5 estratégias de web design que certamente farão você parecer bem
Publicados: 2020-04-20O design de um site é fundamental nos negócios de hoje. Você quer que os visitantes gostem do seu site, permaneçam lá o maior tempo possível e façam o que você quer que eles façam – leia, compartilhe, compre.
O design da página da Web não está relacionado apenas ao posicionamento da imagem, fontes e cores. A aparência é crítica, mas o design é mais do que isso, como usabilidade e funcionalidade.
Há um monte de diferentes construtores de sites e empresas de web design usadas para projetar e desenvolver sites. À medida que a tecnologia e o software se desenvolvem, você terá que aprender novas tendências, adaptar-se a diversos requisitos e também aceitar cometer muitos erros. Com experiência e por tentativa e erro, você aprenderá informações valiosas sobre como criar um site de alta qualidade com uma aparência superior.
Os 5 principais princípios de design da Web para ajudá-lo a criar os melhores sites
1. Mobile-First
Uma página da Web fica ótima em seu grande monitor de jogos UHD 4K 160Hz de 30 polegadas. Mas muitas pessoas irão acessá-lo de tablets de 10 polegadas ou smartphones com tela de 6 polegadas.
A navegação no desktop está perdendo seu domínio e tudo está se tornando orientado para dispositivos móveis. Essa abordagem de design para vários tamanhos de tela e diferentes dispositivos tem um nome de duas palavras:design responsivo .
O Google prefere sites responsivos e seu algoritmo favorece esses tipos de sites. O Google adotou recentemente a indexação em primeiro lugar para dispositivos móveis, o que significa que, se você criar um site que não foi projetado para capacidade de resposta, é improvável que seja encontrado pelos rastreadores do Google. O resultado, seu site não será encontrado online, pois haverá capacidade de pesquisa e visibilidade zero.
Statista mostrou que os dispositivos móveis são responsáveis por 51,65% das visualizações de páginas da web em todo o mundo em 2019:
Os sites criados com design responsivo ficam bem em diversos tamanhos de tela e osrecursosfuncionam bem nas versões para desktop e dispositivos móveis.
Portanto, seria melhor se você dobrasse seus cheques aqui. Primeiro, verifique o aspecto em vários tamanhos de tela e, em segundo lugar, verifique se tudo funciona conforme o esperado.
2. Tenha cuidado com multimídia
Vídeos e imagens desempenham um papel significativo no desempenho de uma página da web.
Se você tiver muitas imagens e vídeos de alta resolução,seu site pode ficar lento. E lento é terrível para o seu negócio. O que você fez na última vez que visitou um site lento? Tenho certeza que você saiu e procurou outro.
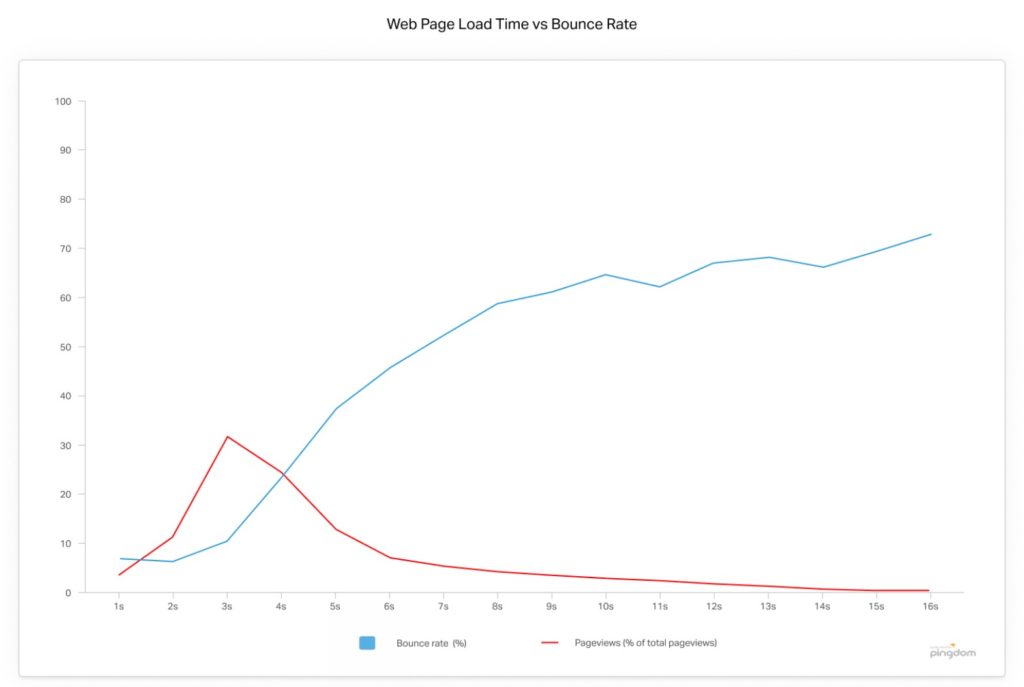
De acordo com um estudo da Pingdom , a porcentagem de visitantes que saem aumenta após três segundos — chegando a 38% se a velocidade de carregamento for de 5 segundos.
Você pode ver a taxa de rejeição (azul) no gráfico a seguir. As visualizações de página (vermelho) também diminuem quando a velocidade de carregamento aumenta:

Você precisa ter certeza de qual tipo de conteúdo é estritamente necessário para sua página e fazer o possível para evitar imagens e vídeos de alta resolução.
Por exemplo, se você precisa ter muitos vídeos de revisão. Então, seria melhor se você usasse uma hospedagem de vídeo de terceiros, como o YouTube, para que a experiência do usuário não fosse afetada. Além disso, se você precisar de imagens de alta resolução, tente comprimi-las e otimizá-las. Dessa forma, você evita arquivos grandes e reduz o consumo de tráfego.
3. Acima da dobra ou abaixo da dobra? Essa é a questão
Você precisa organizar as informações em seu site de uma forma que faça seus visitantes quererem ficar. E é aí que o conceito de dobra é crucial na concepção de uma página web.
Acima da dobrarefere-se às informações que aparecem na tela na primeira vez que o site é carregado. Ou o que também é conhecido como a seção da página que um usuário pode ver sem rolar .
Quanto mais baixo estiver o elemento, mais difícil será para o visitante vê-lo. Seria melhor se você oferecesse as informações mais relevantes e atraentes acima da dobra. Para que os usuários tenham a melhor primeira impressão possível. Botões que são uma chamada para ação (CTA) precisam ser visíveis à primeira vista. Por exemplo, um botão “Adicionar ao carrinho” deve estar visível para o cliente, para que ele não possa ignorá-lo ou para que possa encontrá-lo facilmente quando estiver pronto para comprar.
Então, você colocou todas as suas informações críticas à vista. Agora, você deveevitar o pergaminho?
Claro que não, a rolagem é necessária para que o design da página da web mostre todo o conteúdo de uma página.O que posso dizer é que você precisa colocar informações críticas acima da dobra (botões para transações, CTAs, formulários, etc.).
Abaixo da dobra está o local onde você pode expandir outras informações comerciais.
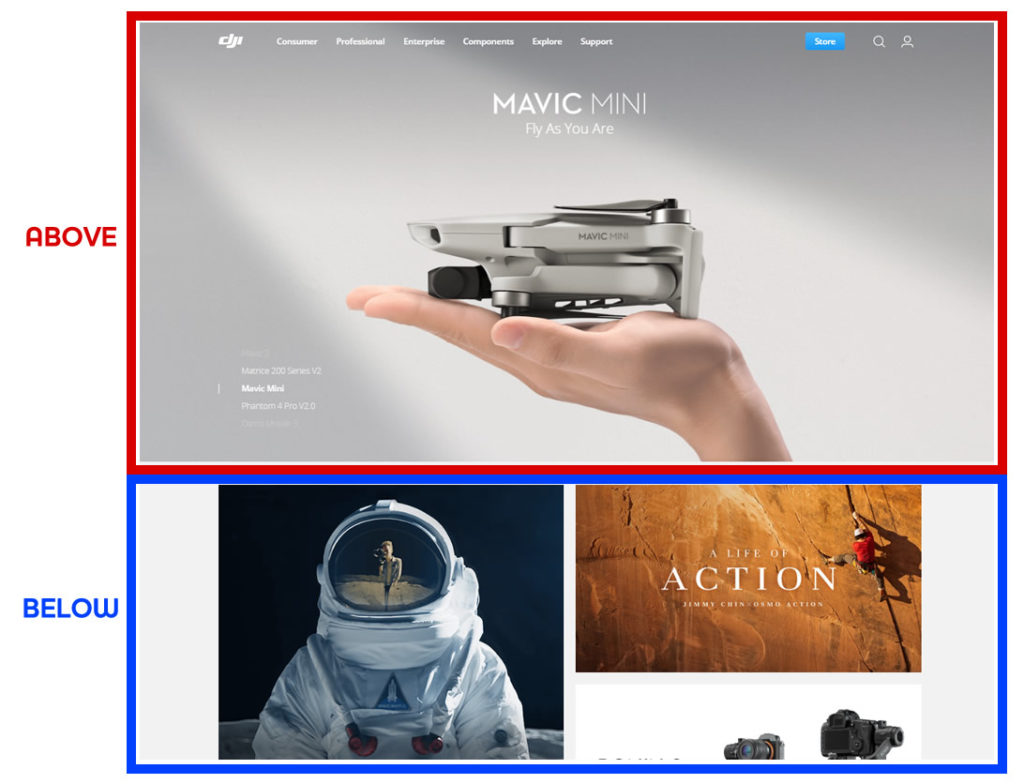
Você pode ver um exemplo na página da loja DJI:

DJI mostra a barra de navegação e um slider de seus principais produtos em toda a página inicial. Mas se você quiser saber mais, pode deslizar abaixo da dobra para conferir outras coisas (menos críticas).

Não há práticas padrão para fazer isso. No entanto, você pode testar a aparência da sua página em diferentes tamanhos de tela e modificá-la de acordo. Além disso, você pode usar software como mapas de rolagem para verificá-lo mais rapidamente.
4. Evite Ruído Visual
Seu site não precisa ter todas as informações, imagens e vídeos na primeira página. Ter uma tonelada de conteúdo na página principal geraruído visual .
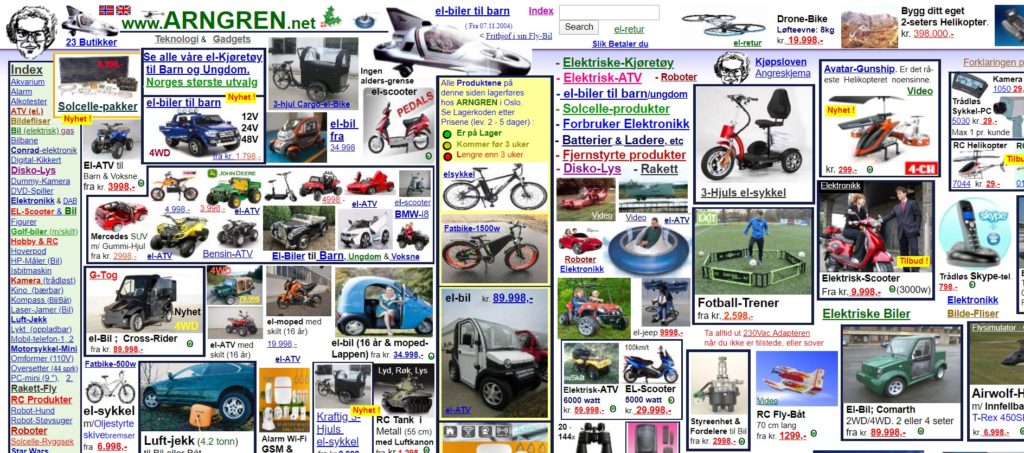
Se você tentar colocar muitas imagens na capa do seu site, sua página pode ficar assim:

Parece uma bagunça, certo? Bem, é. Como você resolve isso? Com algum sentido deorganização. Organizar o conteúdo pode levar tempo porque você precisa fazer testes consideráveis. Mas é um princípio essencial de web design a ser levado em consideração para alcançar uma ótima usabilidade.
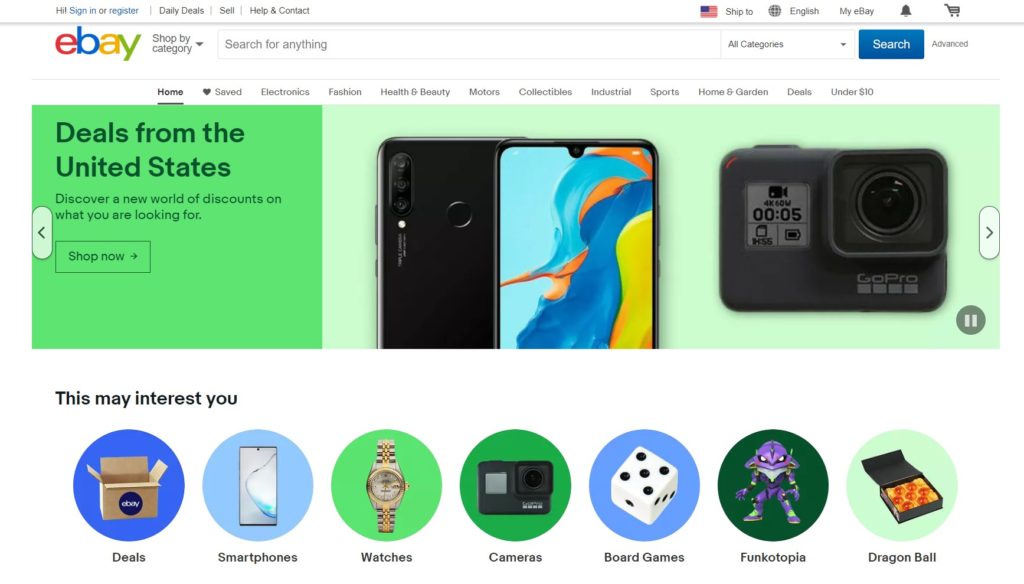
Você precisa evitar sobrecarregar sua página com coisas que distraem ou confundem seus visitantes. Por exemplo, veja a página de destino principal do eBay :

Perfeitamente equilibrado, como todas as coisas devem ser. Você pode ver que eles mostram poucos produtos na página principal (mais populares ou mais vendidos), então otimizaram muito espaço. Se os visitantes não conseguem encontrar o que procuram, eles vão embora.
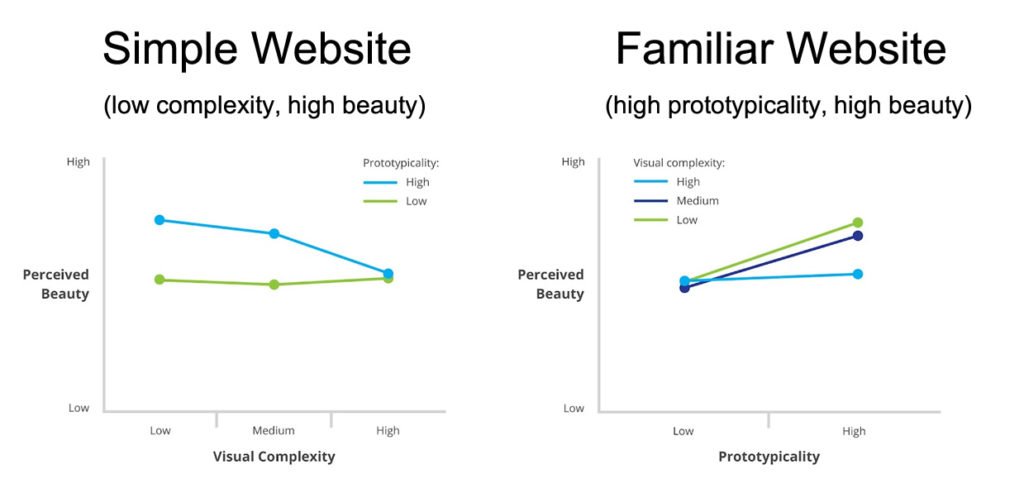
De acordo com um estudo do Google , a maioria dos usuários julga sitesvisualmente complexoscomo pouco atraentes e espera sites simples. Este estudo também leva em consideração a prototipagem – quão representativo é um objeto de sua categoria.
Por exemplo, um veículo Ferrari F1 é um excelente exemplo de carro de corrida — se eu mencionar a palavracarro de corrida, é muito provável que você o associe a esse veículo.
Você pode ver no gráfico a seguir como se comporta essa relação entre complexidade e beleza:

Como você pode ver, as pessoas gostam desites simplescom baixa complexidade visual e também percebem mais beleza se ossites estiverem familiarizadoscom alta prototipicidade.
Portanto, seja inteligente, seja simples.
Se você precisar de ajuda nas tarefas de organização do seu site, procure ajuda do WP Reset.
5. Design com conteúdo em mente
Você pode pensar que, como designer, o conteúdo da cópia não é da sua conta. Afinal, projetar é sobre posicionamento de elementos e modelos, certo? Errado. Pensar no conteúdo ao projetar um site ajuda a garantir que ele tenha uma boa aparência, independentemente dos tamanhos, fontes e estilos do texto. Considerar o conteúdo somente depois de projetar o site pode levar a um site que pareça confuso, desorganizado ou até mesmo incompleto.
Além disso, os sites não precisam ser brochuras digitais. Envolver-se com seu público e interagir com os visitantes por meio do conteúdo traz muitos benefícios que ajudarão sua empresa.
Veja o que esperar se você incluir uma cópia da web interativa:
- Tráfego orgânico melhorado. Os visitantes que acessam seu site sem publicidade paga pertencem ao tráfego orgânico. Conteúdo de qualidade em seu blog resultará em posições de alto nível no Google para o site da sua empresa.
- Conscientização da marca impulsionada. As pessoas gostam de conteúdo de qualidade relacionado a negócios. Coisas como notícias, análises e comparação de produtos são adequadas para o prestígio da marca. A marca se tornará uma referência no assunto e gerará confiança e credibilidade.
- Gerar uma Comunidade.Se você interagir com seus visitantes e clientes em potencial, criará uma comunidade. Seguidores leais pregarão o evangelho de sua marca em todos os lugares.
Além disso, lembre-se de vincular seu blog às mídias sociais .Dessa forma, sua empresa estará posicionada diante de seus compradores e o feedback deles ajudará você a melhorar.
Empacotando
Aprender a criar um site pode parecer desafiador. Se você seguir esses breves princípios de web design, você terá um site bonito, funcional e bem-sucedido .
Lembre-se de que seu design deve funcionar em todos os dispositivos e o Google pratica a indexação que prioriza dispositivos móveis. Certifique-se de usar a quantidade necessária de imagens e vídeos. Mostre suas informações cruciais primeiro. Seja simples e direto.
E por último, mas não menos importante, pense no conteúdo e certifique-se de que ele tenha uma boa aparência em seu site. Um blog também ajudará com feedback e interação com seu público.
Depois de fazer isso, você deve ver os números subirem, mas seja paciente e continue pesquisando dicas sobre práticas recomendadas e melhorias.
