16 Creative About Us Exemplos de páginas que amamos
Publicados: 2020-05-13O que parece ser apenas mais uma página em seu mapa do site, provavelmente acessível por meio de seu cabeçalho e / ou rodapé, é na verdade uma de suas peças de conteúdo mais atraentes. Ou, pelo menos, deveria ser.
Sim, estamos falando sobre a página Sobre nós do seu site.
De certa forma, é realmente mais apropriado referir-se a este tipo de página como “Nossa história de marca” ou, se desejar outra alternativa, “Nossa identidade”. Gostamos mais do primeiro, mas ambos são bastante precisos.
É por isso que a página Sobre nós é uma das páginas mais importantes do seu site. Afinal, é uma representação pura da identidade da sua marca. Depois de ler e explorar o seu, cada visitante compreenderá completamente os valores de sua marca, declaração de missão, valor agregado e assim por diante.
Este visitante deseja conhecê-lo ouvindo a história que você tem para contar.
O primeiro passo para criar uma página autêntica e eficaz sobre nós que realmente comunique quem você é e sobre o que você faz é aperfeiçoar cada detalhe do design. As primeiras impressões são importantes e seu site precisa se vestir para impressionar.
Vamos dar uma olhada em 16 de nossas páginas Sobre nós favoritas, cujo design e estratégia de conteúdo vale a pena escrever para casa.
Índice
- 16 Exemplos de página sobre nós
- 1. Stripe: o animado sobre nós
- 2. Twitter: identidade da marca forte e clara
- 3. Degordian: uma paleta de cores refinada
- 4. Zendesk: efeitos de rolagem exclusivos
- 5. Pixelgrade: uma sobreposição de fundo feita lindamente
- 6. Dribbble: contando histórias de designers reais
- 7. Meio: narrativa da marca por meio da experiência do usuário
- 8. Pawel Nolbert: A Vivid Personal Portfolio
- 9. ShakeDesign: Mostrando sua marca por meio da arquitetura
- 10. Atlassian: ilustrando os valores da marca com desenhos vetoriais
- 11. Drift: uma atmosfera otimista e autêntica
- 12. G2: Elementos de design tradicionais tornam-se únicos
- 13. HUMAAN: Sobre o que amamos
- 14. Gong.io: Certificando-se de se destacar
- 15. Etsy: mensagens de marca claras e concisas
- 16. GIPHY: Foco em efeitos de movimento
16 Exemplos de páginas inspiradoras 'Sobre nós'
1. Stripe: o animado sobre nós
O que chamou nossa atenção na página Sobre do Stripes?
São algumas coisas, na verdade. Em primeiro lugar, é sobre o que eles destacam. Adoramos como eles destacam seus recursos conforme você rola a página para baixo. Mas não só isso, eles mergulham direto na IU de cada recurso, de modo que o visitante já tenha uma ideia do que é a experiência do produto.
Sua proposta de valor (que eles chamam de “missão”) é declarada no topo da página, de forma que seu impacto como empresa seja conhecido desde o início da experiência de navegação.
O Stripe também consegue encontrar um bom equilíbrio entre a linguagem de sua marca tradicional (e bem conhecida por sua expertise em design, a propósito), mantendo o conteúdo original. Este é um grande sucesso para a narrativa de sua marca.
Por fim, nosso elemento de design favorito na página é a maneira como eles ilustram sua solução até o ponto de “complexidade financeira”, visualizando como eles simplificam a gestão financeira dos negócios.
Portanto, da próxima vez que você projetar ou ajustar sua página Sobre nós, sugerimos ter em mente algumas das grandes coisas que Stripe fez com a deles: pense cuidadosamente sobre o que você mais enfatiza. use o valor da ênfase com sabedoria. O que queremos dizer é, afie a essência dos valores da sua marca e faça disso o ponto focal da página (e não se esqueça que você pode criar animações de texto CSS com Elementor).
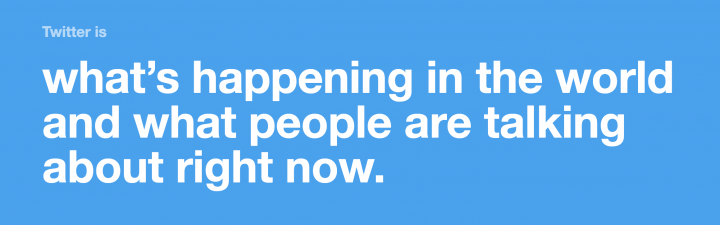
2. Twitter: identidade da marca forte e clara

Oh Twitter, como te amamos? Vamos contar os caminhos. O Twitter faz um bom trabalho usando o texto principal da página Sobre como um meio de dar uma definição precisa do objetivo da marca:
“Twitter é o que está acontecendo no mundo e sobre o que as pessoas estão falando agora.” Isso resume exatamente do que se trata seu produto e o que a marca representa.
Com cinco breves declarações, o objetivo da marca do Twitter é cristalino: Twitter é o lugar onde as pessoas ao redor do mundo aprendem e discutem o que está acontecendo em todos os lugares, assim que acontece.
E, claro, a fonte grande e o design nítido são interessantes, despertando curiosidade entre todos nós. O esquema de cores em negrito (adoramos) é minimalista em sua própria maneira, com parágrafos curtos, mas concisos, conforme você rola para baixo. As hashtags alternadas também são um toque legal.
Por último, o verdadeiro e único ponto de venda desta página é o exemplo de um tweet enviado pela equipe de suporte do Twitter, com uma fotografia grande e nítida como fundo que ilustra o tópico do tweet.
O leitor realmente experimenta o que a marca representa e a experiência que ela proporciona a seus usuários.
Se você notar, a página deles não perde tempo contando uma história descritiva sobre eles. Em vez disso, todo o conteúdo é sutilmente integrado em seu design, respondendo a perguntas (mas sem declarar as próprias perguntas) como: 'O que posso fazer com o Twitter?', 'Qual é o valor agregado?', 'O que vou ganhar com usando o Twitter? ' E, claro, 'como é a experiência do produto?'.
Vemos isso como uma ótima tática: pense nas perguntas que seus visitantes desejam que sejam respondidas e anule suas perguntas com as respostas. E um design bom e único com visuais fortes não atrapalha (para dizer o mínimo)!
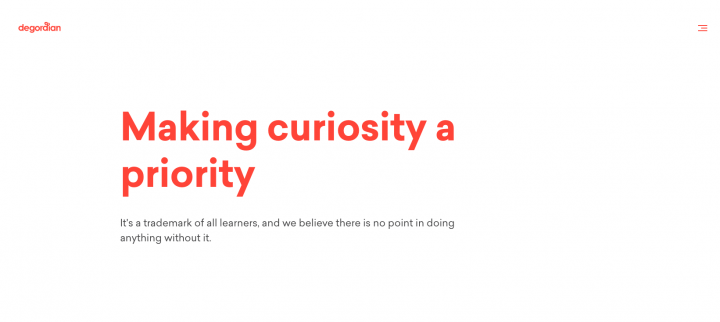
3. Degordian: uma paleta de cores refinada

Ficamos maravilhados com a página Sobre do degordian quando ela foi carregada em nosso navegador. Tudo nele é atraente em sua singularidade. A forma como eles apresentam sua equipe também é extremamente criativa. As fotografias autênticas geram originalidade e o esquema de cores é simples, mas pronunciado e envolvente ao mesmo tempo.

No espírito do minimalismo, a escolha da cor vermelha para o menu de hambúrguer, o texto principal, a barra de rolagem e o ícone 'entre em contato' permitem que sejam ousados, mas ao mesmo tempo despretensiosos e sutis ...
O esquema de cores é poderoso, combinado com a fonte Sailec Bold. A cor da fonte em forma de fogo definida no fundo branco representa uma marca aberta e curiosa, como eles próprios dizem.
As imagens nas fotos de seus funcionários, especificamente em suas expressões faciais, mostram personalidade e dedicação ao trabalho.
Dentro de seu design simplista e minimalista, seu conteúdo cobre os principais tópicos que os visitantes desejam saber: o que eles acreditam como marca, o que conquistaram, o que sua equipe gosta de fazer e, claro, seus exemplos de trabalho. Esta é definitivamente uma ótima maneira de ilustrar a personalidade da sua marca e sua visão de como se conectar com os clientes.
4. Zendesk: efeitos de rolagem exclusivos
Nós nos divertimos muito navegando na página Sobre do Zendesk. E é exatamente isso que eles fazem tão bem. O design da página é informal e focado nas pessoas, com uma vibração divertida e informal que se espalha como um incêndio.
A cor alternada do texto principal é sincronizada com a cor de fundo da próxima seção e sincronizada perfeitamente. Ficamos muito impressionados com isso, achando-o realmente único entre os muitos sites que vimos.
A página Sobre do Zendesk, semelhante à do Twitter, mostra como os efeitos de movimento podem ser eficazes para a narrativa da marca. Em geral, somos grandes fãs de adicionar efeitos de movimento para levar o design do seu site para o próximo nível.
Em termos de conteúdo, o Zendesk se apresenta como um verdadeiro iniciador de conversas. Ele abre a discussão compartilhando como é a cultura de sua empresa, transmitindo uma vibração voltada para a comunidade. Só então eles começam a falar sobre números, como quantas contas pagas de clientes eles possuem e onde seus clientes estão localizados.
Eles pegam um assunto tão simples como vagas de emprego e o transformam em um trabalho de design original e visualmente agradável, com uma grade de imagens vívidas.
Para amarrar tudo junto, a seção final de sua página corresponde à seção de herói interativo no início, mesmo fundo branco, mesma fonte, Sharp Sans No1 Bold. No entanto, em vez de alternar apenas as cores, eles alternam as “definições” que fornecem para “o que o Zendesk não é”. Principais pontos de originalidade.
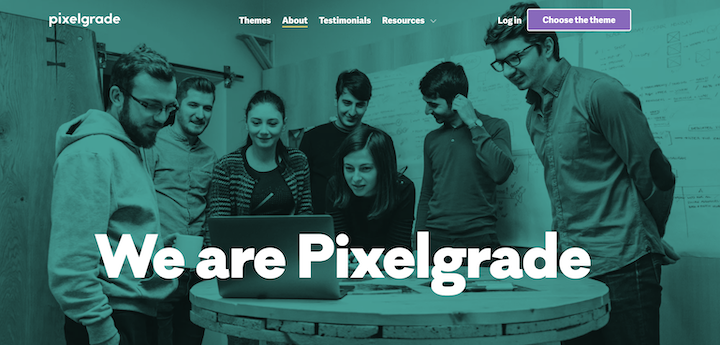
5. Pixelgrade: uma sobreposição de fundo feita lindamente

O próximo é o pixelgrade, que foi construído com ninguém menos que o Elementor. O que tocou nosso ponto fraco de design nesta página é a maneira como eles usam seu esquema de cores como sua arma secreta.
O que isso significa?
Pixelgrade pega uma única cor e a usa de maneira diferente para cada seção da página. Primeiro como uma sobreposição de plano de fundo para sua imagem de capa, depois como um plano de fundo de texto sólido e, finalmente, como uma sobreposição recortada sobre as imagens da equipe. É simples por um lado e super avançado por outro.
Em termos de narrativa, é bastante direto, apenas descontraído e fácil. A mensagem aqui, tanto visualmente (esquema de design e escolha de fotos) é centrada nas pessoas. Você obtém uma boa vibração da comunidade com todas as imagens que eles usam dos membros da equipe, tanto como grupo quanto como indivíduos.
E você notou que o último membro da equipe que eles mostram é o cachorro? É um toque tão bacana, que nunca vimos antes no site de uma empresa!
Oana Filip, Chief People Officer da Pixelgrade, compartilhou conosco o pensamento de design e a estratégia que sua equipe usou ao projetar a página:
“A página sobre do Pixelgrade reflete um manifesto que reforça o tipo de experiência que estamos moldando para nossos visitantes. Ele apresenta como a aventura começou, destaca os valores que defendemos e dá uma ideia de como retribuímos à comunidade WordPress.
Também abrimos espaço para que cada colega de equipe estivesse no palco de uma forma autêntica e significativa. Gostamos de acreditar que conseguimos iniciar a narrativa e uma conversa que pode nos levar longe. No final das contas, é a nossa abordagem para contar uma história humana e atraente sobre nosso porquê interno. ”
6. Dribbble: contando histórias de designers reais
Feito para designers por designers, não é nenhuma surpresa para nós que cada página driblar designs no site da empresa será um trabalho de design de primeira classe.
A mensagem da marca é toda sobre sua comunidade de criativos, e eles até mostram obras de arte feitas por seus membros da comunidade como imagens do site.
O GIF dos logotipos na segunda seção é verdadeiramente criativo e delicado, uma bela combinação. Eles certamente dominaram como usar os efeitos de movimento de uma forma realmente elegante.
A próxima técnica genial que o dribbble usa é mostrar uma “história de designer”, do famoso designer Pablo Stanley. Isso ilustra o quanto a marca dribbble envolve seus membros da comunidade, conforme eles inserem um depoimento após a história (algo que você pode fazer facilmente com nosso widget Testemunho).
Finalmente, sua técnica interativa de usar um efeito de foco para mostrar a biografia de cada membro da equipe é verdadeiramente única. Ele cria uma dinâmica de conversação entre o visitante e o membro da equipe, tornando a seção um design 'somente imagem' que depende da atividade do usuário para fornecer as informações que o usuário espera.
7. Meio: narrativa da marca por meio da experiência do usuário