O guia completo para testes A / B em WordPress
Publicados: 2021-06-07Você deve escolher um design para sua página de destino ou outro? Qual é o melhor? Como você saberia?
Para responder a essas perguntas e outras semelhantes, os criadores da web podem implementar o teste A / B para escolher a melhor opção.
O teste A / B oferece uma maneira de tomar decisões baseadas em dados e melhorar o seu site. Em vez de tentar adivinhar qual versão de um design gerará mais conversões ou criará uma experiência mais amigável, você pode recorrer aos dados para obter uma resposta real.
Melhor ainda, executar testes A / B no WordPress não é tão complicado e não custa nada. Se você puder colocar cerca de 30 minutos em alguma configuração básica, poderá começar a testar seu site gratuitamente usando um editor visual simples.
Nesta postagem, mostraremos passo a passo como iniciar o teste A / B do conteúdo do WordPress e do Elementor usando o serviço gratuito Google Optimize.
Além disso, também compartilharemos uma opção de plug-in WordPress nativo para usuários do Elementor que permite configurar testes de divisão de dentro do editor do Elementor.
Pronto para começar o teste? Vamos cavar!
Índice
- O que é teste A / B?
- Por que você deve considerar o teste A / B?
- Como realizar um teste A / B no WordPress
- Parte 1: Crie sua variante original (se ainda não tiver feito isso)
- Parte 2: Adicione o Google Analytics e o Google Optimize ao seu site
- Parte 3: configurar um teste A / B no Google Optimize
- Uma opção de teste A / B nativa do WordPress para usuários do Elementor
- 1. Crie um novo teste
- 2. Configure o teste no Elementor
- 3. Veja os resultados do teste
O que é teste A / B?
O teste A / B é o processo de mostrar duas versões diferentes de uma página a visitantes diferentes para que você possa ver qual versão da página tem melhor desempenho.
Por exemplo, digamos que você tenha um botão de frase de chamariz em sua página de destino e deseja que as pessoas cliquem nele. Você deve fazer o texto do botão “Criar uma conta” ou “Iniciar avaliação gratuita”? Com o teste A / B, você pode experimentar as duas variantes para ver qual versão gera mais cliques.
Dependendo do que você deseja testar e quão complexo deseja torná-lo, você pode usar diferentes tipos de testes. Aqui estão algumas das táticas comuns:
- Teste A / B - o teste “padrão”. Você pode comparar duas versões diferentes de uma página entre si para ver qual versão tem melhor desempenho. Você também pode ir mais longe e criar testes A / B / n para adicionar mais variações à mistura.
- Teste multivariável - semelhante a um teste A / B, mas um pouco mais complicado. Você pode testar as alterações em várias seções de uma página e, em seguida, criar variações para todas as combinações possíveis dessas muitas alterações. A ideia é que você não apenas veja qual versão da página tem melhor desempenho, mas também possa ver quais alterações específicas causaram o maior impacto.
- Teste de URL dividido - você divide o tráfego entre dois URLs completamente diferentes em vez de testar versões diferentes da mesma página, como em um teste A / B ou teste multivariável. Você também pode ver isso chamado de “teste de redirecionamento”.
- Testes de várias páginas - isso permite testar mudanças consistentes ao longo de várias páginas. Por exemplo, se você tiver um funil de vendas de várias páginas, poderá ver o desempenho das diferentes alterações quando feitas de forma consistente em todo o funil.
Para a maioria das pessoas, você desejará apenas começar com o teste A / B tradicional, pois os outros tipos de teste podem ser um pouco mais complicados. Você sempre pode passar para esses outros tipos de testes, uma vez que tenha um bom entendimento dos princípios básicos.
Por que você deve considerar o teste A / B?
Em um alto nível, o teste A / B é uma forma de otimizar seu site usando dados. Em vez de adivinhar qual alteração funcionará melhor, você pode executar o teste e obter uma resposta real.
Além do mais, a meta para a qual você está otimizando pode ser diferente, o que torna o teste A / B muito flexível.
Dependendo de como você configura seus testes A / B, você pode usar o teste A / B para otimizar ...
- Taxas de conversão - veja quais variantes geram mais conversões, o que pode afetar positivamente o seu negócio. Você pode testar a geração de leads a partir de conversões, conversões de comércio eletrônico e muito mais.
- Taxas de rejeição - descubra quais variantes mantêm mais pessoas em seu site, em vez de deixá-las escapar.
- Pontos problemáticos dos visitantes - encontre maneiras de tornar seu site mais amigável, testando diferentes maneiras de resolver os pontos problemáticos comuns dos visitantes e encontrando a variante mais eficaz.
- Redesenhos de sites - obtenha dados para apoiar suas decisões de design para que você possa fazer escolhas mais informadas.
Você também pode usar vários testes A / B para otimizar para esses objetivos diferentes. Por exemplo, você pode otimizar suas páginas de destino para conversões para que possa maximizar sua receita e retorno sobre o investimento (ROI), enquanto pode otimizar suas páginas de blog para engajamento para encontrar uma maneira de reduzir as taxas de rejeição em suas páginas de conteúdo.
Depois de aprender como iniciar o teste A / B do conteúdo do WordPress, você poderá experimentar esses objetivos diferentes tanto quanto necessário.
Como realizar um teste A / B no WordPress
Agora que você sabe por que o teste A / B pode ser tão útil, vamos entrar na parte real de "como fazer" dos sites WordPress de teste A / B.
Neste primeiro tutorial, usaremos o serviço Google Optimize gratuito.
O Google Optimize é um serviço gratuito do Google que permite testar A / B qualquer conteúdo e design do seu site. Não é específico para WordPress, mas funciona muito bem com sites WordPress, incluindo designs que você cria com o Elementor (e quaisquer outros plug-ins que você possa estar usando).
O processo de configuração de um teste A / B com o Google Optimize pode ser dividido em três partes:
- Crie sua variante de teste original . Se você ainda não criou a página que deseja testar, você vai querer tê-la instalada e funcionando antes de começar.
- Configure o Google Optimize em seu site . Isso envolve adicionar seu site por meio da interface do Google Optimize e incluir um snippet de código em seu site. Você também precisa usar o Google Analytics para ativar o Google Optimize, portanto, será necessário configurá-lo se ainda não estiver usando o Google Analytics.
- Configure um novo teste A / B no Google Optimize . Você pode usar um editor visual para configurar sua variante, incluindo a alteração de texto e design.
Vamos dividir nosso tutorial nessas mesmas três partes. Vamos começar!
Parte 1: Crie sua variante original (se ainda não tiver feito isso)
Se você já criou a página que deseja testar, pode pular para a próxima parte. Mas se você está começando do zero, sua primeira etapa é criar o design que deseja testar.
Esta será a linha de base em seu teste e você poderá adicionar uma ou mais variantes posteriormente neste tutorial.
Para criar sua página original, você pode apenas usar o Elementor como faria normalmente. Você pode criar sua página a partir de uma tela em branco ou começar a partir de um dos muitos modelos incluídos do Elementor.
Se precisar de ajuda, você pode verificar nosso guia sobre como fazer uma página de destino com o Elementor.
Depois de criar sua página, certifique-se de publicá-la de modo que esteja publicamente acessível - isso será importante quando você configurar o Google Optimize.
Parte 2: Adicione o Google Analytics e o Google Optimize ao seu site
Antes de começar a criar testes A / B com o Google Optimize, você primeiro precisa:
- Adicione seu site ao Google Optimize.
- Adicione o snippet de código que o Google Optimize fornece à seção <head> do seu site.
Para usar o Google Optimize, você também precisa usar o Google Analytics. Portanto, se você ainda não configurou seu site WordPress com o Google Analytics, também precisará fazer isso antes de acessar a parte do Google Optimize.
O processo é semelhante para o Google Analytics - primeiro você precisa adicionar seu site por meio da interface do Google Analytics e, em seguida, você precisa adicionar um snippet de código ao seu site WordPress.
Existem muitas maneiras de adicionar os trechos de código para ambos os sites. Para usuários avançados, você pode adicionar os trechos de código manualmente. Ou, para pessoas que não querem usar código, você pode usar um plugin.
Existem vários plug-ins compatíveis com o Google Analytics e o Google Optimize. Aqui estão alguns dos melhores:
- GA Google Analytics
- Plug-in oficial do Google Site Kit
- MonsterInsights
Para esta parte, usaremos o plug-in GA Google Analytics gratuito porque é leve e torna o processo bastante simples. No entanto, você pode escolher um plugin diferente ou o método manual se se sentir confortável para fazer isso.
1. Configure a propriedade do Universal Analytics do Google Analytics
Se você ainda não configurou seu site com o Google Analytics, precisará fazer isso antes de adicionar o Google Optimize à combinação.
Temos um guia completo sobre como adicionar o Google Analytics ao WordPress, mas aqui está a versão rápida.
Para começar, vá para o Google Analytics e faça login em sua conta. Em seguida, siga as instruções aqui para criar uma propriedade do Universal Analytics.
É muito importante que você use a versão Universal Analytics do Google Analytics, pois atualmente você não pode vincular o novo Google Analytics 4 ao Google Optimize (embora o Google diga que isso acontecerá ainda este ano).
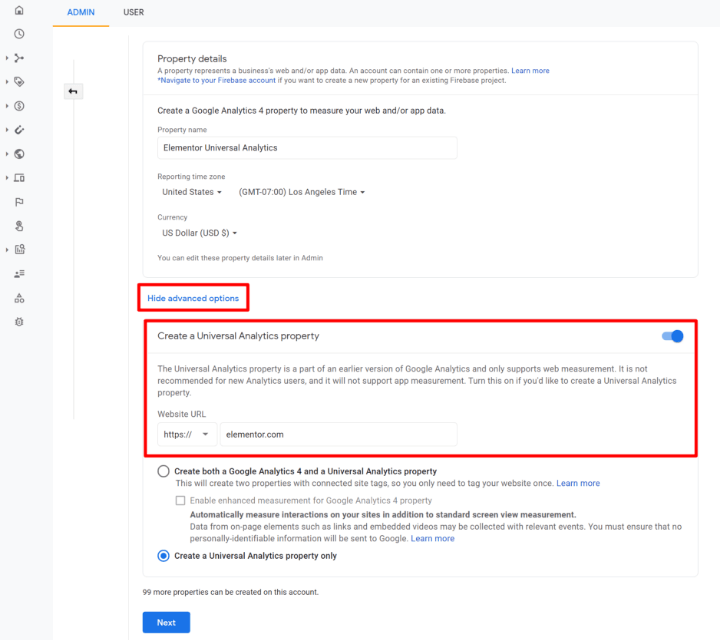
Para criar uma propriedade universal, você precisa mostrar as opções Avançadas ao configurar sua propriedade. Você pode então usar o botão de alternância para ativar a opção universal:

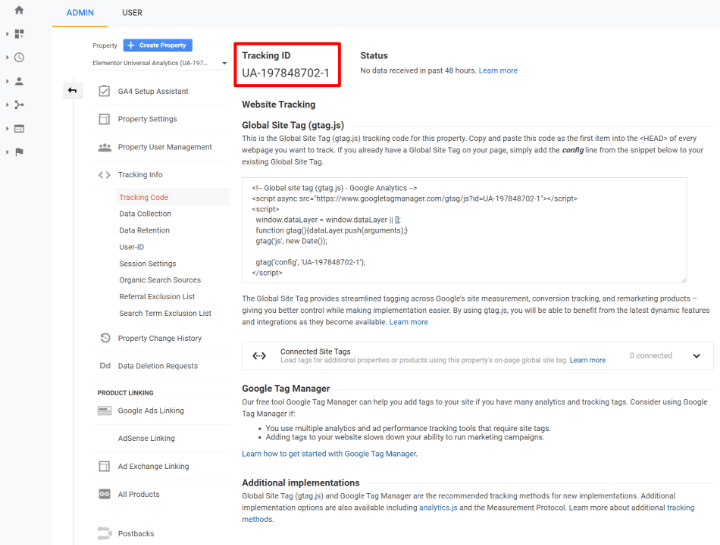
Depois de criar a propriedade, o Google Analytics deve mostrar uma tela que inclui seu ID de rastreamento (ou você pode seguir estas instruções para localizá-lo). Mantenha isso à mão, pois você precisará dele para configurar seu site WordPress:

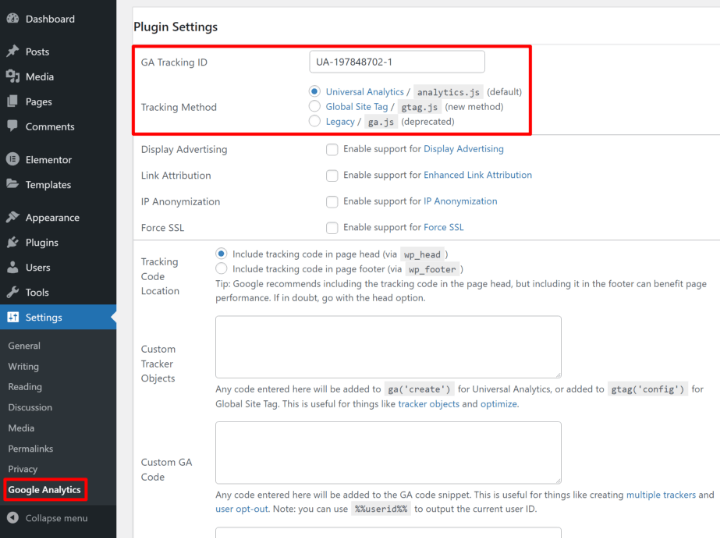
Se você estiver usando o plug-in GA Google Analytics (novamente - isso é o que estamos usando para o tutorial), você só precisa colar seu ID de rastreamento GA nas configurações do plug-in ( Configurações → Google Analytics ).
Certifique-se de escolher o método de rastreamento adequado, que é Universal Analytics :

Observação - se você já adicionou o Google Analytics ao seu site no passado, é muito provável que já esteja usando a opção Universal Analytics, a menos que tenha criado seu site nos últimos meses.
2. Crie um contêiner do Google Optimize e adicione o snippet de código
Em seguida, você precisa adicionar seu site ao Google Optimize e, em seguida, adicionar o snippet de código que ele fornece ao seu site WordPress.
Vá para o site do Google Optimize e faça login usando sua conta do Google.
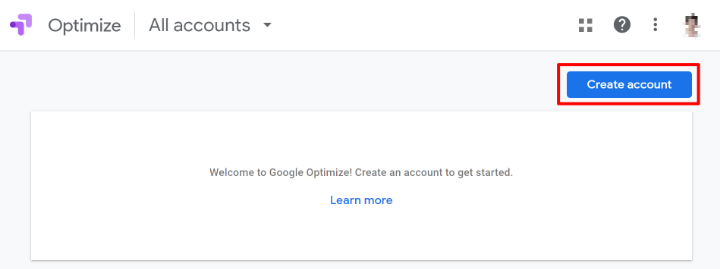
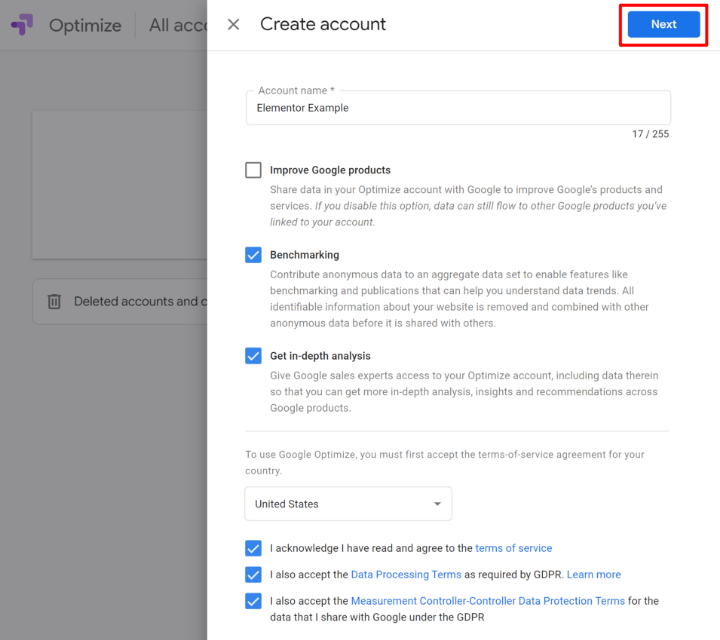
Você verá uma solicitação para criar uma conta - clique no botão Criar conta :

Dê um nome a ele - por exemplo, “Sites pessoais” - e use as caixas de seleção. Em seguida, clique em Avançar :

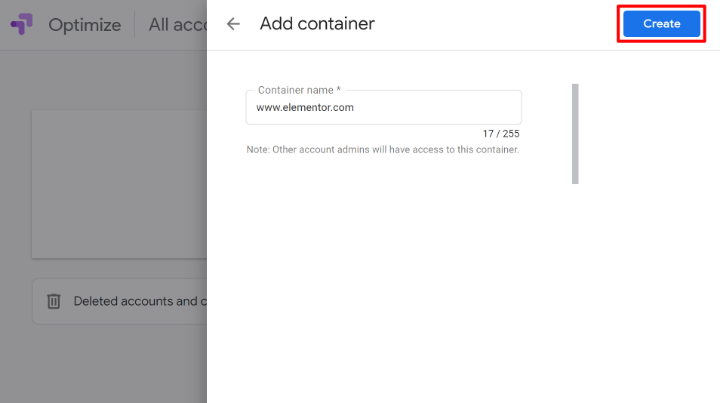
Agora, você será solicitado a criar um contêiner . Insira o nome do seu site ou nome de domínio como o nome do contêiner e clique em Criar :

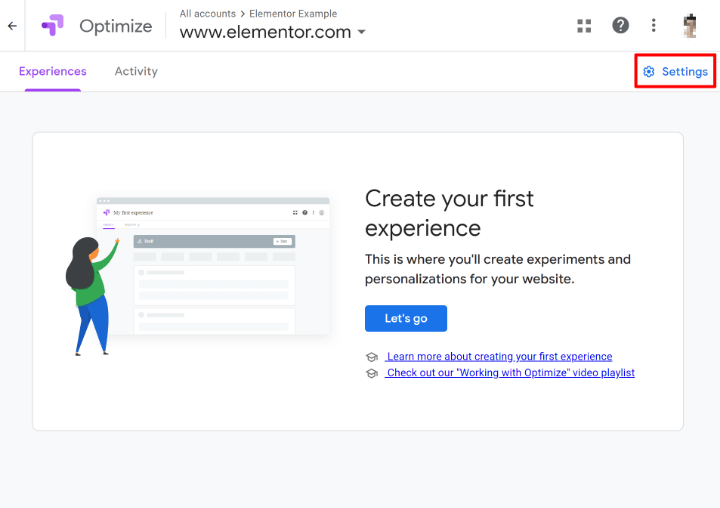
Agora você deve estar na área de configurações do seu contêiner. Clique na opção Configurações para expandir algumas novas opções em um painel deslizante:

Você precisará fazer algumas coisas aqui.
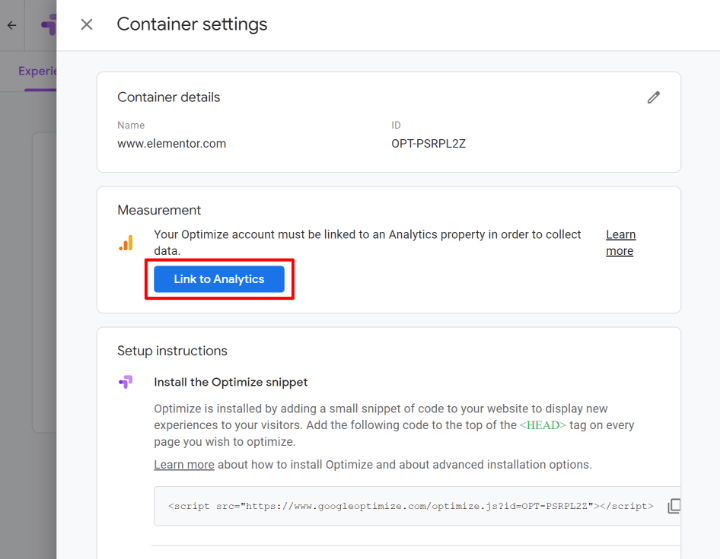
Primeiro, clique no botão Vincular ao Analytics para vincular seu contêiner do Google Optimize à propriedade do seu site no Google Analytics. Isso é o que permite que o Google Optimize colete dados sobre suas variantes de teste:


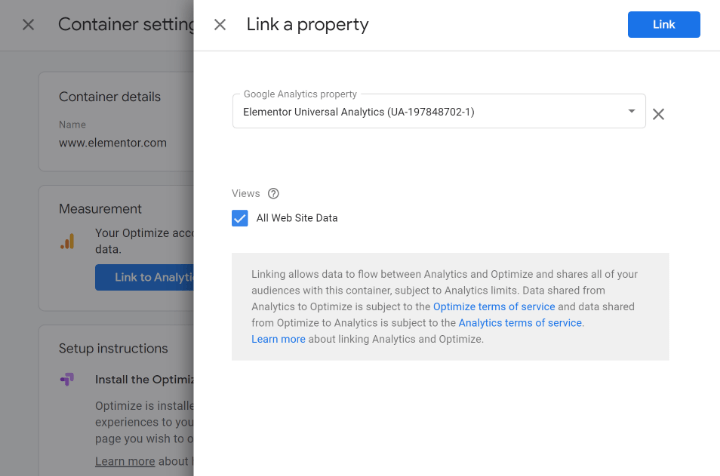
Nas configurações de Vincular uma propriedade , escolha a propriedade da web do seu site no Google Analytics e clique em Vincular :

Se o Google Optimize não permitir que você vincule a propriedade, é possível que você tenha criado acidentalmente uma propriedade do Google Analytics 4 em vez de usar o método de rastreamento universal. Volte para a etapa anterior e certifique-se de configurar a propriedade de rastreamento universal do Google Analytics.
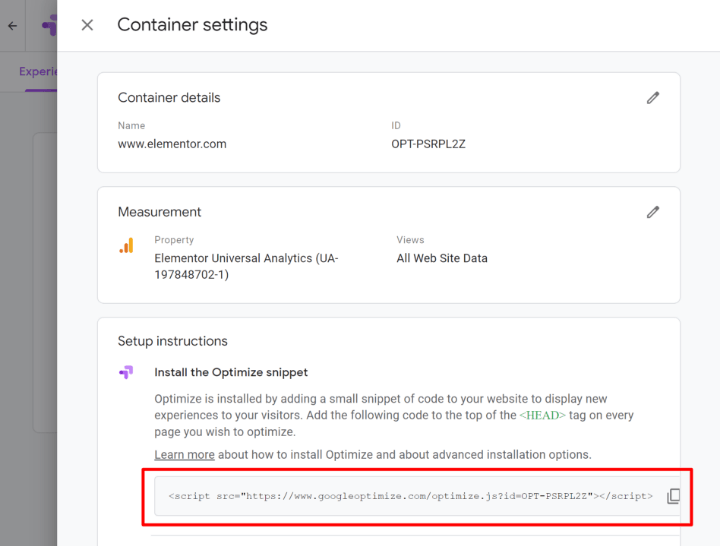
Em seguida, você precisará instalar o snippet de código do Google Optimize, que verá nas instruções de configuração :

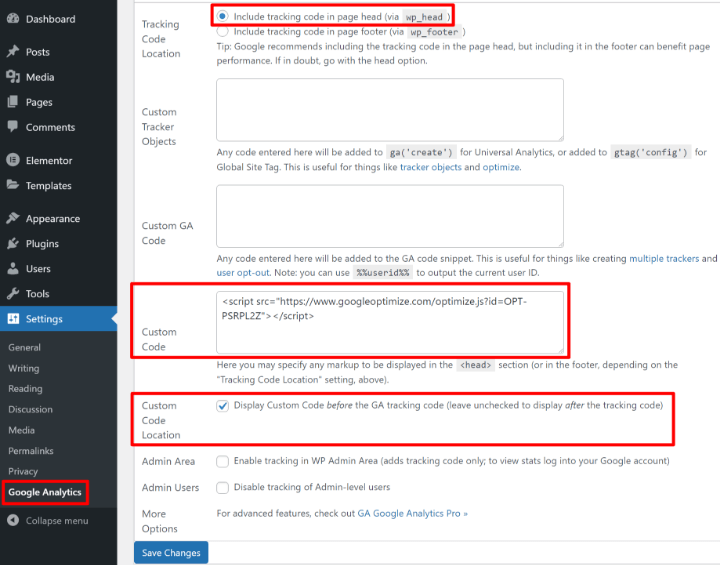
Você precisa adicionar este snippet à seção <head> do seu site do WordPress. Se estiver usando o plug-in GA Google Analytics, você pode fazer isso acessando Configurações → Google Analytics e colando o snippet do Google Optimize na caixa Código personalizado .
Certifique-se de que o Local do código de acompanhamento esteja definido como o cabeçalho da página (o padrão) e marque a caixa Local do código personalizado para que seu site carregue o script do Google Optimize primeiro:

Posteriormente, compartilharemos uma ferramenta de diagnóstico que o Google Optimize oferece para garantir que você configure o snippet de código corretamente. Mas, por enquanto, você deve estar pronto para ir, contanto que tenha seguido essas instruções.
Parte 3: configurar um teste A / B no Google Optimize
Agora, você está pronto para começar a criar suas variantes de teste. O Google Optimize chama cada teste de “Experiência”. Depois de criar uma experiência, você poderá configurar suas variantes de teste.
Antes de começar, certifique-se de que está usando o navegador Chrome. Você também vai querer instalar a extensão oficial do Google Optimize para Chrome, que permite usar o editor visual do Google Optimize para configurar suas variantes de teste.
1. Crie uma experiência
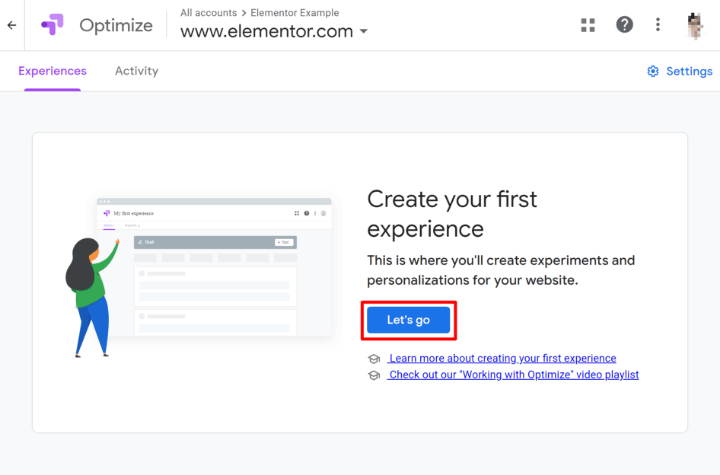
Se você abrir seu site no Google Optimize, verá uma solicitação para criar sua primeira experiência clicando em Vamos lá :

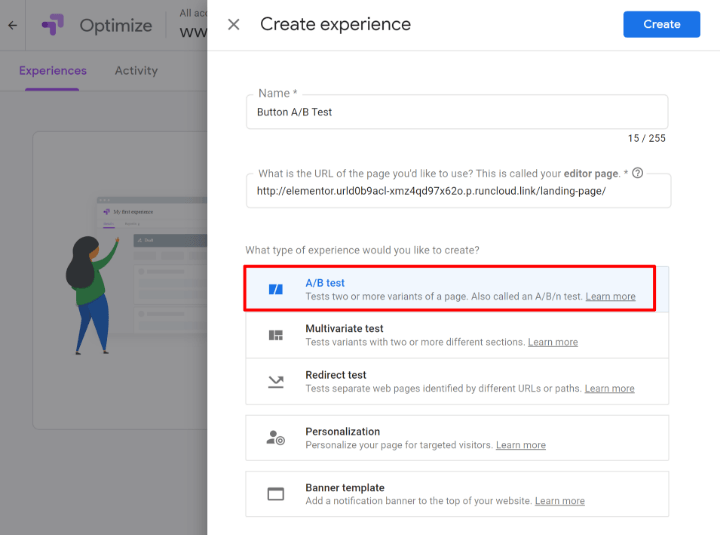
Isso abrirá um slide-out:
- Dê um nome ao seu experimento - por exemplo, “Testando botões de CTA diferentes”.
- Insira o URL da página que deseja testar (isso é o que você criou na Parte 1).
- Escolha o teste A / B como o tipo de experiência. Você pode experimentar diferentes tipos de teste mais tarde, mas vamos manter as coisas simples por enquanto.

Então, você estará no painel para sua experiência.
2. Crie uma variante
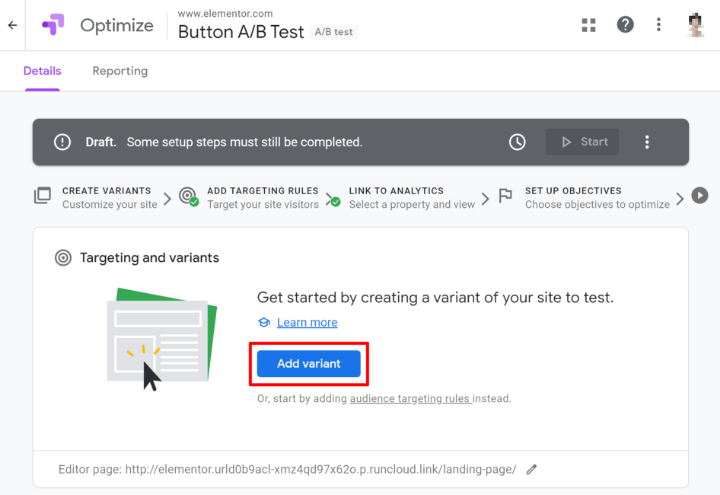
No painel de experiência, você verá um prompt para criar uma nova variante - Adicionar variante para começar:

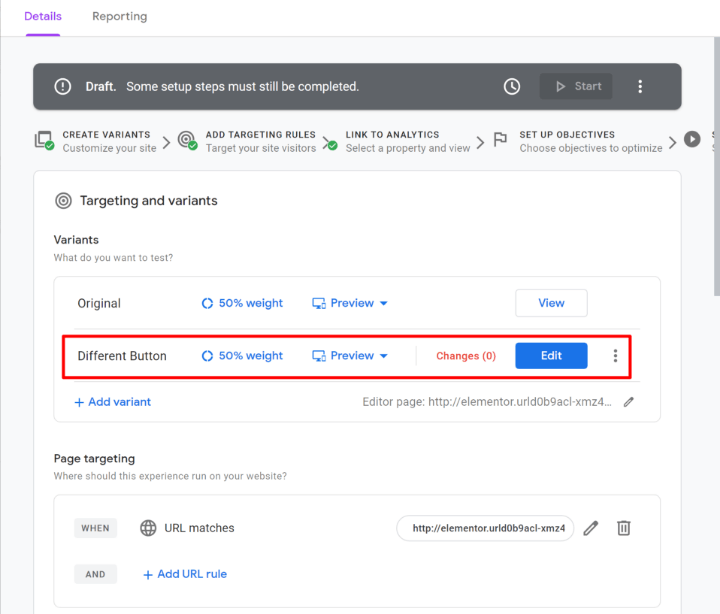
No slide-out, dê um nome a ele e clique em Concluído .
Você deve então vê-lo mostrado na lista de variantes. Para fazer as alterações no design, clique no botão Editar (certifique-se de que você já instalou a extensão do Google Optimize para Chrome antes de fazer isso):

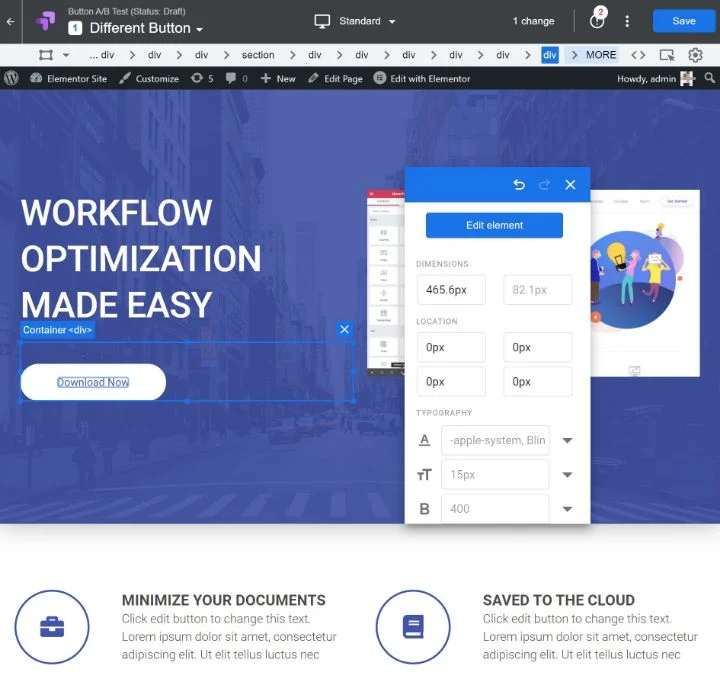
Isso iniciará o editor visual, que funciona muito como o Elementor. Para alterar o conteúdo ou design de um elemento, você pode clicar nele para abrir suas configurações.
Por exemplo, para alterar o texto do botão de “Começar” para “Baixar agora”, você deve clicar no botão e selecionar Editar elemento para poder editar o texto ou HTML:

Para alguns elementos, pode ser difícil editar o texto diretamente, então às vezes você pode precisar editar um elemento como HTML e alterar o conteúdo dessa forma.
Você pode fazer quantas alterações desejar. Basta clicar no botão Salvar quando terminar. Em seguida, clique em Concluído para voltar à interface do Google Optimize e finalizar seu teste A / B.
3. Defina outras configurações e execute o diagnóstico
Depois de sair do editor visual, você deve estar de volta à interface do Google Optimize. Você pode rolar para baixo nesta área para definir outras configurações conforme necessário.
Por exemplo, você pode adicionar mais variantes, alterar o peso do tráfego entre as variantes, segmentar apenas tipos específicos de usuários e muito mais.
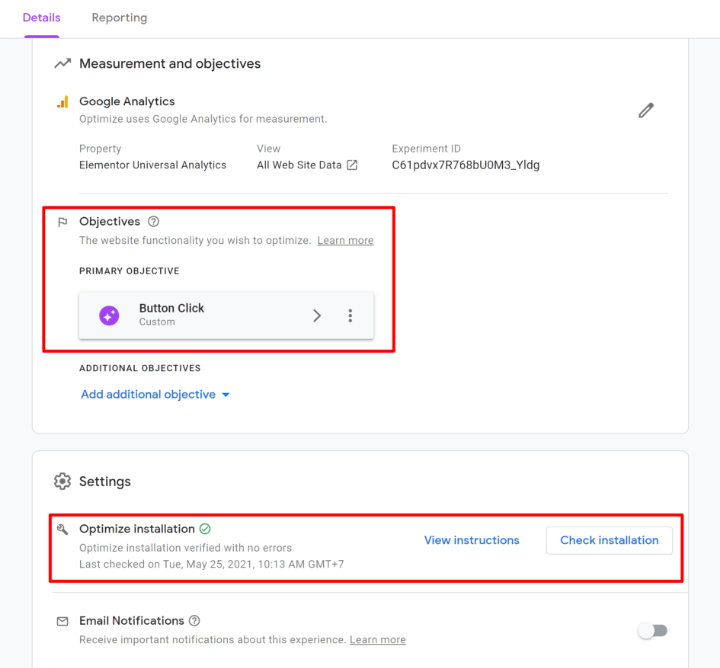
Certifique-se de escolher um objetivo principal nas configurações de objetivos , pois é isso que o Google Analytics medirá entre as variantes. Você pode configurar eventos personalizados para rastrear cliques de botão (tutorial aqui) ou pode testar coisas genéricas como taxa de rejeição.
Na área Configurações na parte inferior, você também verá um prompt para Verificar a instalação , que permite verificar se você instalou o snippet de código do Google Optimize corretamente.
Se você estiver usando um bloqueador de anúncios, certifique-se de desabilitá-lo no site onde você está executando os testes antes de executar o diagnóstico. O Google Optimize abrirá o site real em seu navegador para executar o diagnóstico - portanto, se você tiver um bloqueador de anúncios habilitado, o bloqueador de anúncios pode bloquear o script do Google Optimize e seu site “falhará” no diagnóstico, mesmo que você tenha instalado o script corretamente.
Portanto - evite frustrações e certifique-se de desabilitar o bloqueador de anúncios antes de sair em uma busca louca tentando descobrir o que está errado.

4. Comece seu teste
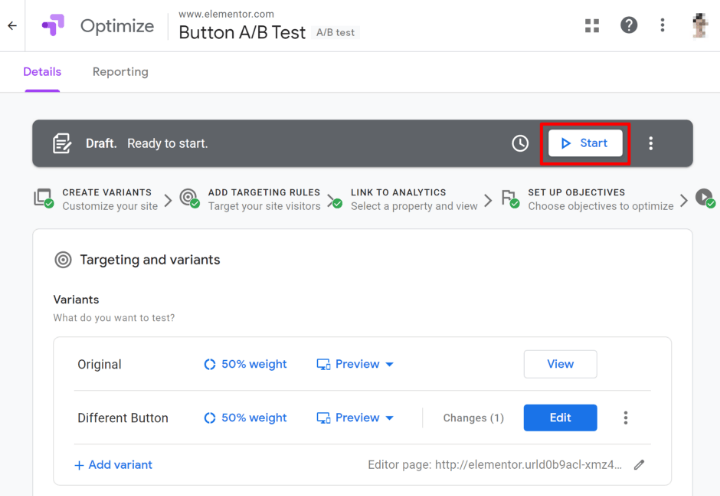
Depois de passar pelas configurações, role de volta para o topo da página e clique no botão Iniciar para começar seu teste A / B:

Ou você pode clicar no ícone do relógio à esquerda para agendar o teste para ser executado em algum momento no futuro.
Você verá uma janela pop-up para confirmar - clique em Iniciar novamente para ativar o teste.
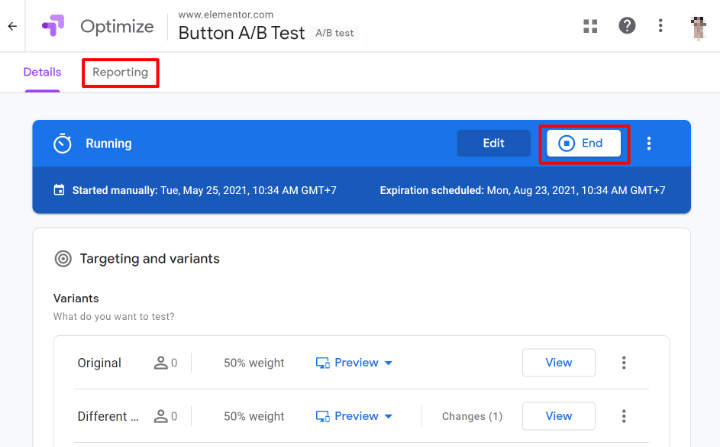
E é isso! Você acabou de iniciar seu primeiro experimento de teste A / B do WordPress. Por padrão, o Google Optimize adiciona um prazo de validade daqui a quatro semanas. Você sempre pode encerrar manualmente o teste mais cedo clicando no botão Encerrar e poderá visualizar o desempenho do experimento na guia Relatórios :

Uma opção de teste A / B nativa do WordPress para usuários do Elementor
O Google Optimize funciona para testes A / B de qualquer tipo de conteúdo do WordPress. Isso inclui os designs do Elementor, mas também funciona com o conteúdo do editor normal do WordPress, seu tema e qualquer outra coisa que você possa estar usando.
Se você deseja especificamente testar o conteúdo do Elementor A / B, há também um plugin dedicado que permite fazer isso e tem um processo de configuração muito mais simples - Split Test For Elementor.
Split Test For Elementor é um plugin de terceiros de um desenvolvedor diferente, portanto, a equipe Elementor não tem controle direto sobre ele. Mas ele está bem avaliado e funcionando totalmente no momento em que escrevemos este guia.
Há uma versão gratuita no WordPress.org, embora você precise da versão premium se quiser habilitar o cache de página para os designs que você está testando A / B (porque a versão premium inclui um recurso de “impedimento de cache”).
Veja como usá-lo:
1. Crie um novo teste
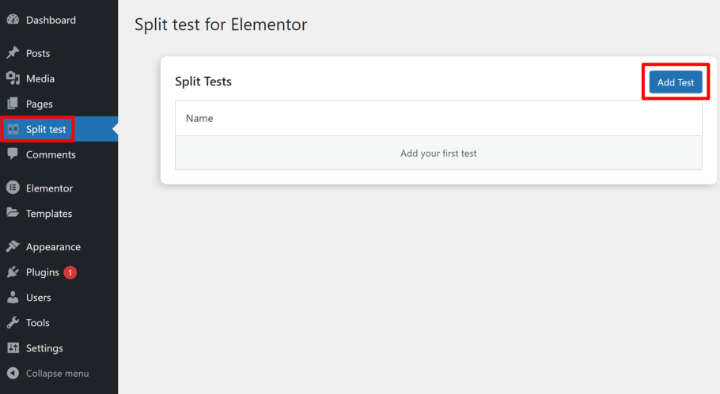
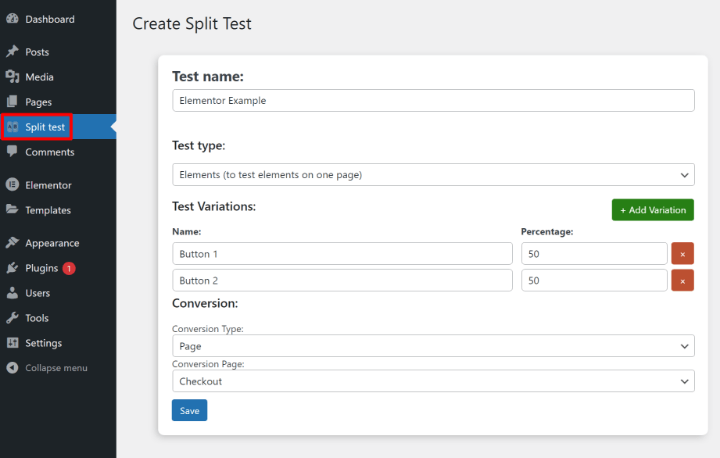
Depois de ativar o plug-in, você pode ir para Teste de divisão → Adicionar teste para criar um novo teste:

Você pode escolher entre dois tipos de teste diferentes:
- Elementos - teste diferentes elementos na mesma página (widgets, seções, etc.).
- Página - teste páginas completamente diferentes umas contra as outras.
Depois de selecionar o tipo de teste, você precisará inserir nomes para duas ou mais variações, bem como a forma como deseja dividir o tráfego.
Abaixo disso, você pode definir sua meta de conversão, que é uma página interna ou externa (o plug-in não é tão flexível quanto o Google Optimize ao definir metas de conversão):

2. Configure o teste no Elementor
Depois de criar seu teste, abra o editor Elementor para o design que você deseja testar A / B.
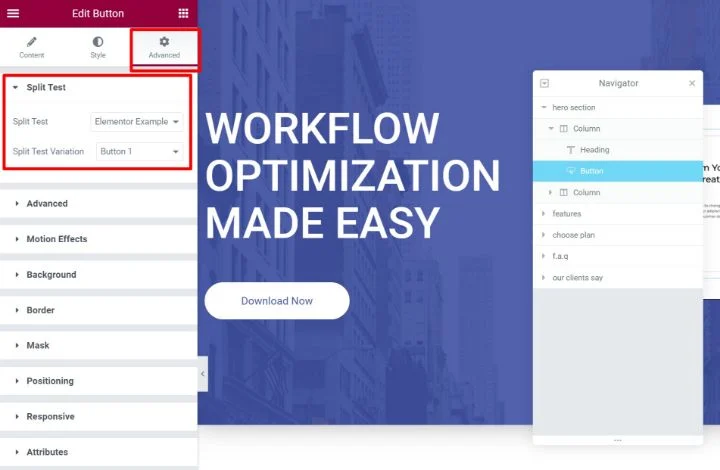
Em seguida, abra as configurações da variante original do elemento que deseja testar - por exemplo, um widget de botão. Ao acessar a guia Avançado , você verá uma nova opção Teste de divisão .
Escolha o teste de divisão que você criou na etapa anterior e atribua o widget / seção Elementor a uma das variações de teste de divisão .
Qualquer elemento atribuído a esta variação será exibido apenas nesta variação específica:

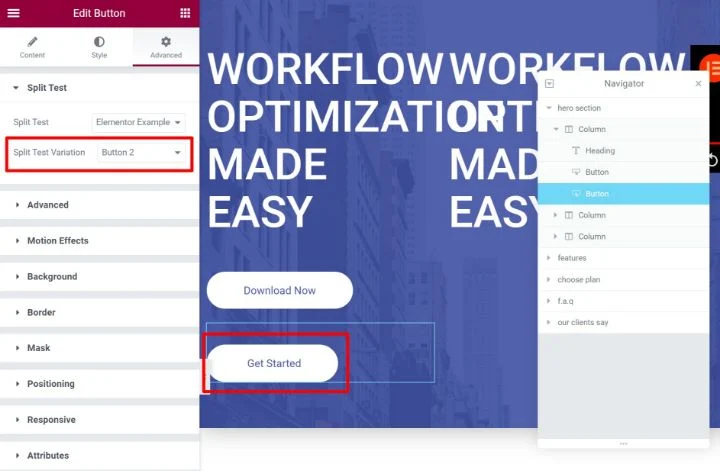
Agora, crie o (s) outro (s) elemento (s) que deseja usar para as outras variantes e siga as mesmas etapas para atribuí-los a diferentes variantes.
Por exemplo, se você estivesse testando A / B dois botões diferentes, na verdade veria dois botões no editor Elementor:

No entanto, como você atribuiu cada botão a uma variante diferente, seus visitantes verão apenas um botão por vez. O botão exato que eles veem depende de qual variante estão visualizando.
Certifique-se de salvar as alterações em seu projeto Elementor quando terminar.
3. Veja os resultados do teste
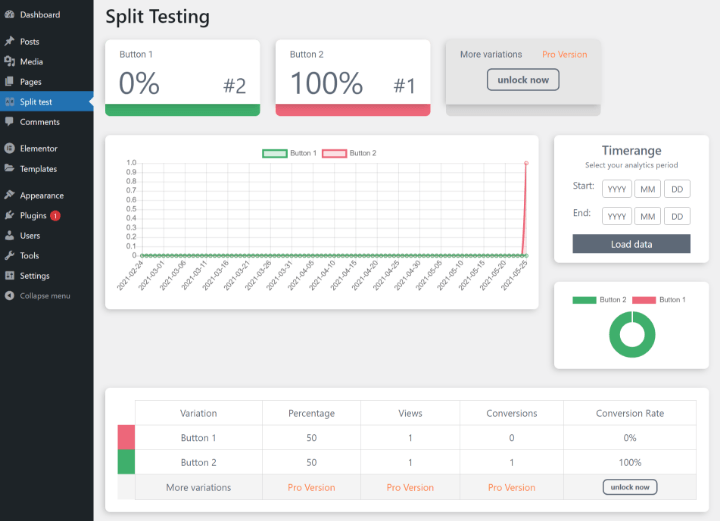
Agora, seu teste está ao vivo. Para ver como está indo, vá para a área de teste Dividir em seu painel e clique no botão Estatísticas ao lado de seu teste.
Em seguida, você verá dados básicos de taxa de conversão para cada variante:

Implemente o teste A / B para encontrar o design mais atraente para seus visitantes
No geral, o teste A / B do WordPress é uma ótima maneira de melhorar seu site usando dados reais.
O caso de uso mais comum é usar o teste A / B para melhorar as taxas de conversão de seus formulários de captura de leads ou páginas de destino, mas você também pode usar o teste A / B para reduzir as taxas de rejeição, resolver os problemas do usuário e, de outra forma, apenas criar um site mais eficaz.
Se você estiver usando o WordPress e o Elementor, uma das soluções de teste A / B mais flexíveis é usar o serviço Google Optimize gratuito. Existe uma certa curva de aprendizado para realmente configurar seu site com o Google Optimize. Mas, depois de colocá-lo em funcionamento, você pode criar facilmente novas variantes de teste usando o editor visual do Google Optimize.
Para uma opção específica do Elementor, você também pode considerar o teste de divisão de terceiros para o plug-in Elementor. Este plug-in não é tão flexível porque permite apenas testar metas de conversão limitadas, mas é mais simples de usar e você pode configurar suas variantes usando o editor Elementor regular.
Você ainda tem dúvidas sobre o teste A / B para WordPress? Pergunte-nos na seção de comentários e tentaremos ajudar!
