Angular vs. AngularJS para desenvolvimento de aplicativos: qual é o melhor para o seu próximo projeto?
Publicados: 2021-08-02O AngularJS foi lançado em 2010 e, em 2016, foi totalmente reescrito. Este produto do Google está cada vez melhor. Ele continua atraindo técnicos e sempre está entre os tópicos de discussão mais quentes. Devido à funcionalidade excepcional, potencial e simplicidade, vários aplicativos e sites são desenvolvidos com o Angular. Hoje, criamos esta postagem, incluindo a introdução do Angular e do AngularJS, seus componentes, diretivas que usam, diferenças entre eles e suas vantagens. Depois de ler este artigo, você será capaz de decidir qual estrutura é perfeita para desenvolver seus sites ou aplicativos.
Vamos começar.
O que é AngularJS?
Uma estrutura de front-end JavaScript, de código aberto, AngularJs é usado principalmente para construir aplicativos da web de página única (SPAs). É uma estrutura em constante expansão e crescimento, que oferece melhores maneiras de desenvolver aplicativos da web. Ele altera o HTML estático para HTML dinâmico. Além disso, ele vem com recursos, como injeção de dependência e vinculação dinâmica, que diminuem o requisito de código.
AngularJS está crescendo demais; é por isso que existem diferentes versões do AngularJS. Você deve saber que o AngularJs é diferente do Angular. AngularJS é um projeto de código aberto que qualquer pessoa pode usar e alterar livremente. Ele estende os atributos HTML com diretivas e os dados são protegidos com HTML.
O que é angular?
É uma estrutura Typescript de código aberto amplamente usada, desenvolvida pelo Google para a construção de aplicativos da web. Os desenvolvedores de front-end usam estruturas, como React ou Angular, para manipular e apresentar dados de maneira eficiente. A versão atualizada do Angular é mais eficiente do que a versão anterior, especialmente sua funcionalidade principal, que mudou para módulos distintos. Dessa forma, experimentamos suavidade e velocidade aprimoradas no uso desta estrutura. A versão mais recente vem com um CLI angular exclusivo. Você pode desenvolver uma base de seu projeto Angular com esse pacote.
Componentes de Angular vs. AngularJS
Quando uma estrutura é TypeScript e a outra é baseada em JavaScript, a diferença em seus componentes se torna perceptível.
O Angular usa TypeScript, que é um superconjunto do ES6 e tem compatibilidade com versões anteriores do ES5. Por outro lado, o AngularJS é baseado em JavaScript, que usa termos de escopo e controladores, onde o Angular usa uma hierarquia de componentes. Enquanto o Angular é baseado em componentes, o AngularJS usa diretivas.
Uso de diretivas entre Angular vs. AngularJS
Angular e AngularJS usam diretivas; a forma de usar as diretivas as torna diferentes. O Angular contém as diretivas padrão, enquanto o AngularJS vem com um pacote delas. Você precisa ter cuidado ao usar as Diretivas.
Por exemplo, quando você deseja criar uma ligação bidirecional em AngularJS, você precisa usar o modelo ng. Para ligação unilateral, você pode usar ng-bind.
No Angular, você encontrará apenas o ngModel. Portanto, para vinculação unilateral, você pode usar os símbolos como: “[]” e para vinculação bidirecional: “[()].” () é para associação de evento, enquanto [] é para associação de propriedade.

Angular vs. AngularJS
Angular e AngularJS vêm com seus pontos fortes e fracos. Vamos agora verificar algumas diferenças entre essas duas estruturas. Isso o ajudará a encontrar as ferramentas certas para atender às suas necessidades.
1. Arquitetura
Angular JS
Esta estrutura vem com um model-view-controller (MVC), que atua como um componente central, pois gerencia dados, regras, lógica e informa como os aplicativos se comportam.
Modelo
É um armazenamento de gerenciamento de dados completo.
Visualização: Após revisar os detalhes do modelo, ele gera resultados.
Controlador: quando o controlador recebe a entrada, ele a converte em comandos e a envia para a visualização e o modelo.
Angular
Ele usa os componentes que são diretivas com os modelos. No Angular, existem dois tipos de diretivas.
Diretivas Estruturais
Ao substituir seus elementos, eles mudam o layout do DOM.
Diretivas Atributivas: Alteram a maneira como o DOM se comporta junto com a aparência do elemento.
2. Suporte móvel
Angular JS
Os navegadores móveis não suportam isso.
Angular
Suportado por todos os principais navegadores móveis.
3. Desempenho e velocidade
Angular JS
Seu recurso de ligação bidirecional diminui o tempo e os esforços de desenvolvimento.
Angular
Ele foi atualizado para uma estrutura melhor que chega com velocidade e desempenho aprimorados.
4. Suporte de ferramenta
Angular JS
Esta estrutura depende de ferramentas de terceiros, como WebStorm e IDE.
Angular
Ele usa a interface de linha de comando (CLI) para reduzir o tempo de desenvolvimento de aplicativos.
5. Língua
Angular JS
Escrito em JavaScript
Angular
Escrito na linguagem TypeScript da Microsoft, que é um superconjunto do ECMAScript (ES6).
6. Roteamento
Angular JS
Usa $ routeprovider.when () para configuração de roteamento.
Angular
Usa @Route Config {(…)} para configuração de roteamento.
7. Sintaxe de Expressão
Angular JS
Para vincular uma propriedade / imagem ou um evento, um desenvolvedor deve se lembrar da diretiva ng correta.
Angular
Usa “[]” para associação de propriedade e “()” para associação de evento.
8. Injeção de dependência
Angular JS
Não usa injeção de dependência.
Angular
Usa sistema de injeção de dependência hierárquica com detecção de mudança unidirecional baseada em livre.
9. Estrutura
Angular JS
É menos gerenciável em comparação com o Angular.
Angular
Mais fácil de criar, estruturar melhor e manter aplicativos grandes.
10. CLI Angular
AngularJS
Ele não possui uma CLI própria.
Angular
O Angular 2+ é enviado com sua CLI ou Interface de Linha de Comando. É melhor para gerar componentes, serviços e até auxilia na finalização dos projetos com rapidez e eficiência. Você pode gerar facilmente versões distintas do mesmo projeto para outras plataformas com verificação de tipo dinâmico, linting, etc.
Vantagens do AngularJS vs. Angular
Angular e AngularJS apresentam várias vantagens. Vamos ver como seria útil usá-los.
Angular: Vantagens
- O Angular é cinco vezes mais rápido do que o AngularJS por causa de uma arquitetura baseada em componentes e melhor algoritmo para vinculação de dados.
- Os aplicativos angulares são executados em dispositivos móveis e vários navegadores.
- Os componentes de um aplicativo Angular são autossuficientes e independentes, o que os torna fáceis de testar e reutilizáveis.
- Seus componentes independentes são mais fáceis de manter, substituir e aumentar a escala.
- O Angular vem com extensões integradas para a execução de aplicativos no lado do servidor. Ele permite que os desenvolvedores sincronizem os lados do cliente e do servidor do conteúdo, o que é útil para o SEO.
- A primeira abordagem do Angular do TypeScript leva a melhor navegação, código mais limpo e produto de alta qualidade.
- O Angular oferece suporte ao carregamento lento que leva ao rápido desenvolvimento do aplicativo, pois apenas os componentes necessários são carregados.
AngularJS: vantagens
- Como o Angular é baseado em JavaScript, é mais rápido e fácil aprender AngularJS.
- Ele suporta prototipagem e codificação mais rápidas, o que reduz o tempo de desenvolvimento.
- A vinculação de dados bidirecional do AngularJS ajuda a uma vinculação de dados mais acessível e rápida, sem interferência dos desenvolvedores.
- Os códigos AngularJS são reutilizados muitas vezes, pois sua codificação é bem organizada e limpa.
- A arquitetura MVVM e MVC do AngularJS ajuda a separar os dados do design, facilitando o desenvolvimento e a manutenção de aplicativos da web complexos.


Qual escolher: Angular ou AngularJS?
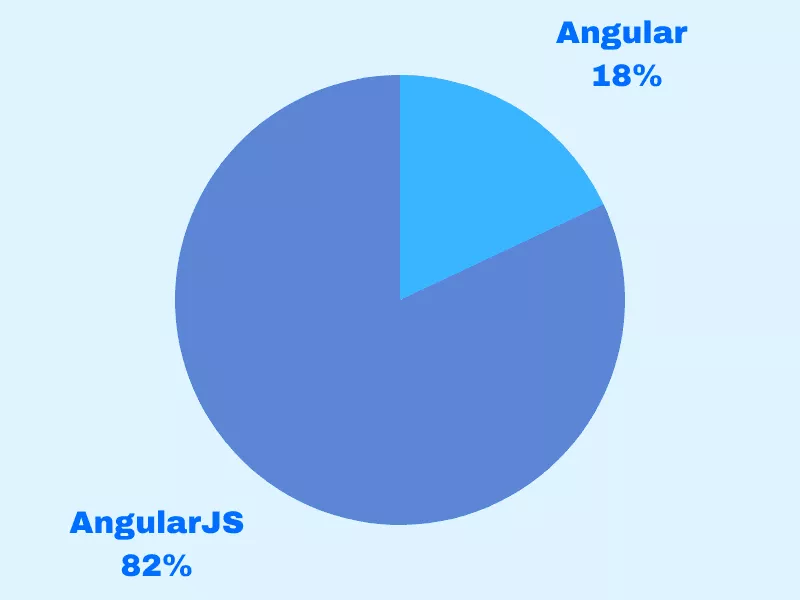
Angular e AngularJS vêm com vários benefícios. O Google mantém ambas as estruturas perfeitamente, portanto, possui amplo suporte da comunidade. A maioria das pessoas prefere o Angular, pois ele desenvolve aplicativos dinâmicos para dispositivos móveis e web e cria aplicativos de página única usando HTML e TypeScript.
Leia também: As melhores ideias de aplicativos para celular em 2021
Melhores exemplos de aplicativos e sites desenvolvidos com Angular ou AngularJS
Vamos dar uma olhada em alguns dos principais sites Angular.
1. Forbes

Um dos sites Angular mais visitados, o Forbes, é feito com o Angular 5. Nos Estados Unidos, a Forbes atende a mais de 74 milhões de usuários mensais. Ele cobre uma ampla variedade de tópicos e demonstrações.
2. PayPal - um provedor de serviços de pagamento online

A maneira mais simples e rápida de transferir dinheiro online, o PayPal tem uma aparência fantástica e um desempenho impecável. Novamente, o crédito vai para a Angular.
O PayPal facilita as transferências de dinheiro entre empresas e indivíduos. Existem cerca de 205+ milhões de usuários ativos nesta plataforma. Possui um desempenho de site impressionante e calibre para gerenciar cargas elevadas. Ele fortalece a posição da marca entre os principais provedores de serviços de pagamento online.
3. Gmail - um provedor de serviços de e-mail

O Gmail é o melhor serviço que nos fará testemunhar o poder do Angular. Sua experiência ininterrupta e interface simples são os padrões de alto desempenho que outros sites devem tentar e alcançar. Esses são os recursos do Gmail. Cerca de 1,5 bilhões de usuários gostam de usar o produto, e este é um bom motivo para preferir o Angular se você está planejando desenvolver um aplicativo extremamente orientado ao usuário.
4. JetBlue

O site da JetBlue é uma companhia aérea americana de baixo custo, que é construída com Angular. O site da empresa e o aplicativo estão configurados para lidar com cargas pesadas e oferecem uma interface fantástica para muitos usuários diariamente. Em seu site, você pode explorar destinos, reservar passagens, acessar a seção “rastreador de voos”, visualizar mapas de estradas e muito mais.
5. Wikiwand

Não fazia sentido para nós que o quinto site mais popular do mundo, usado por meio bilhão de pessoas, tivesse uma interface que não era atualizada há mais de uma década. Achamos a interface da Wikipedia desordenada, difícil de ler (grandes blocos de texto pequeno), difícil de navegar e deficiente em termos de usabilidade.
disse o fundador do Wikiwand, Lior Grossman. Assim, desta forma, um wrapper de software para artigos da Wikipedia, Wikiwand, é desenvolvido com o Angular.
Uma solução totalmente nova, o Wikiwand, pode ser instalada no seu navegador, o que oferece uma experiência conveniente da Wikipedia.
6. Upwork

Um dos aplicativos Angular, Upwork, é um serviço onde empregadores em todo o mundo encontram especialistas freelance para qualquer trabalho. Além disso, especialistas de diferentes países podem encontrar empregos de meio período ou período integral como freelancers. O serviço oferece funcionalidade excepcional, proteção de dados e design intuitivo para ambas as categorias de usuários.
7. Weather.com

Com cerca de 126 milhões de visitantes por mês, este site é o melhor site feito com o Angular.
A melhor maneira de descrever o quão perfeito é o desempenho do Angular é demonstrando seu uso no site Weather.com. A previsão do tempo, fatos interessantes, notícias relacionadas e conteúdo de entretenimento, todos estão disponíveis aqui.
Leia também: Pilha de tecnologia para desenvolver um aplicativo móvel
Empacotando
O framework Angular é a melhor escolha para soluções de programação de complexidade distinta. Se você precisa desenvolver uma loja na web, um pequeno aplicativo de mensagens, um aplicativo de notícias ou uma loja de comércio eletrônico, o Angular atenderá melhor com as tarefas de desenvolvimento de front-end.
Um site Angular irá lidar com cargas enormes e demonstrar o desempenho esperado. Além disso, prova ser perfeito para o desenvolvimento de PWA e SPA. Além disso, o Angular torna o processo de desenvolvimento de aplicativos mais gerenciável e irá ajudá-lo a impulsionar seus negócios com um aplicativo orientado para o cliente e fácil de usar.
