GIFs animados em e-mail: 10 dicas para manter os tamanhos de arquivo pequenos
Publicados: 2019-12-20Surpreendente. Divertido. Informativo. GIFs são tudo isso, e profissionais de marketing e clientes adoram essas divertidas adições de e-mail. Mas você sabe o que mais GIFs podem ser? Grande. É fácil para um tamanho de arquivo GIF crescer até proporções gigantescas que interferem nos tempos de carregamento do e-mail.
Então, o que um comerciante de email deve fazer? Evan Diaz, o designer-chefe da Lucky Red Pixel, tem as respostas. Aqui está o que aprendemos com sua apresentação Litmus Live, “Criando animações que encantam e ajudam os assinantes”.
Pequeno, mas poderoso: por que manter o tamanho dos arquivos GIF baixos é tão crucial
GIFs grandes levam ao carregamento lento de e-mails ou downloads que consomem o plano de dados do telefone do assinante. Ambos podem deixar os assinantes frustrados, o que compromete todo o seu trabalho árduo e afeta o desempenho de suas campanhas. É por isso que manter os tamanhos de arquivo GIF pequenos é um dos principais desafios que os profissionais de marketing por e-mail precisam enfrentar se quiserem usar o poder dos GIFs animados em suas campanhas por e-mail.
Qual o tamanho de um GIF em um e-mail?
Em geral, quanto menor for o seu GIF, mais rápido ele carrega em seus e-mails - e quanto mais curto for o tempo de carregamento, melhor será a experiência para seus assinantes. Mas qual é o tamanho máximo de arquivo aceitável para um GIF? Evan aconselha manter os arquivos com menos de 5 MB. Com 5 MB, um assinante provavelmente só terá que esperar alguns segundos para que as imagens sejam carregadas. Aqui no Litmus, estamos tentando manter os GIFs abaixo de 1 MB para garantir tempos de carregamento rápidos e não consumir muitos dados de nossos leitores caso eles abram nosso e-mail no celular em trânsito.
Foco na otimização do tamanho do arquivo em todo o processo de criação de GIF
A redução do tamanho do arquivo GIF começa na prancheta. Depois de ter uma ideia para o seu GIF, existem algumas opções de design que você pode fazer para manter os tamanhos sob controle. Além disso, quando se trata de ajustar seu GIF no Photoshop e processá-lo para uso em e-mail, existem truques adicionais que você pode utilizar para impedir que seus GIFs se tornem muito pesados. Aqui estão as dez principais dicas para manter os tamanhos de GIF pequenos:
1. Atenha-se a transições mais simples (também conhecidas como mais rápidas)
Se sua animação envolver transições, opte por “cortes” em vez de “fades”. Enquanto os cortes saltam de um visual para o outro, os fades demoram para transmitir a mesma mensagem. Fades envolvem mais quadros, mais cores e, portanto, vêm com tamanhos de arquivo maiores. O exemplo abaixo mostra o quão significativo é o impacto de uma transição de esmaecimento no tamanho do arquivo. Se você escolher um efeito de fade em vez de uma transição de corte simples, seu arquivo GIF será 7,8 vezes maior.

Não é um fã de transições de corte? Evan sugere o uso de uma transição de “tradução”, onde um quadro desliza sobre a imagem anterior. Dessa forma, você obtém um movimento interessante sem atrapalhar o arquivo com mais transições de cores a partir de um esmaecimento.
2. Use ilustrações sobre fotos quando possível
Da mesma forma que o processamento de mais cores em uma transição de esmaecimento aumenta o tamanho do arquivo GIF, o mesmo ocorre com as cores complexas nas fotografias. As ilustrações terão mais componentes de cores sólidas do que uma foto ou vídeo, o que normalmente os torna menos pesados.

Ele usa muitas cores, então o impacto no tamanho do arquivo é enorme.
Outro benefício das ilustrações com cores simples é que você pode incorporar mais movimento e animação com um tamanho de arquivo menor. Mudanças sutis em uma fotografia são mais difíceis de carregar do que vários quadros animados para uma ilustração que conta uma história. Se não há como evitar o uso de uma fotografia, você deve isolar a parte animada. Em vez de toda a imagem ser um GIF, você pode diminuir significativamente o tamanho do arquivo deixando todas as seções imóveis como imagens.
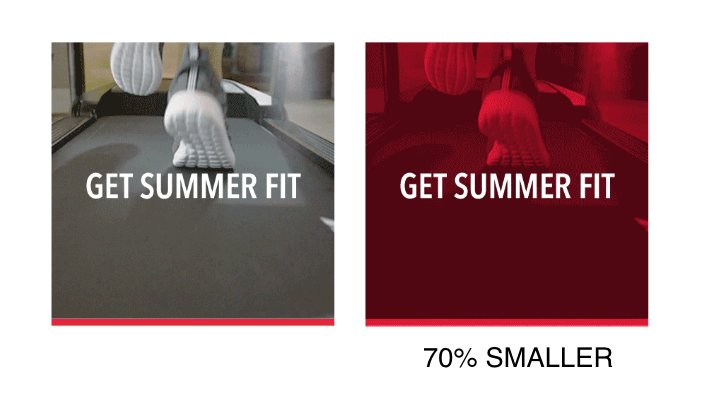
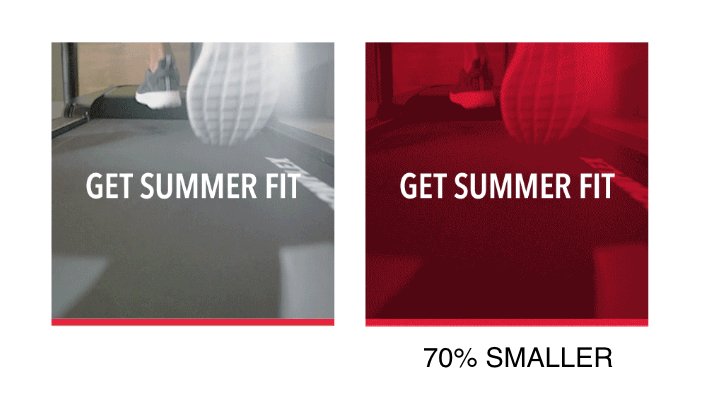
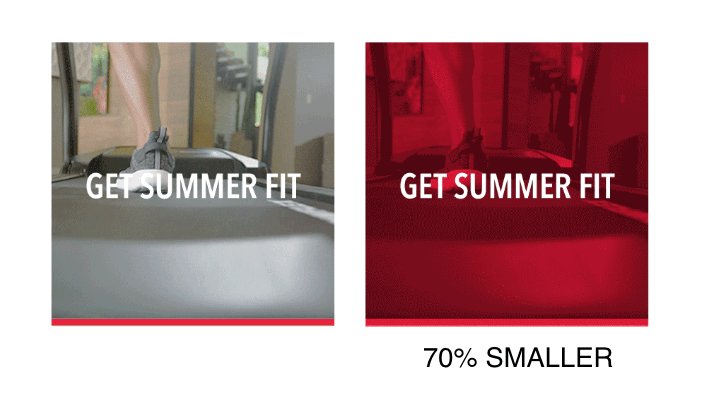
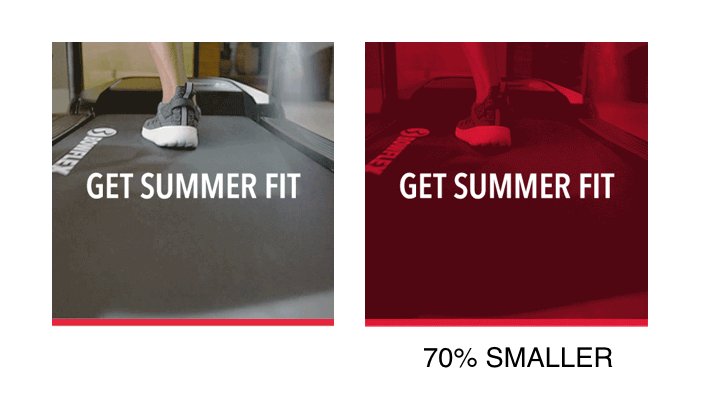
3. Sobrepor cores para limitar a paleta de cores nas fotografias
Outra maneira de diminuir o tamanho do arquivo quando você precisa usar uma foto ou vídeo é sobrepor uma única cor no GIF. Uma sobreposição monocromática dá ao GIF uma tonalidade da marca e limita o número de cores diferentes que o GIF precisa processar. O resultado: tamanhos de arquivo menores!

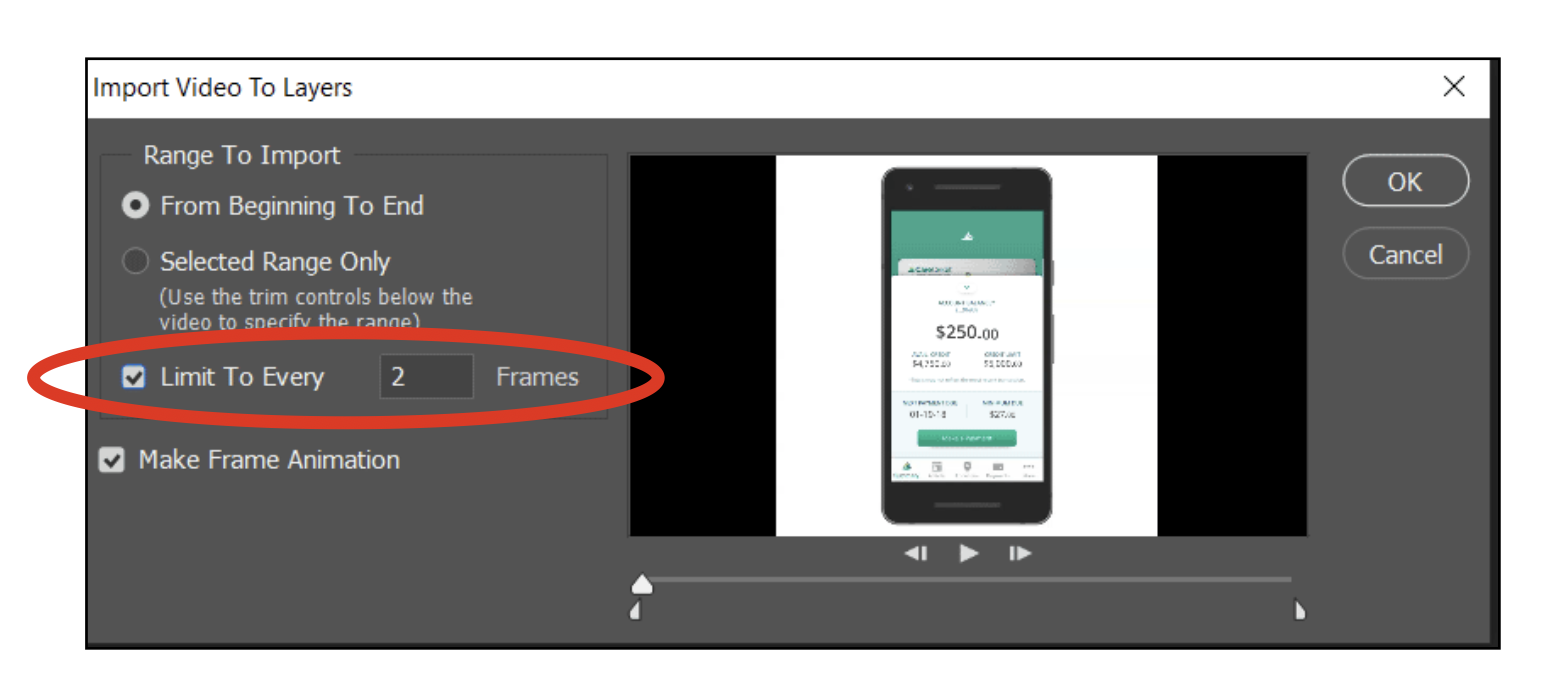
4. Ao transformar um vídeo em um GIF, importe todos os outros quadros para uma camada
O Photoshop converterá seus quadros de vídeo em camadas quando você selecionar Arquivo> Importar> Quadros de vídeo em camadas. Esta é uma ferramenta útil, mas pode levar a um tamanho de arquivo GIF descontrolado se você não tomar cuidado.
Otimize o tamanho do arquivo, limitando as camadas a cada 2 quadros. Esta opção pegará todos os outros quadros para criar camadas, o que reduz o tamanho do arquivo. Se levar as camadas para todos os outros quadros não é suficiente, Evan notou que ter o Photoshop pegando apenas um em cada 4 quadros ainda é um bom lugar para começar.


5. Exclua os quadros duplicados
Lembre-se: quanto mais quadros você usar em seu GIF, maior será o tamanho do arquivo. Depois de importar seu GIF para o Photoshop, você pode olhar a animação quadro a quadro. Se houver várias camadas com a mesma imagem de quadro, dê a chance às duplicatas.
Aqui no Litmus, costumamos usar EZGIF para otimizar nossos GIFs animados. O otimizador de GIF online gratuito oferece a opção de excluir facilmente quadros duplicados se você não tiver acesso ao Photoshop ou a uma ferramenta semelhante.
6. Se você remover frames duplicados, ajuste o atraso para manter o ritmo do GIF
Se você estiver removendo quadros de seu GIF, será necessário alterar o atraso de quadro para manter o mesmo tempo de GIF. Simplesmente “segure” o único quadro pelo equivalente ao tempo que levaria para percorrer os quadros duplicados que você excluiu - é assim que você mantém o GIF no ritmo.
Lembre-se de que existe uma relação inversa simples em GIFs: quanto mais altos os quadros por segundo, menos irregularidades na reprodução. Um atraso de 0,03 provavelmente será o padrão que o Photoshop fornece ao GIF carregado, o que cria uma animação de 30 FPS que carrega muito suavemente. Porém, quanto mais quadros você precisar carregar por segundo, maior será o tamanho do arquivo. Você vai querer encontrar o ponto ideal que mantém sua animação suave o suficiente, enquanto mantém o tamanho do arquivo baixo.
7. Escolha a redução de cor adaptativa
Ao salvar seu GIF para a web, você encontrará algumas opções para redução de cor. A sugestão de prática recomendada de Evan é a redução de cor “adaptativa”. Este algoritmo mostra as cores que mais aparecem em uma imagem e oferece um equilíbrio justo entre o tamanho do arquivo e a fidelidade das cores.
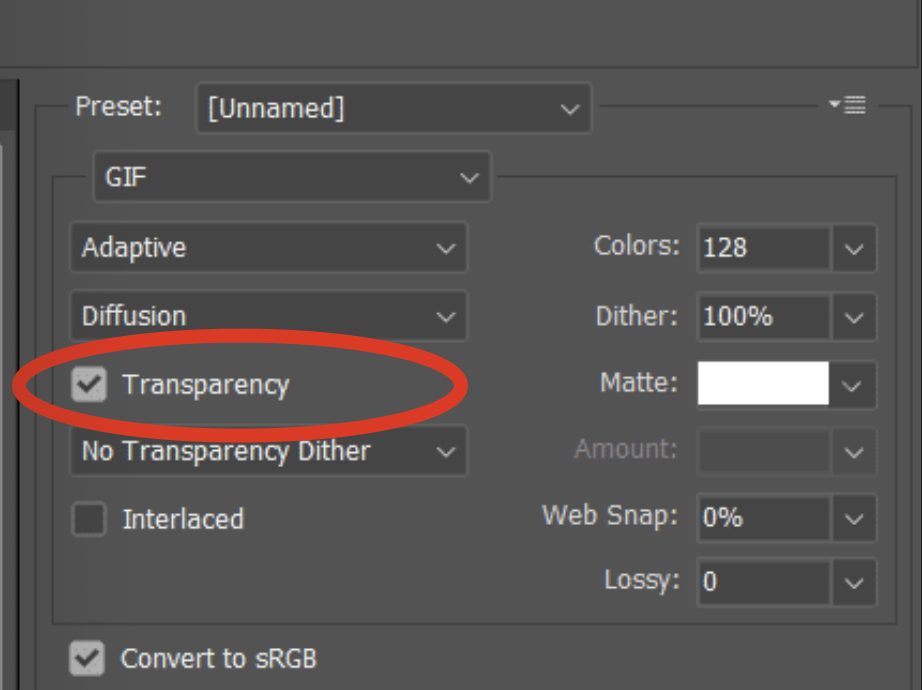
8. Mantenha a “transparência” ativada
Os GIFs costumam ser transparentes de maneira inadequada, aplicando uma borda branca áspera ao redor dos elementos quando colocados em um fundo transparente. Se você gostaria de usar animações em um fundo transparente, PNGs animados são o caminho a percorrer . Então, o que essa caixa de seleção de “transparência” no Photoshop realmente faz? Ele permite que os pixels que não mudaram de quadro a quadro permaneçam como estão. Isso significa que as áreas no GIF que permanecem constantes de um quadro para o outro não precisam se preocupar em recarregar. Evan sugere deixar isso ativado na maioria das vezes, pois pode reduzir o tamanho do arquivo em um terço ou mais.

9. Equilibre a tabela de cores com pontilhamento
Durante a exportação, você também tem a opção de ajustar o número de cores salvas na tabela de cores do arquivo de imagem. Quanto menor for o número de cores, menor será o tamanho do arquivo. Para obter a melhor combinação de tamanho de arquivo otimizado para fidelidade de cores, escolha:
- 128-256 cores para vídeos
- 64-128 cores para ilustrações animadas
Se você quiser realmente ajustar o tamanho do arquivo, pode combinar as alterações da tabela de cores com a porcentagem de pontilhamento. Uma porcentagem de pontilhamento mais alta leva a gradientes mais suaves, mesmo com uma tabela de cores limitada. Por exemplo, uma escala de cinza com apenas 8 listras coloridas torna-se um gradiente suave com o pontilhamento 100% ativado. Um pontilhamento mais alto combinado com uma tabela de cores na extremidade inferior para vídeos pode ser o ponto ideal para um GIF que parece bom, mas carrega rapidamente.
10. Simplesmente reduza a qualidade do vídeo e o tamanho do arquivo com Lossy
Quer otimizar o tamanho do arquivo GIF sem todos os ajustes finos envolvidos nas tabelas de cores e pontilhamento? Selecionar um nível de perdas de 20% a 40% reduz o tamanho do arquivo e alguma qualidade de uma só vez. Você pode brincar com essas porcentagens para encontrar o equilíbrio entre qualidade e tamanho de arquivo certo para você.
Assista a palestra Litmus Live completa de Evan
Você está procurando ainda mais dicas sobre como criar animações que encantem e ajudem os assinantes? Você pode assistir a palestra Litmus Live completa de Evan abaixo!
Qual é o seu segredo para otimizar GIFs animados para e-mail?
Ótimos GIFs podem adicionar contexto e diversão a um e-mail, enquanto um GIF estragado pode desviar a atenção da mensagem ou fazer com que os assinantes evitem seus e-mails. Quais são seus truques para otimizar GIFs animados para e-mail? Adoraríamos ouvi-los nos comentários abaixo!
