ASO Hack: Que tipo de ícones e capturas de tela são mais atraentes para os usuários?
Publicados: 2022-02-24
O ícone da App Store oferece aos usuários uma primeira impressão de um aplicativo antes mesmo de clicar em sua página. Quer o aplicativo apareça como um aplicativo em destaque, em pesquisas ou em uma lista de categorias, os usuários verão o ícone.
Isso torna o ícone um ativo criativo importante para cada aplicativo, e uma compreensão das práticas recomendadas de otimização da App Store para ícones da App Store é fundamental para a conversão.
Na App Store, os produtos geralmente são mostrados aos usuários na forma de "título + ícone + visualização da captura de tela", portanto, um título, ícone e captura de tela atraentes são os meios mais diretos para atrair usuários. Portanto, um título, ícone e captura de tela atraentes são os meios mais diretos para atrair usuários. Então, como os desenvolvedores devem escolher os ícones e capturas de tela certos? 
Clique em " Saiba mais " para impulsionar seus negócios de aplicativos e jogos com o serviço de promoção de aplicativos ASO World agora.
Ícone do aplicativo e capturas de tela: representam o aplicativo
O ícone da App Store é essencialmente a face do aplicativo, portanto, deve representar os elementos mais importantes, como recursos ou funcionalidades. Para aplicativos com marcas reconhecíveis, como Facebook ou eBay, é fácil usar a iconografia da marca para o ícone. Nem todos os aplicativos têm esse luxo, então seus desenvolvedores devem usar imagens que representem os maiores valores do aplicativo.
Por exemplo, uma pesquisa por "guitarra" mostra que a maioria dos principais aplicativos para esse termo apresenta uma guitarra com destaque em seus ícones. Eles criam dicas visuais que representam a funcionalidade do aplicativo. Ao mesmo tempo, cada um apresenta uma identidade diferente na forma como o ícone utiliza a guitarra e outros elementos visuais.
Essas variedades incluem guitarras acústicas ou elétricas, usando cores claras ou escuras, apresentando uma guitarra detalhada ou um contorno de uma e assim por diante. Cada imagem estabelece a marca e o tema de seu respectivo aplicativo. Por exemplo, os tons mais escuros e as guitarras elétricas normalmente indicam mais opções de música focadas no rock and roll.
Os jogos para celular geralmente usam o logotipo da marca ou os personagens para representar seus aplicativos. Isso é particularmente comum com jogos ou aplicativos baseados em programas ou filmes específicos. Como exemplo, uma busca por “jogos de dinossauros” volta com vários aplicativos com estilos de design semelhantes, cada um apresentado de forma diferente. Eles normalmente apresentam um único dinossauro (geralmente um tiranossauro rex) no estilo de arte do jogo.
As escolhas estilísticas específicas para o ícone, como um personagem de desenho animado sorridente ou um dinossauro rugindo e mais detalhado, indicam onde o aplicativo se encaixa na variedade de jogos de dinossauros. Eles dão o tom e indicam a faixa etária. Alguns deles também incluem o logotipo do jogo, enquanto outros usam o logotipo como ícone inteiro.
Por que os ícones de aplicativos são importantes no ASO?
Por que os ícones de aplicativos são importantes na otimização da loja de aplicativos? O ícone do aplicativo é a primeira impressão do seu aplicativo. Um rápido vislumbre de um mero segundo em seu aplicativo pode dizer muito: para que o aplicativo é usado? Qual é o objetivo do aplicativo? Eu quero algum relacionamento com este aplicativo?
No caso das lojas de aplicativos, há muito que você pode fazer para mudar e afetar essa primeira impressão. Neste artigo, ensinaremos sobre o que é indiscutivelmente uma das partes mais importantes da otimização da sua loja de aplicativos (ASO): o ícone do aplicativo. Ele explorará a importância do ícone para sua estratégia de ASO, o impacto que ele exerce sobre suas taxas de conversão e os componentes necessários para se beneficiar de um ótimo ícone.
Por que as capturas de tela do aplicativo são importantes para o ASO?
Tanto na Apple App Store quanto na Google Play Store, todos os visitantes da sua loja de aplicativos são expostos ao seu First Impression Frame (tudo acima da dobra). A maioria desses visitantes tomará uma decisão com base nos ativos criativos que vê lá e gastará apenas cerca de 3 a 6 segundos analisando sua primeira impressão antes de sair da página, instalar ou continuar a explorar antes de fazer uma última decisão. É por isso que é muito importante no ASO que as capturas de tela sejam otimizadas!
Com base em nossos dados, coletados de mais de uma amostra do comportamento do usuário de mais de 500 milhões de usuários, podemos ver claramente que as capturas de tela que aparecem na primeira impressão (a área acima da dobra da página da sua loja de aplicativos) são as mais importantes, pois 100% dos usuários estão expostos a eles.
Ícone do aplicativo
Um ícone de aplicativo é uma representação visual de sua marca ou produto. É o primeiro elemento que os usuários veem quando visitam a loja de aplicativos iOS ou a Google Play Store.
Um ícone de aplicativo é o único elemento criativo que aparece ao longo da jornada do usuário nas lojas de aplicativos. Para usuários orgânicos que encontram um aplicativo ou jogo por meio dos principais gráficos, pesquisas ou canais de destaque, ele aparece em todas as listagens. Para usuários pagos que chegam diretamente a uma página da loja de aplicativos a partir de um anúncio, o ícone do aplicativo é um dos principais recursos visuais que eles veem na primeira impressão.
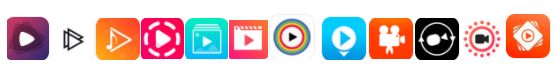
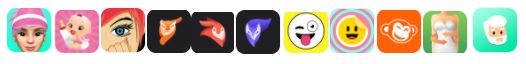
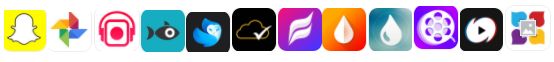
Selecionamos os 200 principais ícones de produtos na lista de fotografia e vídeo e descobrimos que eles podem ser agrupados nas 8 categorias principais a seguir.
"Cor do arco-íris gradiente" o mais poderoso
Câmera

Cartas

Símbolos

Formas geométricas

Símbolos de vídeo

Desenho/Animação/Emoticon


Abstração física, linhas

Contra-exemplos de outros/falha: sem características óbvias, não é fácil de identificar e lembrar

Referências de sucesso
Da vasta quantidade de material iconográfico que selecionamos, resumimos suas características gerais.
Cor do arco-íris gradiente
Visor, lente da câmera
Processamento achatado, linhas óbvias, fácil de identificar
Então, que tipo de ícones são mais populares entre os usuários? Após o questionário e a votação, descobrimos que nossos ícones favoritos são surpreendentemente semelhantes! Cor, gradiente e linhas são as principais características.
Com base nisso, podemos resumir os princípios de design dos ícones.
Escolha coisas familiares à percepção das pessoas, fáceis de reconhecer e de baixo custo de reconhecimento.
Use os atributos do produto como elementos de ícone. Por exemplo, a câmera pode ser usada como elemento de design para o aplicativo de fotos.
A seleção de cores do aplicativo deve ser combinada com os atributos do público. A idade e o sexo do grupo de usuários precisam ser considerados, e os desenvolvedores podem escolher a cor do produto apropriada para seus próprios atributos de usuário do aplicativo.
Correspondência de cores, na medida do possível, não mais de 3 cores, atualmente na fotografia e no aplicativo de vídeo, os usuários preferem "cor gradiente do arco-íris".
Símbolos dinâmicos, padrões impactantes são fáceis para os usuários lembrarem, esse tipo de ícone é mais fácil de chamar a atenção do usuário, os ícones a seguir são muito bons exemplos.
Captura de tela
As capturas de tela da App Store são a melhor maneira de contar a história do seu aplicativo e convencer os usuários a fazer o download do seu aplicativo. Na verdade, negligenciar esse aspecto de sua estratégia de ASO é um dos maiores erros que você pode cometer.
Feminino + cenas de vida mais populares
Selecionamos capturas de tela dos 60 principais produtos da lista de fotografia e vídeo e, diante de um grande número de materiais de imagem, resumimos as seguintes características.
Elementos centrais
Os elementos centrais são classificados por cenários de uso, incluindo "cena de beleza selfie", "cena de vida e lazer", "cena de fotografia de paisagem" e "exibição de função".
O estilo e a cor do plano de fundo
Cena de uso da vida; branco/transparente
Pessoas , uma variedade de fundo de cor sólida com
Fundo de cor única
Estilo de design
Interface nativa. Esse estilo não é recomendado para desenvolvedores porque não possui descrições textuais de funções e não permite que os usuários entendam claramente as funções do aplicativo rapidamente.
Captura de tela + descrição do texto. Este estilo tem uma descrição de texto, que destaca a descrição da função do App, mas a partir do efeito visual, a primeira coisa que os usuários prestam atenção é a parte da imagem, seguida do texto.
Captura de tela+quadro de celular+descrição. Ao adicionar o quadro do telefone celular, todos os elementos da captura de tela estão em um estado equilibrado e os usuários podem ver claramente a descrição do texto rapidamente, enquanto a imagem de fundo se torna um elemento secundário e o efeito visual não é impactante o suficiente.
Interface de tela cruzada. Este formulário é agora cada vez mais popular, e muitos produtos estão felizes em usar a interface de tela cruzada. Ele pode atrair a atenção dos usuários e orientá-los a deslizar a captura de tela para a direita (até 3 fotos em uma tela)
Os detalhes dos princípios de design
Em seguida, por meio de alguns contra-exemplos, os desenvolvedores podem aprender com a experiência.
Realce os elementos de foco: use elementos de zoom ou foco de interface para enfatizar o centro do tema visual.
O princípio do contraste: fundo de texto e captura de tela, elementos e contraste de fundo mais óbvio, mais atraente para os usuários.
Encontramos algumas semelhanças (apenas para referência).
Estilo de captura de tela: natural. Perto da vida diária, em parte contendo férias.
Características das duas primeiras capturas de tela: zoom em tela cheia/ destaque de conteúdos importantes.
Personagens: todas são personagens femininas.
Princípios de design de captura de tela
Seleção do tema, próximo ao cenário do usuário
As capturas de tela do aplicativo devem ser selecionadas o mais próximo possível dos cenários de uso do usuário. Por exemplo, aplicativos de compras podem escolher fotografia de rua; aplicativos de estilo de vida podem escolher comida, etc. O elemento central deve estar próximo ao cenário de uso do usuário, o que é propício para que o usuário se associe ao aplicativo e, assim, aumente a taxa de download.
Estilo de fundo, seleção de cores
O esquema de cores não deve ser único, os tons de fundo em uma série, fácil para os usuários lerem de forma coerente, não é fácil produzir fadiga visual.
Estilo de design: ser interessante e ter valor ornamental
Atualmente, as capturas de tela existem em quatro formas: captura de tela + descrição; captura de tela + moldura do telefone + descrição; interface de tela cruzada e interface nativa. Entre esses quatro tipos, recomenda-se que os desenvolvedores adotem uma abordagem mais inovadora, como interface de tela cruzada e apresentação de vários elementos da introdução do aplicativo.
Projeto detalhado
Projeto de detalhe
Realce os elementos de foco e melhore o contraste entre a interface do aplicativo e o plano de fundo.
Os desenvolvedores podem usar elementos de zoom ou foco de interface para enfatizar o centro de tema visual, que é mais propício para destacar os principais elementos do produto, e os usuários também podem entendê-lo rapidamente.
Para resumir, o uso de ícones de produtos e capturas de tela é resumido. Como representação visual, a forma básica e a tendência estética dos ícones e capturas de tela são cruciais para a atratividade do produto. Esses pequenos elementos precisam ser cuidadosamente considerados pelos desenvolvedores, pois são o primeiro passo para incentivar os usuários a usar o aplicativo.
