Mais de 10 melhores designs de sites de arquitetura que inovam
Publicados: 2021-08-12
A necessidade de uma apresentação impactante e envolvente não é negociável para escritórios de arquitetura, já que atuam em uma indústria altamente visual. Uma vez que um site pode ser sua principal ferramenta de marketing, não é de se admirar que as empresas de arquitetura apresentadas neste artigo levem o design de seu site a sério.
Afinal, 75% dos usuários baseiam a credibilidade de uma empresa na aparência de seu site.
Aqui, listamos os mais de 10 melhores exemplos de design de sites de arquitetura com estética, funcionalidade e navegação bem construídas - as bases de um design de web de qualidade.
Índice
- Artikon por Page Black
- Marme por sphynx.studio
- MTG Interieur da Digital Cover
- E5 Holding de Miguel Trias
- Casas de luxo HOUS por Kay Jilesen
- The Future of Office por Wunder Werkz
- Rise Ap.Art by Romb Studio
- Evernest da Global Labs
- Favre + Guth por TWKS
- Abro por Moddit
- Estado vazio por quarenta e oito pontos um
1. Artikon por Page Black

Recursos de destaque:
- Visuais da marca
- Tipografia distinta
- Tempos de carregamento rápido
Artikon é uma empresa norueguesa de arquitetura e engenharia cujo site e novo logotipo foram projetados por Page Black, seus compatriotas e especialistas em marcas.
O estilo de engenharia da empresa segue dicas da estética da arquitetura moderna: linhas nítidas, superfícies nuas e formas mínimas - tudo traduzido no design do site de arquitetura.
Como esperado, imagens de casas, edifícios e outras construções são os principais contribuintes para o visual do site. Os painéis de fundo intercambiáveis em preto e branco apresentam uma tipografia sans-serif legível que confere uma sensação de marca ao tipo de arquitetura desta empresa.
O menu principal de navegação do site Artikon está localizado no canto superior direito e abre rapidamente para revelar uma seleção de serviços e outras páginas corporativas.
O rápido carregamento da navegação é um tema recorrente em todo o site: sua aparência não atrapalha os tempos de carregamento da página, pois tudo está voltado para a usabilidade e conveniente experiência do usuário.
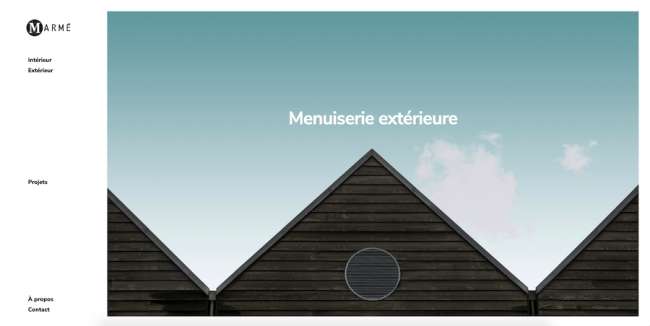
2. Marme por sphynx.studio

Recursos de destaque:
- Navegação fixa do lado esquerdo
- Portfólio de projeto abrangente
- Design mínimo baseado em espaço negativo
Marme é uma loja de marcenaria e reforma de l'Île de Ré, na costa oeste da França. Seu site, desenvolvido e desenhado por sphynx.studio, reflete a atenção da marca aos detalhes e charme natural único.
O site abre com uma página de tela única apresentando uma foto em alta resolução de telhados triangulares que, com os fundos de céu azul, forma uma imagem semelhante a uma pintura moderna com sua precisão geométrica. Está emoldurado por um espaço negativo branco cujo lado esquerdo abriga alguns links de navegação.
O menu permanece na página enquanto o usuário navega por uma seleção invejável de páginas com seus trabalhos anteriores. As páginas consistem principalmente em imagens organizadas em uma grade de 3 colunas e mostram as várias soluções internas e externas da Marme.
A simplicidade e o refinamento desse design de web de arquitetura em particular resultam em um portfólio interativo que é fácil de seguir e entender.
Da mesma forma, esses princípios básicos de um web design de boa arquitetura são aplicados à versão móvel do site, onde o menu principal e a marca passam para o topo da página.
3. MTG Interieur da Digital Cover

Recursos de destaque:
- Micro-animações
- Cores pastel
- Interface de usuário dinâmica
Outra característica da parceria entre estúdio de arquitetura e agência de branding francesa é a MTG Interieur, empresa de design de interiores de Lyon, e a Digital Cover, especialistas em web design.
Uma paleta de cores exclusiva de branco, preto e rosa pó rapidamente chama a atenção. A direção artística do site é impulsionada pelas imagens impressionantes do trabalho interior da MTG e pelas formas arredondadas predominantes que retratam a natureza acolhedora das criações da empresa.
O uso elegante da superposição de cores em certas partes do site aprimora o conteúdo e partes vitais da mensagem.
Os vídeos em tela cheia envolvem o visitante na experiência e na habilidade do MTG, o que melhora ainda mais a jornada do usuário.
A tipografia com serifa e sem serifa confere elegância e refinamento ao site fluido e envolvente, resultando em excelente navegação e legibilidade em todos os dispositivos.
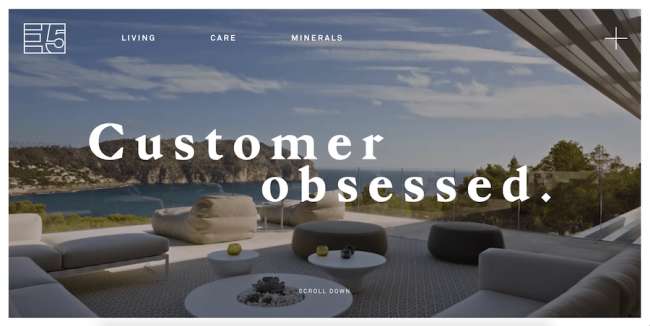
4. E5 Holding de Miguel Trias

Recursos de destaque:
- Tipo de letra grande e único
- Carregar conteúdo gradualmente para acelerar o site
- Navegação em tela inteira
Desenhado por Miguel Trias, designer multidisciplinar de Maiorca, o site da E5 Holding utiliza um fundo branco que enquadra e une os conteúdos principais. O que acontece dentro desse quadro é bastante atraente e inventivo.
A tela de abertura, acima da dobra, apresenta um fundo de vídeo de largura total, em cima do qual está uma parte reveladora de uma cópia em uma fonte exclusiva projetada especificamente para este cliente.
Rolar para baixo coloca o visitante em uma jornada do usuário que apresenta uma grande tipografia sem serifa estilizada em negrito para dar ênfase, com ilustrações vetoriais, cores diversas, mas complementares, fotos em HQ e depoimentos de clientes.
No canto superior direito, os visitantes encontrarão um sinal de mais que abre a navegação abrangente do menu principal ocupando a tela inteira. Ele aponta para todas as partes essenciais do site, facilitando a orientação de serviço do visitante e conversão.
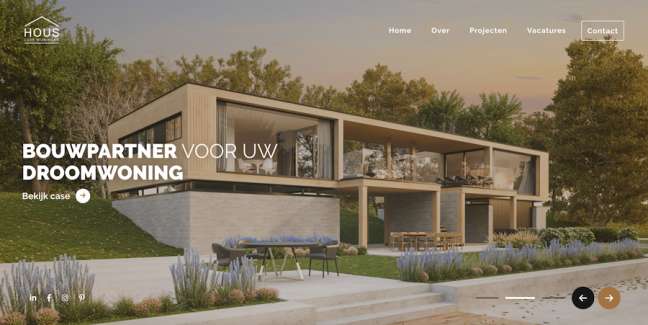
5. Casas de luxo HOUS por Kay Jilesen

Recursos de destaque:
- Muito espaço em branco
- As imagens têm precedência sobre a cópia
- A sensação de leveza do site
Kay Jilesen é a força criativa por trás do site da HOUS, uma entidade holandesa de arquitetura, construção e renovação.
Principalmente mínimo e utilizando quantidades generosas de espaço em branco, a inspiração deste site de arquitetura se baseia em uma paleta simples de três cores (branco, preto e cobre), enquanto apresenta imagens impressionantes acima da dobra na página de destino.
Todos os elementos, incluindo ícones de mídia social, navegação e logotipo da marca, estão em uma fonte sem serifa legível. Rolando para baixo, o visitante desvenda uma história de marca enfatizando os benefícios para o cliente e um portfólio de projetos cuidadosamente selecionado.
Cada nova página abre com uma animação elegante para revelar imagens de alta resolução de cada conjunto habitacional. A navegação tradicional do lado superior é fixa e contém o botão "Contato" exibido em destaque para uma conversão de leads mais eficiente.
6. O futuro do escritório, de Wunder Werkz

Recursos de destaque:

- Paleta de cores retrô e tipografia grande
- Contação de histórias em uma página e jornada do usuário
- Elementos interativos e vídeo de reprodução automática
O Futuro do Office é um site pertencente à TAXI de Denver, CO. Seu objetivo é criar espaços de trabalho colaborativos para empresas de vários setores, incluindo TI, arquitetura e design.
Seu site, concebido e desenvolvido por Wunder Werkz, é um exercício em uma jornada do usuário de uma página que combina estética retro com funcionalidade moderna.
Uma paleta multicolorida usa cores pastel e muda conforme o usuário rola para baixo no funil. Cada elemento visual é decidida e propositalmente grande, desde cabeçalhos e cópias em vídeos em tela cheia até um mapa das instalações e imagens de localização.
Um único apelo à ação é o botão redondo e aderente no canto superior direito, convidando os usuários a ingressar no TAXI, entrando em contato com eles ou seguindo-os no Instagram.
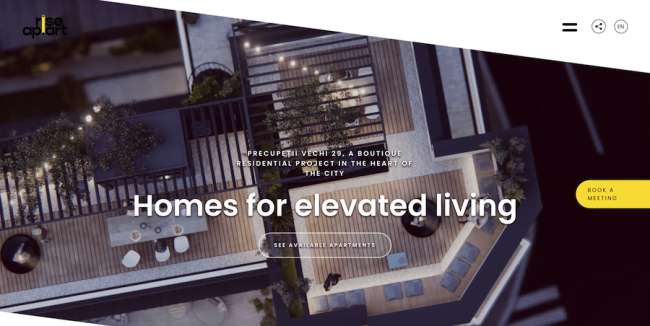
7. Rise Ap.Art by Romb Studio

Recursos de destaque:
- Bordas arredondadas e linhas inclinadas
- Ótima fluidez de navegação
- Acentos amarelos contra ambientes em preto e branco
Rise Ap.Art é uma equipe de construtores, arquitetos e designers de Bucareste, Romênia, conhecida por criar “projetos residenciais únicos que animam o coração da cidade”.
O site da agência de branding e comunicação Romb Studio é um caso de uma página composto de linhas inclinadas fluidas, vídeos de fundo (um elemento recorrente em toda esta lista), ilustrações vetoriais e CTAs de barra lateral adesiva - tudo em um amarelo distinto, preto e paleta de cores branca.
À medida que o usuário rola a tela para baixo, uma fotografia em alta resolução de suas soluções de alojamento acompanha a mensagem breve e voltada para os benefícios. Este design moderno e elevado utiliza uma fonte leve e sem serifa, formas arredondadas e carregamento animado de imagens.
Embora seja um site de uma página, Rise Ap.Art também possui um menu de navegação aderente que contém um botão de alternância de idioma (romeno e inglês), um botão de compartilhamento e um ícone de menu de hambúrguer que abre um atalho de navegação em toda a página.
8. Evernest da Global Labs

Recursos de destaque:
- Ótima organização de conteúdo
- Módulo de guia com uma descrição de cada andar
- Passeio envolvente de 360 graus pela casa
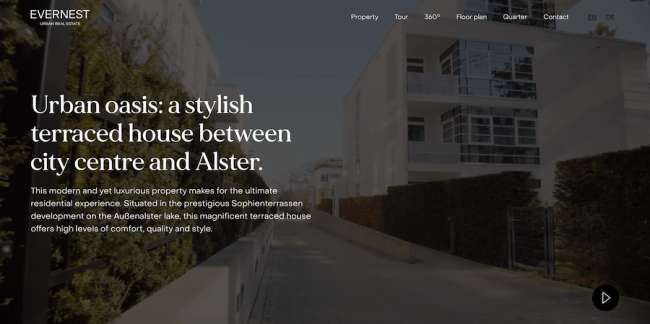
Evernest é uma propriedade imobiliária de luxo na cidade de Hamburgo, Alemanha. Seu site dedicado é feito pela Global Labs, uma agência de branding e design.
Este exemplo de design de site de arquitetura é uma vitrine em escala real da propriedade que abrange tipografia elegante, módulos de guia, tags clicáveis, imagens de alta resolução com efeitos de movimento, plantas baixas e muito mais.
A página inicial abrangente não desliza para uma desordem ininteligível por causa do uso inteligente de painéis de fundo preto e branco que conferem uma distinção a cada seção temática.
A navegação principal fica com o usuário quando ele rola em qualquer direção e ainda fornece um tour de 360 graus pela propriedade!
No canto inferior direito há um botão de CTA e um ponto de conversão que oferecem ao usuário “Solicitar exposição agora”.
9. Favre + Guth por TWKS

Recursos de destaque:
- Um cursor responsivo do mouse mudando a forma quando pairado sobre diferentes objetos
- Destaques em azul em imagens, CTAs e links
- Excelente tipografia que complementa o design geral
Favre + Guth é uma empresa de arquitetura fundada em 1967 em Zurique, Suíça. Sua abordagem multidisciplinar se reflete no design do site, cortesia da agência de design TWKS.
A página inicial do site usa uma fonte sans-serif simples e a aparência geral é uma reminiscência e é influenciada pelo movimento Bauhaus de meados do século XX. Bordas nítidas e grandes blocos de conteúdo se sobrepõem a um fundo bege discreto com detalhes em azul royal.
A animação de fundo acima da dobra fornece dinamismo ao site. Um cursor de mouse exclusivo assume a forma de um grande ponto azul, mas se transforma em um ícone de alvo quando passa o mouse sobre uma seção destacável.
A navegação no canto superior direito abre um menu em tela inteira com links para páginas que assimilam um estilo idêntico à página inicial do site.
10. Abro por Moddit

Recursos de destaque:
- A interação de blocos pretos e brancos
- Ótima tipografia
- Navegação simples
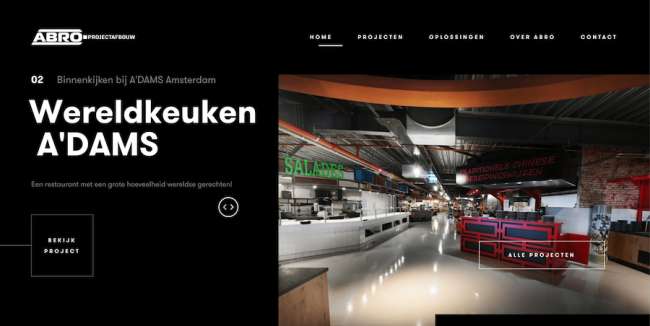
Abro é uma empresa holandesa que fornece soluções completas de arquitetura e interiores. Seu site foi projetado e desenvolvido pela agência de criação Moddit.
O design do site de arquitetura da Abro é tudo sobre a interação de um tema escuro e espaço negativo, como blocos em preto e branco organizam o conteúdo em seções lógicas e atraentes. Até mesmo as frases de chamariz se misturam ao site, com linhas separadoras finas indicando sua presença.
Semelhante à entrada anterior nesta lista, o cursor circular do mouse muda de forma à medida que passa sobre diferentes elementos - até mesmo adotando uma certa cópia acionável como “Olhar para” ao passar por uma galeria.
Tipografia e navegação integram-se perfeitamente à estrutura e estética do site - o último é decididamente moderno como as soluções da Abro, enquanto o outro é ininterrupto e intuitivo.
11. Estado vazio por quarenta e oito pontos um

Recursos de destaque:
- Mensagens que chamam a atenção
- Layout de conteúdo deslizante de duas colunas
- Vitrine detalhada de produtos
A Empty Space é uma produtora de peças de iluminação de renome internacional, cujos produtos ditam o caráter distintivo de seu site, concebido e realizado pela Forty Eight Point One.
O site é voltado principalmente para profissionais de design de interiores que buscam soluções de iluminação de alta qualidade que podem ser personalizadas para algo diferente para cada cliente.
Seu design segue de perto as qualidades-chave da marca que são sugeridas em seu nome: adaptabilidade, justaposição de elementos e potencial transformador são todos aparentes quando o site é visualizado em diferentes dispositivos.
A tipografia sans-serif Avenue Mono é "pessoal e calorosa", mas sugere algo "humano e altamente automatizado". A paleta de cores suaves do site é desafiada com elementos e acentos de azuis e vermelhos iridescentes.
