W jaki sposób duże marki wykorzystują PWA do poprawy swojej działalności?
Opublikowany: 2020-05-07Ponieważ branża technologiczna nieustannie inwestuje w innowacyjne rozwiązania internetowe , coraz powszechniejsze stają się progresywne aplikacje internetowe, zwane PWA . Obecnie PWA są w pełni obsługiwane przez przeglądarki Chrome, Opera, Firefox, Microsoft Edge i iOS, co czyni ogromny postęp w dostarczaniu korzyści płynących z PWA dla firm .
To rosnące wsparcie dla PWA jest napędzane wymaganiami wiodących marek, które chcą w pełni wykorzystać swoje możliwości. Poniżej przedstawiamy kilka przykładów progresywnych aplikacji internetowych, aby przedstawić rosnące znaczenie progresywnych aplikacji internetowych:
Twitter zainwestował dużo w stworzenie swojej głównej witryny responsywnego PWA, aby zapewnić szybsze wrażenia użytkownika z ulepszonym interfejsem, dołączając do takich jak Facebook i Pinterest, które wykorzystują funkcje PWA .
Podobnie potęgi medialne, takie jak BBC, The Washington Post i Forbes, również uruchomiły progresywną aplikację internetową dla biznesu , aby bardziej płynnie rozpowszechniać swoje treści wśród konsumentów i różnego rodzaju urządzeń, od komputerów stacjonarnych po telefony komórkowe.
Krajobraz PWA szybko zmienia branżę e-commerce, a duże firmy , takie jak Twitter, Starbucks, Washington Post, Pinterest, kanał Weather i wiele innych, uruchomiły swoje PWA w ciągu ostatnich sześciu miesięcy.
Dlaczego więc czołowe marki przestawiają się na technologię i zwracają się do ekspertów ds. rozwoju PWA ? Aby uzyskać odpowiedzi, przeczytajmy i dowiedzmy się.
Co to są progresywne aplikacje internetowe?
PWA to progresywna aplikacja internetowa , którą możesz zainstalować w swoim systemie. Wykorzystuje dane z pamięci podręcznej z poprzednich interakcji, aby umożliwić działanie w trybie offline lub bez stabilnego połączenia internetowego.
Progresywna aplikacja internetowa to strona internetowa, która działa jak aplikacja natywna. Ma wszystkie funkcje aplikacji natywnej i nadal zapewnia użyteczność strony internetowej. Programy PWA mają na celu rozwiązanie szeregu problemów, od nieodpowiednich sieci po blokowanie danych lub całkowity brak łączności.
Google opisuje PWA jako środowiska internetowe, które są:

- Niezawodność: ładuje się natychmiast i nigdy nie pokazuje, że witryna nie działa, nawet w nieprzewidywalnych warunkach sieciowych.
- Szybko: łatwo reaguje na interakcje użytkownika, z jedwabiście płynnymi animacjami i bez szarpanego przewijania
- Angażowanie: Czuje się jak normalna aplikacja z intuicyjnym interfejsem użytkownika.
Progresywne aplikacje internetowe wykorzystują najnowsze technologie, aby łączyć to, co najlepsze z aplikacji internetowych i mobilnych. Progresywne tworzenie aplikacji internetowych staje się coraz bardziej normą na przyszłość. W przypadku firm próbujących zoptymalizować doświadczenia użytkowników, PWA idealnie pasują do wymagań pod względem budżetu, funkcji, czasu programowania i nie tylko.
Progresywna aplikacja internetowa przynosi korzyści firmom, oferując lepsze wrażenia użytkownika dzięki stopniowemu ulepszaniu. Solidne rozwiązania PWA są przydatne w przyspieszeniu możliwości technologicznych, wzmocnieniu pozycji firm i zapewnieniu odpowiedniej równowagi w biznesie.
Od czasu pojawienia się PWA wiele firm wykorzystało moc tej platformy, aby dotrzeć do nowych rynków i poprawić wrażenia użytkownika. W końcu framework progresywnych aplikacji internetowych jest łatwy do opracowania, przetestowania i utrzymania, a także po wdrożeniu.
Szybki objazd: natywny kontra progresywny: kto wygrywa?
W jaki sposób marki używają PWA do łączenia się z użytkownikami?
Łatwość dostępu, kompatybilność z różnymi przeglądarkami i krótsze czasy wczytywania stron pomagają firmom zapewnić wyższy poziom obsługi użytkownika, który imponuje konsumentom i przyciąga ich uwagę.

1. Rosnące oczekiwania konsumentów
Klienci mają niewielką tolerancję dla marek, które mają słabe doświadczenia cyfrowe. Mając do dyspozycji duży wybór, konsumenci mogą łatwo przejść do innej marki, jeśli mają niezadowalające wrażenia. Kiedy Pinterest i Starbucks uruchomili swoje PWA, obaj zauważyli zauważalny wzrost wskaźników interakcji. Pinterest odnotował 60-procentowy wzrost interakcji mobilnych dzięki szybszemu ładowaniu stron, podczas gdy PWA Starbucks został zaprojektowany do zarządzania zamówieniami przez Internet i jest teraz preferowany przez konsumentów niż natywna aplikacja dla firmy zajmującej się kawą.
2. Natywny urok
PWA zapewniają spójny i adaptacyjny interfejs na wszystkich urządzeniach. Ładuje się jak standardowa strona internetowa, ale ma wiele zaawansowanych natywnych funkcji aplikacji mobilnych, w tym możliwość dodawania jednym dotknięciem do ekranów głównych urządzenia, działania w trybie offline i zezwalania na powiadomienia push. Oferują również korzyści związane z witryną, takie jak wykrywalność w wyszukiwarkach i możliwość bycia dostępnym we wszystkich nowoczesnych przeglądarkach internetowych. Dodatkowo PWA mogą pojawiać się w App Store i Google Play obok natywnych aplikacji mobilnych.
3. Wykorzystanie zasobów i zmniejszenie wydatków
Programy PWA potrzebują tylko jednej bazy kodu, aby zapewnić obsługę witryn internetowych i aplikacji mobilnych na różnych urządzeniach i przeglądarkach, co oznacza, że do planowania, projektowania, tworzenia i zarządzania potrzebny jest tylko jeden zespół, jedna platforma oprogramowania, jedno podejście testowe i jedna cyfrowa mapa drogowa produktu zarówno strona internetowa, jak i aplikacja mobilna. Programy PWA nie tylko zmniejszają koszty projektowania, rozwoju i konserwacji produktów, ale także oszczędzają pieniądze dla organizacji, umożliwiając szybsze dostarczanie nowych funkcji i poprawek błędów.
4. Adaptacyjny
Innowacyjne marki rozumieją, że technologia zmienia się z niesamowitą prędkością i muszą wdrażać bardziej przyszłościowe technologie, aby uniknąć szybkich cykli strategii, projektowania, produkcji i rekonstrukcji rozwiązań cyfrowych. Progresywne aplikacje internetowe są zasadniczo wszechstronne i stale się zmieniają, aby sprostać nowym ulepszeniom funkcjonalności. Jeśli dziś przepisujesz starszą witrynę internetową lub natywną aplikację mobilną na PWA, będzie ona działać przez wiele lat zgodnie z oczekiwaniami. Aplikacje PWA są tworzone z myślą o przejściu, dzięki czemu firmy powinny unikać inwestowania w jednorazowe strony internetowe i aplikacje mobilne, które ostatecznie wymagają przeprojektowania, aby sprostać zmieniającym się wymaganiom i technologiom odbiorców.
Dowiedz się więcej: Jak PWA napędzają biznes dla MŚP?

9 najlepszych przykładów firm korzystających z PWA

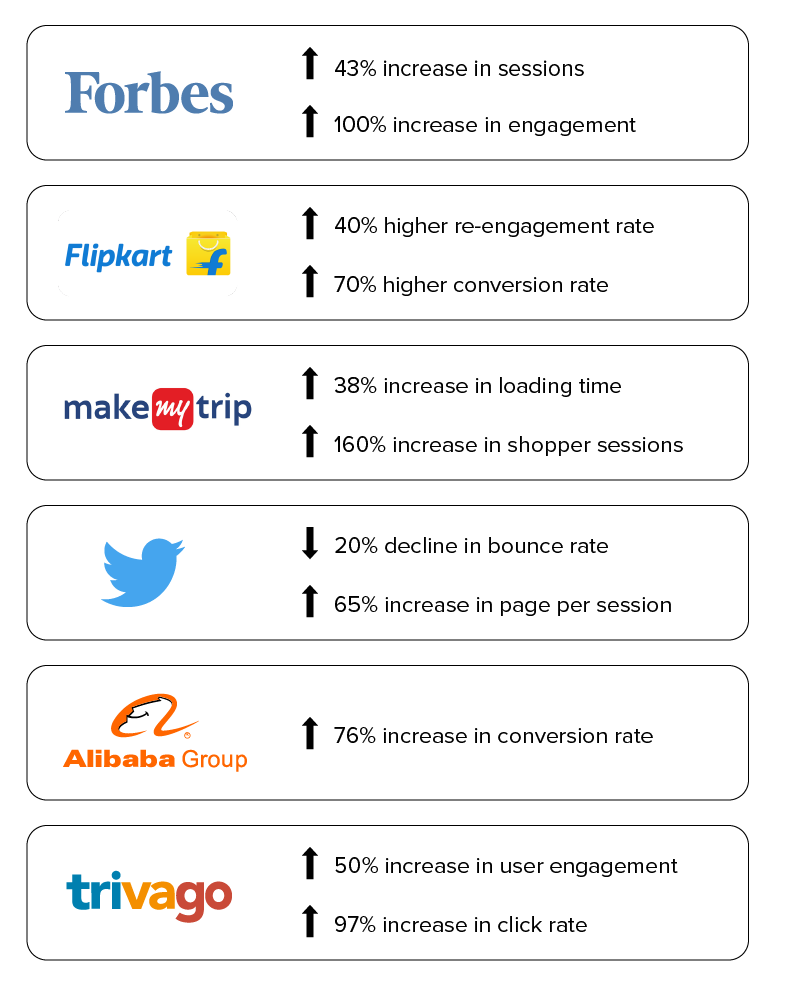
1. Forbes
Forbes, międzynarodowa firma medialna, zwróciła się do progresywnych aplikacji internetowych, aby uzyskać nowe wrażenia mobilne, aby skrócić czas ładowania dla swoich czytelników. Poprzednia strona Forbesa ładowała się około 3-12 sekund.

Nowa witryna oparta na progresywnej technologii aplikacji internetowych jest w stanie załadować się w 0,8 sekundy. W rezultacie Forbes odnotował 43% wzrost liczby sesji i 100% wzrost zaangażowania.
2. Flipkart
Flipkart, największa indyjska witryna e-commerce, przyjęła w 2015 r. strategię wyłącznie na urządzenia mobilne. Po zamknięciu witryny mobilnej i skupieniu się wyłącznie na aplikacji natywnej firma nie osiągała oczekiwanych rezultatów. Postanowili połączyć swoją obecność w sieci i natywną aplikację w PWA, aby umożliwić swoim obecnym i potencjalnym klientom natychmiastowy dostęp do ich sklepu.
W porównaniu z ich poprzednią obecnością mobilną, Flipkart potroił czas spędzony na miejscu dzięki progresywnej aplikacji internetowej. Użytkownicy spędzają średnio 3,5 minuty na Flipkart Lite w porównaniu z 70 sekundami na poprzedniku.
Flipkart wygenerował również o 40% wyższy współczynnik ponownego zaangażowania wśród odwiedzających po raz pierwszy i o 70% wyższy współczynnik konwersji dzięki ikonie „Dodaj do ekranu głównego”, ponieważ klienci mają natychmiastowy dostęp do Flipkart, kiedy tylko chcą.

3. MakeMyTrip
MakeMyTrip to wiodąca indyjska firma turystyczna z 8 milionami odwiedzających miesięcznie. Po dodaniu PWA główne zmiany w witrynie takie jak poprawa współczynnika konwersji to 3X, czas ładowania strony wydłużył się o 38%, a sesje zakupowe wzrosły nawet o 160%.
4. TwitterLite
Twitter chciał, aby ich sieć mobilna była szybsza i bardziej atrakcyjna. Oprócz PWA, Twitter uruchomił TwitterLite, który staje się najszybszym i najłatwiejszym sposobem korzystania z Twittera. Przy niższym zużyciu danych TwitterLite zapewnia również korzyści, takie jak zmniejszony współczynnik odrzuceń do 20%, a liczba stron na sesję wzrosła do 65%, 75% w tweetach.
5. Alibaba
Alibaba.com to największy na świecie rynek dla dostawców, nabywców i producentów. Jest to największa platforma e-commerce, która w ostatnim czasie przyjęła PWA i odnotowała znaczny wzrost współczynnika interakcji, nawet czterokrotnie, oraz ogromny wzrost współczynnika konwersji nawet o 76%.
6. Kawa Starbucks
Starbucks pozwala swoim klientom sprawdzać menu, tworzyć zamówienia i dodawać zamówienia do koszyka, nawet gdy nie ma sygnału lub słabego połączenia. Dzięki dodaniu PWA Starbucks poprawił swoją wydajność i zapewnił bardzo responsywną i szybką wydajność.
7. Ciekawostki
Trivago to znana marka w marketingu w wyszukiwarkach hoteli. PWA Trivago jest dostępne w 55 krajach na całym świecie w 33 językach. Po przyjęciu PWA odsetek zaangażowania użytkowników wzrósł nawet o 50%, a Click rate wzrósł o 97%.
8. Instagram
Wszyscy korzystamy z Instagrama, ale nie jesteśmy świadomi jego działania. Gdy uzyskujesz dostęp do Instagrama w przeglądarce mobilnej, uzyskujesz do niego dostęp przez PWA. Obecnie PWA wygląda bardzo podobnie do tradycyjnej aplikacji i oferuje kilka dodatkowych funkcji, takich jak możliwość przesyłania zdjęć.
9. Pinterest
Jeśli weźmiesz pod uwagę interfejs użytkownika Pinteresta i jego projekt, doskonale nadaje się do korzystania z technologii progresywnej aplikacji internetowej. Ich PWA zapewnia im znacznie krótszy czas ładowania i możliwość dodania go bezpośrednio do strony docelowej przez klientów bez konieczności pobierania lub instalacji. Zaobserwowali 40% wzrost czasu spędzonego w witrynie mobilnej, podobnie jak 44% wzrost przychodów generowanych przez klientów z reklam.
Zalety i wady progresywnych aplikacji internetowych
Zalety PWA
Mniejszy i szybszy
Wiele osób, pomimo tego, że aplikacje natywne zajmują dużo miejsca, korzystałoby z tych aplikacji, ale potrzebują więcej miejsca na swoich smartfonach, więc nie mogą ich zainstalować. Ale to nie jest problem z PWA, które zajmują miejsce tylko na to, czego potrzebują, co przyspiesza ich pobieranie i oszczędza miejsce.
Możliwości offline
Wiele osób zdaje sobie sprawę z zalet progresywnych aplikacji internetowych i dlatego pobiera PWA, ponieważ można z nich korzystać nawet bez połączenia z Internetem. Ponadto te aplikacje działają nawet wtedy, gdy serwer nie działa, dzięki czemu użytkownicy niczego nie tracą, a to wszystko jest bardzo korzystne dla konwersji.
Przyjazny cenowo niż inne aplikacje
Ponieważ treść wystarczy dostarczyć raz, PWA oszczędza czas i pieniądze w przeciwieństwie do tworzenia treści niezależnie dla iOS, Androida i witryny. Ponadto PWA nie muszą być często aktualizowane. Klienci nie muszą pobierać nowych danych. Jeśli PWA działa, to obecnie nie trzeba stresować się jego rozwojem, co sprawia, że jest to atrakcyjna finansowo opcja, podobnie jak np. Flutter.
Niezależna aplikacja
PWA można znaleźć za pomocą wyszukiwarek i innych platform. PWA mogą być również oferowane za pośrednictwem mediów społecznościowych, strony głównej lub w inny sposób. Nie musisz polegać na sklepach z aplikacjami.
Wady PWA
Ograniczona obsługa przeglądarek
Aplikacje PWA są oparte na systemie Android i nie działają w popularnych przeglądarkach, w tym Safari, IE i Edge. Ponieważ Safari przytłacza 51% rynku przeglądarek w Stanach Zjednoczonych, co oznacza, że ogromny odsetek klientów mobilnych nie będzie mógł uzyskać dostępu do PWA.
Ale z drugiej strony nowe wersje przeglądarek Opera, Chrome i Firefox obsługują PWA, dzięki czemu inne przeglądarki będą obsługiwać to w nadchodzącej przyszłości.
Ograniczona pomoc techniczna dotycząca sprzętu i oprogramowania
Aplikacje PWA są zazwyczaj nowe i nie są jeszcze obsługiwane przez wiele urządzeń i oprogramowania. Na przykład iOS nie obsługuje powiadomień PWA i skrótów na ekranie głównym.
Ponadto PWA nie obsługują korzystania z GPS, skanerów odcisków palców, aparatów smartfonów i innych funkcji urządzenia.
Brak sklepu z plikami do pobrania
PWA nie pojawiają się w popularnych sklepach z aplikacjami, na przykład Google Play i Apple App Store, które mogą je delegitymizować.
Sklepy z aplikacjami nie tylko dostarczają prawdopodobnym użytkownikom autentyczności i dowodów społecznościowych aplikacji poprzez recenzje, ale dodatkowo traktują je jako listę, która umożliwia użytkownikom wyszukiwanie i znajdowanie odpowiednich aplikacji.
Ponieważ większość klientów szuka aplikacji bezpośrednio w sklepach z aplikacjami, a nie w wyszukiwarkach, Twoi odbiorcy mogą przegapić Twoją aplikację PWA.
Brak dostępu do innowacji
Nie każdy wybór techniczny, taki jak Bluetooth lub Near Field Communication (NFC), można zastosować do PWA. Oznacza to, że jesteś ograniczony w potencjalnych zastosowaniach dla twojej aplikacji. Pytanie dotyczy tego, czy PWA mogą również wykorzystać inne przyszłe rozwiązania.
Progresywne aplikacje internetowe i przyszłość internetu mobilnego
Jeśli potrzebujesz stabilnego i spójnego korzystania z aplikacji mobilnych, aplikacje progresywne są najlepszym wyborem. Firma programistyczna PWA, taka jak Appinventiv, może oferować interaktywne wrażenia użytkownika podobne do aplikacji natywnej bez wysokich kosztów rozwoju. Korzyści z PWA zostały wykorzystane przez wiele dużych marek, teraz nadszedł czas, aby zająć się agencją progresywnych aplikacji internetowych w USA i zwiększyć liczbę konwersji i przychodów.
[Przeczytaj też: Microsoft zmienia Outlooka w PWA]
