5 táticas de design psicológico que fazem o cérebro funcionar e os visitantes clicam
Publicados: 2015-09-15As primeiras impressões podem fazer ou quebrar seu negócio.
O design do seu site, as cores e o layout que você usa, a cópia nos botões de compra – o design é tudo quando se trata de primeiras impressões.
É por isso que é importante explorar o que faz o cérebro funcionar e por que certas estéticas de design convencem os visitantes a realizar uma ação desejada em seu site.
Curso Shopify Academy: Como projetar sua loja online
O diretor criativo Stephan Peralta demonstra como criar uma marca que as pessoas amam e uma loja online que até os navegadores mais casuais querem comprar.
Inscreva-se gratuitamente 1. Use o comportamento humano como um catalisador para o design

Talvez esquecido ao construir seu site seja a ideia de projetar primeiro para humanos. Mais importante, projetando primeiro para o seu mercado-alvo . Só porque algo faz sentido para você, não significa que faça sentido para um visitante – ou para sua empresa.
O que isso significa? Bem, vamos dar uma olhada em um dos sites mais populares da internet.
Craigslist tem um design infame... interessante baseado nos padrões de hoje. Na verdade, algumas pessoas tentaram redesenhá-lo. Mas por que não mudaram?
O objetivo do Craigslist é fazer duas coisas: postar um anúncio ou encontrar um anúncio. Eles são uma empresa orientada por dados que baseia seus negócios na familiaridade e na facilidade de uso. Eles sabem qual é seu mercado-alvo e o propósito que seu site precisa atender.
E, eles fazem isso perfeitamente.
É quase a mesma premissa com o Reddit. Sim, é bastante básico – mas os visitantes não precisam (e na maioria dos casos, não querem) uma bela experiência de design para o que estão fazendo.
Como você pode implementar essa simplicidade e a noção de design para humanos em seu site para que seja mais fácil para seus visitantes usarem?
Considere isto: Dê uma olhada em The User is My Mom para alguns testes de usuário divertidos. Veja se o seu site foi projetado com humanos em mente. Não quer pagar para alguém testar seu site? Por que não pedir a um amigo, parente ou colega mais velho para tentar e obter seu feedback!
2. A cor pode influenciar os compradores

A teoria das cores é um dos meus tópicos favoritos quando se trata de design e marketing. O fato de que certas cores podem transmitir tantas emoções e ações diferentes é fascinante.
Tem havido muitas teorias fofas sobre cores – principalmente porque muitas coisas, como preferência pessoal, história e muito mais, podem influenciar o significado de certas cores. O que o vermelho significa para mim, pode significar algo totalmente diferente para você.
Dito isto, é importante entender os fundamentos da teoria das cores quando se trata de marketing.
Dê uma olhada neste gráfico informativo da The Logo Company que analisa quais cores diferentes as marcas usam e o que cada cor significa.

via The Logo Company
Em um estudo da equipe da KISSmetrics – eles encontraram algumas informações bastante interessantes sobre a psicologia da cor.
Vermelho: aumenta a frequência cardíaca, cria senso de urgência, muitas vezes associado a vendas.
Azul: Cria a sensação de confiança e segurança, muitas vezes associada a bancos.
Verde: Muitas vezes associado à riqueza, cor mais fácil para os olhos processarem.
Outra coisa que achei que valeria a pena mencionar é que nesse estudo, a KISSmetrics descobriu que 93% dos compradores consideram a aparência visual mais importante do que qualquer outro sentido ao analisar o material de marketing.
Além disso, eles descobriram que os homens preferem cores brilhantes, enquanto as mulheres preferem cores mais suaves e pastéis.

via KISSmetrics
Existe algo aqui que você possa aplicar ao seu site?
Considere o seguinte: Certifique-se de dar uma olhada na Shopify Theme Store para um novo design que pode despertar o interesse de seus visitantes com base em uma predefinição de cores.
3. A Lei de Hick diz que muitas opções significam nenhuma decisão

Quantas vezes você se viu no supermercado tentando decidir que tipo de batatas fritas comprar? Você está olhando para uma parede de cores e o pensamento de escolher Miss Vickies em vez de Lays é indutor de pânico.

A mesma coisa acontece com um visitante quando você oferece muitas opções em seu site.
Muitos links de navegação, produtos para escolher, imagens para ver ou até mesmo opções de envio a serem consideradas podem ser demais para um visitante lidar. Eles ficarão sobrecarregados e sairão sem concluir uma compra ou realizar a ação desejada.
Quando se trata de web design – pense em alguns dos sites mais populares e como eles são projetados. Quantas opções você tem quando visita o Facebook, Twitter ou até Shopify? Você provavelmente terá muito poucas coisas para clicar – e a coisa mais proeminente na página é qual é a ação desejada. Seja um formulário de inscrição, uma imagem ou um botão de compra, tudo é feito com o objetivo de minimizar as opções.
Usando o Wayback Machine, você notará que essas empresas passaram por muitas iterações de páginas de destino e agora se tornaram uma versão muito simplificada do que eram antes.
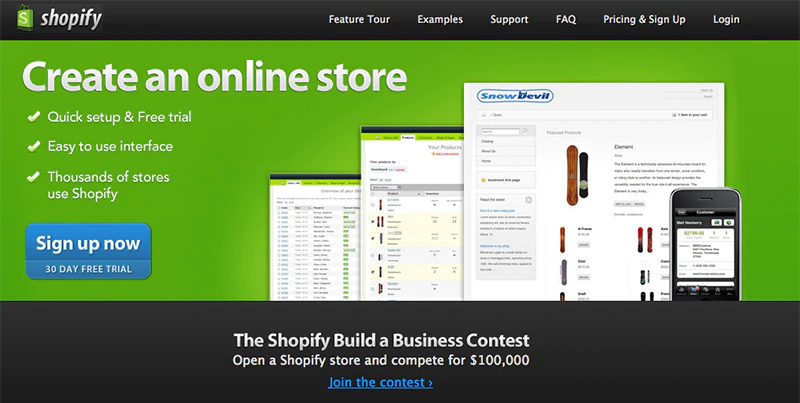
Aqui está um exemplo de Shopify em 2010:

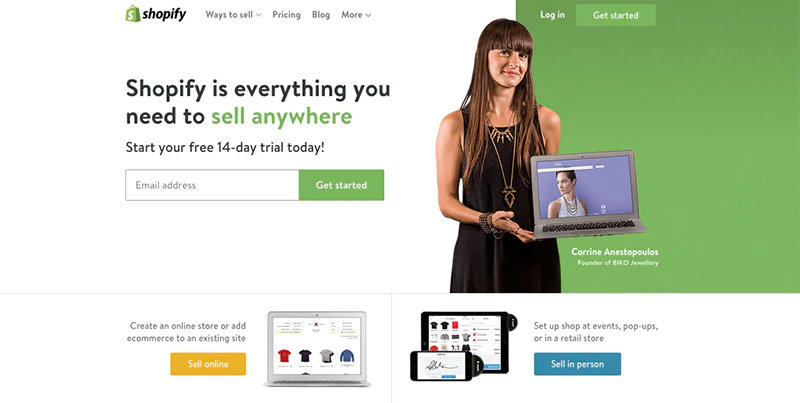
E aqui está um exemplo de como está hoje:

Observe como há muito menos confusão na página e é muito mais simples de navegar?
Considere o seguinte: Remova o ruído do seu site. Muitos links de navegação, fotos ou coleções? Faça uma limpeza rápida e retire o que não for absolutamente necessário.
4. Pense em mobilidade e facilidade de uso

Ok, agora sabemos que o celular está dominando o mundo. Quem sabe quanto tempo levará até que os computadores desktop e laptop estejam totalmente obsoletos.
Essa pode ser uma afirmação ousada – mas no mundo do design, projetar para conforto e facilidade de uso, sabendo que as pessoas estão usando os polegares e os dedos para interagir com seu site, é essencial.
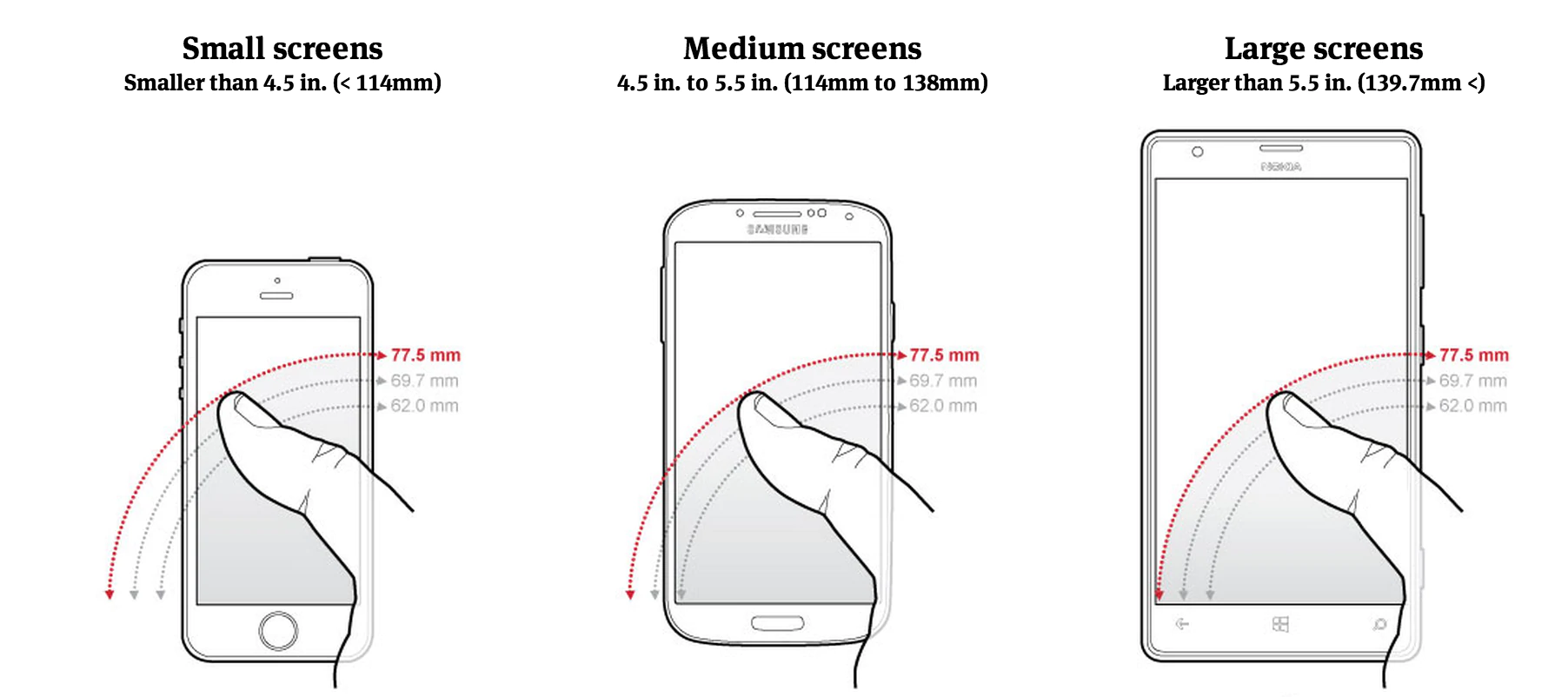
Dê uma olhada neste ótimo infográfico do 9to5mac – ele ajuda a explicar a ideia de conforto móvel.

via 9to5mac
O objetivo aqui? Facilite para alguém usar sua loja com os polegares. Faça botões de chamada para ação específicos ou copie dentro do “ alcance do polegar ”, dependendo se alguém está navegando em um dispositivo móvel ou tablet.
Considere o seguinte: brinque com seu site em diferentes dispositivos móveis e veja se existem botões ou links importantes que não estão ao alcance do polegar . Faça edições quando necessário.
5. Os rostos são humanizadores e sinceros

Você gosta de ver um rosto sorridente. Quem não? É provavelmente uma das coisas mais familiares e agradáveis do mundo. É uma das únicas coisas que todos entendem – não importa qual idioma você fale ou qual seja sua formação.
Um estudo da Caltech mostrou que nossos cérebros têm células que respondem apenas a rostos. Essa parte do cérebro é chamada de giro fusiforme – e nenhum outro objeto, forma ou item poderia fazer essa parte do cérebro acender. Bem legal, certo? Agora, como você pode fazer com que essa parte do cérebro de um visitante comece a disparar?
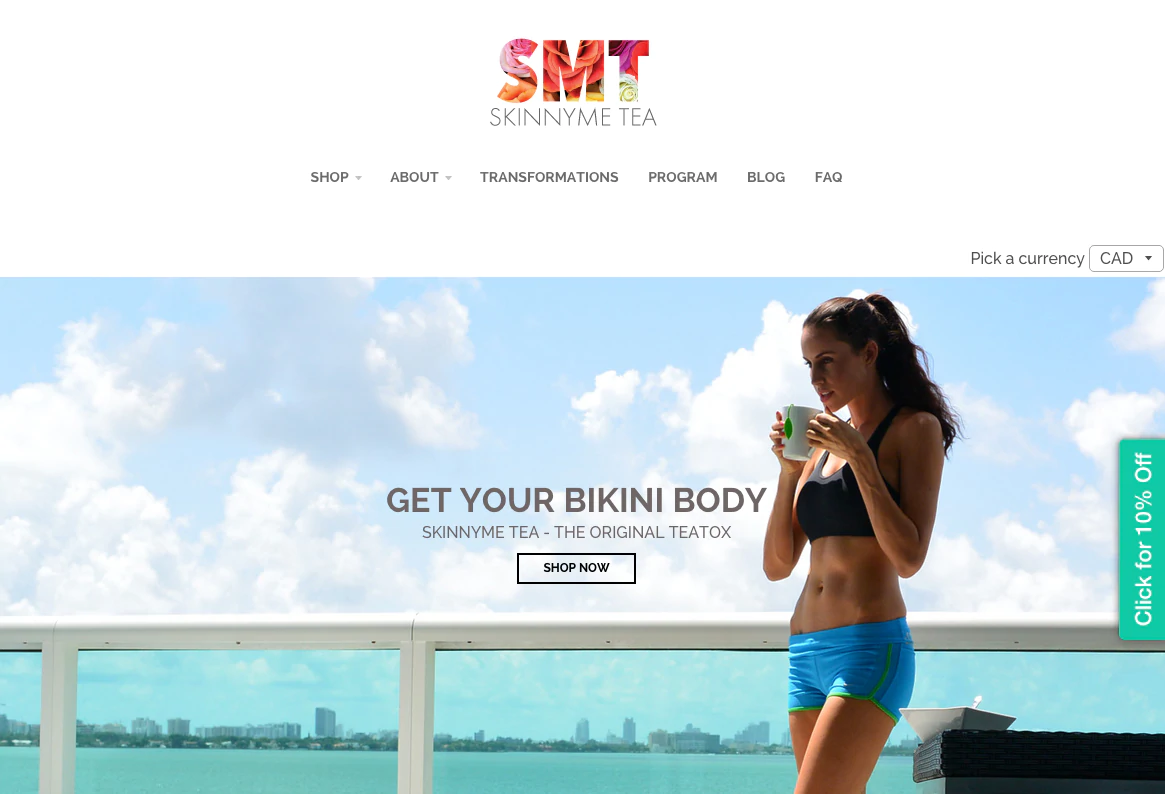
Dê uma olhada em como o SkinnyMe Tea usou isso para enfatizar seu apelo à ação em sua imagem de herói principal.

via Chá SkinnyMe
Existem muitas outras maneiras de usar rostos no design do seu site também. Você pode visualizar e provocar emoções, criar confiança (usando fotos de funcionários), envolver seus visitantes (com alguém olhando para eles) e muito mais.
A melhor prática aqui? Tenha uma foto de alguém olhando diretamente (ou apontando) para o que você quer que o visitante preste atenção.
Considere o seguinte: tente encontrar algumas imagens gratuitas que incluam rostos nelas. Veja se há algum lugar onde você possa incluí-los em seu site.
Conclusão
Agora que analisamos algumas táticas de design que você pode implementar em seu site, cabe a você colocar essas táticas em prática.
Deixe-nos saber nos comentários abaixo se houver outras dicas e truques de design que persuadirão os visitantes a agir e clique!

Sobre o autor
Tucker Schreiber é empresário e criador de conteúdo na Shopify. Ele escreve para inspirar e educar os leitores sobre todas as coisas relacionadas ao comércio.
Siga @tuckerschreiber

