6 princípios de design da web que você deve aplicar às suas páginas de destino
Publicados: 2019-08-29Não importa o produto ou serviço que você vende, uma página de destino geralmente tem um único propósito - incentivar os usuários a se inscreverem ou comprarem. Isso, é claro, significa que uma página de destino bem otimizada pode trazer a você um fluxo constante de leads e vendas.
Não é segredo que a criação de páginas de destino eficazes pode ser um desafio. No entanto, ao implementar as melhores práticas de design da web em seus designs de página de destino, você pode aumentar significativamente suas taxas de conversão.
Neste guia, discutiremos seis princípios de design que são usados predominantemente no design de sites e não devem ser esquecidos ao tentar criar páginas de destino eficazes e funcionais.
1. O poder do espaço em branco
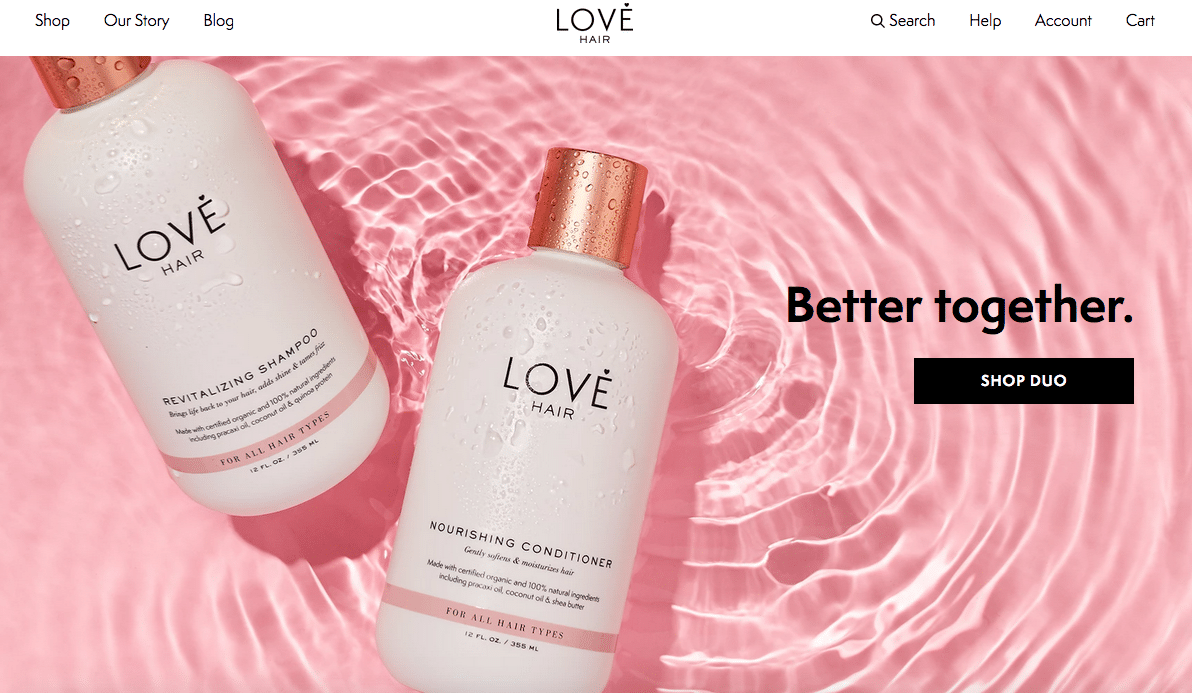
Sempre que possível, é uma boa ideia manter o layout da página de destino limpo e minimalista para que as pessoas não se distraiam com muitos elementos visuais. Usar o espaço em branco permite que os visitantes se concentrem em seu produto e na frase de chamariz.

Belo uso de espaço em branco de Love Hair
Muitos profissionais de marketing ficam presos na mentalidade de que precisam incluir uma tonelada de provas sociais e outros textos que convença as pessoas a realizarem a ação desejada. Mas quando as pessoas veem uma página cheia de texto, é provável que apenas cliquem para sair.
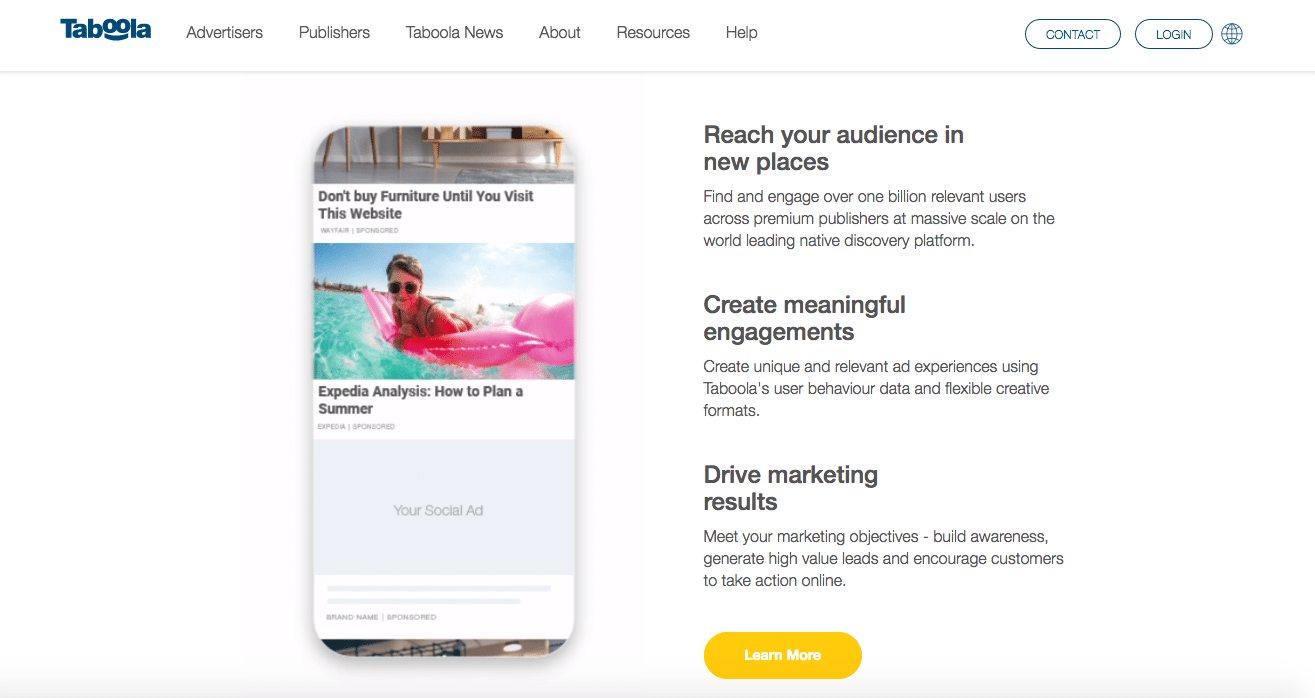
Lembre-se de que isso não significa que você não pode adicionar mais texto ou usar um depoimento ou dois. Apenas certifique-se de que seus subtítulos, marcadores e outros conteúdos adicionados tenham espaço para respirar. Às vezes, adicionar um desses elementos é realmente preferível. Por exemplo, o Copyblogger descobriu que os subtítulos encorajam as pessoas a ler o seu conteúdo em vez de digitalizá-lo rapidamente.

Subtítulos envolventes na página de destino da Taboola
2. Use o padrão F
Você sabia que layouts diferentes podem afetar o comportamento do usuário? Seu layout pode fazer ou quebrar a experiência do usuário. Uma estratégia de design eficaz para se ter em mente ao projetar suas páginas de destino é o F-layout.
Muitas pesquisas de rastreamento ocular mostraram que os usuários digitalizam páginas da web e telas de dispositivos móveis em vários formatos, e um deles tem o formato da letra F. Isso significa que as pessoas olham primeiro para o topo da página, depois para o canto superior esquerdo e o lado esquerdo da tela (e apenas ocasionalmente olhar para o lado direito da tela).
Quando você sabe quais áreas da tela são mais visualizadas, pode colocar elementos importantes, como um logotipo, botão CTA ou oferta, no quadrante superior esquerdo do design.
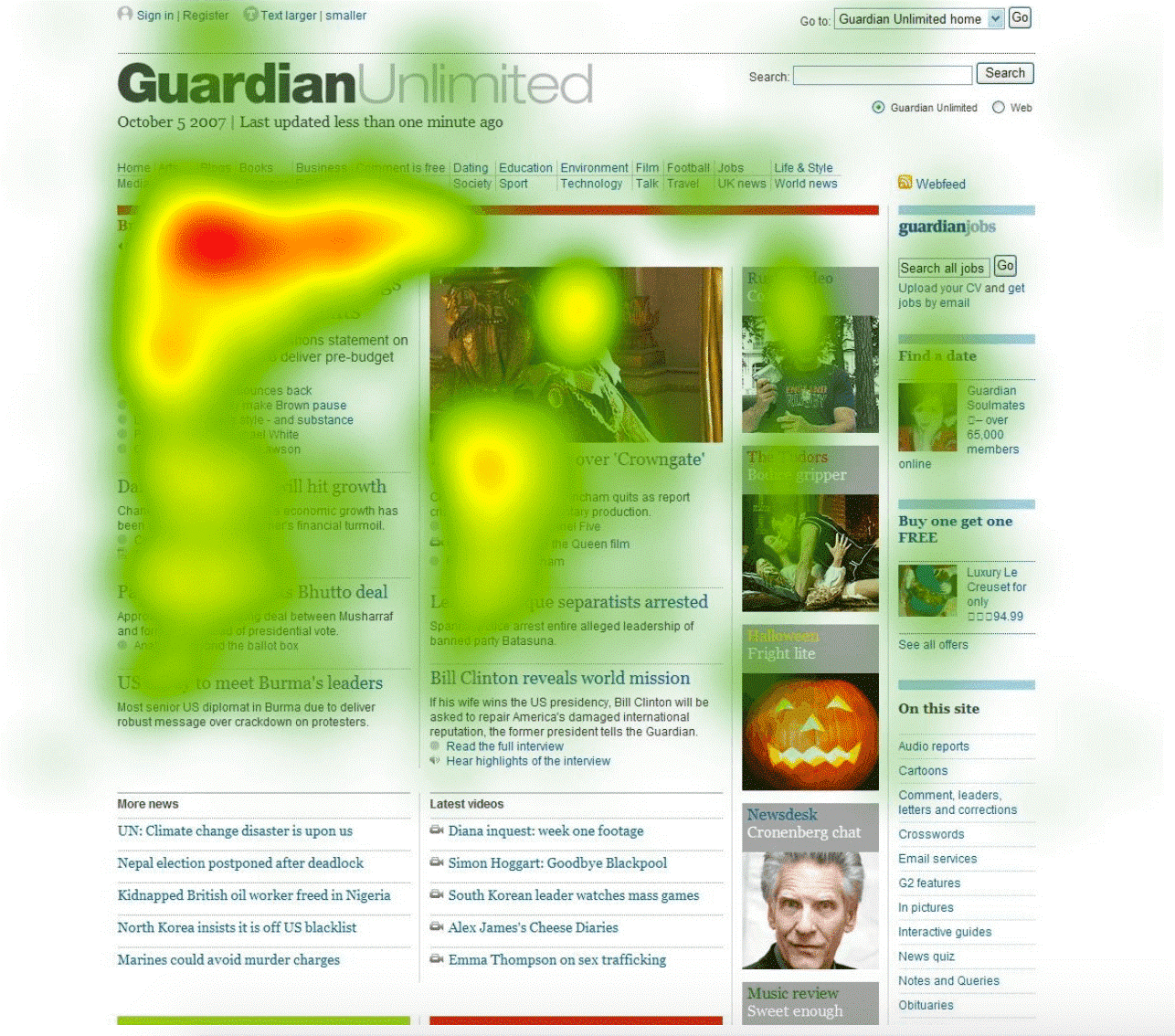
Dê uma olhada neste mapa de calor do Guardian Unlimited:

Searchenginejournal
Os pontos de acesso vermelho e laranja mostram onde a atenção das pessoas demora mais.
Observe que navegar em uma página da web é feito da mesma forma que as pessoas lêem livros - da esquerda para a direita, de cima para baixo. Uma barra lateral geralmente é notada brevemente. A marca, as imagens e os subtítulos chamam mais atenção.
Portanto, se você quiser garantir que a parte mais importante da mensagem da sua página de destino seja vista, tente colocá-la no topo da página, porque nem todos os usuários lerão tudo na página linha por linha.
3. Aplique contraste e cor
Quando os usuários acessam sua página da web, eles estão a apenas um ou dois cliques de uma conversão. Você definitivamente não quer tropeçar aqui só porque você não pensou em contraste e cores. O design do seu site deve incluir um esquema de cores que faça sentido para a sua marca, não distraia de forma alguma e nunca atrapalhe a legibilidade do texto que está na sua página de destino.
Como diz Neil Patel, “É crucial considerar que os consumidores colocam a aparência visual e a cor acima de outros fatores ao comprar”.
Ele também oferece que você deve escolher cores dependendo da natureza de sua página de destino: direcionar conversões de impulso usando vermelho, laranja, preto e azul royal
- alcance compradores com orçamento reduzido com azul marinho
- atrair mulheres para marcas de roupas com cores suaves como rosa e azul claro
- use o verde para ajudar os usuários a relaxar
- use preto para sites de produtos de luxo

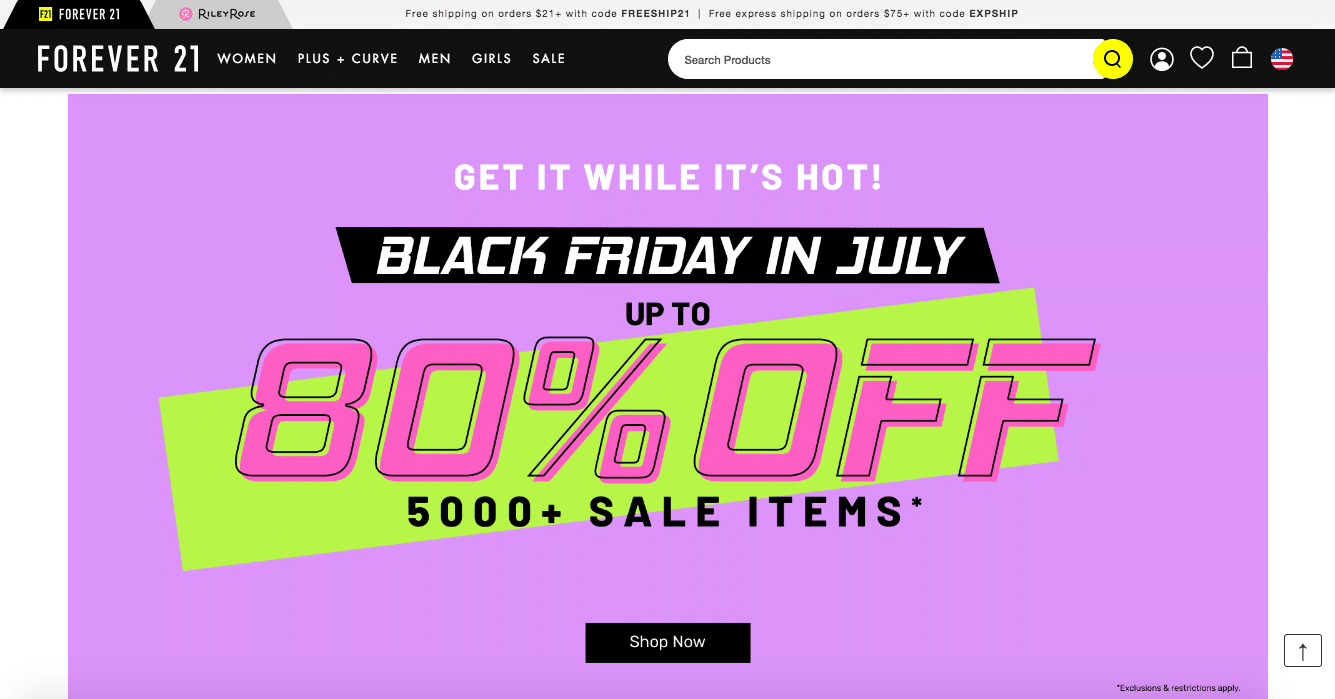
Forever 21 usa cores suaves em seu esquema de cores
Parece que a marca de roupas americana Forever 21 conhece essa regra muito bem - eles usaram as cores roxas e rosa suaves para pop-ups de vendas.
A cor e o contraste também podem ser usados para destacar as partes mais importantes da sua página de destino, como os botões de CTA. Numerosos estudos mostraram que um botão vermelho converte melhor do que um azul. Mas não se trata apenas da cor vermelha.
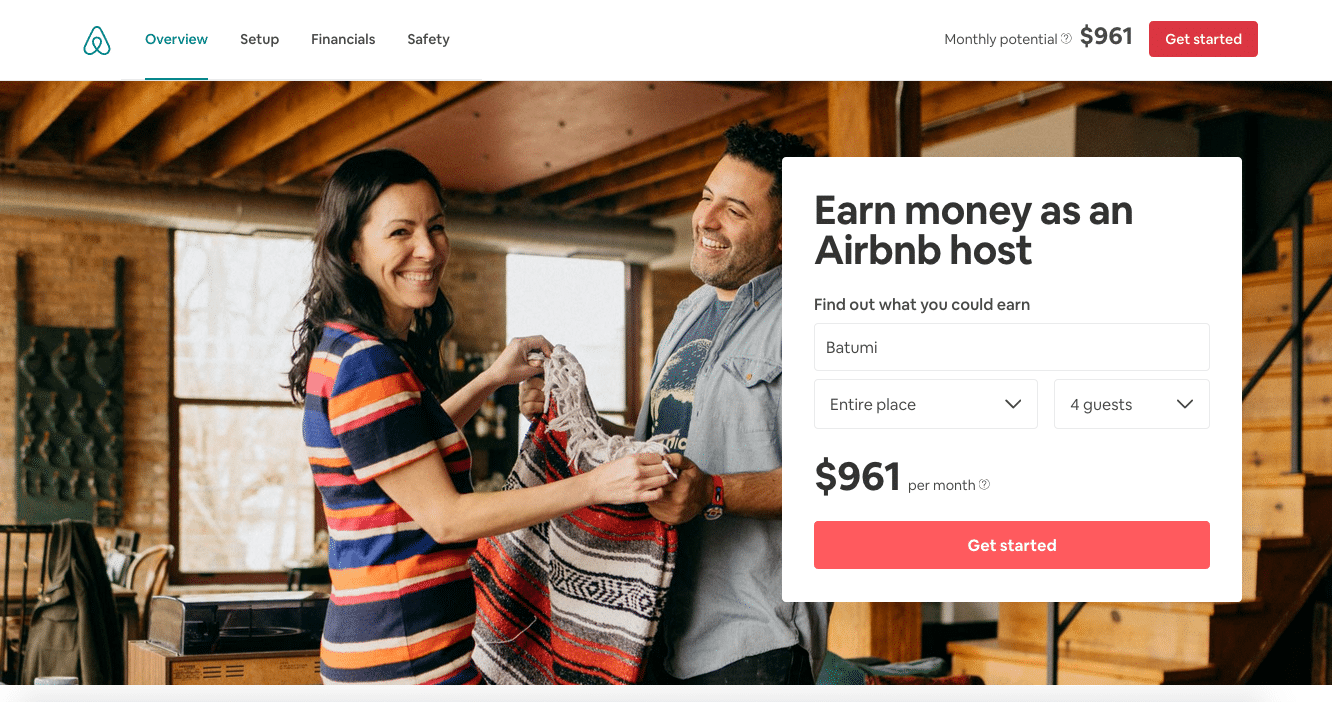
Você pode, por exemplo, usar uma cor separada para um botão de CTA que não tenha sido usado em nenhum lugar da página antes, como o Airbnb faz. Você vai fazer com que ele se destaque e chame a atenção.

O botão vermelho da CTA do Airbnb é difícil de perder
O contraste entre o texto e o fundo também deve ser muito alto. Um plano de fundo com imagens, gráficos ou ilustrações pode tornar o texto difícil de ler. Certifique-se de que não é o caso com suas páginas de destino. Afinal, essas poucas linhas de texto geralmente são a parte crucial para obter essa conversão. O exemplo do Airbnb mostra como um fundo complexo não afeta a legibilidade de sua oferta de ímã de leads.
4. Não se esqueça do design mobile-first
As pessoas usam dispositivos móveis cada vez mais a cada dia. Até o momento, em 2019, 62% do tráfego da Internet é feito por meio de telefones celulares. A menos que você use promoções pagas para segmentar especificamente os usuários de desktop, uma grande parte dos seus visitantes será de pessoas que visualizam sua página de destino com seus smartphones.
Mencionamos isso porque muitos construtores de landing pages, especialmente os mais baratos, não são tão confiáveis quanto as pessoas pensam. Todos eles oferecem modelos e encorajam você a usar determinados blocos de construção para modificar esses modelos, garantindo que o software otimizará a visualização para todos os tamanhos de tela. No entanto, em muitos casos, uma grande alteração no modelo selecionado moverá alguns elementos do alinhamento para outros tamanhos de tela.
Portanto, quaisquer que sejam as ferramentas que você usar, certifique-se de testar exaustivamente sua página de destino quando ela for ao ar usando vários dispositivos, para garantir que você tenha uma página de destino responsiva.


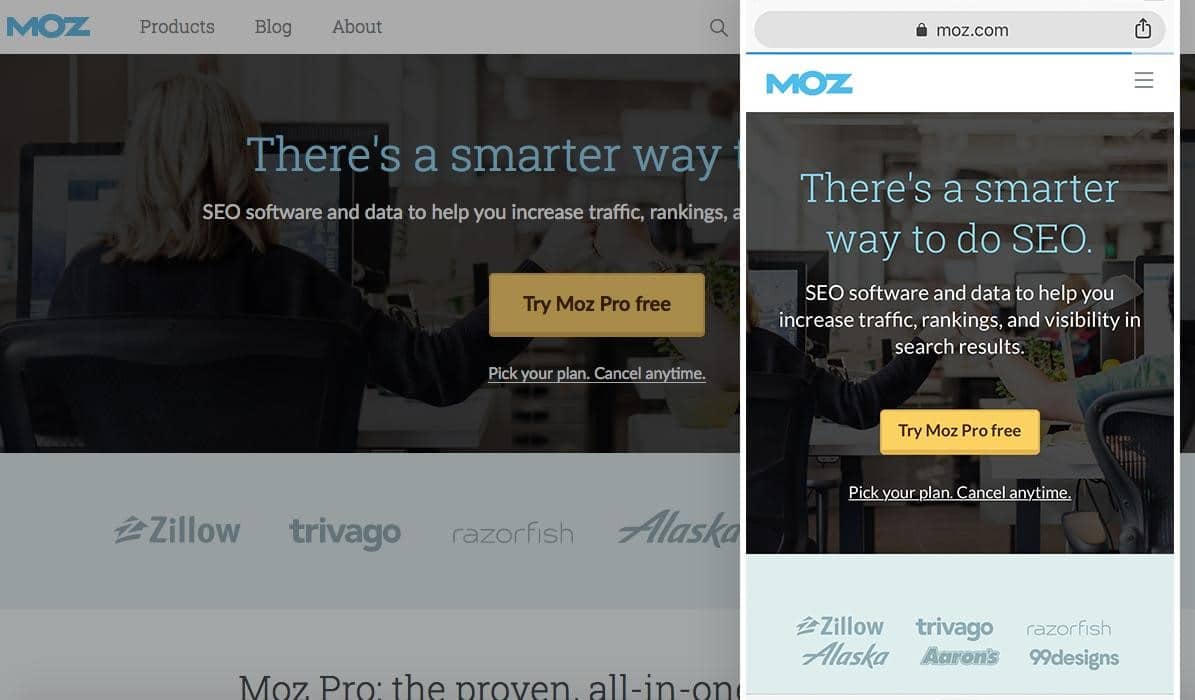
A versão desktop e móvel do Moz.com é responsiva
Se você tiver uma página de destino mais complexa, também deve considerar fazer versões diferentes para dispositivos diferentes. Não existe uma regra segundo a qual todos os mesmos elementos devem estar visíveis em cada dispositivo!
5. Use fotos pessoais para construir confiança
Quando uma pessoa pensa em comprar online, o principal problema é a confiança. Como eles sabem que este site é confiável? Estudos recentes mostram que os consumidores associam fotos de pessoas ao produto.
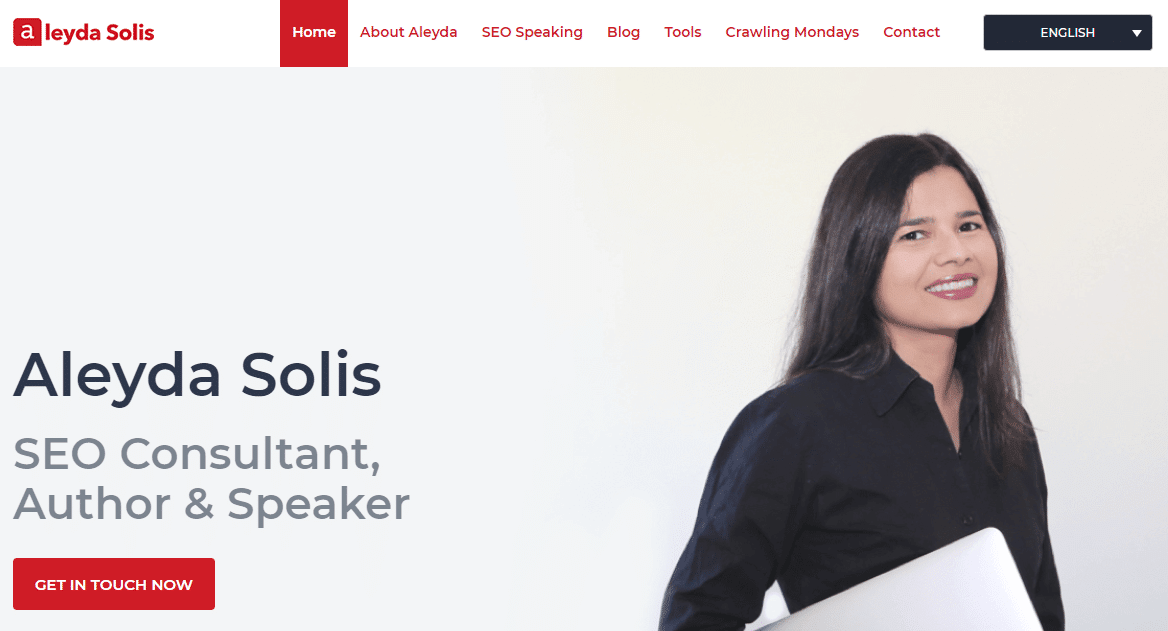
Esta é uma das principais razões pelas quais muitos influenciadores em todos os setores usam uma bela foto de rosto em sua página inicial.

Aleyda Solis (influenciadora de marketing)
Medalia Art é uma loja de arte online que exibe pinturas de artistas famosos em sua página inicial. Eles decidiram fazer um teste A / B para ver o que aconteceria se as pinturas fossem substituídas pelas fotos dos artistas.


Captura de tela com fotos de artistas
Eles descobriram que a taxa de conversão para as pinturas era de 8,8%, enquanto a taxa de conversão com fotos pessoais dobrou para 17,2%.
Pesquisa semelhante feita por MarketingExperiments mostrou que as taxas de conversão começaram a crescer quando eles substituíram uma foto de estoque normal por uma foto de seu fundador. Eles viram um aumento de 35% nas inscrições.

Desenhe com uma foto de estoque

Projete com uma pessoa real
Portanto, fotos de pessoas podem definitivamente ter um impacto positivo em suas conversões e na confiabilidade do site. Tente usar imagens reais em vez de fotos de banco de dados. Além disso, fotos de pessoas com o foco no rosto terão uma conexão emocional muito mais forte.
6. Mantenha a simplicidade
Agora, você deve estar ciente de que um design de página de destino perfeito inclui um layout limpo e muitos espaços em branco.
Aplicar o princípio KISS (mantenha-o simples, estúpido) irá encorajá-lo a manter sua página minimalista. O que isso significa na prática?
Isso significa:
- escolha uma fonte que você usará na página de destino e concentre-se nas variações dessa fonte se precisar de alguma diversidade
- escolha duas ou três cores que você usará em seus elementos de design (por exemplo, formulários, texto, CTA); as cores da sua marca costumam ser uma boa escolha
- use a quantidade mínima de texto necessária
- aderir a um ou dois formatos de design (por exemplo, retângulos, quadrados, círculos, elipses)
- use um único CTA
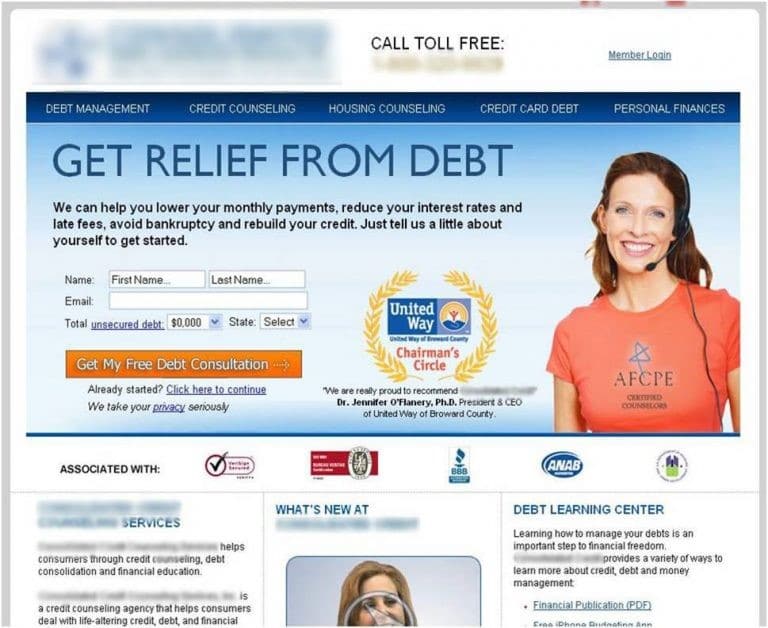
Basta dar uma olhada no design deste site que quebra todas essas regras:

Exemplo de design de site ruim
Embora este seja um exemplo extremo, você pode entender como os visitantes desejam abandonar o site imediatamente. Confira este guia para outras tendências irritantes de design de site que você deve evitar ao projetar sua página de destino (ou qualquer outra página em seu site, para esse assunto).
Da mesma forma, aqui está um exemplo de uma página que usa vários CTAs que apenas confundem o visitante e certamente destroem a taxa de conversão geral.

É importante limpar suas páginas de destino
O foco de sua página de destino deve ser vender uma coisa a você - seu produto ou serviço - que também é a razão pela qual deve e PODE ser simples.
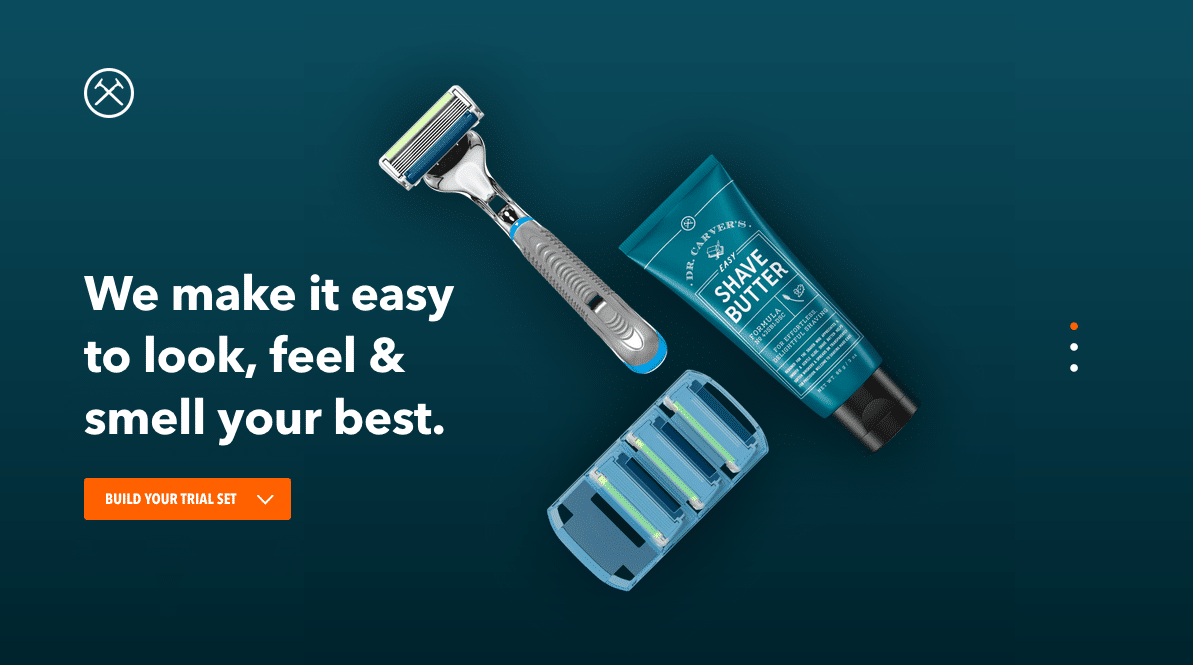
Para terminar, aqui está um excelente exemplo de página de destino com estética minimalista, um botão de CTA contrastante e muito espaço em branco:

Um exemplo de página de destino simples, mas bonito, do Dollar Shave Club
Conclusão
Sem dúvida, os princípios acima são importantes para ter em mente enquanto você está projetando sua próxima página de destino. Mantenha o layout limpo e simples, seja esperto quanto ao posicionamento, faça algumas pesquisas ao escolher suas cores, use imagens reais em vez de fotos, sempre que possível, e teste seu site em vários dispositivos.
Crie sua primeira página de destino agora
Comece hojeÉ grátis e não precisamos do seu cartão de crédito.
