Práticas recomendadas e dicas de design de aplicativos
Publicados: 2021-11-02Um design de aplicativo móvel que visa a criação de uma melhor experiência do usuário é bom.
Um desenvolvedor de aplicativo deve ter como objetivo projetar um aplicativo que os usuários esperam; caso contrário, eles podem sair do seu aplicativo, o que levará a um aumento no número de desinstalações.
Ao projetar um aplicativo, deve-se considerar vários princípios gerais, como diretrizes de plataforma, gestos, navegação, rolagens, legibilidade e muito mais.
Hoje, vamos cobrir esses princípios de design de aplicativos e suas tendências, práticas recomendadas de design de aplicativos, dicas a seguir para um design perfeito e muito mais.
Vamos começar!
Por que o design do aplicativo móvel é importante?

Um design de aplicativo consistente torna os usuários mais familiarizados com o aplicativo e facilita a interação.
Portanto, ao projetar uma página de aplicativo, você precisa garantir que não demore muito para carregar. A velocidade é o aspecto mais significativo do design UX.
Além disso, o design padrão do aplicativo móvel com um fluxo constante de informações parece enfadonho para os usuários do aplicativo. Não envolve os usuários. Seu produto pode ser atraente e valioso, mas se os usuários acharem difícil de usar, eles não vão investir muito tempo e esforço para entender a usabilidade do aplicativo. E assim, eles saem e desinstalam o aplicativo.
É por isso que o objetivo é tornar o design do seu aplicativo relativamente moderno, refletindo as inovações tecnológicas mais recentes, seguindo as tendências mais recentes.
Últimas tendências de design de aplicativos para celular
Agora, vamos verificar algo novo sobre as tendências de design de aplicativos e aproveitar o poder da tecnologia mais recente para tornar o design de nosso aplicativo UX / UI envolvente.
Apps instantâneos
Os aplicativos instantâneos facilitam aos usuários o acesso ao conteúdo dos aplicativos sem instalá-los. O objetivo de projetar tal aplicativo é convenientemente economizar espaço no dispositivo dos usuários e conectá-los a recursos específicos de tais aplicativos.
É por isso que o design do seu aplicativo deve ser adaptável a esses aplicativos instantâneos e oferecer aos usuários apenas os recursos de que precisam.
Por exemplo, o BuzzFeed iniciou sua jornada de aplicativos instantâneos e os usuários estão testemunhando a mesma experiência nativa rica como quando instalaram o aplicativo.
Transferência de dados móveis 5G
5G é mais rápido do que 4G, que oferece taxas de dados de pico de até 20 Gbps e taxas de dados médias de mais de 100 Mbps. 5G vem com capacidade extra em comparação com 4G e suporta 100 vezes mais capacidade de tráfego e eficiência de rede. Além disso, 5G possui latência menor do que 4G.
Portanto, o 5G impactaria significativamente o design do aplicativo em relação ao tempo de carregamento da tela, visualização de dados e muito mais. Esses aspectos não funcionam como esperado com a velocidade 4G atual.
Integração IoT
A IoT está pronta para levar o desenvolvimento de aplicativos para o próximo nível. A IoT e a integração de aplicativos aparecerão como uma combinação perfeita que mantém o calibre para tornar os aplicativos mais inteligentes para aumentar a produtividade do aplicativo, entender o comportamento do consumidor, melhorar a experiência do cliente, facilitar a acessibilidade e muito mais.
É por isso que a integração da IoT com aplicativos móveis ofereceria à sua empresa a vantagem competitiva necessária para governar o mercado dinâmico.
Login sem senha
Já se foi o tempo em que os aplicativos costumavam exigir a entrada de dados durante a inscrição. Hoje, todo dispositivo moderno usa autenticação por impressão digital ou FaceID, facilitando o processo de login.
Portanto, ao incluir essa funcionalidade em seu aplicativo, você pode evitar a necessidade de lembrar e inserir a senha. Essa tendência de login sem senha é uma das melhores maneiras de obter uma IU perfeita e direta.
Por exemplo, Dollarbird, um aplicativo de finanças pessoais, auxilia os usuários no rastreamento de seus gastos diários ao longo do tempo. Ele permite que os usuários façam login no aplicativo sem inserir seus e-mails ou criar uma conta.
Soluções em Nuvem
Aplicativos em nuvem são aplicativos de software implantados em um ambiente de nuvem, apesar de serem hospedados em uma máquina ou servidor local. O ambiente de nuvem afirma que uma organização de TI configura sua infraestrutura de TI para oferecer suporte aos aplicativos de nuvem.
Os aplicativos em nuvem facilitam aos usuários acessar e armazenar informações de forma fácil e rápida de qualquer lugar e a qualquer momento usando a conexão com a internet.
As soluções em nuvem aumentam a eficiência e aumentam a produtividade das organizações, garantindo a acessibilidade dos dados para sempre.
Por exemplo, Nerds Support Cloud, um Cloud Computing Miami Services, mantém diversos serviços incluídos em seu sistema de nuvem.
Animação Personalizada
Mais uma tendência de design de aplicativos móveis, a animação personalizada, ajuda a conectar os usuários ao seu produto.
Além disso, a animação personalizada permite que os elementos da tela se modifiquem de acordo com o comportamento dos usuários. Os algoritmos analíticos modernos tornam isso possível, facilitando aos desenvolvedores de aplicativos definir o tipo de usuário e diferenciá-los entre alguns que desejam informações detalhadas de outros que desejam apenas passear.
O principal objetivo da IU orientada ao usuário é apenas se adaptar às necessidades dos usuários do aplicativo, de acordo com seus pontos fracos.
Por exemplo, o Airbnb usa várias ferramentas de personalização, que usam segmentação geográfica e personalização de localização. Sugere alojamento perto dos utilizadores, ou se estes reservarem um local numa determinada cidade, a aplicação mostra os locais que podem visitar.
Melhores práticas em design de aplicativo móvel 2021
Além disso, seguindo as últimas tendências de design de aplicativos, devemos considerar as melhores práticas em design de aplicativos móveis para melhorar a experiência do cliente que pode aumentar a taxa de conversão.
Vamos verificar alguns.
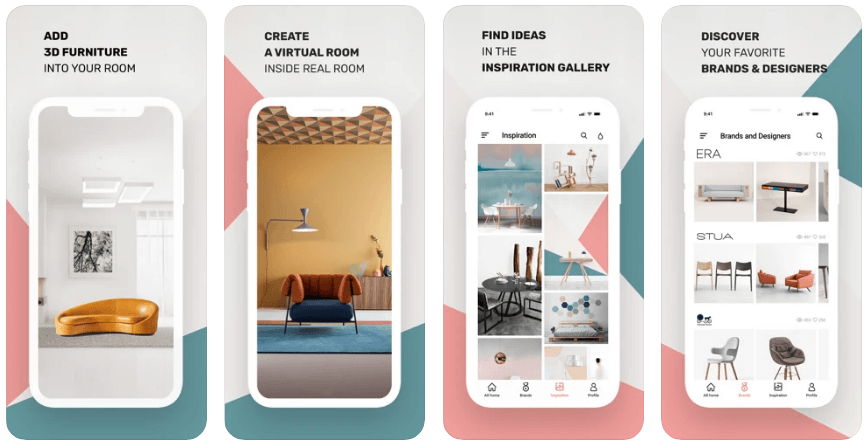
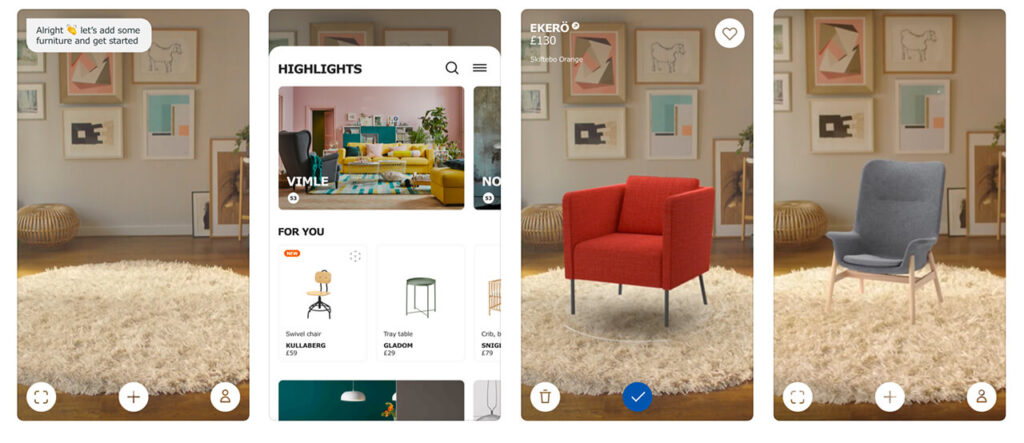
Objetos 3D
Formas 3D são objetos que possuem três dimensões. Esses objetos expandem o acesso e a compreensão das equipes aos detalhes do design do produto. Além disso, esse maior fluxo de informações evita erros humanos, ineficiências estruturais e outros fatores que afetam o ciclo de projeto.
O design 3D é mais rápido, em média, em comparação com o design 2D. Assim, economiza muito tempo e custo. Não há necessidade de um processo de redesenho, o que mais uma vez economiza o custo de tinta e papel.
Além disso, os objetos 3D oferecem entrega avançada de materiais e texturas, juntamente com iluminação interativa. Esses objetos também facilitam a tomada de decisões informadas para um visual merchandising eficiente.
Além disso, os objetos 3D captam uma visibilidade de 360 graus do desempenho do varejo em tempo real. As imagens fotorrealistas 3D revelam planos de piso de teste e produtos, economizando estoques.
Assim, ao interagir com modelos 3D, os clientes podem ver e tocar no produto. E tal abordagem ajuda a evocar emoções e, portanto, aumenta as conversões.
Pode ser difícil projetar e desenvolver visualizações 3D. Mas, investir seus recursos nisso vai valer a pena, porque uma IU exclusiva com elementos de gamificação tornará seu aplicativo mais competitivo.
Animações e Microinterações
Aplicativos com animação dinâmica e funcional oferecem cenários da vida real que eles enfrentam em sua vida rotineira durante o aprendizado. Acrescenta diversão ao aprendizado e incentiva a explorar mais para obter mais informações.
Além disso, as microinterações são um tipo de animação que melhora a comunicação e facilita ao usuário entender o que está acontecendo no dispositivo. Eles tornam um aplicativo fácil de usar e dão aos usuários a impressão de um aplicativo perfeitamente projetado. Consequentemente, ele incentiva os usuários a usarem seu aplicativo móvel com frequência e a serem mais envolvidos e ativos nele.
Conseqüentemente, os usuários do aplicativo usarão seu aplicativo por mais tempo, o que ajudará a aumentar a taxa de retenção e torná-lo altamente recomendável.
Vamos dar uma olhada em um exemplo para entender melhor. Animações e microinterações chamam a atenção dos usuários, tornando os aplicativos mais “vivos”. Por exemplo, alterar o tamanho, o título ou a cor durante a rolagem aumentará a interação dos usuários com seu aplicativo.
Por exemplo, o Facebook Messenger usa micro interações incríveis, como bolhas de bate-papo que se desdobram em um pop-up em tela cheia para emojis animados, conversas, etc.

Skeuomorfismo
Uma nova tendência da IU, Skeuomorphism / Neomorphism, é geralmente usada no design da GUI para descrever os objetos de interface que imitam sua correspondência no mundo real em aparência e muito mais.
Por exemplo, a lixeira é usada para descartar os arquivos. Portanto, o skeuomorfismo auxilia na criação de um objeto de interface que os usuários possam entender facilmente, utilizando os conceitos que eles reconheceriam melhor.
Por exemplo, o aplicativo de carteira da Apple armazena cartões de débito e crédito que parecem físicos.
AR e VR

AR e VR estão entre as tecnologias líderes que tornam os aplicativos envolventes e únicos. Integrando AR e VR em aplicativos móveis leva a uma experiência de aprendizado aprimorada, realidade interativa excepcional, maior desempenho de negócios, maior envolvimento do cliente e muito mais.
Portanto, integrar essas tecnologias seria a melhor maneira de se destacar na multidão e causar uma boa impressão aos usuários.
Por exemplo, Pokémon Go é um aplicativo de jogo baseado em RA popular que usa o poder da RA para envolver os jogadores na busca por Pokémon e muitos outros itens.
Fulldive VR é uma plataforma de navegação e mídia social gerada pelo usuário que permite aos usuários compartilhar suas histórias, ver, comentar e reagir às histórias de seus amigos.
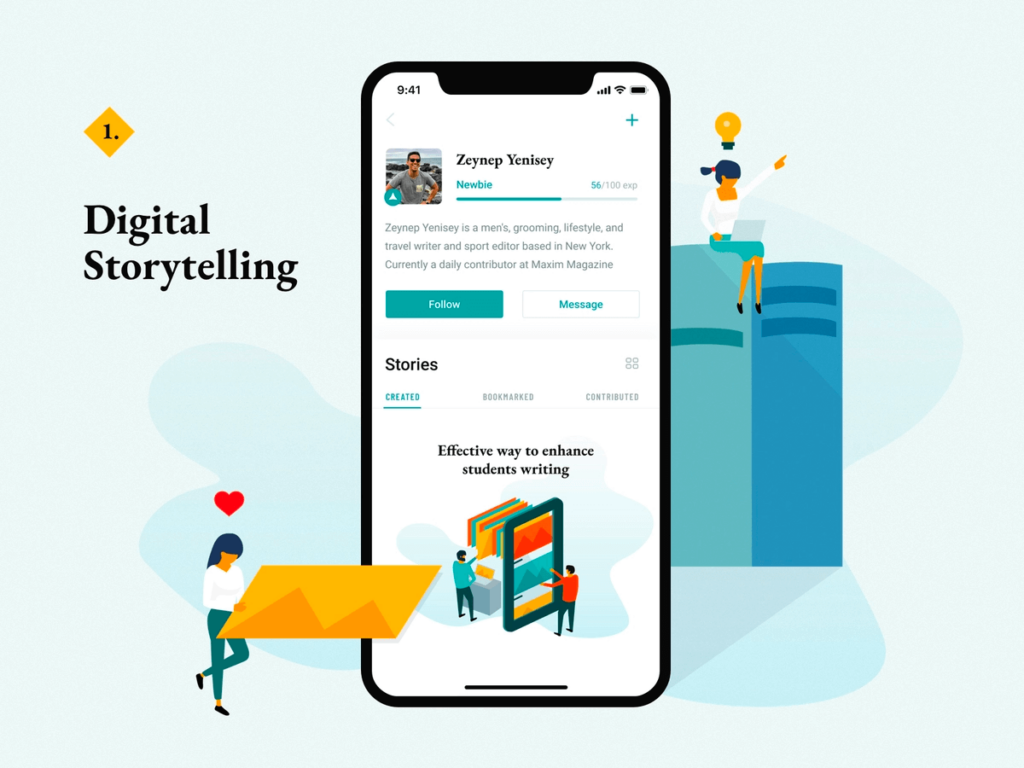
Narrativa

Outra forma de interagir com os usuários de maneira simples, envolvente e consistente é contando histórias. Inclui animações, ilustrações, tipografia, texto e fluxo.

Para fazer uma narrativa UX atraente, os desenvolvedores de aplicativos garantem a inclusão de menos ações para tornar a jornada de compra dos usuários bastante conveniente.
A interação suave dos usuários com seu produto exige uma IU ininterrupta, e você pode conseguir isso:
- Usando notificações curtas na página do aplicativo em vez de sobreposições e pop-ups.
- Garantir aos usuários que eles tenham informações confidenciais que ficarão seguras para você.
- Considere uma IU dinâmica que ajuda os usuários a interagir com seu produto sem carga mental. Permita que eles modifiquem os parâmetros do produto, adicione ou remova mercadorias sem repetir as etapas.
Por exemplo, Imagistory é um aplicativo popular de contar histórias que permite aos usuários criar suas histórias com livros de imagens sem palavras. Os usuários usam a imaginação para criar suas histórias com imagens.
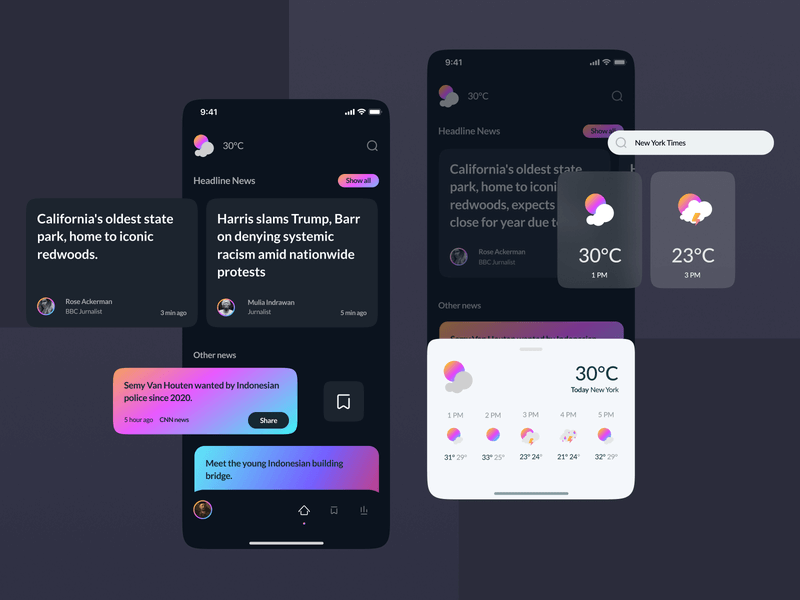
Minimalismo
Hoje em dia, a capacidade de atenção dos usuários de aplicativos está diminuindo constantemente. Portanto, está se tornando difícil chamar a atenção deles e comunicar informações essenciais.
Portanto, a simplicidade e o minimalismo são as principais tendências de UX / UI muito usadas.
Você pode tornar seu aplicativo mais minimalista:
- Usando espaço em branco
Atualmente, o principal benefício do minimalismo é o espaço em branco.
A área entre os elementos de design é o espaço em branco. Também existe em elementos de design individuais, incluindo caracteres legíveis. O espaço em branco não deve ser necessariamente branco; pode ser qualquer padrão, cor, textura ou mesmo a imagem de fundo.
Você deve incluir o espaço em branco, pois isso atrai a atenção dos usuários, melhora a legibilidade, cria um equilíbrio entre várias imagens ou texto pesado, concentra-se em seções essenciais e muito mais.
- Painéis e barras de navegação ocultos
Ocultar as categorias do menu sob um pequeno ícone se tornou uma prática comum nos dias de hoje. Além disso, os desenvolvedores escolhem deslizamentos, toques múltiplos e muito mais para navegar pelos aplicativos.
Aplicativos com IU dinâmica

Os aplicativos com IU dinâmica mantêm a interface que se adapta de acordo com a entrada do usuário.
Enquanto criam uma interface de usuário dinâmica, os designers de aplicativos móveis gerenciam os campos que os usuários veem e agem. As escolhas dos usuários decidem quais controles serão exibidos. Assim, são apresentados os campos relevantes para as preferências dos usuários.
Por exemplo, ao enviar uma solicitação de empréstimo, os consumidores especificam seu estado civil. O casado seleciona “casado”, que à frente exibe um campo solicitando os dados de seu cônjuge. Portanto, a IU dinâmica exibe os resultados de acordo com a entrada dos usuários.
O design dinâmico da IU se beneficia com a desordem visual reduzida na tela do aplicativo e permite apenas menos atualizações completas da página, responde ao comportamento do usuário final em tempo real e muito mais.
Interfaces de voz
Essas interfaces permitem que os usuários interajam com um aplicativo ou outro dispositivo usando comandos de voz ou voz. Além disso, ele usa tecnologias de reconhecimento de fala e compreensão de linguagem natural.
As interfaces de usuário de voz do aplicativo ajudam a pesquisas mais rápidas, permitindo que os usuários realizem outras tarefas usando a opção de pesquisa por voz.
Por exemplo, Hound, um aplicativo baseado em fala, está disponível apenas para residentes dos EUA. Além de realizar pesquisas simples, este aplicativo também realiza trabalhos avançados, como reserva de hotel, etc.
Dicas de design de aplicativos móveis para seguir em 2021
Atenha-se ao que funcionava bem no passado, já que a maioria dos aplicativos tem designs semelhantes.
1. Prefira usar a grade
Use uma grade para projetar seu aplicativo, pois ela o guiaria para definir seu espaçamento perfeitamente e manter o layout de seu aplicativo limpo e bem organizado.
2. Escolha criar um design de aplicativo simples
Mantenha o design do aplicativo simples, que não leve muito tempo para carregar, mantenha os usuários focados e evite muitos sinos e mais elementos que distraiam.
3. Otimize o design para telas diferentes
Considere todos os tamanhos, formas e resoluções de tela ao projetar um aplicativo, pois os designers devem criar o design otimizado para quase todas as telas possíveis.
4. Separe os textos
Separe os textos usando figuras, quebras de página, capitalizando certas seções, sublinhando alguns textos, tornando-os em negrito, mudando de fundo, usando cores contrastantes e muito mais.
5. Permitir que ações do aplicativo sejam reconhecidas
Faça com que cada ação seja bem reconhecida. Por exemplo, ao carregar a página, mova alguns símbolos para mostrar que a página foi atualizada, ou eles podem pensar que o aplicativo travou ou está com um problema.
6. Não preencha o design com textos pesados
Use também elementos visuais e evite tornar o design com muito texto.
7. Atualize seu design
Mantenha o design do seu aplicativo atualizado para garantir que suas funcionalidades permaneçam perfeitas. Mas, lembre-se de que as alterações devem ser pequenas para que os usuários possam aceitar e aprender rapidamente.

8. Use o protótipo para iniciar o design do aplicativo
Comece a projetar seu aplicativo com um protótipo para economizar seu esforço, tempo e dinheiro a longo prazo, pois isso o poupará de criar qualquer coisa errada.
9. Declutter UI
Inclui os elementos de design de que os usuários precisam para manter a IU do aplicativo limpa e focada.
10. App Navigation
Facilite a navegação para que os usuários possam achar seu aplicativo fácil de usar.
11. Legibilidade
Mantenha a combinação de cores suave, nem muito brilhante nem muito clara, mantendo o conteúdo do aplicativo legível.
12. Alvos de toque compatíveis com os dedos
Torne os elementos do aplicativo amigáveis aos dedos e facilmente acessíveis para que os usuários possam acessá-los de forma conveniente.
13. Use as diretrizes de design do sistema operacional
Mantenha o design do seu aplicativo responsivo para dispositivos Android e iOS.
14. Zona de polegar
Não se esqueça de considerar a regra do polegar, segundo a qual os usuários acham fácil navegar em seu aplicativo segurando o dispositivo com uma das mãos e acessando com o polegar.
15. Acessibilidade
Para permitir que os usuários acessem seu aplicativo facilmente, você precisa manter sua linguagem simples, manter os elementos de prioridade máxima em foco e usar a combinação de cores com alto contraste.
16. Tipografia
Tome as decisões tipográficas corretas, pois precisa ser atraente. Use espaço em branco, fontes adequadas e alinhamento.
17. Botões
Use designs de IU reconhecíveis pelo usuário para os botões, evitando formas extravagantes, usando links de texto como botões e muito mais.
18. Mantenha as coisas curtas
Os usuários não gostam dos aplicativos que exigem o preenchimento de formulários longos. Mantenha o formulário curto e direto e remova os campos desnecessários.
Empacotando
Bem, projetar um aplicativo envolvente não é um jogo nem um pedaço de bolo. Você precisa seguir, considerar e controlar todos os aspectos para tornar o design do seu aplicativo atraente e perfeito.
Esperamos que você ache esta postagem útil para o desenvolvimento de aplicativos, pois tentamos muito apresentar quase tudo o que é necessário para ajudá-lo a fazer um design de aplicativo móvel criativo e envolvente.
