Como criar conteúdo acima da dobra para um bom engajamento Uber
Publicados: 2019-12-21Você tem 8 segundos (provavelmente menos) para cativar e reter seu público. Cada segundo e cada pergaminho contam.
Seu conteúdo acima da dobra precisa atrair seus visitantes e motivá-los a permanecer na página. Uma ótima página com conteúdo ruim acima da dobra é como um livro brilhante com uma capa terrível. Sim, sim, todos nós sabemos que você não deve julgar um livro pela capa... mas todo mundo ainda faz isso. E os visitantes farão o mesmo com seu e-mail, página de destino ou artigo.
Seu conteúdo acima da dobra precisa ser sua prioridade número 1? Provavelmente não. Mas com a quantidade de usuários digitais que alternam entre sites e dispositivos, é importante que seu conteúdo acima da dobra incentive os visitantes a permanecer. Isso não significa necessariamente que o conteúdo precisa ter um título digno do Buzzfeed ou um CTA irresistível, mas precisa cumprir a promessa que levou os visitantes até lá.
O que significa acima da dobra?

Acima da dobra está o primeiro conteúdo que seus visitantes veem sem precisar rolar. Qualquer coisa que exija rolagem para visualização é considerada abaixo da dobra.
Os jornais popularizaram pela primeira vez o termo “acima da dobra”. Em uma banca de jornal, apenas as manchetes e imagens mais altas seriam visíveis, e elas precisavam atrair um leitor para pegar o jornal para ler mais. Embora não haja dobra na tela do computador, há o fim de uma janela do navegador e os usuários precisam rolar se quiserem ver mais.
Dependendo do dispositivo que você está usando, ao ler este artigo, você provavelmente viu a imagem em destaque e o título (e talvez um trecho de texto) acima da dobra. Outros sites com grandes barras de navegação e CTAs exigem que você role para baixo para encontrar o artigo. Imagine essa experiência em uma banca de jornal – você acha que o jornal com apenas Home, About, Blog e Fale Conosco visíveis vai ser pego? Eu acho que não.
O que está acima da dobra para você pode estar abaixo da dobra para eles
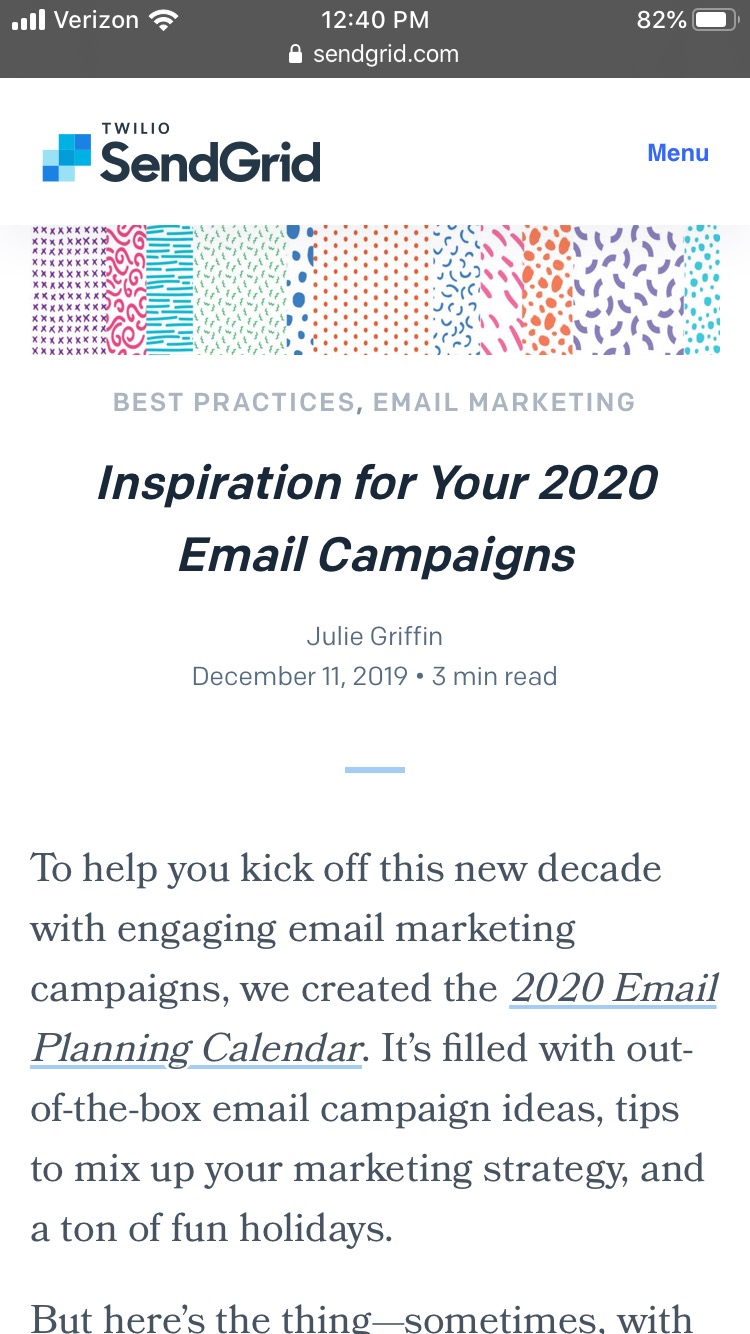
Dependendo de como você visualiza um conteúdo (celular, computador, tablet etc.), o que pode ser visualizado acima da dobra varia. Por exemplo, dê uma olhada em nossa recente postagem Inspiração para suas campanhas de e-mail de 2020 . Aqui está o que parece no meu dispositivo IOS:

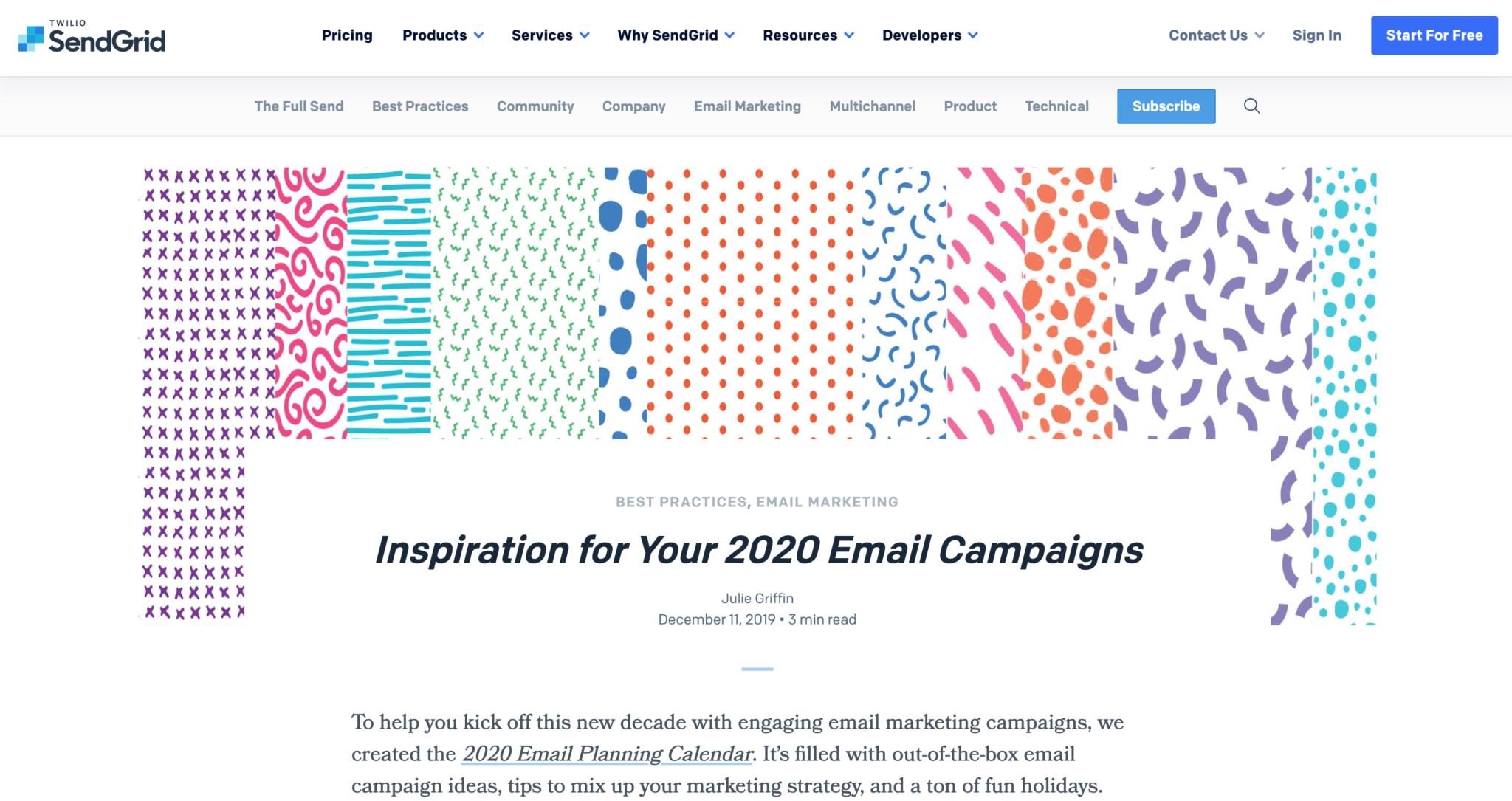
E aqui está o que parece na minha área de trabalho:

Em ambas as versões, você pode ver o título e a imagem em destaque, mas pode ver mais do texto introdutório no dispositivo móvel.
Ao criar conteúdo (seja e-mails, postagens de blog ou páginas de destino), pense na experiência em diferentes dispositivos. Tamanhos de tela variados afetarão o que fica acima da dobra e o que fica abaixo da dobra. Em um telefone, por exemplo, o design de página tradicional é virado de lado para o modo retrato.
É impossível otimizar seu conteúdo para todos os dispositivos, por isso é importante criar designs responsivos. Todos os e-mails em nossa galeria de modelos de e-mail gratuitos são totalmente responsivos para que os usuários possam criar experiências de alta qualidade, independentemente do dispositivo que seus destinatários estejam usando.
Práticas recomendadas para projetar conteúdo acima da dobra
Você não precisa reinventar a roda para criar ótimas experiências de usuário. Embora não haja uma bala mágica para ser eficaz acima do conteúdo da página da dobra (desculpe!), existem algumas práticas recomendadas que você pode ter em mente para melhorar seu design:
- Cumprir suas promessas. Se alguém visitar sua página a partir de um e-mail, anúncio ou hiperlink, verifique se o conteúdo acima da dobra define o cenário para o que você vai entregar. Por exemplo, se seu anúncio garante “os 10 principais hacks de envio de feriados de 2019”, sua página atende melhor a essa promessa desde o início.
- Não tente enfiar tudo acima da dobra. Coloque seu melhor conteúdo no início – não todo o seu conteúdo. A menos que você seja o Dr. Pepper e possa de alguma forma incluir 23 sabores em uma bebida deliciosa, adote uma abordagem minimalista. Menos é mais. Use uma imagem e uma cópia inteligente para atrair seus visitantes a continuar rolando a página.
- Incentive a rolagem. Deixe claro que o próximo passo que o visitante deve dar é rolar para baixo. Você pode fazer isso com dicas visuais (como setas voltadas para baixo) ou sendo claro com sua cópia: “Continue lendo”.
4 exemplos impressionantes de conteúdo acima da dobra
Chega de conversa — vamos dar uma olhada em algumas amostras da vida real. Encontrei alguns exemplos incríveis de sites, artigos, e-mails e muito mais de marcas que acertaram no design acima da dobra. Aqui está o que você pode aprender com eles.

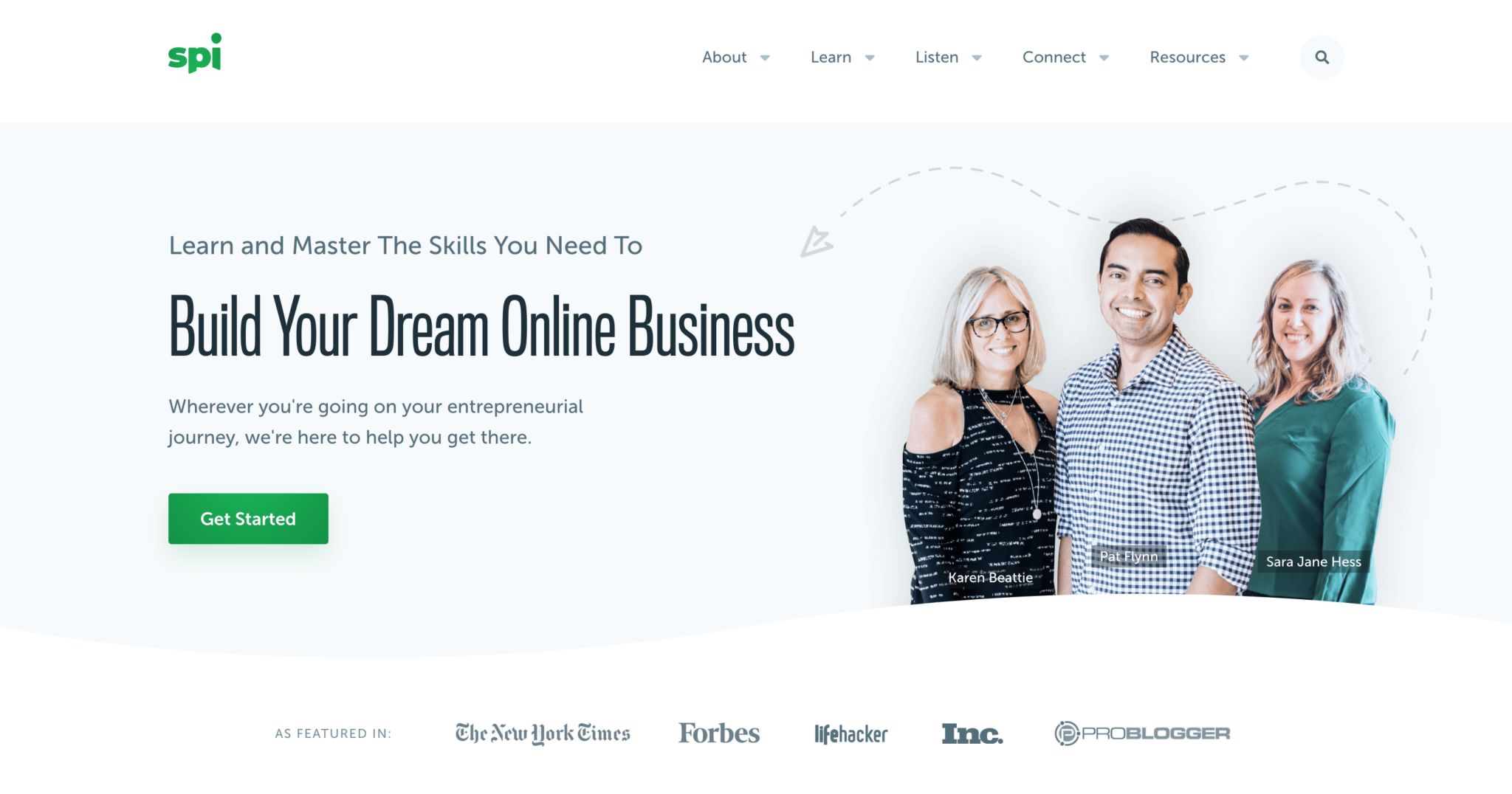
Site da SPI acima da dobra

O Smart Passive Income Blog alcança um grande equilíbrio acima da dobra com este web design. Aqui está o que eles fazem certo:
- A página inicial acima do conteúdo da dobra é limpa, organizada e tem bastante espaço em branco.
- A premissa de todo o site é bem delineada em apenas 4 linhas de cópia, e também possui um CTA simples e visível: “Comece”.
- A prova social é visível desde o início, com grandes marcas adicionando credibilidade ao site.
Uma coisa que a página não faz bem é criar um “fundo falso”. Como você pode ver na captura de tela, o conteúdo acima da dobra parece o único conteúdo, já que a seção termina no nível da parte inferior do navegador. Isso dá a impressão de que não há mais nada na página.
Ao adicionar uma sugestão visual ou fazer com que o conteúdo acima da dobra não fique perfeitamente alinhado com a parte inferior do navegador, seria óbvio para um visitante do site que mais conteúdo é acessível por rolagem.
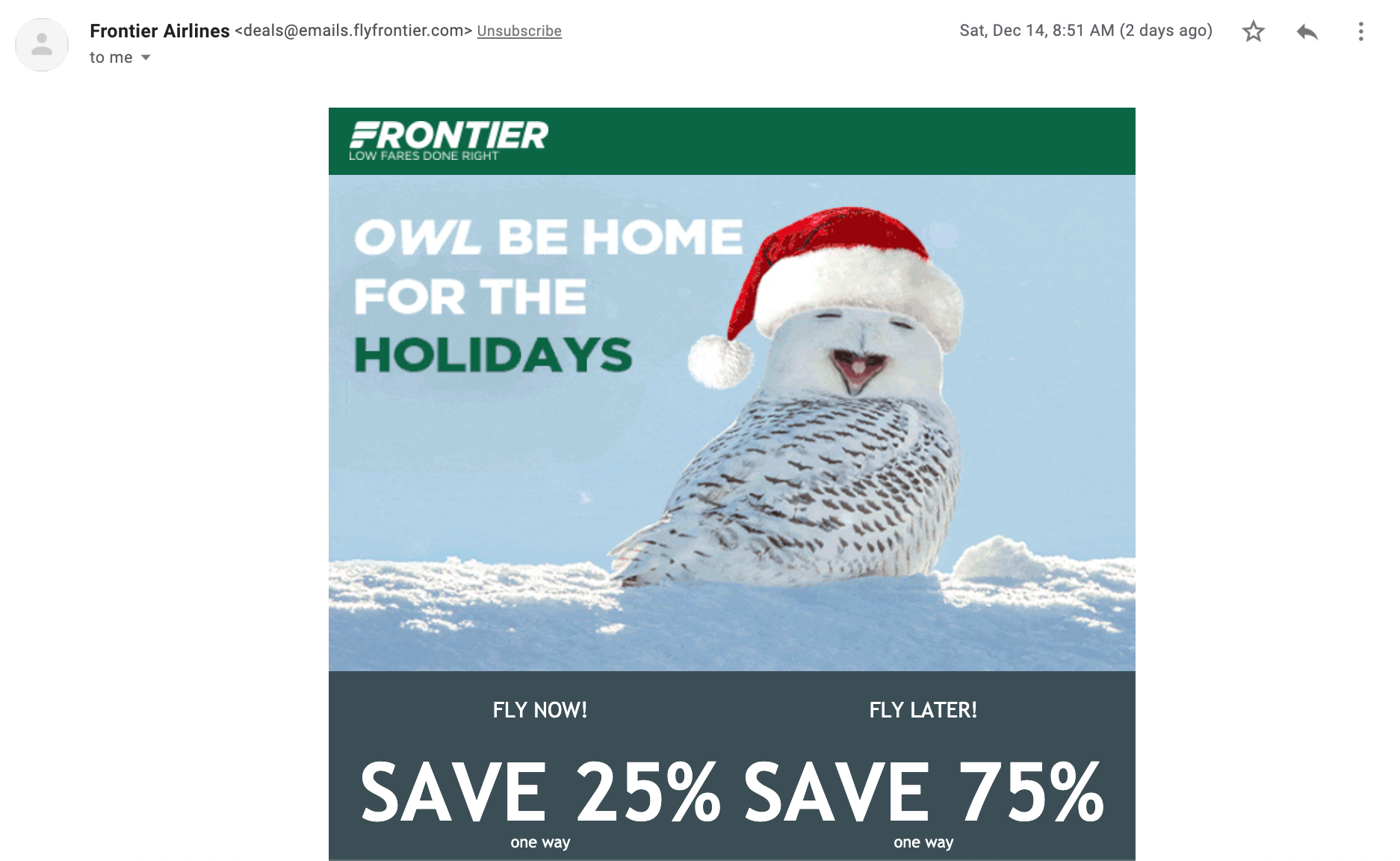
E-mail acima da dobra da Frontier

Este e-mail da Frontier verifica todas as caixas certas quando se trata de conteúdo acima da dobra. Ele apresenta uma imagem de herói atraente (como você pode não amar uma coruja em um chapéu de Papai Noel?), texto espirituoso e ofertas poderosas, juntamente com CTAs simples - tudo acima da dobra.
A Frontier poderia ter dado um passo adiante, empurrando o “Reserve agora!” botões que estão atualmente abaixo da dobra. Mas, no geral, este e-mail obtém o elemento acima da dobra correto.
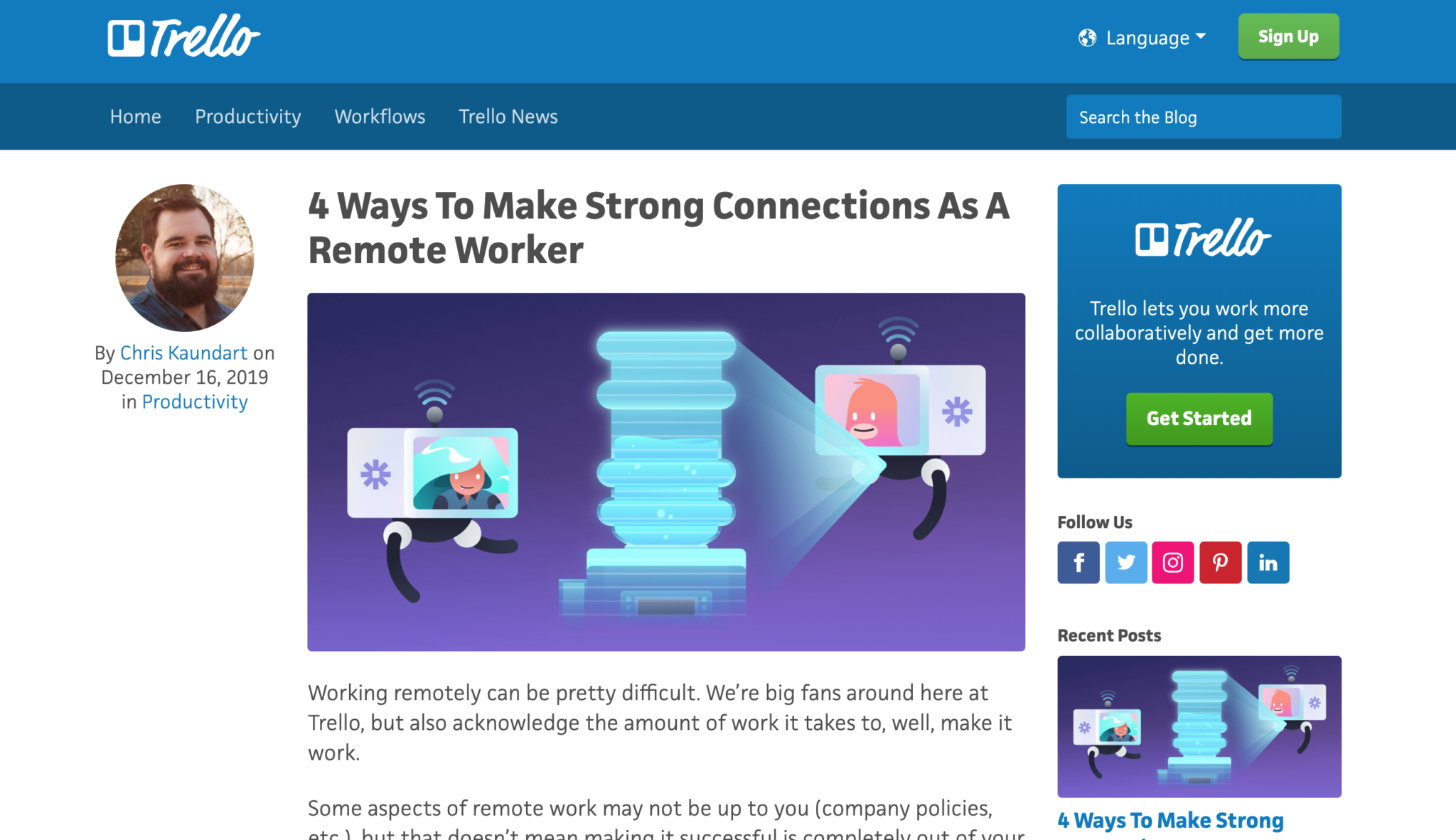
Design de blog acima da dobra do Trello

Sou um grande fã do Trello e um fã ainda maior do blog deles. O design do artigo oferece uma visão perfeita acima da dobra da peça que você vai ler. Você pode ver o título, o autor, a imagem do herói e até mesmo um trecho de texto que tem a oportunidade de atrair você.
Onde fica aquém é a simplicidade. Com a visualização acima da dobra, você está cercado por várias distrações: “Inscreva-se”, “Comece”, “Siga-nos”, “Publicações recentes” etc. Lembre-se de manter o conteúdo acima da dobra descomplicado para mover os usuários sem problemas através da experiência.
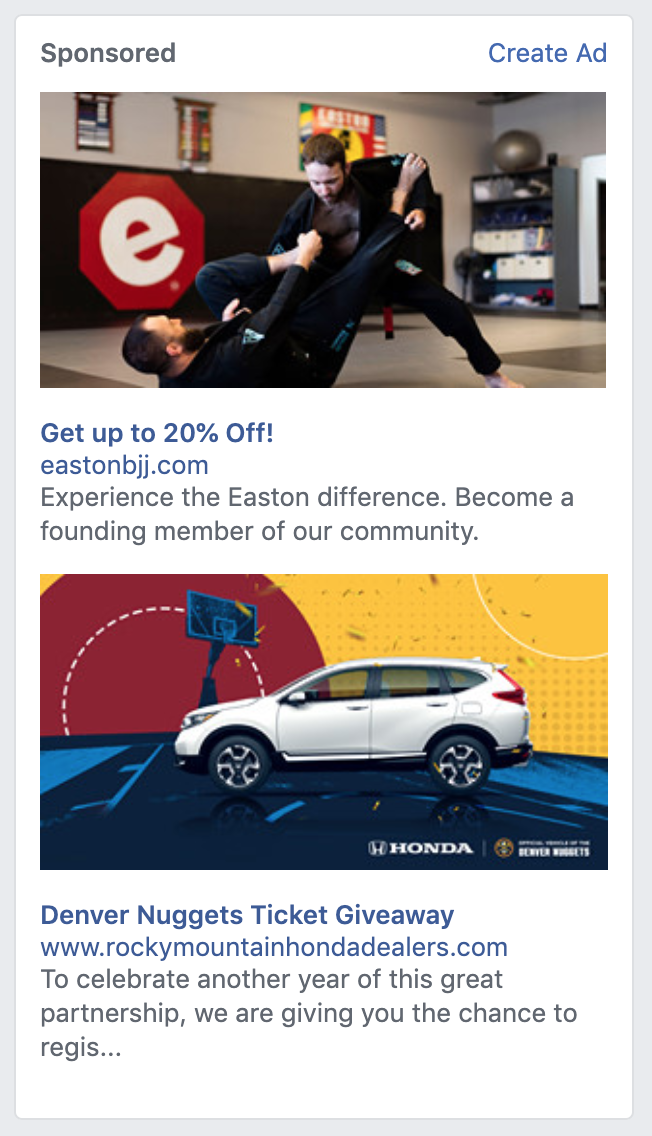
Anúncio do Facebook acima da dobra do Easton Training Center

Esteja atento ao seu conteúdo acima da dobra, mesmo nas mídias sociais. Os anúncios têm limites de caracteres, mas se você usar todos os caracteres atribuídos, os espectadores provavelmente não conseguirão ver toda a sua mensagem.
Mantenha isto curto e simples. O Easton Training Center acertou aqui com apenas duas linhas de texto que aparecem “acima da dobra” (embora a segmentação possa estar um pouco errada, já que não tenho interesse em artes marciais). O Denver Nuggets, por outro lado, colocou a mensagem principal de seu anúncio “abaixo da dobra”. Imagino que seja uma oportunidade de se inscrever para concorrer a esse veículo, mas não dá para ter certeza.
Esteja acima do resto
E isso é tudo o que há para isso. Não, otimizar seu conteúdo acima da dobra não dobrará magicamente suas taxas de conversão da noite para o dia, mas melhorará a experiência de seus usuários.
Experimente e veja o que acontece. Se você realmente deseja obter detalhes e se concentrar na otimização de conversão, leia O que é CRO? Seu guia para tudo o que você precisa saber . Ele vai ajudá-lo a aprender como fazer mudanças estratégicas que causam um impacto mensurável.
