Renderização de e-mail do Outlook: como aprendi a parar de me preocupar e amar o Outlook
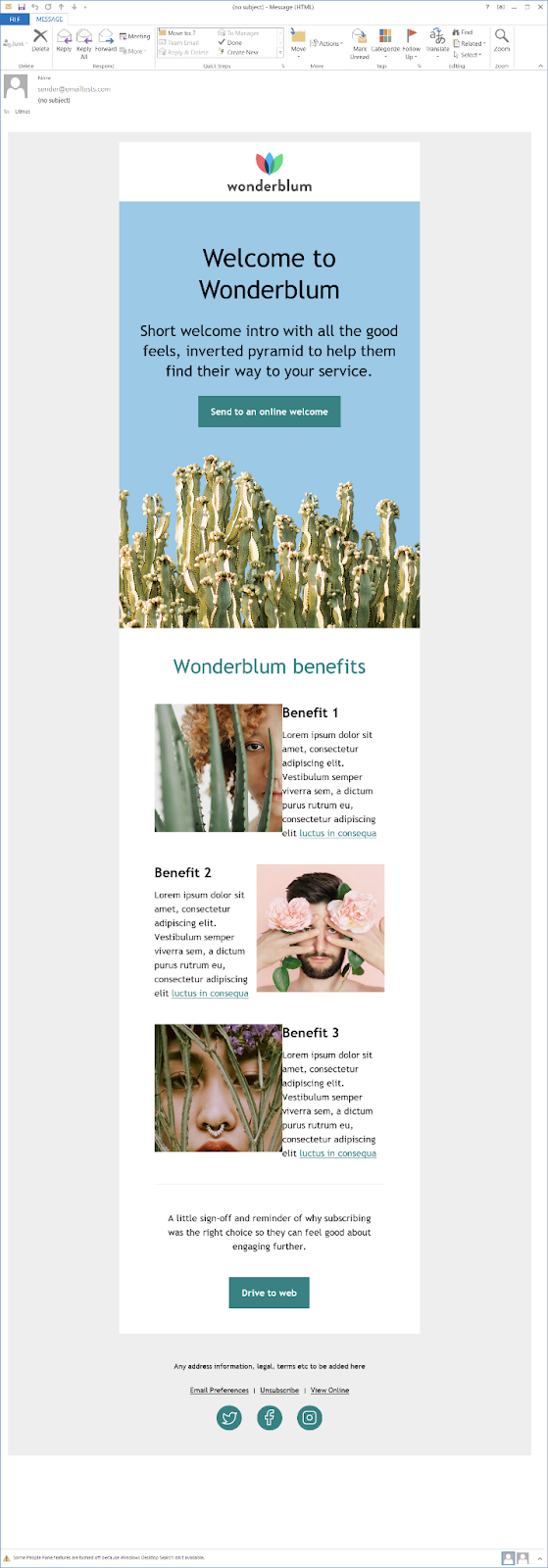
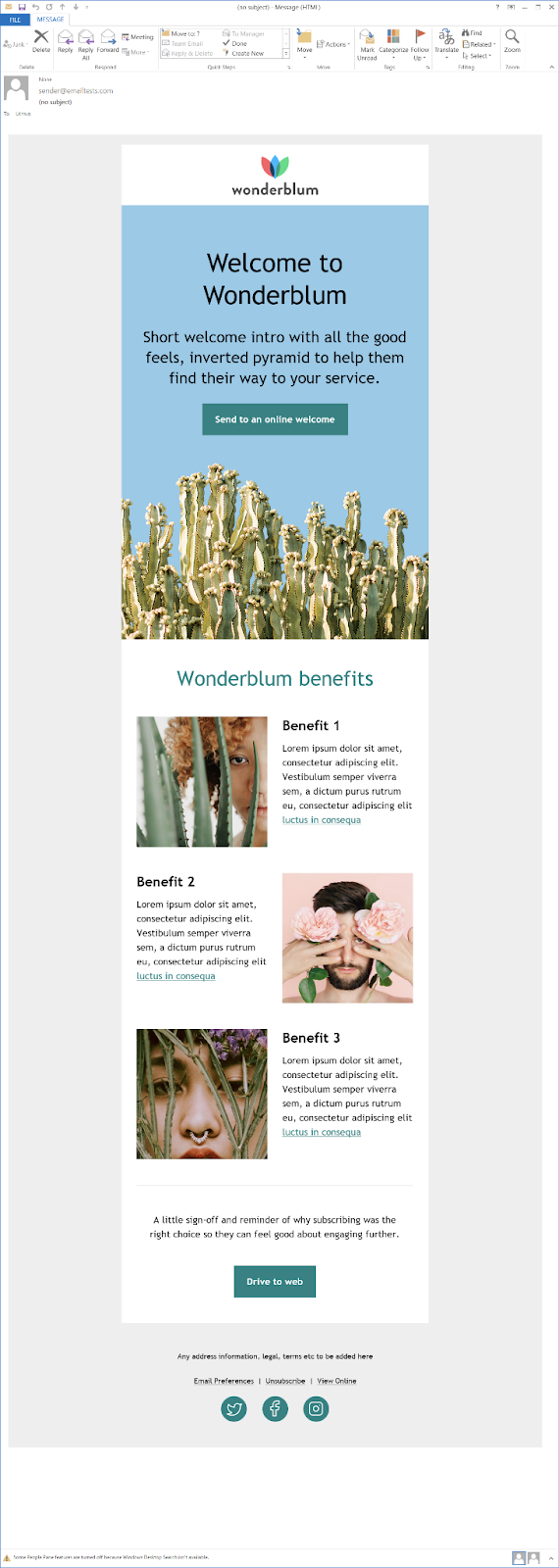
Publicados: 2021-07-02Todos nós já passamos por isso. Você cria um lindo e-mail com GIFs interessantes, botões acessíveis e imagens atraentes. Então você testa e parece ótimo ... exceto no Outlook, onde está completamente quebrado. As pessoas não conseguem interagir da maneira que você deseja com um e-mail corrompido.
O Outlook tem sido uma praga para os profissionais de marketing por e-mail há muito tempo, mas precisa ser? Como podemos trabalhar com isso? Continue lendo para descobrir como passei a amar o Outlook, apesar de seus muitos defeitos. Vou cobrir:
- Versões do Outlook
- Dicas para peculiaridades do Outlook
- O código para fazer as correções
As muitas versões do Microsoft Outlook
O nome “Outlook” abrange vários clientes de e-mail diferentes com alguns mecanismos de renderização diferentes e pelo menos duas configurações de visualização diferentes. Tudo isso pode ser uma grande dor de cabeça, se você permitir. Vamos mergulhar e ver se podemos endireitar um pouco.
Outlook 2007-2019
Estas são as versões do Outlook para desktop do Windows. Eles usam o Word como mecanismo de renderização, o que fazia sentido em uma época em que e-mail era como escrever cartas. Ah, tempos mais simples. Mas, para os profissionais de marketing por e-mail, isso não serve para renderizar e-mails em HTML.
120 DPI (pontos por polegada) aumenta a complexidade. Os usuários do Windows podem escolher 120 DPI para aumentar a resolução da tela. Se o fizerem, os clientes de e-mail de desktop respeitarão isso e atualizarão as imagens e o texto para que fiquem maiores. O que pode causar estragos em seu e-mail.
Outlook para Mac
Esta é a versão desktop do Mac do Outlook. Ele usa o Webkit como mecanismo de renderização. O que significa que geralmente está no mesmo nível do Apple Mail e iOS no que diz respeito à renderização de e-mail. Se tiver uma boa aparência no seu navegador, há uma boa chance de que fique bem aqui.
Outlook.com e os aplicativos móveis do Outlook
Esses clientes usam motores de renderização baseados em Webkit ou Webkit, portanto, fornecem boa renderização de HTML e geralmente não interrompem seus e-mails.
Outlook Office 365
Existem duas versões diferentes do Outlook Office 365, o cliente de e-mail de desktop e o cliente de e-mail baseado na web. A versão desktop é semelhante ao Outlook 2007-2019 e usa o Word como um mecanismo de renderização (difícil para e-mail). O cliente de e-mail baseado na web usa Webkit ou Blink e renderiza e-mails de maneira semelhante ao Outlook.com (muito mais fácil).
 | Chega de e-mails quebrados Visualize seus e-mails em mais de 90 clientes de e-mail, aplicativos e dispositivos - incluindo todas as versões do Outlook - para garantir uma experiência do assinante na marca e livre de erros. Aprenda como → |
Um Outlook para governar todos eles
Em janeiro, a Microsoft anunciou sua visão “One Outlook” para substituir os clientes de desktop por um cliente que funcione em qualquer lugar a partir de 2022.
O novo cliente de e-mail será baseado nos atuais aplicativos da Web do Outlook. Portanto, há grandes esperanças de que ele tenha um mecanismo de renderização baseado em Webkit e renderize bem e-mails em HTML. Infelizmente, todos aqueles clientes de desktop antigos não irão simplesmente desaparecer quando isso acontecer, então eles ainda terão que ter suporte até certo ponto.
Fazer ou não fazer, não existe tentar
Sua cabeça já está girando?
Se for, vamos destilar para você: a principal conclusão é que estamos trabalhando com dois mecanismos de renderização diferentes - Word e Webkit. O Webkit é mais fácil de codificar e o Word é mais difícil. Nenhum dos dois é realmente bom ou ruim. Eles apenas exigem abordagens diferentes e têm peculiaridades diferentes que precisam ser levadas em consideração.
Vejamos alguns dos problemas comuns de renderização nos clientes de desktop do Outlook e como resolvê-los.
Inclua atributos de largura e altura em suas imagens
O Outlook não oferece suporte a estilos CSS para larguras e alturas e, se você não incluir os atributos de largura e altura, o Outlook exibirá sua imagem em seu tamanho real. Se você estiver usando imagens de retina (o que deveria ser), isso significa que você obterá imagens gigantes que quebrarão seus e-mails.

Inclua texto ALT
Não deixe a mensagem de segurança do Outlook falar por suas imagens. Certifique-se de incluir o texto ALT. Especialmente porque o Outlook não exibe imagens por padrão, a menos que as pessoas ativem o recurso.

Use tabelas
O e-mail percorreu um longo caminho e você pode usar blocos <div> em muitos clientes de e-mail, mas o Outlook não é um deles. O Outlook irá ignorar a maioria dos estilos que você aplica às suas marcas <div>, incluindo larguras e preenchimentos. Portanto, é importante que você use tags <table> para o seu conteúdo.
Use o código específico do Outlook para resolver problemas de renderização
Isso pode não resolver todos os seus problemas, mas muitas vezes incluir algum CSS específico do Outlook pode ajudá-lo a resolver um problema de renderização que você vê apenas no Outlook. Ou você pode esconder um pequeno bloco que não está trabalhando em Outlook, e usar o código condicional para mostrar uma versão que iria trabalhar para uma versão específica do Outlook. (Mais sobre o código condicional posteriormente.)
Adicione alturas de linha a imagens pequenas ou células de tabela
O Outlook define uma altura mínima nas células e imagens da tabela. Portanto, se você estiver usando uma célula de tabela como espaçador ou se tiver uma imagem pequena, certifique-se de adicionar um atributo de altura de linha ao elemento igual à altura que deseja que apareçam. Por exemplo: