Dominando acima da dobra: como incentivar a rolagem (e a conversão)
Publicados: 2023-08-09Rápido! Quantas “melhores práticas” de CRO você consegue citar de cabeça? Estou disposto a apostar que o número é bastante alto.
As melhores práticas são meramente práticas comuns. É por isso que neste post estamos colocando outro conceito “testado e comprovado” à prova, assim como fizemos com a prova social.
Desta vez, vamos ver o espaço acima da dobra . Qual a importância de ter sua frase de chamariz acima da dobra? É verdade que ninguém rola abaixo da dobra?
Vamos descobrir.
Índice
- O que exatamente é “acima da dobra”?
- O que os especialistas disseram
- O que os dados disseram
- Quando está “abaixo da dobra” ok?
- 1. Certos visitantes
- 2. Visitantes incertos, proposta de valor simples
- 3. Visitantes incertos, proposta de valor complicada
- A posição média da dobra
- Quando as pessoas param de rolar?
- Como incentivar a rolagem
- 1. Crie conteúdo atraente
- 2. Evite fundos falsos
- 3. Peça-lhes para rolar
- Conclusão
O que exatamente é “acima da dobra”?
“Acima da dobra” refere-se ao conteúdo exibido em um site sem a necessidade de rolagem. Esse conceito se origina do mundo da impressão, pois era a metade superior da primeira página do jornal onde a matéria principal é normalmente colocada.
A ideia é que a história acima da dobra receba mais atenção. Embora Sarah possa não ler o jornal inteiro para descobrir o que está na página 8, ela provavelmente lerá a história da primeira página (ou, pelo menos, a manchete).
A melhor prática afirma que sua frase de chamariz deve estar acima da dobra porque os visitantes normalmente não rolam além da dobra.
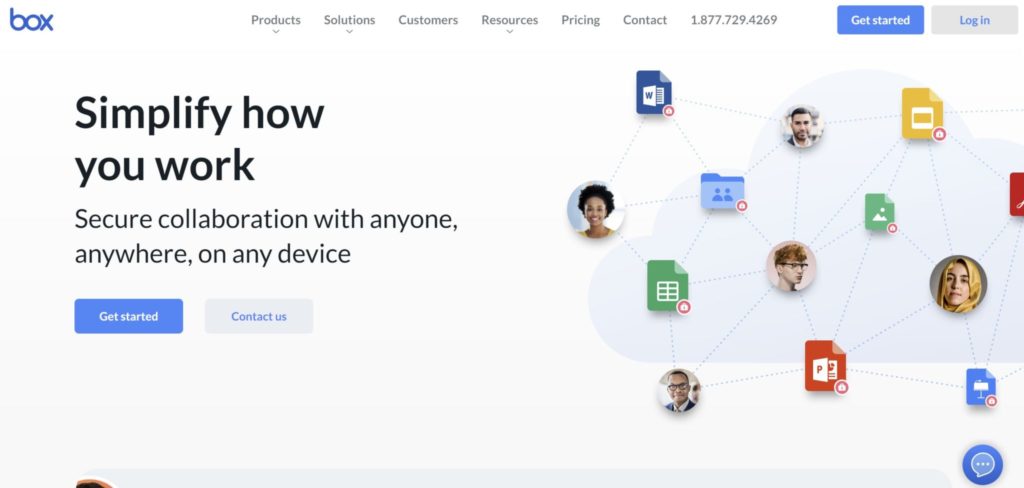
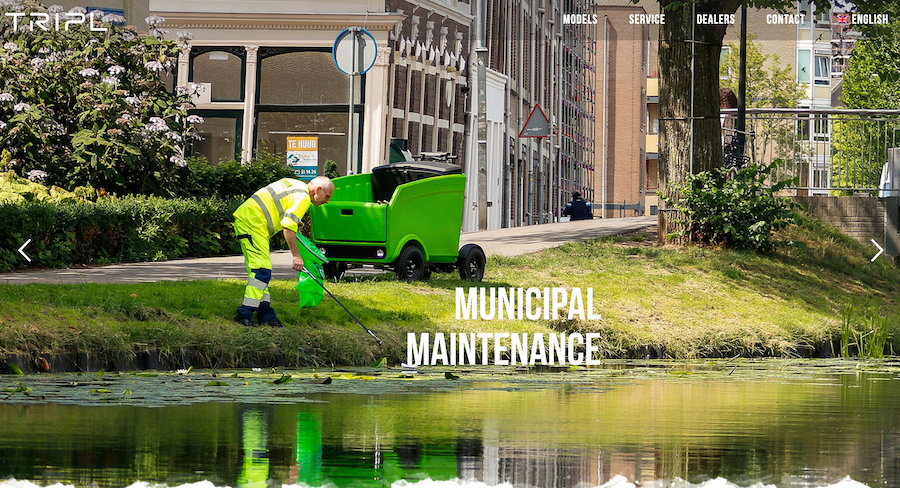
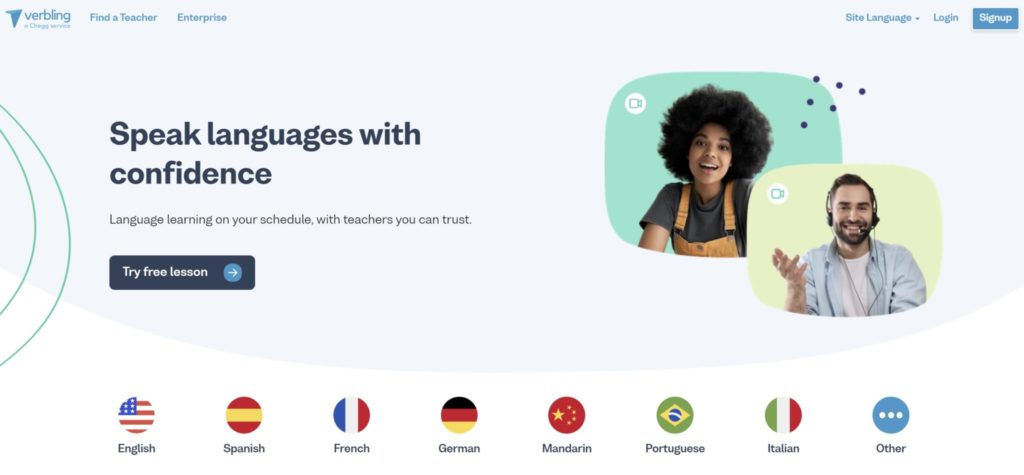
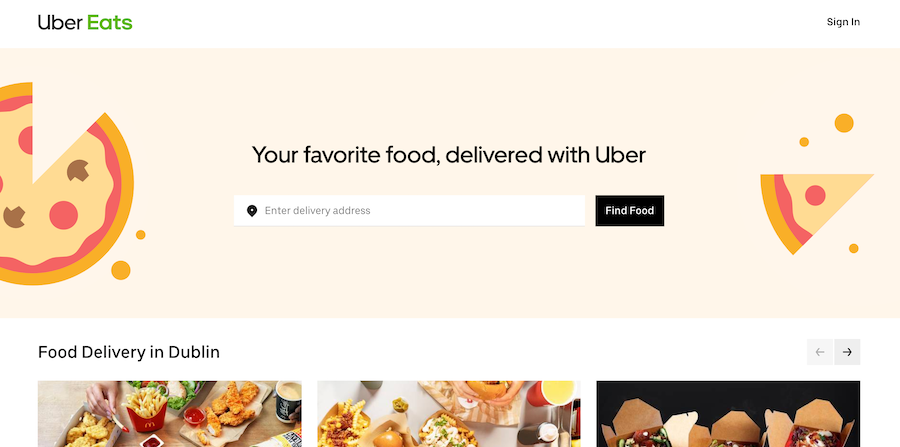
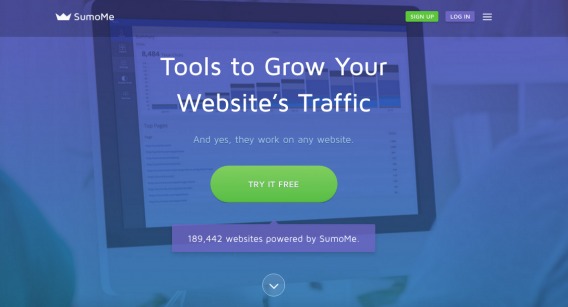
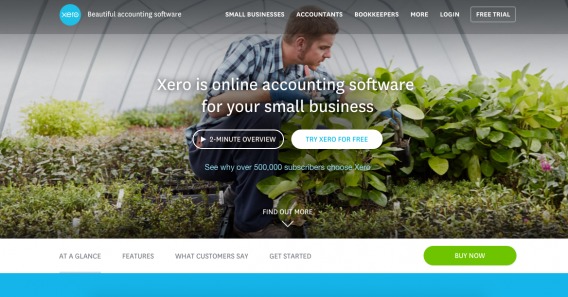
Vejamos alguns exemplos de sites projetados para a dobra:


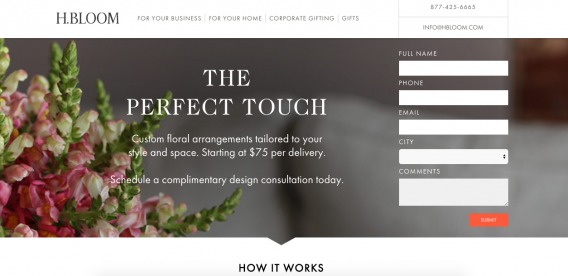
Agora vamos ver alguns exemplos de sites que ignoram completamente a dobra…

O que os especialistas disseram
Então, o que alguns dos principais especialistas em CRO disseram sobre o assunto? Joanna Wiebe, Oli Gardner e Brian Massey falaram sobre as melhores práticas…

Joanna Wiebe, Copy Hackers e Airstory:
“Não coloque tudo acima da dobra. Inúmeros testes e estudos de rastreamento de rolagem/clique mostraram que os visitantes estão dispostos a rolar... desde que saibam que há algo para o qual rolar a página. (Portanto, não crie um fundo falso.)
Não impeça as pessoas de explorar seu conteúdo fazendo suposições sobre seus comportamentos de uso.” (via hackers de cópia)

Oli Gardner, Unbounce:
“Colocar seu CTA acima da dobra é a escolha de posicionamento mais comum. No entanto, isso pode ser esperar demais de alguém que acabou de chegar à sua página.
Uma solução para isso é criar uma mini experiência de página de destino que contenha os elementos críticos de sua página empacotados em um bloco de conteúdo acima da dobra.
Então, qualquer conteúdo de apoio pode aparecer abaixo para quem precisa ler para se convencer do propósito da sua página.” (via The Unbounce Landing Page Course)

Brian Massey, Ciências da conversão:
“É uma boa prática. Portanto, as partes mais importantes da página geralmente funcionam melhor acima da dobra.
Agora, a exceção é quando você está trazendo alguém para agir. Então, você verá os formulários mais longos, a carta de vendas e, na verdade, verá muitas páginas que são longas.
As páginas iniciais atuam essencialmente como páginas de destino. E nessas situações, não há problema em salvar a chamada à ação até que você tenha feito alguns pontos-chave.
Portanto, se você não é muito conhecido ou se está em um novo setor e precisa estudar um pouco primeiro. Você pode testar isso, mas em geral veremos um aumento se pudermos mover a primeira chamada para a ação para o topo.” (via Negócios de Software)
Assim, parece que os especialistas estão de acordo: a dobra realmente importa, mas como a maioria dos conceitos em CRO, não é absoluta.
O que os dados disseram
Em 2014, o Google lançou um estudo, The Importance of Being Seen: Viewability Insights for Digital Marketers and Publishers, que demonstra o impacto da dobra.
O estudo constatou que, com a visibilidade definida como 50% dos pixels do anúncio na tela por um segundo, os anúncios logo acima da dobra tiveram 73% de visibilidade, enquanto os anúncios logo abaixo da dobra tiveram apenas 44% de visibilidade.
O Nielsen Norman Group concluiu que “o que aparece na parte superior da página versus o que está oculto sempre influenciará a experiência do usuário, independentemente do tamanho da tela”. Na verdade, eles descobriram que a diferença média em como os usuários tratam as informações acima e abaixo da dobra é de 84%.
Para resumir as descobertas do Nielsen Norman Group: “Os usuários rolam, mas apenas se o que está acima da dobra for promissor o suficiente. O que está visível na página sem exigir nenhuma ação é o que nos incentiva a rolar.”
Mais uma vez, a dobra importa . No entanto, é importante porque prepara o terreno para o conteúdo futuro e fornece expectativas de qualidade, não por causa de alguma regra arbitrária e absoluta.
Quando está “abaixo da dobra” ok?
Então, o conteúdo acima da dobra é visualizado com mais frequência (duh), mas parece que isso não significa necessariamente que seu call to action deva, sem dúvida, estar acima dele. Em que casos “abaixo da dobra” é aceitável?
O conteúdo acima da dobra tem duas funções: explicar claramente a proposta de valor e sinalizar que existe conteúdo mais valioso abaixo da dobra.
Se a sua proposta de valor estiver clara acima da dobra, coloque a(s) chamada(s) para a ação onde fizerem o sentido mais lógico.
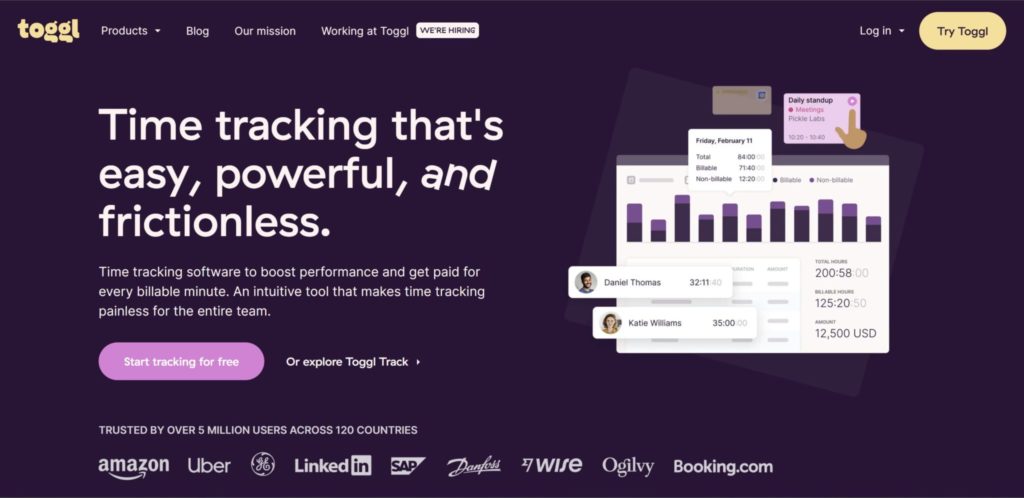
Em alguns casos (por exemplo, Toggl e Optimizely), a proposta de valor de uma linha é clara (e convincente) o suficiente para garantir uma solicitação imediata (por exemplo, “Inscreva-se”).
Em outros casos (por exemplo, Lewis Howes e Tiny Habits), mais cópia e criatividade são necessárias para criar uma proposta de valor clara (e convincente), o que significa que a solicitação será adiada (ou seja, abaixo da dobra).
Considere o fato de que existem apenas três tipos de visitantes que chegam ao seu site…
1. Certos visitantes
Esses visitantes estão familiarizados com sua marca, sabem o que você oferece e sabem que isso resolve um problema que eles têm. Eles vão se converter, não importa o quê. Contanto que você não se esforce para esconder sua frase de chamariz, esses visitantes encontrarão uma maneira de converter.
É mais conveniente se a frase de chamariz estiver acima da dobra, mas se não estiver, eles estarão dispostos a rolar para encontrá-la.
2. Visitantes incertos, proposta de valor simples
Esses visitantes não estão familiarizados com sua marca ou seu produto ou serviço. Eles ainda não estão convencidos de que seu produto ou serviço é a melhor solução para o problema deles.
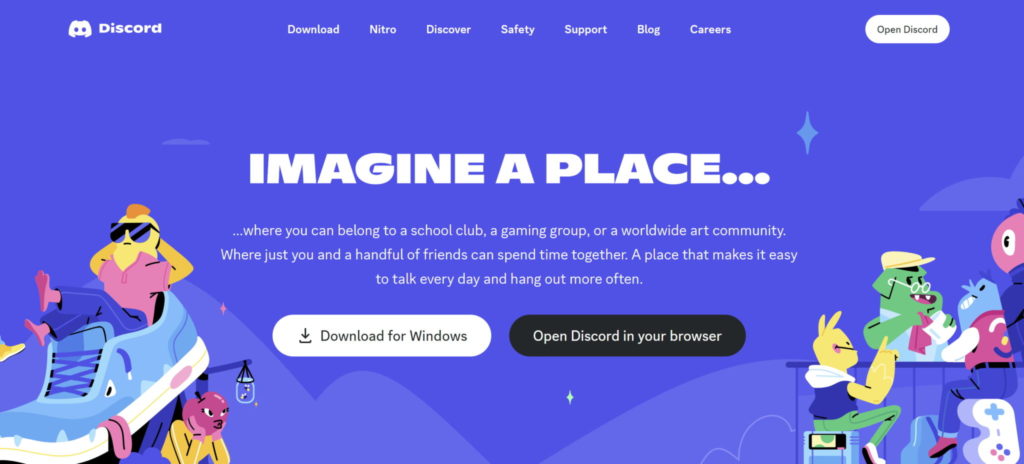
Digamos que você tenha uma proposta de valor simples, como Discord:

Se sua proposta de valor for simples e claramente articulada, provavelmente não exigirá muita elaboração. Quantas perguntas “Um lugar que torna fácil conversar todos os dias e sair com mais frequência.” elevação?
Portanto, você pode ir em frente e colocar sua frase de chamariz acima da dobra. É realista que um visitante novo e incerto possa ser convencido e pronto para baixar o Discord sem informações adicionais.
3. Visitantes incertos, proposta de valor complicada
Semelhante ao grupo anterior, esses visitantes não estão familiarizados com seu produto ou serviço e ainda não estão convencidos de que é a melhor solução para o problema deles.
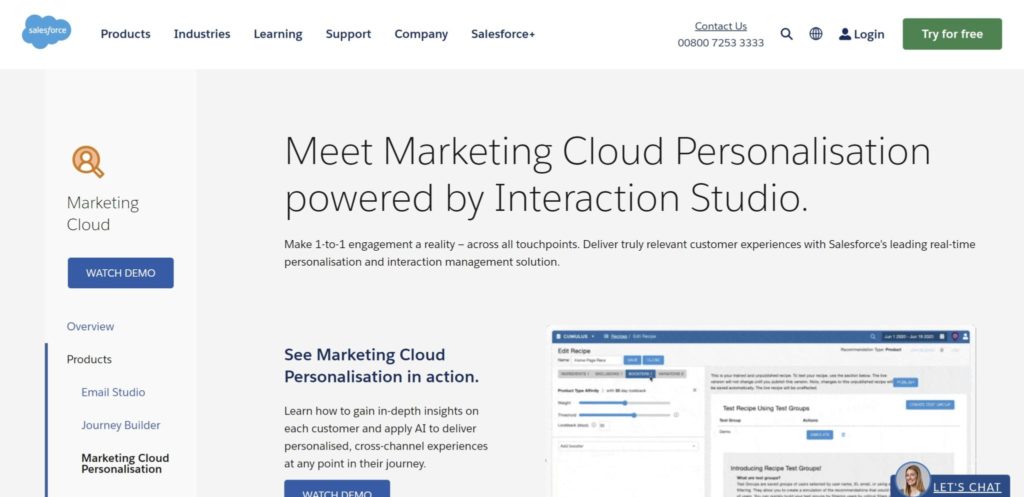
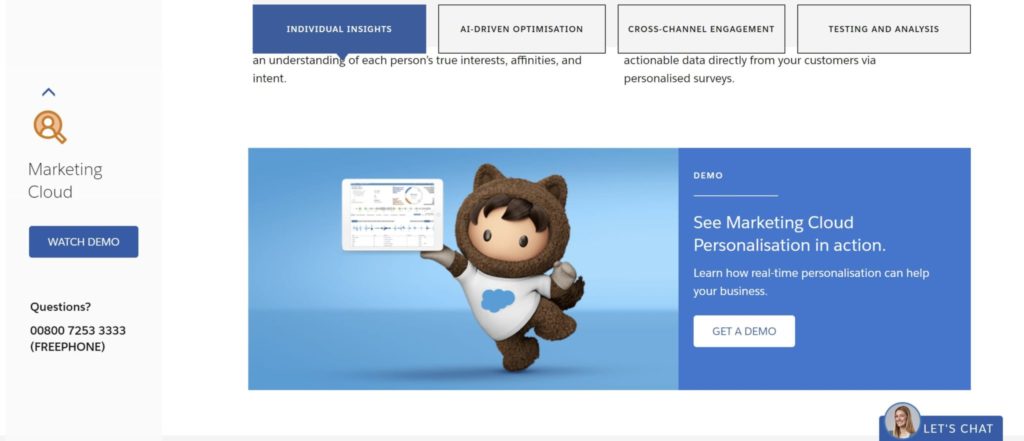
Desta vez, digamos que você tenha uma proposta de valor mais complicada, como o Interaction Studio da Salesforce (anteriormente Evergage):

Menos pessoas estão familiarizadas (e convencidas) dos benefícios da personalização em tempo real do que dos benefícios de conversar com amigos e familiares em todo o mundo gratuitamente.
Agora, isso não torna a proposta de valor do Interaction Studio menos eficaz, mas significa que a elaboração é necessária. Um simples one-liner não será suficiente; os visitantes certamente terão dúvidas sobre o que é a personalização em tempo real, como ela funciona, como pode funcionar para eles e assim por diante.
Assim, colocar uma ask no topo da página, acima da dobra, não faz muito sentido. Os visitantes incertos ainda não estarão prontos para agir. Eles precisarão de informações adicionais.
Observe o posicionamento da chamada do Interaction Studio para demos - ela está presente na barra lateral fixa, mas também se repete no meio da página inicial.

A posição média da dobra
Tecnicamente falando, a dobra se tornou mais complicada nos últimos anos. Em primeiro lugar, estamos todos usando vários dispositivos.

Com cada dispositivo vem um tamanho de tela e resolução exclusivos, o que significa uma posição de dobra exclusiva.

Há também uma maneira fácil de visualizar seu site em várias resoluções, apenas para garantir que seu conteúdo seja exibido corretamente…
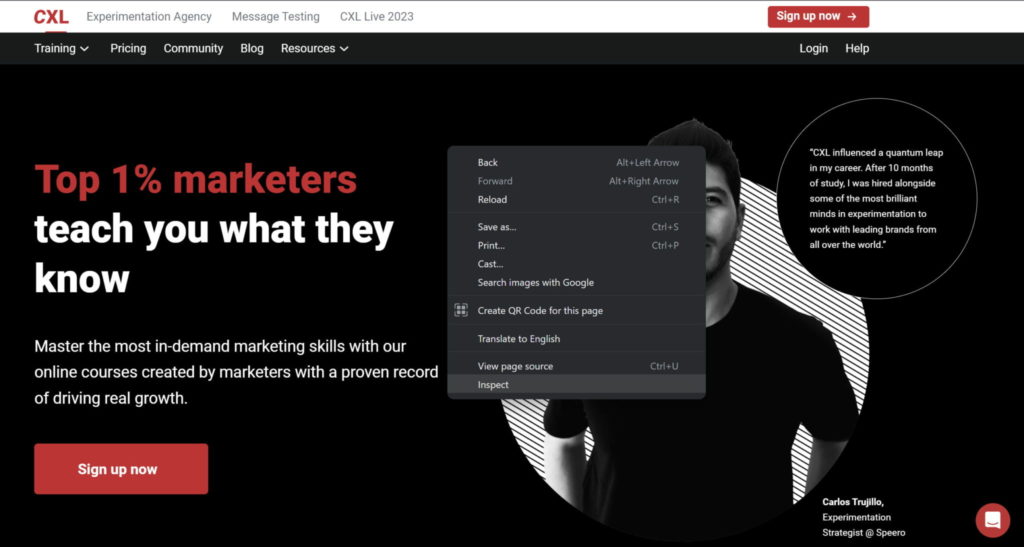
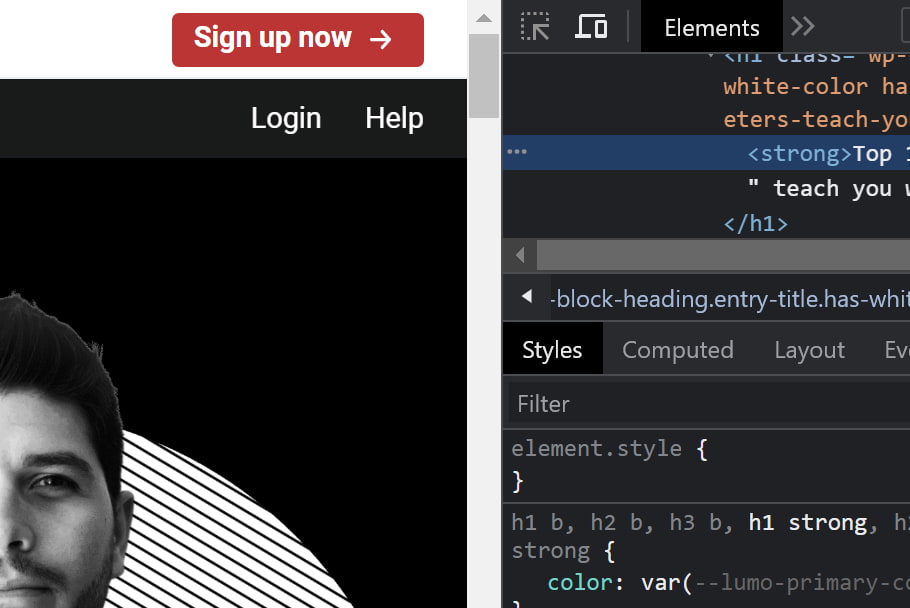
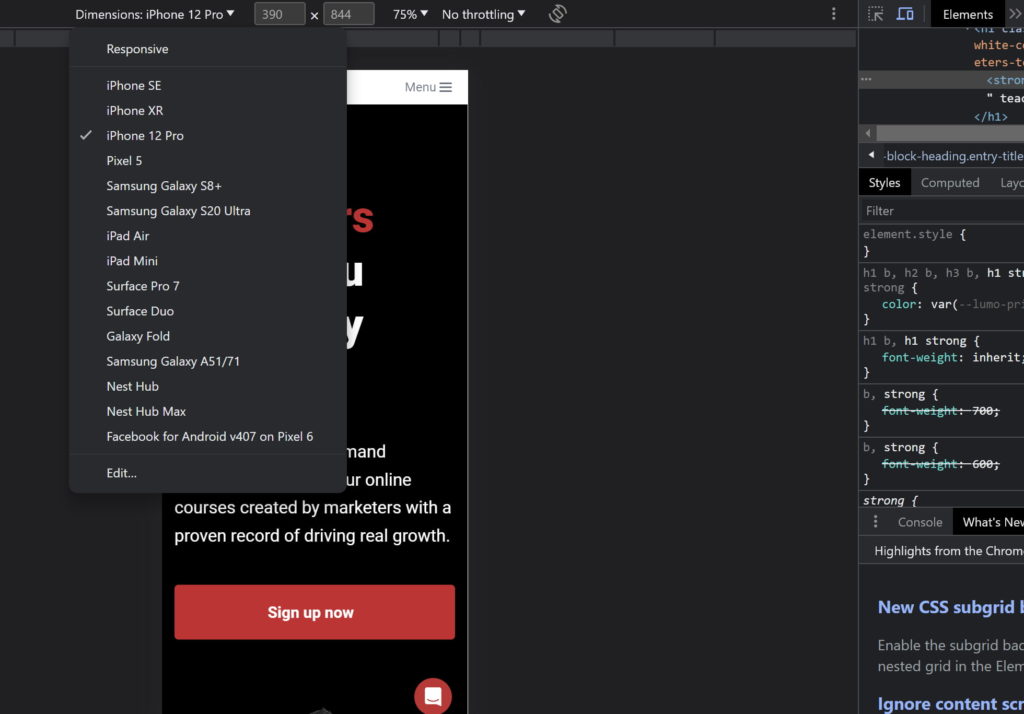
Passo um: Abra uma janela do Chrome, clique com o botão direito e selecione “Inspecionar”.

Passo dois: Clique no ícone do dispositivo no canto superior esquerdo da janela “Inspecionar”.

Etapa três: escolha uma resolução de tela personalizada ou selecione um dispositivo específico no menu suspenso.

Usando esse processo simples, você pode visualizar a posição da dobra nos dispositivos mais comuns para garantir que todo o conteúdo necessário seja exibido.
Certifique-se de verificar todos os dispositivos. Só porque você não usa um telefone Nexus ou Pixel, e nenhum de seus amigos também, não significa que seus visitantes não o façam.
Falando de seus visitantes, vale a pena identificar quais dispositivos eles usam com mais frequência para que você possa otimizar seus esforços de design e conteúdo para essas resoluções de tela em particular. Aqui está o processo simples de duas etapas…
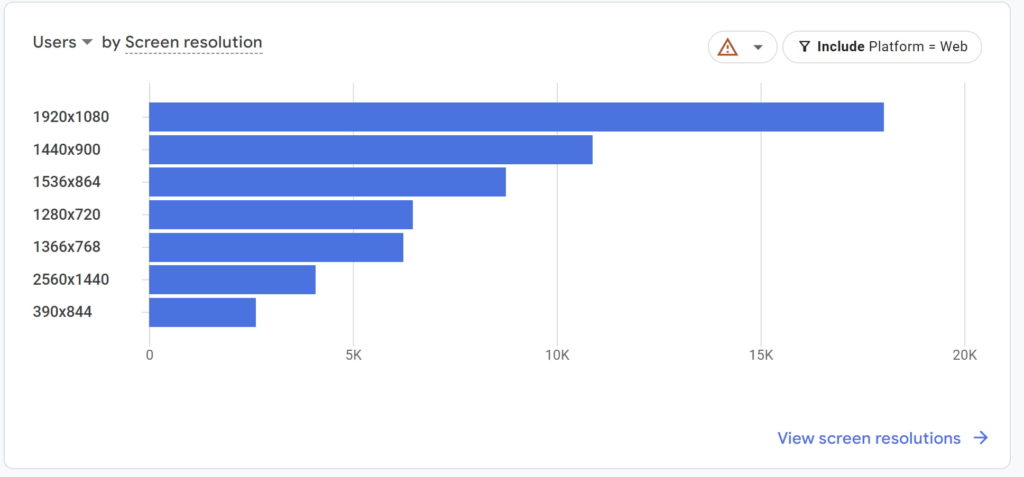
Etapa um: abra o Google Analytics 4 e, em “Relatórios”, selecione “Usuário > Tecnologia” e “Visão geral”.
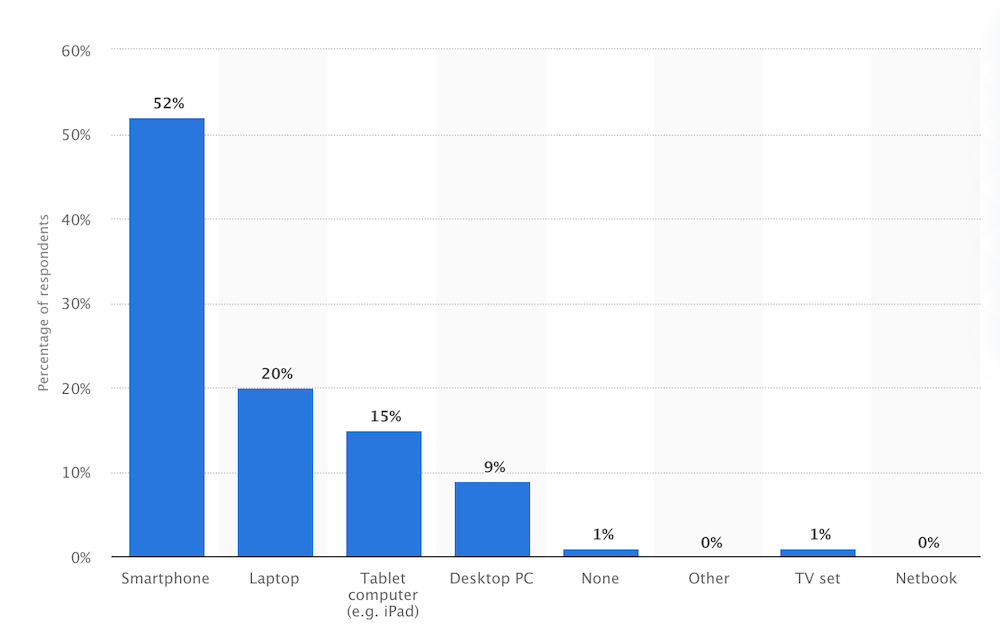
Etapa dois: abaixo dos gráficos principais, você encontrará “Usuários por resolução de tela”.

Aí está! E isso é apenas as principais resoluções. Há dezenas mais, todos os quais precisam ser contabilizados.
Quando as pessoas param de rolar?
Então, sabemos que não estamos mais nos anos 90 e que as pessoas podem (e vão) rolar a página. Mas há um limite? Até onde as pessoas rolam na página, em média? Existe uma seção do seu site que receberá quase nenhuma atenção?
Vamos aos fatos…
Há alguns anos, Huge descobriu que, independentemente das dicas de design, quase todos (91-100%) rolavam além da dobra.
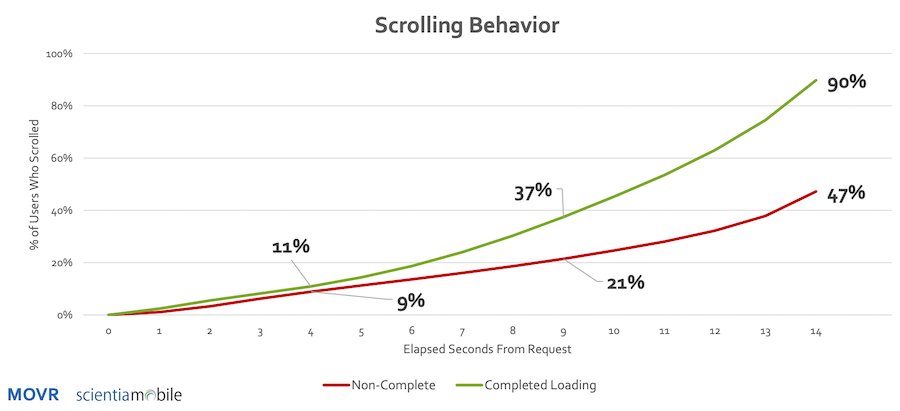
Em um relatório do MOVR, concluiu-se que 11% dos usuários móveis começam a rolar dentro de quatro segundos quando a página termina de carregar. Se a página não terminar de carregar, 9% ainda rolaram em quatro segundos.
Se a página carregar lentamente e levar mais de nove segundos, 21% das pessoas ainda rolaram. Das pessoas que rolaram em nove segundos, mais de 50% delas rolaram mais de 250 pixels.
Observação: isso significa que, se o carregamento do seu site para dispositivos móveis for lento, o conteúdo acima da dobra será realmente ignorado.

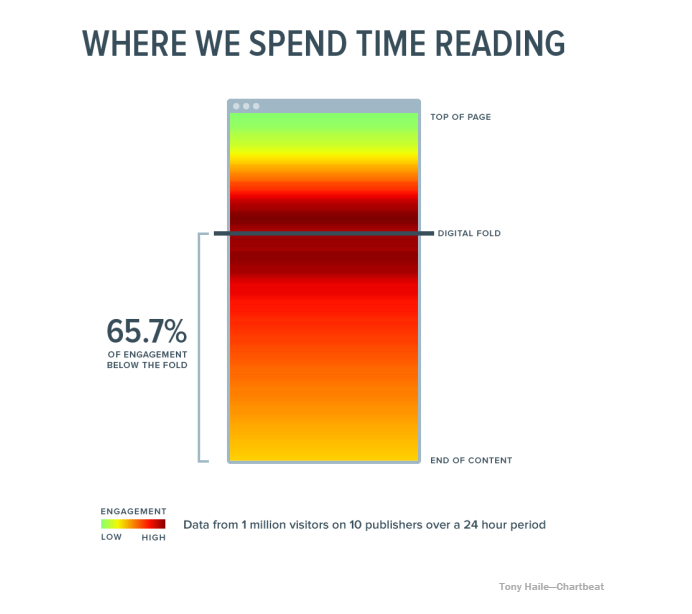
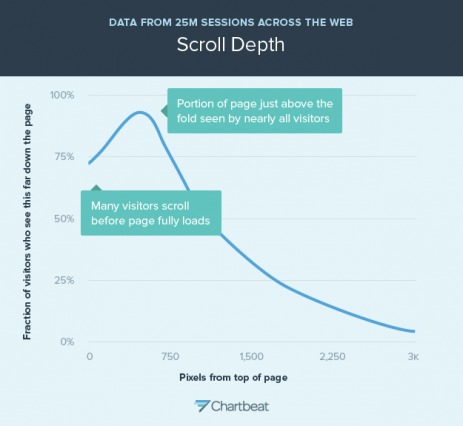
Tony Haile, CEO da Chartbeat, compartilhou alguns dados interessantes com a Time Magazine no início deste ano. Sua equipe descobriu que 66% da atenção em uma página de mídia normal é gasta abaixo da dobra. Aqui está o mapa de calor que ele compartilhou…

Há muito pouco envolvimento na parte superior da página, provavelmente porque estamos condicionados a saber que apenas marcas e dicas de navegação estão localizadas ali. O engajamento, de acordo com a pesquisa da Chartbeat, é maior logo acima e logo abaixo da dobra.

Em resumo, seus visitantes decidem se sua proposta de valor é interessante para eles rapidamente e, em seguida, começam a rolar até que tenham informações suficientes para dar o próximo passo (por exemplo, rejeição, mover para uma nova página ou converter).
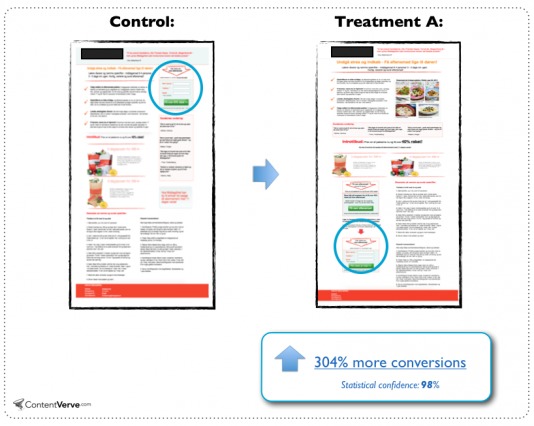
Michael Aagaard é apenas um especialista que experimentou chamadas para ação abaixo da dobra…
“Portanto, todos nós conhecemos a regra de ouro de que sua frase de chamariz deve sempre ser posicionada acima da dobra. Bem, vamos acabar com esse mito imediatamente com este exemplo de um teste que executei em uma página de destino B2C”, escreveu ele.
No exemplo, ele colocou a frase de chamariz na parte inferior de uma página de destino muito longa e as conversões aumentaram 304%.

“Há várias outras coisas acontecendo no tratamento. Portanto, todo o aumento não pode ser atribuído inteiramente a mover o CTA abaixo da dobra”, observa Michael.
“No entanto, permanece o fato de que o tratamento com o CTA bem abaixo da dobra superou a variante de controle - algo que simplesmente não deveria ser possível se você subscrever a regra de prática recomendada de que o CTA deve sempre estar acima da dobra para converter .”
Observe que este é apenas um exemplo para mostrar que as melhores práticas são falíveis e os visitantes rolam. Você não deve presumir que mover sua frase de chamariz abaixo da dobra aumentará as conversões em mais de 300%… ou nada.
Assim como tudo no CRO, você terá que testar para si mesmo e para o seu público. A lição aqui é não ter medo de experimentar abaixo da dobra, porque a ideia de que os visitantes não rolam é um mito.
Como incentivar a rolagem
A maioria das pessoas rolará sua página, independentemente do design ou das dicas de cópia, mas há algumas coisas que você pode fazer para melhorar marginalmente sua taxa de rolagem.
1. Crie conteúdo atraente
Como você garante que os visitantes desejam ler o conteúdo abaixo da sua dobra? Torne o conteúdo acima da dobra incrível.
Parece simples, certo? Há pouco substituto para apenas criar conteúdo genuinamente atraente.


Lembre-se, o que está acima da dobra é o que encoraja seus visitantes a se aventurarem abaixo dela, então torne seu caso convincente.
2. Evite fundos falsos
Lembra dos fundos falsos que mencionamos anteriormente? Esses estão por toda parte…


Confira os exemplos de algumas startups que foram apresentadas no AngelList no passado.
Quando você tem um fundo falso, não dá aos visitantes uma razão para acreditar que há algo abaixo da dobra. Como resultado, eles tentarão rolar com menos frequência.
Evitar um fundo falso é muito fácil…

3. Peça-lhes para rolar
Às vezes, a melhor maneira de fazer alguém rolar é simplesmente dizer a ela para rolar. Considere dicas direcionais sutis…


E dicas direcionais não tão sutis…

É o que você pode fazer para tornar a rolagem a escolha óbvia.
Conclusão
Então, vamos voltar à pergunta original: acima da dobra é realmente importante? Sem dúvida, a resposta é sim . No entanto, as razões pelas quais é importante são um pouco diferentes do que a melhor prática faria você acreditar.
O conteúdo acima da dobra…
- Define o cenário para o conteúdo futuro. Este produto ou serviço é interessante? Há mais conteúdo?
- Define uma expectativa de qualidade. Vale a pena ler? Será útil para mim?
Tudo acima da dobra ajuda seus visitantes a decidir se vale a pena ler seu site. [Twitte!]
Aqui está o que você precisa lembrar sobre esta prática recomendada específica:
- Coloque seu conteúdo mais atraente acima da dobra. O que torna seu produto ou serviço interessante e valioso?
- A maioria das pessoas pode e faz scroll. Não tenha medo de colocar conteúdo e até chamadas para ação abaixo da dobra.
- Você pode incentivar os visitantes a rolar, evitando fundos falsos e tornando óbvio que há mais conteúdo abaixo da dobra.
- Entenda a certeza de seus visitantes e a complexidade de sua proposta de valor. Não vá direto para a pergunta se seus visitantes precisam de mais informações para tomar uma decisão.
- Use o Google Analytics para descobrir quais resoluções de tela seus visitantes usam com mais frequência. Projete para essas resoluções (e verifique todas as outras resoluções usando o Chrome).
- Diferentes dispositivos e tamanhos de tela tornam difícil nomear uma posição de dobra média, mas aqui na CXL, usamos 600-700 pixels como diretriz.
- Experimente você mesmo. Há peso para esta melhor prática, mas nada é absoluto em CRO. Teste diferentes posições de chamada para ação, teste diferentes conteúdos acima da dobra. Você pode se surpreender.
