Os 10 principais designs de sites interativos que cativam os usuários imediatamente
Publicados: 2018-04-13Se o seu site não desempenhar esse papel, os usuários não se envolverão com ele. Quarenta por cento dos usuários vão sair, de fato, se acharem o layout do seu site desorganizado e caótico.
As tendências de design da Web estão em constante mudança, com a integração de novos elementos de design se tornando imperativa para manter os usuários engajados e animados. Quer seja alterando o esquema de cores, brincando com gradientes, adicionando animação, introduzindo a fotografia ou aprimorando seu design UX, é importante que as marcas estejam constantemente avaliando seus projetos de desenvolvimento web e melhorando-os.
Uma tendência cada vez mais popular no mundo do web design tem sido a introdução de elementos de site interativos e responsivos para oferecer aos usuários uma experiência de usuário mais agradável e envolvente ao longo de sua jornada.
A interatividade do usuário está aumentando no domínio do design e do desenvolvimento, e é provável que mais e mais organizações embarquem nesse movimento com seus designs para web. E por um bom motivo. As pessoas querem um design centrado no usuário, então por que não envolver o usuário?
Adicionar elementos interativos à sua página da web pode aumentar o tempo que os usuários passam em sua página da web, aumentar o conhecimento da marca e mostrar o talento de design e a criatividade de sua marca como um todo.

As marcas podem fazer isso introduzindo animações acionadas por rolagem ou microinterações em suas páginas da web - isso envolve os usuários, permitindo que forneçam feedback em tempo real. Ele também torna a experiência mais dinâmica e emocionante, apontando a atenção do usuário exatamente para onde você a deseja.
Com as empresas começando a incorporar esses elementos de design em seus designs, é importante que você comece a exercitar os músculos da criatividade.
As pessoas não querem mais apenas olhar, querem tocar também. Eles querem se sentir parte da experiência, não apenas uma testemunha de tudo. Os elementos de design interativo são uma forma estimulante de fazer os usuários sentirem que são importantes e que estão desempenhando um papel ativo.
E esses 10 sites colocam a interatividade em primeiro lugar.
O preço acessível não exclui a interatividade - veja por si mesmo em nosso artigo sobre as principais empresas de web design de Miami!
10 designs de sites interativos para inspirar seu próximo projeto da web

1. 50 anos de paradas musicais suíças
A música sempre foi uma experiência interativa, mas os sites 50 Years Of Swiss Much Charts levam essa ideia a um nível totalmente novo com seu design envolvente e envolvente.
Este site é composto por uma constelação de canções - levando os usuários a cada ano com apenas alguns toques e cliques do mouse. O fundo gradiente o puxa enquanto o movimento do mouse literalmente o leva em uma jornada musical.
Intuitivo, minimalista e moderno - o design deste site é extremamente envolvente e oferece aos usuários uma experiência que eles não esquecerão.
Após um processo de carregamento rápido e contínuo, o site ganha vida com movimento e elementos interativos. Este site é literalmente criado à imagem de um universo, e os usuários têm uma visão de 360 graus de todas as músicas que conquistaram o público nos últimos 50 anos como se estivessem olhando para as estrelas no céu noturno.
Clicar em uma "estrela" ou ano leva você a uma música específica, onde os usuários são recebidos com informações sobre o título, o artista e o ano em que foi gravada. À distância, outras canções pairam como sistemas solares distantes.
Os usuários literalmente viajam pelo tempo e pelo espaço neste design com o clique do mouse e a rolagem da página. Eles podem viajar ao passado e voltar, e esses recursos interativos realmente proporcionam uma experiência da qual os usuários se sintam inatamente parte.

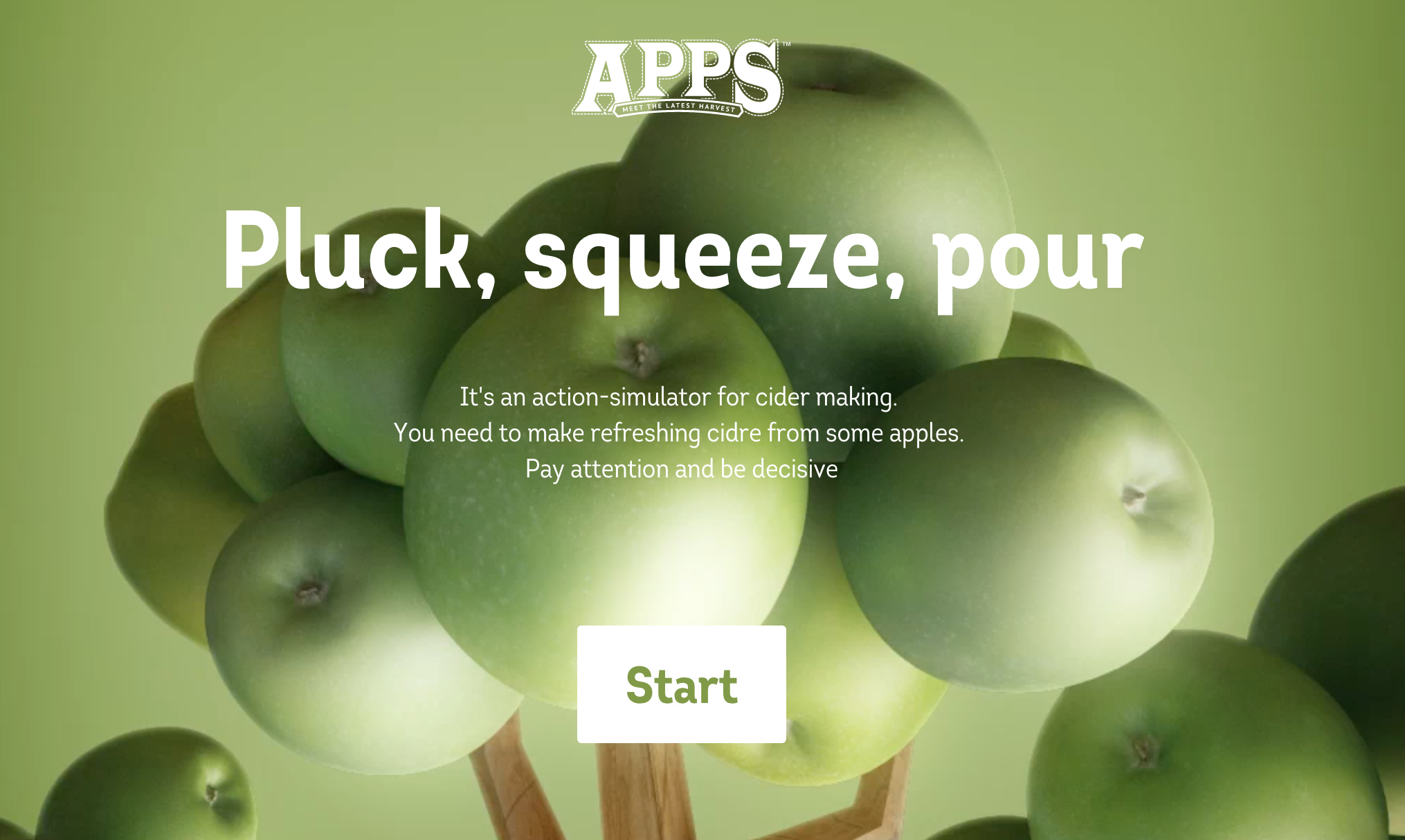
2. Aplicativos
Apps é uma destilaria de sidra que oferece aos bebedores de sidra uma experiência muito interativa, envolvente e divertida por meio do design de seu site.
Usando cores brilhantes, fotografia vívida e frases de chamariz diretas, a Apps está totalmente comprometida em envolver os usuários em toda a experiência da cidra.
Quando os usuários acessam a página da Web, são recebidos com uma página de carregamento verde ferreiro antes de serem atingidos por uma macieira cheia e abundante. Os usuários são então solicitados a "iniciar" sua jornada clicando em iniciar.
A partir daqui, o site os pede para brincar pressionando as teclas das letras na tela para aprender mais sobre o processo de fabricação da sidra e as sidras que esses entusiastas da bebida criam.
Ao clicar na letra correspondente, uma maçã cai e você é conduzido através de animações de uma maçã se transformando em uma garrafa de cidra.
Depois de soletrar Apps, você é levado à página do produto. Essas animações e imagens vívidas são complementadas por uma tipografia em negrito e branco que explicita a mensagem e a jornada.
Em seguida, você é levado a uma tela onde cada produto obtém seu próprio slide. Você aprende sobre os produtos e pode percorrer as ofertas. Cada sabor de cidra desliza com a ajuda de gradientes de cores brilhantes.
É brilhante. É ousado. E é extremamente divertido. Os designers por trás deste site garantiram que eles brincassem um pouco - e garantiram que os visitantes também o fizessem.

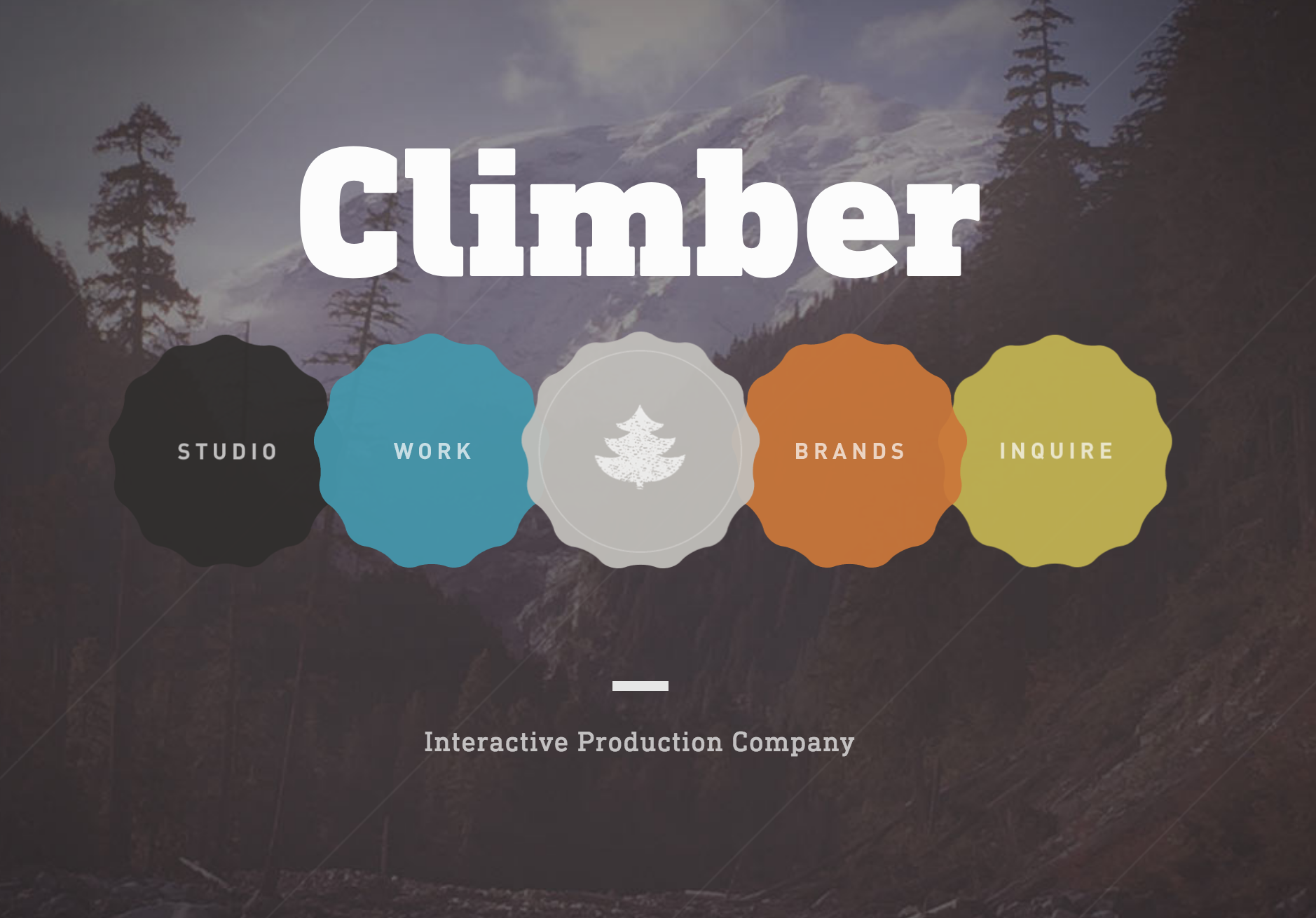
3. Alpinista
A Climber é uma produtora interativa que se concentra em um design realmente bom - isso é extremamente evidente quando você olha sua página na web.
Ao abrir a página pela primeira vez, você é saudado por um movimento em forma de onda que atua como a tela de carregamento. Essas ondas de cor inundam a tela, revelando a página de destino abaixo dela.
Por baixo do filme de carregamento suave e descolado, você é saudado com fotografias impressionantes, ilustrações fofas e uma tipografia sem serifa ousada. Isso instantaneamente chama sua atenção e o atrai. A maneira como todo este site flui de forma tão orgânica e fluida é, na verdade, um sonho que se torna realidade.
Cada página de destino é representada na parte superior da página por um emblema flutuante. Quando você move o cursor sobre esses emblemas, eles saltam e se movem com o movimento do mouse.
Os designers por trás desta página da web queriam criar uma experiência perfeita e divertida quando os usuários acessassem suas páginas da web.
Os slides são executados sem problemas, as páginas carregam com movimentos interessantes e modernos e as cores se misturam sem esforço. Você é guiado de maneira limpa e tranquila em sua jornada - o tempo todo tendo um vislumbre da habilidade artística que existe dentro de você.

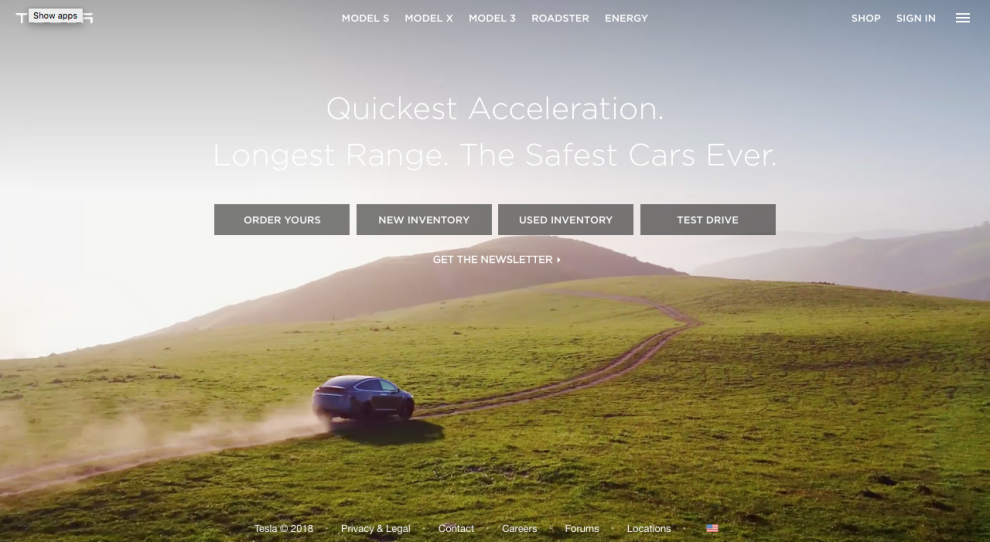
4. Tesla
O design do site da Tesla coloca seus carros na frente e no centro, permitindo que sua majestade faça todo o trabalho duro.
O design deste site é envolvente, fluido e perfeito. Os vídeos são reproduzidos automaticamente, os recursos ganham vida e os usuários têm uma visão muito próxima e pessoal dos carros que a Tesla tem a oferecer.
A primeira coisa que você recebe quando chega à página inicial é um vídeo que começa automaticamente mostrando um carro dirigindo em uma estrada de terra sinuosa. É inspirador e imediatamente atraente. Esta escolha dinâmica de vídeo e design envolve totalmente o usuário neste mundo.
Elegante e impressionante, este vídeo dá as boas-vindas ao usuário e o apresenta ao que a Tesla pode fazer com ele e como seria sua vida se decidisse comprar um desses veículos elegantes e modernos.
A partir daqui, os usuários podem dar uma olhada nos diferentes modelos, entender os recursos de segurança e obter a experiência completa do Tesla.
Mais vídeos ao vivo no site para envolver e informar, e imagens dinâmicas em movimento em 360 graus permitem que os usuários naveguem em seu próprio carro Tesla para obter uma melhor aparência e compreensão do que esses carros têm a oferecer.
A interação também aumenta quando você chega à página "construa seu próprio Tesla", onde você pode literalmente construir seu próprio modelo de Tesla.
O design deste site é fluido, atraente e elegante. Ele diz aos consumidores exatamente o que eles querem saber de uma forma envolvente e inspiradora.

5. The Eames por Enso
Este site informativo oferece aos usuários uma visão geral da vida de dois designers lendários que causaram um impacto no mundo do design da web. E puxa todos os obstáculos para garantir que os usuários tenham uma experiência totalmente envolvente e envolvente do início ao fim.
Com movimento e animações fluidas, os usuários são recebidos com uma lição de história que é tão emocionante quanto informativa.
Este site usa gráficos em stop-motion para atraí-lo, bem como uma paleta de cores profundas e escuras para desvendar o mistério e mantê-lo envolvido.
Role para cima e para baixo com o cursor, mas não espere movimentos desatualizados e não originais para cima e para baixo. Oh não, em vez disso, observe as imagens deslizando para a esquerda e para a direita, chamando sua atenção e fazendo uma declaração. Esta técnica inovadora realmente leva você a uma jornada pela vida desses designers de uma forma altamente interativa e envolvente.
Não há vídeos, não há gráficos chocantes. É fluente, aberto e suave.
Esse uso de movimento contínuo é uma maneira sutil e sofisticada de exibir conteúdo que faz os usuários quererem aprender mais, em vez de se sentirem obrigados ou frustrados pela experiência de aprendizagem.
Quer se manter atualizado sobre as tendências em evolução de design? Assine nossa newsletter!

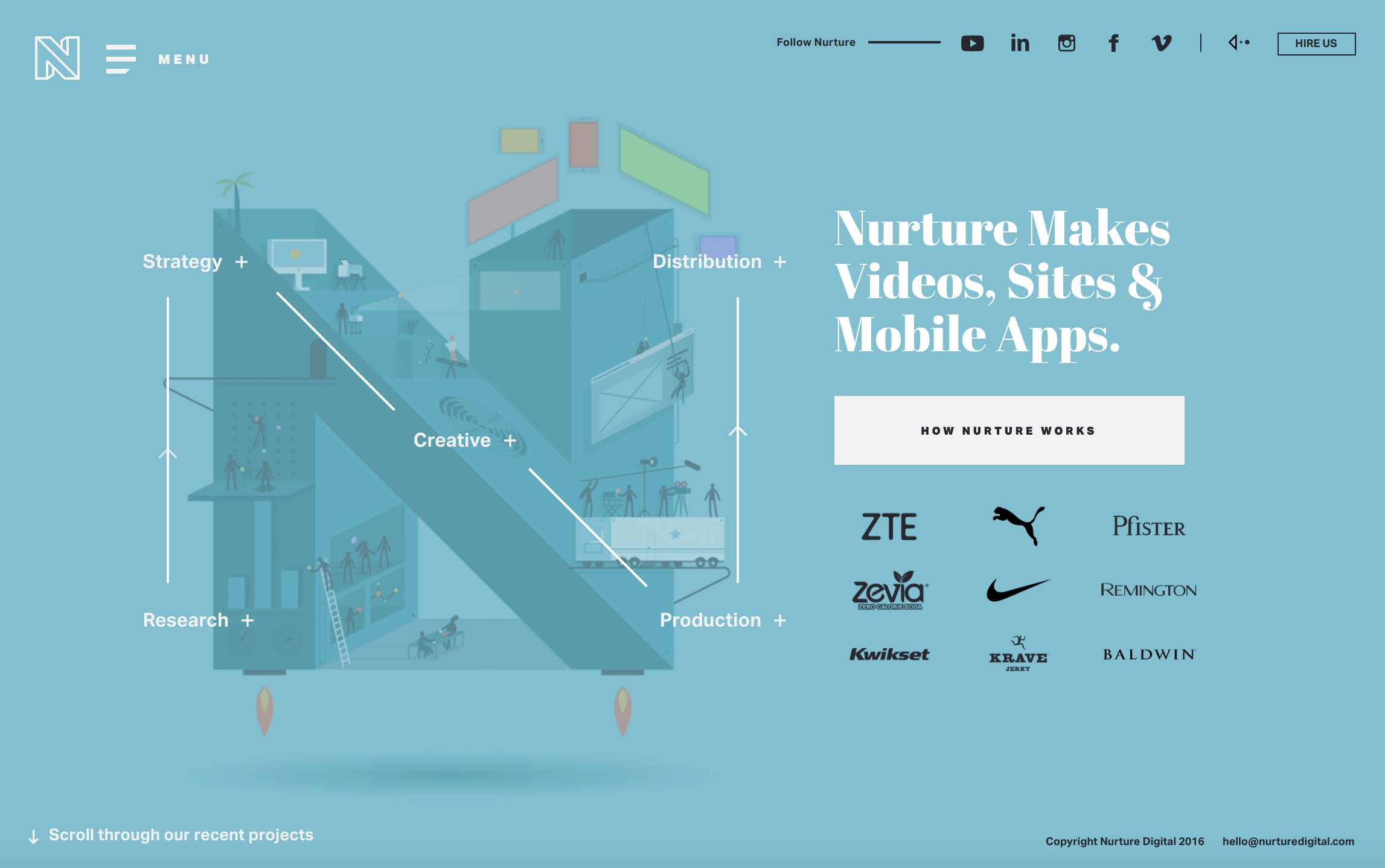
6. Nutrir
Nurture é uma empresa de marketing digital que coloca seu talento de design e engenhosidade criativa em plena exibição com seu web design.

Ao chegar à página inicial, o fundo azul bebê imediatamente o atrai, mas é a ilustração branca em movimento no lado esquerdo que realmente marcou você. Primeiro, é a cor - que é calmante e convidativa. Em seguida, é a fonte em bloco grosso e branco que atrai seus olhos.
Mas então é o N animado saltitante cheio de animações em movimento e ilustrações inteligentes. Dentro deste 3D N estão as diferentes páginas de destino do site - da estratégia à produção, distribuição e tudo o mais.
As setas movem o usuário ao longo da jornada, levando seus olhos de uma seção a outra. Essas setas se movem, guiando seu caminho. Existem também pequenos desenhos dentro do N que se movem e contam uma história.
Este design é extremamente interativo e animado. E força o usuário subconscientemente a acompanhar, mantendo-o na página por mais tempo do que estaria.
Depois de clicar em uma página específica para segui-la, uma tela pop-up é exibida com uma animação de desenho animado mais elaborada no centro do palco. Abaixo está uma seção de cópia em preto e branco que elabora ainda mais as idéias.
As animações sutis, o esquema de cores calmantes e a tipografia clara deste design tornam-no difícil de ignorar.

7. Preto Negativo
O objetivo da Black Negative é "tornar a web um lugar melhor" e o design de seu site certamente consegue isso.
Esta agência de design atrai você quase que instantaneamente assim que você acessa a página inicial. A primeira coisa com a qual você é saudado é uma página composta inteiramente de um vídeo - um vídeo das copas das árvores na floresta. O sol está aparecendo. É enigmático, envolvente e bonito.
Em camadas no vídeo, há uma manchete empilhada uma em cima da outra: Contando histórias fascinantes. Cada uma dessas palavras se move conforme você passa o mouse sobre ela e pode ser clicada. Depois de clicados, eles revelam uma pequena linha de texto sobre sua missão como agência.
Para saber mais sobre o trabalho que essa equipe faz, você deve rolar de um lado para o outro, que é uma forma única e extremamente interativa de envolver as pessoas e fazer com que os usuários se interessem mais em saber mais sobre o que esta agência pode fazer por eles.
Fotografia impressionante e vídeos perfeitos são reproduzidos à medida que você rola de um lado para o outro em uma estrutura semelhante a uma grade. Pequenas caixas de espaço em branco ficam nessas páginas com o mínimo de cópias para dar uma ideia sobre seus serviços.
Da mesma forma, quanto mais você rola, mais informações começam a aparecer literalmente em seu campo de visão. Esta cópia é colocada em camadas nesses visuais de uma forma que chama a atenção. Não há como tirar os olhos da beleza deste talento em fotografia, vídeo e design.
As qualidades interativas deste site, combinadas com visuais impressionantes, tornam difícil desviar o olhar. Se você está procurando uma agência que pode impressionar com seu trabalho digital, esta é a agência para você.

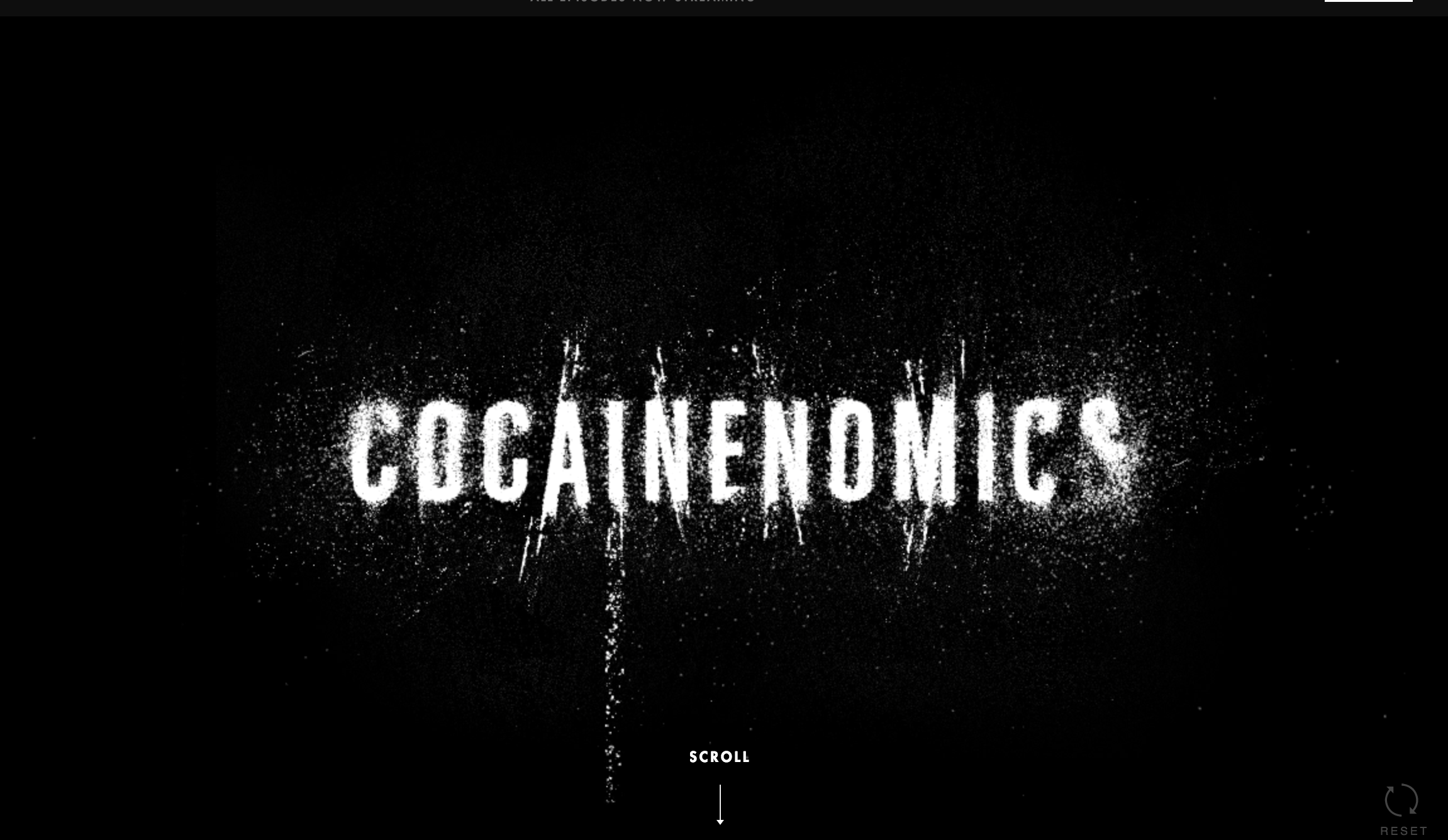
8. Cocainenomics por WSJ
Esta página da Web, criada pelo The Wall Street Journal, retrata a história do cartel de Medellín. É um site patrocinado criado para o show Narcos da Netflix. E desde o início, a coragem desta história é destacada.
Um fundo preto com manchas brancas parecidas com a neve espalha-se pela tela. Então, a penugem branca voa junto para soletrar a palavra: cocainenômica. É óbvio neste ponto que a coloração branca deve se parecer com cocaína.
Para aumentar a interatividade desse design, os criadores tornaram possível brincar com o cabeçalho. Se você passar o cursor sobre o nome, a cocaína se desloca e voa. É um efeito menor, mas perceptível.
Em seguida, você é solicitado a rolar para baixo e uma espécie de mapa aparece, com imagens de setas e cópia levando você a uma história sobre alguns dos mais infames traficantes que nosso mundo já viu.
Conforme você rola, você se depara com uma grande cópia em preto em negrito que está arranhada e arenosa. Fotografias vivas e respingos de cores brilhantes na tela, mantendo você rolar a página para baixo e através da vida desses criminosos.
Vídeos, animações e outras ilustrações continuam a aparecer conforme você desce na toca do coelho. Esse movimento e profundidade realmente adicionam um nível de autenticidade ao conteúdo da página que faz você querer aprender mais.
O movimento do mouse define o cenário para a experiência que você terá. Você tem que continuar rolando e aprendendo a ver as novas animações, mapas e designs que aparecem na tela.
Considerando que esta página da web é essencialmente uma lição de história, os designers por trás dela sabiam que precisavam brincar com a interatividade do usuário para manter as pessoas engajadas. Mesmo que você ame história, divertir-se um pouco também não atrapalha.
E neste design, torna a experiência icônica.

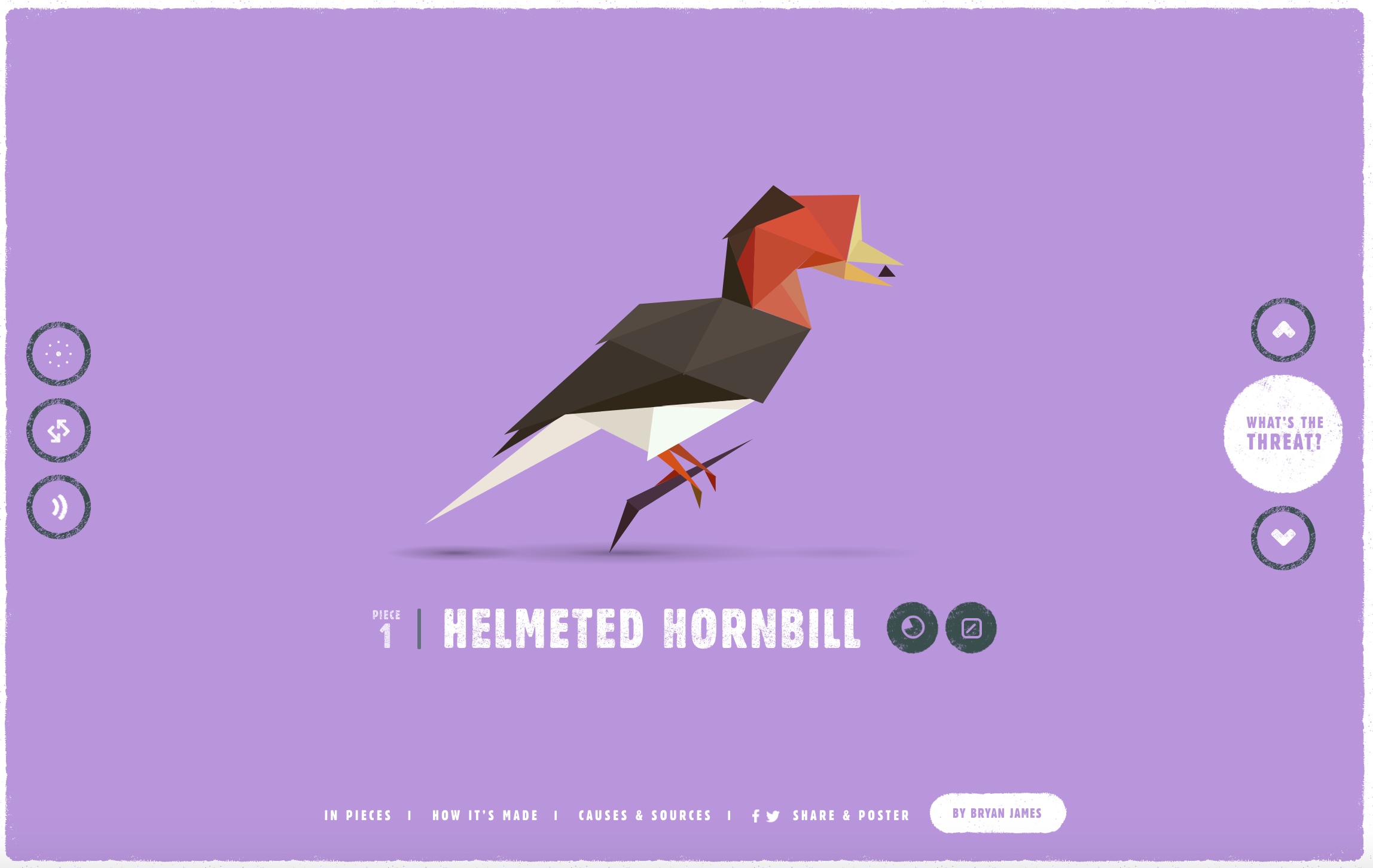
9. 30 espécies, 30 peças
A conservação e a crueldade com os animais são tópicos importantes que chegaram às manchetes quase que semanalmente nos últimos anos. Quer se trate de tratamentos horríveis em instalações ou da morte de animais em extinção, é importante para muitas pessoas informar e educar as massas sobre o que podem fazer para garantir que nosso planeta e seus animais permaneçam seguros e protegidos.
É aí que entra o site 30 Species, 30 Pieces. Esta exposição interativa online retrata o ciclo de extinção a que os animais passaram por intervenção humana.
A página principal é composta por um fundo preto e um gradiente de cor rosa avermelhado em movimento do título de um site. Você é solicitado a iniciar a exposição e, assim que clicar em explorar, os designs fascinantes assumem o controle
Pequenas peças geométricas começam a voar pela tela, terminando por se transformar em um animal que se tornou uma espécie em extinção.
Esses designs se movem ligeiramente conforme você se senta na página e, então, você pode brincar para aprender mais sobre o animal, sobre sua história e sobre o que pode fazer para prevenir a extinção.
Você pode percorrer todos os animais, observando essas formas multicoloridas voando pela tela. Você pode parar em um animal específico. Você também pode deixar o som guiar sua jornada.
As opções são infinitas neste design, e há oportunidades aparentemente ilimitadas para os usuários interagirem e tornarem essa experiência específica para eles. Os usuários podem obter a experiência que desejam com este site, e os designers fizeram um excelente trabalho, permitindo que os usuários personalizassem sua jornada.
Tentar informar e educar muitas vezes pode sair seco e sem graça. Mas este design faz isso de uma forma envolvente, emocionante e que evoca emoções.

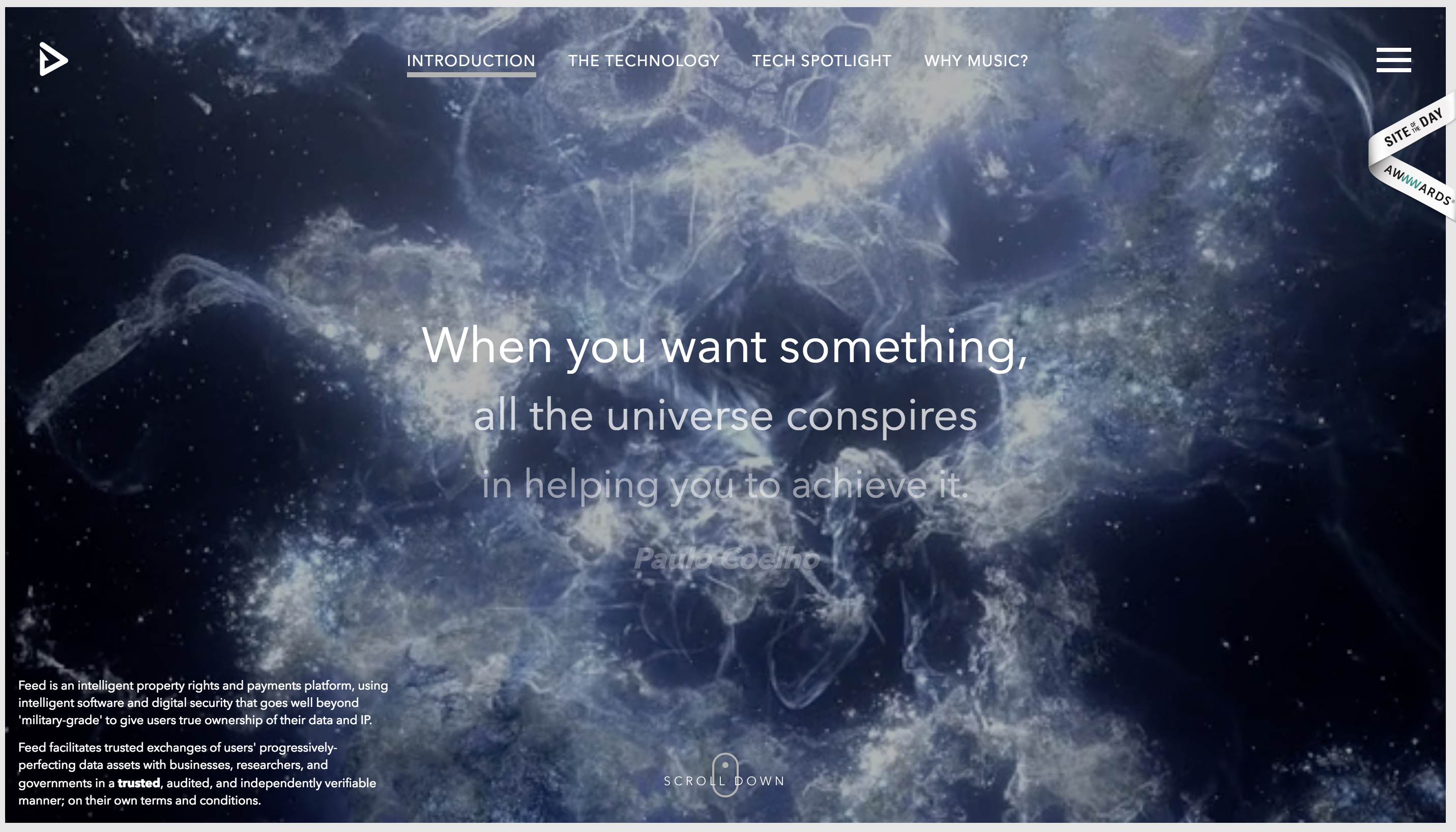
10. Feed de música
A música tem o poder de transformar, mas isso não impediu que os designers do site Feed Music se divertissem com outros elementos interativos e inspiradores.
A página inicial abre com uma tela preta com uma imagem semelhante a uma fumaça fixada no fundo. Em camadas nesta imagem está a declaração de missão da empresa que rola como a abertura de Star Wars. Conforme o mouse se move, o mesmo ocorre com o texto.
Ele entra e sai da tela, aparecendo e desaparecendo ao mesmo tempo em que aumenta e diminui de tamanho. Você tem que rolar para ver mais texto, então você se sente compelido a fazê-lo.
Assim que terminar de ler a declaração de missão que ocupa a página principal, você será transportado por transições impressionantes para o resto do site, onde aprenderá mais sobre o Feed Music. Você é bem-vindo com esta informação com ainda mais animações.
A rolagem é vital para este design, pois você não pode aprender mais se parar. A rolagem é o que motivou as animações a se moverem e o texto a aparecer. Se você parar de rolar, o movimento do site também vai parar.
Isso força o usuário a estar constantemente engajado. Eles não podem parar de interagir, caso contrário, param de reunir as informações que procuram. Essa é uma ótima maneira de fazer os usuários se lembrarem do conteúdo que estão vendo, em vez de apenas rolar sem rumo. E com certeza é um design a ser emulado.
Por que o design de site interativo é importante
A interatividade adiciona um elemento de diversão a um design - e quando é adicionada ao design de um site, os resultados podem ser extremamente satisfatórios.
A interatividade do usuário leva a mais tráfego, mais tempo na página, maior conhecimento da marca e permite que as marcas mostrem sua criatividade. É uma forma envolvente e envolvente para as marcas guiarem os usuários às informações que desejam que vejam.
A criação de páginas da web de sucesso é muito mais do que otimização de mecanismos de pesquisa e conteúdo de qualidade. É sobre todo o pacote. As marcas precisam integrar um design responsivo em aplicativos de desktop e móveis por meio do uso de mídia interativa. É aí que a interação humano-computador entra em cena, o que envolve as pessoas em um nível mais profundo.
Essas 10 marcas adicionaram elementos interativos que são inspiradores, perspicazes e impactantes. Eles conduzem os usuários às informações certas de uma forma fluida e contínua. Eles informam os usuários sobre problemas que, de outra forma, eles poderiam ter evitado. Eles exibem o conteúdo de uma forma que força os usuários a interagir e aprender mais.
À medida que nosso mundo se torna cada vez mais móvel e as marcas são forçadas a fazer mais no campo do design, a interatividade continuará a crescer. Isso porque é impactante, poderoso e único. Esses elementos diferenciam as marcas das demais e as alinham como líderes.
As marcas devem começar a integrar esses elementos interativos e compatíveis com dispositivos móveis em seus próprios designs para se destacar e fazer uma declaração. Isso não apenas causará uma reação emocional dentro deles, mas o manterá em suas mentes no futuro.
Com esses 10 sites como inspiração, você poderá adicionar um pouco de diversão e estilo aos designs de seu site com facilidade.
Quer mais inspiração de web design? Assine a nossa newsletter!
