As 10 melhores tendências de design de sites para aproveitar em 2018
Publicados: 2018-02-17Parece que a cada ano, há tendências que dominam o país; seja através das redes sociais, moda ou entretenimento. O mesmo pode ser dito para web designs. Quando uma empresa ou organização encontra um modelo vencedor para um site como um todo ou apenas um conjunto de elementos de design que realmente fazem seu site se destacar, elas podem rapidamente se tornar produtos básicos populares.

Conforme a tecnologia continua a evoluir, 2018 parece ser um dos anos mais avançados em tecnologia e design de todos os tempos. Os desenvolvimentos em realidade aumentada e virtual devem dominar não apenas os designs da web, mas também começaram a mostrar um destaque na interatividade móvel. GIFs e outros designs animados ajudam a adicionar um elemento de diversão e cor para tornar os sites mais convidativos.
Em dezembro passado, Ross Brown da DesignRush compilou uma lista prevendo as 10 principais tendências de web design que explodirão neste ano - tendências em designs responsivos, designs planos, designs de materiais, até comentários sobre imagens e gráficos em evolução. Agora, no segundo mês de 2018, com tendências começando a surgir, aqui estão as 10 melhores coisas para fazer seu site se destacar neste ano.
1. Fontes variáveis / tipografia inventiva
Uma parte fundamental de qualquer bom web design não é apenas a aparência do tipo, mas como ele corresponde ao conteúdo do site. Você não quer ser aquele conhecido por escrever uma carta mordaz ao jogador de basquete superstar que o desprezou, em quadrinhos sem. (Olhando para você, Dan Gilbert.)
Quanto mais criativa e inventiva uma fonte pode ser, mais ela se destaca e chama a atenção do leitor. A tipografia também é um aspecto que qualquer site irá incorporar de uma forma ou de outra e, dependendo da quantidade de cópias de um site ou página, o número de diferentes fontes ou tipografia disponíveis para uso será exponencial.
Jon Peterson, designer-chefe de UX da Artnet reenfatizou a importância da tipografia em sites de sucesso:
"Não só desempenha um grande papel na legibilidade e usabilidade em termos de pensar sobre a relação de contraste entre o seu tipo e seu fundo, é uma das primeiras coisas que posso dizer que diferencia um bom designer de um mau designer", Peterson disse. "A tipografia é um dos aspectos mais importantes do design e um dos mais importantes, e também um dos mais difíceis de aprender porque é um campo muito antigo (e) há muito para absorver lá. Eu realmente acho que é um dos as peças grandes.

2. Realidade Virtual / Realidade Aumentada
Talvez uma das, se não a tendência tecnológica de crescimento mais rápido, sejam as "realidades" alternativas. Esta é a nova forma de criar e receber conteúdo. Desde ver como seria voar com os Blue Angels até usos mais práticos, como exercícios de treinamento militar, a realidade virtual está crescendo.
A realidade aumentada relativamente mais recente tem um papel mais criativo e divertido, mas com a rapidez com que está se desenvolvendo e se adaptando, não se surpreenda ao ver aplicações mais práticas de RA. Com VR e AR ainda relativamente novos, ser capaz de usá-lo com eficácia pode diferenciá-lo de outras marcas.
Peterson disse que esse crescimento pode ser atribuído à tecnologia finalmente ser capaz de alcançar o que os web designers desejam criar.
“Acho que é definitivamente algo que veio para ficar”, disse Peterson. “Continua a ser uma experiência cada vez melhor. Acho que obviamente tem grandes oportunidades para jogos e outros aspectos de entretenimento. ”
Peterson também mencionou a experiência que o The New York Times está oferecendo aos leitores para ver as Olimpíadas de uma maneira totalmente nova por meio da RA em dispositivos móveis. Por mais divertidas que possam ser muitas das maneiras de usar realidades alternativas, ele ainda diz que há usos práticos para a tecnologia também.
“Tenho certeza que veremos VR usado em mais e mais coisas como simuladores de combate para tropas para ajudá-los a se preparar melhor para diferentes situações de combate. Provavelmente veremos isso no treinamento médico, o que não me surpreenderia de forma alguma. ”
3. Inteligência Artificial
Embora não seja tão recente quanto AR e VR, os avanços feitos na inteligência artificial têm sido surpreendentes. A capacidade de seu telefone ou computador aprender com suas ações, embora assustadora para alguns, também torna a maneira como você interage com a tecnologia no dia a dia ainda mais fácil.
Dois dos sites mais populares e bem-sucedidos que utilizam IA são sites que a maioria das pessoas usa todos os dias: Facebook e Google. Desde o cálculo de quais postagens promovidas ou sugeridas você mais gostaria de ver até o fornecimento de sugestões de pesquisa - às vezes estranhas, mas sempre divertidas -, os prós parecem superar os contras da IA até este ponto.
Talvez o exemplo mais notável de IA apenas nos últimos meses foi a criação de Sophia; o primeiro robô a ser senciente o suficiente para ganhar a cidadania. A reação ao aumento de popularidade dela foi uma mistura igual de espanto e medo. Muitos pensam que, embora ela diga que quer fazer amizade com a humanidade, isso poderia soar um pouco perto de uma criação do tipo “Espelho Negro”.
Felizmente, muitos dos usos da IA relacionados ao design da web não são tão examinados e vale a pena incluí-los para ajudar a melhorar a experiência do usuário.
Quer mais tendências de design? Assine a nossa newsletter!

4. Design inclusivo
Em um mundo em constante mudança - dentro e fora do design - o design inclusivo é uma coisa relativamente nova. Como forma de facilitar o entendimento, foram estabelecidos sete princípios de design inclusivo. Eles são:
- Fornece experiência comparável
- Considere a situação
- Ser consistente
- Dê o controle
- Oferecer escolha
- Priorize o conteúdo
- Adicionar valor
Todos esses princípios remetem à ideia de que seu design deve ser consistente, acessível a todos, entregue da mesma forma a cada pessoa, independentemente das circunstâncias, e dando aos usuários o controle sobre como acessam o conteúdo.

5. Cores ousadas e mais aventureiras
Este é um tanto autoexplicativo, mas também algo tão importante para se destacar entre centenas de outros sites. A cor pode ser um sotaque tão bom para um site quanto uma das primeiras coisas em que pensamos ao mencionar uma marca.
Quando você ouve a palavra “Twitter”, provavelmente pensa naquele tom claro de azul do pássaro. “Netflix?” Aquele vermelho escuro esfumaçado. Mesmo pegando cores simples e ajustando-as de maneira única até o ponto em que você tenha cores fortes, reconhecíveis e brilhantes, todas próprias, semelhante ao que o Design Studio fez para a Premier League em sua reformulação da marca antes do início da atual temporada. Khroma permite que outros designers possam fazer o mesmo tipo de coisas quando se trata de edição de cores.
Qualquer coisa que seja esteticamente agradável para o usuário e que possa chamar sua atenção imediatamente é o tipo de coisa que você está procurando. O uso de cores Pantone diferentes para o primeiro plano, o plano de fundo e os realces é uma ótima maneira de combinar o tema geral do seu site. Se você é capaz de evocar a emoção que está tentando transmitir com seu conteúdo - por meio de apenas uma paleta de cores estrategicamente escolhida na frente de seu site - você fez um bom trabalho.

6. Data Storytelling
A capacidade de contar uma boa história com eficácia é uma habilidade possuída por poucos sortudos. Fora dos romancistas e certos músicos, repórteres e jornalistas - freelance e profissionais - são o próximo nível daqueles capazes de transmitir com eficácia a história sobre a qual estão escrevendo.
Uma das maiores tendências do jornalismo no ano passado é a capacidade de usar grandes quantidades de dados para aumentar o impacto de sua história. O efeito que teve é duplo: permite que os leitores recuem e digam: “Uau! Eu não tinha ideia de que tantos usuários faziam isso ”, e permite que o escritor exiba sua história e dados de uma forma inventiva e criativa.
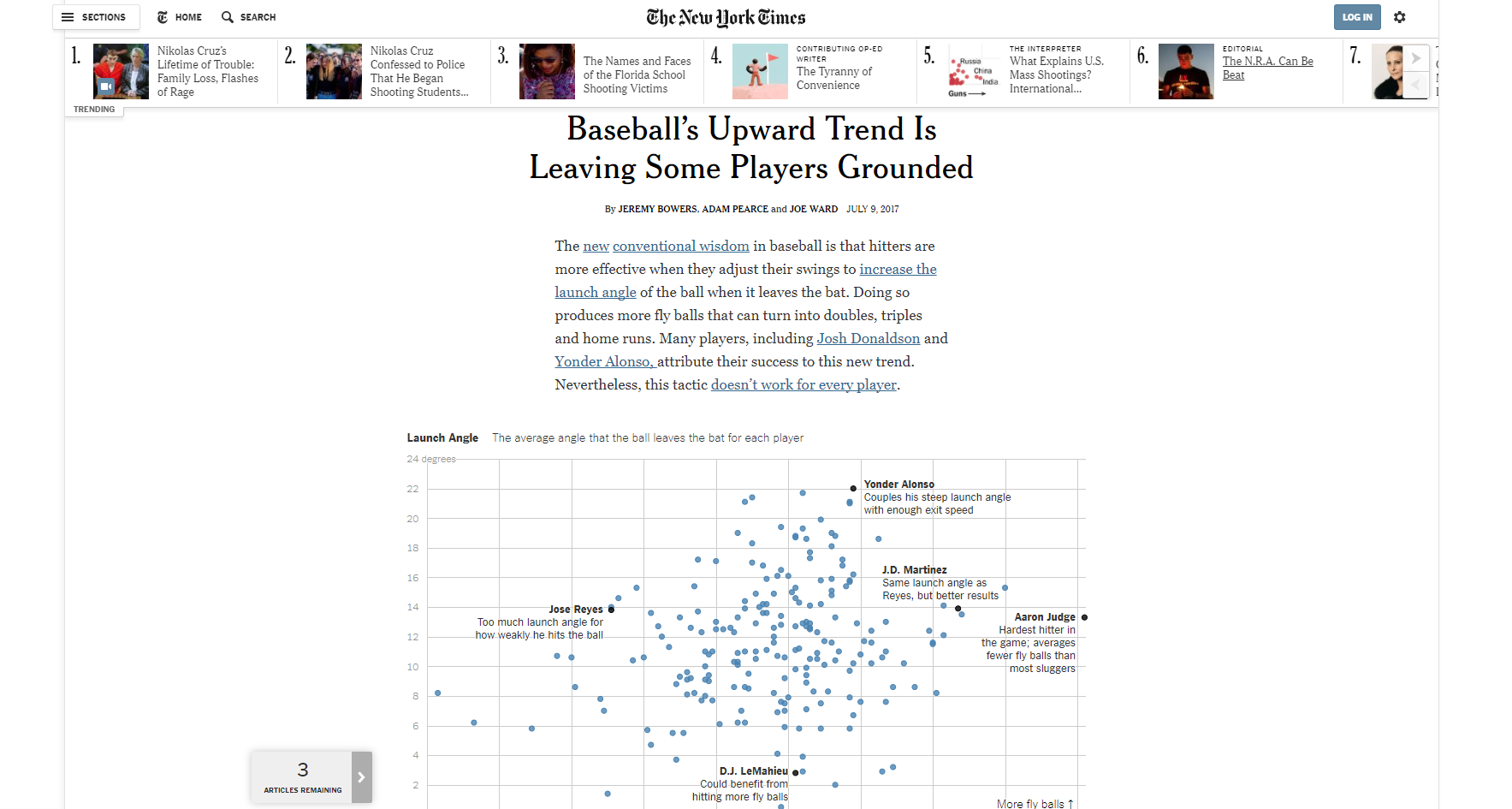
Do ponto de vista do design, a maneira mais comum de fazer isso é por meio de gráficos e tabelas estáticos, muitas vezes multicoloridos, e se você tiver sorte, será capaz de entender o que está tentando mostrar a você. Porém, na maioria das vezes, eles são olhados por alguns segundos e exibidos para sempre. Os exemplos realmente excelentes de narração de histórias de dados incluem dados que são exibidos não apenas de uma forma visualmente atraente, mas de uma forma com a qual o usuário possa interagir.
Um ótimo exemplo disso, do The New York Times, permite que os usuários não apenas vejam vários gráficos que apóiam e ajudam a contar sua história, mas permite que eles passem o mouse sobre diferentes pontos de dados para obter mais informações.
Este é apenas um dos muitos exemplos de sucesso de narração de histórias de dados e, embora nem todas as histórias precisem de um backbone de dados, aquelas que precisam e são feitas da maneira certa realmente se destacam da multidão.

7. Animação na web
Os consumidores modernos de mídia digital não estão apenas procurando um site bem elaborado com as informações ou conteúdo que procuram, mas também querem um site que seja esteticamente agradável de se ver e que também os envolva. Uma forma de atrair visualizadores e cliques é adicionar animações de diferentes maneiras e em diferentes partes do seu site.
Lottie, um aplicativo do Airbnb, permite que os usuários do After Effects tirem imagens estáticas e adicionem animação a elas para uso em sites e outros designs. Essa animação também pode ser feita de várias maneiras.
Para um site que conta com o tipo de narrativa de dados mencionado acima, a interatividade e o movimento que surgem com o clique ou a observação de determinados pontos de dados fazem com que o usuário se sinta envolvido com as informações. As animações podem ser usadas como uma forma de significar diferentes ações que um usuário pode realizar em um site, seja check-out e finalização de uma compra ou fazer com que os usuários se sintam melhor ao encontrar um erro 404. Quero dizer, quem pode ficar chateado com animações inteligentes dizendo que sua página não pode ser encontrada?
É importante observar que as animações também não precisam ser estonteantes. A agência criativa We Are Young Blood dá as boas-vindas aos usuários em sua página inicial com um GIF animado simples apresentando exemplos de seu trabalho em cores vivas e emendados e envolvente os visitantes desde o início. É um feito simples, mas extremamente eficaz, fácil de replicar.

8. Design otimizado para celular
Nada é mais frustrante do que desbloquear o telefone para ir a um site e fazê-lo andar como um semi-caminhão no gelo ou parecer um boxeador após uma luta corpo a corpo de 12 assaltos. Ok… talvez haja muitas coisas mais frustrantes do que isso, mas certamente é uma dor para o usuário, dá ao site uma má reputação e é algo que pode ser evitado.
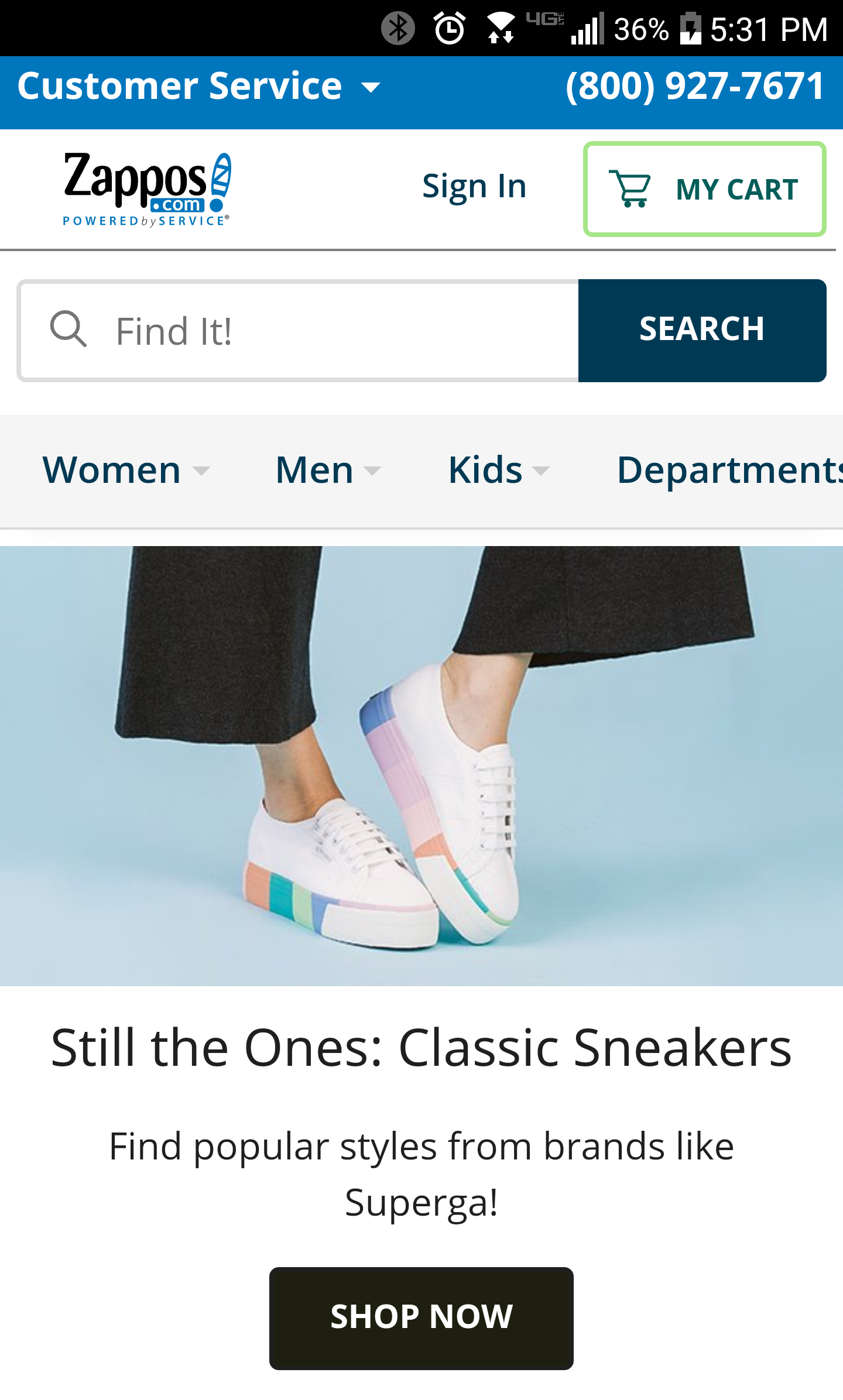
Um dos melhores exemplos de um site que projetou com sucesso seu site para desktop e celular é a Zappos. A diferença entre seu design de desktop simplificado e fácil de navegar e seu design móvel moderno e intuitivo é pequena, garantindo que seus clientes tenham uma experiência de compra perfeita em todos os dispositivos.
Dez a 15 anos atrás, ser o mais compatível possível com dispositivos móveis não era uma preocupação tão grande quanto é agora. Com os telefones constantemente ligados aos seus usuários, um web designer nunca pode ter certeza de quando alguém vai querer ou precisar checar seu site. Quanto mais fácil / agradável for para o usuário, melhor será a aparência do site e maiores serão as chances de o usuário voltar.

9. Cores de gradiente
Suas cores não devem apenas ser algo que grudam nas pessoas quando elas as veem, mas também devem ser usadas como uma forma de acentuar certos - na falta de uma palavra melhor - características “aceitáveis” no site. Imagens, gráficos ou tabelas, biografias, etc. Usar gradientes de cor é uma ótima maneira de realizar essa tarefa.
Ao tornar a área acentuada mais clara ou mais escura do que a área ao redor, permite mais um "pop". Os gradientes também são eficazes para dar um efeito de calor ou resfriamento à página ou área para a qual o usuário está olhando, mudando por sua vez a dinâmica de como eles se sentem quando estão naquela página. Como uma ferramenta de transição, os gradientes podem funcionar para a transição entre as seções, mudando entre os matizes de uma cor, para uma cor totalmente diferente. Por exemplo, a excêntrica cantora europeia e entusiasta de cisnes Björk usa um gradiente em negrito como plano de fundo no design de seu site para definir o tom único de sua marca.
10. Layouts de criativos
Semelhante ao uso adequado de cores para transmitir emoção e angariar uma reação, escolher o layout certo pode realmente impressionar seus usuários. O uso de imagens, cópia e organização de forma criativa e eficaz é vital para um design web deslumbrante. Qualquer um pode acessar o Wix ou o Squarespace e criar um site com imagens bonitas e algum texto. Claro, é uma maneira rápida de fazer sua marca crescer e divulgar o conteúdo ao público, mas você não conseguirá projetá-lo com a precisão que gostaria se dedicasse tempo - e levará algum tempo - para fazer você mesmo e adicionar todas as nuances que você acha que seu site precisa.
Agora, é fácil sentar aqui e dizer: “Você precisa ter transições e cores que ninguém nunca viu antes!” mas esse não é realmente o objetivo final ao criar um bom site. Nem tudo tem que ser algo completamente novo para o mundo, você só quer evitar ser insosso e enfadonho. Ficar longe de fontes, cores e grades comumente usadas é um bom lugar para começar.
Você deseja que seu design da web corresponda ao que você está tentando fazer. Portanto, se você acha que deve usar um determinado tom de uma cor que alguns outros não podem, ou ter uma fonte muito ousada ou suave para tudo, vá em frente! Se corresponder à visão que você tem do que deseja que sua marca seja, será eficaz.
As tendências de web design estão sempre evoluindo, mas ao tirar vantagem dessas tendências de web design agora, você estará se preparando para o sucesso no futuro. Mesmo que a paisagem mude, você já estará à frente do jogo.
Quer ficar por dentro de todas as coisas de web design? Assine a nossa newsletter!