Tudo sobre temas WordPress prontos para conformidade e acessibilidade WCAG
Publicados: 2016-11-14Muitos clientes estão perguntando sobre temas WordPress prontos para acessibilidade. Isso significa que eles seguem as recomendações das WCAG (Seção 508) para a criação de sites para pessoas com deficiência.
WCAG significa Web Content Accessibility Guidelines. Eles são criados pelo World Wide Web Consortium (W3C). Essas diretrizes garantem que pessoas com deficiência possam usar a web. Os padrões WCAG atuais são a versão 2 e AA que se referem ao nível de acessibilidade alcançado.
O Nível A é o padrão mais básico, enquanto o Nível AA é usado como referência para um padrão legal em muitos países do mundo. O nível AAA é mais comumente endereçado apenas para software dedicado especial.
Isso é exigido por lei para muitos sites de instituições públicas em cada vez mais países. Tornar o site acessível é uma tarefa bastante complicada.
Quais são as diretrizes de acessibilidade do conteúdo da web?
É uma coleção de documentos que ajuda a compreender e construir um website pronto para acessibilidade em conformidade com os padrões WCAG.
O objetivo principal é fornecer acessibilidade amigável aos sites para o maior número de usuários com deficiências, como cegos ou deficientes visuais. Essas pessoas correm o risco de “Exclusão Digital” (nenhuma ou capacidade limitada de usar formas modernas de comunicação).

Por exemplo, os sites precisam usar o contraste de fonte adequado para possibilitar a leitura do texto sem qualquer dificuldade por pessoas com deficiência visual.
O documento WACG v. 2.0 inclui e descreve 4 grupos diferentes: Percepção, Funcionalidade, Inteligibilidade e Confiabilidade. Ele também lida com 3 níveis de disponibilidade: Um critério - deve ser atendido, critérios AA - devem ser atendidos, critérios AAA - podem ser atendidos.
# PERCEPTION - apresentação das informações e componentes acessíveis da interface do usuário
As regras a seguir são as mais importantes. Você pode encontrar informações adicionais na documentação WCAG.
- Adicionar texto alternativo para elementos não textuais, por exemplo ALT para imagens
- Anexar legendas ao vídeo / áudio
- Adicione a descrição para ícones ou outros itens de site exclusivos - por exemplo, os bons exemplos são campos de formulários obrigatórios, tais elementos devem ser marcados adicionalmente com texto, por exemplo, acima do campo. A distinção de cores apenas não é suficiente
- Observe o contraste mínimo (deve ser aplicado para o fundo da página e a cor do texto), a proporção deve ser 4,5: 1
# FUNCIONALIDADE - a interação deve ser permitida pelos componentes da interface do usuário e a navegação
- A navegação no site com um teclado deve ser possível. O usuário deve ter a possibilidade de alcançar cada elemento do site com o teclado
- Não coloque elementos chamativos, pois podem causar epilepsia
- O site deve incluir a ferramenta para permitir o acesso direto às áreas específicas do site
- Visibilidade do item selecionado (deve ficar claro para o usuário, a qualquer momento, em qual elemento ativo ele está localizado)
# INTELIGIBILIDADE - precisão do conteúdo e da interface do usuário do serviço
- O uso correto dos elementos de foco não pode enganar o usuário
- Não coloque muitos redirecionamentos automáticos no site e evite enviar formulários automáticos
- É importante fornecer ao usuário uma identificação clara de erros, mostrando mensagens de erro relevantes após o envio de formulários, etc.
# CONFIABILIDADE - incluindo tecnologias assistivas, desde que o conteúdo seja suficientemente confiável para ser interpretado corretamente por muitos usuários diferentes
Usar o código HTML e CSS correto é o ponto principal. Por causa de muitos hacks para vários navegadores, é muito difícil cumprir essa regra. O requisito deve ser aplicado a todos os dispositivos.
Pontos importantes a serem seguidos se você deseja que seu site tenha uma boa pontuação em acessibilidade:
- Os títulos devem ser usados para definir as subseções de uma página e não apenas para apelo visual
- Você deve ter apenas uma tag h1 por página
- Os links devem ser descritivos e fazer sentido fora do contexto (use “Continue Reading [Title of Post]” em vez de “Read More”)
- Os botões e menus (suspensos) devem ser selecionáveis e destacáveis com um teclado, bem como um mouse
- A cor do texto da sua página deve ter alto contraste quando comparada com a cor de fundo da área de conteúdo
- O texto não deve se referir a elementos interativos, como links ou botões por cor apenas
- Seu site deve incluir links para pular no topo de cada página para permitir que os usuários naveguem diretamente para o conteúdo com apenas um teclado
- O atributo title para links só deve ser usado se o texto correspondente não for redundante quando visto lado a lado
- Os formulários devem ser suficientemente rotulados fora do campo do formulário, e todas as confirmações e avisos devem ser facilmente reconhecíveis
- Imagens e ícones devem complementar o texto e o conteúdo e não devem ficar sozinhos sem tags alt e legendas ou títulos muito descritivos
- Mídias como vídeo, áudio, controles deslizantes ou carrosséis não devem iniciar ou alterar a ação sem a interação do usuário por padrão
- Novas janelas ou guias do navegador não devem ser abertas automaticamente, sem interação do usuário

Aqui estão ferramentas úteis para verificar se o seu site segue regras acessíveis e prontas:
- Ferramenta de avaliação de acessibilidade da web
- Avaliador de Acessibilidade Funcional 2.0
- Lista de verificação da seção 508
Temas WordPress prontos para acessibilidade
PixelEmu é um conhecido desenvolvedor de temas. Eu também revisei seu tema WordPress de salão de beleza no passado. Eles são bem conhecidos por temas WordPress prontos para acessibilidade, então vamos ver o que eles oferecem.
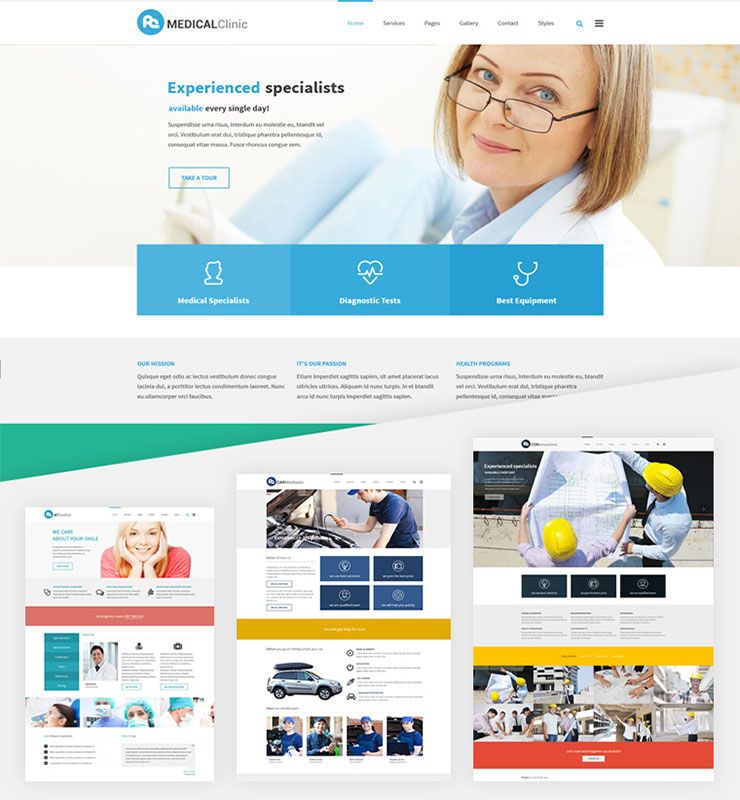
1. Serviços de PE
PE Services é um tema WordPress responsivo e multifuncional que segue as recomendações mais recentes da WCAG para tornar um site acessível. Este tema WP é uma excelente escolha para qualquer site de negócios devido ao seu design, e pode ser uma solução poderosa para apresentação de serviços ou introdução de empresas.

O objetivo multifuncional deste tema WordPress de serviços torna-o uma alternativa interessante para quem procura um tema WordPress médico, tema WordPress de clínica médica, tema WordPress de construções e arquitetura ou mesmo um tema WordPress de mecânico de automóveis. Os serviços PE se adaptam perfeitamente a cada uma das categorias listadas.
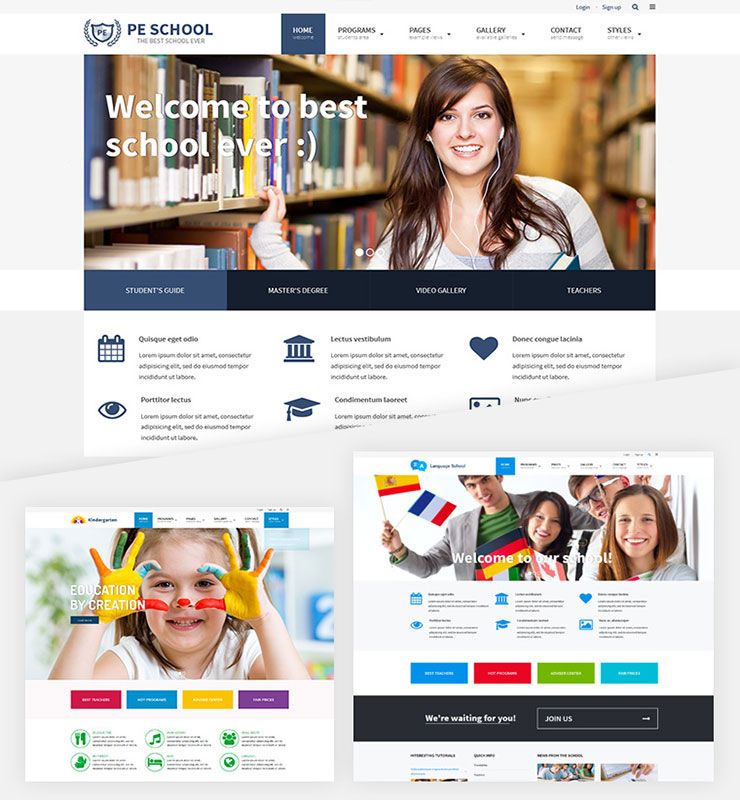
2. Escola de Educação Física
PE School é um tema educacional WordPress. É um tema WordPress responsivo e lindamente projetado para sites escolares ou educacionais. É adequado para faculdades, escolas, universidades, jardins de infância, cursos online e categorias semelhantes.

Ambos os temas listados acima atendem aos requisitos.

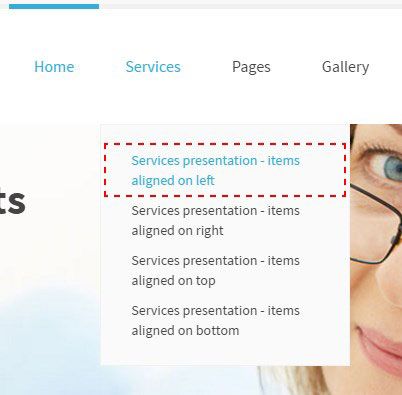
O recurso crucial para pessoas com deficiência é a possibilidade de navegar no site usando o teclado. Eles podem navegar pelas seções do site sem usar o mouse.

Tanto a Escola PE quanto os Serviços PE vêm com a possibilidade de pular para uma seção específica do site usando apenas uma tecla tab. Isso permitirá que os usuários explorem a página rapidamente.
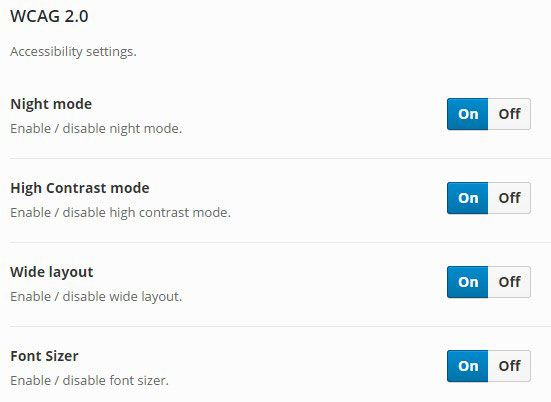
O importante também é a visibilidade do item selecionado, pois o usuário saberá qual elemento ativo do site está localizado. Há também um alternador de tamanho de fonte, que fornece os 3 graus de tamanho da fonte. Com o alternador de largura, você pode ajustar a largura da tela.

Para garantir a legibilidade ideal do texto, os temas vêm com modos de alto contraste (Modo Preto / Branco, Modo Preto / Amarelo, Modo Amarelo / Preto). Também está disponível um modo noturno. Ele permite que os usuários evitem fadiga ocular. Pode ser útil especialmente quando os olhos se cansam rapidamente.
Temas WordPress prontos para acessibilidade grátis
No repositório de temas do WordPress, você pode pesquisar temas com a tag “pronto para acessibilidade”. Esses temas passaram pelo mesmo processo de teste que os temas centrais agrupados.
Para cada tema com esta tag, um membro da equipe de acessibilidade do WordPress verificou pessoalmente o tema para acessibilidade do teclado, contraste de cor e uma variedade de outras diretrizes de acessibilidade específicas.
Mas o uso de temas gratuitos do repositório do WordPress não pode garantir que cada tema continuará a atender aos padrões de acessibilidade em atualizações futuras.
É por isso que eu recomendo que você vá com os temas WordPress prontos para acessibilidade PixelEmu, onde cada atualização seguirá as orientações e em caso de qualquer problema você tem total suporte.
Resumo de temas do WordPress pronto para acessibilidade
A acessibilidade é um aspecto fundamental de um bom web design, pois beneficia tanto usuários com deficiência quanto usuários robustos. Infelizmente, a regra de que um tamanho único serve para todos nem sempre diz respeito aos sites . O design inacessível da web pode impedir que muitas pessoas tenham uma experiência online tranquila.
Construir um site adaptado para deficientes físicos pode ser muito mais simples do que você pensa. Depois de se familiarizar com todos os fatos que foram mencionados anteriormente neste artigo, muitas partes do seu site podem ser melhoradas.
As tendências atuais de web design incentivam fontes grandes, modos de alto contraste, navegação com teclado, layouts flexíveis e responsivos que se adaptam a todos os diferentes tipos de dispositivos modernos.
Se você precisa obter a melhor acessibilidade possível, recomendo que use um dos temas profissionais do WordPress mencionados porque eles oferecem mais flexibilidade.
Se um site WordPress acessível é importante para o seu negócio, certifique-se de selecionar os plug-ins que você usa para o seu site com cuidado. E lembre-se, existem desenvolvedores disponíveis que ficarão mais do que felizes em ajudá-lo a tornar um plug-in acessível para o seu site.
Garantir que seu site WordPress seja acessível pode parecer muito trabalhoso, mas os benefícios valem a pena. Você não apenas tornará seu conteúdo mais disponível para pessoas com deficiência, mas também estará abrindo seu site para um público maior.
Espero que este artigo o tenha alertado sobre esse problema e que você o considere útil no futuro, quando estiver criando ou redesenhando seu site!
