Como adicionar um favicon no WordPress (4 maneiras fáceis)
Publicados: 2023-08-09Você deseja adicionar um favicon do WordPress ao seu site?
Um favicon é o ícone que aparece nas guias do navegador quando você visita sites.
Nesta postagem, vamos orientá-lo nas etapas de adição de um favicon no WordPress de várias maneiras, desde o recurso de ícone padrão do site até a maneira manual.
Vamos começar.
4 maneiras fáceis de alterar seu favicon do WordPress
Você pode ver o favicon padrão que muitos novos sites WordPress usam demonstrado na imagem abaixo:

É o logotipo do WordPress, embora alguns hosts, como o Bluehost, adicionem seus próprios favicons a novos sites hospedados em seus servidores.
Não importa a aparência do seu favicon no momento, aprenderemos como alterá-lo.
Você pode usar um dos quatro métodos possíveis:
- personalizador do WordPress
- plug-in do WordPress
- seu tema
- Adicionando manualmente
Vamos começar no topo.
1. Use o personalizador do WordPress
Aqui está a maneira mais fácil de alterar seu favicon do WordPress:
- Certifique-se de ter uma imagem de favicon compatível com WordPress. O tamanho padrão do favicon do WordPress é uma imagem de 512px x 512px em formato PNG, ICO ou GIF, embora PNG seja recomendado.
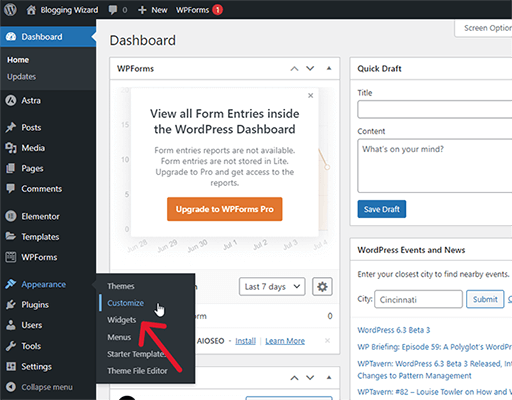
- Vá para Aparência → Personalizar.
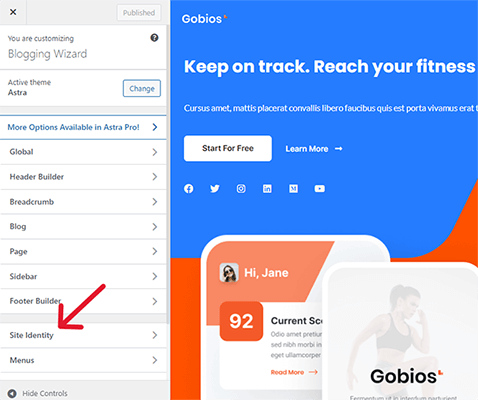
- Abra a guia Identidade do site.
- Clique no ícone do site.
- Carregue seu arquivo de imagem de favicon.
- Clique em Publicar.
Vamos percorrer essas etapas.
1.1 Certifique-se de ter uma imagem de favicon compatível com WordPress
Um favicon do WordPress deve ser uma imagem quadrada, especificamente 512px x 512px. Você pode ler nossas dicas sobre como criar favicons do WordPress abaixo.
A imagem deve estar no formato ICO, PNG ou GIF, mas recomendamos o uso de uma imagem PNG de 512px x 512px para melhor suporte ao redor.
Se você baixou um ícone de um site de biblioteca de ícones e ele veio apenas no formato SVG, use um site como Favicon.io ou CloudConvert para convertê-lo.

Existe um plug-in chamado SVG Favicon que permite fazer upload de favicons SVG para o WordPress, mas recomendamos o uso de um dos métodos deste post (especialmente o método atual, Método 1), pois eles têm o melhor suporte a longo prazo, ou seja, seu favicon a imagem terá menos probabilidade de quebrar no futuro.
1.2 Abra o personalizador do WordPress
Abra o personalizador do WordPress, indo para Aparência → Personalizar no menu de administração à esquerda enquanto navega no painel do WordPress ou clicando no botão Personalizar na barra de administração superior enquanto visualiza o front-end do seu site.

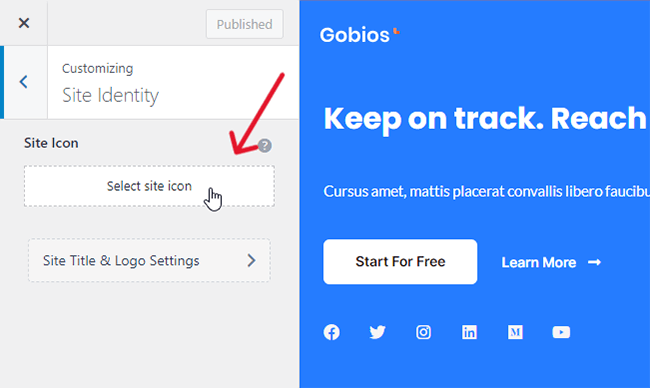
1.3-4 Editar ícone do site
Você deve estar visualizando o personalizador do WordPress agora.
Abra a guia Identidade do site...

…e clique na opção Selecionar ícone do site.

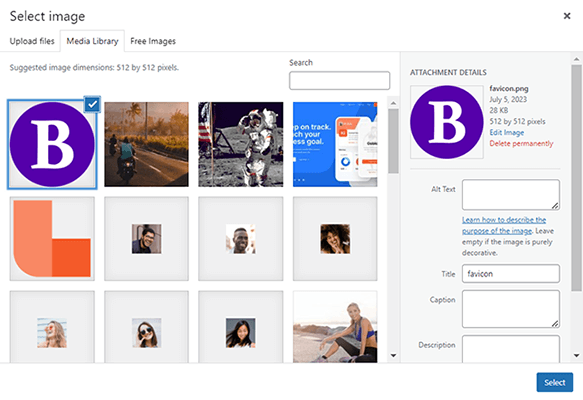
1.5 Carregue seu arquivo de imagem de favicon
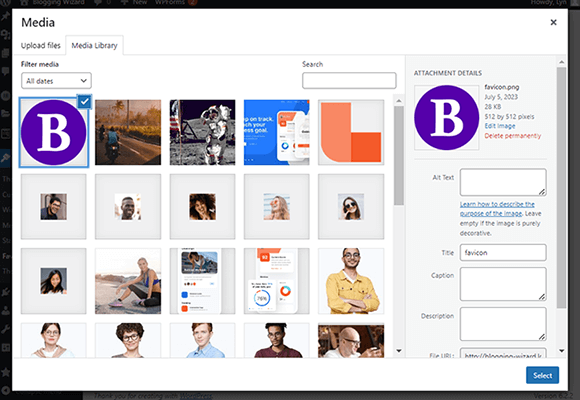
Use a biblioteca de mídia do WordPress para carregar seu arquivo de imagem de favicon.
Se você encontrar uma mensagem de erro dizendo “Desculpe, você não tem permissão para fazer upload deste tipo de arquivo” ao tentar fazer upload de um arquivo ICO para o seu site, use a edição PNG.
O Favicon.io oferece vários arquivos em uma pasta ZIP quando você o usa para converter arquivos SVG, incluindo uma versão PNG de 512px x 512px.
Favicon.io o nomeará “android-chrome-512 × 512”. Basta renomeá-lo para “favicon” e pronto.

Certifique-se de que a imagem do favicon esteja selecionada e clique em Selecionar.
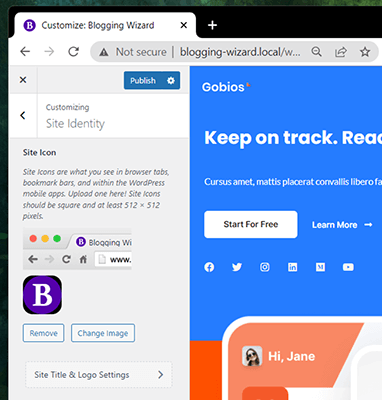
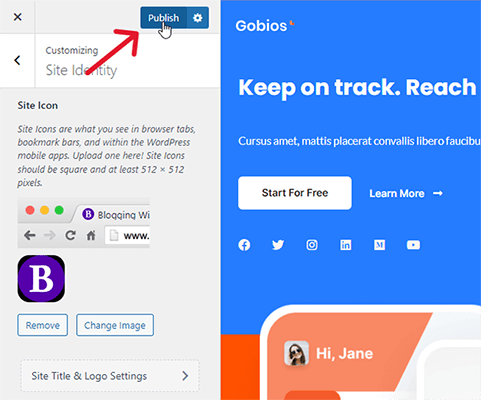
1.6 Salve sua nova imagem de favicon
Agora, a imagem do favicon que você selecionou deve aparecer na guia do navegador do seu site.

Clique em Publicar para salvá-lo.

Agora, você deve ver sua nova imagem de favicon na guia do navegador em que seu site é aberto.

2.1 Use um plugin WordPress Favicon – plugin 1
Veja como adicionar um favicon ao WordPress usando o método de plugin:
- Instale e ative o Favicon do RealFaviconGenerator.
- Vá para Aparência → Favicon.
- Clique em Selecionar arquivo da biblioteca de mídia e carregue-o na biblioteca de mídia, se necessário.
- Clique em Gerar Favicon.
- Configure a aparência do seu favicon.
- Clique em Gerar seus favicons e código HTML.
2.1.1 Instale o plug-in
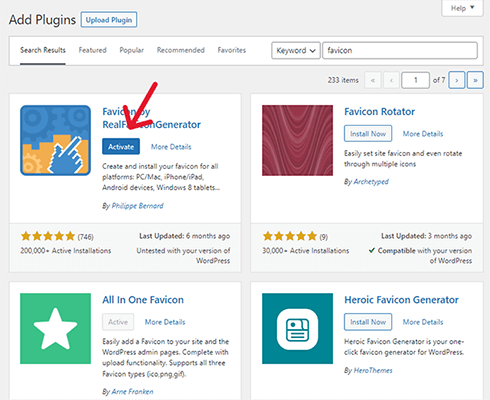
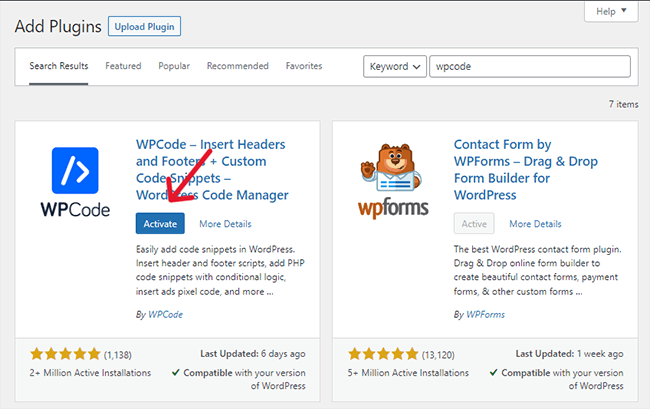
Vá para Plugins → Adicionar novo e procure por “favicon”.
Em seguida, encontre Favicon por RealFaviconGenerator e clique em Instalar agora e ativar.

2.1.2 Abra as configurações do plugin
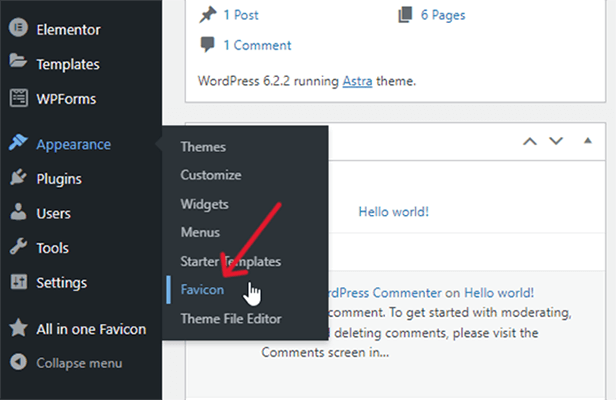
Vá para Aparência → Favicon.

2.1.3 Carregue e selecione sua imagem de favicon na Biblioteca de mídia
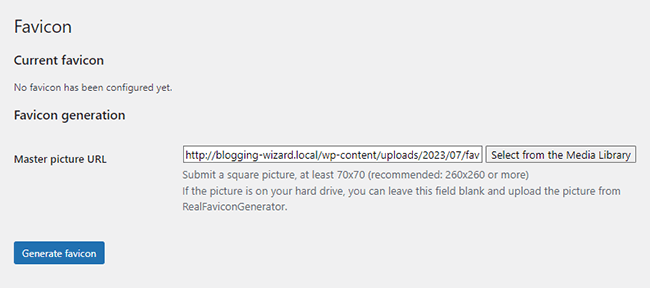
Clique no botão Selecionar da Biblioteca de Mídia.

Se você tiver uma imagem existente na biblioteca de mídia do WordPress, selecione-a. Se não, vá em frente e faça o upload.

2.1.4-6 Gere seu favicon
Clique em Gerar Favicon. Isso redireciona você para o site do plug-in, onde você pode fazer alterações em seu favicon antes de aplicá-lo ao seu site.
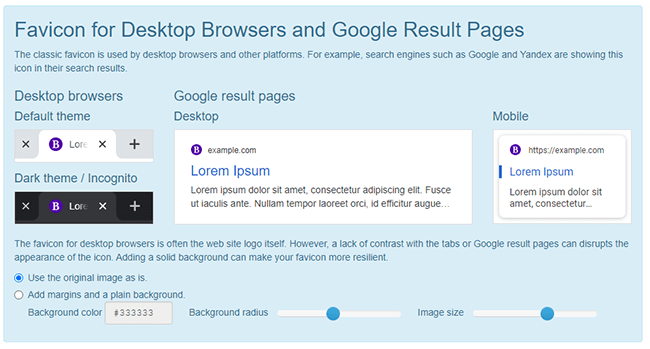
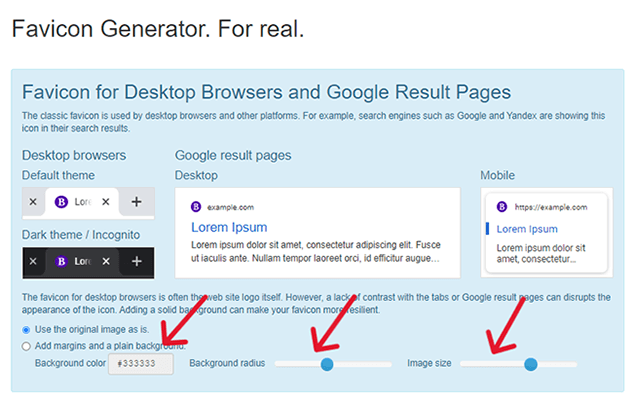
Como você está usando isso para um site e não um aplicativo, você realmente só precisa definir as configurações na seção Favicon para navegadores de desktop e páginas de resultados do Google.

Se você carregou um arquivo de imagem de 512px x 512px e gostou da forma como seu favicon aparece nas imagens de visualização, você não precisa fazer nenhuma alteração.
No entanto, se você quiser , pode brincar com as configurações para personalizar a aparência do seu favicon.
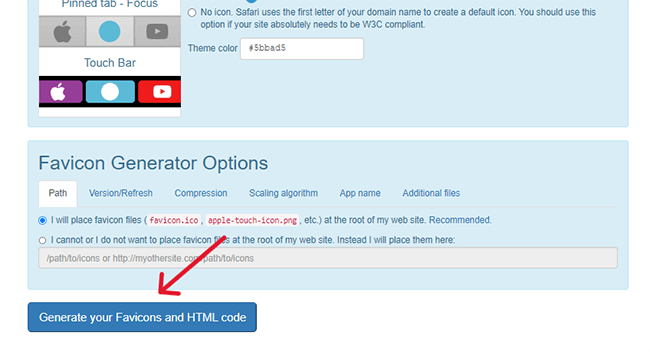
Quando terminar, role para baixo e clique em Gerar seus favicons e código HTML.
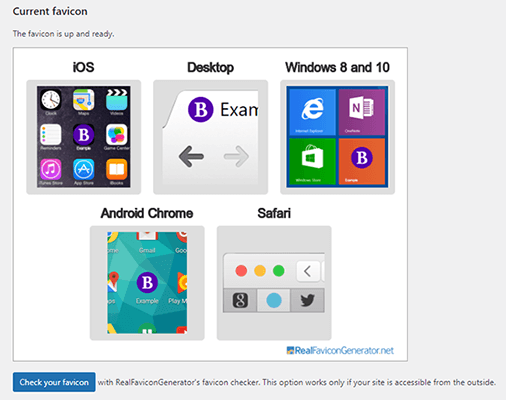
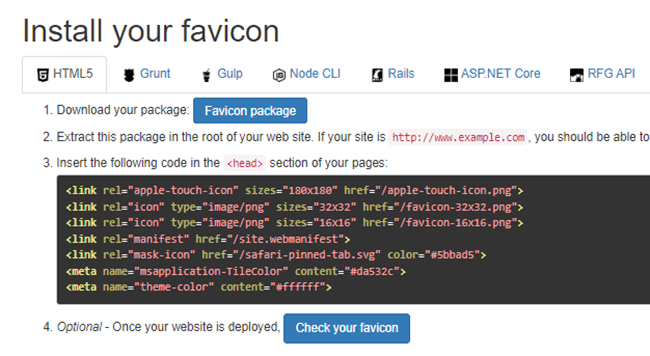
Você será redirecionado de volta ao WordPress, onde ocorrerá a instalação final. Você verá visualizações de sua aparência de favicon ao vivo.

2.2 Use um plugin WordPress Favicon – plugin 2
Este é um método secundário para o Método 2, caso você não queira usar o Favicon do RealFaviconGenerator.
Siga estas etapas para adicionar um favicon ao seu site WordPress usando um plug-in:
- Instale e ative o All in One Favicon em seu site.
- Clique no item de menu All in One Favicon.
- Encontre o método de upload das configurações de front-end que corresponda ao seu tipo de imagem.
- Carregue sua imagem de favicon.
2.2.1 Instalar tudo em um favicon
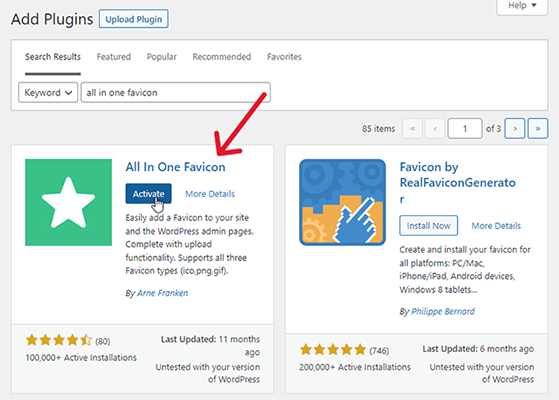
Para instalar o All in One Favicon, vá para Plugins → Add New e procure por “all in one favicon”.
Em seguida, clique em Instalar agora para instalar o plug-in e em Ativar para ativá-lo.

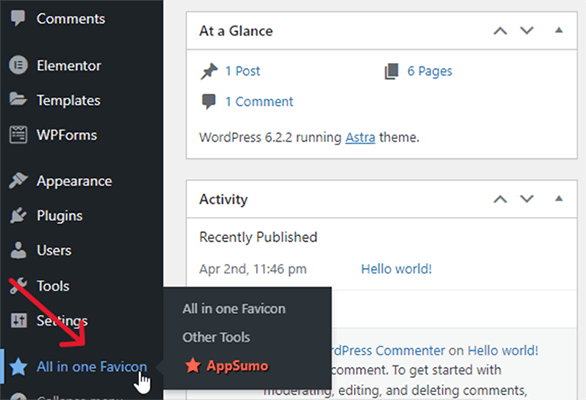
2.2.2 Clique no item de menu do plugin
All in One Favicon adiciona um novo item de menu ao menu de administração à esquerda.
Clique.

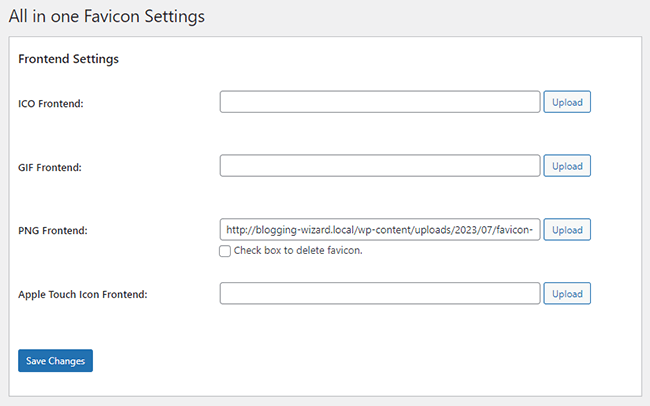
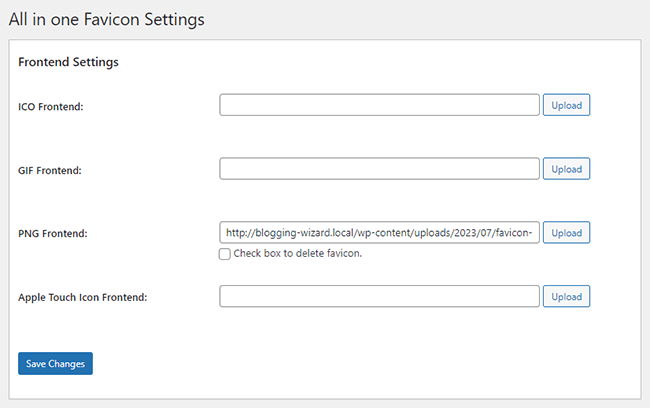
2.2.3-4 Carregue sua imagem de favicon
All in One Favicon tem suporte para quatro tipos de ícones: ICO, PNG, GIF e um ícone Apple Touch.

Encontre aquele que corresponda ao tipo de arquivo que você deseja carregar no painel de configurações do frontend.
Novamente, se o arquivo estiver no formato SVG, converta-o em um tipo de arquivo ICO, PNG ou GIF.
Em seguida, clique em Carregar e carregue sua imagem de favicon no plug-in.
Vai parecer que nada aconteceu quando você fizer isso, mas não se preocupe, o plug-in ainda carregou sua imagem de favicon no site.
Tudo o que você precisa fazer é clicar em Salvar alterações para que apareça.

Este método apenas adiciona um favicon à guia do navegador enquanto visualiza seu site no front-end.
Se você deseja que seu favicon apareça enquanto visualiza o painel do WordPress, carregue-o também nas configurações de back-end.

Um aviso sobre o uso do método plugin
Este método certamente pode ajudar quando o método geral de personalização do WordPress não está funcionando, mas é altamente recomendável encontrar uma maneira de fazer esse método funcionar usando este método por um motivo simples: quando você exclui um plug-in de favicon, também exclui seus favoritos.
Portanto, se você precisar excluir um desses plug-ins, certifique-se de encontrar uma maneira alternativa, como o Método 1, de adicionar um favicon ao seu site WordPress.
Às vezes, os plug-ins do WordPress perdem o suporte ou se tornam um foco de problemas de segurança. Estes são apenas alguns exemplos de cenários que levam muitos usuários do WordPress a remover plug-ins de seus sites.
3. Usando seu tema
Os temas costumavam ter configurações de favicon incorporadas ao painel de opções do tema.
No entanto, mais e mais temas estão usando o personalizador do WordPress, o que significa que muitos estão eliminando suas próprias funcionalidades de favicon em favor de permitir que você use o WordPress.
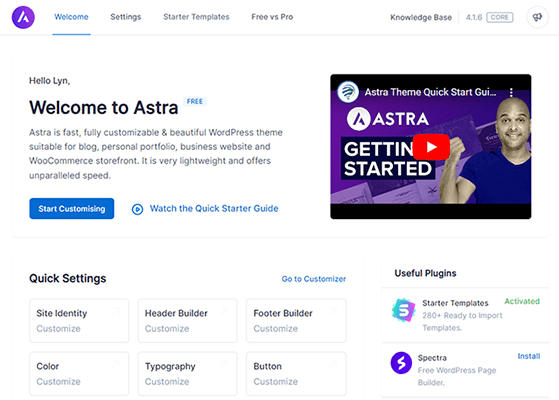
O Astra, por exemplo, tem uma opção de Identidade do Site em seu painel de opções de tema, mas simplesmente abre a aba Identidade do Site no customizador do WordPress em uma nova aba.

Kadence e GeneratePress também fazem isso.
Se você usar um tema baseado em blocos, poderá editar seu favicon no editor de blocos.
Faça isso criando uma nova página ou indo até Aparência → Editor.
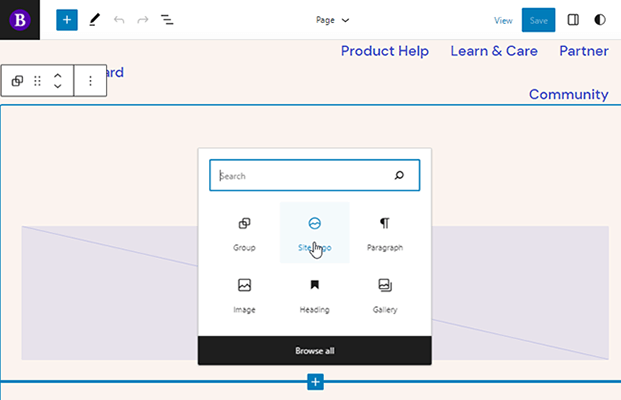
Adicione um novo bloco à página e escolha o bloco Site Logo.

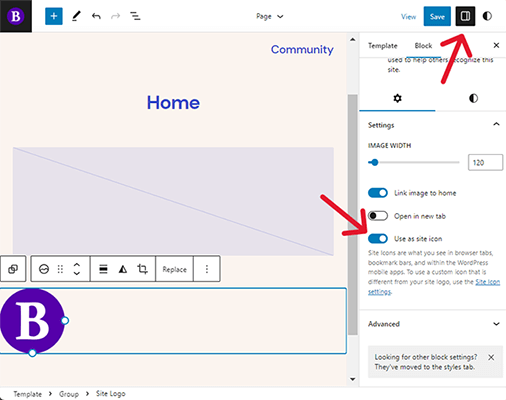
Passe o mouse sobre o logotipo, se já aparecer, e clique em Substituir e, em seguida, escolha a opção Biblioteca de mídia ou Carregar.
Em seguida, carregue ou escolha sua imagem de favicon.
Abra o painel de configurações do bloco e ative a opção Usar como ícone do site.

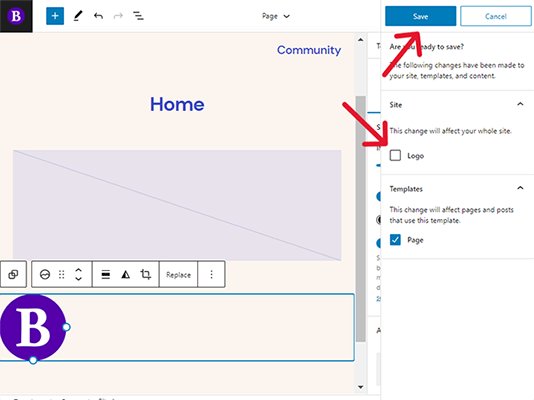
Em seguida, clique em Salvar e desmarque a opção Logo se quiser usar uma imagem diferente para o logotipo do seu site.
Em seguida, clique em Salvar novamente para aplicar o favicon ao seu site.

4. Adicione um favicon do WordPress ao seu site manualmente
Esta é a maneira mais simples de adicionar um favicon ao seu site manualmente:
- Use o RealFaviconGenerator para transformar sua imagem de favicon PNG de 512px x 512px em código HTML.
- Baixe e extraia o pacote favicon e, em seguida, carregue-o na pasta do seu tema ativo.
- Instale o WPCode em seu site.
- Copie e cole o código do favicon na seção Cabeçalho do WPCode.
4.1 Gere seu código HTML favicon
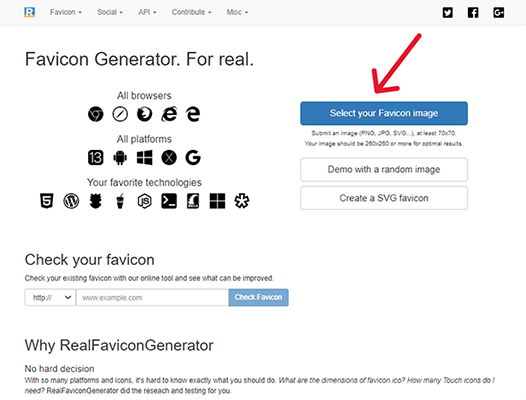
Acesse o site do RealFaviconGenerator e clique em Select Your Favicon Image. Esta deve ser uma imagem PNG de 512px x 512px para obter melhores resultados.

Use as configurações do RealFaviconGenerator para configurar a aparência do seu favicon, se desejar.
Você não precisa fazer isso se criou seu favicon antes e carregou uma imagem de 512px x 512px.

Em seguida, role para baixo até a parte inferior da página e clique em Gerar seus favicons e código HTML.

Agora você deve ter o código HTML para o seu favicon.

Mantenha esta página da Web aberta enquanto executa as etapas restantes.
4.2 Carregue o pacote favicon para a pasta do seu tema
Esta etapa requer que você acesse a pasta do seu tema ativo. Você pode fazer isso via FTP ou gerenciador de arquivos do seu host.
Não entraremos em detalhes sobre como fazer isso, pois há muitos tutoriais por aí que podem ajudá-lo.
Em vez disso, iremos simplesmente instruí-lo a baixar seu pacote de favicon do RealFaviconGenerator…
[realfavicongenerator-download-favicon-package]
…e extraia todos os arquivos dele.
Em seguida, adicione todos os arquivos extraídos ao diretório raiz do seu site, que é a mesma pasta em que wp-content e wp-admin estão.
4.3 Instalar o WPCode
WPCode é um plug-in gratuito que permite adicionar código a arquivos de tema sem acessá-los, o que pode ser opressor se você nunca fez isso antes.
Ele também permite adicionar código ao arquivo de cabeçalho sem a necessidade de criar um tema filho.
Vá para Plugins → Adicionar novo e procure por “wpcode”.
Em seguida, instale e ative o plugin.

4.4 Cole o código no WPCode
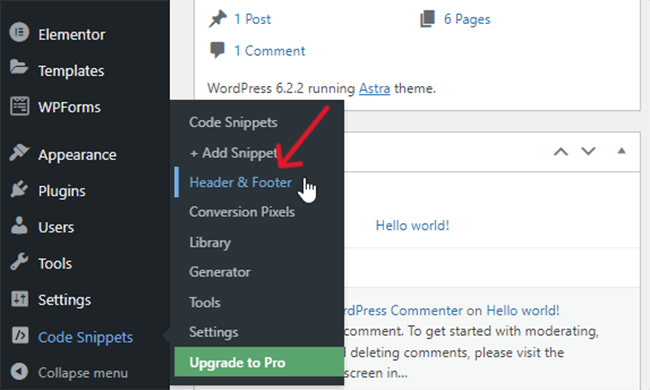
O WPCode adiciona um item “Snippets de código” ao seu menu de administração.
Acesse Trechos de código → Cabeçalho e rodapé.

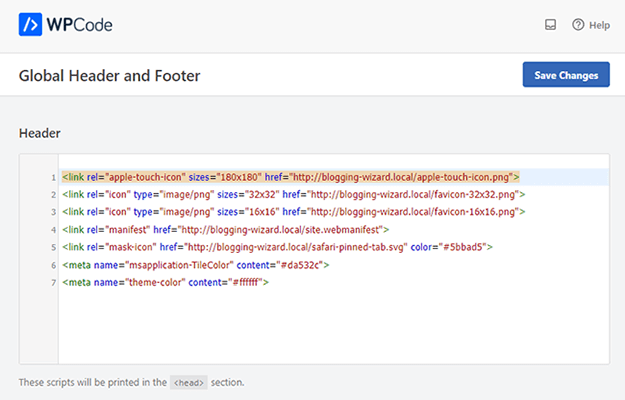
Copie o código HTML do RealFaviconGenerator e cole-o na seção Cabeçalho da página Cabeçalho e Rodapé.
No entanto, sempre que vir o termo “href”, adicione o URL do seu site após as aspas. Use https se o seu site o usar.
Existem cinco atributos href no código e todos eles estão em uma linha.

Em seguida, clique em Salvar alterações para aplicar o favicon ao seu site.
Como criar um favicon do WordPress
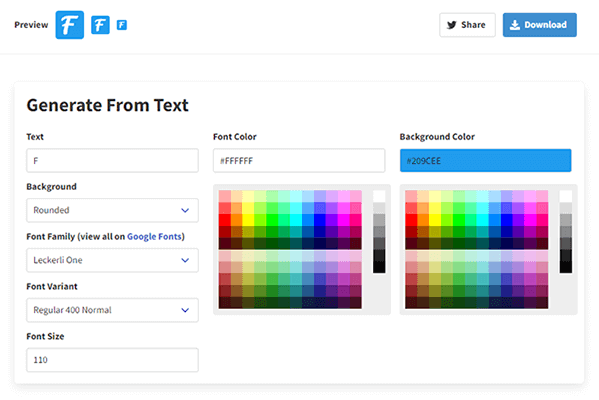
A maneira mais fácil de criar um favicon WordPress personalizado é gerando um com Favicon.io. Ele permite que você crie um favicon a partir de uma inicial.
Você pode editar a fonte do favicon, a cor da fonte, a cor de fundo e a forma da borda.

Se você quiser usar um ícone como um ícone de favicon, baixe ou compre um de uma biblioteca de ícones que oferece ícones sem atribuição.
Escolher um ícone sem atribuição permitirá que você use a imagem do ícone como parte da identidade da sua marca sem enfrentar problemas de direitos autorais, embora você deva examinar a política de cada biblioteca sobre o uso de ícones apenas para ter certeza.
A melhor parte das bibliotecas de ícones é a maneira como elas permitem que você baixe ícones em qualquer formato e tamanho.
Pensamentos finais
O favicon do seu site não é o aspecto mais importante dele, mas pode ajudá-lo a estabelecer o reconhecimento da marca e um senso de unidade no design da sua marca.
É altamente recomendável usar o Método 1 desta lista, pois é o mais fácil de realizar, mas você não deve ter muitos problemas com nenhum deles.
Antes de criar seu favicon, navegue na web por alguns dias como de costume e comece a prestar atenção aos favicons que outros sites usam. Vai ser uma ótima inspiração!

