Jak skonfigurować środowisko programistyczne WordPress
Opublikowany: 2021-03-15O autorze: Shilo Eish Yemini, kierownik produktu @ Elementor
Shilo jest kierownikiem ds. produktu redaktora Elementora. Uwielbia innowacyjne produkty, zwraca uwagę na drobne szczegóły, pasjonuje się rozwiązywaniem zagadek.
Jeśli tworzysz wiele witryn WordPress, posiadanie środowiska programistycznego WordPress zapewnia bezpieczną przestrzeń do pracy nad nowymi witrynami, zabawy z wtyczkami i motywami oraz testowania zmian i aktualizacji istniejących witryn.
Możesz zrobić wszystko w swoim bezpiecznym środowisku programistycznym. Następnie, gdy będziesz gotowy do upublicznienia swojej witryny/zmian, możesz przenieść ją na hosting na żywo, aby odwiedzający mogli zacząć z niej korzystać.
W tym artykule dowiesz się, jak rozpocząć pracę z własnym środowiskiem programistycznym, korzystając z dwóch podejść — programowania lokalnego lub zdalnego hostowania.
Nie potrzebujesz żadnej wiedzy technicznej i możesz to skonfigurować za darmo – więc śledź dalej, aby dowiedzieć się, jak to zrobić i ulepszyć procesy rozwoju WordPressa.
Spis treści
- Co to jest środowisko programistyczne WordPress?
- Co to jest lokalne środowisko programistyczne WordPress?
- Co to jest zdalne/hostowane środowisko programistyczne WordPress?
- Jak zainstalować lokalne środowisko programistyczne WordPress
- Wybierz narzędzie rozwoju lokalnego
- Skonfiguruj swoje środowisko programistyczne
- Stwórz swoją lokalną witrynę WordPress
- Odkrywanie kluczowych funkcji w języku lokalnym
- Jak ożywić swoją witrynę
- Jak skonfigurować zdalne środowisko programistyczne WordPress
- Skonfiguruj swoją witrynę WordPress
- Upewnij się, że witryna nie jest indeksowana
- Uczyń swoją witrynę prywatną
- Wyłącz buforowanie
- Uczyń go przyjaznym dla programistów
- Jak sprawić, by Twoja strona internetowa działała?
Co to jest środowisko programistyczne WordPress?
Na podstawowym poziomie środowisko programistyczne WordPress to po prostu bezpieczne, prywatne miejsce, w którym możesz pracować nad budowaniem lub edycją witryny WordPress.
Jeśli nadal tworzysz witrynę, nie chcesz, aby stała się ona publiczna przed zakończeniem. A jeśli pracujesz w istniejącej witrynie, nie chcesz wprowadzać zmian w aktywnej wersji witryny, która aktywnie generuje ruch. Właśnie dlatego środowisko programistyczne jest tak przydatne.
Istnieją dwa ogólne podejścia do tworzenia środowiska programistycznego WordPress:
- Lokalne środowisko programistyczne
- Zdalne (hostowane) środowisko programistyczne
Co to jest lokalne środowisko programistyczne WordPress?
Lokalne środowisko programistyczne WordPress umożliwia skonfigurowanie działającej witryny WordPress obsługiwanej przez własny komputer. Nie jest dostępny dla internautów, ale dopóki pracujesz na własnym komputerze, działa podobnie jak każda inna witryna WordPress.
Jedną z zalet tego podejścia jest to, że możesz pracować w swojej witrynie, nawet jeśli nie masz aktywnego połączenia z Internetem. Jest też po prostu ogólnie szybszy, ponieważ nie ogranicza Cię szybkość hostingu, ponieważ wszystko dzieje się na twoim komputerze.
Poza tym edycja kodu jest również szybsza, ponieważ pliki znajdują się na twoim komputerze. Możesz otworzyć dowolny motyw lub plik wtyczek za pomocą ulubionego edytora kodu, a wszelkie wprowadzone zmiany zostaną natychmiast odzwierciedlone w Twojej lokalnej witrynie zaraz po zapisaniu pliku (w przeciwieństwie do konieczności pobierania, edytowania i ponownego przesyłania plików za pomocą witryna hostowana).
Co to jest zdalne/hostowane środowisko programistyczne WordPress?
W sensie WordPress, zdalne środowisko programistyczne to w zasadzie hostowana witryna WordPress, ale skonfigurowana w taki sposób, aby nie była dostępna dla nieautoryzowanych użytkowników.
Ponieważ jest hostowany, Ty lub Twoi współpracownicy/klienci możecie uzyskać dostęp do witryny deweloperskiej z dowolnego miejsca. To duża różnica w porównaniu z lokalnym środowiskiem rozwoju.
Korzystanie ze środowiska hostowanego może również ułatwić konfigurowanie integracji z usługami innych firm, ponieważ niektóre połączenia innych firm mogą być trudne do skonfigurowania w środowisku lokalnym, ponieważ lokalna witryna nie jest dostępna poza komputerem lokalnym.
Oczywiście minusem jest to, że będziesz podlegać kaprysom swojego połączenia internetowego. Jeśli masz wolne połączenie, ciężko będzie Ci pracować w Twojej witrynie. A jeśli nie masz połączenia z Internetem, w ogóle nie będziesz mieć do niego dostępu.
Bezpośrednia edycja plików nie jest również tak wygodna, ponieważ za każdym razem, gdy wprowadzasz zmiany, musisz je ponownie przesyłać.
Poniżej pokażemy, jak skonfigurować oba typy środowisk.
Jak zainstalować lokalne środowisko programistyczne WordPress
Przejdźmy krok po kroku przez konfigurację lokalnego środowiska programistycznego WordPress…
Wybierz narzędzie rozwoju lokalnego
Aby skonfigurować lokalne środowisko programistyczne, będziesz zasadniczo musiał zmienić swój komputer w działający serwer. W przypadku WordPressa oznacza to, że musisz zainstalować stos LAMP lub LEMP, co oznacza:
- Linux
- Apache (A) lub Nginx (E)
- MySQL
- PHP
Brzmi skomplikowanie, ale to naprawdę nie jest takie trudne.
Aby łatwo skonfigurować te technologie w odpowiedniej konfiguracji, możesz użyć dedykowanego narzędzia do programowania lokalnego. Zasadniczo te narzędzia wykonują duży ciężar polegający na prawidłowej konfiguracji wszystkiego za Ciebie, a w niektórych przypadkach zawierają również przydatne funkcje specyficzne dla WordPressa.
Oto niektóre z najpopularniejszych opcji dla użytkowników WordPress:
- Local – specyficzne dla WordPressa narzędzie od Flywheel/WP Engine. Działa z Apache lub Nginx.
- DevKinsta – specyficzne dla WordPressa narzędzie firmy Kinsta. Obsługuje tylko Nginx.
- DesktopServer – kolejne popularne narzędzie specyficzne dla WordPressa.
- XAMPP – wieloplatformowe narzędzie do używania stosu LAMP (Apache)
- MAMP – narzędzie do używania stosu LAMP lub LEMP.
- Docker – dla zaawansowanych użytkowników, ponieważ wymaga wiersza poleceń.
- VCCW – lokalne rozwiązanie oparte na Vagrant dla zaawansowanych użytkowników.
Wszystkie narzędzia są bezpłatne lub przynajmniej oferują w pełni funkcjonalne bezpłatne wersje, nawet jeśli ograniczają niektóre funkcje wersji premium.
Jeśli pracujesz tylko z WordPressem, najlepiej użyć narzędzia specyficznego dla WordPressa, ponieważ jest ono o wiele wygodniejsze i zawiera funkcje takie jak śledzenie poczty e-mail i łatwy dostęp do bazy danych. Niektóre narzędzia pozwalają nawet udostępnić łącze do witryny, aby klienci mogli go wyświetlić nawet w środowisku lokalnym (dotyczy to wersji premium Local i DesktopServer).
W tym samouczku użyjemy Local, ponieważ jest to najpopularniejsza opcja i bardzo przyjazna dla użytkownika, nawet dla początkujących.
Skonfiguruj swoje środowisko programistyczne
Aby rozpocząć, musisz pobrać i zainstalować oprogramowanie lokalne. Działa na systemach Windows, Mac i Linux i można go zainstalować tak jak każdy inny program. Podczas procesu instalacji możesz zobaczyć instalację lokalną kilku innych zależności – to całkowicie normalne.
Po zakończeniu procesu instalacji możesz przejść od razu do tworzenia lokalnej witryny WordPress.
Stwórz swoją lokalną witrynę WordPress
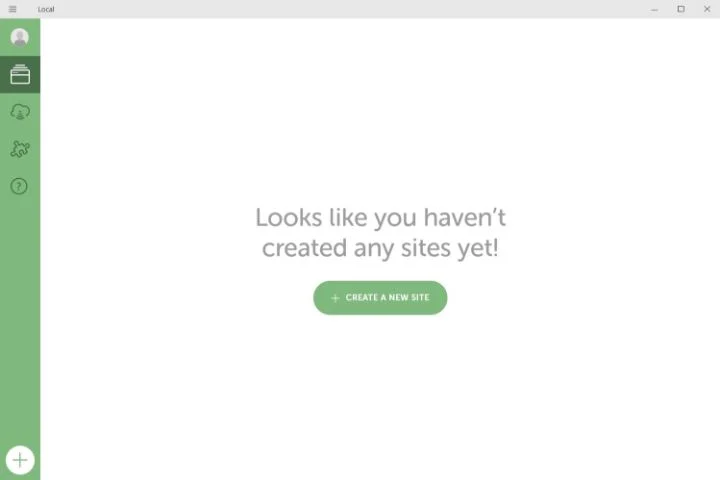
Po pierwszym uruchomieniu Local (i zaakceptowaniu kilku warunków/warunków) powinieneś w końcu wylądować w panelu Local, który wyświetla monit o utworzenie nowej witryny:

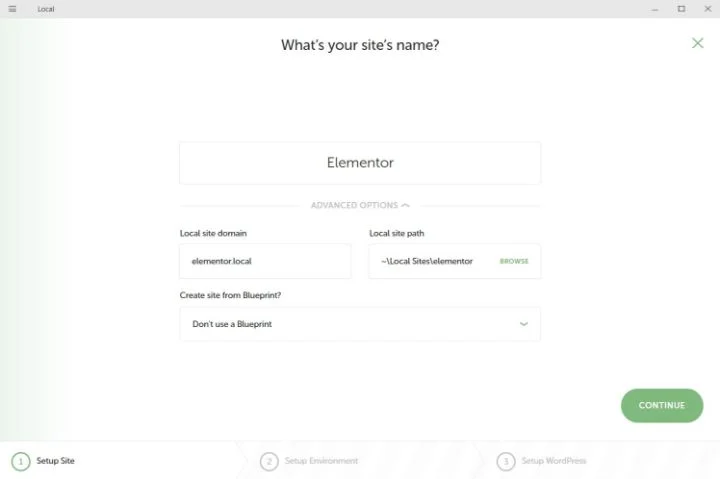
Po kliknięciu tego przycisku zostaniesz poproszony o podanie nazwy witryny. Możesz także rozszerzyć zaawansowane opcje, aby dostosować domenę lokalną i wybrać plan (wstępnie ustawiona konfiguracja motywów/wtyczek, która pomoże Ci zaoszczędzić czas – na przykład możesz mieć wstępnie zainstalowaną lokalnie Elementora):

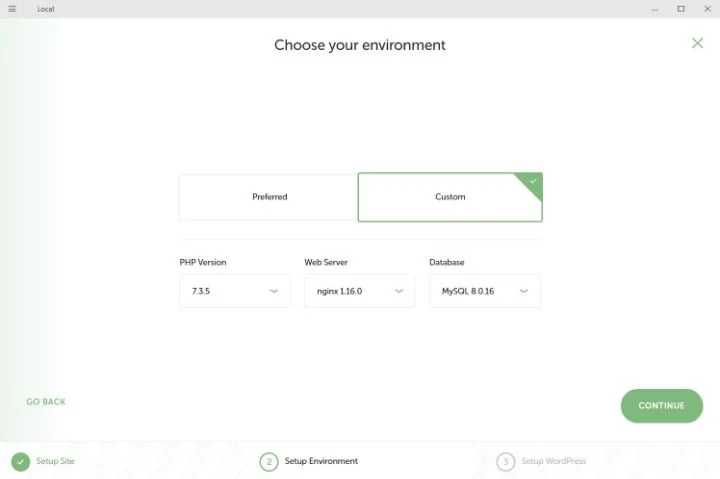
Na następnej stronie możesz wybrać swoje środowisko. Domyślne (preferowane) to PHP 7.3, Nginx i MySQL 8. Jeśli jednak przełączysz się na Custom , możesz wybrać własne środowisko (w tym wybierając Apache):

Aby uzyskać najlepsze wyniki, będziesz chciał dopasować to środowisko do środowiska hostingu na żywo, w którym ostatecznie będziesz hostować tę witrynę.
Uwaga – jeśli wybierzesz konfigurację niestandardową, będziesz musiał pobrać kilka dodatkowych zależności.
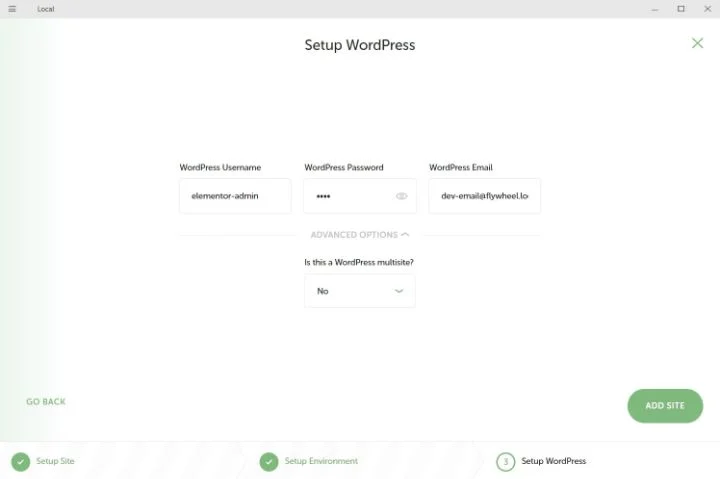
Wreszcie ostatnia strona pozwala wprowadzić informacje o użytkowniku WordPress. Jeśli rozwiniesz opcje zaawansowane, możesz również zrobić z niego instalację wielostanowiskową WordPress:

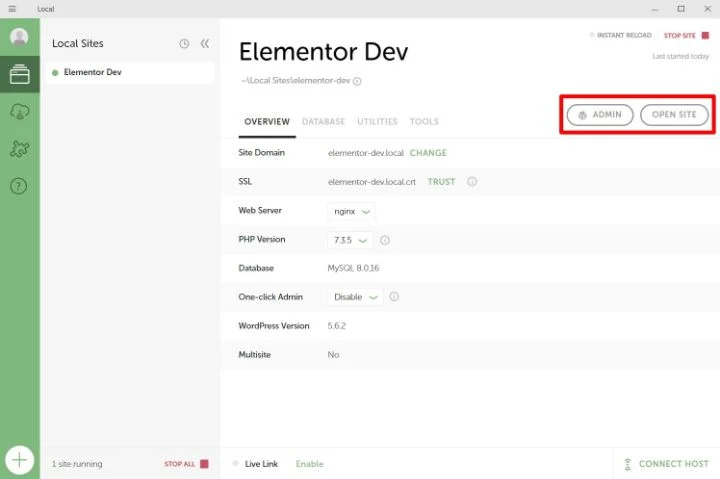
Gdy klikniesz Dodaj witrynę , Twoja witryna będzie aktywna w Twoim lokalnym środowisku. Możesz użyć przycisków, aby otworzyć go w przeglądarce internetowej – Twoja witryna będzie na razie miała rozszerzenie domeny .local :

Omówmy kilka przydatnych funkcji…
Odkrywanie kluczowych funkcji w języku lokalnym
Oprócz tego, że możesz lokalnie hostować witrynę WordPress, Local zawiera kilka wbudowanych narzędzi, które przydają się przy programowaniu WordPress.
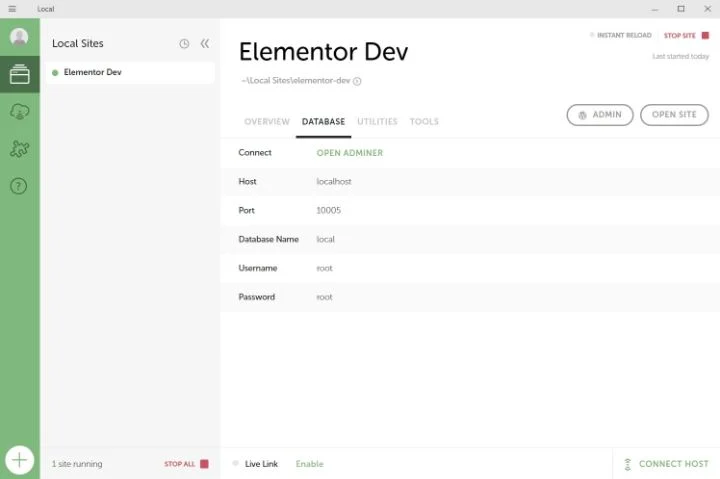
Po pierwsze, jeśli przejdziesz do zakładki Baza danych , możesz kliknąć przycisk, aby otworzyć pełne zarządzanie bazą danych przez Administratora (podobnie jak w phpMyAdmin):

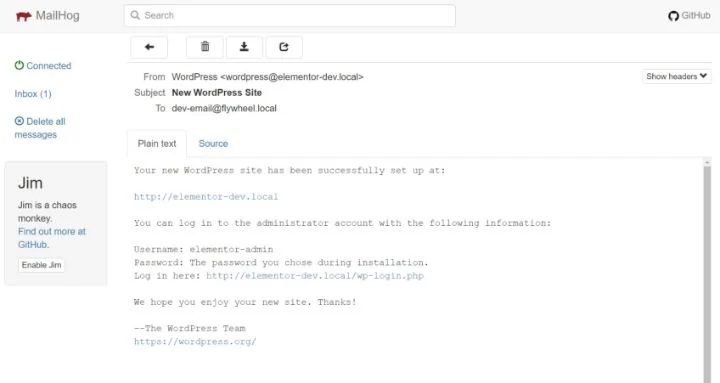
Podobnie, jeśli przejdziesz do Narzędzia , możesz otworzyć MailHog, który pozwala wyświetlić wszystkie e-maile transakcyjne wysyłane przez Twoją lokalną witrynę. Pomaga to testować i debugować problemy z powiadomieniami e-mail i innymi typami wiadomości e-mail.
Gdy klikniesz link Otwórz MailHog , zobaczysz wszystkie wychodzące wiadomości e-mail z witryny w kliencie podobnym do poczty internetowej w przeglądarce:

Na koniec, jeśli klikniesz przycisk Zaufaj obok elementu SSL na karcie Przegląd , możesz pozwolić Local skonfigurować komputer tak, aby akceptował certyfikat SSL witryny lokalnej, co jest przydatne, jeśli chcesz debugować coś za pomocą HTTPS.
To tyle, jeśli chodzi o bezpłatne funkcje Local – prawie wszystko inne w Twojej lokalnej witrynie działa tak samo, jak każda inna witryna WordPress.
Ponadto wszystkie pliki witryny znajdują się na komputerze lokalnym, więc możesz je otwierać bezpośrednio w ulubionym edytorze kodu (Visual Studio Code, Atom i Nova to dobre opcje do programowania WordPress).
Jak ożywić swoją witrynę
Po zakończeniu pracy nad swoją witryną musisz umieścić ją na swoim hostingu na żywo, aby była publicznie dostępna.
Po pierwsze, jeśli hostujesz w Flywheel lub WP Engine, Local ma wbudowane integracje, aby wypchnąć Twoją witrynę na te platformy (to dlatego, że Local został zbudowany przez te firmy).
Jeśli prowadzisz hosting gdzie indziej, możesz uruchomić swoją witrynę tak samo, jak przy migracji działającej witryny WordPress. Jeśli nie masz pewności, jak to zrobić, możesz skorzystać z naszego przewodnika na temat migracji WordPressa i Elementora za pomocą bezpłatnej wtyczki Duplicator.
Jak skonfigurować zdalne środowisko programistyczne WordPress
Jeśli nie chcesz korzystać z lokalnego podejścia programistycznego, inną opcją jest skonfigurowanie hostowanego środowiska programistycznego. Może to być szczególnie przydatne, jeśli pracujesz w witrynie, która już istnieje — często zobaczysz ją jako „witrynę testową”.
Po pierwsze, ważne jest, aby pamiętać, że wielu hostów WordPress oferuje teraz dedykowane funkcje inscenizacji, nawet we współdzielonej przestrzeni hostingowej.
Jeśli korzystasz z zarządzanego hostingu WordPress, prawie na pewno będziesz mieć dostęp do dedykowanej funkcji strony testowej. Wiele współdzielonych hostów oferuje teraz również funkcje etapowania - obejmuje to opcje na naszej zalecanej liście hostingu Elementor, takie jak Bluehost, SiteGround i A2 Hosting.
Jeśli Twoja witryna nie oferuje dedykowanej funkcji testowania, możesz również stworzyć własne środowisko programistyczne WordPress – oto jak.
Skonfiguruj swoją witrynę WordPress
Aby rozpocząć, musisz utworzyć nową instalację WordPressa w oddzielnej domenie programistycznej lub subdomenie. Lub, jeśli nie uruchomiłeś jeszcze swojej witryny, możesz użyć prawdziwej nazwy domeny.
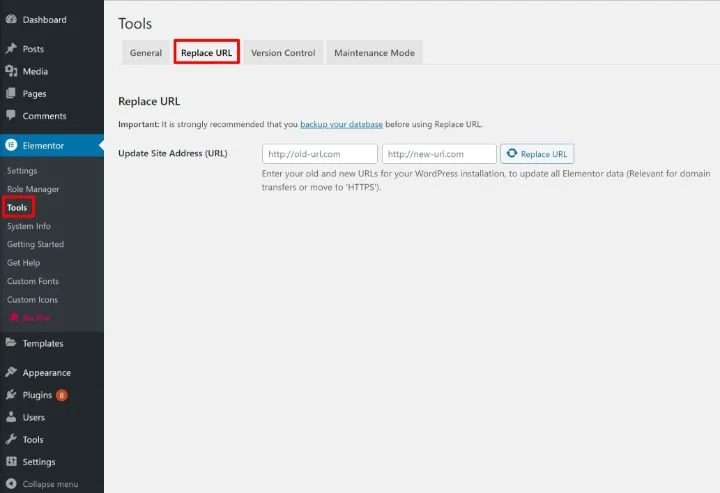
Jeśli chcesz pracować na istniejącej witrynie, możesz sklonować ją do nowej instalacji WordPressa (instrukcje migracji znajdują się tutaj). Pamiętaj, aby zastąpić adresy URL podczas klonowania witryny - Elementor ma narzędzie, które pomoże, jeśli przejdziesz do Elementora → Narzędzia → Zamień adres URL :

Stamtąd musisz jednak podjąć dodatkowe kroki, aby Twój obszar rozwoju stał się prywatny.
Upewnij się, że witryna nie jest indeksowana
Aby mieć pewność, że Google nie zindeksuje żadnego śladu Twojej witryny deweloperskiej, musisz powiedzieć Google, aby trzymał się z daleka.

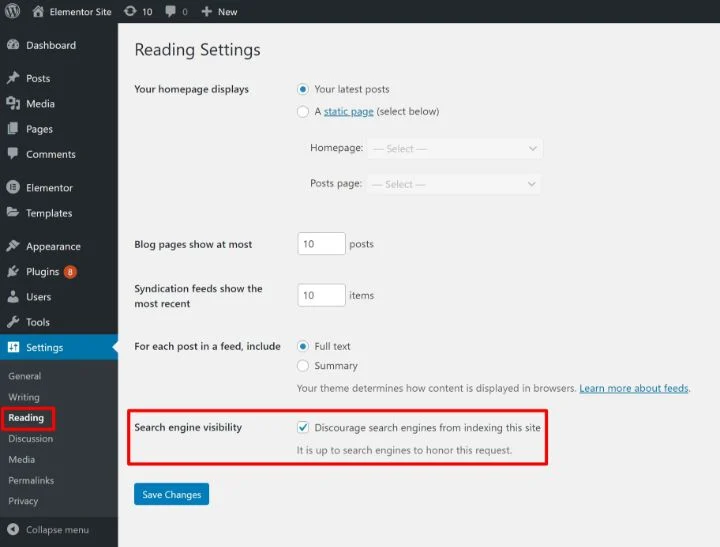
WordPress zawiera wbudowaną funkcję do tego – przejdź do Ustawienia → Czytanie i zaznacz pole Odradzaj wyszukiwarkom…

Pamiętaj jednak, aby odznaczyć to pole, gdy opublikujesz swoją witrynę!
Uczyń swoją witrynę prywatną
Następnie chcesz, aby Twoja witryna była prywatna, aby anonimowi odwiedzający jakoś się na nią nie natknęli.
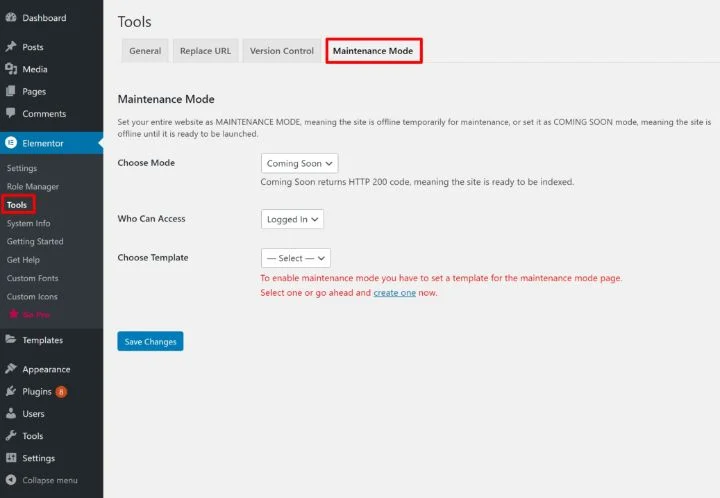
Jeśli korzystasz z Elementora, możesz skorzystać z wbudowanej funkcji „Już wkrótce”, aby Twoja witryna była prywatna, a jednocześnie wyświetlała przyjazną dla użytkownika stronę „Wkrótce” anonimowym odwiedzającym. Możesz postępować zgodnie z tymi samymi instrukcjami, co konfigurowanie trybu konserwacji - przejdź do Elementor → Narzędzia → Tryb konserwacji :

Jeśli nie korzystasz z Elementora, możesz użyć ochrony hasłem .htaccess (na Apache) lub wiele hostów zawiera również funkcję dodawania ochrony hasłem na pulpicie hostingowym.
Wyłącz buforowanie
Buforowanie jest świetnym sposobem na przyspieszenie działającej witryny WordPress, ale może być kłopotliwe, gdy pracujesz nad witryną programistyczną.
Jeśli Twój host oferuje wbudowaną pamięć podręczną, wyłącz ją. A jeśli planujesz korzystać z wtyczki buforującej WordPress, poczekaj z jej włączeniem podczas aktywnej pracy w witrynie.
Uczyń go przyjaznym dla programistów
Aby ułatwić pracę w witrynie i rozwiązywanie problemów, możesz włączyć wbudowany tryb debugowania WordPress, a także pasek debugowania Elementora.
Aby włączyć debugowanie WordPressa, możesz skorzystać z bezpłatnej wtyczki WP Debugging. Aby włączyć pasek debugowania Elementora, przejdź do Elementor → Narzędzia → Ogólne → Pasek debugowania .
Jak sprawić, by Twoja strona internetowa działała?
Aby uruchomić zdalną witrynę programistyczną WordPress, musisz sklonować gotową witrynę do miejsca docelowego.
Jeśli pracujesz nad zupełnie nową witryną, możesz przeprowadzić migrację za pomocą wtyczki do migracji WordPress, takiej jak Duplicator – postępuj zgodnie z naszym przewodnikiem tutaj.
Jeśli aktualizujesz istniejącą witrynę, która ma już zawartość, jest to trochę trudniejsze, ponieważ nie chcesz przypadkowo nadpisać ważnych zmian w bazie danych. Na przykład, jeśli opublikowałeś post na blogu po pierwszym sklonowaniu tej witryny, utracisz ten post, jeśli po prostu nadpiszesz wersję aktywną kopią programistyczną.
Jeśli chcesz tylko wprowadzić zmiany w plikach w działającej witrynie, spróbuj przesłać tylko te pliki, które uległy zmianie, zamiast zastępować całą witrynę.
Jeśli pracujesz nad dużymi projektami i chcesz zachować wersje, możesz również rozważyć użycie platform Git, takich jak GitHub lub Bitbucket.
Twórz strony internetowe bezpiecznie w kontrolowanym środowisku
Środowisko programistyczne WordPress zapewnia bezpieczną przestrzeń do pracy na stronach internetowych. Dwie najczęstsze opcje to utworzenie lokalnego środowiska programistycznego WordPress na własnym komputerze lub użycie zdalnego hostingu do rozwoju.
Oba podejścia mają wady i zalety, więc warto wybrać podejście, które najlepiej odpowiada Twoim potrzebom. Możesz także zastosować obie taktyki, przechodząc ze środowiska lokalnego do środowiska zdalnego w miarę postępu pracy.
Czy nadal masz pytania dotyczące konfiguracji środowiska programistycznego WordPress? Daj nam znać w sekcji komentarzy!
