Otimização de ícones de aplicativos: um guia prático para aumentar a taxa de conversão de aplicativos
Publicados: 2022-02-24
O tópico de hoje é sobre otimização de design criativo de loja de aplicativos, otimização de ícones de aplicativos, que é baseado em um dos casos de clientes da ASOWorld há alguns dias.
A história é que um jogo maduro já tem seu tráfego orgânico de quase 100 downloads e 5.000 impressões todos os dias, o que significa muitas palavras-chave de pesquisa valiosas bem classificadas na loja de aplicativos.
E o desafio aqui é que seus downloads orgânicos caíram drasticamente de 100 para 10 recentemente. Fizemos algumas análises sobre este jogo como abaixo:
● A condição de cobertura das palavras-chave;
● A condição de classificação das palavras-chave;
● O volume de buscas de palavras-chave na loja de aplicativos recentemente;
● A condição de localização dos principais usuários e fatores sazonais.
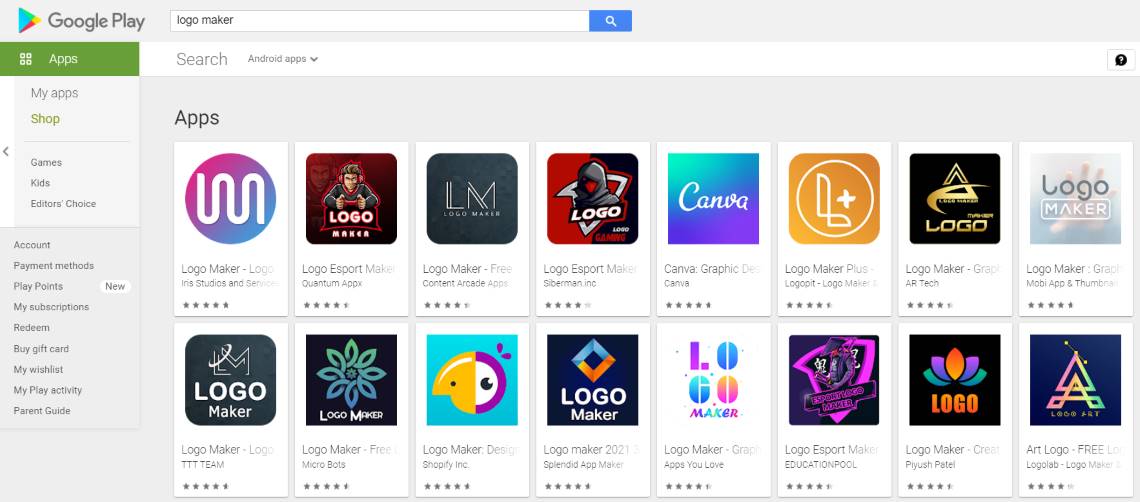
Tudo bem, os dados sobre todos esses fatores que verificamos na plataforma Appannie estão estáveis, sem grandes mudanças. Em seguida, falamos sobre a pesquisa da concorrência, os fatores podem impactar os downloads do seu aplicativo na lista da loja de aplicativos por impressão. Vejamos uma imagem abaixo na loja de aplicativos:

Você pode facilmente ser atraído por alguns ótimos aplicativos ou jogos por seus ícones com design incrível e expressividade poderosa, como você pode sentir na imagem acima.
Vamos nos concentrar na otimização de ícones de aplicativos e em como melhorar seus ícones para melhorar a taxa de conversão de downloads de impressões de aplicativos e jogos conforme abaixo. Para iniciar a promoção de seus aplicativos ou jogos com design criativo de aplicativos para ícones de aplicativos, as práticas recomendadas, variações de estilo, as cores que seus usuários-alvo gostam e seu conteúdo expressivo.
Por que os ícones de aplicativos são importantes no ASO?
Ícone é o único elemento que aparece em toda a jornada do usuário. Não importa se essa jornada leva o usuário diretamente do local de exibição em destaque para seu aplicativo, da página de resultados de pesquisa ou até mesmo de um anúncio no Facebook. O ícone é o único elemento visual que permanece com o usuário após a instalação do aplicativo, assim como na tela inicial; portanto, também afeta o engajamento/abertura do aplicativo.
Imagine que você está abrindo a App Store para encontrar um novo aplicativo de que possa gostar - algumas palavras-chave na barra de pesquisa, uma verificação rápida - depois uma escolha - e você está na página do aplicativo selecionado para decidir se deseja baixá-lo. O que chama sua atenção e determina sua escolha? Considerando que o cérebro humano processa a informação visual muito mais rápido que o texto, a aparência dos ícones móveis deve ser o fator dominante no ASO.

Clique em " Saiba mais " para impulsionar seus negócios de aplicativos e jogos com o serviço de promoção de aplicativos ASO World agora.
App Store e Google Play Store
Não importa o quão bem pensado seja o seu ícone, ele deve atender aos requisitos técnicos estabelecidos pela Apple ou pelo Google. Ambas as empresas descreveram em detalhes suas expectativas para o ícone móvel certo, desde o tamanho até a experiência geral do usuário. Vamos dar uma olhada em seu guia do site oficial.
maçã
Abrace a simplicidade. Encontre um único elemento que capture a essência do seu aplicativo e expresse esse elemento em uma forma simples e exclusiva. Adicione detalhes com cautela. Se o conteúdo ou a forma de um ícone for excessivamente complexo, os detalhes podem ser difíceis de discernir, especialmente em tamanhos menores.
Forneça um único ponto de foco. Crie um ícone com um único ponto centralizado que chame a atenção imediatamente e identifique claramente seu aplicativo.
Crie um ícone reconhecível. As pessoas não deveriam ter que analisar o ícone para descobrir o que ele representa. Por exemplo, o ícone do aplicativo Mail usa um envelope, que é universalmente associado ao correio. Reserve um tempo para criar um ícone abstrato bonito e envolvente que represente artisticamente o propósito do seu aplicativo.
Mantenha o plano de fundo simples e evite transparência. Certifique-se de que seu ícone é opaco e não desordena o plano de fundo. Dê a ele um plano de fundo simples para que ele não domine outros ícones de aplicativos próximos. Você não precisa preencher o ícone inteiro com conteúdo.
Use palavras apenas quando forem essenciais ou parte de um logotipo. O nome de um aplicativo aparece abaixo de seu ícone na tela inicial. Não inclua palavras não essenciais que repitam o nome ou digam às pessoas o que fazer com seu aplicativo, como "Assistir" ou "Reproduzir". Se seu design incluir algum texto, enfatize palavras relacionadas ao conteúdo real que seu aplicativo oferece.
Não inclua fotos, capturas de tela ou elementos de interface. Os detalhes fotográficos podem ser muito difíceis de ver em tamanhos pequenos. As capturas de tela são muito complexas para um ícone de aplicativo e geralmente não ajudam a comunicar a finalidade do seu aplicativo. Os elementos de interface em um ícone são enganosos e confusos.
Não use réplicas de produtos de hardware da Apple. Os produtos da Apple são protegidos por direitos autorais e não podem ser reproduzidos em seus ícones ou imagens. Em geral, evite exibir réplicas de dispositivos, pois os designs de hardware tendem a mudar com frequência e podem fazer com que seu ícone pareça datado.
Não coloque o ícone do seu aplicativo em toda a interface. Pode ser confuso ver um ícone usado para diferentes propósitos em um aplicativo. Em vez disso, considere incorporar o esquema de cores do seu ícone.
Teste seu ícone em diferentes papéis de parede. Você não pode prever qual papel de parede as pessoas escolherão para a tela inicial, portanto, não teste seu aplicativo apenas em uma cor clara ou escura. Veja como fica em várias fotos. Experimente em um dispositivo real com um plano de fundo dinâmico que muda de perspectiva à medida que o dispositivo se move.
Mantenha os cantos dos ícones quadrados. O sistema aplica uma máscara que arredonda os cantos dos ícones automaticamente.
Diretrizes de design de ícones do Google Play
Não adicione sombras: o Google adicionará sombras automaticamente ao design do seu ícone depois que ele for carregado para o sistema. Não faça você mesmo.
Não arredonde cantos: o Google também adicionará automaticamente um raio arredondado a todos os ícones enviados. O referido raio será igual a 20% do tamanho do ícone.
Evite emblemas: o Google não recomenda adicionar emblemas incorporados aos ícones, pois eles podem afetar a arte e não são bem dimensionados.
Dominando os Princípios de Design de Ícones
Esteja você projetando ícones para o Google Play ou a Apple App Store, há quatro princípios que devem sempre ser seguidos.
Escalabilidade: seus ícones aparecerão em vários lugares e em vários dispositivos - anúncios do Facebook em computadores desktop, resultados de pesquisa em dispositivos móveis e assim por diante. Certifique-se de que seus ícones fiquem bem em diferentes cenários.
Reconhecimento: seu ícone é imediatamente reconhecível? Se não, você precisa redesenhá-lo para que seja. Seu ícone estará competindo por atenção com um mar de outros jogos e aplicativos. A melhor maneira de fazer isso é garantir que seja facilmente reconhecível, não importa onde você esteja.
Consistência: Em seguida, certifique-se de que seus ícones sejam relevantes para a experiência real de uso do seu aplicativo. Por exemplo, se sua interface de usuário for preto e branco, considere usar uma paleta de cores semelhante para seus ícones para garantir a uniformidade.
Singularidade: Como mencionado milhares de vezes antes, existem muitos aplicativos na loja de aplicativos competindo por atenção. Você deve garantir que seus ícones sejam diferentes de outros aplicativos em sua categoria.
Introdução à otimização de ícones para dispositivos móveis
Primeiro, você pode simplesmente olhar para alguns dos aplicativos com melhor desempenho em sua categoria para encontrar estilos que você pode experimentar no design do ícone do seu aplicativo móvel. Usando seu alvo e palavras-chave relevantes, você pode ajudá-lo a ver onde o aplicativo está na pesquisa. Observe seus principais concorrentes e veja quais elementos estão incluídos nesses ícones. Isso pode fornecer orientação e inspiração, ao mesmo tempo em que determina quais públicos também respondem bem. A partir daí, você pode incorporar os elementos identificados em seu design atual para se destacar da multidão.
Aqui estão alguns elementos com os quais você deve ter cuidado:
Recursos
Antes de começar, você deve se perguntar: seu ícone conta uma história e vende os recursos exclusivos do seu aplicativo?
É fundamental garantir que os usuários entendam a mensagem por trás de seus ícones móveis. Por exemplo, se olharmos para os ícones de aplicativos de selfie, descobrimos que a grande maioria tem uma câmera, lente ou efeito visual semelhante a uma lente. Os ícones de aplicativos de música contêm notas, ondas sonoras ou equalizadores. No ramo culinário, o avental ou chapéu de chef aparece no ícone do aplicativo de receitas, respectivamente.

Caso sua marca já esteja visível em seu mercado-alvo, é imprescindível utilizá-la no ícone. Isso dará credibilidade ao aplicativo e aumentará a confiança dos usuários.
Marcas
Caso sua marca já esteja visível em seu mercado-alvo, é imprescindível utilizá-la no ícone. Isso dará credibilidade ao aplicativo e aumentará a confiança dos usuários. Por exemplo, se você pesquisar por "corrida", notará que os resultados contêm alguns ícones com um grande logotipo da editora no canto.
Cores e estilos de ícones
Escolher o estilo e a cor do ícone está próximo de uma decisão abrangente de marca. O problema é que os ícones móveis realmente representam sua empresa na App Store, e sérias discrepâncias entre o design do aplicativo e sua identidade corporativa podem até desencorajar clientes fiéis. Quando você cria um aplicativo, você definitivamente sabe para quem está criando. A idade, sexo, localização, idioma e outras características de seus clientes em potencial afetam o design do aplicativo. A mesma regra se aplica aos ícones móveis; quanto mais precisa sua segmentação, mais instalações você pode esperar. Obviamente, o estilo de ícones para jogos infantis será muito diferente dos ícones para aplicativos de contabilidade em termos de cor e composição.
Cores com melhor desempenho
Muitas empresas são reconhecidas por suas cores. O mesmo se aplica aos aplicativos. É por isso que escolher cores para seus ícones móveis é tão importante. Quais cores funcionam melhor? Infelizmente, não existe uma resposta certa. Embora a maioria das cores tenha um significado ou pelo menos uma associação, elas podem orientá-lo em sua decisão.
O azul é uma cor popular para muitas grandes empresas (Facebook, Twitter, Visa, etc.). Na verdade, passou a representar confiança, honestidade, lealdade, segurança e paz de espírito. Essa cor é frequentemente usada para logotipos e ícones de produtos destinados ao uso internacional, pois não possui nenhuma interpretação cultural negativa.
O verde está associado principalmente ao dinheiro e à natureza, razão pela qual é preferido pelos desenvolvedores de 2 categorias de aplicativos: serviços financeiros; e promotores de comportamento ambiental.
Roxo é mais de cor feminina. Vermelho é ousado e enérgico, laranja é alegre, amarelo é quente e verde é pacífico, então você pode escolher vermelho para aplicativos esportivos e verde para alguns rastreadores de saúde.
No entanto, é importante ter cuidado e levar em consideração todas as possíveis associações e interpretações culturais associadas à cor escolhida.
Escolhendo o estilo de design de ícone certo
Existem quatro estilos em particular aos quais você deve prestar atenção.
Ícones planos : Você entendeu, este estilo de design de ícones é completamente plano. É um estilo básico que dá aos usuários em potencial uma sensação de simplicidade e praticidade. Esta é uma excelente escolha para aplicações práticas que ajudam os usuários a atingir um objetivo específico.
Ícones antropomórficos : este estilo de design de ícone imita objetos do mundo real. Não é tão popular hoje como costumava ser, mas dependendo do seu público, ainda pode ser uma escolha sólida. Por exemplo, aplicativos que desejam lembrar os usuários de certas coisas na vida real podem se beneficiar do design antropomórfico.
Ícones ilustrados : este estilo de design de ícones usa ilustrações para chamar a atenção de usuários em potencial. Esta é uma ótima opção para jogos, especialmente aqueles que acontecem em um mundo de fantasia. Mas também funciona bem para aplicativos práticos que desejam convencer os usuários dos recursos fáceis de usar e da interface de usuário agradável de suas ferramentas.
Ícones 3D: Por fim, temos o design do ícone 3D que "aparece" para o usuário. Este estilo de design pode ser bastante bonito. Para jogos com jogabilidade 3D, esta é uma boa escolha.
Dicas de otimização de ícones
Mantenha o ícone simples
Tentar colocar muitas imagens em um único ícone pode fazer com que pareça confuso. Concentre-se no essencial, em vez de incluir tudo de uma vez. Mesmo que um ícone pareça bom em tempo de design, os desenvolvedores devem verificar como ele fica em baixa resolução. Quando visualizados no tamanho da tela, detalhes importantes podem ser perdidos ou disputar espaço.
Experimente cores diferentes
Existem muitas combinações de cores bonitas no mundo, e seu designer certamente as conhece bem. A questão difícil é qual dessas combinações agradáveis conduz a instalação. Teste e veja se um fundo pastel suave destaca os principais elementos do ícone e promove conversões melhor do que um contraste em negrito.
Não abuse do texto
O texto deve ser usado corretamente. O texto deve ser simples e de fácil leitura em baixa resolução e não competir com outros elementos do ícone. Usar texto em negrito ou legendas pode funcionar, mas não há espaço no ícone para um poema. Não é legível e ocupa espaço em um pequeno ícone.
É claro que muitos aplicativos usam com sucesso palavras ou letras (às vezes com marca, às vezes não) em seus ícones móveis. Se você quiser se juntar ao clube das "palavras", não se esqueça de testar se as letras extras nos ícones traduzem melhor do que a linguagem gráfica. Se você optar por usar apenas uma letra significativa relacionada à sua marca, ela pode ser um bom ícone de aplicativo. Embora usá-lo como um logotipo no contexto ainda não seja recomendado.
Adicionar uma borda
Teste as bordas dos ícones do seu aplicativo, que podem delinear seus ícones em qualquer plano de fundo e aumentar sua visibilidade e apelo.
Modo escuro
Também é importante examinar como os ícones aparecem no modo escuro. Assim como as capturas de tela devem ser projetadas para ficarem bem nos modos claro e escuro, os ícones devem ser projetados com ambos em mente. Se o ícone se misturar com o plano de fundo do modo escuro, os usuários podem ignorá-lo e um conflito muito forte pode atuar como um impedimento.
Teste o desempenho dos seus ícones
Mesmo um ícone bem projetado com base nas regras de sua marca não garante que você ganhará milhões de aplicativos na loja de aplicativos. Quando os visitantes da loja de aplicativos chegam à página do produto, eles param de prestar atenção nos ícones. É por isso que a maneira mais fácil de melhorar seus ícones é executar uma série de testes de categoria na App Store e escolher a versão que apresenta melhor desempenho em um ambiente altamente competitivo.
Somente uma abordagem orientada a dados, testando e otimizando diferentes elementos de seus ícones (cores, planos de fundo, gráficos, composição etc.)
Etapas para executar o teste de ícone
Suposições: Escolha uma suposição clara e forte sobre a qual você possa agir. Alterar o fundo do ícone de vermelho para azul não é uma hipótese forte. Então, suponha que seus usuários prefiram ícones azuis, e agora? Testar amarelo uma vez? E quem não gosta de azul e verde? E as centenas de outras cores? Como esse teste pode ajudar você a entender melhor seus usuários?
Design: crie um resumo de design com base nas suposições feitas. Pense em como essas suposições são refletidas em seus recursos criativos e comece a criar diferentes variantes do ícone.
Estratégia de Tráfego: Teste tão bem-sucedido quanto o tráfego que você direciona para fazer parte desse teste. Conhecer seu público e entender exatamente quem segmentar (com base nas suposições que você faz) é fundamental para o sucesso do teste.
Faça testes: configure testes ASO para páginas da App Store e Google Play usando uma plataforma de testes criando versões replicadas dessas páginas e enviando tráfego ao vivo usando banners no Facebook/Instagram/Adwords ou outros canais digitais.
Certifique-se de que as variantes de teste selecionadas sejam significativamente diferentes. Pequenas variações, como sombras ou diferentes ângulos de gráficos, não são adequadas para testes de divisão, pois é improvável que mostrem diferenças sérias de conversão.
Os desenvolvedores podem comparar os ícones dos concorrentes para ver temas recorrentes comuns, como paletas de cores, bordas de ícones e caracteres ou imagens usados.
Os desenvolvedores também podem testar ícones para determinar quais elementos resultam em mais conversões. Como acontece com qualquer elemento criativo, alterar as variantes de teste por meio de iterações pode ajudar os desenvolvedores a entender a que os usuários respondem bem. Cada teste fornece mais informações sobre o que funciona, sejam determinados esquemas de cores, caracteres ou posicionamento de texto.
Analise os resultados: Quando sua estratégia de tráfego estiver em vigor e os testes forem executados, é hora de analisar cuidadosamente os resultados.
Recomeçar: não termina aí. Agora você pode criar novas hipóteses com base nos resultados e insights de seus testes e executar mais testes para ajudar a melhorar seu CVR, que estamos constantemente trabalhando para melhorar!
