Mocne przykłady białej przestrzeni w projektowaniu stron internetowych i czego cyfrowe marki mogą się od nich nauczyć
Opublikowany: 2018-07-04
Jeśli chodzi o projektowanie stron internetowych, należy wziąć pod uwagę wiele elementów, jeśli chcesz, aby Twoja witryna ukradła show. A biała przestrzeń odgrywa kluczową rolę w ekscytującym projekcie.
Ale dlaczego biała przestrzeń jest tak ważna?
Wyobraź sobie: jesteś w sklepie spożywczym i próbujesz kupić ulubioną herbatę. Półki są przepełnione, a produkty leżą na podłodze, co utrudnia przenoszenie. Co więcej, przedstawiciel handlowy stale informuje Cię o najnowszych ofertach.
Nie trzeba dodawać, że opuściłbyś sklep natychmiast bez zamiaru powrotu.
To samo dotyczy Twojej witryny. Im więcej informacji w nią wpakujesz, tym trudniej odwiedzającym będzie się po niej poruszać i znaleźć interesujące ich treści lub produkty.
I nie chcesz przytłaczać ani przytłaczać odwiedzających — zwłaszcza na samym początku. Statystyki pokazują, że 40 procent użytkowników przestanie wchodzić w interakcję z witryną i przejdzie do innej marki, jeśli uzna, że witryna jest zbyt zdezorganizowana lub zatłoczona.
Właśnie dlatego biała przestrzeń jest tak kluczową koncepcją w projektowaniu stron internetowych. Pozwala odetchnąć treściom i pomaga zwrócić uwagę użytkowników na ważne elementy na stronie. Może to zabrzmieć paradoksalnie, ale w dobie przeładowania treścią prostota jest najlepszą szansą na to, by zostać zauważonym.

Co to jest biała przestrzeń?
Po pierwsze -- biała spacja nie musi być biała. Wiele marek zdecyduje się na użycie koloru białego do stworzenia tej białej przestrzeni, ponieważ jest to kolor jasny i czysty. Ale biała przestrzeń ogólnie odnosi się do negatywnej przestrzeni w projekcie – projektowanie stron internetowych, projektowanie aplikacji, projektowanie druku i nie tylko.
To pusta przestrzeń w projekcie. W projektowaniu stron internetowych odnosi się to do przestrzeni między tekstem, obrazami, animacjami i innymi elementami projektu, które dodają coś do projektu.
Dopóki ta przestrzeń jest wolna od elementów, takich jak tekst i obrazy, jest uważana za białą przestrzeń. Jest to potężne narzędzie w projektowaniu stron internetowych do promowania czystej, eleganckiej i wciągającej witryny.
Aby strony internetowe mogły się rozwijać, konsumenci muszą się z nimi kontaktować. A konsumenci nie chcą angażować się w projekt wypełniony tekstem, obrazami i innymi drażniącymi elementami. Kiedy w projekcie dzieje się zbyt wiele, ludzie się wycofują.
Wychodzą z ekranu i szukają gdzie indziej informacji, produktów lub usług, których pierwotnie szukali. A Twojej marki i firmy nie stać na utratę konwersji, leadów czy sprzedaży.
Dlatego ważne jest, aby zrozumieć znaczenie białej przestrzeni i jak zintegrować ją z własnymi projektami.
Dlatego jesteśmy tutaj, aby pomóc.
Poniższe przykłady pokazują, jak wykorzystać negatywną przestrzeń, aby wyróżnić swoją witrynę i zatrzymać odwiedzających.
14 wspaniałych przykładów białej przestrzeni w akcji

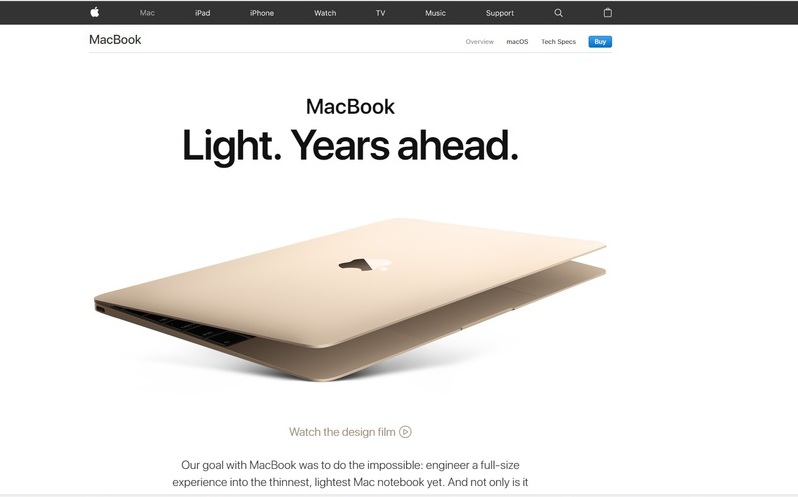
1. Jabłko
Wyobraź sobie przez chwilę, że Apple to nowa marka, o której nigdy wcześniej nie słyszałeś i po raz pierwszy trafiłeś na ich stronę. Jesteśmy gotowi założyć się, że prosty i przejrzysty projekt wywarłby na Tobie trwałe wrażenie, a Twoje produkty byłyby postrzegane jako innowacyjne i wysoce wydajne.
Biała przestrzeń jest tutaj fenomenalna, pozwalając produktom zająć centralne miejsce. Ta fotografia produktowa przyciąga wzrok, a prosty tekst dodaje wystarczająco dużo kontekstu, aby projekt zabłysnął. Czyste, białe tło jest idealnym tłem dla tych obrazów i tego tekstu. I przygotowuje grunt pod dynamiczne i oszałamiające wrażenia użytkownika i podróż użytkownika.
W tym przykładzie biały kolor dodaje czystości do negatywnej przestrzeni, która stanowi większość projektu. I natychmiast przykuwa uwagę, tworząc atmosferę podekscytowanego oczekiwania.
Apple doskonale wykorzystuje odstępy, aby podkreślić swoje wspaniałe produkty. I zdecydowanie powinieneś iść za ich przykładem.

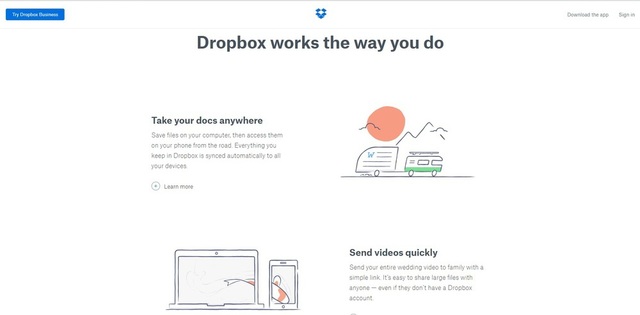
2. Dropbox
Dropbox ma ryzykowną propozycję: ich usługa pozwoli Ci przechowywać Twoje pliki w chmurze. Przy coraz większej liczbie informacji o włamaniach i wyciekach nic dziwnego, że ludzie niechętnie umieszczają swoje dane w wirtualnej przestrzeni. Jednak Dropbox zdołał złagodzić niektóre zmartwienia dzięki świetnemu projektowi i doskonałemu wykorzystaniu negatywnej przestrzeni. Dziecięce ilustracje i uspokajające odcienie kolorów sprawiają, że ich usługa wygląda zabawnie, przystępnie i interesująco do wypróbowania.
Negatywna przestrzeń w tym projekcie pozwala ilustracjom i przekonującemu tekstowi unosić się na powierzchni. To marka oferująca kompleksową usługę, której wiele osób może nie zrozumieć, nie mówiąc już o zaufaniu. Oznaczało to, że marka musiała poświęcić dużo czasu na dostarczenie kontekstu i uproszczenie tych złożonych koncepcji. Dropbox robi to dzięki sprytnym, intuicyjnym ilustracjom i ogólnie przejrzystemu układowi, który z łatwością prowadzi użytkowników przez ich podróż.
I to właśnie z tą negatywną przestrzenią tworzy się intuicyjne doświadczenie użytkownika.
Czy chcesz zobaczyć więcej przykładów potężnej białej przestrzeni? Sprawdź te 20 czystych projektów stron internetowych, aby zainspirować Cię!

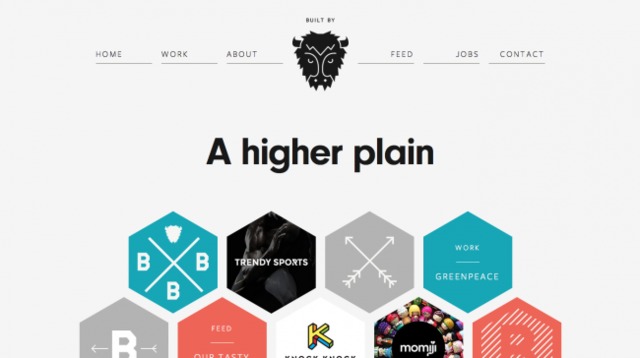
3. Zbudowany przez Buffalo
Biała przestrzeń niekoniecznie jest synonimem minimalistycznego designu. Możesz mieć czysty i przewiewny układ, a mimo to korzystać z bardziej złożonego projektu. Zgrupowane sześciokąty na stronie głównej Buffalo byłyby przytłaczające bez ujemnej przestrzeni. Ale ponieważ są one połączone z kolorowymi ikonami, biała linia stale utrzymuje zainteresowanie głównymi kategoriami podczas przewijania w dół.
Biała przestrzeń w tym projekcie sprawia, że prawie chaotyczne projekty w pokoju na stronie głównej kwitną i oddychają. Są kolorowe i kreatywne, mają osobowość, która oddaje istotę marki Built By Buffalo.
Negatywna przestrzeń otaczająca te elementy jest oszałamiająca i wyrafinowana. I sprawia, że marka i jej istota naprawdę błyszczą, dając jej proste tło, na którym te elementy mogą tańczyć.

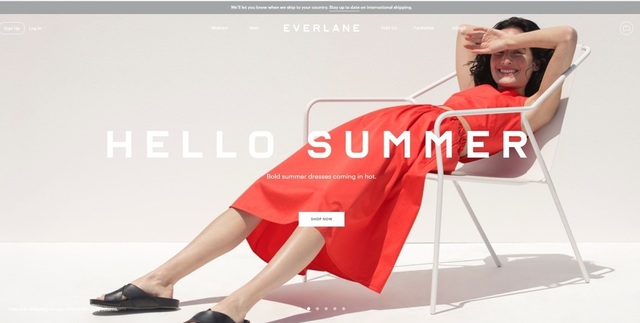
4. Everlane
Jednym z najczęstszych nieporozumień dotyczących białych znaków jest to, że oznacza to całkowity brak kolorów lub obrazów. To nie może być dalsze od prawdy, a Everlane jest tutaj, aby to zademonstrować.
Negatywna przestrzeń i obrazy dobrze ze sobą współgrają, o ile są strategicznie rozmieszczone na stronie. Everlane wykorzystuje zdjęcia swoich produktów jako tło, ale robi to bez męczenia i dezorientowania odwiedzających. Na środku ekranu pojawia się proste wezwanie do działania, zachęcające odwiedzających do zakupów. Piękno tego polega na tym, że w żaden sposób nie zakłóca doświadczenia.
To była mądra decyzja projektantów Everlane. Korzystanie z fotografii to odważny i przyciągający wzrok sposób na przyciągnięcie uwagi. A włączenie pogodnej białej przestrzeni nawet do fotografii pokazuje zaangażowanie marki w zachowanie nowoczesności, świeżości i czystości. Ten obraz usypia użytkowników wraz z ich podróżą i sprawia, że przewijają się po więcej.

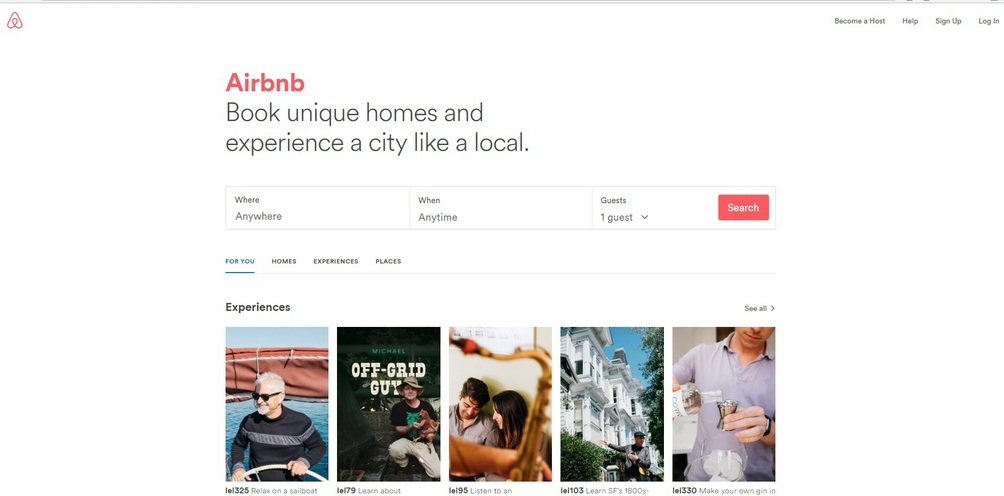
5. Airbnb
Biała przestrzeń na stronie głównej Airbnb podkreśla ich przesłanie i informuje w jasny i zwięzły sposób, kim są i jak mogą Ci pomóc. Co najważniejsze, prowadzi Cię od razu do tego, co Cię interesuje – do wyszukania pokoju, co jest wezwaniem do działania w przebraniu, bez bycia nachalnym.
Biała przestrzeń tutaj eliminuje zamieszanie i tworzy zwięzłą i przejrzystą podróż użytkownika. Doświadczenie użytkownika jest zwiększone dzięki świadomości Airbnb. Wie, czego chcą użytkownicy, i natychmiast się z nimi łączy — dzięki tej obszernej białej przestrzeni, która pomaga im nawigować do sekcji, które chcą zobaczyć.

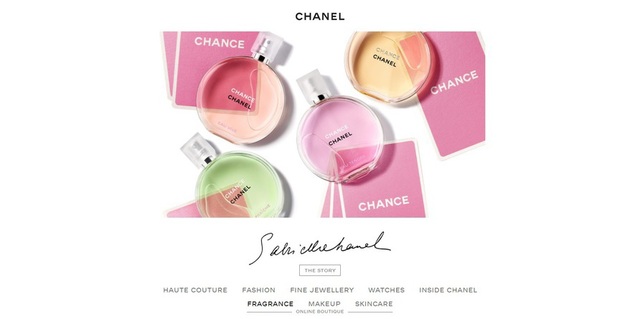
6. Chanel
Jeśli jest ktoś, kto rozumie potencjalną białą przestrzeń w przekazywaniu wiadomości o profesjonalizmie i wyrafinowaniu, to jest to branża modowa. Nie bez powodu Chanel jest jedną z najpotężniejszych luksusowych marek na świecie, a ich witryna eCommerce jest lekcją dla każdego, kto chce dowiedzieć się czegoś o świetnym projektowaniu stron internetowych.
Ta strona internetowa naprawdę prezentuje produkty w przejrzysty sposób, a czysta, biała przestrzeń tworzy elegancję i luksus, który jest niemal namacalny.

Chanel wykorzystuje negatywną przestrzeń, aby zaprezentować swoje produkty i pomóc użytkownikom znaleźć interesujące ich informacje. I robi to obok kreatywnych i fajnych elementów, takich jak fotografia, typografia i minimalizm.
Jeśli chcesz promować królewską, światową i oszałamiającą markę, produkt i usługę, możesz wyciągnąć wnioski z tego przykładu białej przestrzeni i jej zdolności do podniesienia projektu jako całości.

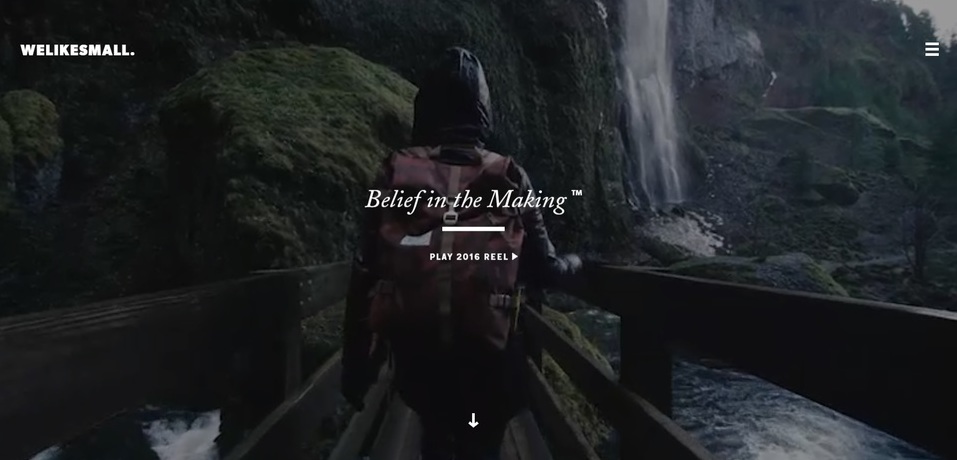
7. Lubimymały
Agencja cyfrowa udowadnia, że biała przestrzeń i minimalizm nie muszą być statyczne. Albo pusty. Albo nudne. Zamiast tego zdecydowali się na pełnoekranową prezentację swoich najnowszych projektów w tle strony głównej witryny. Ekscytujący film zachęca do kliknięcia CTA, aby dowiedzieć się więcej. Skupili się na filmie, doskonale wykorzystując negatywną przestrzeń i minimalną kopię.
Jest to dynamiczne wykorzystanie białej przestrzeni, która prawie nie wydaje się pusta. Ten film i ten warstwowy obraz są ekscytujące, kuszące i natychmiast Cię wciągają. A prostota wynikająca z jasnego, białego tekstu naprawdę wprowadza odwiedzających w sposób myślenia, by odkrywać, uczyć się i odkrywać.

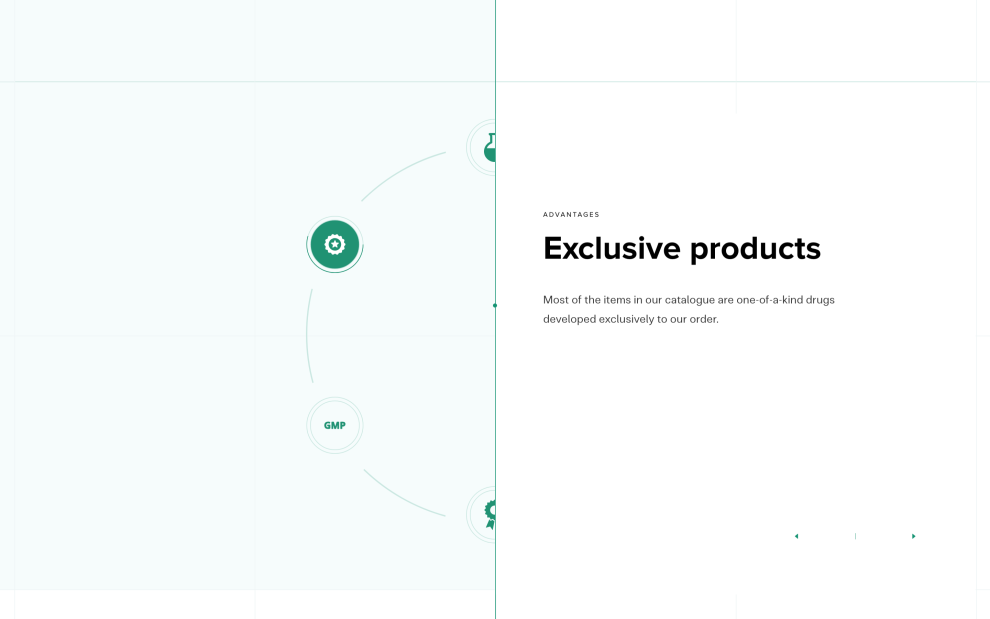
8. Eurovet
Eurovet to innowacyjny producent produktów weterynaryjnych. Ta rosyjska marka działa w branży zaawansowanych technologicznie produktów od 1998 roku i widać to w kreatywnym, nowoczesnym, niemal futurystycznym designie. Ale czysta, otwarta negatywna przestrzeń jest tym, co naprawdę pomaga temu projektowi zatoczyć pełne koło.
Naukowe kolory i ilustracje dodają kontekstu i przejrzystości, a także są ustawione na otwartym i gładkim tle, które naprawdę pozwala na to, aby te obrazy i postacie się wyróżniały.
Ta strona ma na celu informowanie. Ten projekt zawiera wiele informacji, ale jest zorientowany w taki sposób, aby użytkownicy mogli go łatwo przetrawić i zrozumieć. A biała przestrzeń stanowi idealne tło dla tych liczb i ilustracji, które naprawdę mają wpływ na widza.
Negatywna przestrzeń sprawia, że ten naukowy projekt jest bardziej przystępny i przyjazny. Daje to projektowi trochę przestrzeni i pozwala użytkownikom na prawdziwą interakcję z tym projektem i zrozumienie złożonych koncepcji, które są im prezentowane.

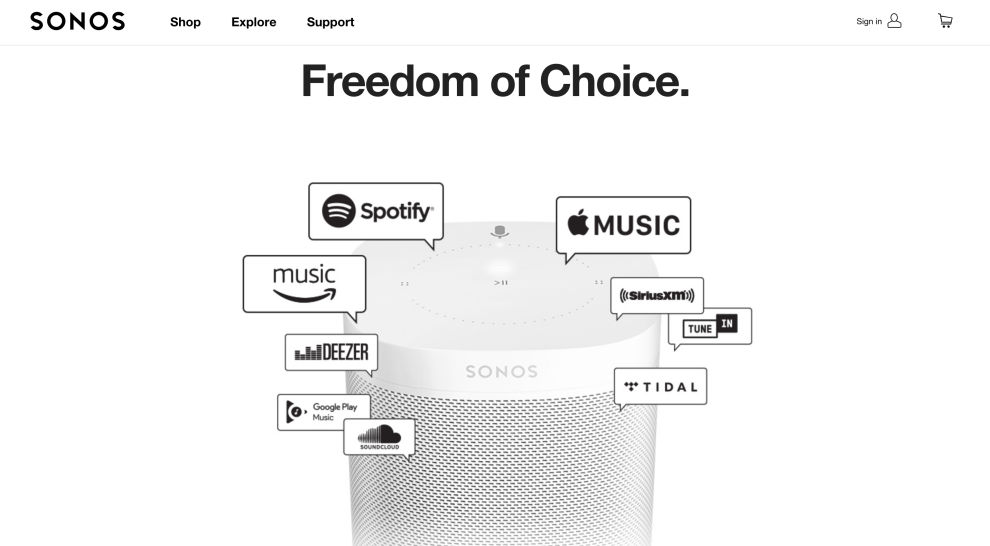
9. Sonos
Sonos to marka specjalizująca się w bezprzewodowych systemach dźwiękowych. Jest liderem w branży, oferującym innowacyjne, ekscytujące i poszukiwane produkty.
Jest to produkt łatwy w użyciu, a użyteczność ta znajduje odzwierciedlenie w intuicyjnym i przejrzystym projekcie strony internetowej. Ten projekt składa się głównie ze zdjęć produktów, ekscytujących filmów, kreatywnych animacji i białej przestrzeni.
Biała przestrzeń w tym projekcie służy do podkreślenia produktów i promowania marki. Jest to sposób na stworzenie spójnej tożsamości, z którą użytkownicy mogą z łatwością wchodzić w interakcje. Służy również do opisania produktu i sposobu jego użycia, pokazując odwiedzającym witrynę, jak łatwa jest nawigacja po interfejsie, a także po produktach.
Biała przestrzeń ułatwia użytkownikom podróż i pozwala spojrzeć na markę i jej produkty w pozytywnym świetle.

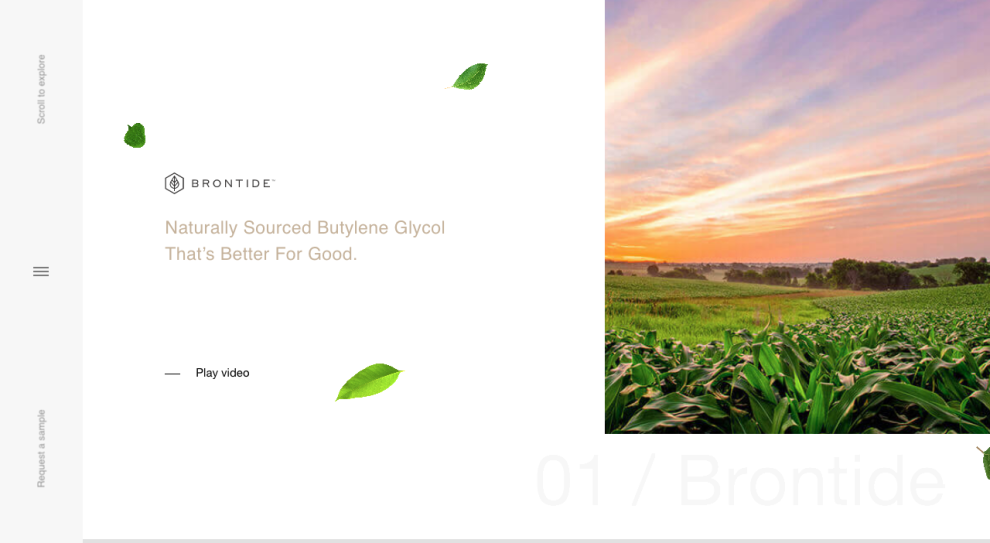
10. Brontyd
Brontide to marka dedykowana do produkcji glikolu butylenowego. Promuje bezpieczną i wydajną produkcję tej substancji chemicznej — a ta pasja jest widoczna w całym projekcie.
To nie jest normalna, wspierana naukowo strona internetowa — pełna linijek tekstu, nudnych obrazów i pozbawiona projektu. Nie, ta strona internetowa jest ekscytująca, kreatywna i zabawna — a wykorzystanie białej przestrzeni to promuje.
W tym projekcie jest mało tekstu, ale wystarczy, aby zaangażować i poinformować. Subtelne efekty dodają temu projektowi, ale jest tu otwartość i oddychalność dzięki białej przestrzeni, która ułatwia użytkownikom naukę i edukację na temat tego związku chemicznego.
Jeśli chcesz poinformować, użyj białej przestrzeni, aby doświadczenie było przyjemniejsze.

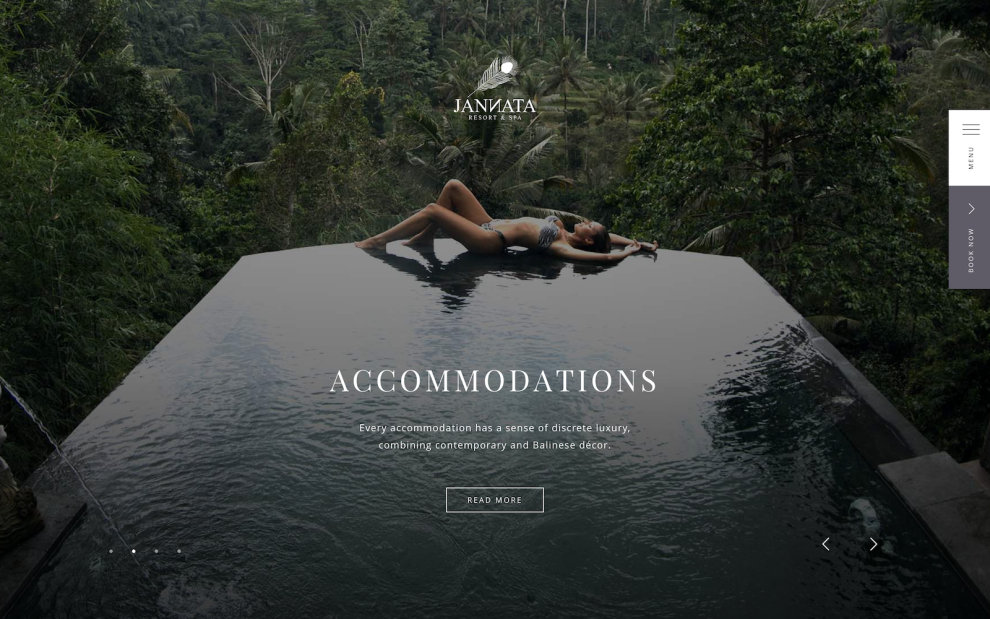
11. Jannata
Jannata to butikowe spa i kurort na Bali. W rezultacie strona internetowa jest mieszanką ekscytujących i kuszących obrazów i filmów, które wprowadzają Cię w nastrój relaksu. Typografia w tym projekcie jest jasna, obrazy urzekają, a nawigacja to pestka.
Ale gdyby nie negatywna przestrzeń, która żyje za każdym rogiem, ten projekt spadłby płasko. Negatywna przestrzeń dodaje nastroju w tym projekcie, składa się z cieniowanych i warstwowych obrazów, a także ciemnego i kojącego tła pasków menu i tekstu.
Negatywna przestrzeń może pomóc w stworzeniu nastroju, a w tym projekcie jest to niezwykle widoczne. Ciemna i tajemnicza paleta kolorów sprawia, że biała przestrzeń jest integralną częścią projektu, wykorzystując pustkę do ustawienia sceny i zaangażowania na poziomie emocjonalnym.

12. Ceremonia palarni kawy
Witryna Ceremony Coffee Roasters to jasny, przewiewny i wyrafinowany projekt, który w pełni eksponuje wyrafinowane smaki kawy. Obrazy ekscytujących składników i smaków znajdują się na czele projektu, ale pastelowa kolorystyka, która tworzy negatywną przestrzeń, naprawdę zatacza krąg projektu.
Jest to czysty i kolorowy design, ale uspokaja dzięki dużej pustej przestrzeni, która ułatwia użytkownikom odkrywanie wielu ofert kawowych, głębiej rozumie smaki, które te kawy uosabiają i jak użytkownicy mogą je zdobyć.

13. Maks czekolada
Witryna Max Chocolatier kładzie nacisk na kulturę, dziedzictwo i tworzenie czekolady. Możesz to zobaczyć na stronach produktów, rozbudowanych stronach docelowych i nie tylko. Ale jest to również oczywiste w przypadku projektowania opartego na obrazie.
Strona główna otwiera się odważnym zdjęciem szwajcarskiego krajobrazu. Daje to odwiedzającym posmak tego, skąd pochodzi ta czekolada, i zaangażowanie, jakie ta marka ma w wysokiej jakości czekoladzie.
A czysta, pusta przestrzeń sprawia, że interakcja z nią jest marzycielska, umożliwiając użytkownikom tworzenie własnej podróży i poruszanie się po witrynie w sposób, w jaki chcą. Jest to innowacyjne i ekscytujące wykorzystanie białej przestrzeni, które dodaje radości obecności pustki.
Siła białej przestrzeni w projektowaniu stron internetowych
Czyste, jasne i spójne — to tylko kilka słów opisujących projekty, które efektywnie wykorzystują białą przestrzeń. Biała przestrzeń dodaje lekkości i jasności każdemu projektowi strony internetowej, co sprawia, że interakcja z nią jest bardziej atrakcyjna.
Nie tylko sprawia, że ludzie chcą przewijać, ale także ułatwia to. Nawigacja jest uproszczona, gdy układ jest otwarty i przewiewny, co jest dokładnie tym, co negatywna przestrzeń może zrobić dla projektu. Może dać mu trochę oddechu, dzięki czemu użytkownicy będą mogli łatwiej i przyjemniej zagłębić się w Twoją witrynę i jej zawartość.
Marki mogą uczyć się na tych przykładach białej przestrzeni, ponieważ istnieje tak wiele sposobów na zabawę z nią. Biała przestrzeń nie musi być biała i nie musi być nudna. W rzeczywistości może to być w niektórych przypadkach najbardziej ekscytująca część projektu, wzbudzając entuzjazm i oczekiwanie, które sprawiają, że ludzie przewijają, uczą się i kupują.
Biała przestrzeń odsłania ekran i sprawia, że ogólne wrażenia użytkownika i podróż użytkownika są bardziej atrakcyjne i wydajniejsze. Jeśli Twoja marka korzysta z witryny internetowej, która zawiera wiele informacji, możesz przeprowadzić samoocenę.
Nie chcesz, aby użytkownicy byli wyłączani przez Twój projekt, zanim spojrzą na Twoje produkty i usługi.
Mamy nadzieję, że te przykłady przekonały Cię o znaczeniu wykorzystania negatywnej przestrzeni i dały kilka pomysłów, jak włączyć je do swoich projektów. Na początku może to być trudne, jeśli Twoi klienci są nachalnymi ludźmi, którzy proszą Cię o umieszczenie na stronie jak największej ilości informacji, ale nie poddawaj się. Wyjaśnij, jak białe znaki poprawiają ogólne wrażenia użytkownika i zwiększają konwersję.
Użyj tych przykładów, aby przekazać swój punkt widzenia.
Potrzebujesz więcej informacji i porad dotyczących projektowania? Zarejestruj się w codziennej dawce DesignRush!
Jeśli brakuje Twojej stronie internetowej, odśwież ją! A te agencje projektowania i rozwoju stron internetowych mogą zapewnić Ci potrzebne narzędzia.
