Idealne płótno: dlaczego powinieneś łączyć kreatywność i technologię na swojej stronie internetowej
Opublikowany: 2019-05-02
Strona internetowa jest prawdopodobnie najważniejszym narzędziem marketingu internetowego firmy.
W wielu przypadkach jest to pierwsze wrażenie marki, platformy, która dostarcza obsługę firmy, a w przypadku witryn eCommerce – doświadczenie sprzedażowe.
Wspaniałe w nich jest to, że są idealnym płótnem do łączenia kreatywności i technologii, i właśnie tam dzieje się prawdziwa magia — jeśli na to pozwolisz. Zajrzyj na dowolną stronę internetową prezentowaną na Awwwards — na pewno zrobią niezapomniane wrażenie.
Ale dlaczego niektóre firmy dokładają wszelkich starań, aby stworzyć te witryny?
Ponieważ strony internetowe są skuteczną i potężną platformą do przekazywania wiadomości o Twojej marce i odróżniania się od innych na rynku.
I – co może ważniejsze – strona internetowa też nigdy nie jest skończona. Zawsze są rzeczy, które można poprawić w oparciu o takie rzeczy, jak wrażenia użytkownika, wyniki testów A/B i inne.
Często najlepszym sposobem na ulepszenie witryny jest uwzględnienie nowych trendów technologicznych, jedynej w swoim rodzaju kreatywności i silnej funkcjonalności.
W końcu, jeśli twoja jest tak interaktywna jak papierowa broszura, prawdopodobnie nie powoduje to zbytniego rozpoznania marki.
Jak Major Tom poślubił technologię i kreatywność na swojej stronie internetowej?
W sieci WWW jest obecnie ponad 644 milionów aktywnych witryn , dlatego ważniejsze niż kiedykolwiek wcześniej jest wyróżnienie się wśród konsumentów z właściwych powodów.
Na szczęście istnieje wiele przykładów marek ulepszających swoje strony, z których możesz się uczyć.
Przyjrzyjmy się wiodącej agencji cyfrowej, majorowi Tomowi, który zdał sobie sprawę, że może obniżyć współczynniki odrzuceń i zwiększyć liczbę potencjalnych klientów, przeprojektowując swoją stronę główną i dodając do niej nowoczesne elementy.
Kiedy major Tom ulepszył swoją nową stronę główną, chcieli tego czynnika „wow”. Nie tylko po to, by zaskoczyć i zachwycić użytkownika, ale naprawdę pokazać misję swojej marki.
Dzięki ścisłej współpracy działów kreatywnych i rozwoju, Major Tom był w stanie ożywić przesłanie swojej marki.
Poniższy film przedstawia przedsmak strony głównej, jeśli jeszcze jej nie widziałeś, ale jak połączyły się kreatywność i technologia, aby osiągnąć ten wynik?
Kiedy jeden z twórców stron internetowych Major Toma, Michinobu, zorganizował wewnętrzną prezentację Three.js i pokazał im oryginalną animację Waves, Darren, ich dyrektor kreatywny, od razu uznał to za świetny sposób na przedstawienie Majora Toma.
Co więcej, rozwijając go dalej, miał potencjał, aby komunikować się z przyszłymi klientami, na czym polega praca z Major Tomem.
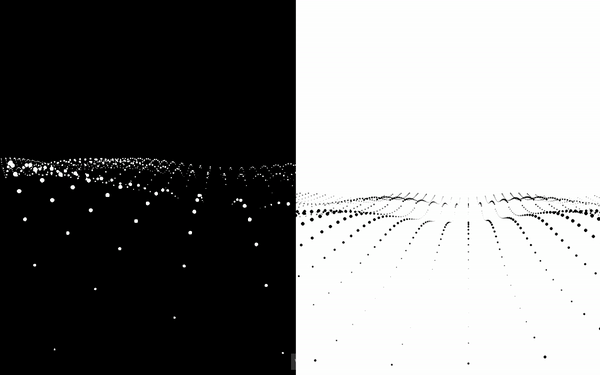
Chociaż oryginalna wersja nosiła tytuł „Fale”, Darren nigdy tak tego nie widział. Zamiast tego postrzegał go jako pofałdowany i pofałdowany krajobraz.
Każda sfera reprezentowała możliwą strategię, taktykę, kanał, medium, technologię, oprogramowanie, agencję — nazwij to — która jest dostępna dla marketerów. Uchwycił złożoność krajobrazu marketingowego z nieskończoną liczbą opcji.
Linia horyzontu, która biegnie przez ich branding, była również widoczna w oryginalnej animacji, wzmacniając związek między animacją a ich marką.
Tak więc major Tom miał kreatywną wizję — teraz musieli zagłębić się w technologię.

Porównanie aparatu fotograficznego z iluzją kamery poruszającej się do przodu.
Three.js
Three.js to biblioteka JavaScript i API, które umożliwiają programistom tworzenie grafiki 3D na stronie internetowej. Jest to zasadniczo framework, który znajduje się na szczycie WebGL.
Chociaż możesz używać WebGL do renderowania interaktywnych grafik 2D i 3D, Three.js wykonuje wiele zadań. Biblioteka internetowa doskonale nadaje się do obsługi zawiłości animacji WebGL i zapewnia podstawową strukturę ułatwiającą rozpoczęcie pracy programistom.
Dla nie-programistów, którzy to czytają, biblioteka jest przyjemnym miejscem do zabawy ze wszystkimi interaktywnymi i niesamowitymi efektami 3D udostępnionymi przez programistów.

Zasadniczo Three.js pozwala programistom – takim jak Major Tom – tworzyć zręczną grafikę w bardziej przyjaznym dla użytkownika środowisku 3D. Ponieważ Three.js jest oparty na JavaScript, programiści mają możliwość kontrolowania takich czynników, jak kąt i perspektywa obiektu, który widzi użytkownik.
Na przykład, czy Major Tom sprawia, że obiekt 3D się porusza, a perspektywa kamery jest statyczna, czy też kamera porusza się wokół niego?
Tak więc Major Tom miał Three.js, co dało im przewagę w rozwijaniu swojego krajobrazu w porównaniu z tworzeniem obiektu 3D z czystym WebGL.
Ale czy ich strona główna powstała w stosunkowo krótkim czasie? Absolutnie nie.
Chociaż Three.js zapewnia narzędzia i punkt wyjścia, do opanowania tego procesu jest stroma krzywa uczenia się. Tworzenie obiektów 3D zawsze będzie wiązało się z wyzwaniami.
Dopasowanie kątów i ruchu kamery, prędkości sfer, przekształcenie animacji tak, aby była w sam raz, zajęło dużo matematyki.
A my wiele znaczymy. Gdybyśmy mieli jeden mem podsumowujący to, byłby to ten:

Na pewno był ciągły cykl prób i błędów, ale po kilku miesiącach ciężkiej pracy i skomplikowanych równań osiągnięto zamierzony efekt.
Jednak Three.js nie był jedyną używaną platformą do animacji.
Po uchwyceniu złożonego krajobrazu marketingowego nadszedł czas, aby zakomunikować cel agencji w animacji na stronie głównej.
Aby to zrobić, wizja polegała na tym, aby wszystkie poruszające się kule opadły w linię. Uspokajanie środowiska i tworzenie przestrzeni oddechowej, dzięki czemu dobierane są odpowiednie produkty i rozwiązania, aby doprowadzić klientów do ich ostatecznego celu.
Aby przekształcić ten pomysł w działającą wizualizację, Greensock został włączony do miksu.
Greensock
Greensock to platforma animacji HTML5, którą Major Tom umieścił na stronie głównej, aby uzyskać płynne animacje i sekwencjonowanie.
Wykorzystali go do odwrócenia kropkowanego krajobrazu, wprowadzenia rzędu sfer, podkreślenia tego, co reprezentują cztery sfery na końcu, i przejęcia wezwania do działania na końcu.
Potrzebujesz więcej wskazówek dotyczących tworzenia stron internetowych? Zapisz się do newslettera DesignRush i otrzymuj je prosto do swojej skrzynki odbiorczej!
Kompromisy
Prawie wszystko w życiu wymaga pewnego kompromisu. Niezależnie od tego, czy potrzebujesz kompaktowego aparatu z obiektywem zmiennoogniskowym, czy chcesz dotrzeć do dużej liczby odbiorców z kampanią reklamową w mediach społecznościowych przy niewielkim budżecie.
Połączenie kreatywności i technologii nie jest wyjątkiem. Najlepszą rzeczą, jaką możesz zrobić, to określić, co jest najważniejsze i nadać temu priorytet.
Na przykład, zamiast znikać i ożywiać krajobraz w rzędzie sfer, pierwotną wizją było opuszczenie ich, tworząc linię.
Jednak opracowanie tego wymagało znacznej ilości czasu, oprócz kilku miesięcy, które zajęło ukończenie całej animacji na stronie głównej.
Biorąc pod uwagę prostą perspektywę kosztów i korzyści, ten wysiłek nie był wart dodatkowego czasu. Zwłaszcza, gdy major Tom mógł skutecznie przekazać tę samą wiadomość w podobny sposób.
Kiedy technologia i kreatywność łączą się, możliwości są nieograniczone. Przesuwa granice, podnosi poprzeczkę i wywiera trwały wpływ.
Wspaniałą rzeczą w witrynach jest to, że są idealnym płótnem do połączenia tych dwóch.
Zadaj więc sobie pytanie, czy Twoja witryna internetowa oddaje sprawiedliwość Twojej marce? Czy wyróżnia Cię to na tle konkurencji i zapewnia wspaniałe wrażenia użytkownikom? Jeśli nie, nadszedł czas, aby ponownie ocenić skuteczność Twojej witryny i jej skuteczność.
Chcesz dowiedzieć się więcej o tym, jak wykorzystać kreatywność w swojej witrynie? Przeczytaj ' Potęga kreatywności i strona internetowa, której nigdy nie było '.
Poza tym szukasz najlepiej ocenianej agencji cyfrowej, która odświeży swoją witrynę za pomocą innowacyjnej technologii? Skontaktuj się z majorem Tomem TUTAJ, aby uzyskać wycenę ich usług.
Wersja tego artykułu została pierwotnie opublikowana na Majorze Tomie.
