7 melhores exemplos de páginas sobre mim (+ como escrever o seu próprio)
Publicados: 2023-03-09Você está em busca de alguns exemplos de páginas Sobre mim para usar como inspiração para sua própria marca pessoal e site de negócios?
A maioria dos blogueiros e empresas adiciona uma imagem e alguns parágrafos.
Mas você pode fazer melhor do que um design simples como este.
Nesta postagem, você encontrará exemplos reais de páginas criativas Sobre mim. Vamos dar uma olhada no que funciona e o que não funciona para cada um.
Você também encontrará algumas dicas extras no final desta postagem – use-as para criar uma fantástica página Sobre para o seu próprio blog.
Vamos entrar nisso.
Os melhores exemplos de páginas Sobre mim
Aqui está um rápido resumo das páginas que veremos:
- O design sofisticado: inteligência e prazer
- O cartão de visita: Jimmy Viquez
- O Manual de Instruções: FoodieCrush
- The Brand Summary: Clever Girl Finance
- A postagem do blog: Nerd Fitness
- O design envolvente: WePC
- O Scrapbook: A loira no exterior
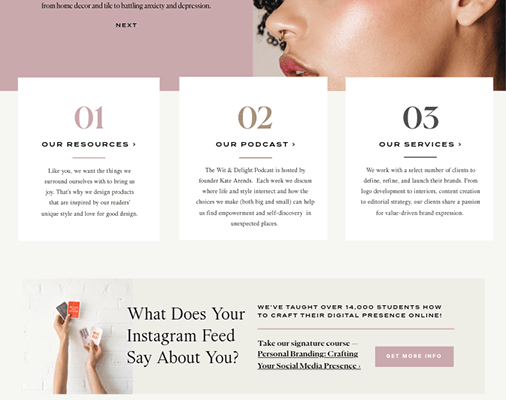
1. O design sofisticado: inteligência e prazer

Wit & Delight é um blog de estilo de vida que começou com uma mulher, mas agora cresceu para incluir uma equipe interna e dezenas de colaboradores.
Eles têm um blog e podcast e até oferecem serviços de marketing digital para outras marcas de estilo de vida.
Tudo isso se reflete em sua página Sobre nós, que apresenta um design impressionante.
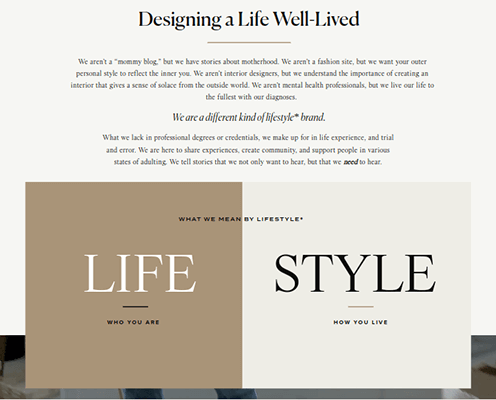
Ele começa com uma introdução inteligente que aponta exatamente que tipo de conteúdo Wit & Delight faz com descritores como “não somos um “blog de mamãe”, mas temos histórias sobre maternidade. Não somos um site de moda, mas queremos que seu estilo pessoal exterior reflita o seu interior.”
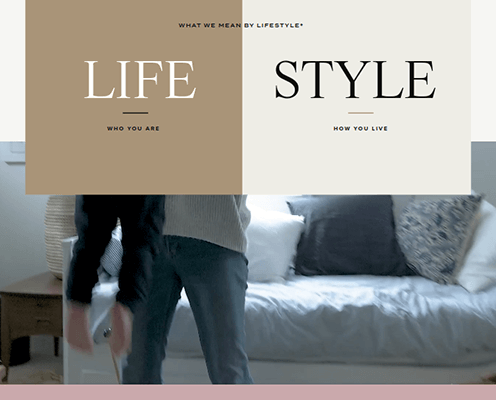
A Parte 2 tem um design de três seções que define os valores centrais da marca, como uma caixa de tela dividida que resume brevemente o que o termo “estilo de vida” em “blog de estilo de vida” significa para eles.
Há também um vídeo paralaxe de uma mãe brincando com seu filho, seguido por um controle deslizante de três partes baseado em texto que resume o que são Wit & Delight.

A Parte 3 tem três sugestões de postagem de blog sobre o que ler primeiro.

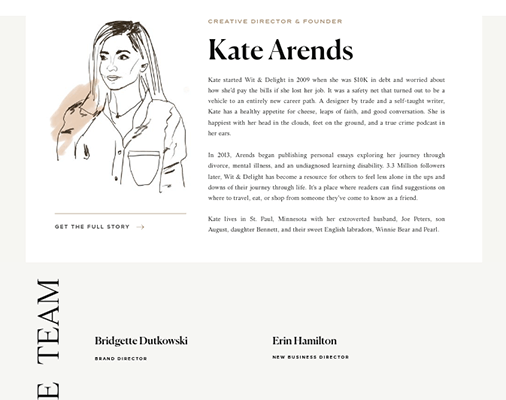
A Parte 4 mostra a equipe da marca. Isso inclui uma seção dedicada à fundadora da Wit & Delight, Kate Arends.
A seção de duas linhas inclui uma ilustração de Kate de um lado e detalhes sobre como ela começou o blog do outro.
Um layout de grade lista outros membros da equipe Wit & Delight depois disso.
A Parte 5 usa um design deslizante de tela dividida com texto de um lado e uma imagem do outro. Infelizmente, esse controle deslizante é um pouco inútil, pois simplesmente reitera os valores centrais da marca.

A Parte 6 é uma seção simples que consiste em três cartões que anunciam três funções principais do Wit & Delight: os recursos que eles oferecem, seu podcast e seus serviços de marketing digital.
Há também uma chamada à ação para o curso de branding pessoal.
Wit & Delight destaca os outros colaboradores do blog e seus perfis de mídia social depois disso.
Por que esta página funciona:
- O design da web sofisticado que a página usa corresponde ao conteúdo estelar da marca e, ao mesmo tempo, cativa sua atenção.
- Define os valores centrais da marca.
- Inclui CTAs para produtos e serviços.
Como esta página pode melhorar
- Remover propagandas. Promova seus próprios produtos, serviços e conteúdo. Salve anúncios para postagens de blog.
- Adicione imagens à seção Equipe.
- Use o controle deslizante na Parte 5 para outra coisa, como histórias de leitores.
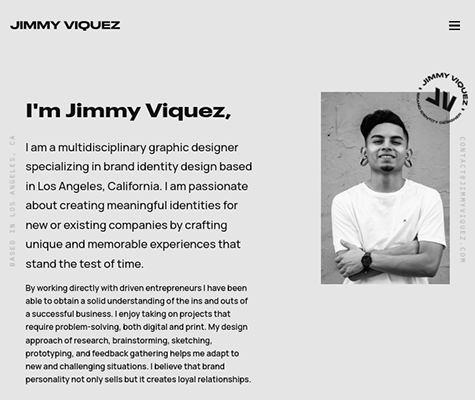
2. O cartão de visita: Jimmy Viquez

Jimmy Viquez é um designer gráfico freelancer baseado em Los Angeles, Califórnia.
Seu site é uma galeria de projetos de clientes nos quais ele trabalhou no passado, bem como um centro para clientes em potencial aprenderem mais sobre seus serviços.
Na verdade, é exatamente isso que sua página Sobre faz.
Ele tem apenas quatro partes curtas, mas todas são eficazes para explicar os tipos de serviços que Jimmy oferece, bem como o processo pelo qual ele passa para concluir os projetos.
O aspecto mais impressionante desta página é a ausência de imagens.
Ele tem apenas um - a imagem de Jimmy retratada acima.
O restante da página depende da tipografia para seu design, mas o design é tão minimalista e a tipografia tão ousada que quase não importa.
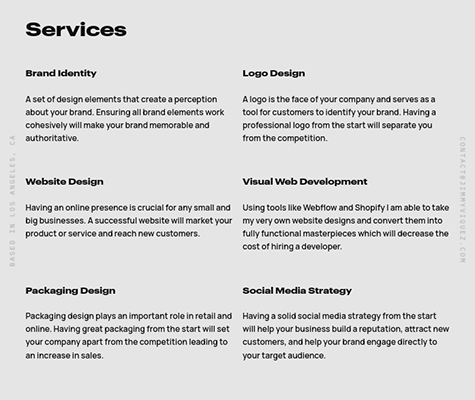
Após dois parágrafos curtos que resumem o trabalho de Jimmy como designer gráfico e os tipos de clientes com os quais ele normalmente trabalha, a página segue para a Parte 2: Serviços de Jimmy.

Esta seção lista cada serviço que Jimmy oferece a seus clientes e inclui breves comentários sobre cada um.
Ele poderia realmente aprimorar esta seção com pequenos exemplos de imagens de cada serviço, mas é uma adição muito inteligente à sua página Sobre mim, no entanto.

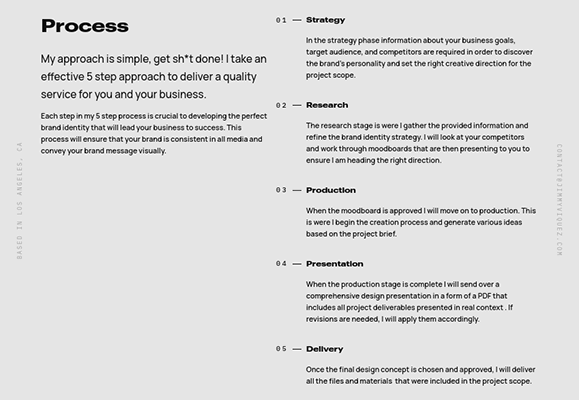
Na Parte 3, Jimmy lista o processo de cinco etapas que ele percorre para concluir projetos de clientes.
Esta é outra adição inteligente à sua página Sobre. Ele responde a muitas perguntas que os clientes provavelmente têm durante as negociações iniciais.
Jimmy conclui sua página Sobre com um simples apelo à ação que incentiva os clientes a entrar em contato para projetos.
Por que esta página funciona
- Vai direto ao ponto, resumindo os serviços e o processo de Jimmy como designer gráfico freelancer.
- Design minimalista com estilos arrojados.
- Inclui um CTA impossível de perder.
Como esta página pode melhorar
- Inclua pequenas imagens que representem cada serviço descrito na Parte 2.
3. O Manual de Instruções: FoodieCrush

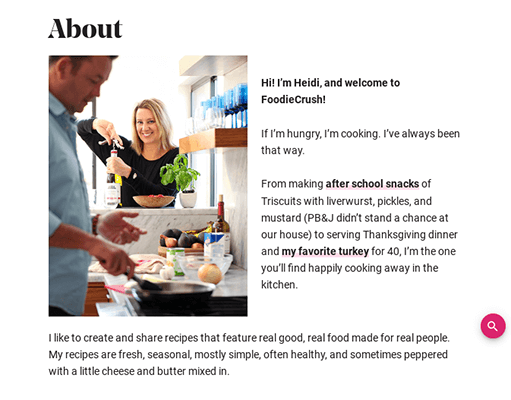
FoodieCrush é um blog de culinária popular com receitas para todos os pratos, todas as estações e várias cozinhas.
Foi fundado por uma blogueira chamada Heidi, que ainda hoje escreve a maior parte do conteúdo do blog.
A primeira parte da página About Me do FoodieCrush contém alguns parágrafos que ilustram a jornada de Heidi como cozinheira e como ela usa essas habilidades para criar receitas para o blog.

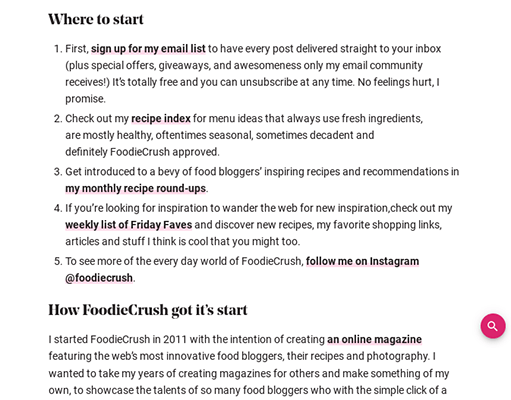
A segunda seção desta página é o que a diferencia das páginas Sobre mim de outros blogs, especialmente outros blogs de culinária.
Ele usa o título “Por onde começar” e contém um breve guia sobre como usar o site FoodieCrush.
As instruções incluem inscrever-se na lista de e-mails do blog para se manter atualizado com as receitas mais recentes de Heidi, verificar o índice de receitas, visualizar um resumo de receitas e ler a lista de recursos semanais de Heidi.

A próxima seção ilustra a história do blog e como tudo começou. Ele usa apenas alguns parágrafos para isso.
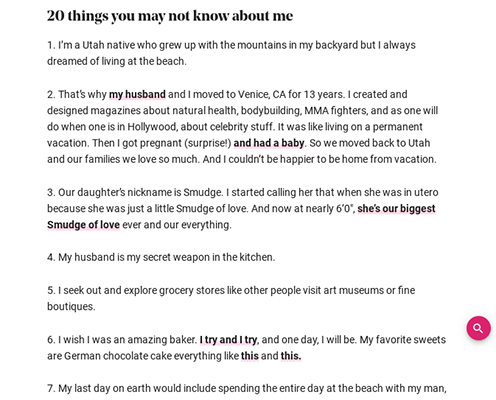
A seção depois disso é outra adição exclusiva.
Heidi lista “20 coisas que você talvez não saiba” sobre ela nesta seção, algumas das quais não são relacionadas a comida.
É uma maneira simples de iluminar sua página Sobre mim e se afastar um pouco do papel de “vendedor”.
Heidi usa marcadores para mostrar onde mais na web você pode encontrá-la, como seus perfis de mídia social.
Por que esta página funciona
- Simples e fácil de digerir.
- Inclui instruções sobre como usar o site e encontrar receitas.
- Inclui uma divertida lista factóide sobre a fundadora do blog, Heidi.
Como esta página pode melhorar
- Remova a barra lateral para que o foco esteja no conteúdo.
- Adicione mais imagens.
- Torne as chamadas para ação mais proeminentes.
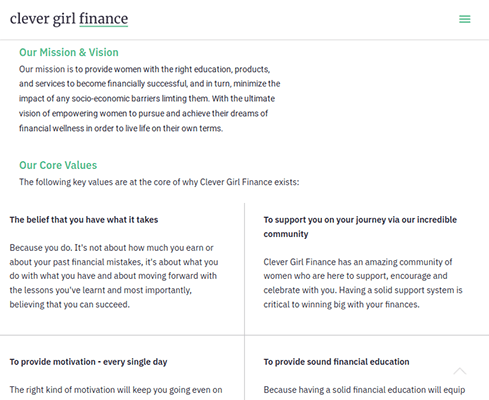
4. O Resumo da Marca: Clever Girl Finance

Clever Girl Finance é uma plataforma de mídia financeira que publica seu conteúdo em um blog e podcast.
Eles também oferecem cursos on-line gratuitos, livros e treinamento individual.
Sua página About Us é um resumo em cinco partes da missão de sua marca e o que eles ensinam.
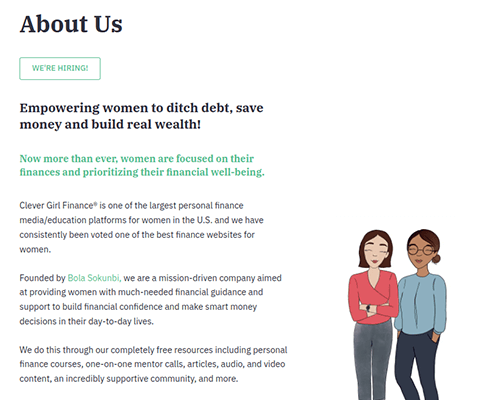
A Parte 1, ilustrada acima, resume os principais valores e ofertas da Clever Girl Finance como um todo.
Esta parte começa com um slogan bem escrito que resume perfeitamente o conteúdo da marca: “Empoderando mulheres para livrar-se de dívidas, economizar dinheiro e construir riqueza real!”
Este resumo é emparelhado com uma ilustração de duas mulheres lado a lado.
No final deste resumo, há uma chamada à ação para baixar o último relatório do blog sobre as finanças das mulheres.
A Clever Girl Finance não usa isso como uma oportunidade para incentivá-lo a se inscrever na lista de e-mail deles, mas seria uma maneira perfeita de fazer isso se você usar essa estratégia em sua própria página Sobre mim.

A Parte 2 lista os valores centrais da marca em detalhes.
Eles usam um layout de grade aqui com cada valor recebendo seu próprio espaço.
Este é um ótimo layout para usar, e a sinopse para cada valor é curta e agradável. No entanto, dar a cada um uma pequena ilustração, ícone ou imagem de algum tipo realmente completaria esta seção.

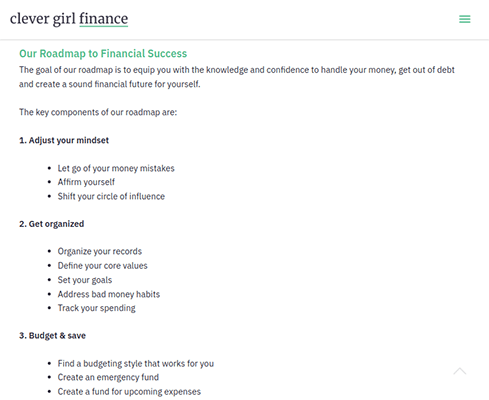
A Parte 3 é verdadeiramente única.
É um roteiro que é mais ou menos uma lista detalhada de tudo que o Clever Girl Finance ajuda seus leitores a alcançar quando se trata de suas próprias finanças pessoais.
É também onde este blog utiliza uma frase de chamariz para sua lista de e-mail. Na parte inferior do roteiro, há um site de chamada para ação que os visitantes podem usar para baixar uma versão expandida do roteiro da marca.
As próximas partes mostram as outras marcas da Clever Girl Finance e onde elas foram apresentadas na mídia.
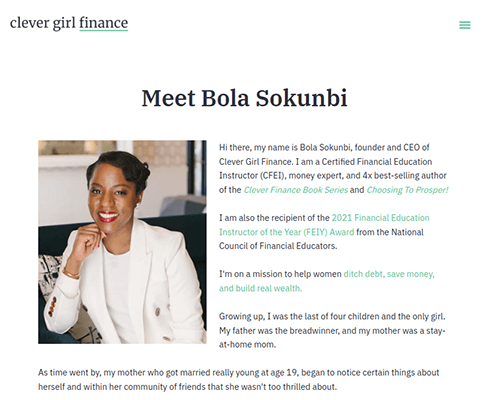
Além disso, se você não estiver satisfeito com o foco desta página, se passar o mouse sobre o item Sobre no menu de navegação do Clever Girl Finance, verá uma opção chamada História do Fundador.

Isso leva a uma página que conta a história da fundadora Bola Sokunbi sobre suas próprias finanças pessoais, sua jornada no setor financeiro e como ela começou a Clever Girl Finance.
Por que esta página funciona
- Resume tudo sobre a marca e como ela pode ajudá-lo a gerenciar suas finanças.
- Inclui frases de chamariz nas principais seções.
- Segue o mesmo esquema de cores e elementos de design do restante do site.
Como esta página pode melhorar
- Mais imagens ou ilustrações.
- Inclua imagens e sinopses sobre o fundador e colaboradores.
- Adicione alguns depoimentos de leitores.
- Melhore os CTAs com caixas de CTA dedicadas.
5. A postagem do blog: Nerd Fitness

O Nerd Fitness é um blog de fitness com um público-alvo bem específico: os nerds!

Eles ajudam “pessoas comuns a perder peso e ficar mais fortes”.
O site tem um blog ativo, mas a empresa também oferece um programa de adesão, coaching privado e um campo de fitness.
Você pode aprender tudo sobre o que este blog de fitness exclusivo oferece em sua página Sobre.
Eles o tratam como outro post de blog, então é bem longo. Portanto, não vamos examiná-lo seção por seção, como fizemos com outras páginas sobre nesta lista.
Abordaremos os diferentes títulos que o blog usa nesta página.
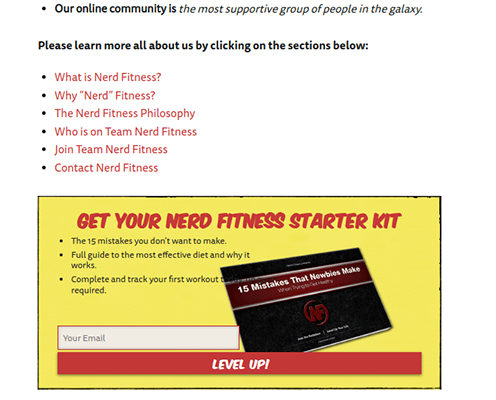
Começa com uma introdução em quatro partes. Isso inclui um resumo da Nerd Fitness, programas que eles oferecem, marcos alcançados e alguns links nos quais você pode clicar para saber mais sobre a empresa.
Também inclui uma caixa CTA para se inscrever em sua lista de e-mail. Isso inclui um kit inicial de fitness como incentivo.

A próxima seção, que usa o título “O que é o Nerd Fitness?”, é uma explicação prolixo de como Steve Kamb fundou o blog e como o Nerd Fitness pode ajudá-lo a alcançar seus objetivos de condicionamento físico.
O destaque desta seção é uma imagem da transformação de um membro do Nerd Fitness.
Não há empresas suficientes apresentando histórias de clientes em seus sites, muito menos em suas páginas Sobre.
A parte inferior desta seção apresenta outra caixa CTA que anuncia um kit de recursos diferente.
A próxima seção é chamada “Por que Nerd Fitness?”

É curto e apresenta principalmente texto.
Esta seção reitera por que Steve iniciou o Nerd Fitness, como o blog pode ajudá-lo a se tornar mais ativo fisicamente e por que você deve confiar neles.
Em seguida, há uma seção chamada “A Filosofia Nerd de Treinamento Fitness”.
Abrange o que o Nerd Fitness acredita que todos precisam trabalhar para atingir seus objetivos de condicionamento físico: condicionamento físico, dieta e mentalidade.
Cada pilar tem seu próprio subtítulo e uma breve explicação de por que o blog os considera importantes.
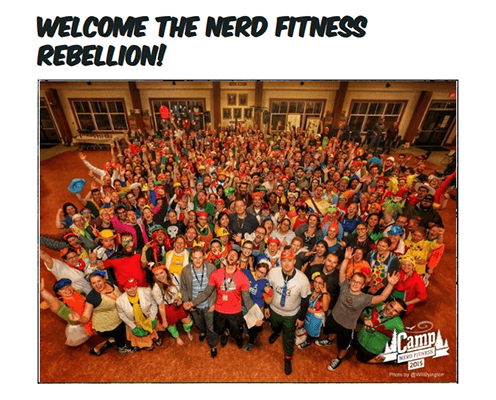
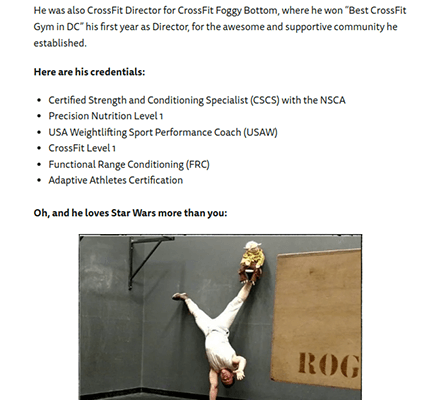
A próxima seção apresenta a equipe da Nerd Fitness além de Steve Kamb.
Ele destaca alguns membros superiores da equipe e conclui com uma foto de grupo dos treinadores de fitness da empresa.

O restante da página se concentra em várias maneiras de entrar em contato com a empresa, incluindo cargos para os quais eles estão contratando e sobre o que não contatá-los.
Por que esta página funciona
- Foca mais em como a Nerd Fitness ajuda seus leitores e menos em ostentar sua própria marca.
- Usa vários CTAs para capturar leads como clientes em potencial.
- Inclui histórias de leitores.
- Embora a página use um design de postagem de blog, ela apresenta vários elementos de design da web para torná-la mais legível, incluindo texto em negrito, vários cabeçalhos para dividir o texto, parágrafos curtos e imagens.
Como esta página pode melhorar
- Adicione mais elementos de design à página para torná-la mais envolvente.
6. O design envolvente: WePC

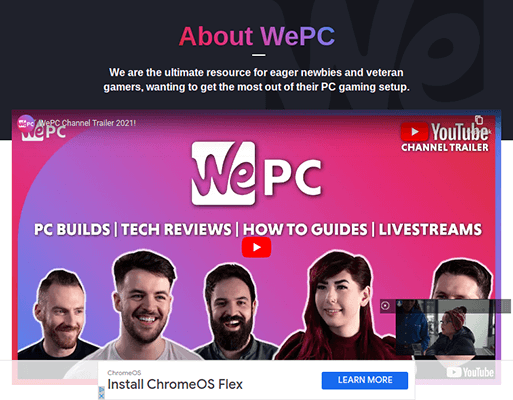
WePC é um blog de tecnologia com foco em PCs, componentes e periféricos projetados para jogos.
Sua página Sobre está totalmente abastecida com uma explicação dos diferentes tipos de conteúdo que a empresa publica em seu blog, bem como a equipe e o processo que faz tudo isso.
WePC também tem um canal no YouTube, então a primeira coisa que você verá quando visualizar a página Sobre é um vídeo incorporado do trailer do canal.
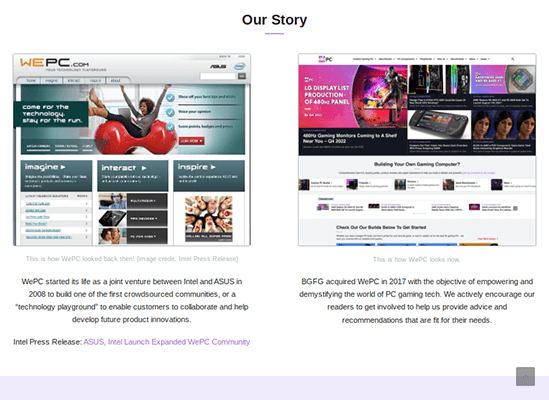
A WePC não dedica muito tempo à história da empresa, mas mesmo assim usa bem essa seção.

Ele apresenta um design de duas colunas com uma captura de tela da aparência da página inicial do site quando foi lançada em 2008 à esquerda e mais uma captura de tela à direita.
Cada imagem é acompanhada por uma breve sinopse retratando a história do WePC em um estilo de escrita antigo e atual.

Em seguida, há uma seção inteligente para adicionar à sua página Sobre.
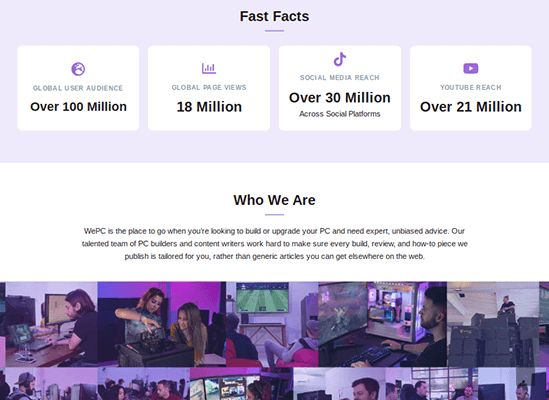
Ele apresenta “fatos rápidos” sobre o WePC, que é realmente apenas um conjunto de métricas de visualizações de página da empresa, alcance de mídia social e muito mais.
Segue-se um breve resumo do conteúdo da marca e público-alvo.
A razão pela qual esta seção é uma adição inteligente a uma página Sobre é simples: as marcas que visualizam o site poderão ver o tamanho real do público da empresa, bem como exatamente quem está nesse público.
Ter essas informações prontamente disponíveis pode levar a mais acordos de patrocínio, pois as marcas saberão exatamente quantos olhos a WePC pode colocar seus produtos na frente.
O WePC também mostra os logotipos dos sites em que eles foram apresentados e inclui uma representação gráfica das plataformas de mídia social nas quais eles estão ativos.

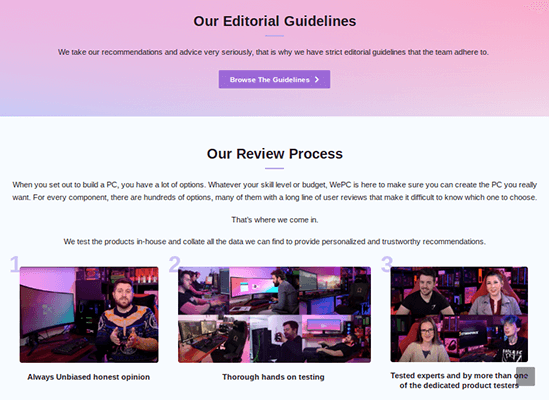
Em seguida, há uma explicação das diretrizes editoriais e do processo de revisão da empresa.
É uma explicação em várias partes que mostra os bastidores do cuidado e do trabalho árduo que o blog dedica a cada produto que analisam.
Isso é ótimo para leitores e patrocinadores em potencial.
Isso aumenta a confiança entre o público e mostra aos patrocinadores o que esperar quando entregam o produto para análise no blog.
WePC dedica o restante de sua página à sua lista cada vez maior de membros da equipe com um design de grade simples.
Por que esta página funciona
- O design envolvente torna o excesso de informações apresentado nesta página mais fácil de digerir.
- A seção de “fatos rápidos” é uma ótima oportunidade para atrair patrocinadores em potencial.
Como esta página pode melhorar
- Remova os anúncios para melhorar o design e o desempenho das páginas principais, como a página Sobre.
7. O Scrapbook: A Loira no Exterior

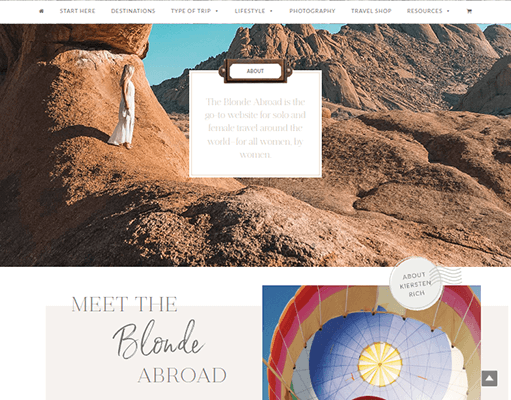
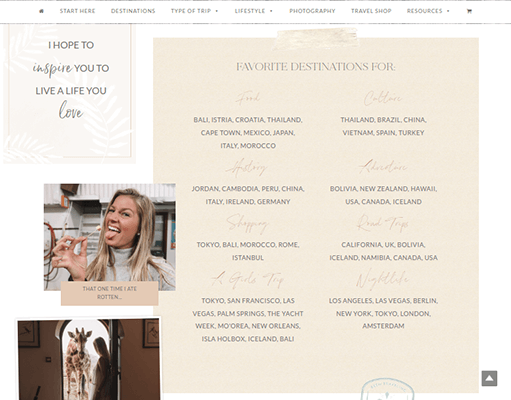
The Blonde Abroad é um blog de viagens pessoal onde uma mulher, uma loira para ser mais precisa, chamada Kiki documenta suas aventuras enquanto viaja para diferentes partes do mundo.
Sua página Sobre mim tem um design semelhante a um álbum de recortes que complementa muito bem seu conteúdo.
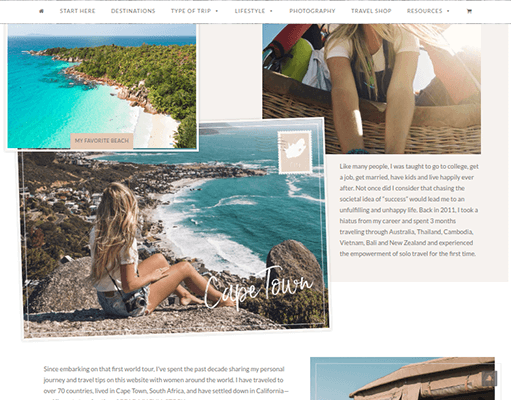
Ele apresenta principalmente imagens de si mesma em diferentes destinos. As imagens vêm em vários tamanhos, possuem bordas e são fixadas em diferentes posições.
Isso dá à página Sobre de Kiki uma aparência única, já que a maioria dos sites exibe imagens em um formato nivelado de 90 graus.
Muitas das imagens de Kiki, por outro lado, são exibidas em ângulos diferentes, como se fossem parte de um álbum de recortes ou quadro de visão.

Alguns parágrafos aqui e ali resumem a jornada de viagem de Kiki e o que ela adora em viajar.
Ela também inclui uma lista de recursos em duas partes, onde nomeia seus destinos favoritos para fins específicos, incluindo comida, praias, fotografia, esqui, compras, viagens e muito mais.

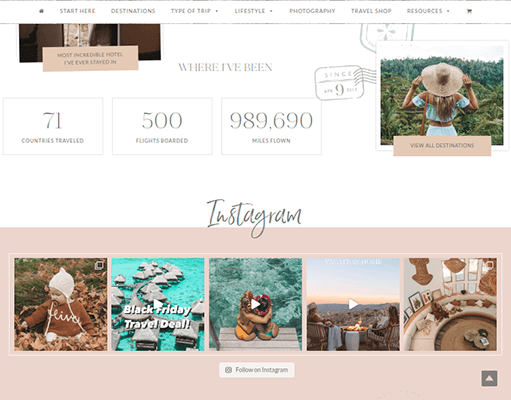
A página termina com fatos rápidos sobre a jornada de viagem de Kiki, incluindo uma métrica para o número de países para os quais ela viajou.
Esta seção também tem um feed do perfil do Instagram de Kiki.

Por que esta página funciona
- Baseia-se fortemente em imagens, uma escolha de design adequada para um blog de viagens.
- Inclui uma lista de recursos que demonstra o vasto histórico de viagens de Kiki, ao mesmo tempo em que fornece respostas rápidas para perguntas frequentes sobre “para onde devo viajar [em branco]”.
Como esta página pode melhorar
- Melhor tipografia. Algumas fontes e opções de cores são difíceis de ler.
- Inclua pelo menos um CTA para capturar leads.
Considerações finais + como criar sua própria página sobre
Esperamos que esta lista de exemplos de páginas Sobre mim tenha lhe dado muita inspiração para o design e o conteúdo de sua própria página Sobre mim.
Aqui está uma rápida recapitulação dos elementos de design e do conteúdo dessas páginas, caso você precise de uma mini lista de recursos para consultar:
- História da marca com ênfase na história do fundador. É melhor ser breve com isso.
- Membros da equipe e cultura da empresa. Inclua imagens e sinopses curtas, citações ou curiosidades.
- A declaração de missão do seu blog. Que tipo de conteúdo você cria, como ajuda seus leitores e quais são seus valores pessoais?
- Pelo menos um CTA. Ofereça uma isca digital e capture leads para sua lista de e-mail.
- Histórias de leitores. Entre em contato com seus leitores e pergunte se você pode mostrar suas histórias de sucesso e transformações em seu site.
- Compartilhe informações sobre o seu negócio. Isso pode incluir o compartilhamento de detalhes sobre seu processo de escrita, seu espaço de trabalho, etc.
- Muitas imagens. Fique longe de imagens de estoque, no entanto. Use apenas imagens suas, da empresa ou da equipe, ou use gráficos personalizados feitos sob medida para sua marca.
- Elementos de design que complementam as informações que devem mostrar. Por exemplo, usando letras grandes e em negrito para citações ou caixas de recursos para os diferentes tipos de conteúdo/serviços que você oferece.
- Principais métricas sobre sua marca. Mostre suas visualizações de página, sua contagem de seguidores em todas as plataformas de mídia social nas quais você está ativo, suas taxas de engajamento etc. Essas informações incentivarão patrocinadores em potencial a entrar em contato.
- Diretrizes “Comece aqui”. Uma pequena seção como esta lhe dá a chance de apontar novos leitores na direção certa no que diz respeito ao seu conteúdo e serviços.
Além disso, considere qual ponto de vista funciona melhor para sua página Sobre: primeira ou terceira pessoa.
First é ótimo para blogs e sites de negócios que giram principalmente em torno de um único indivíduo. Use POV em terceira pessoa para sites com equipes maiores.
Preste atenção especial ao título da página, mas oculte-o na própria página para que apareça apenas na guia do navegador.
Use “Sobre mim” se você usar POV em primeira pessoa. Use “Sobre nós” para terceira pessoa. Além disso, inclua um slogan que resuma sua marca em uma declaração ousada.
Também ajuda ter objetivos em mente antes de começar.
A página Sobre é uma das páginas mais visitadas em um site comercial ou pessoal, por isso é a oportunidade perfeita para atingir alguns dos miniobjetivos que você tem para o seu blog.
Quer captar mais leads e receber novos clientes?
Você quer conseguir mais acordos de patrocínio?
Quais produtos você quer vender mais? Quais postagens de blog precisam de mais visualizações de página ou engajamentos?
As respostas a essas perguntas devem ter um impacto profundo no tipo de conteúdo que você adiciona à sua página Sobre, bem como na maneira como você os adiciona.
Se você estiver usando o WordPress, use um construtor de páginas como Thrive Architect ou Elementor para fazer o trabalho. O Gutenberg pode funcionar bem, mas esses plug-ins abrem opções de personalização mais avançadas.
Boa sorte!