Um guia para dimensionamento e uso de imagens no Campaign Builder do ShortStack
Publicados: 2020-05-12Os modelos do ShortStack são um ótimo guia para ajudá-lo a criar landing pages com aparência profissional, concursos e brindes, mas quando você está procurando uma aparência verdadeiramente personalizada, nada pode competir com o uso de imagens personalizadas para complementar a aparência de sua marca.
Quando se trata de usar gráficos e imagens em suas páginas de destino, conhecer alguns truques do comércio levará sua campanha para o próximo nível. Em última análise, o tamanho e o posicionamento da imagem dependem de você, mas gostaríamos de compartilhar algumas das melhores práticas para otimizar imagens para suas páginas de destino. Neste artigo, descreveremos tudo o que você precisa saber ao dimensionar e usar imagens em suas campanhas ShortStack.
Imagens de cabeçalho
As imagens de cabeçalho têm a grande responsabilidade de fornecer a primeira impressão de sua campanha. Mesmo quando associada a um título atraente, a imagem do cabeçalho pode inspirar os visitantes a permanecer e ler, ou saltar. Portanto, não é exagero que as imagens de cabeçalho podem fazer ou quebrar sua campanha. Além disso, as imagens de cabeçalho vêm com o conjunto mais complicado de "regras". Por esses motivos, vamos abordar o que é necessário para exibir primeiro a poderosa imagem do cabeçalho com sucesso.
O tamanho da tela é importante
Quando você olha para a mesma tela todos os dias, é fácil esquecer que existe um mundo de tamanhos de tela diferentes. Você pode projetar algo que ficará fabuloso na tela do MacBook de 15 ”que está acostumado a ver, mas para aqueles que usam Thunderbolts brilhantes, seu design de 15” será muito diferente.
Os dispositivos móveis representam cerca de 40% de todo o tráfego online nos EUA
Ao escolher uma imagem de cabeçalho, certifique-se de que seja grande o suficiente para abranger a maioria das telas. Não podemos contabilizar os designers que usam monitores do tamanho de uma televisão, mas para a maioria de nós que usa telas de 20 ”ou menores, podemos aproveitar a visualização das páginas de destino como deveriam. Para fazer isso, mantenha a largura em cerca de 2.000 px. A altura é com você.
Para fazer toda a sua devida diligência, você também deve levar em conta as telas mais ínfimas de exibição de sua campanha. Essa etapa é extremamente importante porque os dispositivos móveis representam cerca de 40% de todo o tráfego online nos Estados Unidos. Se o gráfico do seu cabeçalho for crucial para o design da campanha, certifique-se de que ele ainda seja processado conforme o esperado quando você encolher a tela. Se o gráfico mantém ou não sua proporção de aspecto, dependerá de como ele é exibido, que é a transição perfeita para o próximo tópico ...
Plano de fundo vs. primeiro plano
Compreender a largura em pixels do seu gráfico parece bastante simples na criação de um design que funcione bem. No entanto, saber quando exibir o gráfico como plano de fundo ou como imagem fixa em primeiro plano pode parecer um pouco mais confuso. Detalharei as diferenças entre os dois para que você saiba quando é melhor incluir sua imagem como plano de fundo ou quando exibi-la usando o widget de imagem do ShortStack.
Para entender como uma imagem de fundo funciona, pense no conjunto usado em uma peça. Ele permanece colocado no palco enquanto os atores se movem na frente dele. No ShortStack, é assim que as imagens de fundo também funcionam. Quando uma imagem é adicionada como plano de fundo, o conteúdo em seus widgets será colocado na frente dela e será posicionado com base nos outros widgets ao seu redor.

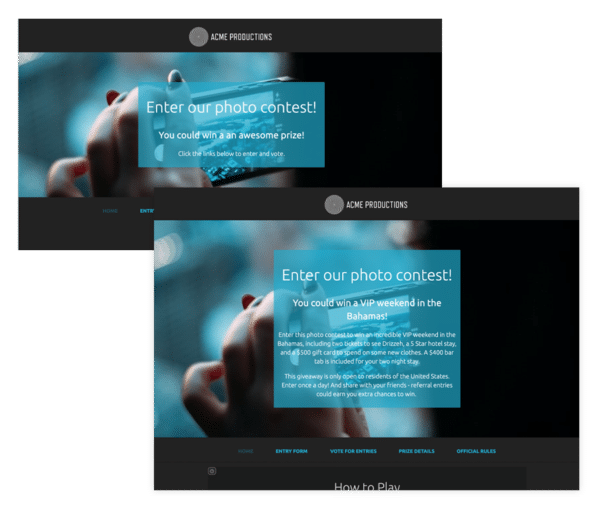
Veja como adicionar mais texto afeta o tamanho geral e o corte da imagem de fundo
Mais importante, quando o plano de fundo é exibido em uma tela menor ou maior, a proporção da imagem não permanecerá fixa. Isso significa que o texto, os formulários de entrada e qualquer coisa colocada na parte superior do plano de fundo serão deslocados para caber na tela do dispositivo, mas o plano de fundo não encolherá ou expandirá para caber.

A maior parte da imagem foi cortada na largura do celular
Portanto, as imagens de cabeçalho são melhores quando contêm uma imagem repetitiva ou imaterial. Como uma floresta, oceano ou uma coleção aleatória de objetos. Em outras palavras, pergunte-se o seguinte: se apenas uma pequena parte da imagem do cabeçalho estivesse visível, ela ainda teria uma boa aparência e faria sentido em sua campanha? Se a resposta for sim, é seguro usar como pano de fundo.


Esta imagem pode funcionar bem em todos os tamanhos de tela
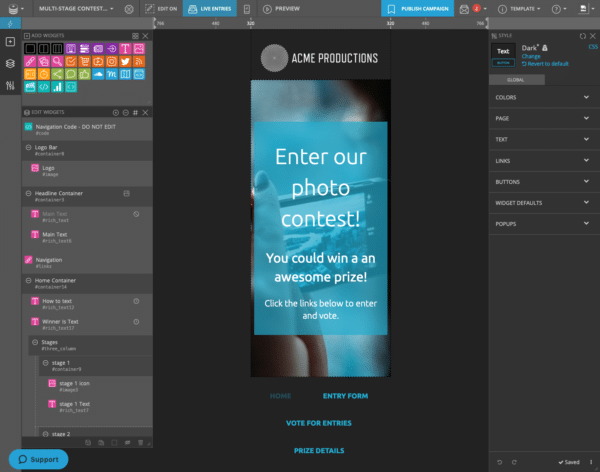
Quando você precisar exibir 100% da imagem do cabeçalho, use um widget de imagem para manter sua proporção. Isso significa que, quando ele é dimensionado para baixo na tela de um dispositivo móvel, você ainda verá tudo.
Embora a imagem seja reduzida e não cortada, você ainda precisará testar sua imagem fixa em vários tamanhos de tela. Se for muito pequeno, pode ser necessário repensar um pouco. Neste exemplo, o designer criou uma versão móvel especial da imagem do cabeçalho e usou as configurações de visibilidade da área de trabalho e móvel para exibir a respectiva imagem na tela pretendida.

Você pode querer um layout mais vertical para dispositivos móveis.
Imagens corporais
Manter a uniformidade
As imagens dentro do corpo da sua página de destino não estão necessariamente transmitindo qualquer marca ou quebra nas primeiras impressões, mas você deseja manter a continuidade da aparência profissional de sua campanha obedecendo a algumas leis flexíveis.
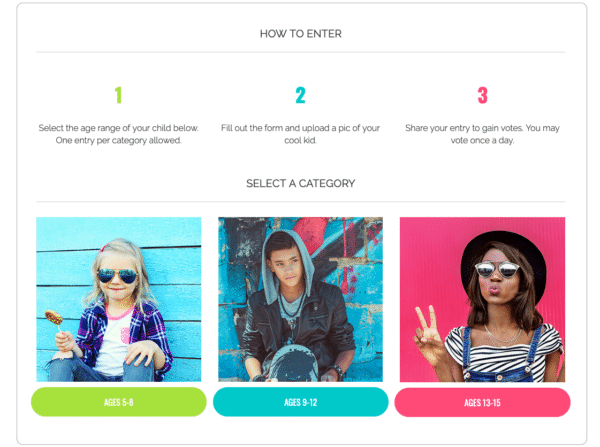
Por exemplo, você pode desejar exibir imagens em uma coluna ou linha. Mantendo a proporção da imagem igual em todas as imagens, a aparência será satisfatoriamente uniforme.

Todas essas imagens têm proporção de 1: 1
Mencionarei isso novamente porque nunca é demais: certifique-se de testar a aparência das imagens em diferentes tamanhos de tela. No ShortStack, graças à régua de visualização no Campaign Builder, isso levará apenas alguns segundos.
Imagens carregadas / votáveis
Ao hospedar um concurso de fotos, você pode sentir que não tem muito controle sobre o conteúdo enviado e como ele é exibido em sua campanha; no entanto, você tem opções que podem ajudar a manter seu concurso no topo.
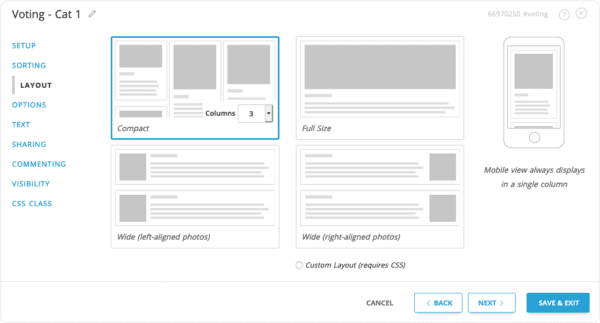
No ShortStack, use as opções de exibição no widget Voting para alterar a aparência de como as entradas são exibidas em uma página. Talvez cada entrada mereça uma linha inteira ou o volume de entradas seja melhor exibido como uma galeria de blocos.

Exemplo de texto aqui.
Se quiser ser mais específico, você sempre pode exigir que uma proporção de aspecto específica seja usada para entradas carregadas e usar os recursos de moderação do ShortStack para reprovar aquelas que não cumprem seus requisitos. No entanto, isso pode afetar gravemente a taxa de participação de sua campanha. Outro método seria permitir apenas entradas do Instagram, mas, novamente, embora suas entradas sejam satisfatoriamente semelhantes em tamanho, isso não é considerado uma prática recomendada devido a algumas limitações com os uploads de fotos do Instagram e certos navegadores.
Resumo e recursos
Aqui estão algumas regras a serem seguidas ao usar imagens em sua campanha:
- Use uma largura de 2.000 px para uma imagem de cabeçalho ou para qualquer imagem que você gostaria de abranger na maioria das telas.
- Use imagens repetidas ou arbitrárias como plano de fundo. Os planos de fundo não mantêm sua proporção de aspecto.
- Seja usando um plano de fundo ou imagem fixa, sempre, sempre verifique o celular e outros tamanhos de tela.
- Use proporções consistentes para imagens em linhas ou colunas.
- Ao coletar imagens geradas pelo usuário, escolha um layout que funcione melhor em sua campanha.
Recursos
Se o seu entendimento sobre os tamanhos das imagens e como usá-los no Campaign Builder ainda é um pouco confuso, aqui estão alguns recursos para ajudar a esclarecer esses conceitos.
- Guia de dimensionamento
- Trabalhando com planos de fundo
E se você ainda tiver dúvidas, não seja tímido! Nossa equipe de suporte está de prontidão. Envie um e-mail para [email protected].
