10 dicas de otimização de imagem de SEO obrigatórias para desempenho
Publicados: 2021-10-22Imagens grandes e pouco otimizadas diminuem a velocidade do site e afastam as pessoas da sua loja. Pesquisas mostram que, se um site de comércio eletrônico carregar mais devagar do que o esperado, mais de 45% dos visitantes admitem que são menos propensos a fazer uma compra.
É claro que a otimização de imagem é uma arte que você deseja dominar. Desde atrair compradores lendo as imagens do Google até reduzir o tempo de carregamento do site, a otimização da imagem é uma parte importante da construção de um site de comércio eletrônico bem-sucedido, já que a fotografia do produto é a pedra angular de uma loja online.
As seguintes perguntas já deixaram você coçando a cabeça?
- Por que quando eu faço uma pesquisa de imagens no Google minhas fotos de produtos nunca aparecem?
- Preciso adicionar atributos alt às minhas imagens?
- Qual é a diferença entre JPEG, GIF e PNG? Quando devo usar um sobre o outro?
Este artigo irá cobrir exatamente isso.
Atalhos ️
- O que é otimização de imagem?
- Por que otimizamos imagens?
- As 10 principais técnicas de otimização de imagem
- Ferramentas de otimização de imagem
- Mantendo belas fotos funcionais
- Perguntas frequentes sobre otimização de imagem
O que é otimização de imagem?
A otimização de imagem consiste em reduzir o tamanho do arquivo de suas imagens o máximo possível, sem sacrificar a qualidade, para que os tempos de carregamento da página permaneçam baixos. É também sobre SEO de imagem. Ou seja, fazer com que suas imagens de produtos e imagens decorativas sejam classificadas no Google e em outros mecanismos de pesquisa de imagens.
Otimização de imagem significa garantir que suas imagens pareçam perfeitas no desktop e no celular. E que eles não atrapalhem o desempenho da web.
O objetivo da otimização de imagem é criar imagens de alta qualidade com o menor tamanho de arquivo. Três elementos principais desempenham um papel aqui:
- Tamanho do arquivo de imagem (JPEG vs. PNG vs. imagens WEBP)
- Nível de compactação
- Altura e largura da imagem
Ao encontrar o equilíbrio entre os três, você pode reduzir o tamanho da imagem e melhorar o desempenho do site.
Por que otimizamos imagens?
As imagens são o maior contribuinte para o tamanho geral da página, o que torna as páginas lentas para carregar. Dados do HTTP Archive revelam que imagens não otimizadas representam, em média, 75% do peso total de uma página da web. Isso pode resultar em um impacto negativo no desempenho do seu site.
A otimização de imagem ajuda a diminuir o peso da sua página da web e é um princípio fundamental do bom design da web de comércio eletrônico, o que resulta nos seguintes benefícios:
Velocidade do site melhorada
A otimização de imagens para web e dispositivos móveis existe para fazer com que as páginas da web sejam carregadas mais rapidamente. Eles criam uma melhor experiência de navegação para os compradores. Se houver um atraso de apenas dois segundos na velocidade da sua página, sua taxa de rejeição pode aumentar em 103%.
A velocidade da página é a rapidez com que o conteúdo da sua página é carregado. Muitas vezes é descrito como:
- Tempo de carregamento da página ou o tempo que leva para exibir o conteúdo em sua página
- Tempo até o primeiro byte , o número de milissegundos que leva para o seu navegador receber o primeiro byte de informação do seu servidor web
O Google sugeriu que a velocidade do site é um dos sinais usados por seu algoritmo para classificar as páginas. Uma pesquisa da Moz mostrou que o Google pode medir especificamente o tempo até o primeiro byte quando considera a velocidade da página. Uma página lenta significa que os mecanismos de pesquisa rastreiam menos páginas com seu orçamento de rastreamento, o que pode afetar negativamente sua indexação.
Melhor experiência de navegação
A velocidade da página é importante para a experiência do visitante . As pessoas podem detectar atrasos tão curtos quanto 1/10 de segundo. Qualquer coisa mais longa do que isso não parece “instantâneo”. Atrasos de um segundo são suficientes para interromper o processo de pensamento de uma pessoa.
A BBC descobriu que, para cada segundo extra de tempo de carregamento da página, 10% dos usuários saem.
Páginas com um tempo de carregamento mais longo tendem a ter taxas de rejeição mais altas e menor tempo médio na página. Reduzir o tempo de carregamento da página em até um segundo melhorará a experiência do usuário. A experiência do usuário e as interações aprimoradas com seu site têm um impacto positivo nas classificações dos mecanismos de pesquisa, o que pode melhorar o engajamento, as conversões e a retenção de clientes.
Desempenho de pesquisa aprimorado
As imagens otimizadas ajudam os leitores e os mecanismos de pesquisa a entender melhor seu site e fazer com que seu conteúdo seja visto online. Dados recentes mostram que as imagens são retornadas para 32% das consultas de pesquisa no Google. A otimização de imagens pode ajudar a classificar suas imagens na Pesquisa de imagens do Google, o que pode trazer mais tráfego para seu site e construir sua marca.
Além disso, a pesquisa visual está se tornando mais importante, como visto com o Google introduzindo uma nova função de pesquisa que combina imagens e texto em uma consulta. Cerca de 62% dos consumidores da geração Z e da geração do milênio desejam a pesquisa visual mais do que qualquer outra nova tecnologia.
As 10 principais técnicas de otimização de imagem
1. Use nomes de imagem concisos e diretos
É muito fácil passar por centenas de fotos de produtos e manter os nomes de arquivo padrão que sua câmera atribui.
Quando se trata de SEO de imagem, é importante usar palavras-chave relevantes para ajudar sua página na classificação nos mecanismos de pesquisa. Criar nomes de arquivos descritivos e ricos em palavras-chave é crucial para a otimização de imagens. Os mecanismos de pesquisa não apenas rastreiam o texto em sua página da Web, mas também rastreiam os nomes dos arquivos de imagem.
Veja esta imagem, por exemplo.

Você pode usar o nome genérico que sua câmera atribuiu à imagem (por exemplo, DCMIMAGE10.jpg). No entanto, seria muito melhor nomear o arquivo 2012-Ford-Mustang-LX-Red.jpg.
Pense em como seus clientes pesquisam produtos em seu site. Que padrões de nomenclatura eles usam quando pesquisam? No exemplo acima, os compradores de carros podem pesquisar termos como:
- Ford Mustang LX vermelho 2012
- Ford Mustang LX Vermelho 2012
- Red Ford Mustang LX 2012
Analise a análise do seu site para ver quais padrões de palavras-chave seus clientes seguem. Determine os padrões de nomenclatura mais comuns que eles usam e aplique essa fórmula ao seu processo de nomenclatura de arquivo de imagem.
Se você não pretende obter esses dados orientados, apenas certifique-se de usar palavras-chave relevantes e úteis ao nomear suas imagens (ou seja, tente ser descritivo).
Confira este Q&A da Moz para entender a importância de nomear estrategicamente os arquivos de imagem em seu site. Definitivamente, pode melhorar seu SEO na página, mas também pode ajudar suas páginas e imagens a ter uma classificação mais alta nas páginas de resultados dos mecanismos de pesquisa (SERPs).
2. Otimize seus atributos alternativos com cuidado
Atributos Alt são a alternativa de texto para imagens quando um navegador não pode renderizá-las corretamente. Eles também são usados para acessibilidade na web. Mesmo quando a imagem é renderizada, se você passar o mouse sobre ela, verá o texto do atributo alt (dependendo das configurações do seu navegador).
O atributo alt também adiciona valor de SEO ao seu site. Adicionar atributos alternativos apropriados que incluam palavras-chave relevantes às imagens em seu site pode ajudá-lo a classificar melhor nos mecanismos de pesquisa. Na verdade, usar atributos alt é provavelmente a melhor maneira de seus produtos de comércio eletrônico aparecerem na imagem do Google e na pesquisa na web.
Vamos dar uma olhada no código-fonte de um atributo alt.

A prioridade número um quando se trata de otimização de imagem é preencher o atributo alt para cada imagem de produto em seu site.
Aqui estão algumas regras simples para atributos alt:
- Descreva suas imagens em linguagem simples, assim como você fez para seus nomes de arquivos de imagem.
- Se você vende produtos com números de modelo ou números de série, use-os em seus atributos alt.
- Não encha seus atributos alt com palavras-chave (por exemplo, alt="ford mustang muscle car compre agora barato melhor preço à venda").
- Não use atributos alt para imagens decorativas. Os mecanismos de pesquisa podem penalizá-lo por excesso de otimização.
Finalmente, sempre faça uma verificação de sanidade de tempos em tempos. Visualize a fonte de suas páginas da web e verifique se seus atributos alt estão preenchidos corretamente. Você ficará surpreso com o que perde quando está se movendo na velocidade do empreendedorismo.
3. Escolha as dimensões da imagem e os ângulos do produto com sabedoria
É uma prática comum mostrar vários ângulos do seu produto. Voltando ao exemplo do Ford Mustang, você não gostaria de mostrar apenas uma foto do carro, especialmente se estiver tentando vendê-lo. Seria do seu interesse mostrar fotos de:
- O interior
- A traseira (especialmente o spoiler de ar)
- As jantes
- O motor (afinal, é um Mustang )
A melhor maneira de capitalizar essas fotos extras é preencher seus atributos alternativos. E a maneira de fazer isso é criando atributos alternativos exclusivos para cada foto de produto:
- 2012-Ford-Mustang-LX-Red-Leather-Interior-Trim.jpg -> usando o atributo alt de: alt="2012 Ford Mustang LX Red Leather Interior Trim"
- 2012-Ford-Mustang-LX-Red-Rear-View-Air-Spoiler.jpg -> usando o atributo alt de: alt="2012 Ford Mustang LX Red Rear View Air Spoiler"
A chave aqui é adicionar descrições ao seu atributo alt básico para que os pesquisadores em potencial cheguem ao seu site. Se você fizer o trabalho extra, o Google o recompensará com pesquisadores.
Uma palavra de cautela ao fornecer imagens maiores
Agora você pode querer fornecer visualizações maiores para seus visitantes, o que pode proporcionar uma ótima experiência do usuário, mas tenha cuidado.
Faça o que fizer, não coloque a maior imagem em sua página da web e simplesmente reduza as dimensões por meio do código-fonte. Isso aumentará o tempo de carregamento da página devido ao tamanho do arquivo maior associado à imagem.
Em vez disso, torne-a uma imagem menor e forneça a opção de visualizar uma imagem maior em um pop-up ou em uma página da Web separada. Dica : Aprenda a fazer imagens de produtos com zoom em seu tema usando o zoom de imagem do jQuery.
4. Redimensione suas imagens
Considere isto:
- Quase 50% dos consumidores não esperam nem três segundos para carregar um site de comércio eletrônico.
- Globalmente, o tempo médio de carregamento da página está aumentando.
- A Amazon descobriu que, se suas páginas desacelerassem em apenas um segundo, perderiam US$ 1,6 bilhão por ano.
- O Google usa o tempo de carregamento da página como um fator de classificação em seu algoritmo.
Se você tem imagens que “babam” lentamente na tela e demoram mais de 15 segundos para carregar? Bem, você pode dar adeus a esse cliente em potencial!
Então o que você pode fazer?
Quando um cliente chega ao seu site, pode demorar um pouco para carregar tudo, dependendo do tamanho dos seus arquivos. Quanto maiores os tamanhos dos arquivos, mais tempo leva para carregar uma página da Web. (Observação: se você é um lojista da Shopify, seu tema da Shopify compacta automaticamente as imagens, portanto, isso não deve ser um problema para você.)
Se você puder diminuir o tamanho dos arquivos de imagem em sua página da Web e aumentar a velocidade de carregamento da página, menos pessoas que visitarem seu site clicarão.
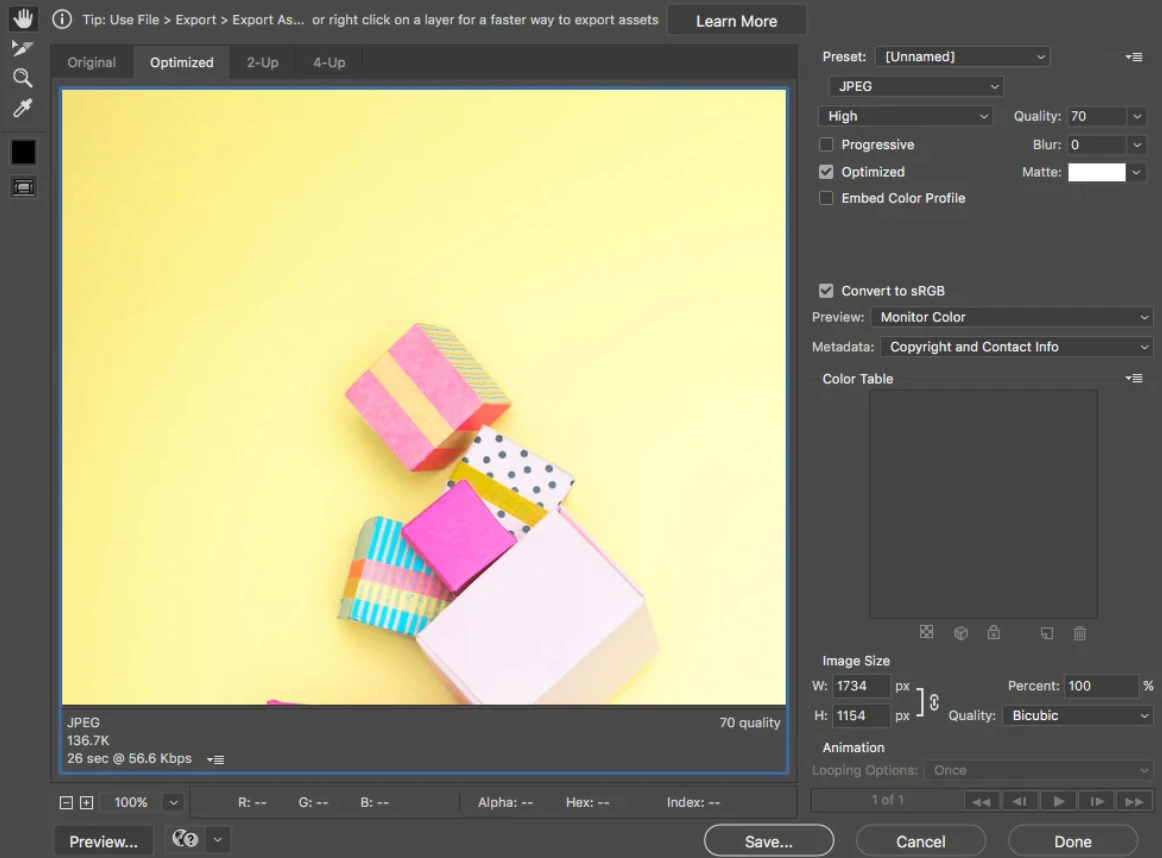
Uma maneira de reduzir o tamanho do arquivo de imagem é usando o comando Salvar para a Web no Adobe Photoshop. Ao usar este comando, você deseja ajustar a imagem para o menor tamanho de arquivo possível, mantendo a qualidade da imagem de olho.

- Qualidade: Encontre isso no canto superior direito (por exemplo, 70).
- Formato do arquivo: Localize-o no canto superior direito (por exemplo, JPEG).
- Otimização: Localize esta caixa de seleção no canto superior direito (por exemplo, Otimizado).
- Cor: Localize esta caixa de seleção no canto superior direito (por exemplo, Converter para sRBG).
- Redução de tamanho e nitidez: Encontre isso no canto inferior direito (por exemplo, W: e H:).
- Tamanho de arquivo esperado: Localize-o no canto inferior esquerdo (por exemplo, 136,7 K).
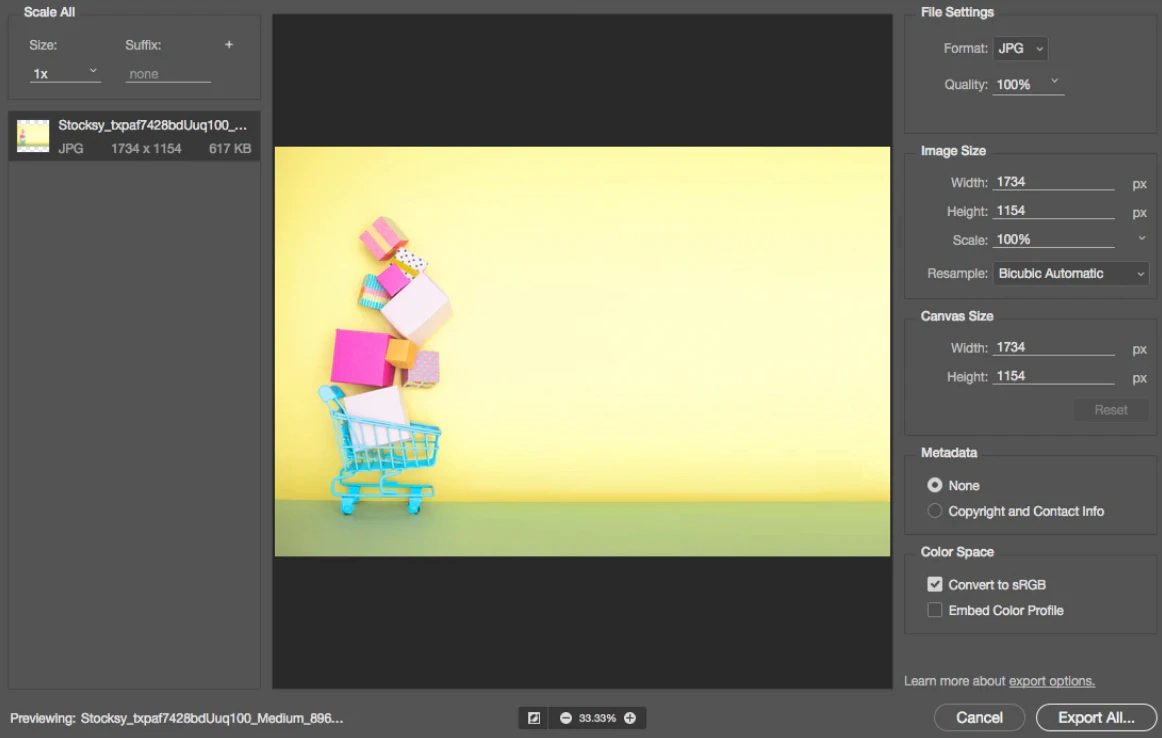
Você também pode optar por usar Exportar como.

Se você não tiver o Adobe Photoshop, existem várias ferramentas online que você pode usar para edição de imagens. A Adobe tem até um aplicativo gratuito de edição de imagens para smartphones e tablets, o Photoshop Express. Esta ferramenta não tem todos os recursos da versão desktop do Adobe Photoshop, mas cobre todos os conceitos básicos de edição de imagens e não custa um braço e uma perna.
Aqui estão algumas outras ferramentas impressionantes de edição de imagens online:
- O PicMonkey foi descrito por especialistas como uma “incrível ferramenta de edição de fotos”.
- O PIXLR é super fácil de usar e vem com um aplicativo 100% gratuito para seu smartphone, para que você possa editar em qualquer lugar.
- O Canva é outro editor de imagens online bastante avançado.
Finalmente, há sempre o GIMP. O GIMP é um aplicativo de software de edição de imagens gratuito de código aberto que pode ser executado no Windows, Mac ou Linux. Ele pode fazer tudo o que o Photoshop pode fazer, mas tende a ser um pouco mais desajeitado. Mas para um aplicativo gratuito de edição de imagens, você não pode vencê-lo.
Para imagens de comércio eletrônico, uma boa regra geral é tentar manter o tamanho do arquivo de imagem abaixo de 70 kilobytes. Isso pode ser difícil às vezes, especialmente para imagens maiores.
5. Escolha o formato de imagem correto
Existem três tipos de arquivos comuns que são usados para postar imagens na web: JPEG, GIF e PNG.
Vejamos os três tipos e como eles afetam a mesma imagem:

JPEG (ou .jpg) é o tipo de arquivo de imagem padrão de fato para a web. As imagens JPEG podem ser compactadas consideravelmente, o que resulta em imagens de qualidade com tamanhos de arquivo pequenos. Na imagem acima, o formato JPEG permite qualidade decente em um tamanho de arquivo baixo.

As imagens GIF (.gif) têm qualidade inferior às imagens JPEG e são usadas para imagens mais simplistas, como ícones e imagens decorativas. GIFs também suportam animação.
Em relação à otimização de imagem, os GIFs são ótimos para imagens simples e simples em uma página da Web que incluem apenas algumas cores.

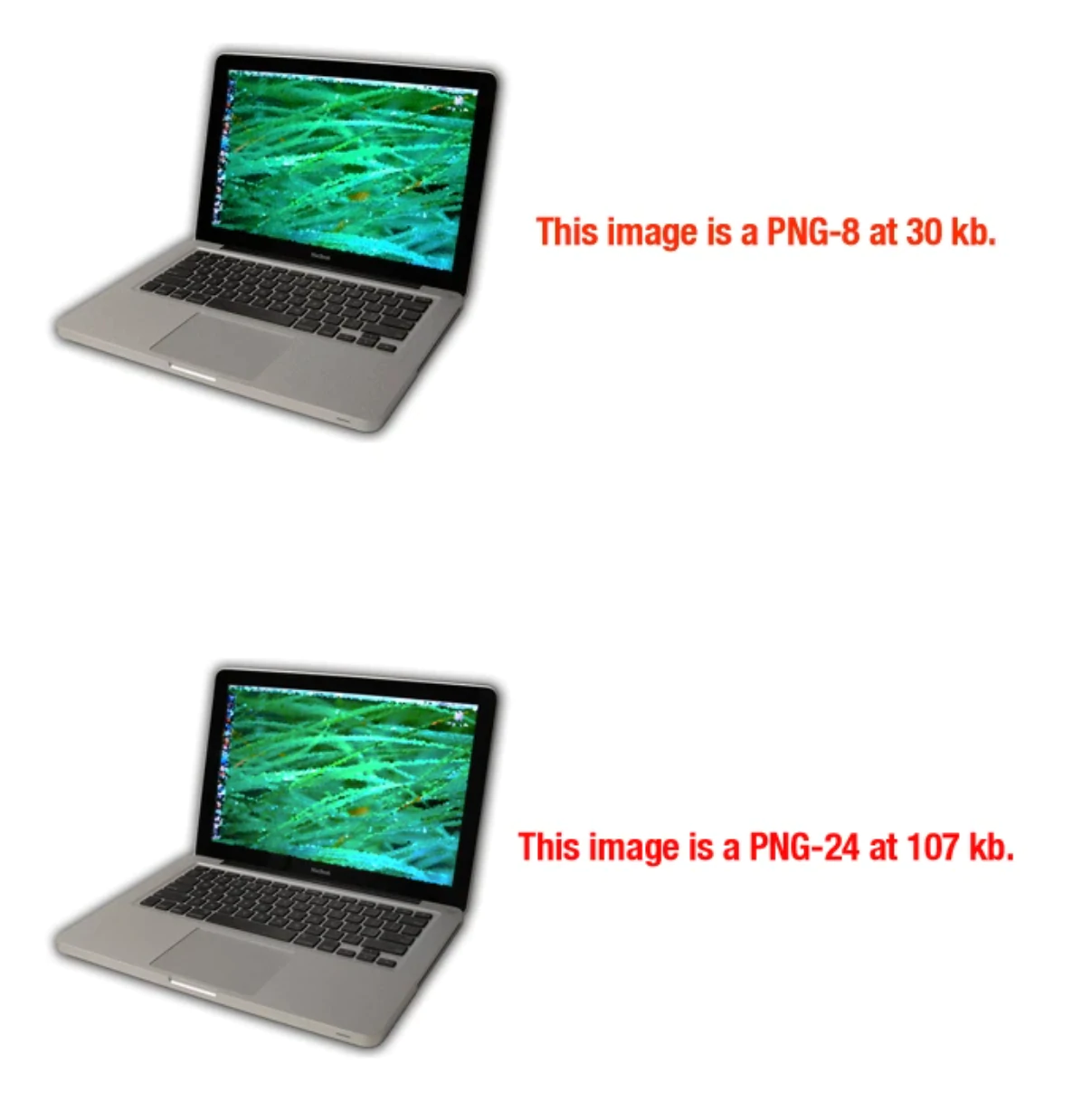
As imagens PNG estão se tornando mais populares como alternativa aos GIFs. Os PNGs suportam muito mais cores do que os GIFs e não se degradam com o tempo com re-salvamentos, como os JPEGs. Embora o tipo de arquivo PNG esteja começando a ser usado com mais frequência, os tamanhos dos arquivos ainda podem ser muito maiores do que as imagens JPEG.
Observe como a imagem PNG-24 é três vezes maior em tamanho de arquivo do que a PNG-8. É por isso que você precisa ter muito cuidado com PNGs.
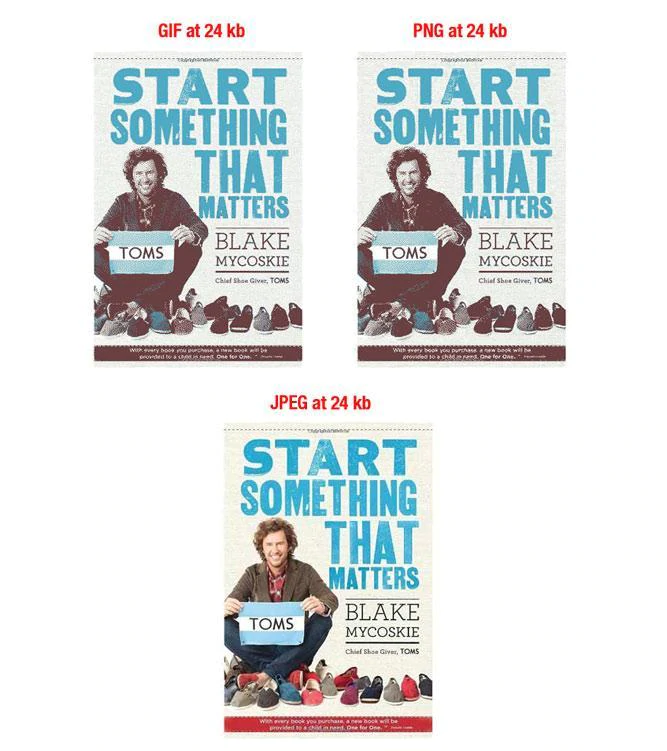
Aqui está um exemplo extremo, onde o tamanho do arquivo de imagem foi mantido constante em 24 kilobytes para todos os três tipos de arquivo:

Como você pode ver, o JPEG é o vencedor claro aqui. GIFs e PNGs degradam em qualidade para permanecer no mesmo tamanho de arquivo baixo.
Aqui estão algumas dicas para lembrar ao escolher os tipos de arquivo:
- Na maioria dos casos no comércio eletrônico, os JPEGs serão sua melhor aposta. Eles fornecem a melhor qualidade de imagem para o menor tamanho de arquivo.
- Nunca use GIFs para imagens grandes de produtos. O tamanho do arquivo será muito grande e não há uma boa maneira de reduzi-lo. Use GIFs apenas para miniaturas e imagens decorativas.
- PNGs podem ser uma boa alternativa para JPEGs e GIFs. Se você só conseguir obter fotos de produtos no formato PNG, tente usar PNG-8 em vez de PNG-24. PNGs se destacam como imagens decorativas simples por causa de seu tamanho de arquivo extremamente pequeno.
A maioria dos softwares de edição de imagens pode salvar imagens em qualquer um dos formatos de arquivo discutidos acima.

6. Otimize suas miniaturas
Muitos sites de comércio eletrônico usam imagens em miniatura, especialmente em páginas de categorias. Eles exibem produtos rapidamente sem ocupar muito espaço.

Miniaturas são ótimas, mas tenha cuidado: elas podem ser um assassino silencioso. A vítima? A velocidade de carregamento da sua página. As miniaturas geralmente são apresentadas em pontos críticos durante o processo de compra. Se eles estiverem impedindo que suas páginas de categoria sejam carregadas rapidamente, você poderá perder um cliente em potencial. (Observação: os lojistas da Shopify não precisam se preocupar com a otimização de miniaturas, pois cuidamos disso para você.)
Então o que você pode fazer?
- Faça com que os tamanhos dos arquivos de miniaturas sejam os menores possíveis. Pode valer a pena deixar a qualidade deslizar em favor de um tamanho de arquivo menor aqui. Lembre-se, o impacto cumulativo de suas miniaturas terá um enorme impacto no tempo de carregamento da página.
- Varie o texto do atributo alt para não duplicar o texto que você usaria para as versões maiores da mesma imagem. Na verdade, faça seu texto alternativo muito diferente. A última coisa que você quer é que a miniatura seja indexada em vez da imagem maior. Um caso poderia ser feito para deixar de fora o texto alternativo inteiramente.
7. Use sitemaps de imagem
Se o seu site usa galerias Javascript, pop-ups de imagens ou outras formas “chamativas” de melhorar a experiência geral de compra, os sitemaps de imagem ajudarão a fazer com que suas imagens sejam notadas pelo Google.
Os rastreadores da Web não podem rastrear imagens que não são chamadas especificamente no código-fonte da página da Web. Portanto, para permitir que os rastreadores saibam sobre imagens não identificadas, você deve listar sua localização em um mapa do site de imagens.
Você pode inserir a seguinte linha em seu arquivo robots.txt, mostrando o caminho para seu sitemap:
Mapa do site: http://example.com/sitemap_location.xml
Ou você pode enviar o mapa do site para o Google usando o Search Console.
O Google tem muitas diretrizes para publicação de imagens, o que pode ajudar seu site a ter uma classificação mais alta nas SERPs. Além disso, você pode usar os mapas do site do Google para fornecer ao Google mais informações sobre as imagens em seu site, o que pode ajudar o Google a encontrar mais imagens do que faria por conta própria.
O uso de sitemaps não garante que suas imagens sejam indexadas pelo Google, mas certamente é um passo positivo em direção ao SEO de imagens. As Ferramentas do Google para webmasters têm muitas sugestões para formatar corretamente seu mapa do site.
É importante que você adicione tags específicas para todas as suas imagens. Você também pode criar um mapa do site separado para listar imagens exclusivamente. O importante é adicionar todas as informações necessárias, usando tags específicas, a qualquer sitemap que você tenha ou venha a criar. Siga estas diretrizes que o Google sugere ao criar um mapa do site com informações de imagem.
8. Cuidado com imagens decorativas
Os sites geralmente têm uma variedade de imagens decorativas, como imagens de fundo, botões e bordas. Qualquer coisa não relacionada ao produto provavelmente pode ser considerada uma imagem decorativa.
Embora as imagens decorativas possam adicionar muito apelo estético a uma página da Web, elas podem resultar em um grande tamanho de arquivo combinado e tempos de carregamento lentos. Portanto, você pode considerar dar uma olhada mais de perto em suas imagens decorativas para que elas não prejudiquem a capacidade do seu site de converter visitantes em clientes.
Você deseja verificar os tamanhos dos arquivos de todas as imagens decorativas em seu site e usar um modelo que minimize os tamanhos dos arquivos.
Aqui estão algumas dicas para reduzir o tamanho dos arquivos de suas imagens decorativas:
- Para imagens que compõem bordas ou padrões simples, transforme-as em PNG-8 ou GIFs. Você pode criar imagens de boa aparência com apenas algumas centenas de bytes de tamanho.
- Se possível, use CSS para criar áreas coloridas em vez de usar imagens. Use o estilo CSS o máximo possível para substituir qualquer imagem decorativa.
- Dê uma olhada nessa grande imagem de fundo em estilo de papel de parede. Esses podem ser arquivos enormes. Reduza-os o máximo possível sem arruinar a qualidade da imagem.
Um truque que você pode usar para diminuir o tamanho da imagem de fundo é cortar o meio da imagem de fundo e torná-la uma cor plana ou até mesmo transparente. Isso pode diminuir substancialmente o tamanho do arquivo.
9. Tenha cuidado ao usar redes de entrega de conteúdo (CDNs)
Os lojistas da Shopify não precisam se preocupar com isso, pois somos uma solução hospedada, mas outros devem prestar muita atenção. As redes de entrega de conteúdo (CDNs) são um local ideal para hospedar imagens e outros arquivos de mídia. Eles podem aumentar a velocidade de carregamento da sua página e ajudar a resolver problemas de largura de banda.
A única desvantagem é quando se trata de backlinks. Como você deve saber, os backlinks são fundamentais para o SEO e, quanto mais backlinks você tiver, melhor será o desempenho do seu site nos mecanismos de pesquisa.
Ao colocar suas imagens em uma CDN, você provavelmente está removendo a imagem do seu domínio e colocando-a no domínio da CDN. Então, quando alguém faz um link para sua imagem, na verdade está linkando para o domínio CDN.
Portanto, mantenha estas práticas recomendadas em mente:
- Só porque algo está “na moda” não significa que você deve segui-lo como uma ovelha. Determine se é realmente a melhor jogada para o seu negócio primeiro.
- Se o seu site está fazendo muitos negócios todos os meses, uma CDN provavelmente é uma boa ideia, pois pode ajudar a resolver problemas de largura de banda.
- Se o seu site recebe apenas milhares de visitantes por dia agora, é provável que sua situação atual de hospedagem possa lidar com a carga.
Existem maneiras de contornar os problemas de SEO de imagem associados às CDNs, mas certifique-se de ter um profissional para ajudá-lo a planejar sua mudança primeiro.
10. Teste suas imagens
Todo o objetivo de otimizar suas imagens é ajudar a aumentar seus resultados. Já falamos sobre reduzir o tamanho dos arquivos e fazer com que os mecanismos de pesquisa indexem suas imagens, mas que tal testar imagens para ver o que converte em mais clientes?
- Teste o número de imagens de produtos por página. Como os tempos de carregamento são um problema para alguns sites de comércio eletrônico não hospedados, você pode descobrir que reduzir o número de imagens em uma página aumentará as taxas de cliques e as vendas. Também é possível que fornecer muitas imagens por página melhore a experiência do usuário e leve a mais vendas. A única maneira de descobrir isso é testando.
- Teste quais ângulos seus clientes preferem. Você pode ver um aumento na fidelidade do cliente fornecendo as visualizações que seus clientes desejam ver. Uma ótima maneira de descobrir isso é pesquisar seus clientes sobre o que eles mais gostaram ao visualizar suas fotos de produtos. Pesquisar e conversar com seus clientes é um ótimo hábito para adquirir, em geral. Ainda assim, verifique testando.
- Teste quantas listagens de produtos você deve ter nas páginas de categoria. Dez, 20, 100 produtos? Teste o número de produtos que você lista nas páginas de categorias para ver o que funciona melhor para seus clientes.
Guia gratuito: Fotografia de produtos DIY
Aprenda a tirar belas fotos de produtos com orçamento limitado com nosso guia de vídeo abrangente e gratuito.
Receba nosso guia DIY para belas fotos de produtos entregues diretamente na sua caixa de entrada.
Quase lá: digite seu e-mail abaixo para ter acesso instantâneo.
Também enviaremos atualizações sobre novos guias educacionais e histórias de sucesso do boletim informativo da Shopify. Odiamos SPAM e prometemos manter seu endereço de e-mail seguro.
Ferramentas de otimização de imagem
Agora que você conhece as práticas recomendadas para otimização de imagem, vejamos alguns plug-ins de otimização que você pode usar em seu site.
AVADA SEO: Otimizador de imagem

O AVADA SEO Image Optimizer é um dos principais aplicativos da App Store da Shopify. Tem mais de 1.100 comentários e mantém uma classificação de 4,9 de 5 estrelas. Ele funciona para economizar tempo e esforço ao otimizar imagens para sua loja. Com apenas um clique, você pode colocar sua otimização de imagem no piloto automático com AVADA.
Recursos interessantes incluem:
- Tags alt automatizadas para todas as imagens na página do produto, página da coleção e postagens do blog
- Compressão de imagem de alta qualidade para aumentar a velocidade de carregamento
- Metadados estruturados do Google otimizados com um clique
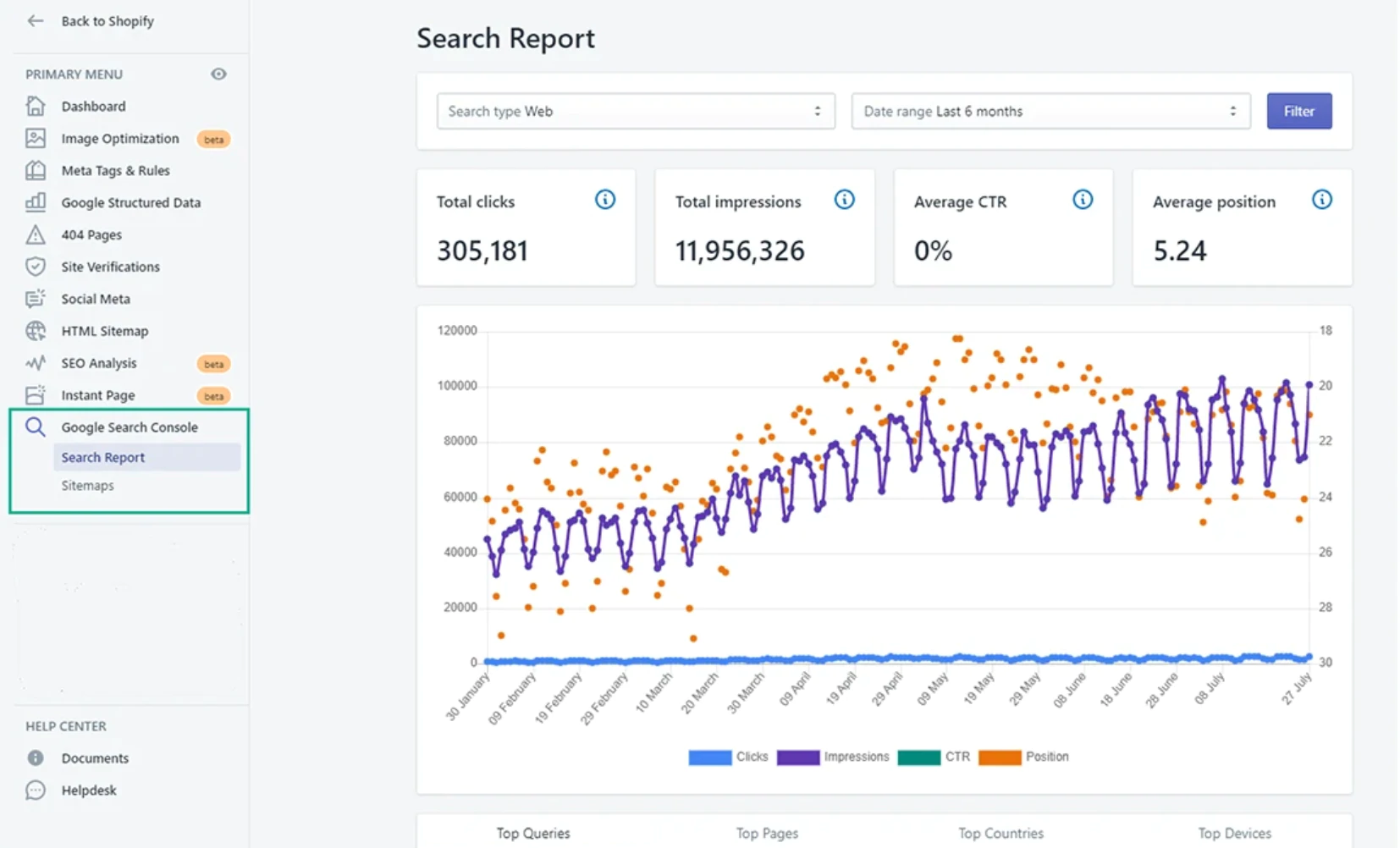
- Integração do Google Search Console para rastreamento de métricas
- Gerador de sitemap para que os mecanismos de pesquisa possam ler seu site facilmente
TinyIMG SEO e Otimizador de Imagem

TinyIMG SEO & Image Optimizer é outra ótima ferramenta de otimização para donos de lojas Shopify. Ele otimiza automaticamente as imagens e as envia para sua loja da Shopify. Você pode restaurar a imagem original a qualquer momento e otimizar as imagens manualmente também.
TinyIMG também oferece:
- Redimensionamento de imagem
- Capacidade de corrigir problemas técnicos de SEO e velocidade
- Redirecionamento de link quebrado
- JSON LD
- Suporte ao vivo
- Otimização de imagem automatizada
TinyPNG

TinyPNG é a ferramenta de otimização de imagem mais popular na web. Ele usa técnicas inteligentes de compactação com perdas para reduzir o tamanho do arquivo de imagem para sua página da Web (WEBP), arquivos JPEG e PNG. Você pode reduzir imagens para seus aplicativos ou loja, além de reduzir imagens animadas.
A API do TinyPNG redimensiona imagens para miniaturas automaticamente, removendo quaisquer partes desnecessárias e adicionando mais fundo. Está disponível como um plug-in do WordPress se você executar seu site no WordPress.
Mantendo belas fotos funcionais
Agora, as perguntas sobre suas imagens de comércio eletrônico não o deixarão jogando e virando por horas.
Você conhece algumas estratégias de SEO de imagens para colocar suas fotos de produtos nos resultados de pesquisa de imagens do Google. Você sabe como aproveitar totalmente os atributos alt. Você sabe a diferença entre os tipos de arquivo e quando escolher cada opção.
Ainda assim, a otimização de imagem é complexa e nós apenas arranhamos a superfície, então sinta-se à vontade para deixar qualquer dúvida que possa ter nos comentários abaixo.
Pronto para criar o seu negócio? Comece sua avaliação gratuita de 14 dias da Shopify, sem necessidade de cartão de crédito.
Perguntas frequentes sobre otimização de imagem
O que significa otimização de imagem?
Quais são os benefícios de otimizar imagens?
- Melhorar a velocidade do site
- Crie melhores experiências de navegação
- Melhore o desempenho da pesquisa
O que são técnicas de otimização de imagem?
- Use nomes de imagem concisos e diretos
- Otimize seus atributos alternativos
- Escolha as dimensões da imagem e os ângulos do produto com sabedoria
- Redimensionar imagens
- Escolha o formato de imagem correto
- Otimizar miniaturas
- Use sitemaps de imagem
