3 maneiras de usar IA para otimização de entidade em todo o site
Publicados: 2023-06-01Pronto para descobrir três estratégias incrivelmente simples (mas poderosas) que ajudarão você a otimizar de maneira mais rápida e eficaz?
Veja o que você aprenderá neste artigo:
- Como usar a IA para fornecer uma fonte de dados para otimização na página.
- Usando IA para criar rapidamente vários tipos de esquema para cada artigo de blog em seu site.
- Uma solução gratuita de link interno que facilita a criação de links internos.
Terminologia chave
Antes de começarmos, é importante conectar esses conceitos às entidades.
Entidades
No aprendizado de máquina, particularmente no processamento de linguagem natural, uma entidade é uma coisa ou conceito significativo em um contexto específico.
Por exemplo, “Apple” pode ser uma entidade que representa a empresa de tecnologia ou uma entidade que representa um tipo de fruta, dependendo do contexto.
Links internos
Links internos são hiperlinks que direcionam para outra página no mesmo site. Eles ajudam a estabelecer uma hierarquia de informações para determinado site e orientam os visitantes para sites de alta prioridade.
Do ponto de vista de SEO, esses links ajudam os mecanismos de pesquisa a descobrir, indexar e entender todas as páginas do seu site.
Os links internos também podem ajudar os mecanismos de pesquisa a entender o contexto e o relacionamento entre diferentes páginas e seu conteúdo. Isso pode ajudar o mecanismo de pesquisa a identificar entidades relevantes em seu site.
Esquema
Schema (ou Schema.org) é um projeto colaborativo e voltado para a comunidade com a missão de criar, manter e promover esquemas para dados estruturados na Internet.
Em outras palavras, é uma maneira de marcar e categorizar informações em sua página da Web para que os mecanismos de pesquisa possam entender melhor sobre o que é sua página. Isso pode ser qualquer coisa, desde uma análise de produto até um anúncio de evento.
Ao usar a marcação de esquema, você ajuda os mecanismos de pesquisa a identificar e entender as entidades presentes em sua página da web.
EAV (Entidade-Atributo-Valor)
EAV é um modelo de dados usado para descrever entidades onde o número de atributos (propriedades, parâmetros) que podem ser usados para descrevê-los é potencialmente vasto.
Isso é particularmente útil em SEO porque ajuda a representar informações sobre entidades de forma flexível, o que pode ser benéfico em situações em que os atributos usados para descrever uma entidade podem variar amplamente.
Os mecanismos de pesquisa procuram entender a intenção do pesquisador e o significado contextual dos termos à medida que aparecem no espaço de dados pesquisável.
O conceito de entidades, respaldado pelo uso de esquema, EAV e links internos, permite que o buscador compreenda o conteúdo de um site de forma mais eficaz e apresente os resultados mais relevantes aos usuários.
Obtenha a newsletter diária em que os profissionais de marketing de busca confiam.
Consulte os termos.
No geral, as três táticas a seguir aprimoram a “compreensão semântica” do seu site. Juntamente com outras práticas de SEO, elas podem ajudar a melhorar a visibilidade do seu site nas SERPs.
1. A sequência de prompt do gramático hexa
Este prompt foi projetado especificamente para entidades. Como abordamos no guia definitivo para entidades, a compreensão da entidade está amplamente ligada à gramática.
Os substantivos, adjetivos, verbos, advérbios, preposições e EAV estão todos integralmente ligados às entidades.
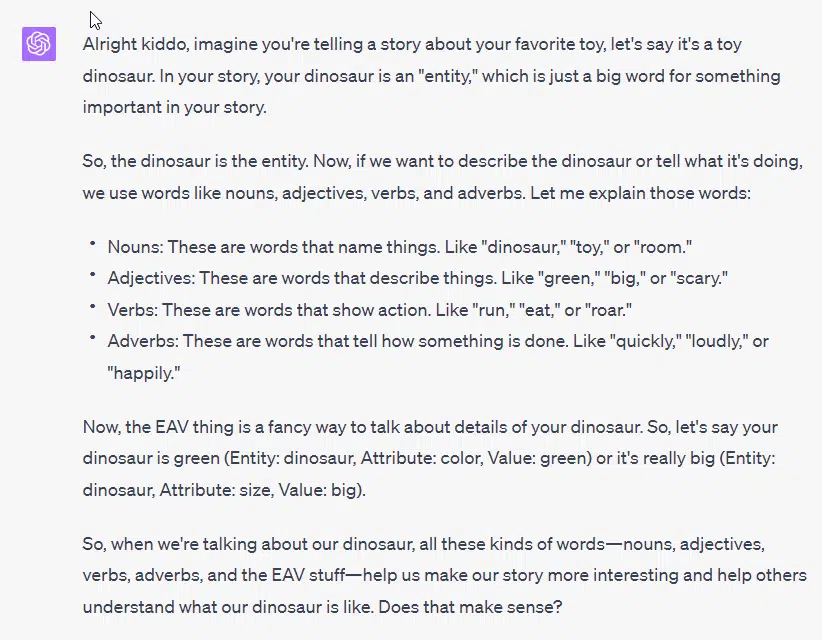
Embora pareça confuso, é mais simples do que você imagina. Aqui está o que o ChatGPT diz sobre sua importância.

Aqui estão os seis prompts:
- “Forneça uma lista abrangente dos verbos mais comuns associados ao tópico. Agrupe a lista e aninhe os verbos associados.”
- “Forneça uma lista abrangente dos substantivos mais comuns associados ao tópico. Agrupe a lista e aninhe os substantivos associados.”
- “Forneça uma lista abrangente dos adjetivos mais comuns associados ao tópico. Agrupe a lista e aninhe os adjetivos associados.”
- “Forneça uma lista abrangente dos advérbios mais comuns associados ao tópico. Agrupe a lista e aninhe os verbos associados.”
- “Forneça uma lista abrangente dos predicados mais comuns associados ao tópico.”
- “Forneça uma lista abrangente de atributos associados ao tópico.”
Quando você obtiver suas respostas, poderá salvá-las como quiser. Eu prefiro uma planilha do Google.

Sugiro usar esta lista de duas maneiras diferentes.
Você pode usar a lista hexa para informar seus resumos de conteúdo. Você pode usar a lista hexa para otimizar o conteúdo existente. Você pode até usar esta lista para ajudá-lo a criar prompts inteligentes para o OpenAI.
Não posso revelar todos os segredos internos, mas basta dizer que esta lista pode ser usada para ajudá-lo na implantação programática de conteúdo de IA.
2. Esquema e IA
Criar um esquema para centenas de páginas da Web é uma tarefa árdua. Nos últimos anos, as agências produziram esquemas porque é uma daquelas tarefas que ninguém quer fazer.
Como o esquema é difícil de entender e os benefícios nem sempre são compreendidos, muitas pessoas usam uma solução pronta para uso (por exemplo, SEOpress, RankMath, Yoast).
O coautor deste artigo, Andrew Ansley, desenvolveu um sistema direto para a geração de esquemas. Você não precisa entender nada sobre esquema para fazer isso funcionar.
Tudo o que você precisa é um playground OpenAI e acesso ao GPT-4.
Para este exemplo, vamos usar o esquema da página da Web para que possamos criar uma declaração clara e estruturada das entidades encontradas no artigo do blog.
Configurando
Etapa 1: pegue o URL do artigo do seu blog.
Etapa 2: Forneça o autor, o URL do site, o nome da organização, o nome do editor e o URL da página da Web no texto do sistema.
Etapa 3: copie e cole o texto do artigo do blog no texto do sistema.

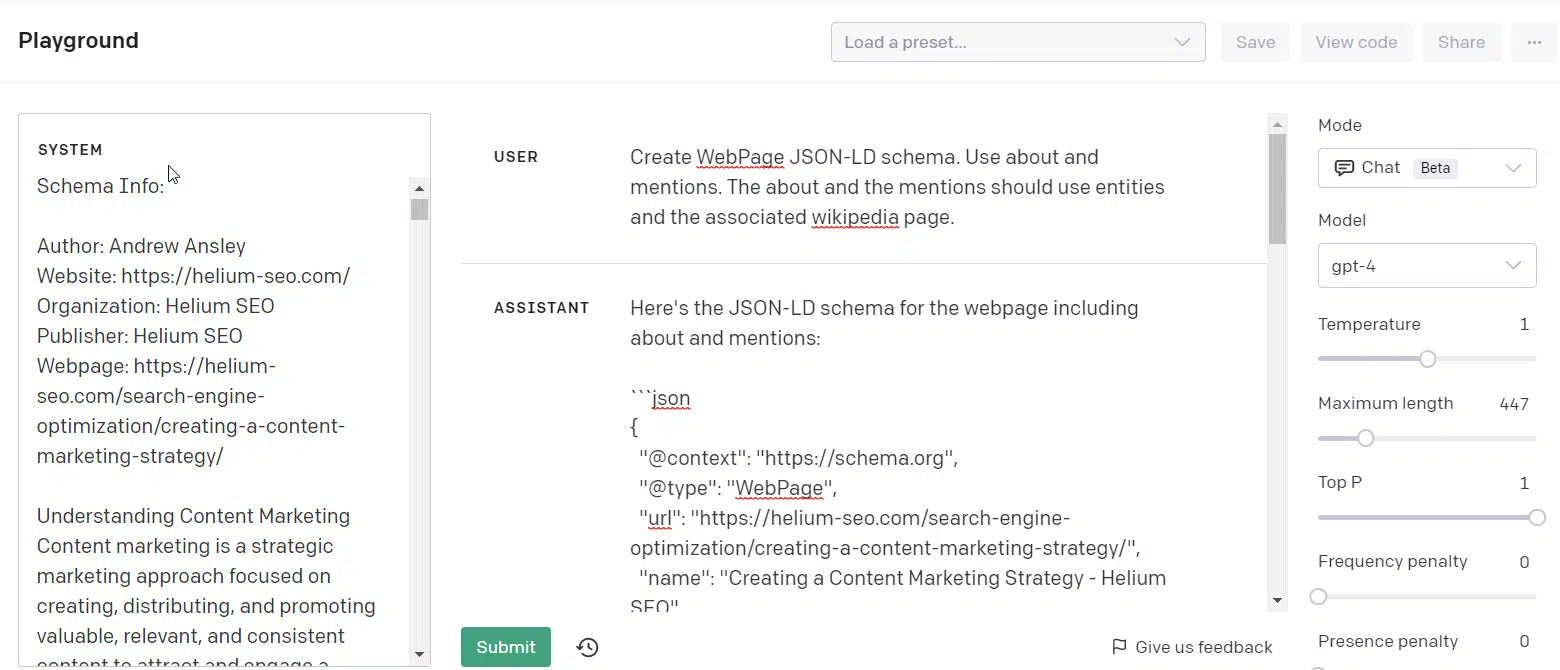
Como você pode ver na imagem, o texto do sistema está à esquerda. A solicitação real está no meio da página, funcionando exatamente como o ChatGPT – com uma grande atualização.
No playground, você pode ajustar as configurações e as funções de texto do sistema como memória/contexto.
Dentro do playground, você pode usar cerca de 8.000 fichas (0,75 palavras por ficha = 6.000 palavras).
O prompt do esquema
O prompt é direto. Tudo o que você precisa inserir na caixa do usuário é:
- “Criar esquema JSON-LD da página da Web. Use sobre e menções. O sobre e as menções devem usar entidades e a página da Wikipédia associada.”
Depois de terminar, você obterá algum esquema profissional para adicionar ao seu artigo. Normalmente usamos um plug-in para injetar código de cabeçalho em um artigo de blog, mas essa é apenas uma das muitas opções.
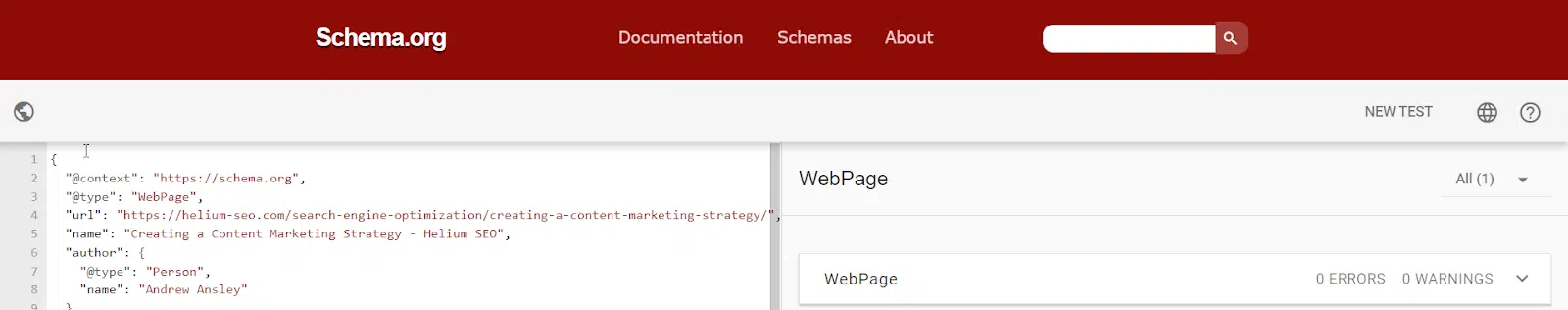
Se você não confia na IA, pode acessar https://validator.schema.org/ e fornecer o código para ver se há algum erro.

Como você pode ver na imagem, meu código de esquema pro projetado para otimização de entidades está livre de falhas. Viva!

Outro tipo de esquema que você pode adicionar facilmente a um blog é o esquema FAQPage.
Esquema de página de FAQ
Esse tipo de esquema é mais simples que o exemplo anterior. Para este esquema, você pode excluir o texto do artigo do sistema e substituí-lo pelo que quiser.
O prompt é:
- “Criar esquema de perguntas frequentes.”
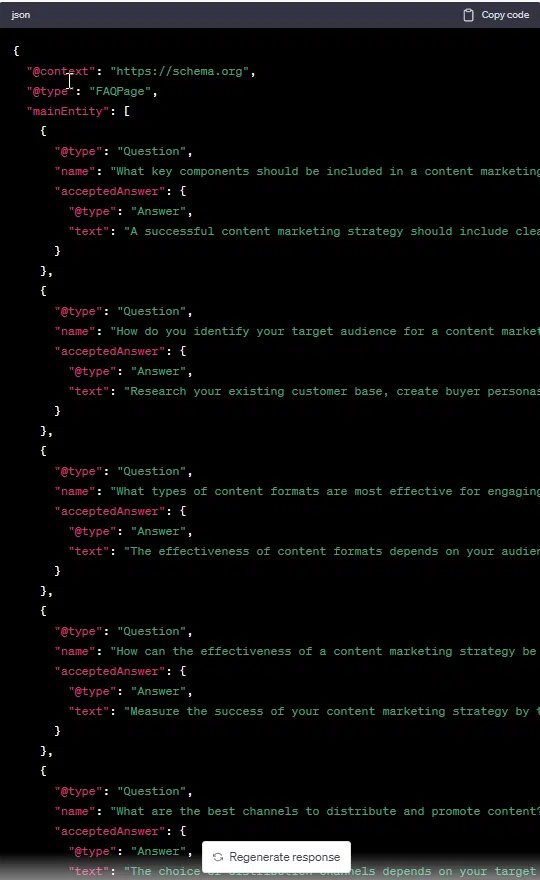
Se você tiver o texto dentro do sistema, ele irá gerar algo como o exemplo a seguir.

Para aqueles que preferem o ChatGPT, basta usar o plug-in de navegação na web (que é ainda mais simples de usar).
O único prompt que você precisa é:
- “Crie um esquema de perguntas frequentes para o URL [insira o link aqui] .”
Se você deseja fazer vários URLs, pode adicionar URLs adicionais e pedir ao ChatGPT para criar um esquema de perguntas frequentes para cada URL.
Não posso deixar de comentar como é fácil realizar tarefas de SEO com IA. Enquanto estou mostrando um exemplo não programático aqui, você pode literalmente explicar o que deseja construir e a IA fornecerá o código.
Você nem precisa pedir código à IA para realizar uma abordagem mais programática do esquema. Você pode usar esta sequência de prompt simples:

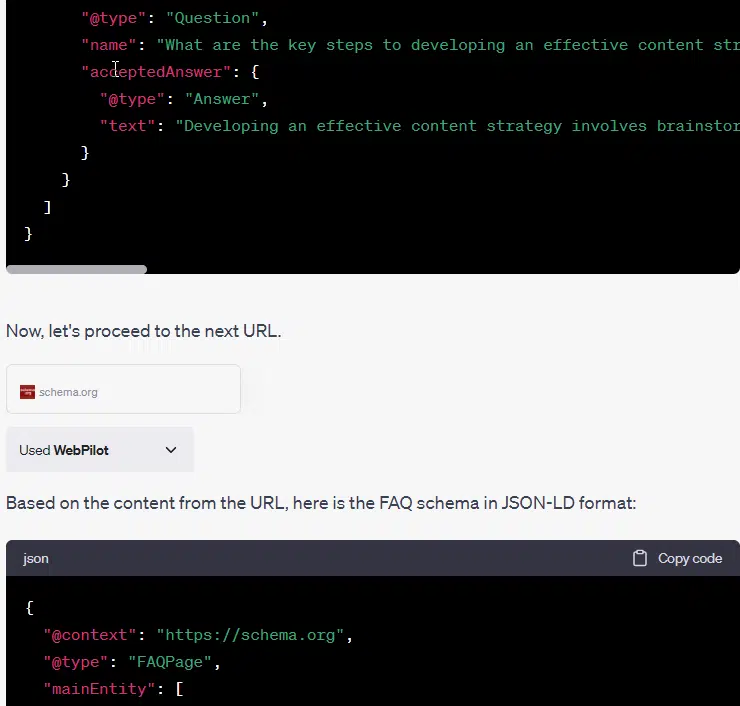
- “Criar esquema de FAQ no formato JSON-LD. Processe um URL e, quando terminar essa tarefa, inicie outro prompt que continua a tarefa até que você processe o URL final na lista.”
A resposta se parece com isso:

Ao usar este método, a geração de resultados terminará em torno da 6ª URL.
Se você fornecer uma lista de URLs que excedem o comprimento de saída, poderá digitar a palavra “continuar” e, em seguida, o AI continuará na lista de URLs.
3. O script do link interno
Os links internos são extremamente importantes para transmitir autoridade entre páginas, melhorar a rastreabilidade do Google Bot e comunicar relacionamentos de tópicos para otimização de entidades.
Aqui está um script que Ansley criou que só precisa de três coisas.
- Um documento do Google.
- Uma planilha do Google.
- Scripts de aplicativos.
O doc é o artigo que você está escrevendo que será vinculado a seus outros artigos.
A planilha do Google contém todas as suas palavras-chave e URLs. Eu uso um mapa do site.
A próxima etapa é pedir ao ChatGPT para identificar a palavra-chave do slug da URL.
Aqui está o roteiro.
function addLinksFromSheet() { // Your Google Sheets ID var sheet = SpreadsheetApp.openById(' 1AOvyOL0PCVVjY86aEEx77RqUWthV1m5Vzs2SyXE2f7g ').getActiveSheet(); // Get all the rows of data in the Sheet, excluding the headers var data = sheet.getRange(" A2:B " + sheet.getLastRow()).getValues(); // Iterate over all the rows for (var i = 0; i < data.length; i++) { // The first column in the row contains the text to be hyperlinked var searchPhrase = data[i][0]; // The second column contains the URL var hyperlink = data[i][1]; // Use your addLinks function to add the hyperlink to the doc addLinks(searchPhrase, hyperlink); } } function addLinks(searchPhrase, hyperlink) { if (!searchPhrase) { return; } // Your Google Doc ID const document = DocumentApp.openById(' 1_T5BRHiNi3iPnEL6xtys2qEV9WNzPZAwsQdIqtgiFtI '); const body = document.getBody(); let search = null; let count = 0; while (count < 1) { search = body.findText(searchPhrase, search ? search : null); if (!search) { break; } const searchElement = search.getElement(); const startIndex = search.getStartOffset(); const endIndex = search.getEndOffsetInclusive(); searchElement.asText().setLinkUrl(startIndex, endIndex, hyperlink); count++; } document.saveAndClose(); }Enfatizei a parte do script que requer seu próprio slug de documento exclusivo.
A inspiração para este script veio do canal YoTtube de Hamish, Income Surfers. Hamish é um novo YouTuber, mas seu conteúdo é sólido se você deseja AI + SEO.
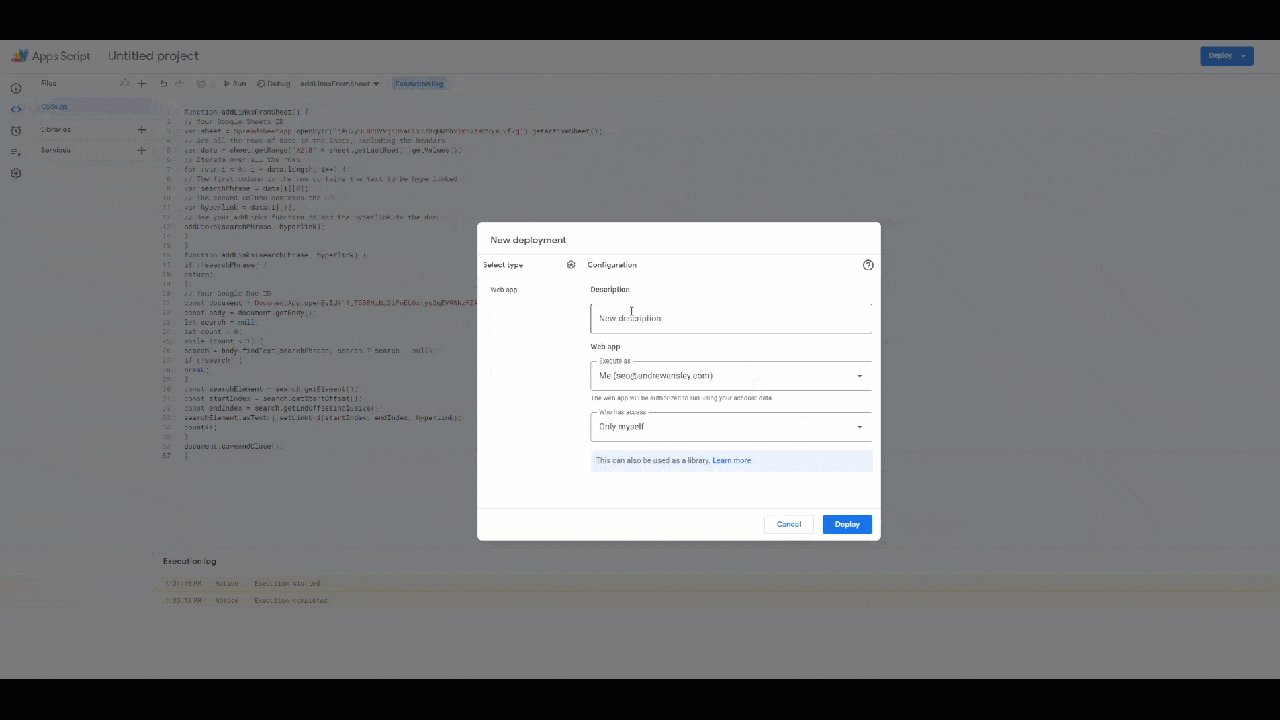
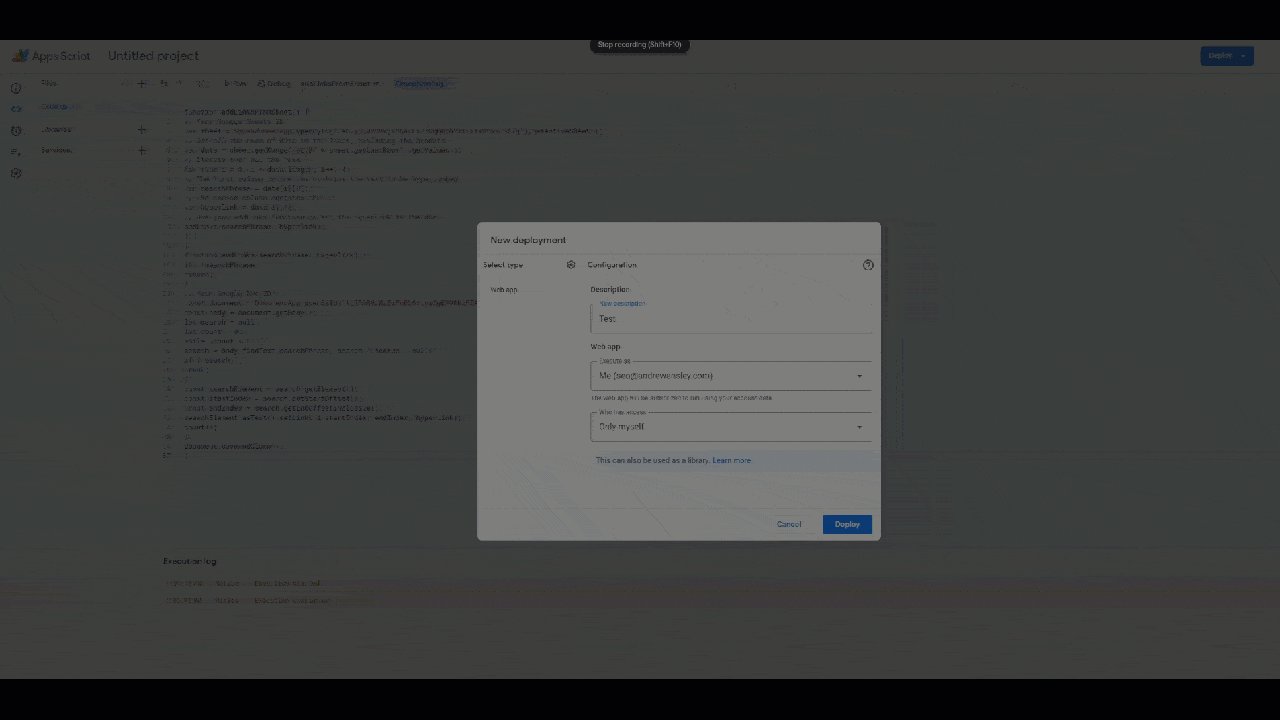
O GIF abaixo demonstra o que fazer com Google App Scripts.

- Salvar projeto.
- Clique em Executar e aceite as permissões.
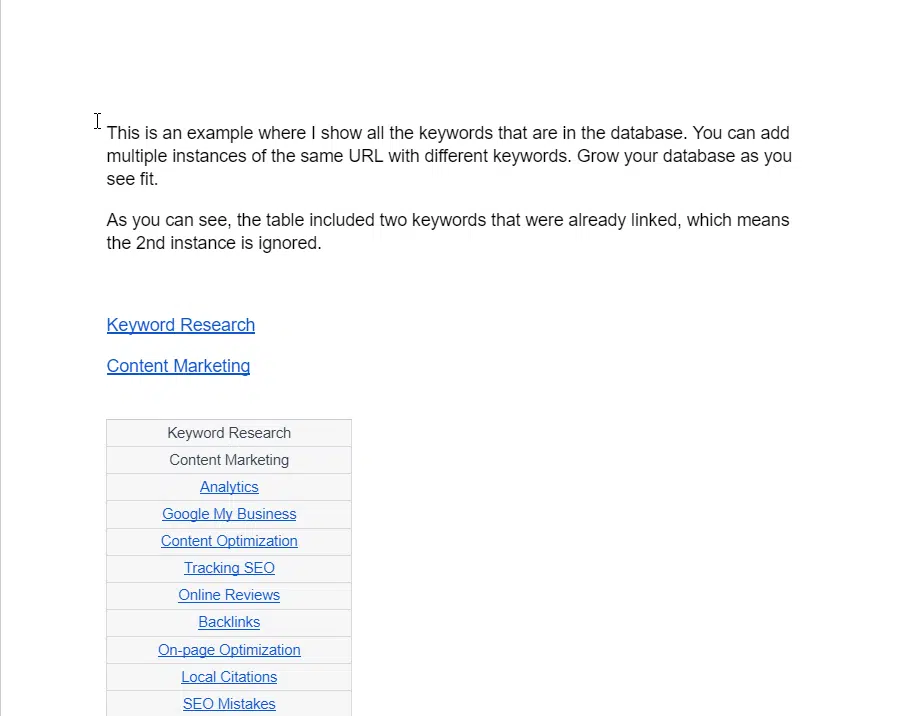
Os resultados se parecem com a captura de tela abaixo.

A vantagem dessa configuração é que você pode essencialmente equipar qualquer um dos seus escritores com uma maneira fácil de vincular internamente.
Um dos aspectos mais difíceis da criação de links internos é o fato de que a maioria dos redatores terceirizados não sabe para onde vincular.
Configure um banco de dados e mantenha essa lista para que seus escritores possam aplicar todos os links internos que você deseja que eles usem.
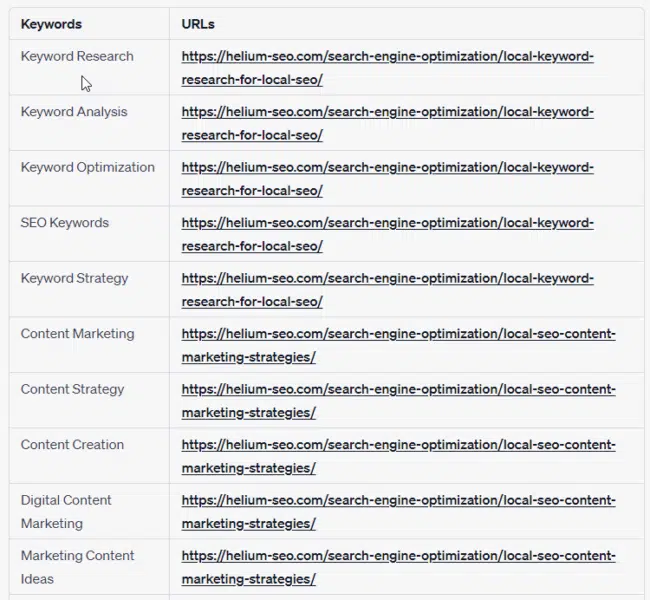
Se quiser incluir palavras-chave adicionais, você pode ir ao ChatGPT e colar seus dados. Usei cinco palavras-chave e cinco URLs para fins de ilustração.
Aviso :
- “Quero ampliar ainda mais essa mesa. Repita cada URL 5 vezes e forneça 4 palavras-chave adicionais associadas a cada URL. As novas palavras-chave devem ter alta relevância semântica para a palavra-chave original na lista.”
Saída :

Como você pode ver, agora tenho cinco palavras-chave para escolher. Para evitar o link para o mesmo URL, você precisará modificar o script. Aqui está a nova versão:
function addLinksFromSheet() { // Your Google Sheets ID var sheet = SpreadsheetApp.openById('1jTwgsEgz5X4BbiNDjQeHJrRVtYdGi3LEKEBvPgIYtg8').getActiveSheet(); // Get all the rows of data in the Sheet, excluding the headers var data = sheet.getRange("A2:B" + sheet.getLastRow()).getValues(); // Keep track of the used URLs var usedUrls = []; // Iterate over all the rows for (var i = 0; i < data.length; i++) { // The first column in the row contains the text to be hyperlinked var searchPhrase = data[i][0]; // The second column contains the URL var hyperlink = data[i][1]; // Check if this URL has been used already if (usedUrls.indexOf(hyperlink) === -1) { // It hasn't, so add the hyperlink to the doc addLinks(searchPhrase, hyperlink); // And mark this URL as used usedUrls.push(hyperlink); } } } function addLinks(searchPhrase, hyperlink) { if (!searchPhrase) { return; } // Your Google Doc ID const document = DocumentApp.openById('1rLL9J6Lag6McZ6F22R3ptyb7XFqg9Bc1qmEgobrTa3w'); const body = document.getBody(); let search = null; let count = 0; while (count < 1) { search = body.findText(searchPhrase, search ? search : null); if (!search) { break; } const searchElement = search.getElement(); const startIndex = search.getStartOffset(); const endIndex = search.getEndOffsetInclusive(); searchElement.asText().setLinkUrl(startIndex, endIndex, hyperlink); count++; } document.saveAndClose(); }Usando IA para SEO de entidades
Os três exemplos específicos acima mostram como a IA pode ser usada para reduzir drasticamente o tempo envolvido na otimização de entidades.
Sempre recomendamos utilizar IA para qualquer tarefa repetitiva ou altamente técnica e gastar mais tempo com a estratégia ou funções criativas de SEO. O SEO de entidades não é diferente.
No entanto, é importante saber que existem muitos outros usos para IA ao otimizar para entidades, e esta não é uma lista exaustiva.
Certifique-se de participar da minha sessão no SMX Advanced, que acontecerá de 13 a 14 de junho, para saber mais sobre SEO de entidade e IA e por que acreditamos que o SEO de entidade será crucial para as principais posições de SERP no futuro.
Este artigo foi co-escrito por Andrew Ansley .
Este é o terceiro artigo da série SEO de entidade. Se você gostaria de começar lendo os dois primeiros artigos, eles estão vinculados aqui:
- O guia definitivo para SEO de entidades
- Como otimizar para entidades
As opiniões expressas neste artigo são do autor convidado e não necessariamente do Search Engine Land. Os autores da equipe estão listados aqui.
