Kompletny przewodnik po pasku bocznym WordPress
Opublikowany: 2020-10-11Pasek boczny WordPress jest stałym elementem wielu witryn WordPress. Zapewnia pionową przestrzeń obok treści, w której możesz pomóc czytelnikom nawigować, powiększać listę e-mailową lub obserwowanie w mediach społecznościowych, wyświetlać reklamy i nie tylko.
Ponieważ jest to integralna część wielu witryn WordPress, pomyśleliśmy, że pasek boczny zasługuje na swój własny mega przewodnik. W tym poście przeprowadzimy Cię przez wszystko, co możesz chcieć wiedzieć o pasku bocznym WordPress.
Jest wiele do omówienia, więc zacznijmy.
Spis treści
- Co to jest pasek boczny WordPress?
- Do czego możesz użyć paska bocznego WordPress?
- Jak kontrolować paski boczne WordPress ze swojego motywu?
- Zarządzaj paskami bocznymi z WordPress Customizer
- Zarządzaj paskami bocznymi dla poszczególnych elementów treści
- Zarządzaj widżetami przez WordPress Customizer
- Zarządzaj widżetami za pomocą dedykowanego obszaru widżetów
- Jak dodać niestandardowy pasek boczny w WordPress
- Jak usunąć pasek boczny w WordPressie
- Jak wyświetlać różne paski boczne w różnych treściach
- Najlepsze wtyczki do paska bocznego WordPress, aby ulepszyć pasek boczny
Co to jest pasek boczny WordPress?
Pasek boczny WordPress to pionowa kolumna umieszczona po prawej lub lewej stronie głównego obszaru zawartości. Zapewnia miejsce poza głównym obszarem zawartości, w którym możesz umieścić dodatkową zawartość, menu nawigacyjne i nie tylko.
Chociaż zawartość podstawowa będzie się zmieniać ze strony na stronę, pasek boczny jest zwykle taki sam dla każdej strony (chociaż istnieją taktyki, których możesz użyć, aby dostosować pasek boczny).
Domyślnie pasek boczny WordPress jest kontrolowany przez wybrany motyw. Po wyjęciu z pudełka Twój motyw będzie kontrolować:
- Niezależnie od tego, czy masz pasek boczny, czy nie?
- Po której stronie znajduje się pasek boczny
- Ile pasków bocznych należy użyć (na przykład niektóre motywy umożliwiają jednoczesne korzystanie z dwóch pasków bocznych)
Jednak dzięki taktyce, którą pokażemy w tym poście, możesz dodać pasek boczny do dowolnego motywu WordPress, nawet jeśli Twój motyw domyślnie nie jest wyposażony w pasek boczny.
Cztery przykłady pasków bocznych witryny
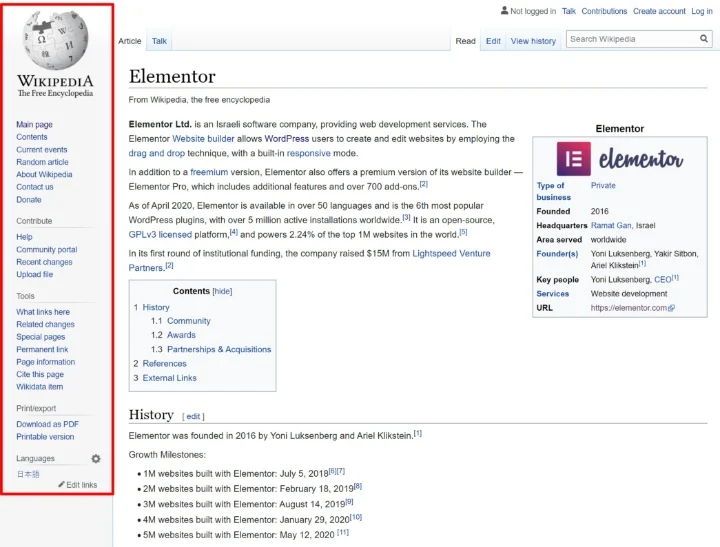
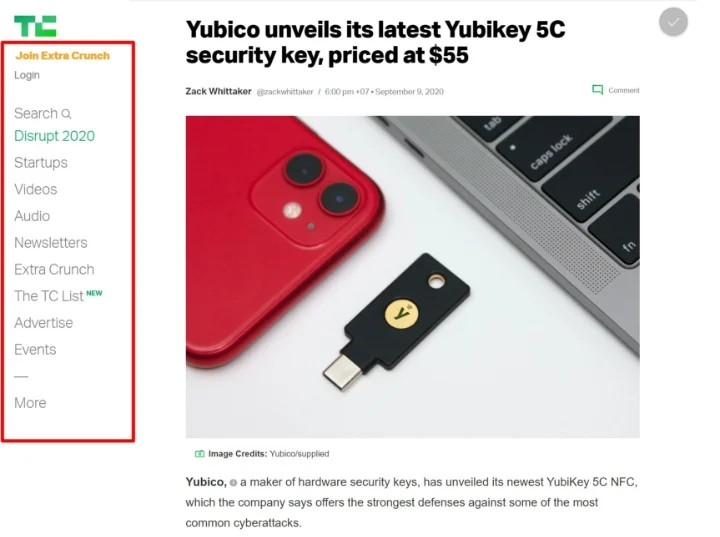
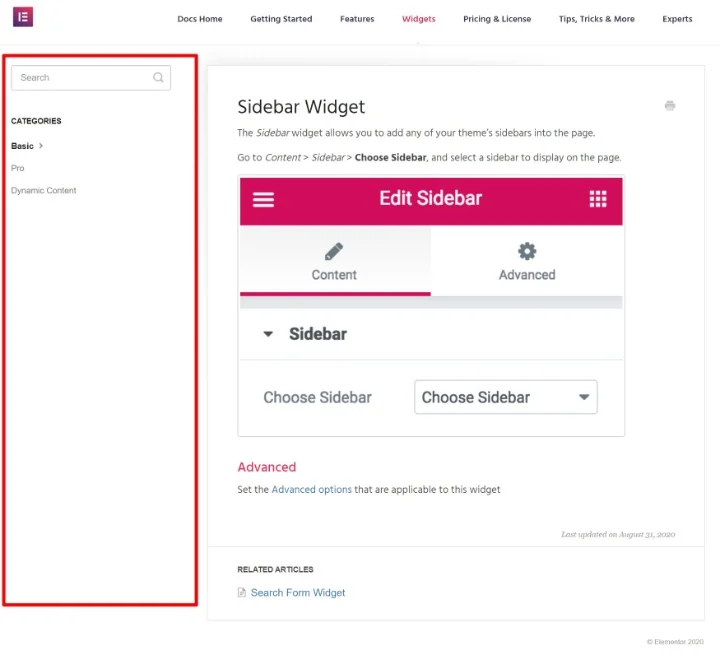
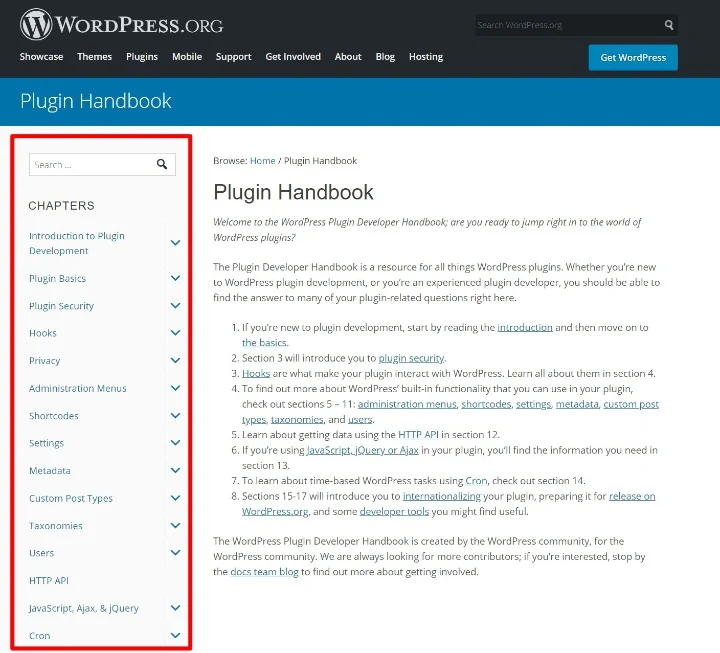
Obraz jest wart tysiąca słów, więc spójrzmy na kilka przykładów pasków bocznych, aby uświadomić sobie sedno sprawy. W każdym przykładzie podświetlimy obszar paska bocznego czerwonym polem:
1. Wikipedia

2. TechCrunch

3. Baza wiedzy Elementora

4. Zasoby kodu WordPress.org

Jak dodawać treści do pasków bocznych WordPress?
Aby dodać zawartość do paska bocznego, możesz użyć widżetów WordPress. Dlatego niektórzy ludzie nazywają Twój pasek boczny „obszarem widżetów”.
Każdy widżet to jeden element treści. Na przykład możesz użyć jednego widżetu, aby dodać pole wyszukiwania, innego, aby dodać formularz subskrypcji poczty e-mail i tak dalej. Pokażemy to szczegółowo później.
Do czego możesz użyć paska bocznego WordPress?
Paski boczne mogą być przydatne na wiele różnych sposobów. Oto kilka przykładów:
- Szukaj – możesz dodać pole wyszukiwania do paska bocznego, aby pomóc ludziom znaleźć treść.
- Nawigacja – możesz użyć paska bocznego jako kolejnej pomocy nawigacyjnej. Na przykład możesz wyświetlić listę wszystkich kategorii na pasku bocznym bloga.
- Call to action (CTA) – możesz dodać CTA, aby zachęcić ludzi do działania. Na przykład, jeśli uruchomiłeś nowy kurs online, możesz go promować za pomocą CTA na pasku bocznym.
- E-mail opt-in – możesz dodać formularz zgody, aby powiększyć swoją listę e-mail.
- Obserwowanie/udostępnianie w mediach społecznościowych – możesz użyć paska bocznego, aby zachęcić ludzi do obserwowania Ciebie lub udostępniania Twoich treści w mediach społecznościowych.
- Reklamy – jeśli polegasz na reklamach w celu generowania przychodów, Twój pasek boczny jest świetnym miejscem do ich umieszczenia.
- Polecane treści — możesz polecać swoje najpopularniejsze posty, najnowsze posty, powiązane treści i nie tylko.
Co najważniejsze, możesz używać wielu strategii jednocześnie. Na przykład na jednym pasku bocznym możesz umieścić pole wyszukiwania, linki nawigacyjne, reklamy i nie tylko.
Oczywiście nic nie zmusza do korzystania z paska bocznego. W rzeczywistości na blogu Elementora nie używamy paska bocznego. Główną zaletą pomijania paska bocznego jest to, że dajesz więcej miejsca głównym treściom i tworzysz bardziej wolne od rozpraszania wrażenia dla odwiedzających (ponieważ nie ma treści na pasku bocznym rywalizującym o ich uwagę). Dlatego pokażemy również, jak usunąć pasek boczny WordPress, jeśli wolisz takie podejście.
Flywheel ma doskonały post na temat zalet i wad korzystania z paska bocznego w witrynie WordPress.
Jak kontrolować paski boczne WordPress ze swojego motywu?
W dalszej części tego wpisu pokażemy, jak utworzyć niestandardowy pasek boczny, jeśli Twój motyw nie zawiera paska bocznego (lub nie ma wystarczającej liczby pasków bocznych). Jednak na razie załóżmy, że Twój motyw WordPress obsługuje już pasek boczny i porozmawiajmy o niektórych typowych sposobach kontrolowania działania paska bocznego.
Te przykłady nie będą prawdziwe dla wszystkich motywów WordPress, ale będą miały zastosowanie do większości nowoczesnych motywów WordPress.
Uwaga — jeśli używasz bezpłatnego motywu Hello, motyw Hello celowo nie zawiera domyślnie pasków bocznych, aby zachować lekkość. Pokażemy Ci, jak dodać paski boczne do Hello (i innych motywów) w dalszej części tego postu.
Zarządzaj paskami bocznymi z WordPress Customizer
Pierwszym miejscem do kontrolowania paska bocznego motywu jest WordPress Customizer. Jeśli Twój motyw zawiera pasek boczny i funkcje umożliwiające jego dostosowanie, zwykle będą one dostępne.
Dokładny obszar ustawień zależy od motywu, ale zazwyczaj będziesz potrzebować czegoś takiego jak „Ustawienia układu”, „Ustawienia ogólne”, „Ustawienia całej witryny” itp.
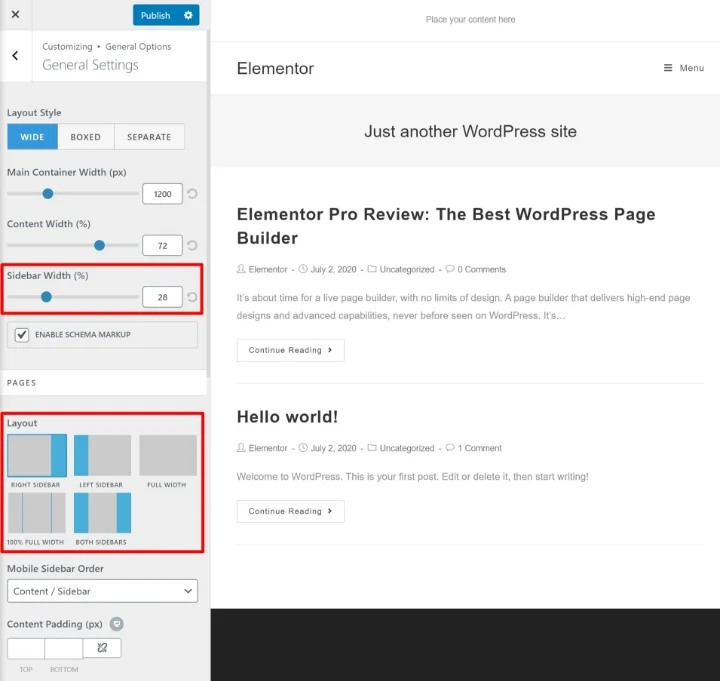
Na przykład dzięki motywowi OceanWP możesz wybierać spośród różnych konfiguracji paska bocznego w Ustawieniach ogólnych . Możesz użyć prawego paska bocznego, lewego paska bocznego lub pasków bocznych zarówno po prawej, jak i po lewej stronie.
Możesz także skonfigurować szerokość paska bocznego:

Jeśli nie możesz znaleźć tych ustawień, spróbuj zbadać różne obszary w konfiguratorze WordPress. Lub zapoznaj się z dokumentacją pomocy programisty motywu.
Zarządzaj paskami bocznymi dla poszczególnych elementów treści
Niektóre motywy udostępniają również ustawienia na poziomie strony, które umożliwiają sterowanie paskiem bocznym poszczególnych postów lub stron.
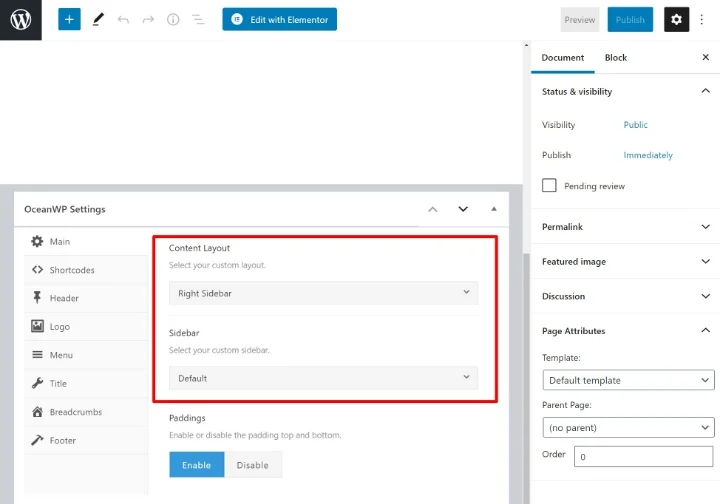
Jeśli Twój motyw ma tę funkcję, powinieneś zobaczyć te opcje podczas pracy w edytorze WordPress. Mogą pojawić się jako metabox pod edytorem. Lub niektóre motywy dodają je również na pasku bocznym Dokument .
Na przykład dzięki motywowi OceanWP otrzymujesz opcje wyboru innego układu paska bocznego na poszczególnych stronach / postach:

Ponownie, nie wszystkie motywy zawierają te typy kontrolek paska bocznego na poziomie strony.
Jak dodać widżety do paska bocznego WordPress
Twój pasek boczny to obszar w Twojej witrynie. Ale aby dodać zawartość do tego obszaru, musisz użyć widżetów WordPress.
Istnieją dwa sposoby dodawania widżetów (treści) do istniejącego paska bocznego motywu:
- Dostosowanie WordPress
- Dedykowany obszar widżetów
Oba obszary są automatycznie synchronizowane, więc korzystanie z nich jest całkowicie w porządku. Zaletą korzystania z narzędzia WordPress Customizer jest jednak to, że będziesz mógł zobaczyć, jak Twoje widżety wyglądają w czasie rzeczywistym na podglądzie witryny na żywo.
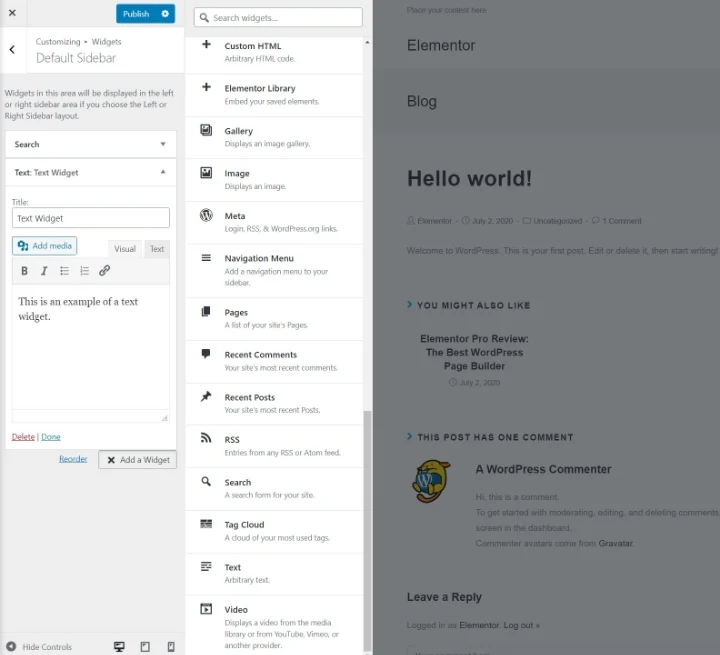
Zarządzaj widżetami przez WordPress Customizer
Aby zarządzać widżetami paska bocznego za pomocą narzędzia WordPress Customizer, przejdź do Wygląd → Dostosuj .
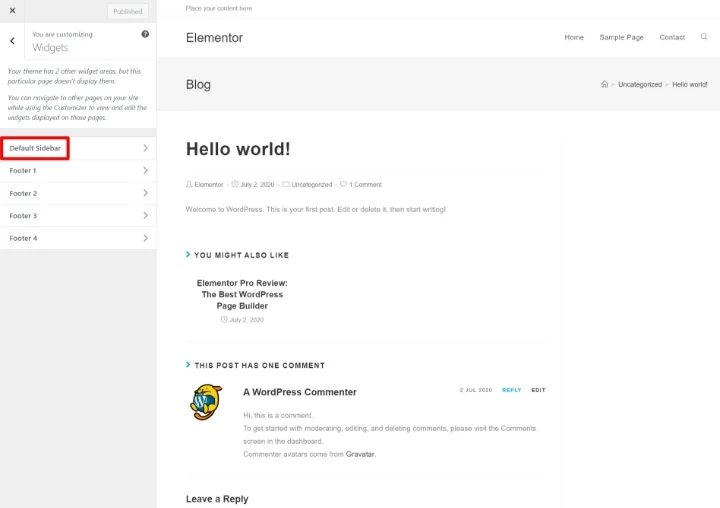
Następnie wybierz opcję menu Widżety . Najpierw zostaniesz poproszony o wybranie obszaru widżetów, którym chcesz zarządzać. W zależności od motywu możesz zobaczyć tylko jedną opcję. Możesz też zobaczyć wiele opcji, w tym obszary niezwiązane z paskiem bocznym (takie jak stopka):

Następnie możesz kliknąć przycisk Dodaj widżet , aby rozpocząć dodawanie widżetów do paska bocznego. Po dodaniu widżetu możesz go skonfigurować za pomocą opcji na pasku bocznym:

Gdy dodasz nowe widżety, od razu zobaczysz je w podglądzie na żywo Twojej witryny. Możesz także użyć metody przeciągania i upuszczania, aby zmienić kolejność istniejących widżetów.
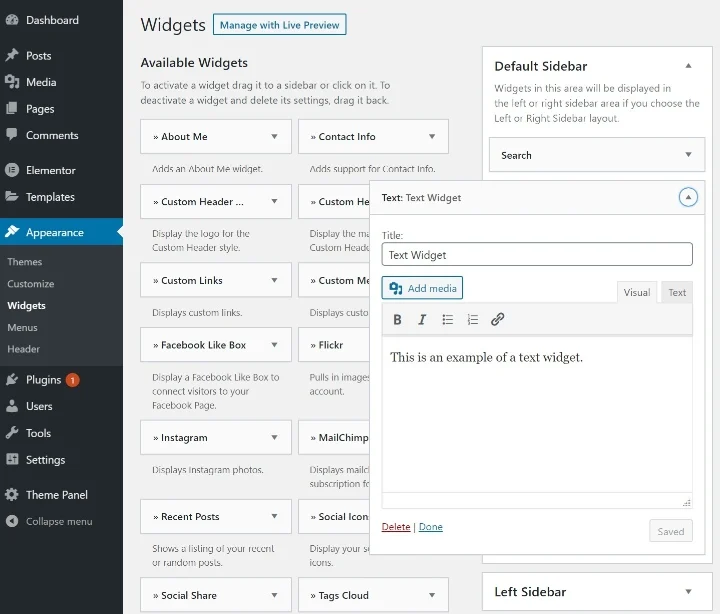
Zarządzaj widżetami za pomocą dedykowanego obszaru widżetów
Oprócz dostosowania WordPress zawiera również dedykowany obszar widżetów, do którego można uzyskać dostęp, przechodząc do Wygląd → Widgety .
W tym miejscu zobaczysz wszystkie dostępne widżety, a także wszystkie obszary paska bocznego motywu (i inne obszary widżetów, takie jak stopki).
Aby dodać widżety, wystarczy przeciągnąć je do sekcji paska bocznego. Następnie możesz dostosować ich zawartość, rozwijając opcje widżetu:

Możesz także zmienić kolejność widżetów na pasku bocznym, przeciągając i upuszczając.
Użyj Elementora do projektowania niestandardowych widżetów
Jeśli masz Elementor Pro, możesz użyć wizualnego interfejsu Elementora typu „przeciągnij i upuść” do projektowania treści, które umieszczasz na pasku bocznym.

W tym celu przejdź do Szablony → Dodaj nowy i utwórz nowy szablon sekcji . Na przykład możesz utworzyć szablon, który zawiera formularz zgody na e-mail lub wezwanie do działania (CTA). Pamiętaj o opublikowaniu szablonu, gdy skończysz.
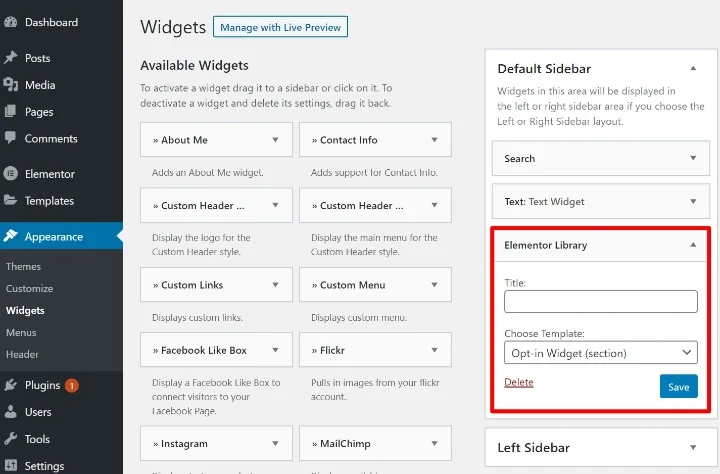
Następnie dodaj widżet Elementor Library do paska bocznego, w którym ma się pojawić szablon. Następnie użyj menu rozwijanego Wybierz szablon , aby wybrać konkretny szablon, który chcesz dodać do paska bocznego: