2010 até agora: tendências de design de e-mail que sobreviveram ao teste do tempo
Publicados: 2021-04-01O e-mail percorreu um longo caminho. Fundada por Ray Tomlinson em 1971, o que começou como uma forma de se comunicar com colegas que não atendiam ao telefone se tornou uma potência. O canal de marketing por e-mail continua a trazer retornos incrivelmente altos, com um ROI de 36: 1.
Em outubro, o e-mail fará oficialmente 50 anos. Não podemos deixar de nos sentir um pouco nostálgicos. É por isso que decidimos olhar para trás na história do e-mail, de 2010 até agora.
Pedimos aos especialistas em e-mail Lily Worth, nosso especialista em design e produção de e-mail, e Brian Thies, desenvolvedor de e-mail e proprietário da Thies Publishing, que pesquisassem os arquivos e compartilhassem alguns insights sobre sua experiência ao longo dos anos, especificamente com codificação e design.
Faça um passeio conosco pelo caminho da memória enquanto revisitamos as tendências de design de e-mail que sobreviveram aos anos 2010. Nesta postagem, veremos algumas das tendências de design mais icônicas e como elas evoluíram para melhor.
O e-mail cresce na década de 2010
Os anos 1990 a 2000 foram um período de renascimento para o design de e-mail. Por volta de 1991, a internet - como a conhecemos agora - nasceu. Então, no final da década de 1990, o e-mail renasceu com a introdução do HTML no e-mail.
E sobre os anos 2010? Apesar de ser a década “mais tipo de” de todos os tempos, grandes avanços ocorreram com o marketing por e-mail.
Durante esta década, muitas coisas decolaram: segmentação, personalização, automação de e-mail, conformidade (como GDPR), acessibilidade e muito mais. Isso preparou o terreno para o marketing por e-mail como o conhecemos hoje.
Aqui está um breve histórico dos marcos do marketing por e-mail na última década:
- 2009 - E-mails responsivos são introduzidos.
- 2010 - E-mails disparados se tornaram a norma, com 48% dos profissionais de marketing agora enviando e-mails disparados.
- 2012 - 90 milhões de americanos agora usam e-mail em um dispositivo móvel.
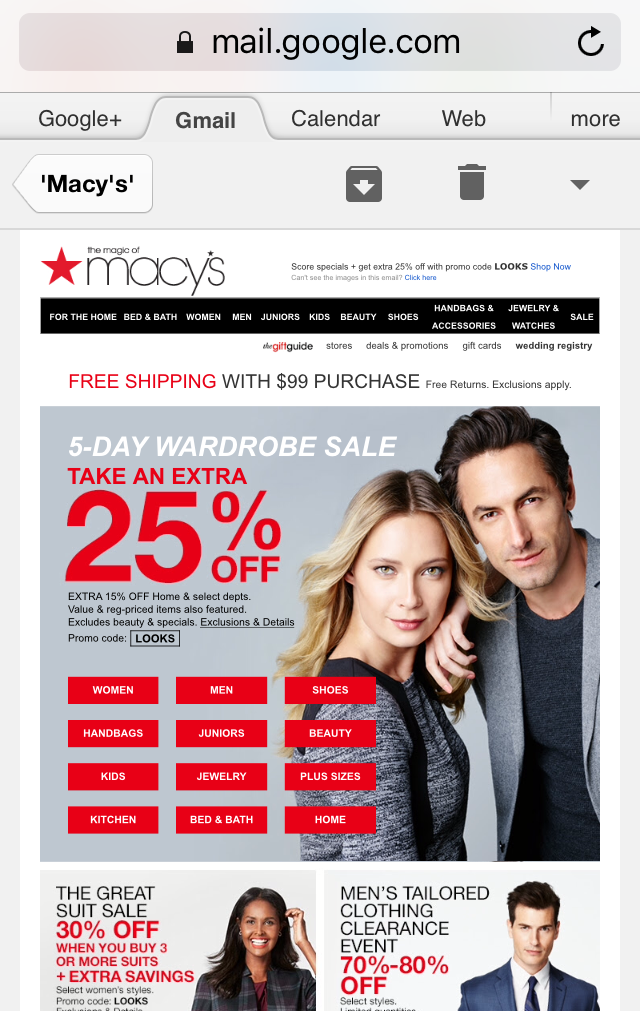
- 2013 - Google introduz guias no Gmail.
- 2014 - A integração do CSS com o HTML trouxe a era dos emails interativos.
- 2014 - O conteúdo dinâmico é usado para criar experiências personalizadas com os assinantes.
- 2014 - A legislação anti-spam do Canadá (CASL) entra em vigor.
- 2015 - A animação CSS dentro do email ganha popularidade.
- 2016 - A personalização assume.
- 2016 - GDPR é adotado.
- 2018 - A Apple apresenta o Modo escuro como parte de seu 15º lançamento de sistema operacional.
E sobre codificação e design?
Tendências de design de e-mail que definiram os anos 2010
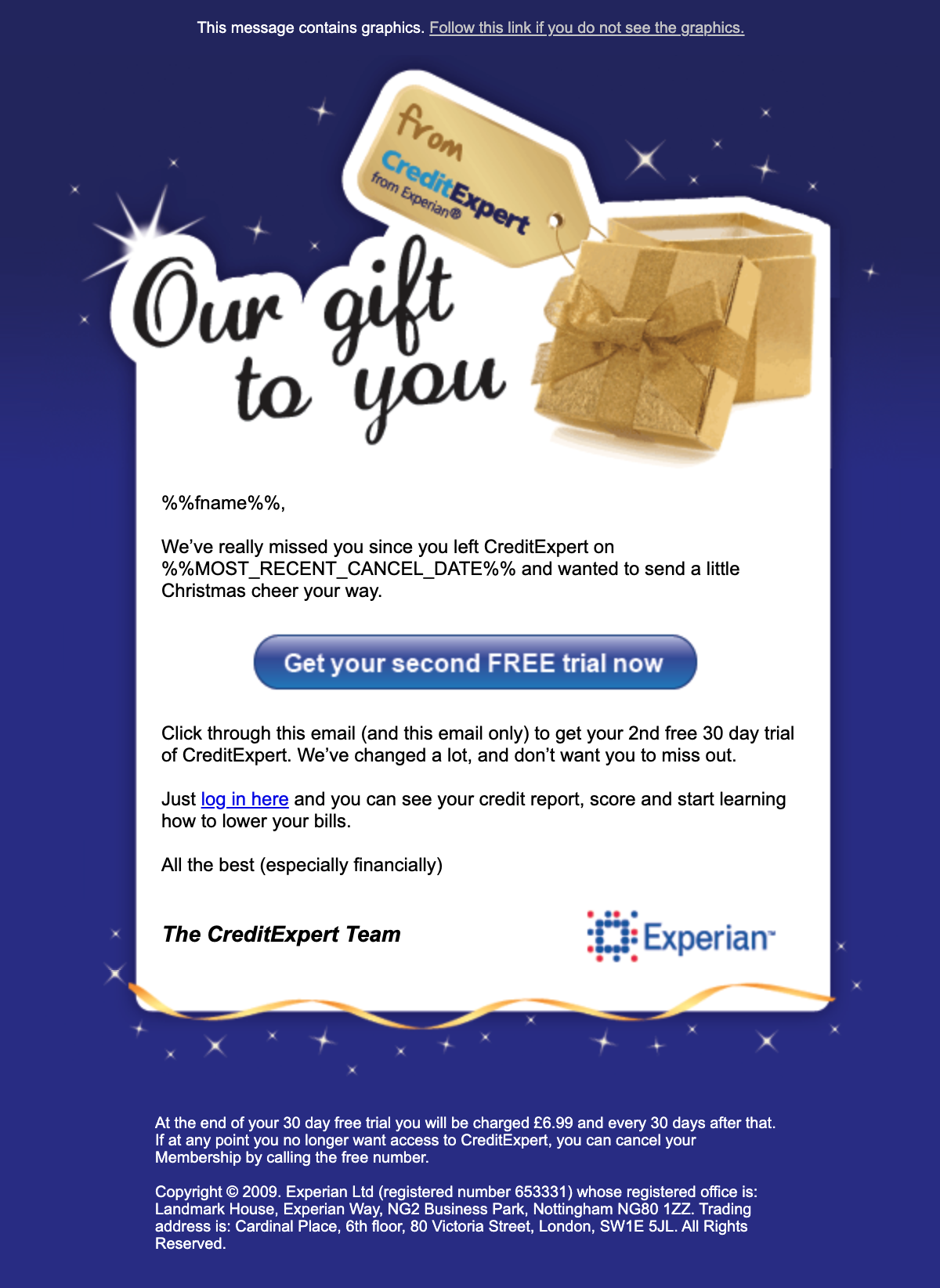
Para refrescar nossas memórias, pedimos a Lily que vasculhasse os arquivos e compartilhasse o primeiro e-mail que ela pudesse encontrar. Vamos dar uma olhada no primeiro e-mail que ela projetou e desenvolveu para a Experian em 2009:

O que ela achou depois de revisitar este e-mail? “Muitos cortes de imagens, fontes minúsculas e nenhum código responsivo.”
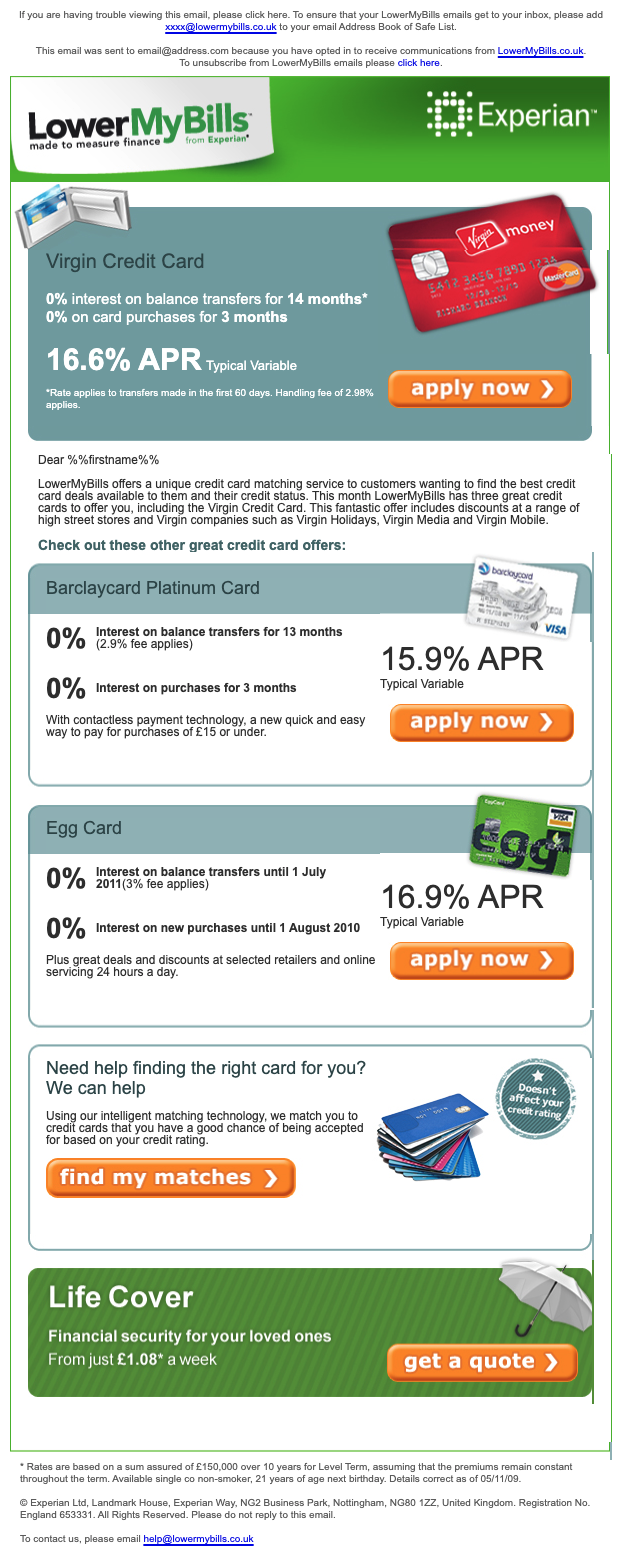
Aqui está outro dos primeiros e-mails de Lily, de um projeto diferente da Experian:

O que Lily lembra deste? “Os botões e o longo texto do pré-cabeçalho. É bom ver que, naquela época, usávamos texto ao vivo na maior parte do tempo ”.
Para levar as coisas um pouco mais longe, pedimos à nossa comunidade no Twitter para compartilhar a primeira campanha de e-mail que eles enviaram (obrigado #EmailGeeks!). Vejamos algumas das principais características que definiram os e-mails desta década.
Botões extravagantes
Antes dos botões à prova de balas, havia botões de todos os tipos. Os tratamentos comuns eram brilhantes e o bom e velho chanfro e relevo .
Primeiro, vamos dar uma olhada em alguns exemplos de botões brilhantes.

Aqui está um exemplo em e-mail, datado de 2014:

E veja este efeito de chanfro e relevo. Irresistível, não acha?

Embora seja uma característica mais marcante dos anos 90, vimos uma combinação de brilho misturado com a técnica de bisel e relevo em nossos primeiros e-mails, mostrado por um dos primeiros e-mails de Megan Boshuyzen que ela criou em 2008.
Eu projetei isso no photoshop em 2008, no meu primeiro estágio de design gráfico. Ele foi enviado para uma equipe de desenvolvimento para codificar! pic.twitter.com/OA9xsrXjrF
- Megan Boshuyzen (@megbosh) 10 de março de 2021
Sombras projetadas
Parece que éramos grandes fãs de adicionar profundidade aos nossos e-mails de todas as maneiras possíveis naquela época. Além dos estilos de botão listados acima? Sombras projetadas.
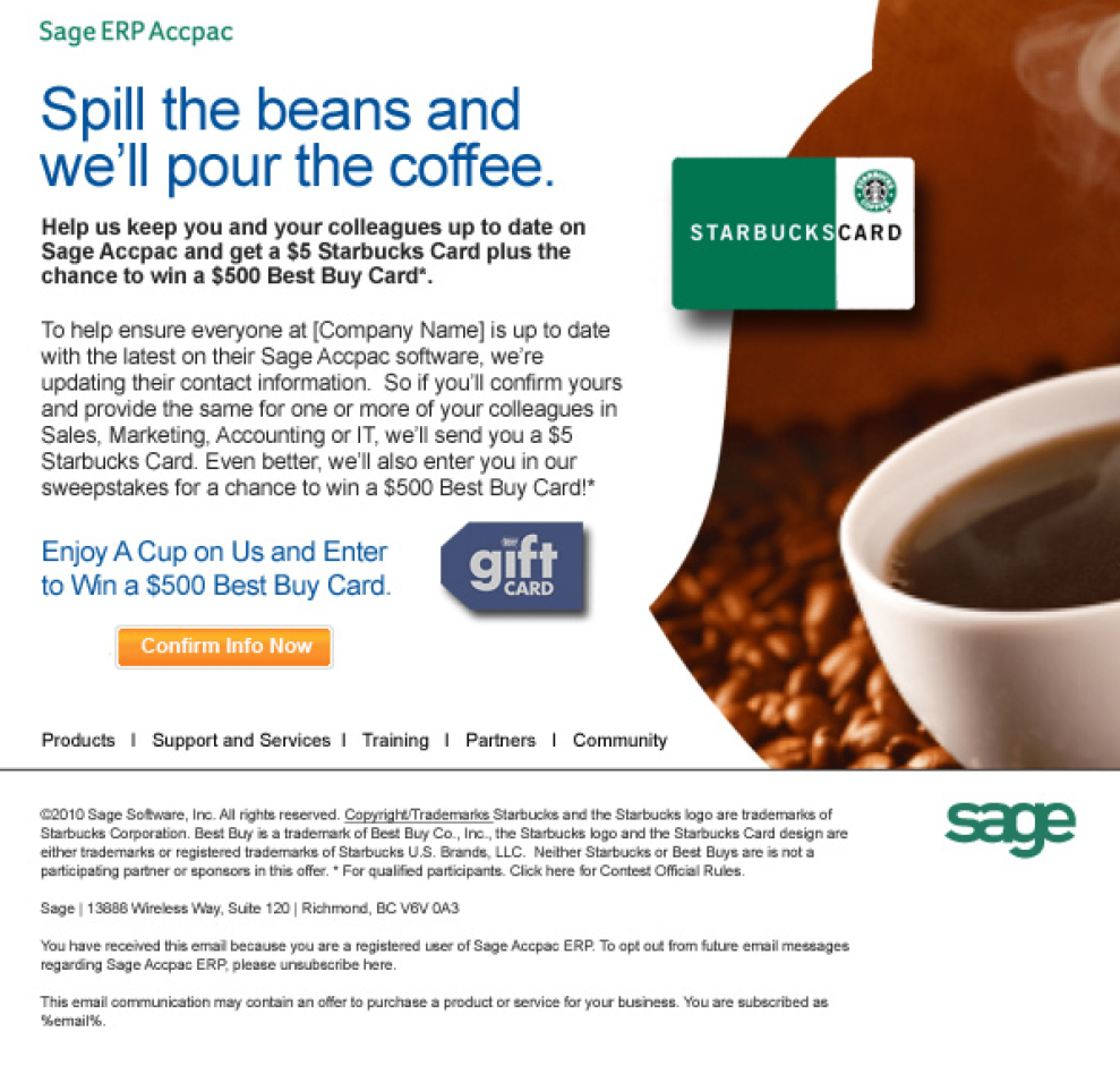
Confira este e-mail de 2010. O cartão "flutuante" da Starbucks e o cartão-presente foram possibilitados por sombras projetadas.

Barras de navegação
O design de e-mail tende a seguir de perto os passos do web design. Muito do que era popular na web logo encontraria seu caminho para o e-mail.
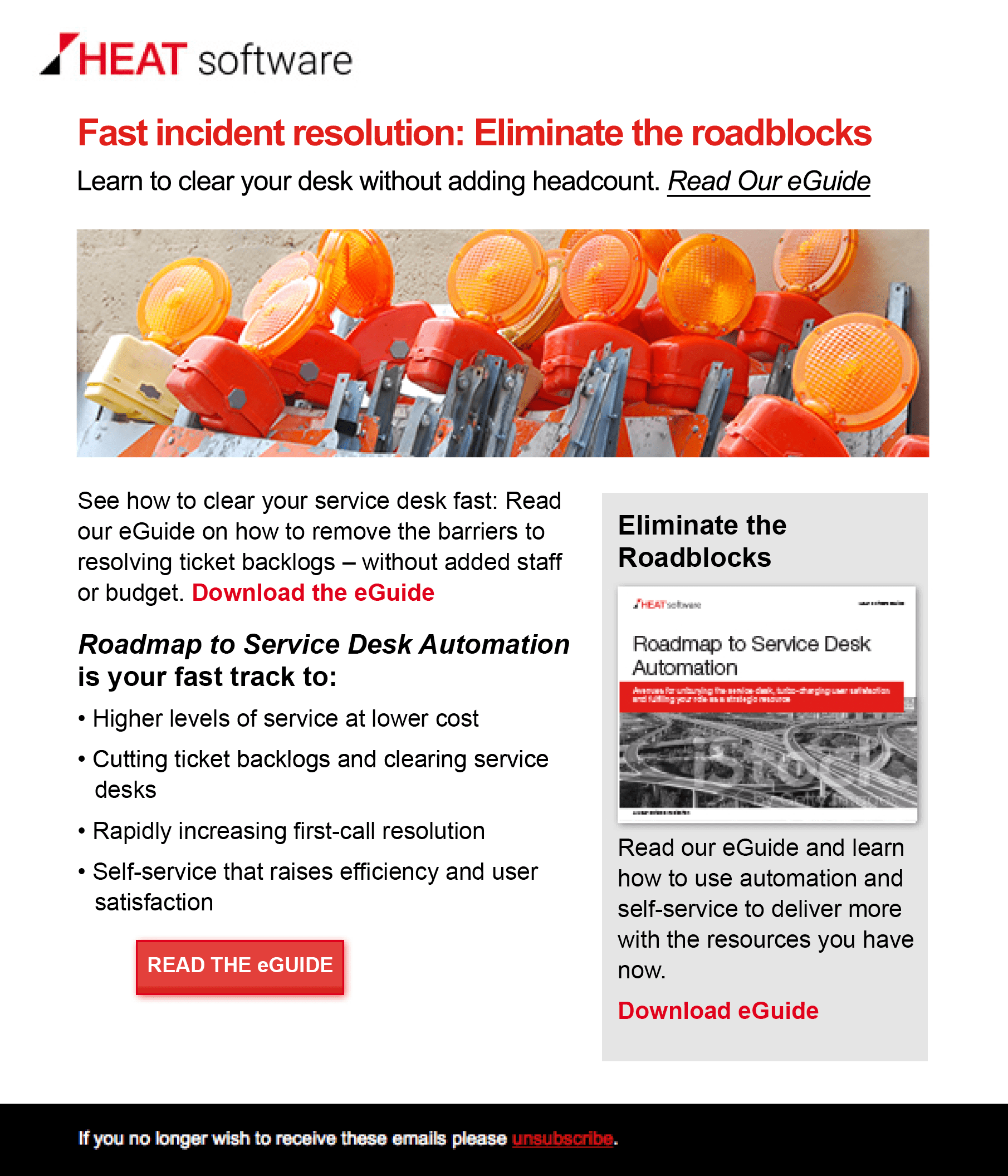
Aqui está um exemplo de uma barra de navegação nas primeiras campanhas de e-mail de Paul Airy:
Uma das primeiras campanhas de email que projetei e desenvolvi. pic.twitter.com/euS5FcafnV
- Além do envelope (@Paul_Airy) 10 de março de 2021
Outro exemplo da barra de navegação mostrada abaixo, de Justine Jordan:

Como disse Emily Benson, os e-mails tendem a se parecer com “sites presos no e-mail”. Não poderíamos ter dito melhor!
Caixas de texto explicativo
Antes que os dispositivos móveis se tornassem a norma, o foco estava fortemente no desktop. A abordagem parecia ser "obter o máximo possível neste e-mail".
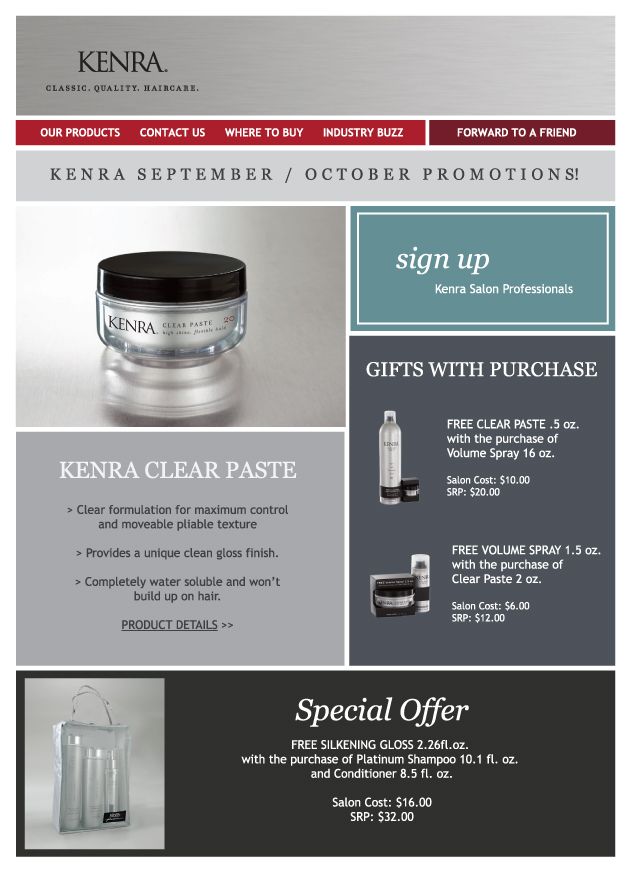
Embora as barras laterais sejam comumente usadas no e-mail hoje, naquela época, as caixas de texto explicativo costumavam ser apresentadas na barra lateral dos e-mails como uma forma de estruturar o conteúdo.
Algumas das desvantagens das barras laterais são que elas adicionam confusão visual e podem ser difíceis de responder. Barras laterais ainda mais limpas e bem projetadas podem desviar os assinantes do objetivo principal de uma campanha de e-mail.


Iniciando uma nova era de marketing por e-mail
Muitas tendências de design como as conhecemos hoje foram introduzidas na última década. A introdução do design responsivo em 2009 - juntamente com o aumento no uso de e-mail no início de 2010 - foi um catalisador, abrindo as portas que mais tarde influenciariam muito como os e-mails são criados agora.
À medida que avançamos na década, acessibilidade e design inclusivo se tornaram uma parte importante da conversa.
Projetando para dispositivos móveis
Com a crescente popularidade dos dispositivos móveis durante o início de 2010, a otimização para dispositivos móveis tornou-se uma necessidade. O design escalável, fluido e responsivo tornaram-se abordagens importantes a serem consideradas no desenvolvimento de e-mail. De acordo com nossa postagem em 2015:

O e-mail móvel foi apenas um pontinho em nossos radares em 2011 e representou apenas 8% das aberturas de e-mail. Avançando para 2014, quase metade dos e-mails são abertos em smartphones e tablets - um aumento de 500% em quatro anos.
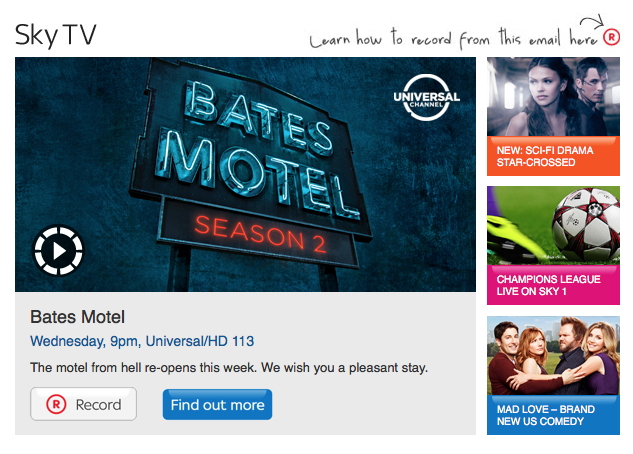
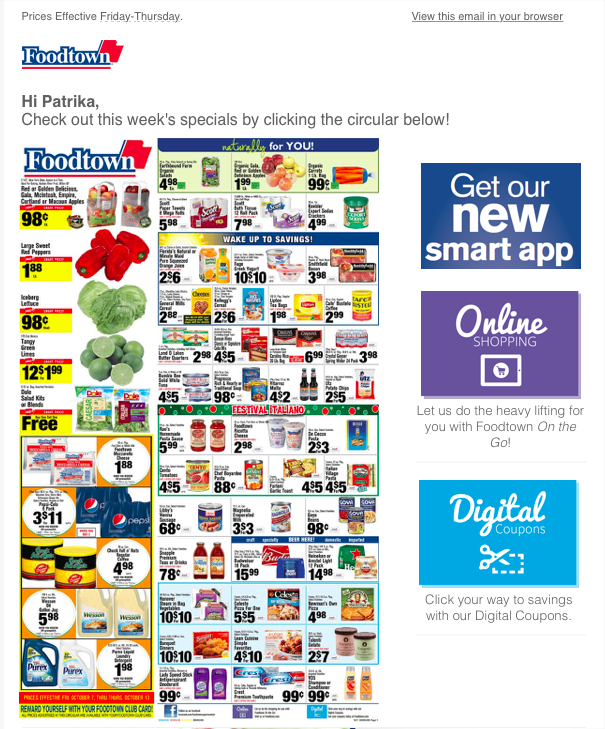
Aqui está um exemplo de um e-mail sem resposta de 2016 (e outro exemplo de um site preso em um e-mail):

Colaboração
Quando perguntamos a Brian sobre as maiores mudanças que ele viu com o e-mail na última década, ele falou sobre como o aumento da demanda por automação e ferramentas transacionais criou um aumento repentino de contratações:
“Uma das maiores mudanças foi o crescimento no número de e-mails de marketing legítimos (e relevantes) de empresas que buscam estabelecer uma posição em seus setores.
Isso inclui o aumento do uso de ferramentas de automação e transacionais para criar uma conexão mais próxima com seus usuários e consumidores. Esse aumento ajudou a gerar um frenesi de contratação e pavimentou o caminho para a enorme comunidade de marketing por e-mail que desfrutamos hoje. ”
 Brian Thies
Brian Thies
Com mais pessoas, vem mais colaboração. Eventualmente, a necessidade de trabalhar de forma mais inteligente entre as colaborações tornou-se evidente. Exigia pensar no processo de uso de longo prazo do que estava sendo codificado - não apenas para o desenvolvedor de e-mail, mas também para a equipe cada vez maior de profissionais de marketing, designers e engenheiros em “frenesi de contratação”.
Estratégias como blocos de conteúdo reutilizáveis, snippets, globais e modelos tornaram-se uma parte regular da codificação de e-mails com mais eficiência.
Quais tendências de design de e-mail sobreviveram e evoluíram?
Vamos dar uma olhada nas tendências de design que sobreviveram e evoluíram na última década.
Botões, mas melhor
Conforme discutido anteriormente, um dos aspectos mais icônicos do design de e-mail na última década foram aqueles botões extravagantes. E embora ainda vejamos bisel, relevo e brilho, eles são atenuados e simples.
Aqui está um exemplo atual de um botão com um efeito de chanfro e relevo:

Depois que a acessibilidade se tornou uma parte maior da imagem, descobrimos como tornar os botões à prova de balas, para que nossos apelos à ação não estivessem contidos em imagens que pudessem ser bloqueadas ou desligadas.
Uso de imagens, mas mais inteligente
Antes de sabermos que e-mails apenas com imagem não eram a melhor maneira de produzir campanhas de e-mail, estávamos fazendo isso.
Naquela época, um método popular para criar e-mails começaria com o fatiamento no Photoshop (#SlicinAndDicin, alguém?), Exportando o HTML e fazendo-o funcionar a partir daí. No entanto, à medida que aprendemos e evoluímos com o tempo, descobrimos que não era o melhor método.
Em 2012, 90 milhões de americanos estavam usando e-mail em um dispositivo móvel. Com o surgimento dos dispositivos móveis, descobrimos como trabalhar de maneira mais inteligente.
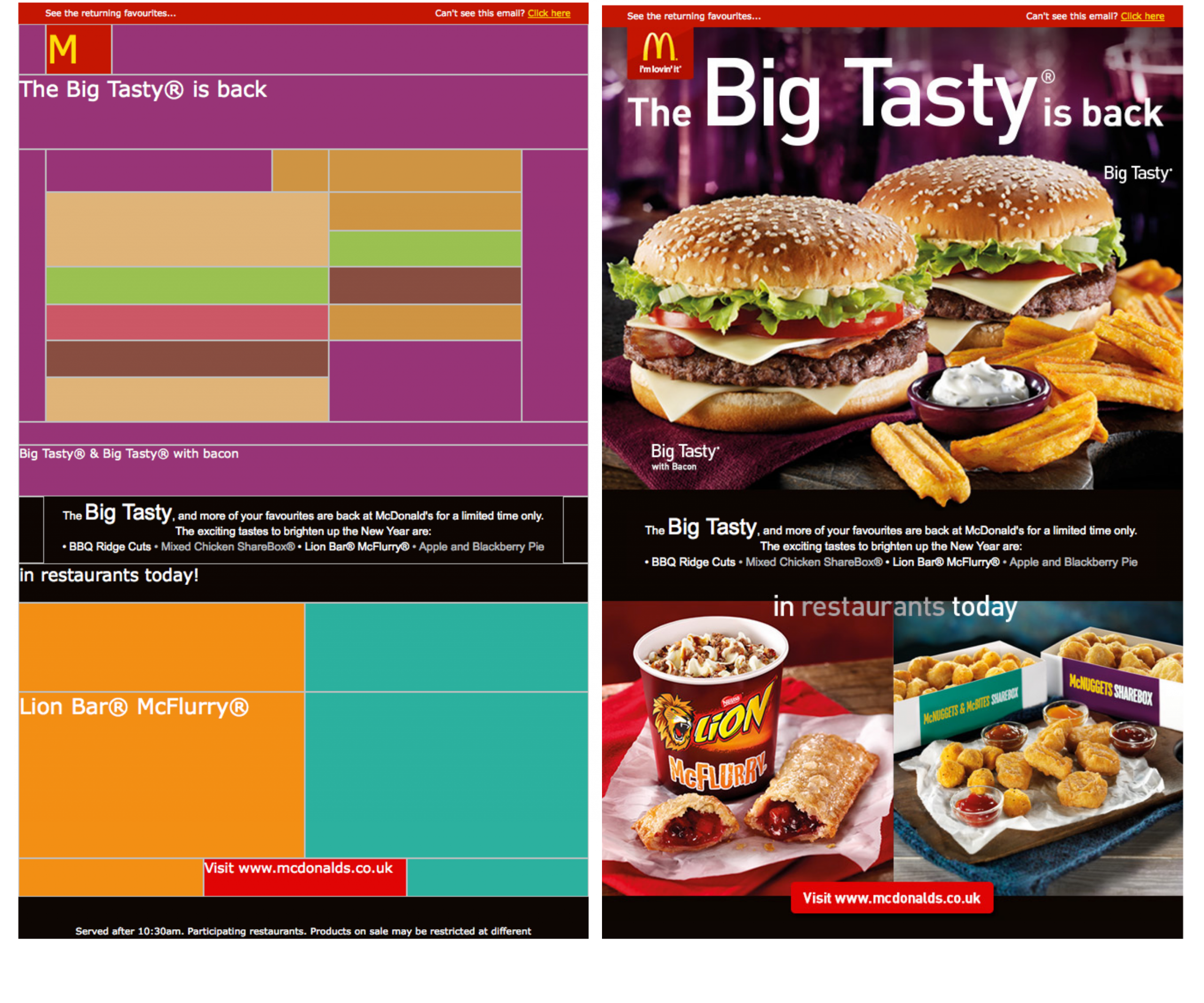
Neste exemplo do McDonald's em 2014, vemos como eles implementaram algumas técnicas de práticas recomendadas com texto alternativo e cor de fundo, mantendo a experiência do assinante em mente. Aqui está uma comparação lado a lado para mostrar as imagens ativadas e as imagens desativadas.

O tema abrangente: simplicidade
Embora vejamos todas essas coisas no e-mail hoje, elas são mais sutis e simples do que eram naquela época. Resumindo, Lily explica que o e-mail agora tem um “design muito mais limpo - layouts simplificados com muito menos bagunça e fontes maiores. A legibilidade agora é mais bem considerada. ”
No geral, os e-mails do passado tendiam a ter muitas novidades em comparação com os e-mails que vemos hoje. O uso de layouts desordenados (caixas de texto explicativo e barras de navegação) evoluiu para outros muito mais simples.
É bom relembrar
Relembrar nosso passado pode trazer consciência de quanto mudamos. E a mudança é boa - é um sinal de que estamos crescendo e evoluindo! Então, graças a Deus, o e-mail está sempre mudando, certo?
O que vem à mente quando Lily e Brian pensam nos anos 2010?
“Sou fã da evolução do e-mail, definitivamente vivendo no presente / futuro e não olhando para trás. ”
 Lily Worth
Lily Worth
“Embora eu sinta falta da simplicidade de gerenciar um número menor de clientes de e-mail, não sinto falta da quantidade de testes que estava envolvida antes do Litmus. Ser capaz de fazer pequenos ajustes no código e ver os resultados em todos os clientes de e-mail de uma vez economizou muito tempo. ”
 Brian Thies
Brian Thies
 | Garanta que seus e-mails tenham uma aparência perfeita em face da mudança O e-mail está em constante evolução, com mais de 15.000 renderizações potenciais diferentes - e aumentando. Garanta que seus e-mails tenham uma aparência perfeita em caso de mudança. Proteja a reputação da sua marca em todos os e-mails enviados, garantindo que cada envio seja feito na marca e sem erros em qualquer caixa de entrada. Comece seu teste grátis → |
Uma maneira de refrescar as memórias do passado é pensar sobre detalhes específicos, de uma perspectiva holística. Então, para ajudar a transportar Lily e Brian para o passado, tivemos que perguntar a eles sobre coisas que eles também sentiram falta, além do e-mail.
O que Lily e Brian sentiram falta da última década?
“Por ser menos dependente das telas, a comédia britânica era melhor naquela época, e sinto falta de ver bandas tocar ao vivo quase todas as noites.”
 Lily Worth
Lily Worth
"Fácil. Não ter que usar máscara. ”
 Brian Thies
Brian Thies
E, finalmente, não resistimos e desafiamos Lily e Brian a compartilhar seu primeiro endereço de e-mail (dica: apenas um disse a verdade).
- freakslovefridays@hotmail.com
- OhHellNo@ICantAnswerThat.Nope
Ah, os bons velhos tempos
De vez em quando, é bom relembrar. Olhar para o nosso e-mail anterior pode nos lembrar de quão longe chegamos. E, como resultado, pode nos ajudar a desenvolver uma nova apreciação pelo presente.
Embora possamos perder o zen de #SlicinAndDicin no Photoshop, a evolução é uma coisa boa. A década de 2010 foi uma década decisiva para o e-mail. Os anos 90 caminharam, então os anos 2010 puderam correr.
Ainda se sente um pouco nostálgico? Nós somos também. É por isso que fizemos esta edição especial da Litmus Weekly como uma homenagem aos anos 90.
 | Conheça seu novo amigo de e-mail É o nosso boletim informativo nada comum, feito por profissionais de marketing por e-mail, designers e desenvolvedores. Inscreva-se para obter notícias e conteúdos escolhidos a dedo que você deve saber - tudo com uma visão pessoal. Me inscreva! → |
