Monday Masterclass: Jak przekształcić dowolną witrynę WordPress w sklep internetowy z Elementor
Opublikowany: 2020-04-28Nie było wątpliwości, że obecny kryzys mocno wpłynie na gospodarkę światową. Ale wraz z nagłym wzrostem biznesu online spodziewalibyśmy się, że małe i średnie firmy (SMB) będą sobie radzić całkiem nieźle.
Niestety nie brakuje właścicieli małych i średnich firm oraz twórców stron internetowych, których wciąż onieśmiela pomysł stworzenia sklepu internetowego. Być może pamiętają to jako złożony proces, który miał miejsce ponad dekadę temu.
Pokazując, jak w 5 prostych krokach możemy zbudować w pełni działający sklep internetowy, który będzie obejmował zdefiniowanie produktów, ustawienie WooCommerce i klasyfikacje wysyłek, mamy nadzieję to zmienić.
Dowiedz się, jak przeprowadzić migrację swojego sklepu internetowego z Shopify do WooCommerce dzięki temu przewodnikowi krok po kroku!
Czego będziemy potrzebować do tej klasy mistrzowskiej
Do stworzenia naszego sklepu internetowego potrzebne będą następujące elementy:
- Podstawowa działająca witryna WordPress.
- Produkt/y
- Kreator stron internetowych Elementor (zainstalowany)
- WooCommerce, preferowana wtyczka e-commerce dla WordPress
- Konto z bramką/ami płatniczymi (usługi płatności online, np. Stripe czy Paypal)
Nasz przypadek testowy
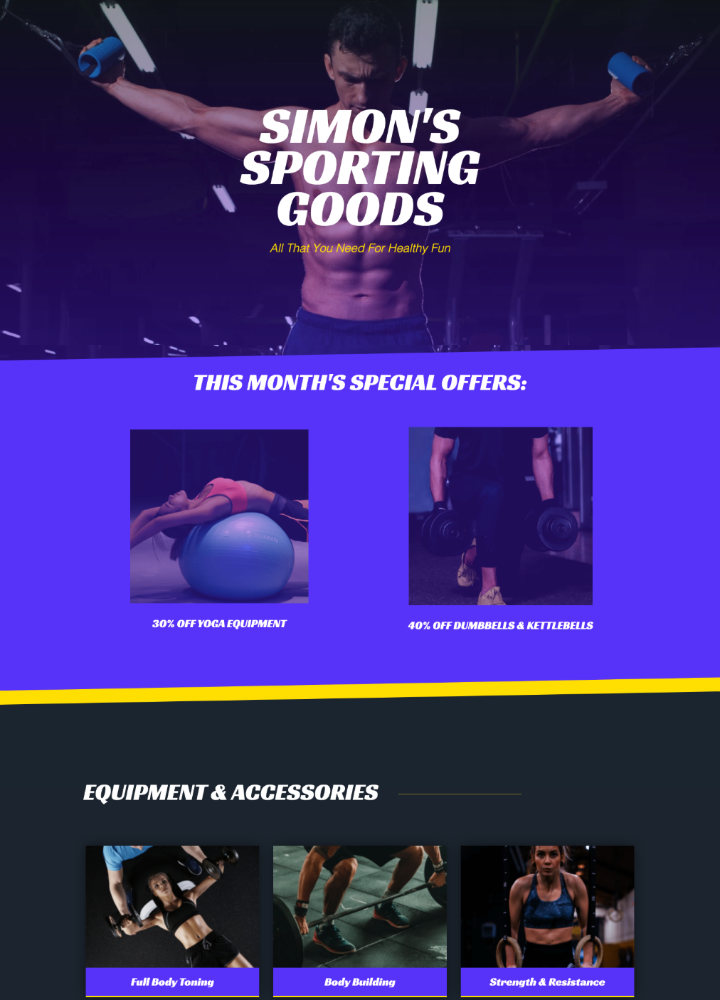
Naszym testem będzie mała firma, sklep ze sprzętem sportowym „Simon's Sporting Goods”. Do tej pory na swojej stronie internetowej potrzebowali tylko podstawowych informacji o sklepie i ofertach specjalnych.
Ale ponieważ lokalne przepisy zdrowotne zmuszają sklep do pozostania zamknięty, nie mają innego wyjścia, jak zacząć sprzedawać produkty online.

Ponieważ chcemy przyciągnąć uwagę naszych klientów od samego początku, wymyśliliśmy świetny produkt do wprowadzenia do naszego nowego sklepu internetowego, „Pakiet Fitness w Domu”, który będzie zawierał:
- Skakanka
- Para upiorów
- Materac zwijany
- Para pasków do treningu oporowego
Konwersja naszej witryny do sklepu internetowego
Zanim zaczniemy kompilację, niezależnie od tego, czy jesteśmy profesjonalistami, czy nie, dobrą praktyką jest umieszczenie naszej witryny w trybie konserwacji.
W panelu WordPress po prostu przejdziemy do zakładki Elementor i wybierzemy Narzędzia , a tam wybierzemy zakładkę Tryb konserwacji .
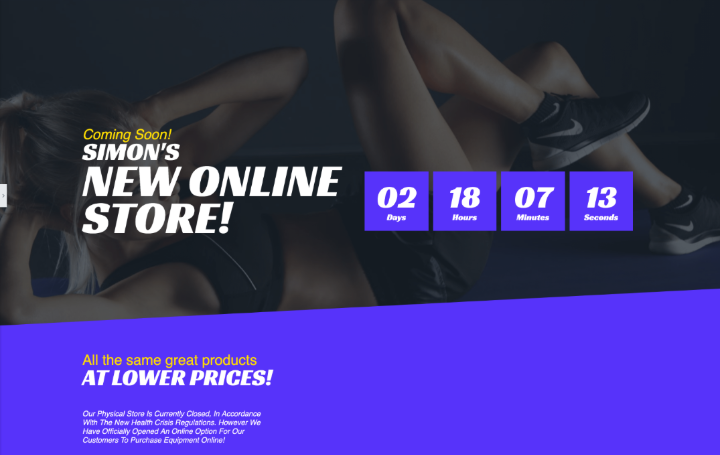
W rozwijanym menu trybów wybierzemy tryb Wkrótce , ponieważ znacznie lepiej służy naszemu celowi.
Oczywiście możemy również użyć menu rozwijanego tutaj, aby przesłać szablon lub utworzyć niestandardowy projekt szablonu w Elementorze (klikając link oznaczony jako utwórz ). Moglibyśmy również przygotować to wcześniej, tworząc stronę „Wkrótce” i zapisując ją jako szablon, tak jak zrobiliśmy to tutaj.
Jeśli szukasz najlepszych darmowych zasobów szablonów WordPress, zapoznaj się z tym artykułem.

Gdy skończymy, klikniemy Zapisz i zabierzemy się do pracy nad samą kompilacją.
Krok #1: Pobierz i zainstaluj WooCommerce
Instalujemy WooCommerce w taki sam sposób, jak każdą inną wtyczkę.
Na pulpicie WordPress przejdziemy do zakładki Wtyczki i klikniemy Dodaj nowy .
Użyjemy pola wyszukiwania, aby wyszukać WooCommerce, a po znalezieniu go klikniemy Zainstaluj . Instalacja może potrwać chwilę, a po zakończeniu klikamy Aktywuj .
Po aktywacji wtyczki powinien pojawić się Kreator instalacji WooCommerce.
Jeśli tak się nie stanie, klikamy zakładkę WooCommerce (która pojawiła się na naszym dashboardzie), wybierz Ustawienia , aw sekcji ustawień w prawym górnym rogu klikamy Pomoc .
W rozwiniętej sekcji Pomoc zlokalizuj Kreatora konfiguracji po lewej stronie, a następnie ponownie przycisk Kreator konfiguracji, który pojawi się w tej samej sekcji.
Krok #2: Konfiguracja WooCommerce za pomocą kreatora konfiguracji
Faceci stojący za WooCommerce wykonali świetną robotę, aby proces konfiguracji był przyjazny dla użytkownika.
Na pierwszej stronie kreatora konfiguracji wprowadzimy dane naszego sklepu. Na dole tej strony zauważysz, że w naszym sklepie znajduje się rozwijane menu z opcjami sprzedaży produktów cyfrowych lub produktów do pobrania. Ponieważ sprzedajemy tylko produkty fizyczne, wybierzemy odpowiednią opcję, a następnie klikniemy przycisk Zacznijmy , aby przejść do następnej strony.
W tym momencie możemy zobaczyć wyskakujące okienko WooCommerce z pytaniem, czy zgadzamy się na korzystanie z funkcji śledzenia użytkownika. Kliknij Kontynuuj .
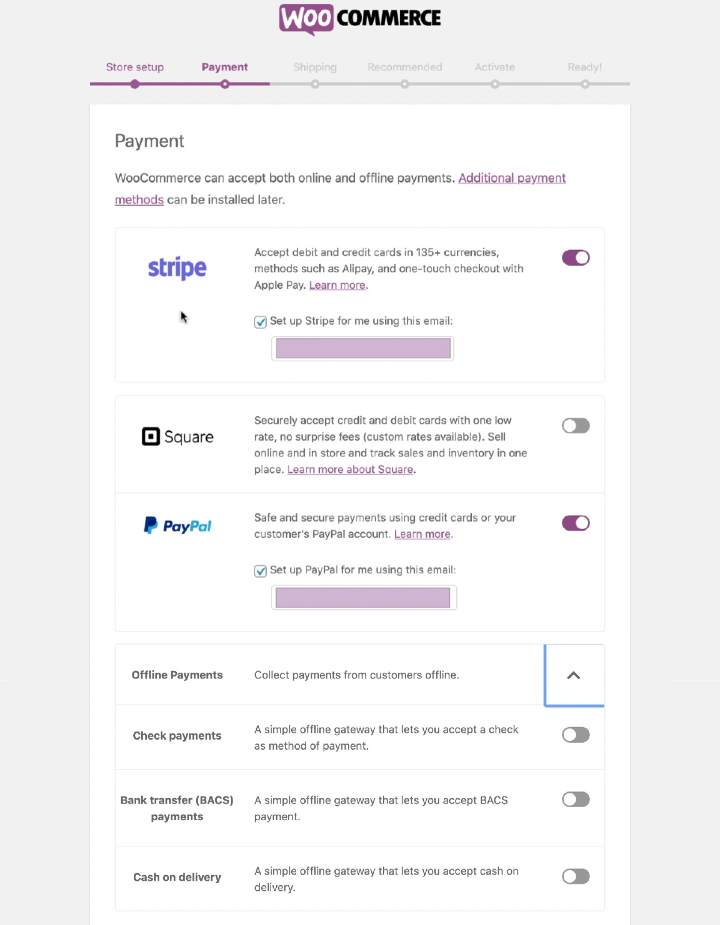
Bramy płatnicze
W ustawieniach płatności wybierzemy nasze bramki płatności. Są to usługi płatności online cieszące się doskonałą reputacją w zakresie bezpieczeństwa transakcji online.
Możemy połączyć dowolną z tych bramek z naszymi kontami, korzystając z naszego adresu e-mail.
Istnieje wiele opcji, a każda bramka ma swoje plusy i minusy.
Jeśli możesz użyć Stripe, zdecydowanie dodałbym to jako opcję. Konfiguracja zajmuje trochę więcej czasu, ale zapewniają dobrą obsługę za niskie opłaty.
Jeśli nie, PayPal też jest świetny. Opłaty są nieco wyższe, ale konfiguracja jest szybka i łatwa, a klienci mogą z niej korzystać bez względu na to, czy mają konto, czy nie.
Jak widać, poniżej jest kilka innych opcji płatności offline, ale zdecydowanie zalecamy korzystanie z bramek płatności online, ponieważ zaoszczędzimy dużo czasu i wysiłku w zakresie bezpieczeństwa, a nawet projektu.

Po skonfigurowaniu opcji płatności przejdziemy do strony Wysyłka, gdzie wybierzemy jednostki wagi i miary, które będą najprostsze w użyciu dla naszych klientów.
Kilka następnych stron dotyczy zalecanych wtyczek, których możesz użyć, jeśli chcesz.
Odznaczymy je, ponieważ mamy już możliwość połączenia takich rzeczy, jak nasze konto Facebook i MailChimp z naszą witryną za pośrednictwem Elementora, więc dla nas jest to zbędne.
Nie potrzebujemy też tak naprawdę JetPacka, więc możemy to pominąć, co prowadzi nas do ostatniej strony kreatora.
I na tym zakończyliśmy podstawową konfigurację WooCommerce.
Krok #3: Utwórz lub dodaj nasz pierwszy produkt
Gdy ostatnia strona kreatora będzie nadal otwarta, klikniemy przycisk Utwórz produkt , który przeniesie nas z powrotem do zakładki Produkty (tuż pod zakładką WooCommerce ) na pulpicie nawigacyjnym WordPress .
Tutaj będziemy mogli dodawać, usuwać i edytować wszystkie nasze produkty.

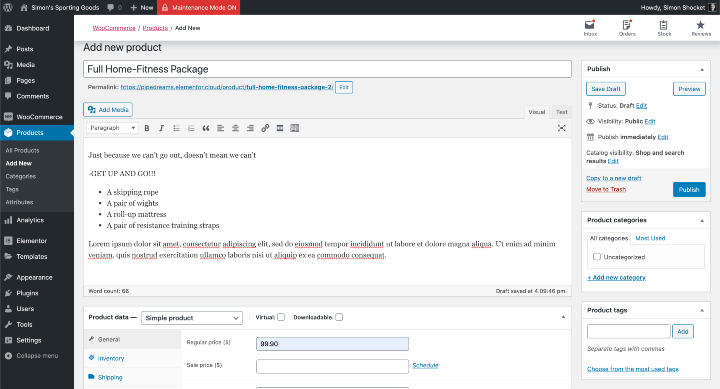
Przechodząc do sekcji Dodaj nowy produkt , wypełnimy wszystkie niezbędne szczegóły naszego produktu:
- Nazwa produktu – sugerujemy, aby była to chwytliwa nazwa
- Opis – tutaj dodamy informacyjny opis produktu
Dolna połowa tej sekcji to miejsce, w którym wypełnimy następujące dane produktu :
- Rodzaj produktu – nasz przypadek testowy jest przykładem Prostego Produktu (nie wirtualnego ani nie do pobrania)
- Cena
- Krótki opis – krótka notka o produkcie
Panel po prawej stronie tej sekcji to miejsce, w którym dodamy obraz produktu . To będzie prezentowany obraz naszych produktów. Jeśli chcemy dodać więcej zdjęć, możemy to zrobić w głównym polu opisu.
Nad polem Obraz produktu mamy możliwość dodania tagów do naszego produktu i przypisania kategorii.
Pozostało Ci już tylko przejrzeć informacje o naszym produkcie przed kliknięciem Opublikuj .
Może się to wydawać zaskakujące, ale tak naprawdę zakończyliśmy trudną część.
Krok #4: Dodaj nasz produkt do strony
To zabawna część procesu, w której prezentujemy nasz produkt i dostosowujemy projekt naszej strony internetowej, aby lepiej pasowała do jej nowego celu, jakim jest sklep internetowy.
Aby to zrobić, otworzymy stronę główną naszej witryny (możesz również utworzyć zupełnie nową stronę poświęconą produktom Twojego sklepu) w Elementorze.

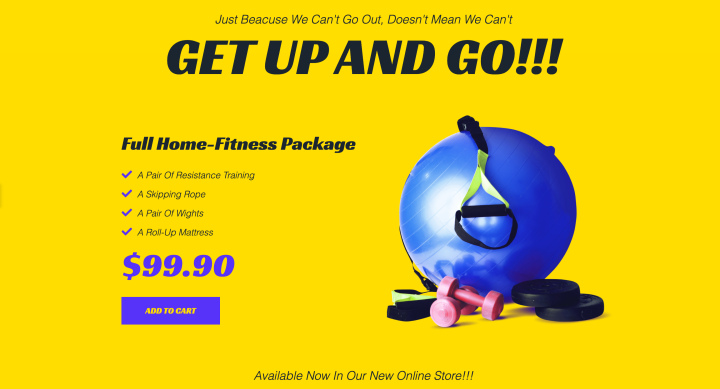
Jak widać, wprowadziliśmy już kilka małych zmian. Takich jak usunięcie starych ofert specjalnych i dodanie ogłoszenia, że sklep stacjonarny zostanie zamknięty ze względu na obowiązujące w obecnej sytuacji przepisy BHP.
Najprostszym sposobem dodania produktu do naszej strony jest przejście do Biblioteki Widgetów w panelu Edytor i wyszukanie widżetu Produkty WooCommerce.
Przeciągniemy go i upuśćmy w sekcji, w której ma się pojawić. Zauważ, że widżet automatycznie wyświetla nasz produkt, ale dzieje się tak dlatego, że obecnie w naszym sklepie znajduje się tylko jeden produkt.

Jeśli mamy więcej niż jeden produkt, po umieszczeniu widżetu Produkty na miejscu (z wybranym widżetem), w panelu edycji (po lewej stronie), w zakładce Treść przejdziemy do sekcji Zapytanie . Wybierzemy nasze źródło jako Wybór ręczny; następnie użyjemy do tego celu funkcji Wyszukaj i wybierz i zlokalizujemy tutaj produkt, który chcemy sprzedać.
Następnie możemy przejść do zakładki Styl i dostosować widżet, aby pasował do reszty projektu naszej strony. Po wykonaniu tych czynności klikamy Opublikuj lub Zapisz wersję roboczą .
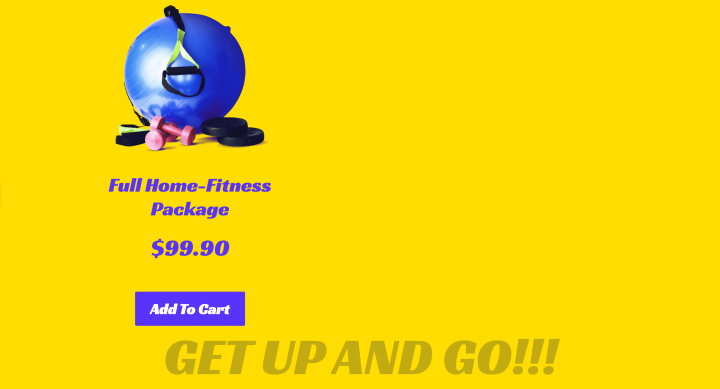
Używanie Elementora do tworzenia w pełni konfigurowalnego wyświetlacza produktu
Jeśli jesteś bardziej doświadczonym użytkownikiem, możesz wypróbować bardziej konfigurowalne alternatywne rozwiązanie.

Produkt wyświetlany na powyższym obrazku został utworzony przy użyciu podstawowych widżetów nagłówka i tekstu , prostego pola obrazu i widżetu listy ikon . Na koniec dodaliśmy konfigurowalny widżet Dodaj do koszyka , również z biblioteki widżetów.
Zdecydowanie sugeruję, abyś przynajmniej wypróbował tę drugą metodę, ponieważ zapewni Ci niezrównaną elastyczność, aby Twój projekt był naprawdę przyciągający wzrok i wyjątkowy.
Gdy jesteśmy zadowoleni ze sposobu, w jaki nasz produkt lub produkty wyglądają na naszej stronie, możemy przejść do stron koszyka i kasy .
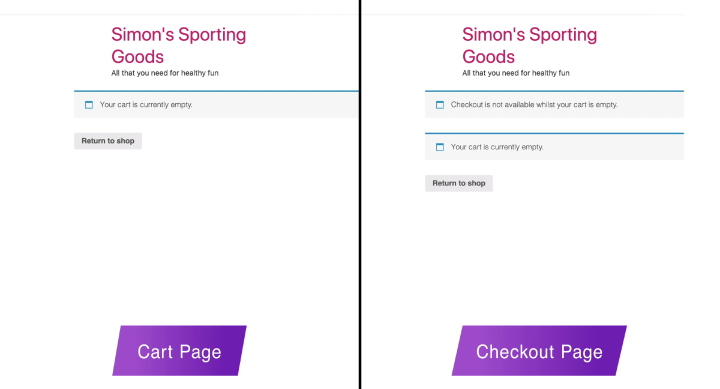
Poprawianie projektu strony koszyka i kasy

Te dwie strony zostały utworzone automatycznie, gdy zainstalowaliśmy WooCommerce, a będąc stronami WooCommerce, nie ma zbyt wiele, co możemy dostosować.
Aby te strony wyglądały lepiej, utworzyliśmy dwa oddzielne nagłówki w kreatorze motywów Elementor. W warunkach przypisaliśmy każdemu nagłówkowi wyświetlanie tylko odpowiednio na stronie koszyka lub strony kasy.
Najbezpieczniejszym i najprostszym sposobem zachowania spójności projektu tych stron z resztą naszej witryny jest odpowiednie zdefiniowanie domyślnych czcionek naszej witryny w nowej funkcji Styl motywu. Dzieje się tak, ponieważ są to ustawienia, do których zwróci się WooCommerce, aby wiedzieć, jak prezentować te strony.

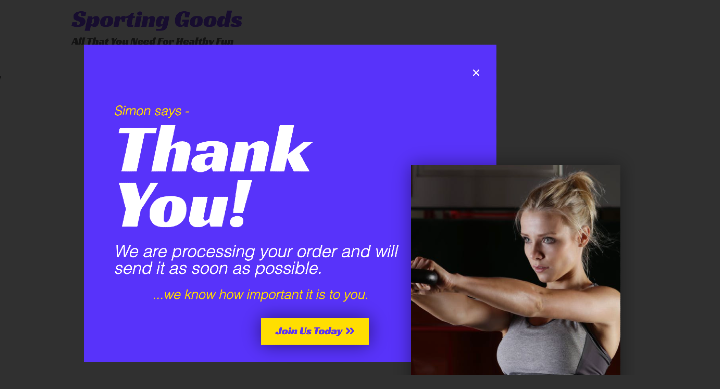
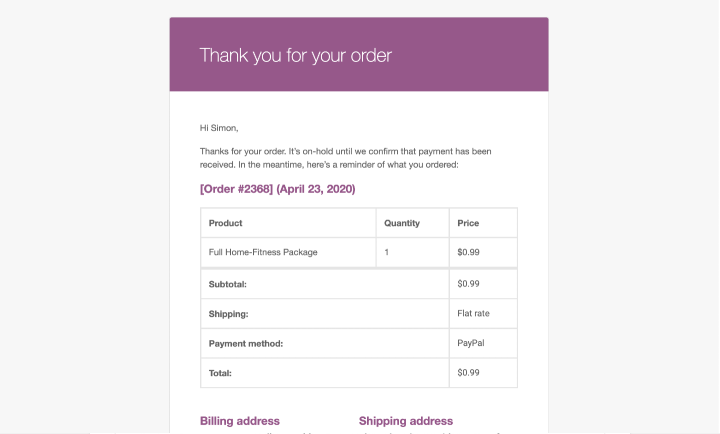
Wiadomość z podziękowaniem
Jak wiecie, zwyczajem stało się wyświetlanie wiadomości z podziękowaniem, gdy klient sfinalizuje zakup online.
WooCommerce zawiera ogólną wiadomość z podziękowaniem, która jest dostarczana ze standardowym e-mailem potwierdzającym i uważam, że jest to wystarczające dla tego typu sklepu.

Jeśli kiedykolwiek chcielibyśmy, aby nasza wiadomość z podziękowaniem wyglądała nieco bardziej ekskluzywnie, zawsze moglibyśmy użyć Kreatora motywów, aby utworzyć wyskakujące okienko z podziękowaniem, projektując je dokładnie tak, jak chcemy, i stworzyć warunek, aby pojawił się po opuszczając stronę kasy .

Alternatywnie możesz zainwestować w dodatek WooCommerce, który zapewni Twojej witrynie konfigurowalną stronę z podziękowaniem lub wyskakujące okienko, ale kosztuje to dodatkowo.
Po zaprojektowaniu i zbudowaniu naszej witryny możemy przejść do ostatniego etapu.
Krok #5: Główna konfiguracja i definicje WooCommerce
Większość domyślnych ustawień powinna być dobra dla zdecydowanej większości sklepów internetowych.
Ustawienia te można znaleźć w sekcji Ustawienia w zakładce WooCommerce na pulpicie WordPress .
Tutaj w ustawieniach ogólnych możemy edytować takie rzeczy jak:
- Adres sklepu
- Opcje ogólne.
- Opcje walutowe
W ustawieniach produktów , w podsekcji Zachowanie dodawania do koszyka , znajdziemy pomocną opcję, która przekierowuje klientów do strony Koszyk po pomyślnym dodaniu lub wybraniu produktu. Coś, co wybierzemy tutaj, ponieważ w tej chwili mamy tylko jeden produkt.
Podsekcja Strona sklepu to miejsce, w którym definiujemy naszą stronę sklepu. W tej chwili prezentujemy nasz produkt na naszej stronie głównej, ale równie dobrze moglibyśmy utworzyć kolejną stronę i użyć tej opcji, aby połączyć naszą witrynę z tą stroną.
W ustawieniach produktów możemy również edytować i definiować Pomiary , Recenzje, Zapasy i tak dalej.
Nie bawiłbym się domyślnymi ustawieniami w pozostałych zakładkach, na pewno nie tymi w zakładce Podatki .
Chciałabym jednak poświęcić kilka chwil w dziale wysyłka, ponieważ w końcu jest to ważna część handlu detalicznego w Internecie.
Konfiguracja wysyłki
Tak, istnieje wiele wydajnych wtyczek i dodatków, które mogą zapewnić kalkulatory wysyłki, nawet te, które są specyficzne dla usługi i obliczają koszty wysyłki za pośrednictwem FedEx lub USPS. I tak, niektóre są bezpłatne, ale większość kosztuje.
Jednak w tej chwili staramy się zaoszczędzić pieniądze, a przynajmniej uniknąć dodatkowych kosztów, a jeśli to możliwe, unikać dodawania do naszej platformy czegokolwiek, co mogłoby spowolnić naszą witrynę lub wywołać konflikty.
Tak się składa, że możemy to zrobić właśnie tutaj, bezpiecznie i bez dodatkowych kosztów.
Najlepsza wskazówka: dokładnie zbadaj koszty pakowania i wysyłki
Zdecydowanie sugeruję, abyś sprawdził cenę wysyłki i dostawy do obszarów, z którymi chcesz prowadzić interesy. Sprawdź, ile będzie Cię kosztowało zapakowanie i wysłanie każdego produktu zgodnie z jego wagą. Możesz wysłać przesyłkę poleconą lub możesz chcieć dodać usługę Express Postal — badania tutaj są ważne. Naładuj za mało, a stracisz pieniądze. Ładuj za dużo, a stracisz klientów.
Sposób działania tego systemu opiera się na strefach wysyłkowych i klasach wysyłkowych .
Konfigurowanie klas wysyłkowych dla WooCommerce
Produkt, który obecnie sprzedaję zawiera kilka hantli lub ciężarków. Ale mogę też zdecydować się na sprzedaż części odzieży sportowej, a jeśli chodzi o koszty wysyłki, są to dwie różne kategorie lub klasy wysyłkowe.
Dlatego powinniśmy zacząć od zdefiniowania naszych klas wysyłkowych.
W tej demonstracji zdefiniujemy tylko dwie proste klasy.
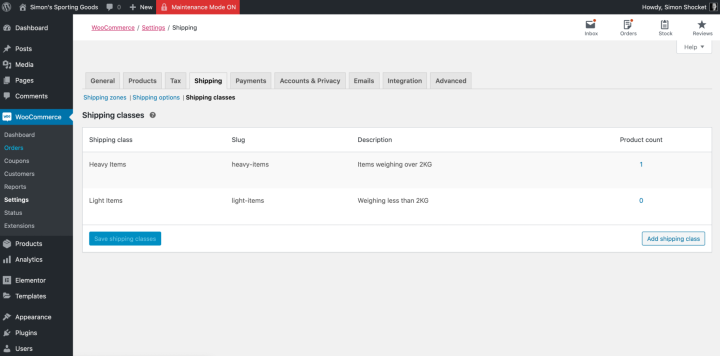
Na karcie Wysyłka klikamy Klasy wysyłki .
Po przejściu do sekcji Klasy wysyłkowe klikamy Dodaj klasę .
Następnie zdefiniujemy tę klasę, nazywając ją „Ciężkie przedmioty”.
(Linia ślimaka nie jest tak ważna, a WooCommerce i tak może ją wypełnić automatycznie.)
W polu definicji dodamy krótkie wyjaśnienie (np. „Przedmioty ważące ponad 2 kg”) dla siebie, naszych pracowników lub współpracowników.
Następnie w ten sam sposób utworzymy oddzielną klasę. Tym razem nazwiemy go „lekkimi przedmiotami” i zdefiniujemy jako „przedmioty ważące mniej niż 2 kg”.

W tym momencie musimy pamiętać, że system musi również wiedzieć, które z naszych produktów są „ciężkimi” lub „lekkimi”.
Definiowanie klas wysyłki na produkt
Wracając do pulpitu WordPress, wejdziemy do zakładki Produkty i zlokalizując nasz konkretny produkt na liście produktów, klikniemy opcję Edytuj tuż pod nią.
Spowoduje to otwarcie sekcji Edytuj produkt , w której przewiniemy w dół do obszaru Dane produktu i wybierzemy kartę Wysyłka .
To kolejne z tych miejsc, w których możemy zachować prostotę. Tak naprawdę nie ma potrzeby definiowania wagi i rozmiarów produktu. Zamiast tego wybierzemy odpowiednią klasę wysyłki dla tego konkretnego produktu z menu rozwijanego.
Gdy to zrobimy, klikniemy Aktualizuj (w lewym panelu) i wrócimy do Ustawień WooCommerce i z powrotem do zakładki Wysyłka .
Konfigurowanie stref i metod wysyłki dla WooCommerce
Jak wiemy, poza wagą, inną ważną zmienną, która dyktuje nasze koszty wysyłki, jest lokalizacja. I to właśnie zamierzamy teraz zrobić w sekcji Strefy wysyłki .
Tutaj klikniemy Dodaj strefę wysyłki i nazwiemy tę strefę „Krajowa”. Następnie wybierzemy odpowiedni region dla naszego przypadku testowego (Wielka Brytania). Jeśli to możliwe, możesz również wybrać regiony według kodów pocztowych lub kodów pocztowych.
Następnie dodamy metodę wysyłki.
Ponieważ najbardziej interesuje mnie lokalny biznes i osobiście chciałbym znacznie uprościć sobie życie, kliknę Dodaj metodę wysyłki i wybierz opcję Bezpłatna wysyłka .
Obliczyłem już koszt przesyłki i opakowania, zaokrągliłem tę liczbę i dodałem do końcowej ceny reklamowanej. W rzeczywistości jest to cena bazowa sprzedawanego przeze mnie produktu.
Teraz wszystko jest w porządku, ale co, jeśli jesteśmy zainteresowani ekspansją na przykład na Europę Zachodnią i nie chcemy oferować bezpłatnej wysyłki.
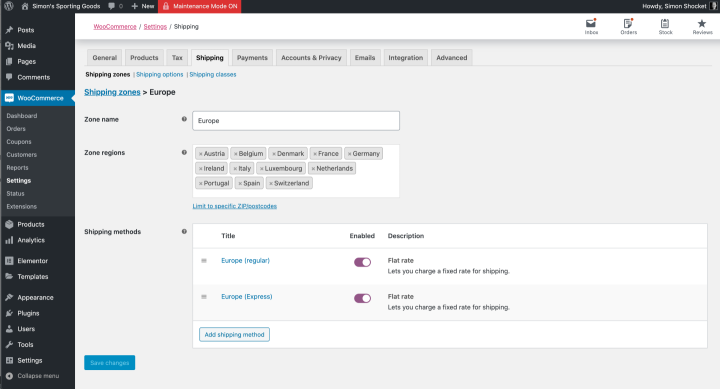
Zawsze możemy po prostu dodać kolejną Strefę, nazwać ją Europą i wpisać wszystkie kraje, do których chcemy sprzedawać. Następnie dodamy metodę wysyłki , a tym razem wybierzemy stawkę ryczałtową .
Zdaję sobie sprawę, że termin „stawka ryczałtowa” może wydawać się niektórym z was mylący, ale to tylko tymczasowa definicja.
Jak wiecie, jeśli kiedykolwiek będziemy chcieli wprowadzić jakiekolwiek zmiany w naszych preferencjach wysyłkowych, a właściwie prawie wszystkiego na platformie WordPress, zawsze możemy tu wrócić i kliknąć opcję Edytuj , która pojawia się pod każdą kategorią w każdej sekcji.
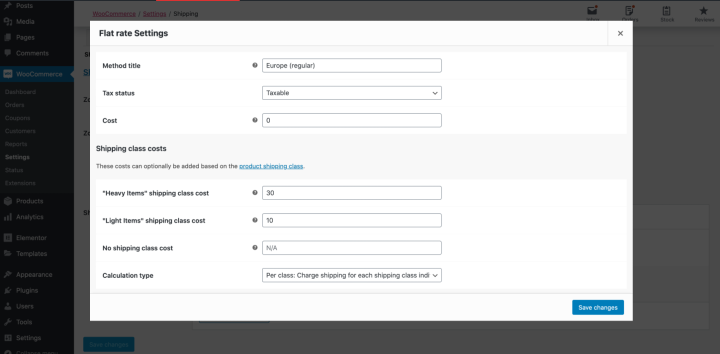
Klikając Edytuj , pod właśnie utworzoną metodą wysyłki, otworzymy okno dialogowe, w którym dokładniej zdefiniujemy tę metodę wysyłki.

Pierwszą rzeczą, którą zrobimy, jest zmiana nazwy w tytule metody z „Flat Rate” na „Europa (zwykła wysyłka)”. Zostawimy w spokoju opcję Podatek .
Zwróć uwagę, że mamy opcję Koszt , aby dodać ogólny koszt wysyłki do tej strefy wysyłki.
Możemy jednak zdefiniować naszą metodę wysyłki zgodnie z klasami wysyłki, które już skonfigurowaliśmy.
Na przykład mogę zdefiniować koszty wysyłki, aby klient z Europy zapłacił 30 dolarów za przesyłkę ciężkiego przedmiotu, takiego jak domowy pakiet fitness; lub 10 dolarów za wysyłkę, jeśli zamówią lekki przedmiot, taki jak spodnie dresowe.
Domyślny typ obliczeń powinien odpowiadać prawie wszystkim naszym potrzebom, dlatego zalecamy pozostawienie go bez zmian.
Jak zawsze, zanim zapomnimy, klikniemy Zapisz zmiany .

Wielu z nas chciałoby również zaoferować naszym klientom przyspieszoną wysyłkę, a my możemy to zrobić w prosty sposób, w ten sam sposób.
Dodamy dodatkową metodę wysyłki do naszej strefy wysyłki „Europa”, dodając nową metodę, wybierając opcję Stała stawka , a następnie klikając Edytuj .
W oknie dialogowym zmienimy tytuł metody na „Europe (Express)” i wprowadzimy koszty tej metody zgodnie z klasą wysyłki (ciężki/lekki).
I oczywiście klikniemy Zapisz zmiany .
Gdy jesteś w ustawieniach wysyłki , możesz również sprawdzić Opcje wysyłki, w których znajdują się przydatne opcje, które nie wymagają wyjaśnień.
Jeszcze tylko kilka ustawień WooCommerce
W zakładce Płatności możemy chcieć przepisać domyślny opis opcji płatności PayPal. Dzieje się tak w przypadku, gdy nie mamy oddzielnej opcji karty kredytowej; chcemy mieć pewność, że nasi klienci wiedzą, że mogą również kliknąć PayPal, aby zapłacić kartą kredytową.
W tym celu przejdziemy do zakładki Płatności , a obok opcji PayPal klikniemy Zarządzaj, aby uzyskać dostęp do szczegółów, które chcemy edytować, w naszym przypadku do opisu PayPal .
Zauważ, że istnieje opcja PayPal Standard , a także opcja Paypal Checkout . Wolę używać później, ponieważ zawiera etap kasy i ułatwia sprawę.
Po powrocie do Ustawień pominiemy ustawienia Konta , ponieważ będziemy przeprowadzać nasze transakcje tak samo, jak w sklepie fizycznym, w którym nie używaliśmy kont. Być może rozrośnie się nasz sklep internetowy, co byłoby fantastyczne, ale też zupełnie inny rodzaj sklepu internetowego.
Ostatnią rzeczą, którą powinniśmy wziąć pod uwagę, jest zakładka Zaawansowane , w której możemy upewnić się, że wszystkie strony są poprawnie połączone.
Ale co ważniejsze, być może zechcemy stworzyć stronę z Regulaminem, która jest specyficzna dla naszej działalności online, i to właśnie tam chcielibyśmy, aby znalazła się ona w naszej witrynie.
Na koniec będziemy chcieli zapisać wszystkie nasze zmiany i praktycznie skończyliśmy.
Mówię praktycznie, ponieważ nie powinniśmy uruchamiać niczego bez uprzedniego przetestowania.
Testowanie naszego sklepu internetowego
Zanim przeprowadzimy nasze testy, najpierw przejdziemy do strony Edycja produktu na pulpicie WordPress i tymczasowo zmienimy cenę produktu z 99,90 USD na 99 centów.
Dzieje się tak, że gdy przeprowadzamy test za testem, nie przelewamy za każdym razem 100 dolarów.
Jeśli to zrobisz, niezwykle ważne jest, aby pamiętać, aby po zakończeniu testów zmienić cenę z powrotem na taką, jaka powinna być.
Aby sprawdzić, czy wszystko w naszym sklepie jest w porządku, przejdziemy na naszą stronę (w trybie podglądu), a tam klikniemy przycisk Dodaj do koszyka produktu .
To przeniesie nas do strony koszyka . Stąd klikniesz, aby przejść do strony kasy .
Wypełnimy nasze dane i przejdziemy przez proces tak, jakbyśmy byli klientami.
Do tej demonstracji użyłem konta Paypal, ponieważ jest to prawdopodobnie to, z czym wszyscy jesteśmy najbardziej zaznajomieni.
Jak dotąd wszystko działa płynnie, po zakończeniu naszego zakupu testowego, wrócimy do pulpitu nawigacyjnego WordPress i do zakładki WooCommerce .
Tam już widzimy, że nasze zamówienie zostało zarejestrowane, a jeśli przejdziemy do sekcji Zamówienia i klikniemy na nasze zamówienie, zobaczymy, że nasze zamówienie testowe zostało zarejestrowane poprawnie.
Oczywiście powinniśmy również sprawdzić nasze konto e-mail, aby upewnić się, że otrzymaliśmy poprawnie potwierdzenie zamówienia.

Streszczenie
W tym tygodniu przyjrzeliśmy się, jak możemy przekształcić standardową witrynę internetową dla małej firmy w coś tak złożonego, jak sklep internetowy — ale — w najprostszy możliwy sposób.
Nie jest tajemnicą, że naszym głównym powodem, dla którego to robimy, jest pomaganie małym firmom i samozatrudnionym profesjonalistom w naszej społeczności, aby przejść do przodu, zamiast przegrywać, ponieważ wszyscy widzimy naszą drogę przez ten kryzys najlepiej jak potrafimy.
Jeśli masz jakieś wskazówki i porady, które mogłyby pomóc innym użytkownikom w zaprojektowaniu i skonfigurowaniu ich pierwszego sklepu internetowego, dodaj je w komentarzach poniżej.
Jeśli masz jakieś uwagi krytyczne, jesteśmy równie zainteresowani Twoimi przemyśleniami.
W końcu naszym celem jest być najlepszym w pomaganiu innym w osiąganiu doskonałości w ich rzemiośle.
