Jak stworzyć szkielet strony internetowej w 3 prostych krokach?
Opublikowany: 2020-06-08Doświadczenie użytkownika opiera się na spójności, logice i przejrzystości. Podczas przeglądania dowolnej witryny lub interfejsu użytkownika odwiedzający oczekują wizualnego projektu, którego rozmiar, układ i klikalność w żaden sposób ich nie przytłaczają ani nie mylą. Zamiast tego osoby badające Twoją witrynę tęsknią za harmonią wizualną, równomiernie rozmieszczonymi elementami, logiczną hierarchią wizualną i oczywiście intuicyjnym przepływem użytkowników, który ma sens.
Właśnie dlatego kochamy makiety. Ponieważ wiemy, jak cenny jest projekt wizualny dla projektantów stron internetowych (takich jak my), wierzymy, że poznając znaczenie makiety i sposób ich implementacji w procesie projektowania, zwiększysz swoje możliwości i wiarygodność jako ekspert od projektowania stron internetowych.
Zapewniamy, że kreator stron internetowych Elementora typu „przeciągnij i upuść” ułatwia konwersję dowolnego szkieletu lub prototypu na witrynę WordPress. Jest to oczywiście tylko jedna opcja, ponieważ większość nowoczesnych narzędzi do projektowania ma opcję dodawania linków i klikania między modelami szkieletowymi, czyli interaktywny tryb prototypu.
Naprawdę nigdy nie było łatwiej ukończyć cały proces projektowania na platformie Elementor, od początku do końca.

Spis treści
- Co to jest szkielet strony internetowej?
- Dlaczego powinieneś opisać swoją witrynę?
- Modele szkieletowe udoskonalają proces projektowania
- Modele szkieletowe upraszczają testowanie jakości
- Łatwiej jest dokonywać poprawek
- Modele szkieletowe pozwalają zaspokoić potrzeby klientów
- Modele szkieletowe nadają priorytet hierarchii informacji
- Model szkieletowy vs. makieta vs. prototyp
- 1. Szkielet
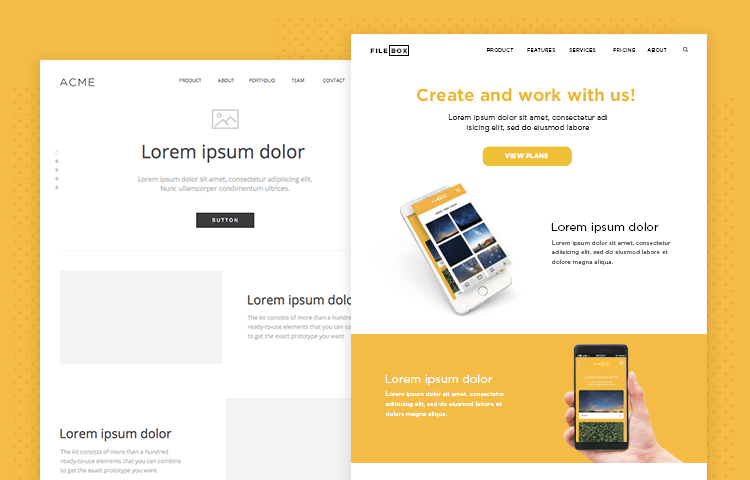
- 2. Makieta
- 3. Prototyp
- Szablon szkieletu strony internetowej
- Jak stworzyć szkielet strony internetowej?
- Krok 1: Utwórz szkielet
- Krok 2: Przekształć swój szkielet w makieta
- Krok 3: Przekształć makietę w prototyp
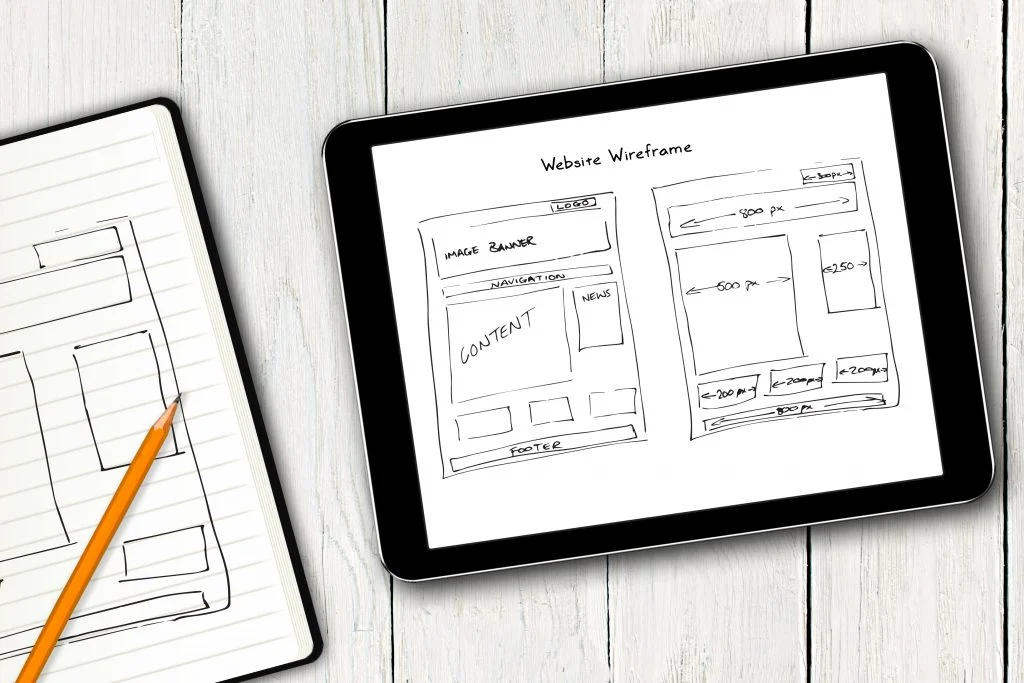
Co to jest szkielet strony internetowej?
Szkielet strony internetowej to wizualna reprezentacja lub zarys strony internetowej. Modele szkieletowe to zbiór symboli zastępczych (kształtów z czarno-białymi konturami), które reprezentują sposób zaprojektowania witryny internetowej. Każdy kształt reprezentuje odpowiedni element projektu na stronie, taki jak obraz, logo, elementy menu, przyciski itd.
Wireframing to technika projektowania stron internetowych i projektowania doświadczeń użytkownika, która służy jako makieta o niskiej wierności ilustrująca rozmieszczenie i układ tych kształtów zastępczych, które wspólnie tworzą podstawową podstawę i strukturę strony internetowej lub ekranu cyfrowego.
Zasadniczo każdy rodzaj struktury, którą będzie zawierać Twoja witryna, czy to wizualna, czy tekstowa, gwarantuje etap procesu projektowania, który koncentruje się wyłącznie na jego rozmiarze, układzie i bliskości otaczających go elementów strony. Wireframing to jeden z pierwszych etapów tego wielosekwencyjnego procesu. W dalszej części tego postu omówimy każdy segment tego procesu i miejsce, w którym pojawia się wireframing.
Jak wkrótce się przekonasz, makiety są bytem samym w sobie w świecie UX i projektowania stron internetowych. Są nie tylko ważne. Są kluczowe.

Dlaczego powinieneś opisać swoją witrynę?
Jako twórca stron internetowych, jedną z kluczowych wartości w tworzeniu szkieletu jest to, że przekazuje on pomysły na układ, treść i ogólny projekt tworzonej witryny na poziomie strony.
Po podjęciu decyzji o dodaniu wireframing do przepływu pracy projektowania, będziesz mieć możliwość wykonywania następujących czynności:
- Wizualizuj układ treści
- Oszczędzaj czas i wysiłek w procesie projektowania
- Przetestuj i napraw problemy z użytecznością
- Udoskonal swoją architekturę informacji
- Testuj i udoskonalaj nawigację
- Testuj użyteczność za pomocą testów z użytkownikami i wywiadów
- Wykonuj szybkie prototypowanie dowolnego elementu strony
- Oceń, w jaki sposób układ strony stosuje UX i najlepsze praktyki projektowe
Kolejną istotną zaletą procesu tworzenia szkieletów jest to, że zapewniają one dużą przejrzystość w sposobie organizacji informacji na ekranie, inaczej znany jako architektura informacji strony.
Modele szkieletowe udoskonalają proces projektowania
Proces projektowania UX/UI jest procesem wieloetapowym i czasami może być bardzo skomplikowany i przytłaczający. Szkielet jest jednym z pierwszych segmentów procesu projektowania i jest kluczowym elementem zapewniającym przejrzystą użyteczność i dopracowane wrażenia użytkownika.
Tworząc szkielet dla projektowanego ekranu, pozwalasz sobie na wizualizację wielu opcji rozmiaru i układu elementów na ekranie. Możesz swobodnie odkrywać różne układy i aranżacje, przesuwając elementy, aby zobaczyć, co działa najlepiej.
Jest to również kwestia funkcjonalności, ponieważ opracowujesz wizualny proces przepływu użytkownika, który musi mieć miejsce, co w istocie jest serią czynności do wykonania. Upewnienie się, że układ każdego z ekranów i architektura informacji jest oparta na maksymalnej przejrzystości, umożliwi przepływ użytkowników. Tworzenie modeli szkieletowych w celu odwzorowania tego procesu jest najbardziej obiecującym sposobem na wyeliminowanie wszelkich wad funkcjonalności, które w innym przypadku mogłeś przegapić.
Możesz nawet utworzyć wiele makiet jednego ekranu, które pokazują różne możliwości układu, których możesz użyć do zebrania opinii od klientów lub potencjalnych użytkowników na temat tego, która wersja działa najlepiej.
Testowanie różnych wersji szkieletowych jednego ekranu to świetny sposób, aby upewnić się, że każdy segment procesu projektowania jest tak wszechstronny i przemyślany, jak to tylko możliwe. Kiedy masz szkielet, w który zainwestowałeś i wybrałeś z wielu różnych opcji jako najlepszy możliwy układ, następny etap prototypowania będzie płynniejszy i bezbłędny.

Modele szkieletowe upraszczają testowanie jakości
Jeśli coś nie działa na makiecie, to istnieje duża szansa, że nie zadziała, gdy zaczniesz to projektować. Ale odkrycie tego, gdy jesteś już po kolana w projektowaniu swoich makiet o wysokiej wierności, byłoby co najmniej frustrujące. Oznaczałoby to rozpoczęcie od zera za każdym razem, gdy zauważysz nawet najmniejszy błąd lub problem z funkcjonalnością swojego prototypu.
Gdy chcesz przetestować wiele wersji swojego prototypu, tworzenie szkieletów znacznie ułatwi Ci życie. Dużo prostsze i szybsze jest tworzenie wielu wersji modelu szkieletowego niż wielu wersji makiety o wysokiej wierności.
Oceniając funkcjonalność modelu szkieletowego, potwierdzasz, że układ i kolejność elementów na każdym ekranie umożliwiają użytkownikom wykonanie niezbędnych zadań. Kiedy robisz to na podstawowym zasobie, takim jak szkielet, znacznie łatwiej jest to zrobić, koncentrując się na podstawowych elementach, które mogą wymagać zmiany lub nie.
Identyfikacja niezbędnych zmian lub poprawek w szczegółowej makiecie o wysokiej wierności może nie być tak prosta. Dzieje się tak, ponieważ bardziej prawdopodobne jest, że błędy wpadną w szczeliny, gdy przeglądasz wiele szczegółów projektu i ilustracji. Najlepiej zacząć od podstaw i odpowiednio się rozwijać, utrwalając każdy etap podróży użytkownika.
Łatwiej jest dokonywać poprawek
W trakcie procesu projektowania projektu klienci często (więcej niż raz) otrzymują informacje zwrotne na temat zmian, które chcieliby zobaczyć w projektach, które im pokazujesz.
Zmiany te mogą być zarówno drobne, jak i poważne, na przykład:
- Rozmiary przycisków
- Rozmiary czcionek
- Układ kolumn
- Typ menu (Hamburger, rozwijane itp.)
I wiele więcej.
Pomaga zrozumieć znaczenie zmian w projekcie w kontekście podejmowania decyzji przez klientów. Przez cały proces projektowania twórcy stron internetowych są w stałym kontakcie ze swoimi klientami na temat postępów w projektowanej przez siebie stronie internetowej. Dużą częścią dyskusji jest uzyskanie akceptacji klientów dla twoich decyzji projektowych. Sam ten proces zatwierdzania jest jedną z największych zachęt do budowania szkieletów witryn internetowych.
Modele szkieletowe pozwalają zaspokoić potrzeby klientów
Jak ustaliliśmy, jednym z najważniejszych etapów każdego projektu tworzenia stron internetowych jest uzyskanie zgody klienta na decyzje projektowe.
Ponieważ nie dotarłeś jeszcze do procesu projektowania wizualnego, gdy jesteś na etapie makiety, decyzje, które może zatwierdzić Twój klient, prawdopodobnie nie będą dotyczyły kwestii związanych z brandingiem (projekt logo, schematy kolorów, typografia itp.). ).
Zamiast tego prawdopodobnie decyzje, które Ty i Twój klient będziecie podejmować na etapie tworzenia szkieletów, będą związane z hierarchią informacji. Jak wiemy, jako twórcy stron internetowych, hierarchia informacji określa twoją strategię treści od A do Z, więc jest to jeden z największych elementów budujących stronę internetową.
Jednym z przykładów scenariusza, w którym klient będzie musiał zatwierdzić decyzję projektową, jest tworzenie sklepu e-commerce. Załóżmy, że Twoim projektem jest stworzenie witryny sklepu odzieżowego i musisz zaprojektować serię ekranów (takich jak strona archiwum produktów i strona pojedynczego produktu) oraz wyskakujące okienka powiadomień, gdy kupujący wyświetli produkt i doda go do koszyka.
Twój klient może zdecydowanie preferować, czy chce zachęcać użytkowników do kontynuowania zakupów po dodaniu produktu do koszyka, opuszczając w ten sposób stronę pojedynczego produktu i wracając do archiwum produktów.
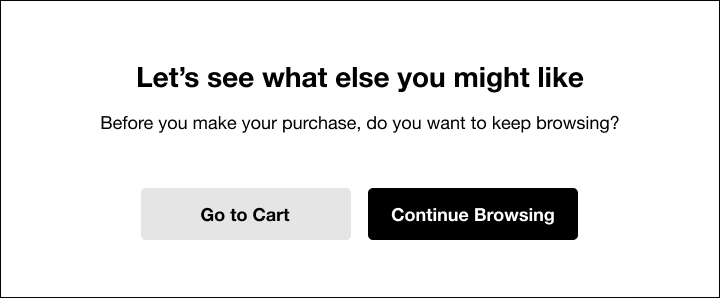
Jeśli najważniejszą czynnością jest kontynuowanie przeglądania przez kupującego, hierarchia informacji będzie wyglądać mniej więcej tak:

Podstawowym przyciskiem akcji jest kontynuowanie przeglądania, a opcja „przejdź do koszyka” jest mniej widoczna.
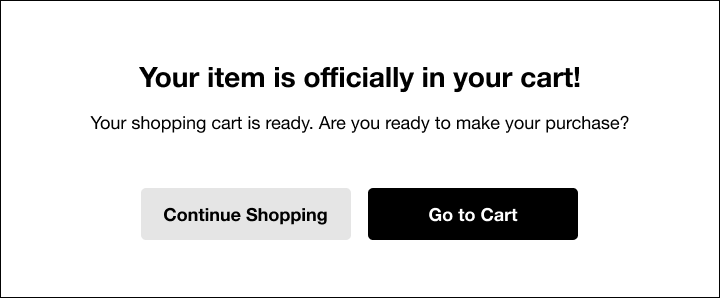
Ewentualnie, jeśli Twój klient chce zachęcić do natychmiastowego zakupu, w którym kupujący jak najszybciej przejdzie do koszyka, projekt (zarówno wizualnie, jak i werbalnie) może wyglądać mniej więcej tak:

Stworzenie tych dwóch opcji powiadomień zajmuje tylko kilka sekund, a przedstawienie obu opcji klientowi nie tylko sprawia, że wyglądasz bardziej profesjonalnie, ale także pokazuje, że rozumiesz potencjalne cele klienta. Oszczędza to również czas przy przeprojektowywaniu ekranu podczas kilku posiedzeń.
Biorąc pod uwagę prawdopodobieństwo, że Ty i Twój klient spędzicie dużo czasu na omawianiu hierarchii informacji, przyjrzyjmy się bardziej szczegółowo znaczeniu tego tematu i temu, jak łączy się on z podejmowaniem decyzji projektowych przez Ciebie i Twojego klienta.
Modele szkieletowe nadają priorytet hierarchii informacji
Różnica między tymi dwoma przykładami z witryny zakupów online, o której mówiliśmy powyżej, dokładnie odzwierciedla, o co chodzi w hierarchii informacji. W pierwszym przykładzie celem właściciela witryny jest zachęcenie kupującego do dalszego przeglądania kolekcji i powrotu do archiwum produktów. Dlatego nagłówek na ekranie powiadomień bezpośrednio podkreśla korzyści płynące z powrotu do przeglądania większej liczby produktów. Przyciski mają ten sam punkt. Podstawowym przyciskiem (po prawej stronie, w ciemniejszym kolorze) jest przycisk nawigujący do archiwum produktów.
Oczywiście nie ma wymuszonej nawigacji, więc użytkownik ma drugą opcję (drugi przycisk), aby przejść bezpośrednio do swojego koszyka. Jednak podkreślenie głównego przycisku „Kontynuuj przeglądanie” zachęca go do odwrotnego postępowania.
Rozmiary i pozycjonowanie elementów projektu są również wskaźnikami hierarchii informacji. Na powyższym ekranie powiadomienia najważniejsza wiadomość to „Twoja pozycja jest oficjalnie w Twoim koszyku!”, dlatego ma największy rozmiar czcionki i najcięższą czcionkę na ekranie i jest umieszczona u góry. Użytkownik automatycznie rozumie, że jest to pierwsze zdanie, które powinien przeczytać.
