10 usos de vanguarda do 3D em web design
Publicados: 2021-08-24Para 3D ou não para 3D? Essa é uma pergunta que precisamos nos fazer.
A tecnologia e o design 3D tornaram-se partes bem estabelecidas de nossas vidas. Está em filmes, jogos, programas de TV, smartphones, impressoras, RA e VR.
Mas, isso tem um lugar no web design? E em caso afirmativo, em que medida? Criaríamos um site totalmente em 3D? Provavelmente não.
Para começar, a maioria dos sites não deve parecer mundos imersivos nos quais você pode se perder. Se o objetivo é fazer com que os visitantes ajam, então você precisa projetar jornadas diretas para eles.
Também há a questão do desempenho. Sua TV pode não ficar sobrecarregada com 3D, mas pode prejudicar a hospedagem na web - especialmente se as renderizações 3D forem geradas por um plug-in externo ou API. E cada fração de segundo conta quando se trata de seus visitantes, de acordo com dados recentes.
Mas isso não significa que o 3D não tenha lugar no web design. Na verdade, há muito que pode ser feito com o 3D e várias direções diferentes.
Vamos dar uma olhada nos tipos de 3D mais adequados para a web, como trabalhar com eles e, em seguida, dar uma olhada em 10 exemplos incríveis de sites que usam 3D hoje.
Índice
- O que é 3D em Web Design?
- A História do 3D Web Design
- Os benefícios do 3D no design da Web
- 10 exemplos surpreendentes de 3D em web design
O que é 3D em Web Design?
Tudo o que o web design 3D significa é que estamos colocando objetos ao longo dos eixos x, y e z.
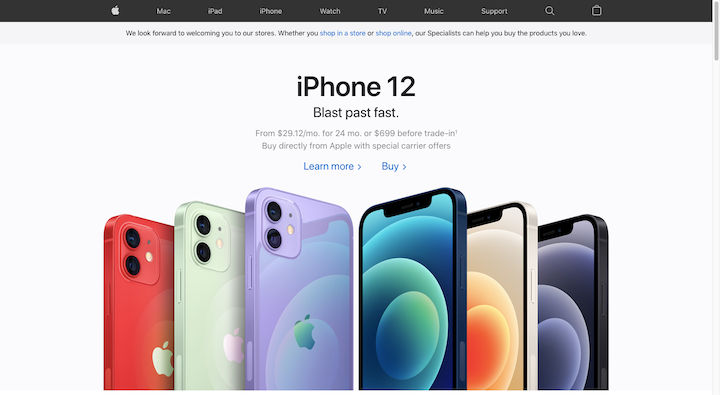
A interpretação mais comum de design 3D é o que vemos no site da Apple:

Os estilos do iPhone 12 nesta imagem de herói existem em três dimensões. Não há movimento nos gráficos e, ainda assim, podemos ver que eles têm profundidade.
Dito isso, a imagem do herói no site de Richard Sancho também é a aparência do web design em 3D:

Não há objetos 3D visíveis. No entanto, está claro que as esferas de cores flutuantes (e interativas) atrás do texto estão se movendo em um plano (ou planos) diferente.
Portanto, ao contrário do design web 2D, em que você torna seus designs e objetos mais largos ou altos, o design web 3D permite adicionar profundidade a eles, bem como movê-los para frente e para trás.
A História do 3D Web Design
Nas décadas de 1950 e 60, vários programas de computador foram desenvolvidos com a capacidade de fazer modelagem 3D em computador. O software Robot Draftsman de Ivan Sutherland, também conhecido como Sketchpad, foi o primeiro a usar uma interface gráfica de usuário (GUI) e abriu o caminho para o design auxiliado por computador (CAD).
Embora o CAD seja usado principalmente hoje para criar renderizações 3D de coisas como edifícios, produtos e outros objetos físicos, é fácil ver como essas tecnologias anteriores pavimentaram o caminho para o design moderno da web em 3D.
Agora, uma das razões pelas quais não vimos o 3D dominar as listas de tendências de design da web é porque nem sempre foi tão fácil de criar.
1994 - Linguagem de marcação de realidade virtual (VRML) é introduzida
VRML entrou em cena nos primeiros dias da Internet. É um formato de arquivo também conhecido como “mundo” (.wrl) que permite aos designers criar objetos e cenas 3D.
1997 - o Flash entra em cena
Para habilitar gráficos e animações 3D em Flash em um site, um desenvolvedor precisava obter uma licença de software Flash, codificá-lo com ActionScript e, em seguida, incorporá-lo ao site. Deu muito trabalho e também teve um grande impacto no tempo de carregamento do site, especialmente durante os dias de discagem.
2001 - X3D se torna o sucessor do VRML
Hoje, o X3D é um padrão aberto livre de royalties mantido pelo Consórcio Web3D. Pode ser usado para uma variedade de aplicações 3D: CAD, visualização geoespacial, animação humana, AR, VR, impressão 3D, treinamento médico e, claro, web design. Além do mais, ele não depende de um plug-in para ser executado no navegador.
2010 - Skeuomorfismo cresce em popularidade
Skeuomorfismo era uma tendência de design usada para fazer interfaces e / ou seus elementos se parecerem com os objetos reais nos quais foram baseados. Essa tendência não durou muito, pois não fornecia muitos benefícios adicionais além de ter uma aparência bacana. Como resultado, o design plano dominou as tendências de web design nos anos seguintes.
2011 - WebGL é introduzido
WebGL é uma API isenta de royalties que permite que designers e desenvolvedores criem gráficos 3D que funcionam na maioria dos navegadores modernos. O único problema com o WebGL é que ele é difícil de usar. Você deve usar JavaScript, Java ou Objective C junto com GLSL para programar seus gráficos 3D.
2012 - O artigo do NYT Snow Fall é publicado
O design da Web Parallax tem sido usado há muito tempo no design de videogames. No entanto, foi só em 2012, quando o New York Times publicou seu artigo multimídia sobre o outono de neve, que realmente começamos a ver o falso efeito de rolagem 3D tomar conta da web.
2014 - Google desenvolve seu sistema de Material Design
O Material Design foi criado por vários motivos. Uma de suas maiores contribuições para o web design, no entanto, foi trazer profundidade e tato para a página, o que ajudou a melhorar a usabilidade. Embora o sistema de design tenha seus problemas, ele deixou uma impressão duradoura no mundo do web design e pedaços disso ainda podem ser vistos hoje em camadas e sombreados do flat design 2.0.
2021 - Escolha seu veneno
Existem vários aplicativos disponíveis hoje que permitem aos web designers criar designs 3D personalizados e complexos:
- AutoCAD
- liquidificador
- SketchUp
- Vectário
Também há uma variedade de tecnologias AR e VR que você pode usar para criar renderizações 3D para esses casos de uso específicos.
Se você não está tentando criar mundos 3D inteiros, considere o uso de ferramentas de estilo do Elementor para adicionar profundidade aos componentes do seu site e efeitos de movimento para dar vida aos seus projetos.
Os benefícios do 3D no design da Web
As tendências de design vêm e vão. Portanto, você deve se perguntar - o 3D é uma técnica ou tendência de design em que vale a pena investir?
Aqui estão alguns motivos pelos quais você pode querer começar a usá-lo em seu trabalho:
Destaca-se do design plano
Quando a maioria dos sites é plana, um site com recursos 3D se destaca instantaneamente.
Apenas certifique-se de que seja feito com bom gosto e de acordo com os princípios do web design. Se as cenas ou objetos 3D não fizerem sentido e forem usados apenas como um estratagema para chamar a atenção, eles farão seu site se destacar - apenas pelos motivos errados.
Você pode criar interfaces mais envolventes
Existem diferentes maneiras de usar o 3D em web design. Por exemplo:
- Para criar uma experiência mundial envolvente aos visitantes quando eles entram no site pela primeira vez
- Para dar vida aos seus gráficos mais importantes
- Para fornecer aos visitantes orientações mais elaboradas ou visualizações de produtos em 360 graus
Ao mover os elementos certos em seu web design para um terceiro plano, você criará uma experiência mais envolvente para seus visitantes.
Ao explorar os sentidos dos visitantes, você atinge as emoções deles
Nossos sentidos estão intimamente ligados às nossas emoções e o sentido do tato não é diferente. Embora os visitantes obviamente não possam tocar fisicamente em um site 3D, ele fornece uma sensação de tato que um design plano não pode.
Como o toque muitas vezes ajuda as pessoas a se sentirem mais conectadas a outras pessoas e aprofunda suas experiências com o mundo, podemos hipotetizar que interagir com elementos 3D em um site também pode aproximar os visitantes da marca. Mesmo que não seja o caso, a natureza tátil do design deixará uma impressão duradoura sobre eles.
Pode melhorar a otimização da sua taxa de conversão
O design 3D da web tem muitas aplicações práticas. Por exemplo, você pode adicionar renderizações 3D de produtos, propriedades e eventos a um site.
Já sabemos como pode ser difícil para os consumidores comprar certos itens caros online sem vê-los pessoalmente. Ao adicionar representações realistas deles ao site, você pode ajudar a fazer com que o processo de tomada de decisão seja muito mais rápido e suave. E com compradores mais confiantes e satisfeitos, você provavelmente obterá mais conversões com isso.
10 exemplos surpreendentes de 3D em web design
Mesmo que o design 3D não esteja em todos os lugares da web agora, é definitivamente uma tendência que vale a pena se você encontrar a maneira certa de executá-lo para o site do seu cliente.
Se você está procurando inspiração, verifique os seguintes exemplos criativos de 3D em web design. Quando terminar, vá para o nosso resumo animado do site. Nem todos os exemplos lá usam 3D, mas os que usam são imperdíveis!
1. Robert Burgel
Esta é a segunda vez que apresentamos a agência de design gráfico de Robert Burgel neste blog. A primeira vez que apareceu foi em nossa lista dos melhores sites de portfólio. Desta vez, é por causa da imagem original do herói na página inicial.
A faixa preta tem recortes que soletram o nome de Robert. Essas letras são reveladas apenas quando os peixes neon nadam atrás delas no fundo. Dá à imagem do herói a sensação de que você está olhando para um aquário e é um design que você não esquecerá tão cedo.
2. Flux Academy
Flux Academy é um lugar onde web designers vão para aprender como projetar e aperfeiçoar suas habilidades por meio de cursos. Embora a página inicial tenha vários gráficos 3D, é o primeiro que é mais interessante.
Conforme o visitante rola a página para baixo, todos os ícones flutuantes relacionados ao design caem para baixo na cabeça da estátua. É uma metáfora muito legal para o que a empresa representa.
O que também é digno de nota sobre este exemplo é que os gráficos 3D são relativamente simples. Ícones planos. Uma estátua. Orbes e faces ilustradas. Isso só mostra que, com o sombreamento e os efeitos de movimento corretos, você pode obter uma experiência 3D muito interessante.
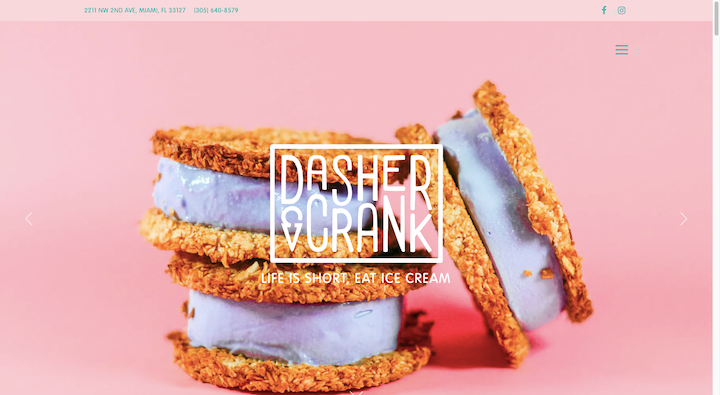
3. Dasher e Crank

Não são apenas as agências de criação que podem usar o 3D. Basta dar uma olhada nesta imagem de herói no site Dasher & Crank.
Muitas vezes, em sites de restaurantes, você vê seus pratos e itens fotografados de cima, dando-lhes uma aparência plana. Mesmo aqueles vistos de lado muitas vezes não têm um realismo tangível porque são fotografados dentro do contexto das mãos de alguém, de um prato ou do pano de fundo do restaurante.
Mas com o fundo rosa sólido aqui, os sanduíches de biscoito de sorvete se destacam lindamente como objetos 3D - fazendo com que pareçam bons o suficiente para estender a mão e morder.
4. Contra “O Estado de Independência 2021”
Pense na última vez em que você se sentou para ler um relatório ou ebook online. Pode ser doloroso tentar avançar parágrafo após parágrafo tentando encontrar os dados que são mais relevantes para você. Além disso, muitos deles são salvos como PDFs, que podem ser imprevisíveis.
Mas o relatório The State of Independence 2021 de Contra é um ótimo exemplo de como o 3D pode transformar a leitura e a experiência educacional se você usar apenas o suficiente.
Existem pequenas doses de objetos 3D - como bolhas e moedas - por toda parte. No entanto, a maioria das renderizações 3D é usada para representar as visualizações de dados e cotações de freelancers em todo o relatório.
5. Samsung
A Apple não é a única empresa de smartphones usando 3D para destacar seus produtos. A página de destino da Samsung para o Galaxy Z Fold dá vida ao produto assim que alguém entra no site.
Observe como o gráfico na página de carregamento inicial é uma ilustração 3D giratória do telefone. Quando entrarem no site, os visitantes verão o telefone real de todos os ângulos e também sua aparência ao abrir e fechar.
Para os clientes que estão se perguntando como seria um smartphone dobrável, eles não precisarão ir à loja para descobrir, pois as renderizações 3D fazem um trabalho esplêndido de representá-los.
6. O Museu do Mundo
O British Museum fez uma parceria com o Google Cultural Institute para criar este microsite para o Museu do Mundo. Ele foi projetado usando WebGL por WEIR + WONG e é uma maneira verdadeiramente única de projetar visualmente uma linha do tempo e colocar muitos dados dentro dela.
O museu ainda mantém seu site regular, onde os visitantes podem aprender mais sobre suas coleções e exposições. No entanto, em vez de mostrar os itens de suas coleções no site, esta linha do tempo 3D os coloca dentro da categoria e período de tempo de onde vieram.
Em vez de permitir que os visitantes acompanhem passivamente uma linha do tempo ou percorram seu inventário, uma representação 3D como essa a transforma em uma experiência mais ativa.
7. KITKAT Chocolatory
O KITKAT Chocolatory é um site 3D divertido e envolvente. E é totalmente diferente dos outros sites do KITKAT. Por que é que? Bem, este não é um site para pessoas que querem saber mais sobre a marca KITKAT e seus produtos.

Os clientes brasileiros que amam os produtos KITKAT são convidados a explorar e pedir os mais novos chocolates da empresa de doces. Eles também podem personalizar a embalagem de seus produtos com suas próprias fotos pessoais.
Uma marca e uma experiência como essa merecem um mundo 3D único.
8. Impacto Zero da Capsul'in
É óbvio desde o início que devemos seguir a ilustração e o esboço desenhado à mão da cápsula de café quando ela cai no site Capsul'in Zero Impact. É uma representação 3D brilhante criada pelos designers da Index.
Primeiro, a vemos como uma cápsula de café ilustrada. Pouco depois, o designer remove suas marcas e, eventualmente, disseca cada uma de suas partes distintas. Em vez de usar a cápsula 3D como uma escolha de design enganosa, a aparência dela muda conforme a história e as especificações do produto são reveladas ao longo da página.
9. TAG Heuer
TAG Heuer é uma marca conhecida por seus relógios elegantes. Embora existam muitas maneiras de fazer um site parecer elegante e elegante, nada se compara a exibir seus produtos em todo o esplendor em 3D. E é isso que TAG Heuer faz aqui.
Nessas fotos, vemos os belos relógios emoldurados contra fundos totalmente brancos e pretos. Em alguns casos, é apenas uma foto do relógio. Em outros, há um leve efeito de paralaxe em jogo. Também há casos em que vemos o relógio em movimento, como quando o fecho abre e fecha.
Esta não é uma técnica 3D que só pode ser usada por marcas de luxo. Marcas menores também podem usar visuais 3D de produtos para vender seus produtos online de maneira mais eficaz.
10. Mazda
O que a Mazda fez aqui é muito parecido com o que as empresas de comércio eletrônico fazem ao alterar as cores das fotos dos produtos com base nas seleções do cliente. Dito isso, a Mazda não permite apenas que os clientes vejam suas personalizações em um modelo 2D.
Esta renderização 3D permite que os clientes se movam pela parte externa do veículo, bem como girem em torno do interior para obter uma visão mais detalhada do modelo e também de como suas escolhas de cores o afetam.
Sempre que você tiver um site que está vendendo um produto caro ou mesmo apenas um em que o cliente realmente precise experimentá-lo antes de comprar, uma ferramenta de compras 3D como essa seria um grande trunfo.
Use o 3D Web Design com sabedoria para deslumbrar seus visitantes
Não importa o quão grande ou pequeno sejam seus designs 3D. A coisa mais importante a lembrar ao usar 3D em web design é que isso melhora a experiência. Você quer que os visitantes fiquem maravilhados com o que viram e não se perguntem por que passaram minutos assistindo a animação 3D apenas para perceber que as coisas importantes estavam dentro do site.
Além disso, esteja ciente de como o 3D afeta o desempenho de seus sites. Se os visitantes tiverem que esperar mais do que alguns segundos apenas para que o site carregue todo o seu trabalho 3D, eles podem nunca conseguir vê-lo.
Dito isso, vimos alguns exemplos incríveis de web design em 3D aqui hoje. Inspire-se no que eles fizeram e você será capaz de inventar algo realmente ótimo para seus clientes e útil e divertido para seus visitantes.
