5 najlepszych programów do tworzenia stron WordPress dla blogerów (w porównaniu!)
Opublikowany: 2017-02-07W tym poście otrzymasz od nas zupełnie nowy program do tworzenia stron dla Twojej witryny WordPress.
Nie martw się — to będzie dla ciebie łatwa decyzja.
Omówimy najlepsze narzędzia do tworzenia stron WordPress, które mogą zastąpić nudny stary edytor Gutenberg, w tym czynniki takie jak:
- Ich najlepsze cechy
- Przypadków użycia
- cennik
- Kilka wad
- Wskazówki dotyczące sukcesu
- I więcej
Zacznijmy.
Spis treści
- 1. Czym są kreatory stron?
- 2. Dla kogo są kreatory stron?
- 3. Twórcy stron kontra edytor Gutenberga
- 4. Pięć najlepszych programów do tworzenia stron WordPress
- 4.1 Elementor
- 4.2 Podział
- 4.3 Rozwijający się architekt
- 4.4 Kompozytor wizualny
- 4.5 Konstruktor bobrów
- 5. Moje osobiste rekomendacje
- 6. Wniosek
Czym są kreatory stron?
Kreator stron to narzędzie, które umożliwia nawet osobom niebędącym programistami tworzenie fantastycznych stron internetowych.
Większość kreatorów stron ma wizualny interfejs typu „przeciągnij i upuść”, który eliminuje konieczność stosowania kodu.
Oto trzy najlepsze narzędzia do tworzenia stron, które przedstawimy na tej liście:

Elementor jest powszechnie uważany za najlepszy program do tworzenia stron WordPress, jaki można dziś kupić za pieniądze. Pozwala tworzyć piękne strony internetowe, wyskakujące okienka, formularze subskrypcji i niestandardowe widżety, aby przyspieszyć rozwój WordPress.

Jeśli Twoja witryna WordPress jest obsługiwana przez Elegant Themes, Divi jest koniecznością. Proces tworzenia strony jest uproszczony dzięki takim funkcjom, jak dzielniki kształtów, gotowe elementy wizualne i układy.

Thrive Architect to niedrogi, potężny program do tworzenia stron, gdy ominiesz nieco zaśmiecone strony ustawień. Możesz zagłębić się w opcje dostosowywania obrazu, kolorów i typografii.
Dla kogo są kreatory stron?
Wszystkie narzędzia do tworzenia stron, o których będziemy mówić w tym poście, są przeznaczone dla systemu zarządzania treścią WordPress lub CMS.
Jeśli spełniasz którekolwiek z poniższych kryteriów, najwyższej klasy narzędzie do tworzenia stron jest dla Ciebie świetną inwestycją:
- Blogerzy samotni, którzy nie chcą zatrudniać profesjonalnego projektanta stron internetowych
- Przedsiębiorcy bez doświadczenia w tworzeniu stron internetowych (i nie planujących nauki)
- Firmy, które potrzebują strony internetowej, zostały uruchomione JAK NAJSZYBCIEJ
- Freelancerzy i agencje zajmujące się projektowaniem stron internetowych WordPress
Chwila… czy WordPress nie ma już narzędzia do tworzenia stron?
Krótka odpowiedź brzmi: nie — WordPress nie ma narzędzia do tworzenia stron wbudowanego w platformę.
Późniejsze wersje WordPressa posiadają edytor Gutenberg, który pozwala na wizualną edycję zawartości dowolnej strony.
Jednak nadal nie jest to odpowiedni program do tworzenia stron, który pozwala dostosować każdy aspekt projektu witryny.

Twórcy stron kontra edytor Gutenberga
Oto bliższe spojrzenie na różnice między edytorem wizualnym Gutenberga a pełnoprawnym narzędziem do tworzenia stron:
Profesjonaliści edytora Gutenberga
Wady edytora Gutenberga
Profesjonaliści w tworzeniu stron
Wady Kreatora Stron
Osobiście najbardziej lubię możliwość podglądu zmian w czasie rzeczywistym w programach do tworzenia stron.
Podczas pracy z kodem prawie zawsze potrzebujesz oddzielnej karty do ponownego załadowania i wyświetlenia podglądu strony.
Nie będziesz musiał doświadczać tych samych niedogodności z narzędziem do tworzenia stron.

Pięć najlepszych programów do tworzenia stron WordPress
Bez zbędnych ceregieli, oto najlepsze narzędzia do tworzenia stron WordPress na rynku.
Pamiętaj, że te narzędzia są ułożone na podstawie tego, jak bardzo je polecam.
To nie jest tak naprawdę rywalizacja między tymi twórcami stron — osobiście lubię ich wszystkich.
Ale aby pomóc Ci dokonać świetnej inwestycji, ocenię każdy program do tworzenia stron według następujących czynników:
- Użyteczność — czy narzędzie do tworzenia stron jest łatwe do nauczenia? Czy jest przyjazny dla użytkownika?
- Funkcje — co możesz osiągnąć dzięki temu narzędziu do tworzenia stron?
- Wsparcie — Jakiego rodzaju pomocy możesz oczekiwać od wydawców kreatora stron?
- Ceny — czy Twoje pieniądze są warte?
Mając to na uboczu, zacznę od narzędzia do tworzenia stron, którego osobiście używam.
1. Elementor

Pełne ujawnienie, osobiście używam Elementora w Master Blogging.
Elementor to popularny program do tworzenia stron, który wyznacza poprzeczkę pod względem użyteczności, funkcji i opłacalności.
Może być stosunkowo nowy na scenie, ale szybko stał się liderem w branży.
To tylko przypuszczenie, ale myślę, że jednym z powodów jest reklama, która skutecznie podkreślała jego funkcje.
Jakie są główne cechy Elementora?
Porozmawiajmy o powodach, dla których Elementor jest uważany za jednego z najlepszych narzędzi do tworzenia stron.
1. Ponad 90 widżetów do zbudowania witryny WordPress
Każdy program do tworzenia stron używa określonego terminu, takiego jak „element” i „moduł”, aby opisać rzeczy, które dodajesz do swojej witryny.
Elementor nazywa je widżetami.
W chwili pisania tego tekstu Elementor obsługuje ponad 90 gotowych widżetów, które pomogą Ci zbudować w pełni działającą witrynę w kilka sekund.

Oznacza to, że możesz tworzyć funkcjonalne strony z przyciskami, akordeonami, zakładkami, menu i animowanymi nagłówkami — bez dotykania kodu.
2. Bardzo intuicyjny interfejs użytkownika
Interfejs kreatora stron Elementora jest zdecydowanie najbardziej intuicyjny, jakiego kiedykolwiek używałem.
Oferuje prawdziwe doświadczenie typu „przeciągnij i upuść” z mnóstwem wstępnie skonfigurowanych widżetów, które pozwolą Ci wejść na właściwą ścieżkę.
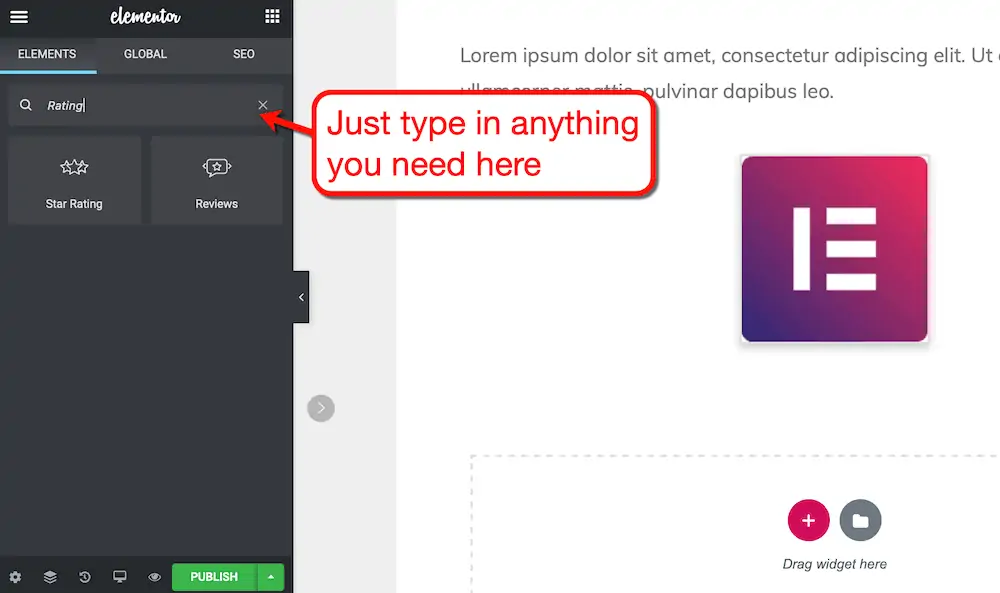
Po prostu wyszukaj widżet, którego chcesz użyć, i przeciągnij go do dowolnej sekcji.

Masz problem ze znalezieniem odpowiedniego widżetu? Po prostu wpisz to, czego potrzebujesz w pasku wyszukiwania — Elementor wyświetli to w mgnieniu oka.

Uważam również, że „Tryb ciemny” Elementora jest bardzo przydatny.
Oto kilka faktów:
- Deweloperzy wolą ciemniejszy motyw podczas intensywnej pracy z kodem przez wiele godzin
- Tryb ciemny może sprawić, że kolory Twojej witryny będą bardziej wyraziste
- Możesz zmniejszyć zmęczenie oczu, korzystając z trybu ciemnego
3. Zapisz globalne widżety — używaj ich w dowolnym momencie
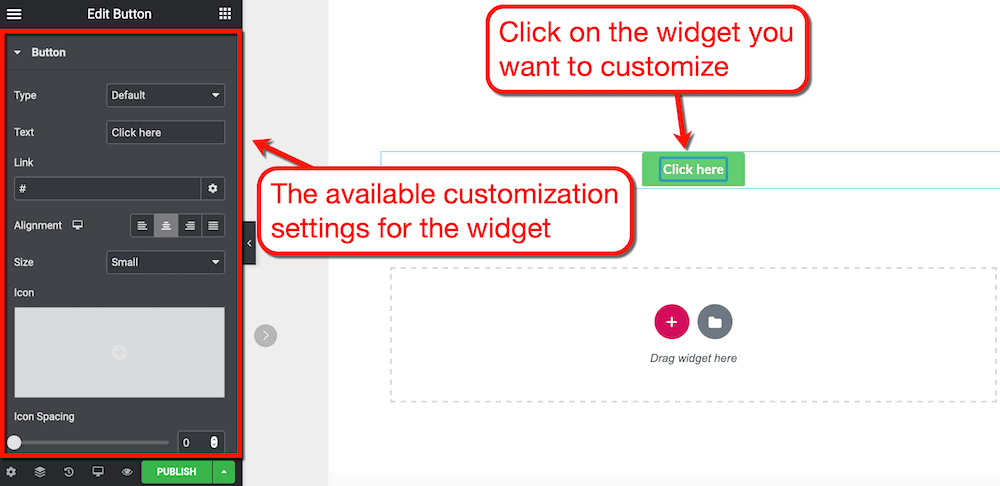
Elementor pozwala dostosować widżety do własnych upodobań bezpośrednio z lewego panelu. Nie tylko to, ale także pozwala zapisać dostosowany element jako widżet „Globalny”.
Po zapisaniu możesz dodać swój globalny widżet w dowolnym miejscu na swojej stronie internetowej.
Załóżmy, że chcesz utworzyć prosty przycisk „Kup teraz”.
Po dodaniu widżetu przycisku do swojej strony kliknij go, aby zobaczyć dostępne ustawienia dostosowywania.

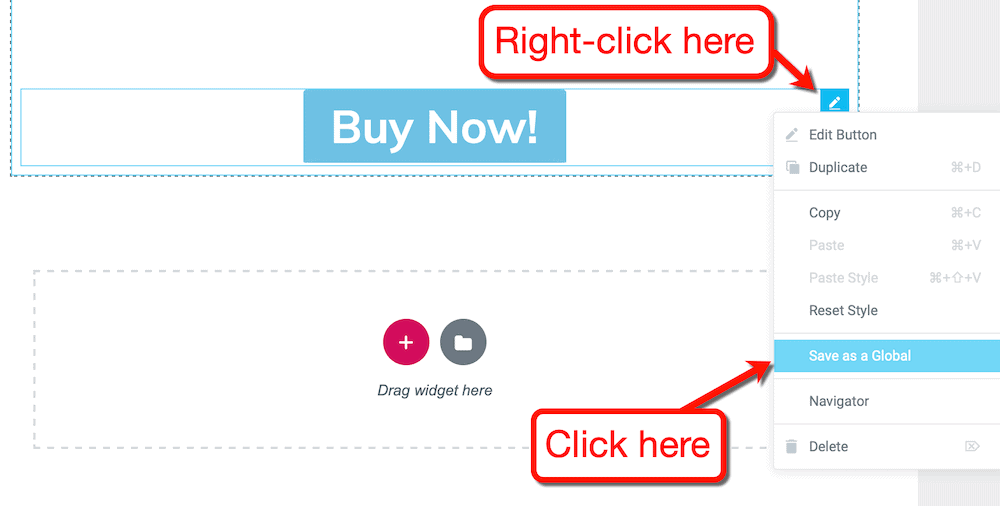
Po dostosowaniu widżetu kliknij prawym przyciskiem myszy niebieski przycisk „Edytuj” w prawym górnym rogu i kliknij „Zapisz jako globalny”. Twój globalny widżet powinien być teraz gotowy do użycia.

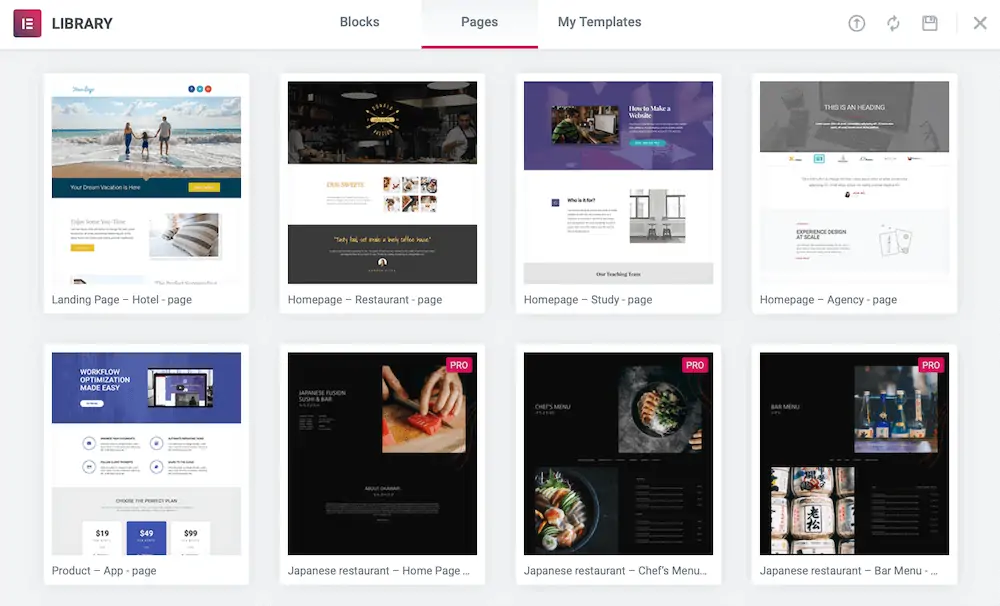
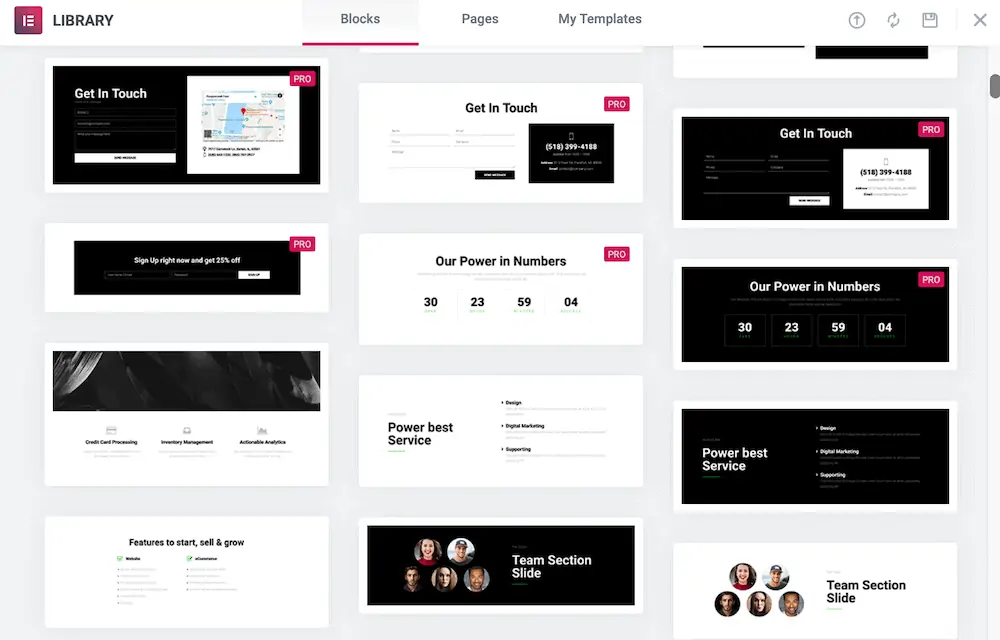
4. Duża biblioteka szablonów
Wielu użytkowników WordPressa kupuje motywy i narzędzia do tworzenia stron w oparciu o istniejące dostępne szablony.
Szablony skracają dużo czasu w procesie projektowania. A dzięki Elementorowi nie brakuje profesjonalnie wyglądających szablonów stron dla praktycznie każdej niszy.
Znajdziesz szablony stron dla agencji, restauracji, hoteli, blogów i nie tylko.

Elementor zawiera również szablony bloków. Są to poszczególne sekcje strony, które można łączyć i dopasowywać w zależności od potrzeb.

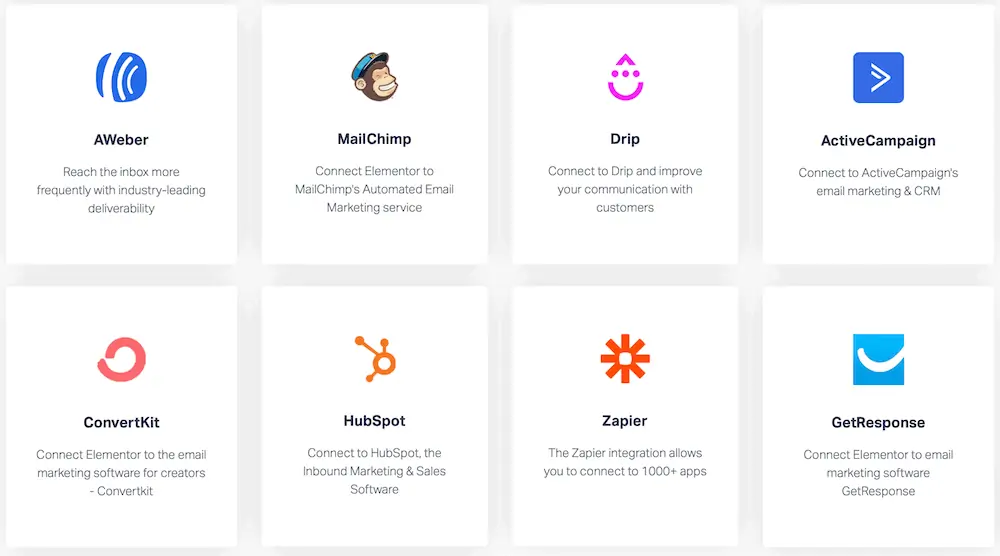
5. Integruje się z niektórymi wiodącymi w branży usługami
W mojej książce odpowiedni program do tworzenia stron obsługuje integracje innych firm, aby usprawnić przepływ pracy przy projektowaniu stron internetowych.
Elementor nie jest tutaj jedynym narzędziem do tworzenia stron z integracjami, ale usługi, z którymi się łączy, są dość godne uwagi.
Ma integrację z niektórymi z najlepszych narzędzi marketingu cyfrowego i CRM, takimi jak HubSpot, ActiveCampaign, Zapier i inne.

Inne godne uwagi funkcje Elementora
- Narzędzie do tworzenia wyskakujących okienek — Możesz poprawić konwersje za pomocą narzędzia do tworzenia wyskakujących okienek Elementora. Zawiera również ponad 100 szablonów wyskakujących okienek, które pomogą Ci zaoszczędzić czas.
- Hyper-dostosuj swoją typografię — Możesz przesyłać niestandardowe czcionki do Elementora lub wybierać spośród ponad 800 dostępnych opcji.
- Kreator WooCommerce — Prowadzisz biznes WooCommerce? Elementor obsługuje widżety do zdjęć produktów, bułki tartej sklepu internetowego, tabele cen i tak dalej.
- Pomocna grupa na Facebooku — Nie można podważać wartości uzyskiwania wsparcia od społeczności użytkowników. Prywatna grupa „Elementor Community” na Facebooku pomoże Ci poznać platformę dzięki mądrości tłumu.
Przeglądanie wsparcia Elementora
Jeśli rozejrzysz się po Internecie, otrzymasz mieszane recenzje na temat wsparcia Elementora.
To prawda, że system biletowy nie jest czymś, na co wszyscy są gotowi się zgodzić. Dzieje się tak pomimo faktu, że Elementor oferuje priorytetowe wsparcie dla profesjonalnych użytkowników.
To, co sprawia, że wsparcie Elementora jest dobre, to aktywna grupa na Facebooku.
Jeśli zostawisz pytanie, oczekuj odpowiedzi w ciągu jednego dnia.

Duża społeczność użytkowników, którzy chcą sobie nawzajem pomagać — to zaleta popularności Elementora.
To prawda, wolałbym opcję czatu na żywo. Ale jestem szczęśliwy, dopóki jest ktoś, kto może mi pomóc rozwiązać problemy i odpowiedzieć na pytania.
Plusy i minusy Elementora
Aby pomóc Ci zdecydować, czy Elementor jest dla Ciebie właściwym wyborem, zróbmy krótki przegląd jego mocnych stron. I chociaż kocham Elementora, pozwólcie, że wspomnę też o kilku rzeczach, które chciałbym, żeby zrobili lepiej.
Zalety Elementora
Minusy Elementora
Ile kosztuje Elementor?
Zainteresowany Elementorem?
Świetna wiadomość — podstawowe funkcje Elementora są całkowicie bezpłatne.
Nie ma ograniczeń czasowych. Ale jeśli chcesz mieć funkcje premium, takie jak globalne widżety, profesjonalne szablony i narzędzie do tworzenia wyskakujących okienek, potrzebujesz wersji „Pro”.
Oto, ile to kosztuje:
| Bezpłatny | Osobisty | Plus | Ekspert | |
| Cena | $0 | 4,10 USD miesięcznie | 8,25 USD miesięcznie | 16,6 USD miesięcznie |
| Strony internetowe | Jakikolwiek numer | 1 witryna | 3 witryny | 1000 witryn |
| Widżety | 40 podstawowych widżetów | Wszystkie podstawowe i profesjonalne widżety | Wszystkie podstawowe i profesjonalne widżety | Wszystkie podstawowe i profesjonalne widżety |
| Szablony | 30 podstawowych szablonów | Wszystkie szablony podstawowe i profesjonalne | Wszystkie szablony podstawowe i profesjonalne | Wszystkie szablony podstawowe i profesjonalne |
| Kreator motywów | Nie | tak | tak | tak |
| Konstruktor wyskakujących okienek | Nie | tak | tak | tak |
| Wsparcie i aktualizacje | Nie | 1 rok | 1 rok | 1 rok |
Ocena: 9,75/10 gwiazdek (must have)
Elementor to jedyny program do tworzenia stron, który z pewnością polecę każdemu.
Nie ma znaczenia, czy jesteś blogerem, małą firmą, marketerem, freelancerem czy agencją. Na pewno uzyskasz wartość swoich pieniędzy, wybierając Elementor jako narzędzie do tworzenia stron.
- Użyteczność: 10/10
- Cechy: 10/10
- Wsparcie: 8/10
- Ceny: 10/10
Kliknij tutaj, aby uzyskać pełną, dogłębną recenzję Elementora .
2. Dywizja

Divi to kolejny program do tworzenia stron typu „przeciągnij i upuść”, który pomoże Ci szybko tworzyć urzekające witryny WordPress.
Gdy używasz go po raz pierwszy, interfejs narzędzia do tworzenia stron Divi może być dość mylący. Ale po kilku godzinach korzystania z produktu zdasz sobie sprawę, jak potężna może być platforma do tworzenia oszałamiających stron.
Jakie są główne cechy Divi?
Divi ma potężne narzędzia do tworzenia stron, które sprawiają, że zasługuje na swoją popularność.
1. Niewidoczny interfejs kreatora stron
To, co czyni Divi wyjątkowym, to „niewidoczny” interfejs narzędzia do tworzenia stron.
W przeciwieństwie do kreatorów stron, takich jak Elementor, ze statycznym panelem do dostosowywania, Divi ukrywa wszystko.
Wszystko, co zobaczysz, to Twoja strona w pełnej okazałości.

Elementy interfejsu użytkownika programu budującego strony Divi pojawią się tylko wtedy, gdy najedziesz kursorem myszy na zawartość strony.
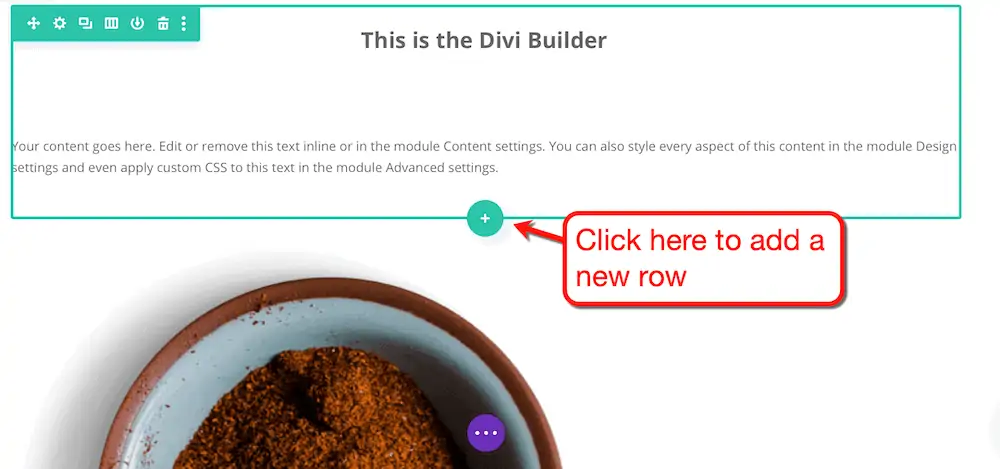
Na przykład, jeśli chcesz dodać nowy wiersz, zaznacz sąsiedni wiersz i kliknij przycisk „plus”.

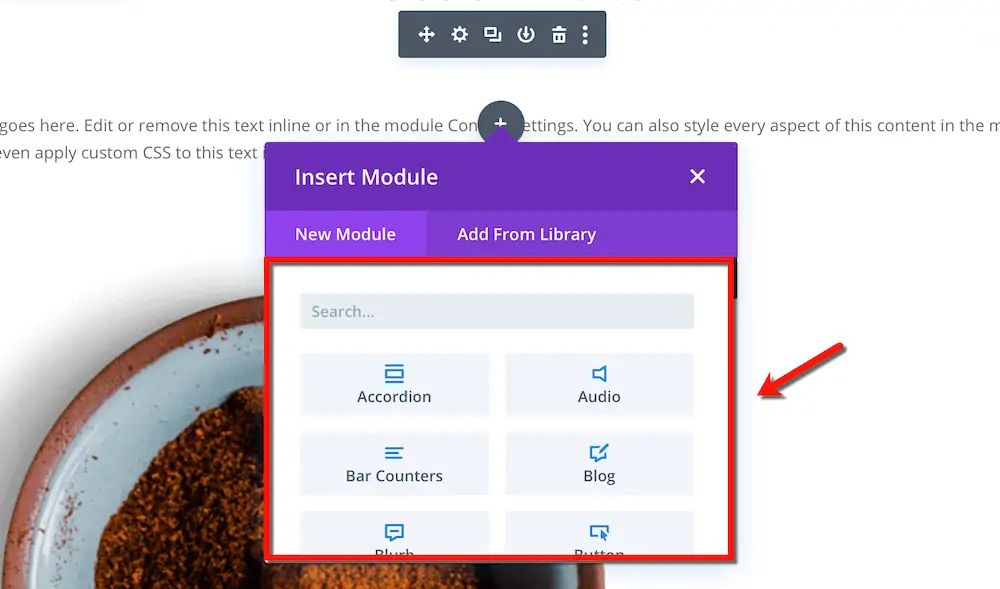
Następnie możesz dodawać elementy lub „moduły” do pustych wierszy i sekcji.
Podobnie jak Elementor, Divi ma przydatną funkcję wyszukiwania, która pozwala znaleźć dokładnie ten moduł, którego potrzebujesz.

W ten sposób możesz dodawać przyciski, obrazy, przekładki i inne elementy strony do swojej strony Divi.
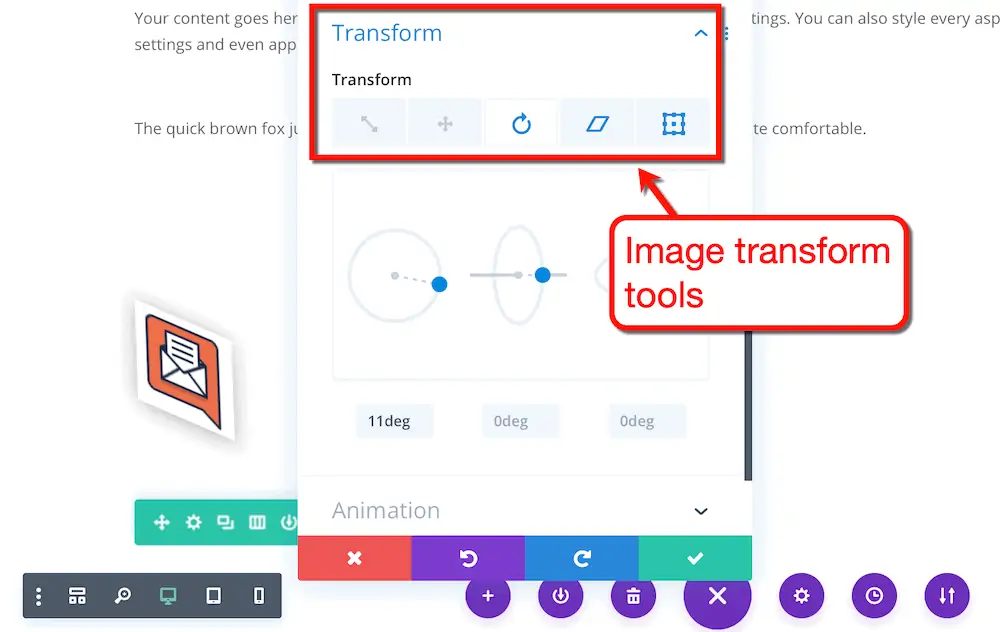
2. Wbudowane narzędzia do animacji i przekształcania elementów wizualnych
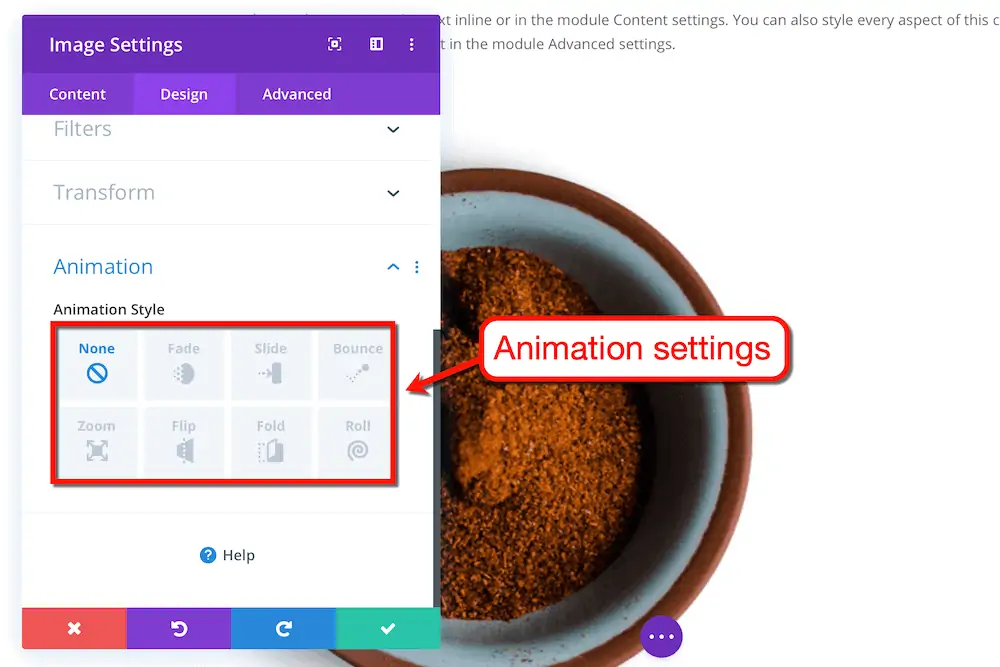
Divi umożliwia stosowanie animacji do elementów wizualnych, takich jak obrazy i przyciski, za pomocą kilku kliknięć.
Po prostu otwórz wyskakujące okienko ustawień obrazu, który chcesz animować, i kliknij „Animacja” w sekcji „Projekt”.
Dostępne animacje obejmują zanikanie, przesuwanie, odbijanie, powiększanie, odwracanie, składanie i obracanie.

Te animacje z pewnością nie zmieniają zasad gry. Ale miło jest mieć je w tylnej kieszeni, jeśli chcesz tworzyć wyjątkowe strony internetowe.
Divi ma również potężne narzędzia do przekształcania, które ożywią Twoje pomysły projektowe. Możesz skalować, pochylać, przesuwać, a nawet obracać obrazy w trzech wymiarach.

Ponieważ podgląd strony jest aktualizowany w czasie rzeczywistym, możesz sprawdzić swoje postępy zaraz po wprowadzeniu zmian.
3. Czysta edycja tekstu
Dzięki niewidocznemu interfejsowi Divi pisanie tekstu na stronie jest zaskakująco naturalne dla narzędzia do tworzenia stron.
Pamiętaj, że informacje wizualne na ekranie niektórych blogerów łatwo rozpraszają. Ale dzięki Divi czujesz się tak, jakbyś pisał na minimalistycznym edytorze tekstu.
Nawet opcje formatowania są ukryte, chyba że zaznaczysz tekst, który chcesz dostosować.

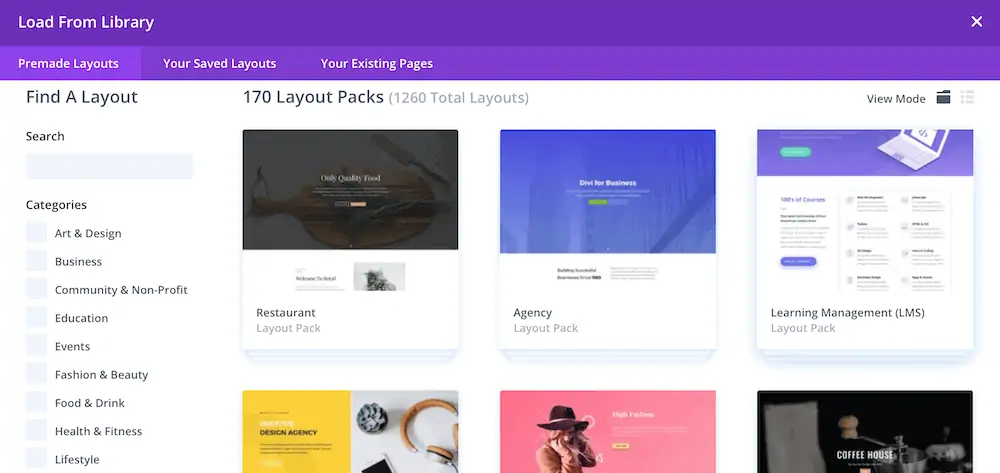
4. Gotowe układy
Divi ma ogromną kolekcję ponad 1000 układów stron internetowych, które przyspieszą proces tworzenia WordPress.
Zauważyłem jednak, że kilka motywów ma ten sam układ i ogólne cechy projektowe. Nie będziesz w stanie odróżnić niektórych motywów, jeśli zmienisz ich obrazy nagłówka.

Mimo to posiadanie ponad tysiąca gotowych układów jest imponujące. Co tydzień dodawanych jest jeszcze więcej układów, więc nie zabraknie Ci inspiracji do następnego projektu.
Inne godne uwagi cechy Divi
- Edycja zbiorcza — To, czego brakuje większości twórców stron, to funkcja wyboru zbiorczego, która umożliwia jednolite i jednoczesne dostosowywanie wielu elementów. Funkcja edycji zbiorczej Divi, która jest aktywowana jednym naciśnięciem klawisza, czyni ją wyjątkiem.
- Dzielniki kształtów — dzięki Divi możesz tworzyć estetyczne przekładki sekcji, aby urozmaicić każdą długą stronę. Możesz wybierać spośród wbudowanych stylów dzielników, zmieniać ich kolor, dostosowywać rozmiar i nie tylko.
- Stany najechania — aby stworzyć bardziej wciągające wrażenia użytkownika, możesz zastosować niestandardowe stany najechania na elementy wizualne. Zasadniczo stany po najechaniu kursorem zmieniają wygląd i efekty elementu za każdym razem, gdy użytkownik wskaże na nie mysz.
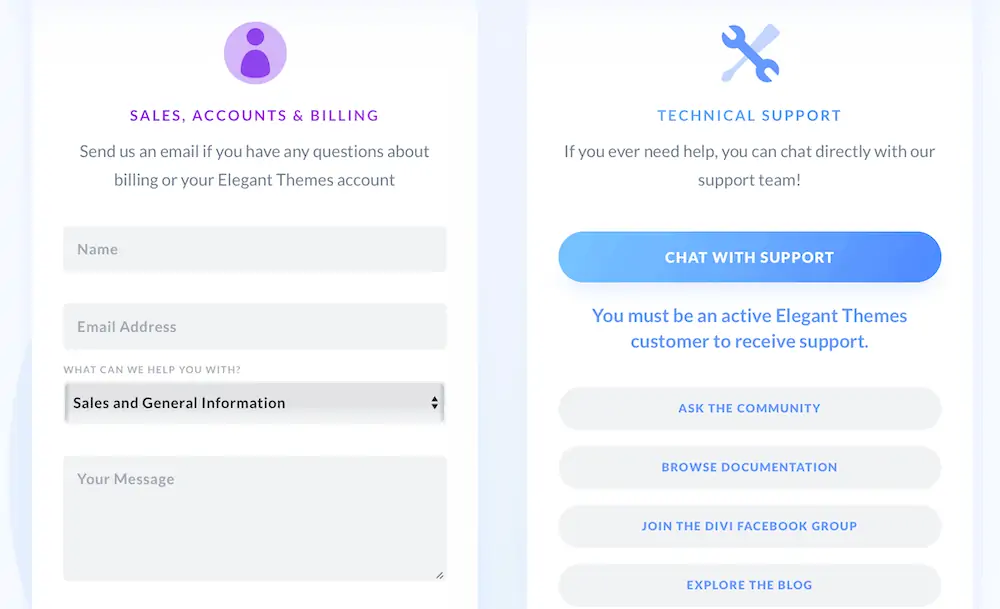
Przeglądanie wsparcia Divi
Aspekt obsługi klienta to miejsce, w którym Divi naprawdę błyszczy.
Ponieważ jest to produkt Elegant Themes, użytkownicy Divi mogą polegać na niezłomnym zespole wsparcia firmy.
Można się z nimi również skontaktować bezpośrednio z obszaru członkowskiego za pośrednictwem czatu na żywo. Możesz także uzyskać pomoc za pośrednictwem forów społecznościowych i prywatnej grupy na Facebooku.

Plusy i minusy Divi
Divi ma wyraźną przewagę nad resztą kreatorów stron z tej listy.

To samo można jednak powiedzieć o jego wadach.
Divi Plusy
Wady Divi
Ile kosztuje Divi?
Divi jest częścią ekosystemu Elegant Themes, w tym narzędzi takich jak narzędzie do tworzenia formularzy zgody i wtyczki mediów społecznościowych.
Aby kupić licencję, musisz zapłacić za cały zestaw.
| Roczny dostęp | Dożywotni dostęp | |
| Cena | 89 USD rocznie | Jednorazowa płatność 249 USD |
| Układy witryn | Wszystkie pakiety stron internetowych | Wszystkie pakiety stron internetowych |
| Strony internetowe | bez limitu | bez limitu |
| Dostęp do narzędzi Elegant Themes | tak | tak |
| Wsparcie i aktualizacje | 1 rok | Dożywotni |
Ocena: 9,6/10 gwiazdek (świetne dla nowych użytkowników WordPressa)
Powiedziałbym, że Divi to doskonały zakup, szczególnie dla nowych użytkowników WordPress.
Kupując subskrypcję Elegant Themes, otrzymasz kompletny zestaw narzędzi programistycznych WordPress. Z kolei będziesz mieć jedno miejsce do zarządzania wszystkim i jeden kanał wsparcia dla problemów.
- Użyteczność — 9/10
- Funkcje — 10/10
- Wsparcie — 9,5/10
- Ceny — 10/10
Dowiedz się więcej o korzyściach płynących z członkostwa w Elegant Themes tutaj!
3. Prosperujący architekt

Ciekawostka: Thrive Architect był kiedyś narzędziem do tworzenia treści Thrive.
W tamtych czasach Thrive Content Builder nie wnosił nic znaczącego do stołu.
Ale teraz, gdy jest to Thrive Architect, jest uważany przez społeczność WordPress za najlepszy program do tworzenia stron.
Jakie są główne cechy Thrive Architect?
Thrive Architect to lekki i zorientowany na konwersję kreator stron zaprojektowany, aby pomóc Ci generować większą sprzedaż.
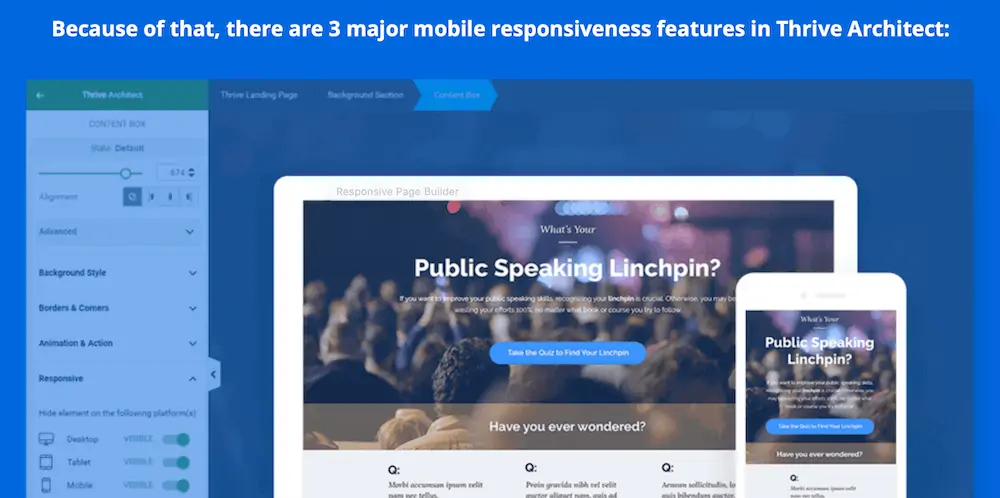
1. Świetne dla użytkowników mobilnych
Jedną z moich największych obaw, jeśli chodzi o narzędzia do tworzenia stron, jest ich wpływ na wrażenia użytkownika.
Kreator stron musi być w stanie zapewnić zarówno atrakcyjność wizualną, jak i niezawodną wydajność witryny.
Dodatkowo musi zapewniać narzędzia niezbędne do optymalizacji doświadczeń użytkowników mobilnych.
Na szczęście wszystkie narzędzia do tworzenia stron z tej listy przechodzą latające kolory w dziale obsługi użytkownika.
W szczególności Thrive Architect ma funkcje mające na celu sprawienie, aby optymalizacje mobilne były spacerkiem po parku.

Dzięki Thrive Architect możesz:
- Dostosuj elementy, aby automatycznie dopasowywały się i zmieniały położenie na urządzeniach mobilnych
- Błyskawicznie sprawdź, jak Twoja witryna wygląda na urządzeniach mobilnych
- Szybko i łatwo zarządzaj widocznością elementów na różnych ekranach
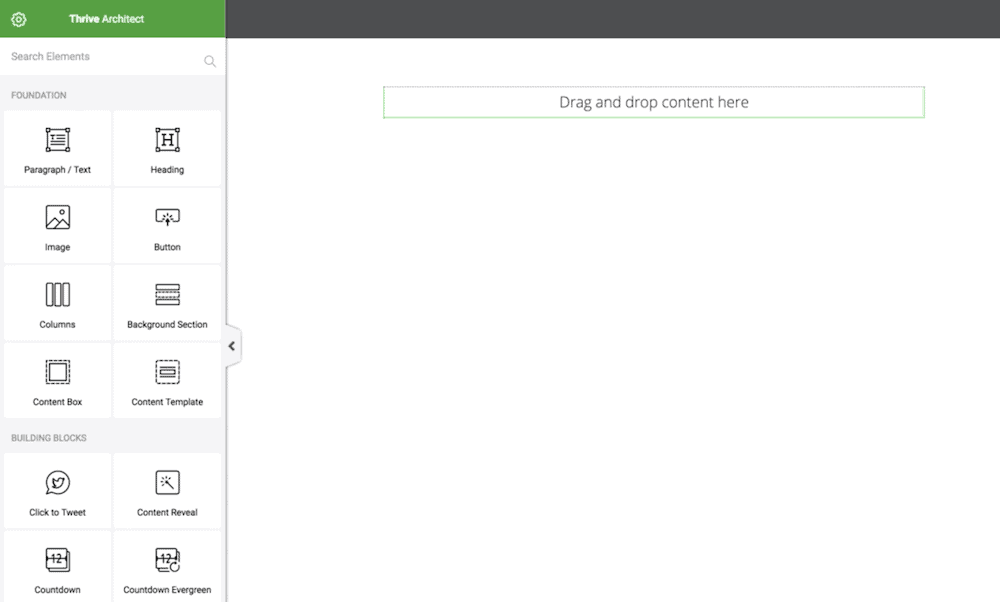
2. Przyjazny dla użytkownika interfejs konstruktora stron (podobny do Elementora)
Jako użytkownik Elementora pierwszą rzeczą, na którą zwróciłem uwagę w Thrive Architect, był interfejs kreatora stron.
Nie jestem pewien, czy jest to zamierzone, czy nie, ale wygląda na to, że Thrive Architect czerpał inspirację z edytora Elementora.

To właściwie dobra rzecz, ponieważ Elementor wyznacza złoty standard w bezproblemowym tworzeniu stron internetowych.
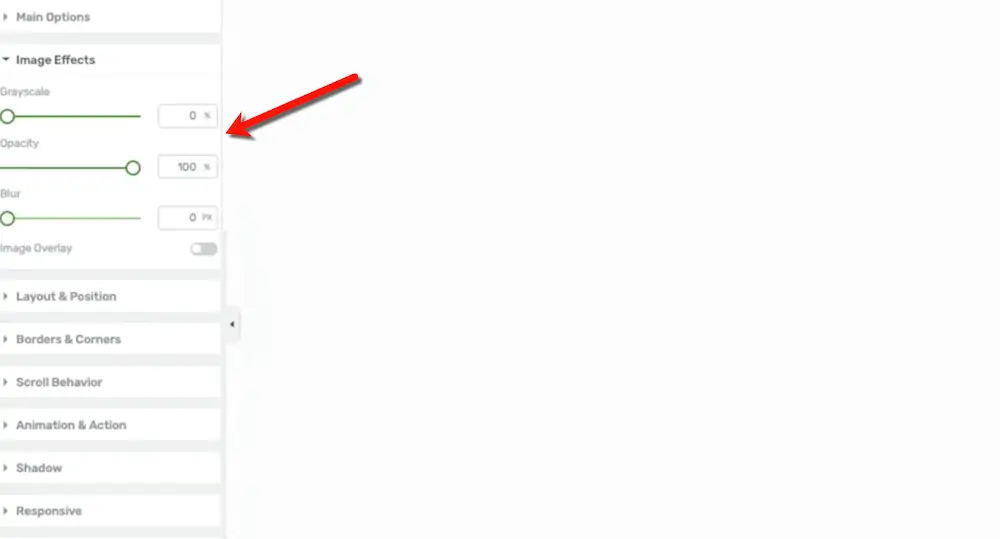
3. Poręczne narzędzia do nakładania obrazów związanych z marką, obrazów tła i nagłówków
Podczas pracy z obrazami Thrive Architect oferuje coś, co wielu użytkowników prawdopodobnie przeoczy.
To, co robi lepiej niż większość innych kreatorów stron, to dostosowywanie obrazu nagłówka.
Załóżmy, że chcesz dodać nakładkę tekstową do zdjęcia w nagłówku.
Aby zmaksymalizować czytelność, Thrive Architect umożliwia łatwe dodawanie kolorowych nakładek do dowolnego obrazu.
Kolorowe nakładki wraz z efektami obrazu, takimi jak krycie, rozmycie i filtr w skali szarości, znajdują się w jednym miejscu.

Istnieje kilka innych przypadków użycia efektów graficznych Thrive Architect:
- Używanie funkcji rozmycia do ukrycia nadchodzącego produktu
- Tworzenie obrazów tła przy jednoczesnej maksymalizacji czytelności tekstu nakładki
- Zachowaj spójność kolorystyczną z marką na stronie docelowej zawierającej dużo obrazów
Inne godne uwagi cechy Thrive Architect
- Przypomnienie o zapisaniu zmian — może to być postrzegane jako miecz obosieczny, ale Thrive Architect zachęca użytkowników do polegania na ręcznym zapisie. Wyświetla przypomnienie co 10 minut, co pozwala zdecydować, czy zachować zmiany.
- Elastyczne ustawienia typografii — Thrive Architect zapewnia dużą swobodę w zakresie typografii dzięki kolekcji ponad 700 niestandardowych czcionek.
- Globalne kolory — Funkcja „Globalne kolory” może pomóc Ci zachować spójny schemat kolorów w całej witrynie. Kolory można zapisywać bezpośrednio z próbnika kolorów, co ułatwia ich późniejsze wyszukiwanie i używanie.
Przegląd pomocy technicznej Thrive Architect
Thrive Architect jest wspierany przez zespół wsparcia, który może zapewnić Ci fachową pomoc.
Wystarczy otworzyć zgłoszenie za pośrednictwem ich oficjalnych forów wsparcia. To znaczy, jeśli nie możesz już znaleźć potrzebnych informacji w ich obszernej bazie wiedzy.

Warto dodać, że Thrive Themes posiada również oficjalny kanał na Facebooku. Niestety, ta strona nie jest przeznaczona do zadawania zapytań i opinii klientów.
Zalety i wady Thrive Architect
Thrive Architect jest niewątpliwie świetną alternatywą dla Elementora, ale nie jest nawet w pobliżu ideału.
Oto podsumowanie jego zalet i wad:
Profesjonaliści Thrive Architect
Wady Thrive Architect
Ile kosztuje Thrive Architect?
Podobnie jak Divi, Thrive Architect jest częścią ekosystemu oprogramowania. Ale w przeciwieństwie do poprzedniego, masz możliwość zakupu licencji na pojedynczy produkt tylko dla kreatora stron.
Miesięczne ceny są dość wysokie dla nowych blogerów. Z drugiej strony Thrive Architect można kupić jako pojedynczy produkt za jednorazową opłatą.
Mimo to warto pomyśleć o początkowym koszcie korzystania z Thrive Architect.
| Rozwijaj członkostwo | 5 Pakiet licencji | Licencja pojedyncza | |
| Cena | 19 dolarów miesięcznie | Jednorazowa płatność 97 USD | Jednorazowa płatność 67 USD |
| Motywy i wtyczki Thrive | tak | Nie | Nie |
| Strony internetowe | 25 stron internetowych | 5 witryn | 1 witryna |
| Szablony stron docelowych | tak | tak | tak |
| Aktualizacje | Dożywotni | Dożywotni | Dożywotni |
| Wsparcie | bez limitu | 1 rok | 1 rok |
Ocena: 9.37/10 (naprawdę dobra, jak się już ogarnie)
Thrive Architect to elastyczny kreator stron z dużym potencjałem we właściwych rękach.
- Użyteczność — 9,5/10
- Funkcje — 10/10
- Wsparcie — 8/10
- Ceny — 10/10
4. Kompozytor wizualny

Visual Composer jest tworzony przez ten sam zespół, który opracował WPBakery — kolejny program do tworzenia stron z funkcjami przeciągania i upuszczania.
Ta strona podkreśla różnicę między tymi dwiema platformami.
Krótko mówiąc, programiści stworzyli Visual Composer jako alternatywę, ponieważ WPBakery ma problemy z wydajnością.
Jakie są główne funkcje programu Visual Composer?
Visual Composer to inny rodzaj narzędzia do tworzenia stron, które przeprowadzi Cię przez każdy krok.
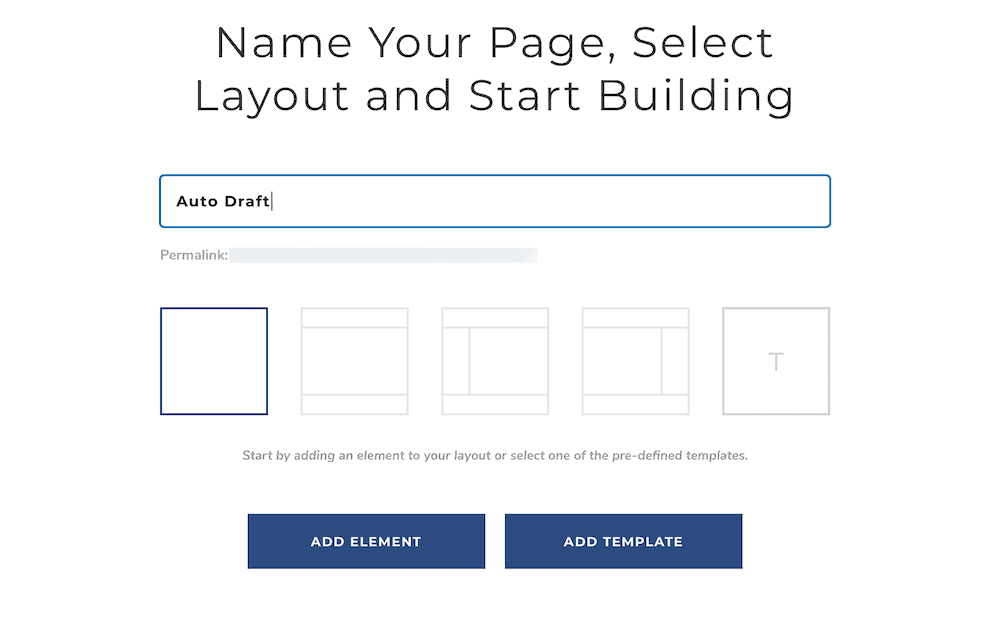
1. Czysty, krok po kroku interfejs narzędzia do tworzenia stron
Narzędzie do tworzenia stron Visual Composer wykorzystuje interfejs, który powoli rozwija się w zależności od tego, co chcesz zobaczyć.
Zaczynasz od nazwania strony, ustawienia linku bezpośredniego i wybrania układu.

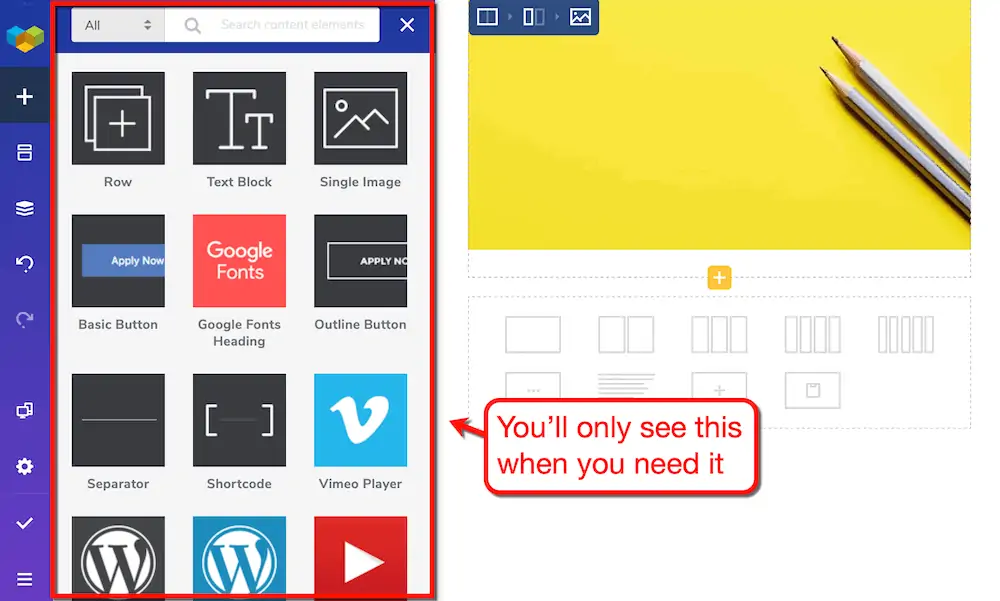
Po wybraniu układu kliknij „Dodaj element”, aby wyświetlić panel elementów.
Stamtąd to tylko kwestia znalezienia rzeczy, które chcesz dodać. Wystarczy kliknąć element treści, a powinien on automatycznie zająć następną dostępną sekcję.

To prawdopodobnie najczystszy i najbardziej przyjazny dla początkujących proces tworzenia strony, jakiego kiedykolwiek doświadczyłem.
Jest podobny do niewidzialnego narzędzia do tworzenia stron Divi w tym sensie, że pokazuje ci tylko interfejs, którego potrzebujesz.
2. Nie twoje przeciętne elementy treści
Zgodnie z oczekiwaniami Visual Composer posiada wszystkie podstawowe elementy, z których korzystają nowoczesne strony internetowe.
Jednym kliknięciem możesz dodawać bloki tekstu, wiersze, obrazy, przyciski i separatory.

Całkiem fajne, ale nie dlatego warto rozważyć Visual Composer.
Jeśli kupisz wersję premium, odblokujesz cały arsenał bogatych elementów zawartości programu Visual Composer.
Obejmuje to szeroką gamę stylizowanych przycisków, układów siatki zawartości, integracji innych firm i wszelkiego rodzaju multimediów.

3. Dodatki dla poważnych programistów WordPress
Chcesz kolejnego dowodu na to, że program Visual Composer jest zakodowany na stałe, aby ułatwić życie programistom?
Dzięki dodatkom możesz uprościć wiele zadań, które byłyby bardzo czasochłonne.
Możesz łatwo skonfigurować stronę „w budowie”, tworzyć globalne szablony, konfigurować wyskakujące okienka — wszystko za pomocą dodatków.

To prawda, że inne narzędzia do tworzenia stron mają funkcje pasujące do tych dodatków. Visual Composer zadbał tylko o to, aby te same zadania można było wykonywać bardziej intuicyjnie i bez wysiłku.
4. Wszechstronny zbiór szablonów
Visual Composer ma całkiem imponujący zestaw ponad 200 szablonów gotowych do użycia.
Te szablony można zastosować zaraz po utworzeniu nowej strony. Dostępne są szablony stron docelowych, restauracji, pokazów slajdów, stron, które wkrótce się pojawią, witryn sklepów internetowych i nie tylko.

Inne godne uwagi funkcje programu Visual Composer
- Narzędzie do tworzenia wyskakujących okienek na żywo — Visual Composer umożliwia także tworzenie przyciągających uwagę wyskakujących okienek. Możesz także ustawić wyzwalacze wyświetlania, aby upewnić się, że nie będą denerwować odbiorców.
- Elementy WooCommerce — jeśli planujesz sprzedawać produkty na swojej stronie WordPress, Visual Composer to solidny wybór dla Ciebie. Visual Composer ma szereg elementów WooCommerce dostępnych bezpośrednio z edytora frontendowego, takich jak polecane produkty i bestsellery.
- Integracja Unsplash — nie radzę używać zdjęć stockowych w swoich treściach, ale są one świetnymi elementami zastępczymi tła. Dzięki Visual Composer będziesz mieć do dyspozycji ogromną bibliotekę wysokiej jakości obrazów — dzięki uprzejmości Unsplash.
Przegląd pomocy technicznej programu Visual Composer
Visual Composer ma system obsługi zgłoszeń, który jest dostępny tylko dla użytkowników z licencją premium.
To tyle, niestety.
Mają centrum pomocy, ale zdecydowanie wolałbym tablicę ogłoszeń online. W ten sposób na pewno uzyskasz praktyczne wskazówki od prawdziwych osób, które miały doświadczenie w pracy z programem Visual Composer.

Zalety i wady programu Visual Composer
Visual Composer może pomóc początkującym w udoskonaleniu projektowania stron internetowych dzięki elastycznym i łatwym w użyciu funkcjom.
Zróbmy szybki przegląd jego zalet i wad:
Zawodowcy Visual Composer
Wady Visual Composer
Ile kosztuje Visual Composer?
Korzystanie z Visual Composer na jednej stronie internetowej powinno być wystarczająco przystępne dla nowych właścicieli witryn.
Uzyskanie licencji na trzy strony internetowe również nie powinno być zbyt drogie. Wystarczy wydać dodatkowe 50 USD, aby móc korzystać z programu Visual Composer na dwóch kolejnych stronach internetowych.
| Pojedyncza strona internetowa | 3 strony internetowe | Deweloperzy | |
| Cena | 49 USD rocznie | 99 USD rocznie | 349 USD rocznie |
| Strony internetowe | 1 witryna | 3 witryny | 1000 witryn |
| Szablony, elementy i dodatki | tak | tak | tak |
| Kreator motywów i wyskakujących okienek | tak | tak | tak |
| Wsparcie i aktualizacje | 1 rok | 1 rok | 1 rok |
Ocena: 9/10 gwiazdek (świetna baza wypadowa dla początkujących)
- Użyteczność — 10/10
- Funkcje — 9/10
- Wsparcie — 7/10
- Ceny — 10/10
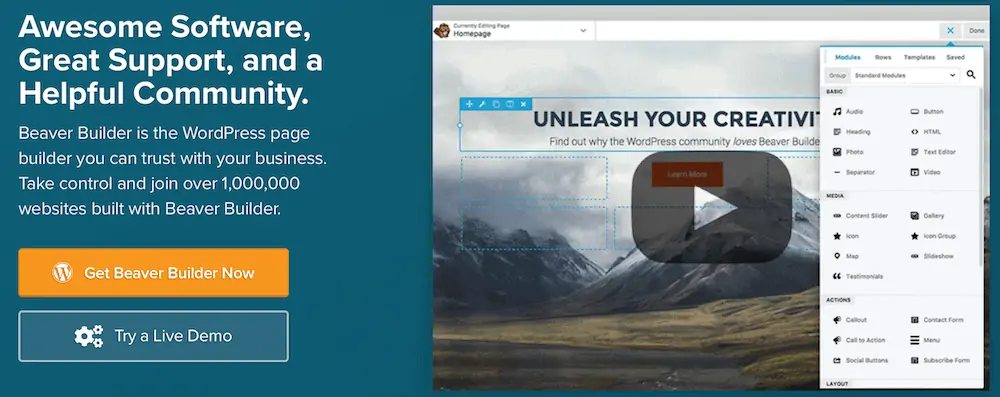
5. Budowniczy bobrów

Beaver Builder jest jednym z pierwszych narzędzi do tworzenia stron, które wypróbowałem.
Jednym z powodów jest fakt, że można go pobrać bezpośrednio z biblioteki wtyczek WordPress. Po drugie, przez lata utrzymywał ocenę pięciu gwiazdek

Jakie są główne cechy Beaver Builder?
Oto powody, dla których Beaver Builder zwrócił moją uwagę wiele lat temu:
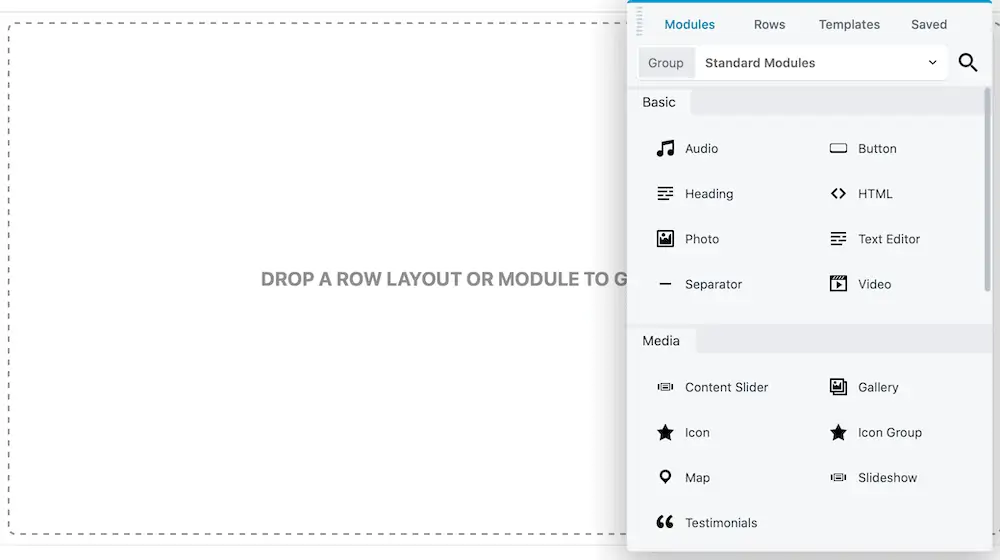
1. Szybki i konfigurowalny wizualny kreator stron
Tworzenie stron WordPress za pomocą Beaver Builder to absolutna bryza.
Jest to zdecydowanie najszybszy program do tworzenia stron, jakiego kiedykolwiek używałem. Nie ma przypadkowych spowolnień, opóźnień wprowadzania danych i niestabilnych animacji.
Wystarczy rozwinąć przycisk „plus” i przeciągnąć moduł, wiersz lub szablon na stronę.

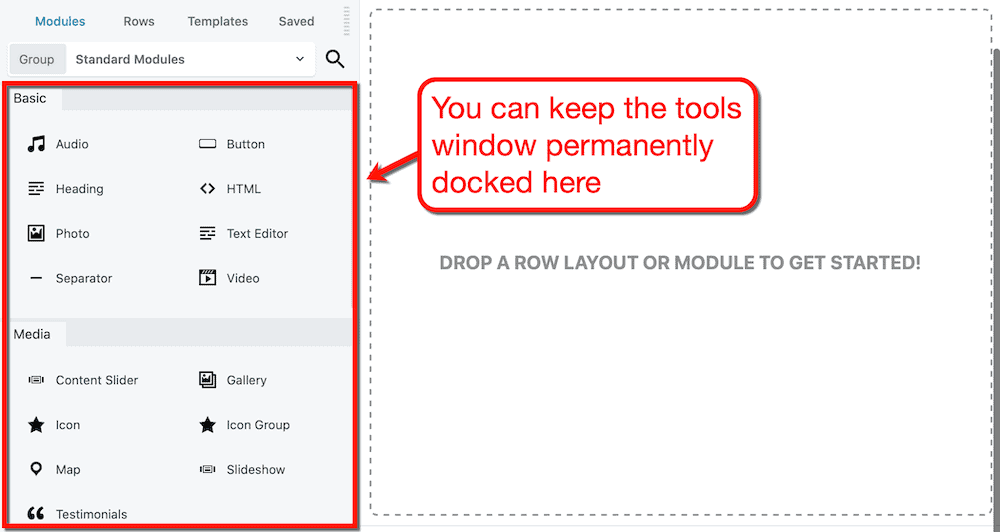
Oprócz płynności kreatora stron, Beaver Builder umożliwia również pewne dostosowanie interfejsu.
Jeśli wolisz mieć trwały lewy panel podczas pracy, możesz właściwie zadokować okno narzędzi po dowolnej stronie.
Lubię trzymać go po lewej stronie podglądu strony — w stylu Elementora.

Powinieneś sam wypróbować Beaver Builder, aby docenić szybkość działania narzędzia do tworzenia stron. Na ich oficjalnej stronie internetowej czeka na Ciebie demo na żywo.
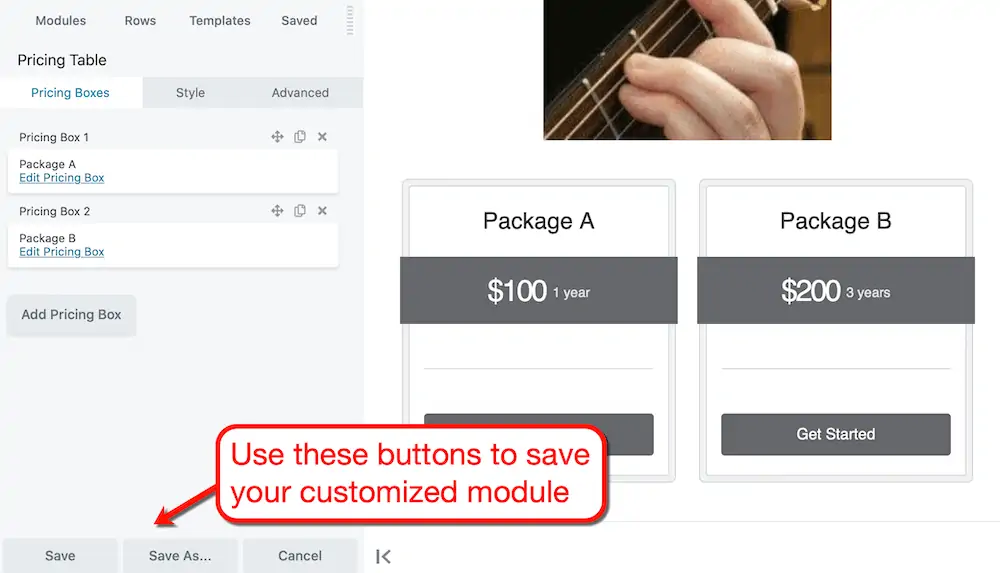
2. Łatwo zapisuj moduły do późniejszego wykorzystania
Podobnie jak Elementor, Beaver Builder umożliwia zapisywanie dostosowanych modułów i uzyskiwanie do nich dostępu w dowolnym momencie.
Proces jest tak prosty, jak to tylko możliwe. Użyj panelu dostosowywania, aby spersonalizować element i użyj przycisków zapisu na dole.

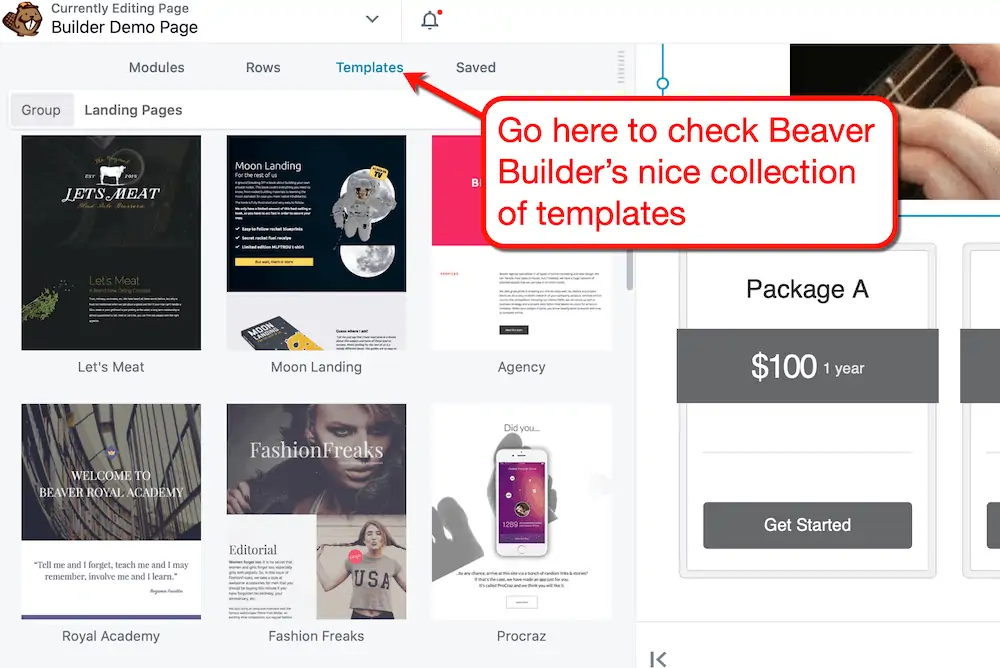
3. Szablony stron zoptymalizowane pod kątem wydajności i konwersji
Beaver Builder oferuje asortyment szablonów stron docelowych i treści, które zostały zbudowane w celu uzyskania wyników.
Każdy szablon jest tematyczny i starannie zaprojektowany. Nie przypominają ogólnie wyglądających, pośpiesznych przykładowych stron, które oferują niektórzy konstruktorzy.

4. Doskonała obsługa klienta
Jeśli chodzi o obsługę klienta, powiedziałbym, że Beaver Builder robi to najlepiej spośród twórców stron z tej listy.
Jak zawsze, pomoc dla klientów może być świadczona za pośrednictwem systemu zgłoszeń. Tym, co wyróżnia Beaver Builder, jest ich zaangażowanie w udzielanie odpowiedzi na większość pytań w ciągu kilku godzin.
Jedynymi wyjątkami są bilety składane w weekendy i święta w USA. Na szczęście istnieją trzy inne miejsca, w których można uzyskać wsparcie:
- Forum społeczności budowniczych bobrów
- Grupa Beaver Builders na Facebooku
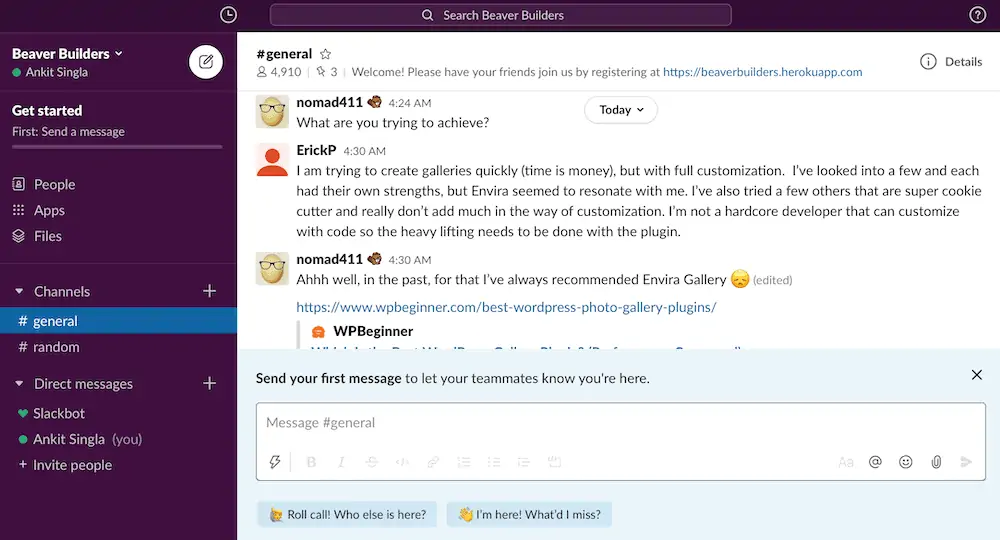
- Beaver Builders na Slacku

Jeśli nie wiesz, Slack to samodzielna aplikacja do przesyłania wiadomości.
Beaver Builder używa go, aby umożliwić klientom pozostawanie w kontakcie ze wspierającą społecznością.
Kanałem Slack zarządza również Gerard Godin — członek zespołu Beaver Builder i założyciel GetGo Internet Coaching.
Nazywa się „nomad411” i łatwo zauważyć jego oddanie społeczności Beaver Builder Slack.

Inne godne uwagi funkcje Beaver Builder
- Platforma z białą etykietą — dla agencji Beaver Builder ma świetne funkcje z białą etykietą, które pomogą sprawić, by projekty przebiegały tak płynnie, jak to tylko możliwe. Posiada również „Tryb edytora”, który umożliwia klientom przeglądanie witryny przy jednoczesnym ograniczeniu dostępu do zaplecza.
- Edycja na żywo z narzędzia do dostosowywania WordPress — Sprawdzasz swój motyw z narzędzia do dostosowywania WordPress? Kiedy pojawią się nowe pomysły na projekt, możesz przejść bezpośrednio do Beaver Builder, aby dostosować swój motyw w locie.
- Zaprojektowany, aby świetnie działać na każdym motywie — funkcje edycji Beaver Builder są tworzone z myślą o kompatybilności motywów. Działa świetnie na każdym motywie WordPress, ale ma również „motyw ramowy” dostępny jako idealne puste płótno.
Plusy i minusy Beaver Buildera
Jesteś prawie na końcu tego artykułu, więc prawdopodobnie już wiesz, jak to działa.
Przejdźmy do zalet i wad Beaver Builder.
Zawodowcy Beaver Buildera
Minusy Beaver Buildera
Ile kosztuje Beaver Builder?
| Standard | Zawodowiec | Agencja | |
| Cena | 99 USD rocznie | 199 USD rocznie | 399 USD rocznie |
| Strony internetowe | bez limitu | bez limitu | bez limitu |
| Moduły i szablony premium | tak | tak | tak |
| Motyw Beaver Builder | Nie | tak | tak |
| Białe etykiety | Nie | Nie | tak |
| Obsługa wielu witryn | Nie | tak | tak |
| Wsparcie i aktualizacje | 1 rok | 1 rok | 1 rok |
Ocena: 9.37/10 gwiazdek (solidny wybór, jeśli chcesz mieć szybki i przejrzysty kreator stron)
- Użyteczność — 10/10
- Funkcje — 8,5/10
- Wsparcie — 10/10
- Ceny — 9/10
Moje osobiste rekomendacje
Pamiętaj, że wszystkie powyższe narzędzia do tworzenia stron są świetne na swój sposób.
Wszystkie zasługują na dziewięć gwiazdek. Jednak dla niektórych osób niektóre narzędzia do tworzenia stron są bardziej odpowiednie niż inne.
Najlepszy wszechstronny program do tworzenia stron: Elementor

Jeśli ktoś zapyta mnie o narzędzia do tworzenia stron, Elementor będzie pierwszą rzeczą, którą polecę.
To po prostu najlepszy, wszechstronny program do tworzenia stron dla wszystkich typów witryn WordPress.
Musisz to zobaczyć, żeby w to uwierzyć. I na szczęście możesz, instalując darmową wersję Elementora.
Kreator stron dla programistów: Beaver Builder

Dla programistów WordPress, którzy tworzą strony internetowe dla klientów, Beaver Builder to świetny wybór.
Funkcje białej etykiety i tryb edytora powinny być niezwykle przydatne. Nie wspominając o tym, że Beaver Builder jest tworzony z czystym i przyjaznym dla programistów kodem.
Wypróbuj Beaver Builder już dziś.
Jeśli jesteś nowy w WordPress: Divi

Dla nowych użytkowników WordPress zdecydowanie polecam Elementor lub Divi z Elegant Themes.
Nie jest to najłatwiejszy do nauczenia program do tworzenia stron. Ale dzięki najnowocześniejszym szablonom i pięknym modułom jestem pewien, że będziesz miał czas na edytowanie z Divi.
Ponadto zakup Divi z subskrypcją Elegant Themes zapewni Ci więcej narzędzi do osiągnięcia sukcesu. Otrzymasz wsparcie na czacie na żywo, narzędzie do tworzenia formularzy zgody, wtyczkę do udostępniania społecznościowego i nie tylko.
Wypróbuj Divi już dziś.
Dla majsterkowiczów, którzy kochają głębokie dostosowania: Thrive Architect

Krzywa uczenia się Thrive Architect nie jest tak płynna jak Visual Composer.
Na pewno spędzisz kilka pierwszych godzin na przeglądaniu i zapoznawaniu się ze wszystkimi stronami ustawień kreatora stron. Gdy znajdziesz się już za tym wzgórzem, możesz wykonać kilka zaawansowanych dostosowań.
Wypróbuj Thrive Architect już dziś.
Jeśli chcesz bezstresowego przepływu pracy programistycznej WordPress: Visual Composer

Trudno pokonać interfejs narzędzia do tworzenia stron programu Visual Composer pod względem przyjazności dla początkujących.
Nawet jeśli pracujesz nad materiałami zaplecza, Visual Composer nadal robi wszystko, co w jego mocy, aby było to niezwykle łatwe.
Wypróbuj program Visual Composer już dziś.
Wniosek
W tworzeniu witryn WordPress nie ma jednego uniwersalnego narzędzia do tworzenia stron.
Nawet mój ulubiony konstruktor — Elementor — ma kilka słabości, o których powinieneś wiedzieć.
Mam nadzieję, że ten artykuł pomógł Ci podjąć decyzję, z której będziesz zadowolony. Nie mogę się doczekać Twoich opinii i sugestii, gdy już zaczniesz rozwijać swój WordPress.
Dziękuję i czekam na komentarze!
Może ci się spodobać również:
- Recenzja GeneratePress: najlepszy lekki motyw dla blogerów
- Jak założyć bloga w 2022 roku (i zarabiać też!)
- Najlepsze zasoby do blogowania (w tym narzędzia, książki i kursy!)
