20 maneiras de otimizar seu fluxo de checkout
Publicados: 2022-03-02Você pensaria que, uma vez que você leva alguém por todo o seu funil de vendas até o ponto em que eles estão adicionando itens ao carrinho, você provavelmente será capaz de convertê-los em clientes.
Mas, na verdade, a taxa média de abandono de carrinho é de 69,57%. Na maioria das vezes, as pessoas que adicionam itens ao carrinho não se preocupam em fazer o check-out.
Isso se deve a uma série de fatores. A maior causa de carrinhos abandonados está um pouco fora do seu controle – as pessoas geralmente adicionam itens ao carrinho sem qualquer intenção de comprá-los como forma de ver qual será o preço final durante as compras de comparação.
No entanto, existem outras causas de abandono de carrinho que estão sob seu controle. Por exemplo, de acordo com uma pesquisa com mais de 4.500 compradores, 21% dos abandonos de carrinho se devem ao processo de checkout muito longo e complicado.
Com as dicas listadas abaixo, você poderá melhorar seu fluxo de checkout, reduzir sua taxa de abandono de carrinho e, por fim, ganhar mais dinheiro com sua loja virtual.
1. Remova as distrações
Para a maioria das áreas do seu site, existem vários resultados positivos em termos de comportamento do cliente. Por exemplo, depois de acessar a página de um produto, o visitante idealmente clicará no botão Adicionar ao carrinho - mas também ajudará sua empresa se clicar em outros links em seu menu de navegação para navegar por mais produtos, saber mais sobre sua loja, etc.
Sua página de checkout não é assim. Aqui, há apenas uma ação que você deseja que o visitante execute: concluir o pedido em vez de recuar.
Para manter os visitantes focados, você deve remover os elementos secundários que aparecem na maioria de suas outras páginas, incluindo seu cabeçalho, rodapé, barra lateral e links de navegação principais.
2. Reduza o número de campos
O fluxo médio de checkout possui 14,88 campos de formulário, o que na maioria dos casos é muito mais do que o necessário.
Quanto mais fácil for verificar, mais provável é que o cliente o faça. Os métodos a seguir ajudarão você a se livrar de campos desnecessários e incentivar os visitantes a permanecer no fluxo de checkout:
- Use um campo para o nome completo do cliente em vez de campos separados para o nome e sobrenome.
- Preencha automaticamente a cidade e a região com base no código postal.
- Tenha o endereço de cobrança selecionado como o endereço de entrega por padrão.
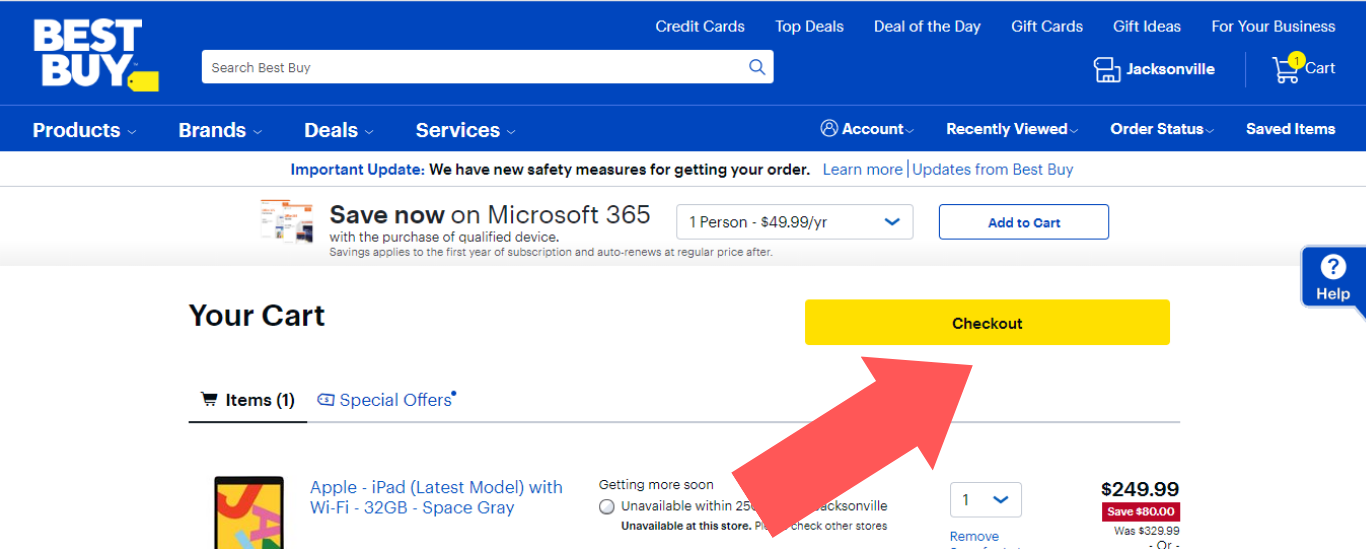
3. Enfatize o botão Checkout
Para chamar a atenção do cliente para o botão de finalização da compra, torne o botão grande em comparação com outros elementos da página. Além disso, use uma cor para o botão que contraste com o plano de fundo da página.

Dessa forma, não há suposições sobre como os compradores podem concluir a compra.
4. Peça informações de pagamento por último
Os visitantes tendem a ser mais relutantes em fornecer seus números de cartão de crédito do que outras informações sobre si mesmos – 17% dos abandonos são devidos ao visitante não confiar no site com suas informações de cartão de crédito.
Se as informações de pagamento de um cliente em potencial são a primeira coisa que você pede, você pode assustá-lo. Mas se você criar alguma confiança obtendo o nome, o número de telefone e outras informações menos confidenciais antes de solicitar as informações de pagamento, eles ficarão mais à vontade para fornecer a você.
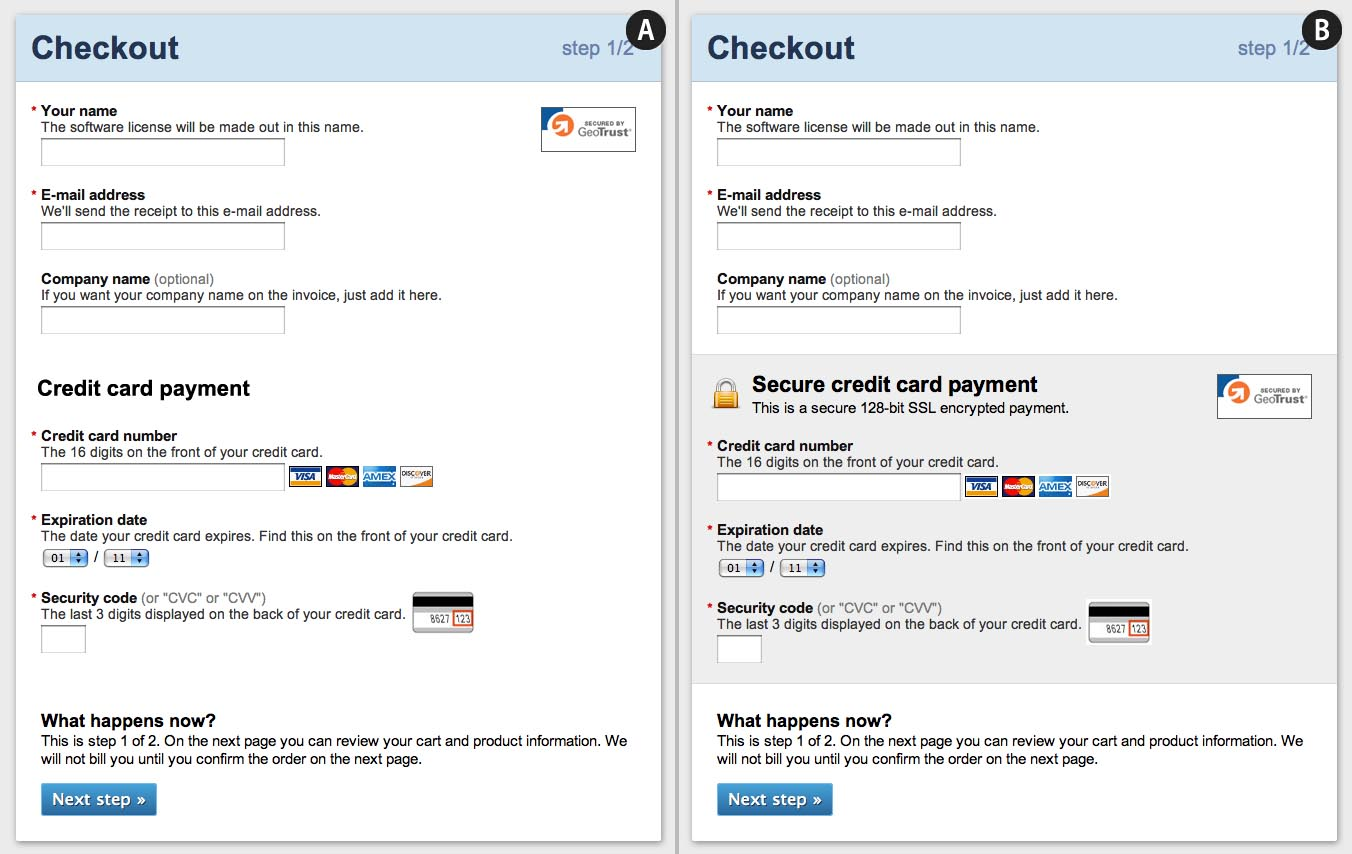
5. Separe a seção de informações de pagamento
Um estudo do Baymard Institute descobriu que, com alguns truques simples de design, você pode fazer com que os visitantes percebam sua loja como muito mais segura.
Por exemplo, usar uma borda, sombreamento, cor de fundo diferente e outras técnicas de estilo para separar sua seção de informações de pagamento do restante de sua página de checkout dá às pessoas a impressão de que suas informações financeiras estarão mais protegidas.

Isso não é verdade, é claro - nenhuma parte de uma determinada página é mais segura do que qualquer outra parte da mesma página - mas a maneira como isso faz com que os visitantes sintam levará a mais vendas de qualquer maneira.
6. Adicione selos de confiança
Dissemos para você não colocar elementos desnecessários e potencialmente distrativos em sua página de checkout mais cedo, mas há exceções para todas as regras.
Um ícone de cadeado que confirma que você tem um certificado SSL e outros ícones que mostram que seu site é confiável (Norton Secured, BBB Accredited Business, etc.) ajudarão a tranquilizar a mente de seus clientes.
7. Mantenha-o em seu domínio
Outro motivo para ter um certificado SSL é que ele permite que você mantenha o fluxo de checkout inteiramente em seu domínio.
Muitas lojas direcionam os clientes para um provedor de checkout externo porque, em vez de comprar um SSL, eles compartilham um SSL com outras pessoas por meio de terceiros. O atrito dessa interrupção geralmente resulta em vendas perdidas. Um certificado SSL também é bom para SEO, e 85% dos visitantes nem continuam navegando em um site depois de verem que ele não é seguro.
8. Adicionar prova social
Aqui está outra exceção à regra "sem distrações": ao adicionar a classificação média por estrelas de seus produtos e mostrar que eles são altamente avaliados por clientes anteriores, você pode ajudar a convencer os visitantes de que eles estão fazendo uma escolha inteligente e bem informada, completando seu pedido.
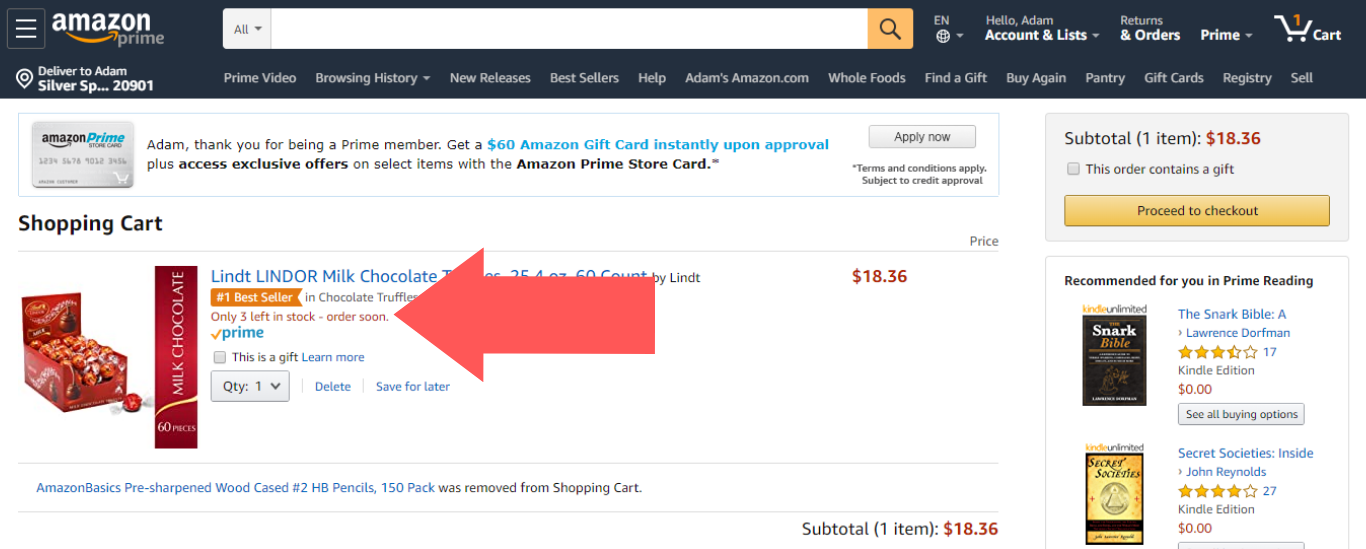
9. Mostrar níveis de estoque
O nível de estoque atual para cada item no carrinho do cliente é outro elemento que vale a pena exibir. Acrescenta um senso de urgência.


Se o estoque estiver acabando, isso motivará o cliente a fazer sua compra imediatamente.
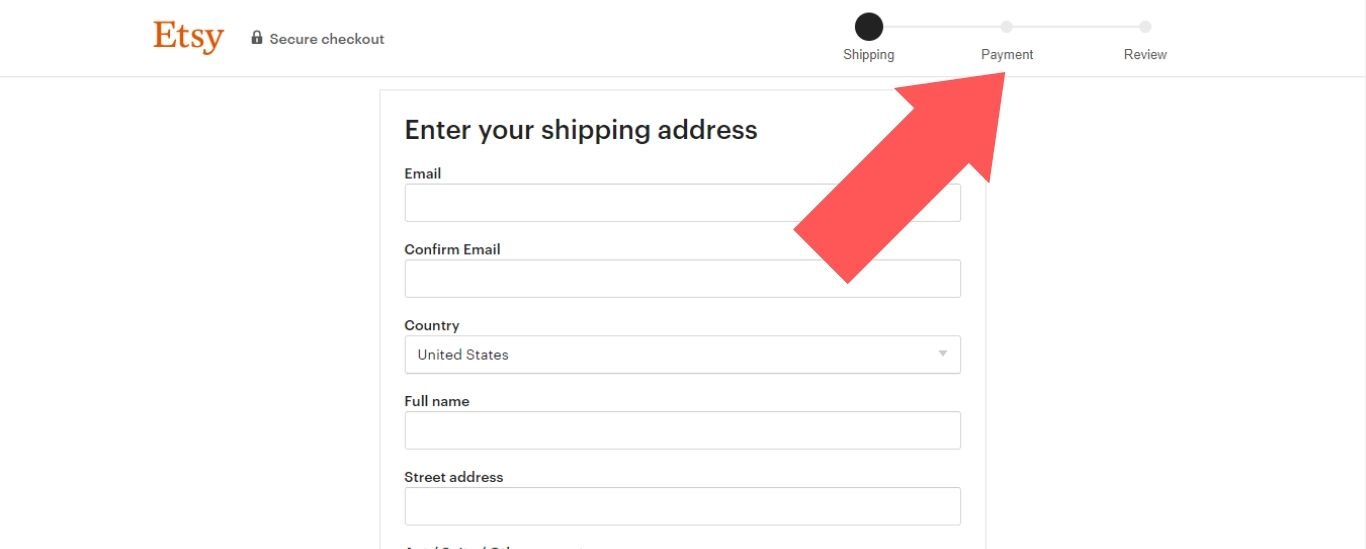
10. Adicione um indicador de progresso
À medida que o cliente passa pelo envio para o faturamento e para as etapas de pagamento do checkout, deve haver uma indicação visual de onde ele está no processo.

Se o seu processo for curto e rápido (como deveria ser), isso incentivará o cliente a continuar preenchendo suas informações.
11. Exibir opções de suporte ao cliente
À medida que o cliente se aproxima de se desfazer de parte de seu dinheiro, ele pode começar a ter dúvidas. Na verdade, eles podem descobrir que têm uma pergunta que gostariam de responder antes de se comprometerem com uma compra.
Incluir suas informações de suporte ao cliente em sua página de checkout ajudará a responder a essas perguntas rapidamente. E, idealmente, seu site terá um recurso de bate-papo ao vivo que permite abordar suas preocupações em tempo real.
12. Não se esqueça da experiência móvel
Atualmente, quando alguém está navegando na Internet, é mais provável que o faça em um smartphone ou tablet do que em um desktop ou laptop. Sua página de checkout absolutamente deve ser responsiva, o que significa que ela se ajusta automaticamente ao tipo de dispositivo e tamanho da tela que está sendo usada pelo visitante.
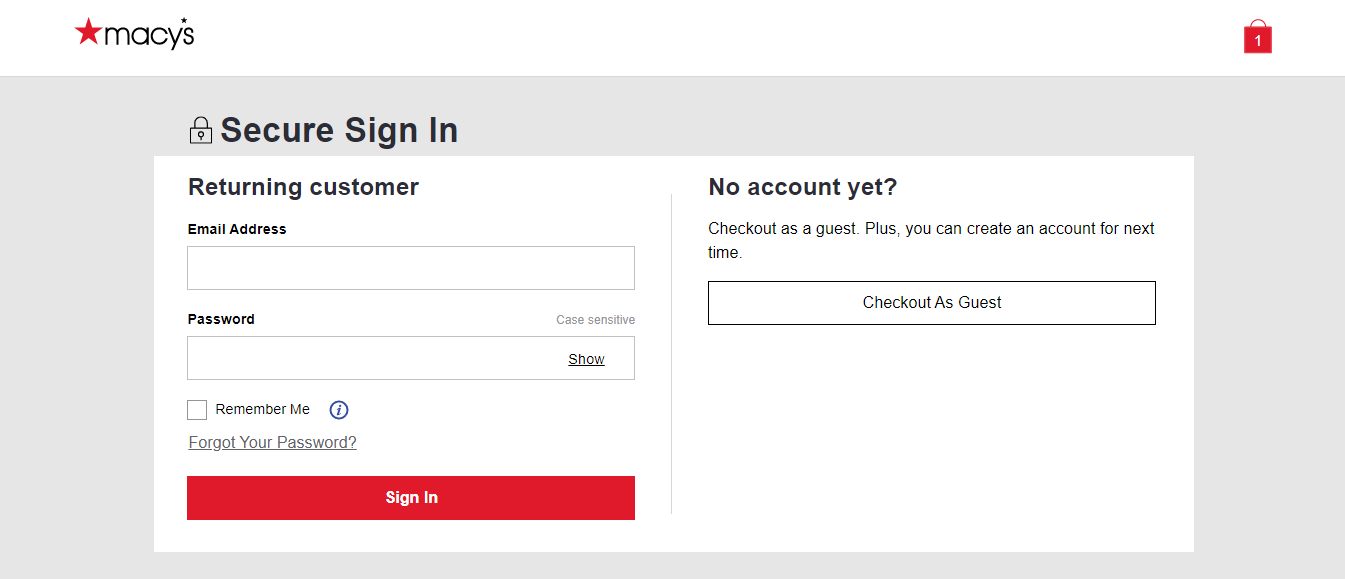
13. Permitir check-out de convidados
Forçar os visitantes a criar uma conta antes que eles possam fazer uma compra é uma maneira infalível de perder a receita que você teria ganho. Especificamente, 28% dos abandonos são devidos aos visitantes que não querem criar uma conta – esta é a maior causa de abandonos junto ao custo de envio e outras taxas serem muito altas.

É claro que muitas pessoas simplesmente não vão se incomodar com o tempo que leva para concluir esse processo, mesmo que você ofereça descontos especiais e outras vantagens. Portanto, permita que eles façam o check-out com uma quantidade mínima de informações pessoais, se quiserem.
14. Permitir registro com uma conta social
Embora seja importante permitir o checkout de convidados, você ainda deve incentivar os visitantes a criar suas próprias contas. Isso fornecerá mais informações sobre seus clientes e, portanto, tornará as futuras campanhas de marketing mais eficazes.
Uma solução é permitir que os visitantes criem uma conta simplesmente fazendo login em sua conta existente em uma rede social como Facebook ou Twitter. Isso é muito mais fácil do que criar uma conta do zero, e existem muitos aplicativos disponíveis que você pode usar para adicionar rapidamente esse recurso à sua loja.
15. Informações do cliente da loja
Quando um cliente anterior retornar à sua loja para fazer outra compra, ele não precisará inserir todas as informações novamente. Você pode reduzir o atrito mantendo esses dados armazenados e prontos para reutilização.
16. Validação de campo em tempo real
Se um cliente preencher todos os campos em uma página apenas para ser impedido de avançar por causa de um erro, ele pode ficar tão frustrado que simplesmente desiste. Alertar o cliente sobre erros de entrada de dados assim que eles forem cometidos ajudará a evitar que isso aconteça.
17. Finalização de compra em uma página
Exigir que os clientes pulem para uma nova página para cada estágio do seu fluxo de checkout prolonga o processo e leva à rejeição de clientes em potencial. Em vez disso, você deve usar um layout mais simplificado que permita que os clientes insiram todas as suas informações e apertem o botão de checkout final na mesma página.
18. Carrinho Persistente
Esse recurso é outra reação à popularidade dos dispositivos móveis – com carrinho persistente, os itens que um cliente adiciona ao carrinho em um dispositivo ainda estarão lá quando visitarem sua loja em outro dispositivo. Isso evita que os clientes esqueçam os itens que planejavam encomendar.
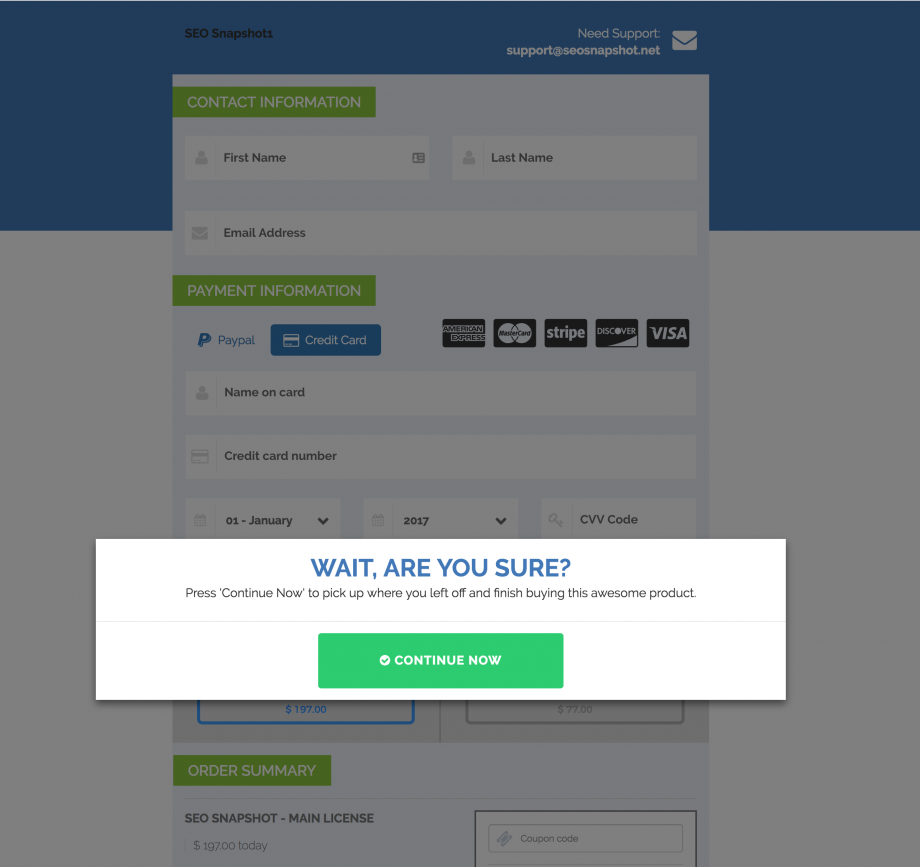
19. Pop-ups de intenção de saída
Os pop-ups de intenção de saída são capazes de detectar quando o cliente está prestes a sair da sua página e podem ser configurados para oferecer um desconto especial como um último esforço para mudar de ideia. Assim como as outras ferramentas mencionadas acima, existem muitos aplicativos disponíveis que facilitam a adição desse recurso ao seu site.

Você ficaria surpreso com a diferença que apenas um aplicativo pode fazer - por exemplo, a empresa de passeios de rafting Wild Water Adventures conseguiu aumentar as vendas em US$ 61.000 simplesmente adicionando um recurso pop-up de intenção de saída ao site.
20. Testar, Medir e Melhorar
Finalmente, o que funciona para um negócio não necessariamente funcionará para outro. Não há como realmente saber se alguma das técnicas deste guia funcionará para você até que você realmente as experimente.
Com uma ferramenta de teste A/B, você pode mostrar a versão original da sua página de checkout para um grupo de visitantes, uma versão com alterações para o restante de seus visitantes e comparar o desempenho deles no mesmo período. Dessa forma, você pode determinar objetivamente se a versão com alterações está melhorando o desempenho ou não.
Lembre-se, com a taxa média de abandono de carrinho chegando a 70%, há muito espaço para melhorias aqui. Apenas reduzir alguns pontos da taxa de abandono de sua loja tem o potencial de aumentar significativamente sua receita.
