Dicas técnicas adicionais de SEO para Shopify
Publicados: 2021-12-14Hoje, abordaremos vários tópicos técnicos de SEO diferentes, mas igualmente importantes: segurança do site, usabilidade em dispositivos móveis e tags hreflang. Vamos mergulhar direto!
Visão geral
- Segurança do site: tudo o que você precisa saber sobre SSL e Shopify
- Usabilidade móvel: mais de 10 maneiras de oferecer uma experiência de compra móvel estelar
- Tags Hreflang: o que são, por que são importantes e como implementá-las?
- Embrulhar
Segurança do site: tudo o que você precisa saber sobre SSL e Shopify
SSL (Secure Socket Layer) é um protocolo para criptografar o tráfego da Internet e verificar a identidade do servidor. Um certificado SSL é um arquivo de dados hospedado no servidor de origem de um site.
Fonte: Cloudflare
Por que os certificados SSL são importantes?
Os certificados SSL são essenciais porque criptografam o conteúdo da sua loja da Shopify (incluindo as informações pessoais de seus clientes) e adicionam uma nova camada de segurança ao seu site (publicando o conteúdo usando HTTPs em vez de HTTP). Como resultado, eles constroem a confiança do cliente, facilitam as decisões de compra de seus clientes e aumentam as vendas.
Além disso, os certificados SSL são bons para SEO - eles são um sinal de confiança, o que significa que os sites com um certificado SSL têm uma vantagem competitiva em relação aos sites que não têm.
Como habilitar o SSL para sua loja Shopify?
Os certificados SSL são criados automaticamente quando você adiciona seu domínio personalizado. Eles são ativados por padrão para o checkout da sua loja da Shopify e todos os ativos (por exemplo, imagens, vídeos, fontes da web etc.) hospedados em seu domínio gerenciado pela Shopify, ou seja, seu domínio .myshopify.com.
Além disso, um certificado SSL pode ser emitido automaticamente quando você conecta um domínio de terceiros à Shopify. Para que isso aconteça, você deve adicionar as informações corretas ao registro A e ao registro CNAME. Observe que o processo pode levar até 48 horas. Durante esse período, um erro de SSL indisponível pode ser exibido em seu admin da Shopify. Além disso, uma mensagem de aviso (por exemplo, “Sua conexão não é segura”) pode ser exibida em sua vitrine pública.
O que fazer se o erro SSL indisponível ainda for exibido após 48 horas?
- Verifique se seu registro A é 23.227.38.65 (endereço IP da Shopify) e seu registro CNAME é shops.myshopify.com.
- Se você usa registros de CAA, verifique se adicionou todas as autoridades de certificação necessárias para digicert.com, globalsign.com e letsencrypt.org.
- Se você usa um registro AAAA (IPv6), remova-o - eles são irrelevantes para a hospedagem na web da Shopify.
- Se você tiver o DNSSEC ativado para seu domínio, desative-o.
Saiba mais: Habilitando conexões seguras para sua loja da Shopify
Como garantir que seus ativos permaneçam seguros?
A melhor prática é hospedar todos os seus ativos na Shopify. Se você hospedá-los fora da Shopify, eles devem ser entregues por HTTPs, ou seja, você deve hospedá-los em um servidor que publique em HTTPs. Além disso, você deve hospedar todo o conteúdo de vídeo em um serviço que publica em HTTPs e verificar se todas as fontes usadas são publicadas em HTTPs de sua origem.
Isso é importante porque as páginas que contêm conteúdo não criptografado causam erros de conteúdo misto. Essas páginas ainda podem ser acessadas publicamente, mas seus URLs não contêm um ícone de cadeado e não são entregues por meio de https://. Isso pode prejudicar sua credibilidade.

Importante
Todo o conteúdo e ativos hospedados fora da Shopify não podem ser atualizados automaticamente quando você ativa seu certificado SSL em seu admin da Shopify. Você precisará atualizá-los manualmente. Observe que, para alguns tipos de conteúdo, você precisará editar o HTML de origem e definir o caminho como HTTPS em vez de HTTP. Se você não for um desenvolvedor, é melhor terceirizar a tarefa para um Shopify Expert.
Saiba mais: Shopify, Habilitando conexões seguras para sua loja da Shopify
Usabilidade móvel: mais de 10 maneiras de oferecer uma experiência de compra móvel estelar
Estatísticas de comércio móvel de 2021
- 72,9% de todo e-commerce será m-commerce até o final de 2021 (Fonte: Statista). Este é um aumento maciço de 58,9% em 2017.
- Em 2020, a receita de varejo móvel dos EUA foi de US$ 339,03 bilhões.
- As vendas de comércio móvel atingirão US$ 3,56 trilhões até o final de 2021 (Fonte: Statista). Isso representa um aumento de mais de 22,3% das vendas totais relatadas para 2020 – US$ 2,91 trilhões. As estatísticas de crescimento do m-commerce mostram que, desde 2016, o m-commerce teve um aumento médio de 33,8% ao ano.
- 79% dos usuários de smartphones fizeram uma compra online usando seus dispositivos móveis (Fonte: OuterBox). Isso é perto de um bilhão de pessoas em todo o mundo!
- 76% dos consumidores compram em dispositivos móveis porque economizam tempo (Fonte: Dynamic Yield).
Fonte: Júri de Tecnologia
Se você quiser acompanhar esses números, a capacidade de resposta por si só não é suficiente. Você deve oferecer uma excelente experiência de compra móvel. Isso aumentará a taxa de atração de usuários e aquisição de clientes, aumentará o envolvimento e a satisfação do cliente, criará fidelidade à marca e, finalmente, gerará mais conversões.
Nesta seção, mostraremos como otimizar sua loja da Shopify para dispositivos móveis e oferecer uma experiência de compra móvel excelente.
#1. Pense primeiro em dispositivos móveis
Apenas 12% dos consumidores consideram as compras móveis convenientes (Fonte: Dynamic Yield). Os problemas que os compradores enfrentam incluem sites não projetados com telas pequenas em mente, pop-ups e anúncios intrusivos, falta de informações e muito mais. Além disso, quando as pessoas têm uma experiência negativa com a marca no celular, elas têm 60% menos probabilidade de se tornarem compradores recorrentes (Fonte: Tech Jury).
Os smartphones estão redefinindo o que os consumidores esperam das compras online. Hoje, as pessoas esperam um certo tipo de funcionalidade adaptada ao celular. Para superar suas expectativas, você deve ir além do design responsivo. Você precisa começar a pensar mobile-first.
O que isto significa?
Design responsivo significa que o conteúdo de um site é projetado para caber em diferentes telas. Normalmente, o processo envolve o design para desktop primeiro. Como resultado, a versão móvel de um site pode ser um pouco desajeitada. Por exemplo, algumas imagens (especialmente infográficos) podem não parecer tão boas, algumas páginas podem carregar mais lentamente, o processo de checkout pode ser muito complexo e muito mais.
O design mobile-first envolve o design para a navegação móvel primeiro. Como resultado, a experiência de compra móvel é perfeita, levando a uma taxa de rejeição mais baixa, níveis mais altos de satisfação do cliente e mais conversões.
Resumindo, o design responsivo envolve projetar para desktop e adaptar para mobile. O design mobile-first envolve o design para dispositivos móveis primeiro e a adaptação para desktop.
8+ princípios de design mobile-first
- Minimize o uso de texto. Certifique-se de que sua formatação seja clara e que o conteúdo seja fácil de digitalizar.
- Selecione uma fonte que seja fácil de ler em uma tela menor. O Google recomenda um tamanho de fonte base de 16 pixels CSS.
- Reduza o número de links no menu de navegação.
- Mantenha suas bordas largas e linhas limpas.
- Implemente elementos interativos.
- Certifique-se de que todos os elementos (como botões, links, ícones de bate-papo ao vivo etc.) sejam facilmente clicáveis - os clientes não precisam aumentar o zoom para poder clicar em um botão.
- Otimize sua loja do Shopify para a "Zona do polegar" - a área de superfície que as pessoas podem alcançar facilmente com os polegares. O termo “Thumb Zone” foi cunhado por Steven Hoober (pesquisador e especialista em UX) que realizou um estudo para analisar como diferentes pessoas seguram e usam seus dispositivos móveis. De acordo com o estudo, 49% dos usuários dependem de uma única mão para suporte do dispositivo e 75% interagem com seus dispositivos móveis usando apenas os polegares. Saiba mais: Smashing Magazine, The Thumb Zone: Design para usuários móveis

Como otimizar sua loja Shopify para a "Zona do polegar"?
- Componentes importantes (por exemplo, menu de navegação, botões de CTA, botão de carrinho de compras, botão de checkout, etc.) devem ser posicionados na “Thumb Zone”.
- O espaçamento é importante. Deve haver espaço suficiente entre os diferentes elementos da página - isso minimiza o risco de os usuários clicarem em botões ou links nos quais não desejam clicar.
- Todos os elementos clicáveis (por exemplo, botões, links, tags, imagens, etc.) devem ser grandes o suficiente para serem tocados com o polegar.
- Considere usuários destros e canhotos.
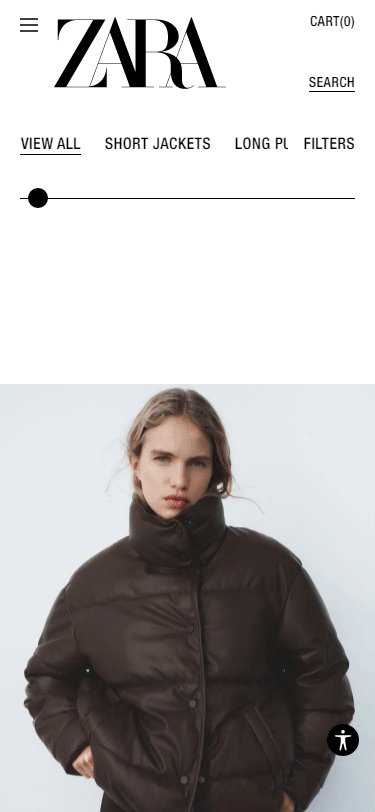
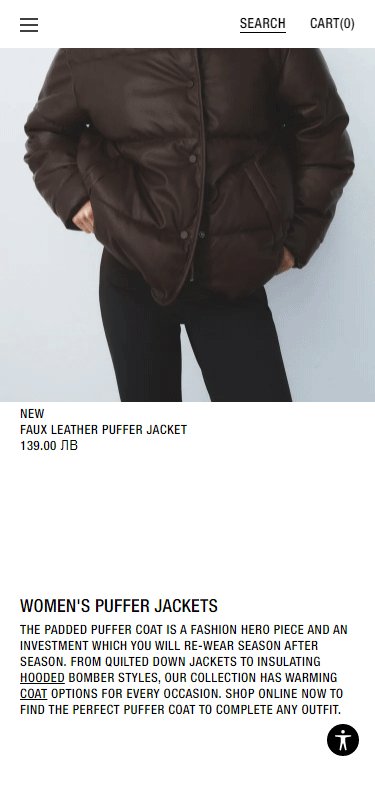
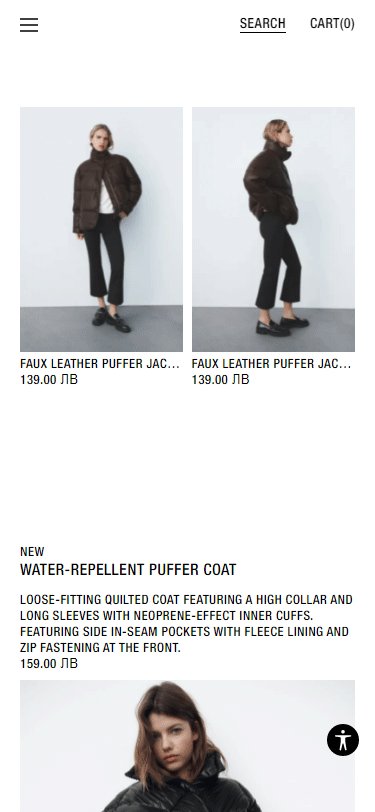
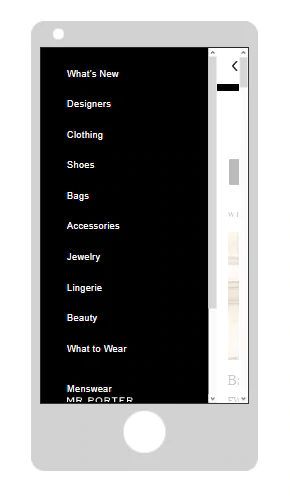
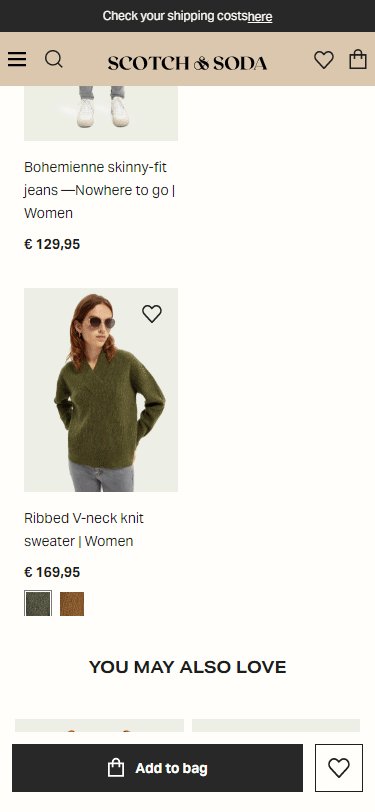
- Pense verticalmente. Organize seus produtos de uma maneira que proporcione uma experiência de compra agradável no celular. Por exemplo, organize seus produtos em colunas. A melhor prática é manter o número de colunas abaixo de dois. Inspire-se no belo design móvel da ZARA:

Para verificar o layout da sua loja Shopify do ponto de vista móvel:
- Abra seu site usando o Google Chrome.
- Clique em Ctrl + Shift + C. Isso abrirá o console do desenvolvedor.
- Clique no ícone da tela do celular.

Continue aprendendo: faça sua loja móvel da Shopify parecer melhor | Dicas rápidas do Shopify 2021
#2. Garanta que sua loja da Shopify carregue rapidamente em dispositivos móveis
A probabilidade de rejeição aumenta em 32% se o tempo de carregamento da página móvel passar de 1 segundo para 3 segundos (Fonte: Google).
Já discutimos a importância de ter um site de carregamento rápido em nosso guia para otimização de velocidade de página para Shopify. Os clientes são impacientes - ao fazer compras online, eles querem encontrar o que precisam de forma rápida e fácil. Isso é especialmente verdadeiro para a navegação móvel, pois as pessoas geralmente usam seus telefones em movimento.
Para garantir que sua loja da Shopify carregue rapidamente em dispositivos móveis:
- Otimize seu conteúdo para a intenção de pesquisa e certifique-se de incluir apenas informações relevantes.
- Use a especificação HTML localStorage ou soluções de aceleração móvel automatizadas.
- Certifique-se de que suas imagens tenham o tamanho e a resolução adequados para caber em telas de dispositivos móveis.
- Evite usar pop-ups. Embora sejam ótimos para capturar e-mails e promover vendas, são difíceis de fechar em telas de dispositivos móveis. Isso pode atrapalhar a experiência de compra e frustrar seus clientes. Além disso, eles podem afetar negativamente a velocidade da sua página.
- Evite usar barras laterais - elas são uma distração, ocupam muito espaço na tela e podem afetar negativamente a experiência do usuário em dispositivos móveis. Além disso, eles podem desacelerar suas páginas.
#3. Otimize sua navegação
Quando usamos nossos telefones, estamos constantemente rolando, deslizando, tocando, etc. Tudo acontece rapidamente e em movimentos rápidos. É por isso que é importante que todos os elementos essenciais da página e informações críticas para os negócios estejam sempre na tela. Você pode conseguir isso integrando uma barra de navegação fixa em seu design. Sua barra de navegação fixa deve conter um botão de CTA, um link para sua página inicial, um link para a página do carrinho de compras e um link para a página de checkout.
Para oferecer uma melhor experiência de compra móvel, você deve simplificar sua navegação. Mais especificamente, você deve:
- Reduza o número de camadas de navegação - no celular, é fácil se perder entre uma infinidade de categorias, subcategorias, filtros, tags, etc. Quanto mais complicada for sua navegação, maiores são as chances de que os consumidores saiam. Portanto, mantenha-o simples e atenha-se a um nível de conteúdo aninhado.
- Use uma alternativa de menu compatível com dispositivos móveis (por exemplo, menus de hambúrguer, cuidador ou três pontos). Isso economizará espaço e ajudará você a oferecer uma melhor experiência de compra.
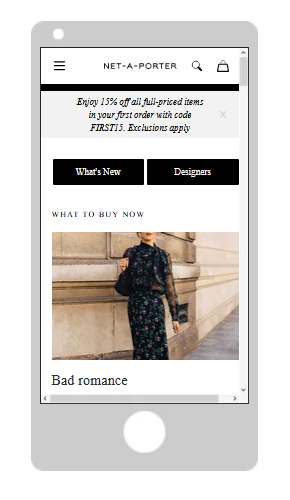
Aqui está um exemplo de um menu de hambúrguer:

Ao clicar no ícone do menu de hambúrguer, aparece um menu de navegação secundário. Ele contém todos os links do menu de cabeçalho (exibidos em dispositivos desktop).

#4. Mantenha elementos importantes acima da dobra
Seu logotipo, menu de navegação, botão de CTA, carrinho de compras e botão de checkout devem estar acima da dobra. Isso ajudará você a oferecer uma experiência de compra móvel mais informada e a criar um caminho de conversão tranquilo (com um número limitado de ações).
#5. Considere como você usa o texto
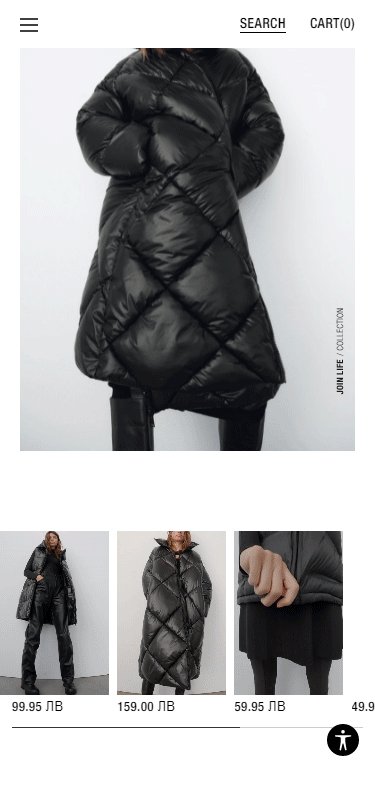
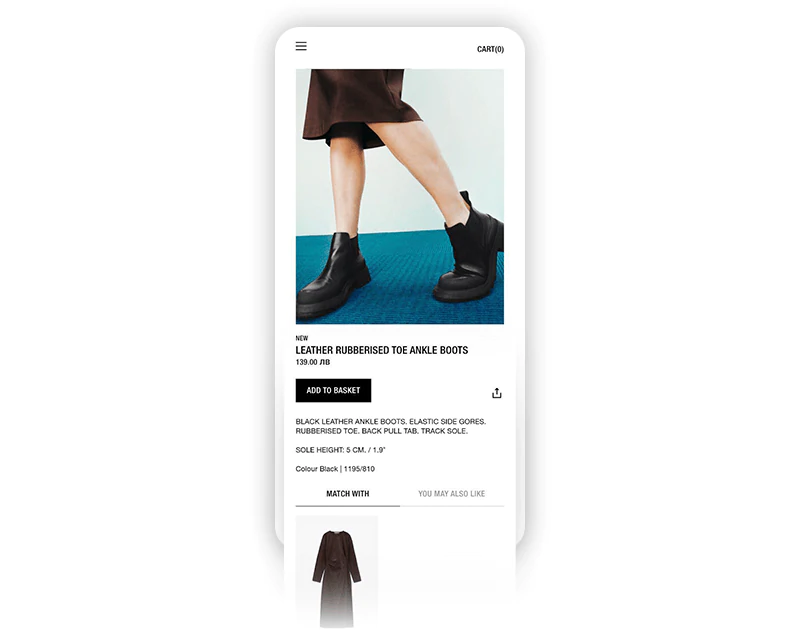
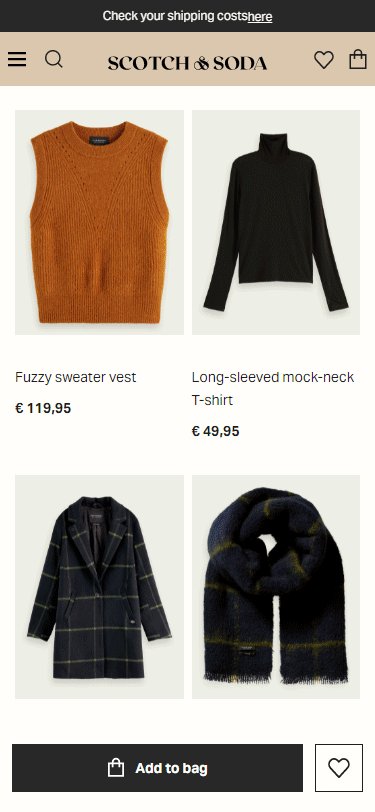
Os dispositivos móveis têm um espaço de tela limitado. Isso significa que você deve apresentar todas as informações essenciais do produto de maneira concisa, mas envolvente. Uma maneira de conseguir isso é minimizar o texto e deixar as fotos do seu produto falarem. Por exemplo, sua cópia pode ser limitada ao nome do produto, variante do produto, preço, botão de CTA e uma breve descrição do produto. Você pode usar um menu recolhível que inclui informações adicionais sobre o produto. Para facilitar as decisões de compra de seus clientes, você pode usar imagens para mostrar todos os recursos e características do produto. Inspire-se:


Fonte da imagem: ZARA
Além disso, o texto deve ser fácil de ler. Lembre-se de que um cliente não precisa aumentar o zoom para ler as descrições de seus produtos. A melhor prática é escolher uma fonte amigável ao UX que tenha entre 14 e 16 pixels.
Por último, mas não menos importante, texto e imagens não devem se sobrepor. Mesmo que isso pareça bom em um computador desktop ou laptop, será difícil ler em telas menores. Existe o risco de seus clientes ficarem frustrados e irem embora.
#6. Posicione a fotografia do seu produto na frente e no centro
A compra móvel é uma experiência visual. Já apontamos que o uso de texto deve ser mínimo. Nesta seção, explicaremos exatamente como você pode aproveitar as fotos de produtos e usá-las de uma maneira que encante seus clientes, responda às perguntas mais importantes e impulsione as vendas.
Em primeiro lugar, as fotos do produto devem ser o ponto focal de suas páginas de produtos e categorias.
Por exemplo:
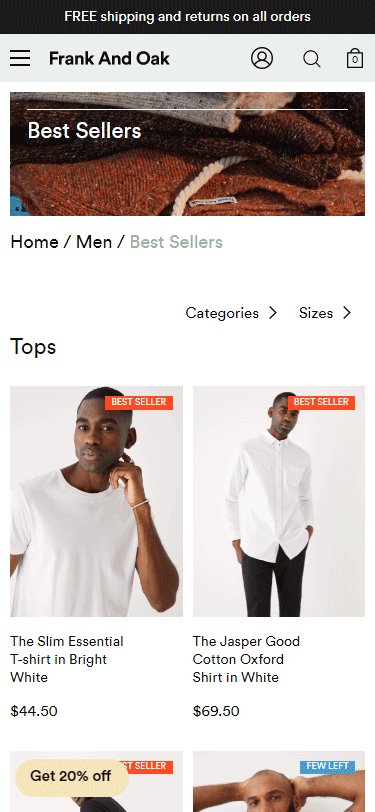
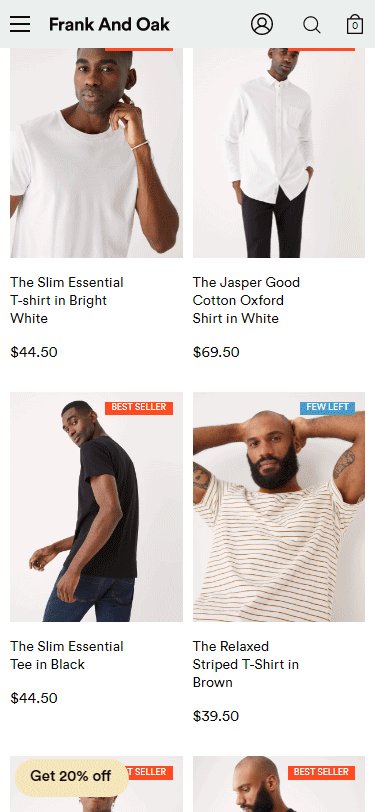
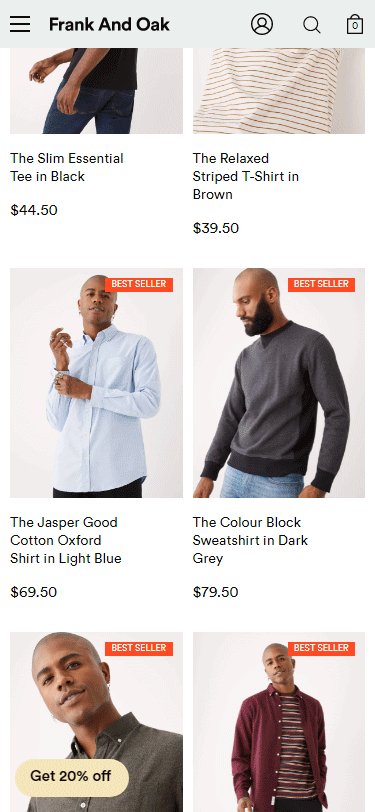
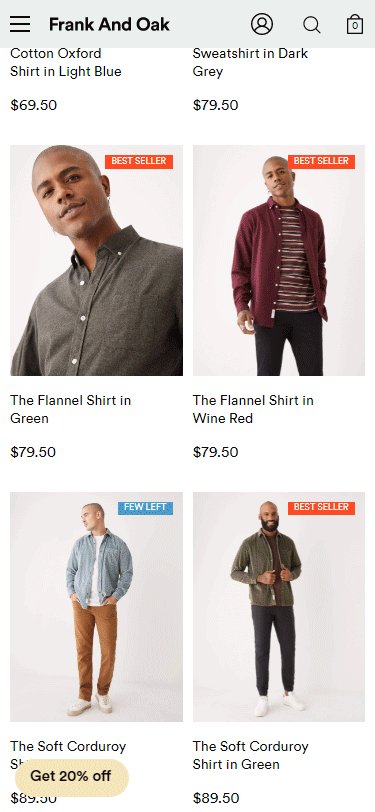
- Página de categorias - Grade simples e sofisticada de belas fotos de produtos e cópia limitada. Este é um exemplo perfeito de como os recursos visuais podem simplificar a navegação do site e facilitar o processo de tomada de decisão.

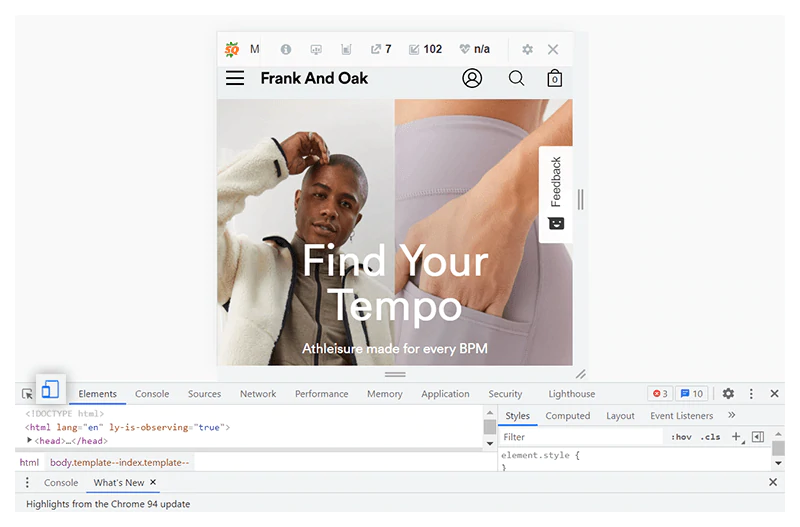
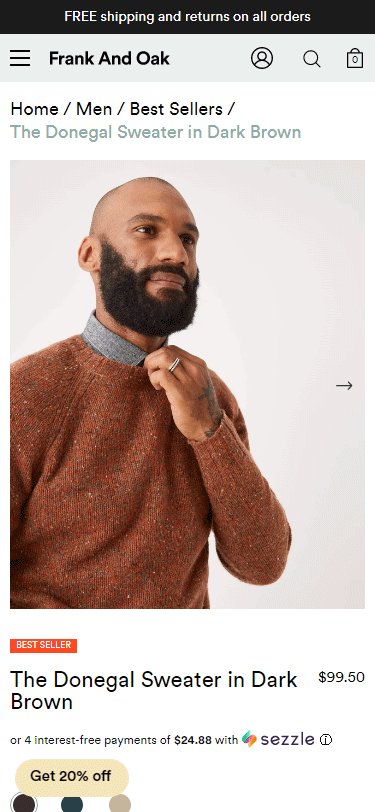
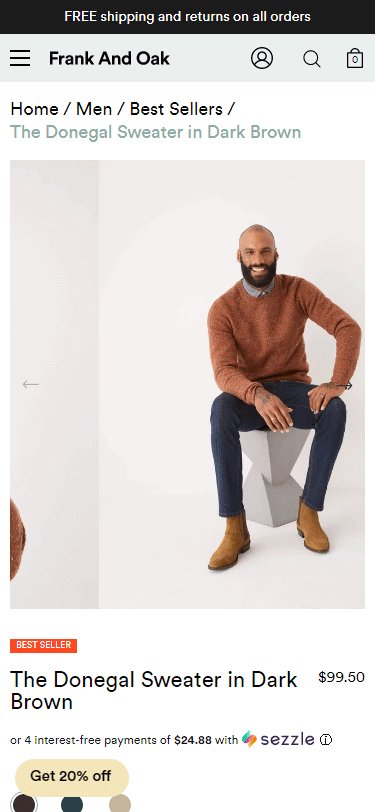
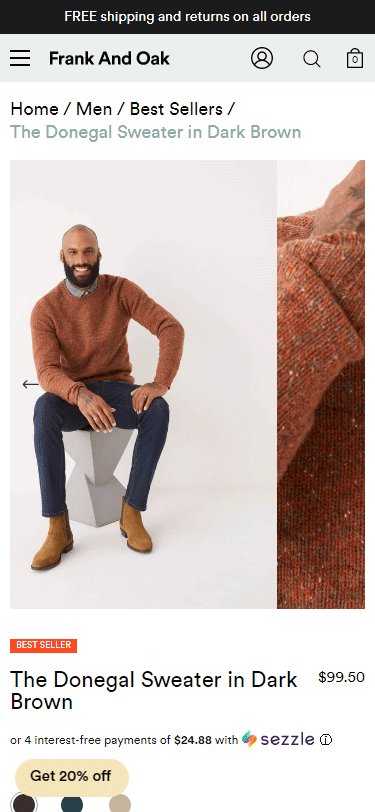
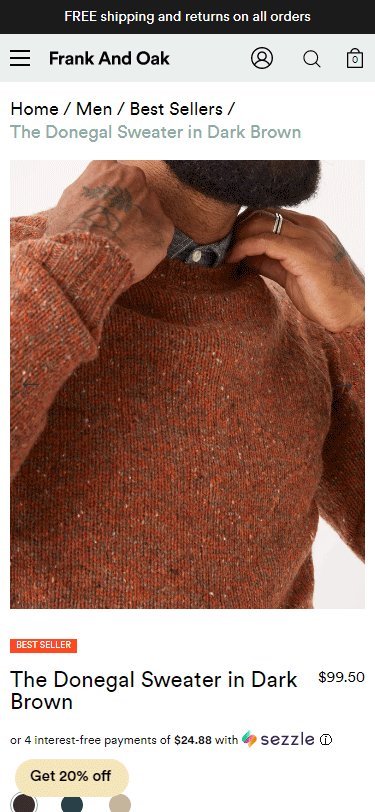
- Página do produto - Carrossel de fotos com design bonito e fácil de navegar que exibe os melhores recursos do produto e mostra o produto de diferentes ângulos.

Fonte: Frank & Oak
Em segundo lugar, use fotos reais do produto. Dessa forma, você poderá mostrar os recursos do produto de maneira altamente autêntica. É melhor incluir fotos que mostrem o produto em diferentes configurações - um fundo neutro (a foto clássica do produto), uma modelo usando o produto (se for uma peça de roupa ou um acessório), mostrando o produto em uso (se for é um eletrodoméstico, uma ferramenta), etc. Se você tiver variantes de produtos, use fotos reais para cada variante - isso ajudará você a oferecer uma experiência de compra mais informada e perfeita que emula a experiência de comprar em uma loja física. Por exemplo, as pessoas não precisarão se perguntar como um item específico fica em uma cor diferente. Isso aumentará a confiança em seus produtos e ajudará você a transformar compradores hesitantes em compradores de primeira viagem. Além disso, reduzirá o número de devoluções, o que economizará tempo e dinheiro.
#7. Otimize seus botões de CTA para celular
Seus botões de CTA devem ser:
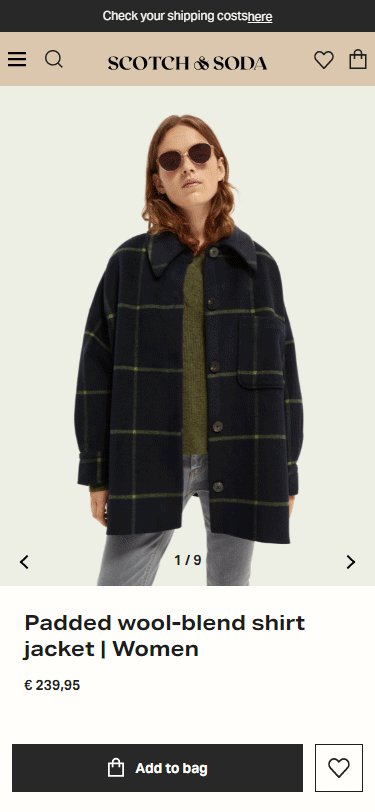
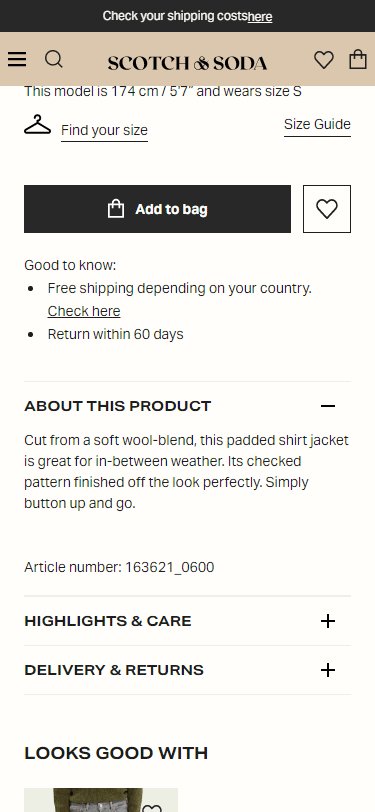
- Colocado proeminentemente acima da dobra e visível em todos os momentos. Essa é uma maneira de lembrar constantemente seus clientes de que devem agir de maneira eficaz e não intrusiva. É melhor usar uma cor contrastante que corresponda à estética geral do seu site - dessa forma, o botão chamará instantaneamente a atenção de seus clientes, mas não parecerá estranho, intrusivo ou deslocado. Inspire-se: Scotch & Soda

- Fácil de tocar, ou seja, os clientes não precisam aumentar o zoom para adicionar itens aos seus carrinhos. A melhor prática é projetar botões grandes o suficiente para serem tocados com o polegar. Além disso, deve haver espaço suficiente entre os diferentes pontos de toque, para que um cliente não toque acidentalmente em um botão que não deseja.
- Sua cópia do CTA deve ser direta (por exemplo, “Adicionar ao carrinho”, “Comprar agora” etc.).
#8. Simplifique as interações de formulário móvel
Formulários complicados ou longos causam frustração e são um motivo comum para o abandono do carrinho. Para otimizar seus formulários para dispositivos móveis:
- Remova todos os campos desnecessários.
- Crie rótulos de formulário descritivos.
- Desative a correção automática nos campos “Nome” e “Endereço”.
- Há muitas coisas a considerar em termos de espaçamento entre os diferentes campos. Por um lado, os clientes devem ser capazes de preencher cada campo com facilidade (usando os dedos). Por outro lado, mais espaço requer mais rolagem, o que pode prejudicar a experiência geral do usuário. Teste diferentes opções para encontrar o equilíbrio.
- Os campos do formulário devem estar na “Zona do polegar”.
- O teclado deve se ajustar automaticamente aos tipos de campo. Por exemplo, você deve ter um teclado alfabético para os campos “Nome”, “E-mail” e “Endereço” e um teclado numérico para os campos “Número de telefone” e “Informações do cartão de crédito”.
#9. Otimize seu checkout para celular
Os carrinhos de compras móveis têm uma taxa de abandono de 85,65% (Fonte: Barilliance). Um processo de checkout complicado é um dos motivos mais comuns para o abandono do carrinho. É por isso que é importante otimizar seu checkout para celular. Para fazer isso:
- Reduza o número de etapas que um cliente precisa percorrer e o número de campos que ele precisa preencher. Solicite apenas informações relevantes. Quanto menos seus clientes precisarem digitar, maiores serão as chances de eles concluirem o checkout.
- Coloque o botão de checkout acima da dobra. Certifique-se de que seja grande o suficiente para ser tocado com o polegar. Use cores contrastantes e um CTA claro. Observação: na Shopify, você pode personalizar seus botões. Por exemplo, você pode criar botões de checkout dinâmicos e oferecer uma experiência de checkout rápida e perfeita.
- Integre gateways de pagamento.
- Ofereça uma opção de check-out para convidados. Na maioria das vezes, as pessoas estão com pressa para fazer um pedido. Ou eles não querem se registrar. Ou, talvez, eles não tenham 100% de certeza de que desejam fazer um pedido e qualquer etapa desnecessária que tenham que passar seja uma razão para eles abandonarem o carrinho. Oferecer uma opção de checkout de convidado ajudará esses compradores impacientes e hesitantes a se converterem.
#10. Teste
Use o teste de compatibilidade com dispositivos móveis do Google para verificar se sua loja da Shopify é compatível com dispositivos móveis. Basta inserir seu URL no campo “Digite um URL para testar” e clique em “Testar URL”. Além disso, você pode testar trechos de código.
Use o Relatório de usabilidade em dispositivos móveis do Google Search Console para verificar se há problemas de usabilidade em dispositivos móveis em seu site.
#11. Peça por ajuda
Se você não for um desenvolvedor e achar difícil implementar essas alterações por conta própria, recomendamos que você entre em contato com um especialista da Shopify que pode otimizar sua loja da Shopify para dispositivos móveis.
Tags Hreflang: o que são, por que são importantes e como implementá-las?
Se você tem uma loja multilíngue da Shopify, é essencial implementar tags hreflang. As tags Hreflang ajudam o Google (e outros mecanismos de pesquisa) a determinar o idioma e a região a que o site se destina. Usando essas informações, eles veiculam o URL correto com base no idioma e na localização do usuário.
Por que isso é importante?
Digamos que você tenha várias versões de idioma da sua loja:
- Alemão (https://www.yourshopifystore.com/de/)
- Francês (https://www.yourshopifystore.com/fr/)
- Espanhol (https://www.yourshopifystore.com/es/)
- E mais
Ao incluir tags hreflang em seu código de tema, você garante que um cliente localizado na Alemanha ou com uma configuração de idioma alemão receberá o URL em alemão, um cliente localizado na França ou com uma configuração de idioma francês receberá o URL em francês etc. Isso ajudará você a oferecer uma experiência de compra mais relevante e personalizada, o que reduzirá sua taxa de rejeição e impactará positivamente seus resultados.
O que exatamente são tags hreflang?
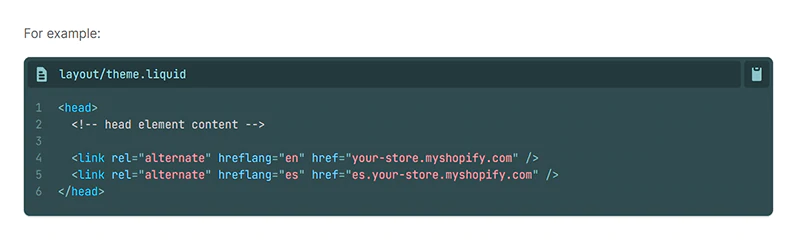
As tags Hreflang são atributos HTML colocados em elementos <link>. Eles identificam um URL de site localizado. Cada URL de idioma ou região deve ter uma tag hreflang exclusiva - você pode incluir quantas tags hreflang forem necessárias para especificar que uma determinada página tem várias versões. As tags Hreflang devem ser incluídas na seção <head></head> do seu tema.liquid da Shopify.

Fonte: Shopify .dev
Como você pode ver, este snippet de código contém três atributos diferentes:
- rel - Este atributo informa aos mecanismos de pesquisa como a página se relaciona com outras páginas da sua loja da Shopify (“alternativa” significa que a página é uma variação de outra página, ou seja, informa ao Google que a página pode ser semelhante ou idêntica a outras páginas) . Isso é importante de uma perspectiva de SEO internacional, pois impede que páginas específicas de região ou idioma criem problemas de conteúdo duplicado.

Importante
As tags Hreflang são diferentes das tags canônicas.
Uma tag canônica informa ao Google qual URL é o URL dominante ou preferencial. Saiba mais sobre tags canônicas: Como corrigir problemas de conteúdo duplicado na Shopify?
As tags Hreflang informam ao Google qual versão localizada da página deve aparecer nas SERPs com base na localização ou idioma do usuário. Observação: o Hreflang funciona no nível da página, não no nível do domínio. O atributo “rel” define 'páginas alternativas', não 'sites alternativos'.
- hreflang - Este atributo especifica o idioma e a região para a qual a página se destina. O valor definido para o atributo hreflang sempre começa com o idioma. É absolutamente necessário especificar o idioma. A especificação da região é opcional. Importante: Você deve especificar o idioma no formato ISO 639-1. A região deve ser especificada no formato ISO 3166-1 Alpha 2. Os códigos de idioma e país devem ser separados por um traço (“-”), não por um sublinhado (“_”).
- href - Este atributo especifica a página.
À primeira vista, as tags hreflang parecem bastante simples. No entanto, John Mueller, do Google, os descreve como “um dos aspectos mais complexos do SEO (se não o mais complexo)”.
Isso ocorre porque as tags hreflang são bidirecionais - se a página A for vinculada à página B, a página B também deverá ser vinculada à página A. Caso contrário, as tags hreflang podem ser ignoradas ou não interpretadas corretamente. Quanto mais idiomas você vende, mais complexo fica esse processo. Também:
- Cada página que tem tags hreflang também deve ter uma tag hreflang de autorreferência.
- As tags Hreflang devem apontar para páginas de trabalho, ou seja, páginas que retornam um código de status 200.
- Cada atributo deve ser configurado corretamente.
Em última análise, se você for um desenvolvedor habilidoso, implementar hreflang é simples. No entanto, manter tags hreflang que atendam a esses requisitos é um desafio. Felizmente, como proprietário de uma loja da Shopify, você não precisa se preocupar com isso!
A Shopify implementa automaticamente tags hreflang: quando você publica um idioma, a Shopify cria URLs exclusivos para cada página traduzida em seu site. Isso é feito adicionando o código do idioma às URLs (por exemplo, se você traduzir sua loja em alemão, Shopify criará automaticamente a URL https://www.yourshopifystore.com/de/).
Além disso, Shopify inclui automaticamente todos os idiomas publicados nos sitemaps. Isso ajuda o Google a detectar os diferentes idiomas em sua loja. Saiba mais: Central de Ajuda da Shopify, Domínios internacionais
Quem pode se beneficiar desses recursos?
Todos os lojistas do plano Shopify, do plano Advanced Shopify ou do plano Shopify Plus podem usar o recurso de domínios internacionais e ter diferentes idiomas disponíveis em diferentes domínios. Saiba mais: Central de ajuda da Shopify Venda em vários idiomas, URLs e SEO
Como você pode ver, Shopify faz a maior parte do trabalho pesado. Tudo o que você precisa fazer é escolher um aplicativo compatível com o recurso multilíngue da Shopify. Um desses aplicativos é o Translation Lab.
O Translation Lab funciona nativamente com Store Languages (recurso multilíngue da Shopify). Com o Translation Lab, você pode traduzir manualmente seu checkout e todos os recursos traduzíveis (por exemplo, produtos, coleções, blogs, páginas, e-mails, metacampos, lojas, links, variantes de produtos etc.). Além disso, você pode traduzir automaticamente toda a sua loja em qualquer idioma usando o Google Neural Machine Translations.
Outros recursos interessantes incluem:
- Detecte o idioma preferido de seus clientes e carregue sua loja no idioma mais adequado.
- Coloque um alternador de idioma personalizável em sua loja.
- Venda em mais de 160 moedas.
- Traduza opções de produtos em massa.
- Exportar/Importar traduções.
- Altere o idioma padrão da sua loja.
- Migre suas traduções de temas de um tema para outro.
- E mais!
O Translation Lab possui um plano gratuito e três planos pagos. O preço começa a partir de US$ 9,99/mês.

Continue aprendendo sobre hreflang e vendendo em vários idiomas:
- Shopify .dev, use tags hreflang em seu tema
- Central de Pesquisa do Google, informe ao Google sobre versões localizadas de sua página
Embrulhar
Hoje, discutimos três importantes tópicos técnicos de SEO:
- Segurança do site
- Usabilidade móvel
- Etiquetas Hreflang
Tentamos abordar todos os tópicos em detalhes e esperamos que este guia tenha respondido a todas as suas perguntas. Ainda assim, se você quiser nos perguntar alguma coisa, compartilhar sua experiência ou pensamentos, não hesite em nos enviar uma linha!
Este é o último guia da nossa série de blogs técnicos de SEO. Tem sido uma jornada emocionante! 28.950 palavras, mais ou menos. Obrigado por ficar conosco por tanto tempo!
A próxima aventura aguarda! Mal podemos esperar para mergulhar em 2022 com novas ideias, conteúdo significativo, histórias emocionantes e exemplos inspiradores! Fique ligado!
