A melhor maneira de codificar cores e gradientes de fundo de e-mail em HTML
Publicados: 2021-04-22Codificar cores de fundo parece uma tarefa simples, certo? A verdade? Mesmo este pequeno estilo tem algumas armadilhas, e há algumas considerações que precisam ser feitas para obter uma renderização consistente entre os clientes de email.
E não são apenas os desenvolvedores que precisam apaziguar os deuses da caixa de entrada. Com o Modo escuro ganhando força, há ainda mais ambientes a serem considerados, alguns dos quais exigirão que os designers de e-mail tomem cuidado extra ao aplicar cores de fundo em seus designs.
Nesta postagem do blog, você aprenderá:
- Os benefícios das cores de fundo
- Como codificar um fundo de cor sólida (+ suporte ao cliente por e-mail)
- Como codificar um fundo gradiente (+ suporte ao cliente de e-mail)
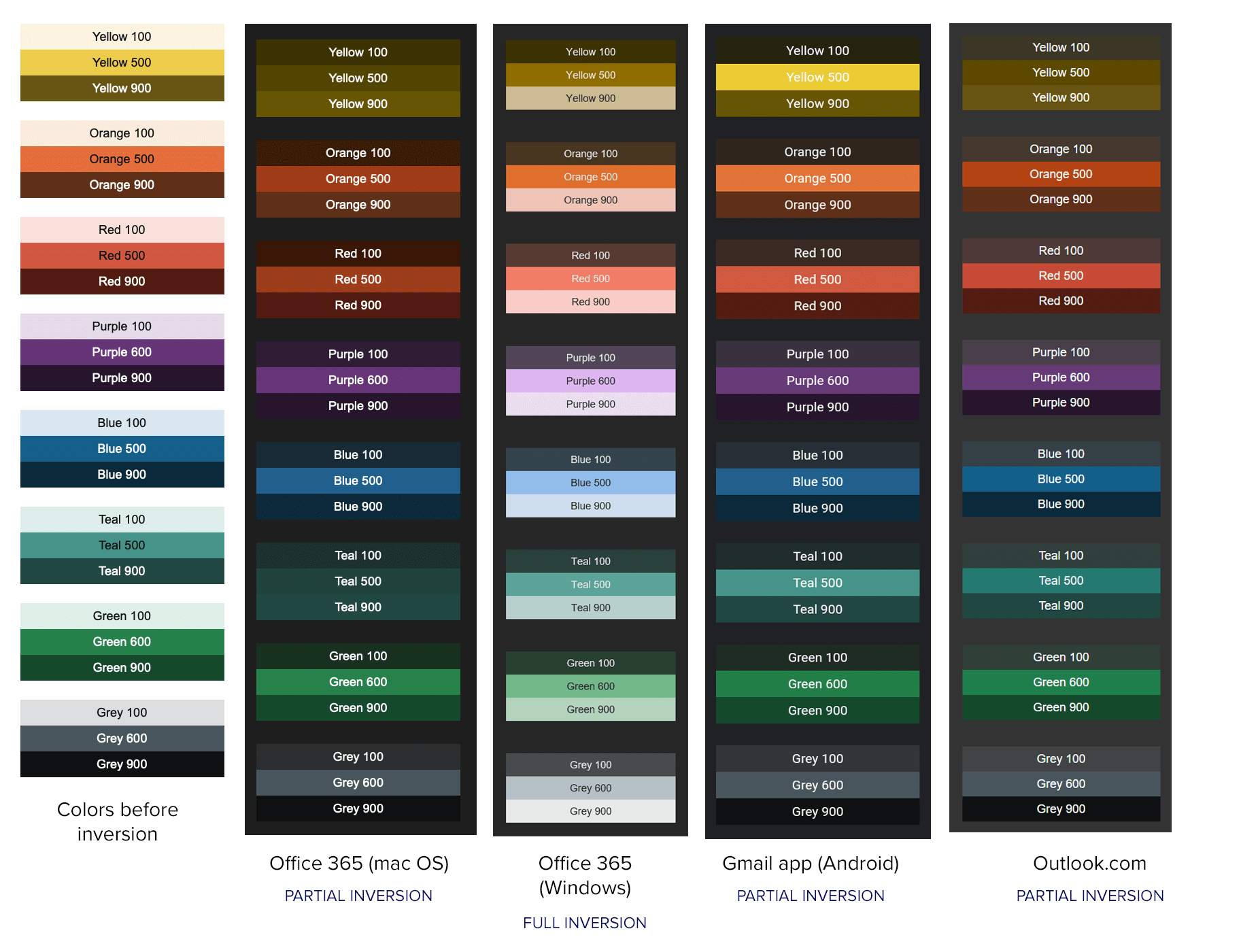
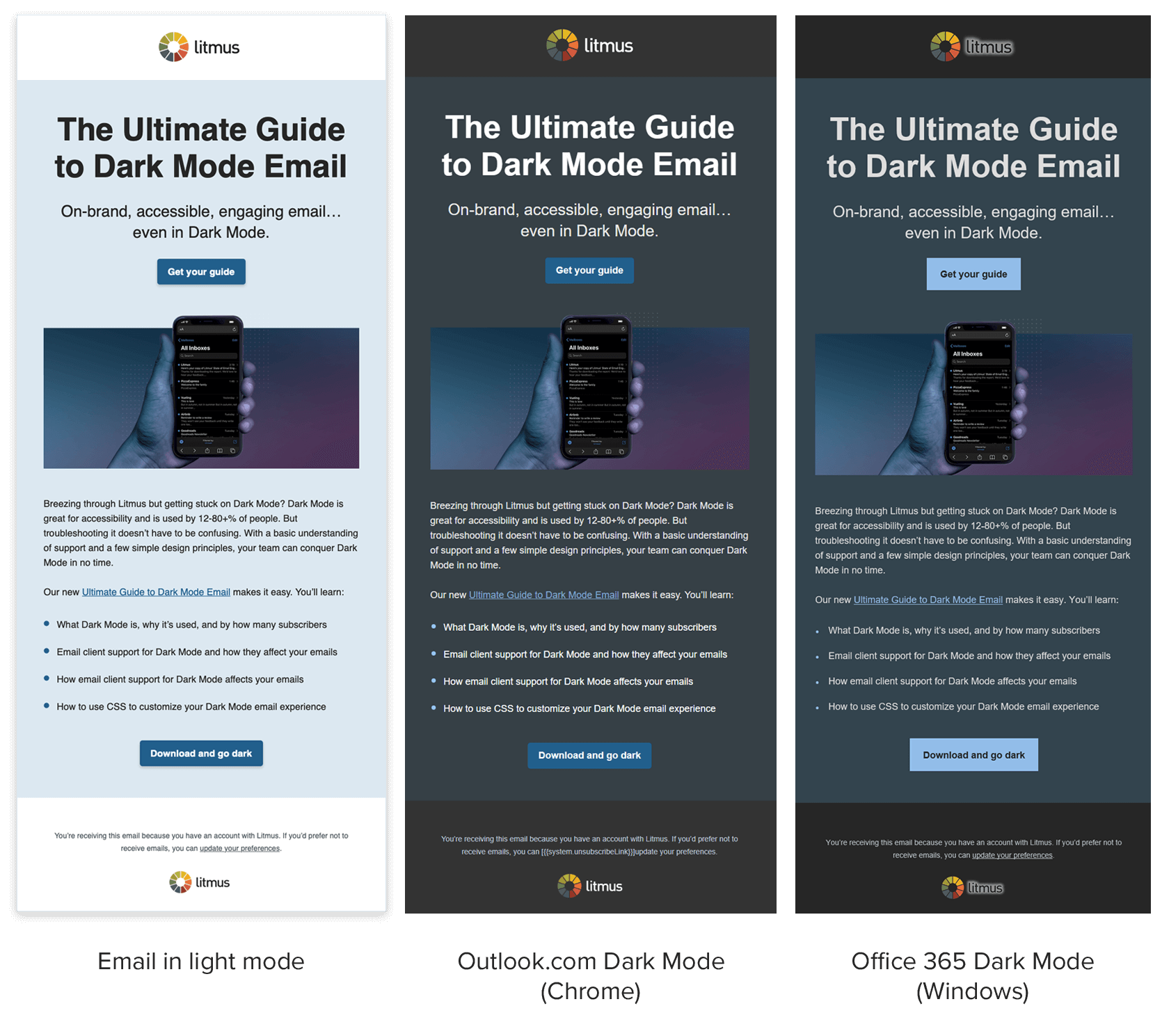
- Dicas para otimizar para o modo escuro
Por que usar cores de fundo no e-mail?
A implementação de uma estratégia de cores de fundo atende a algumas necessidades quando se trata de elevar seu programa de e-mail. Do ponto de vista técnico, a implementação de cores de fundo não adiciona nenhum tempo de carregamento aos seus e-mails e elas ainda são visíveis mesmo quando as imagens são desligadas. Eles podem ajudar a separar o conteúdo, divulgar mensagens ou separar um e-mail de outros na caixa de entrada do assinante, aumentando potencialmente o engajamento entre o seu público.
Destaque-se na caixa de entrada
Você pode criar uma experiência de abertura impactante, como este e-mail do Blurb.
A área do herói dá um soco. O fundo laranja ousado causa impacto ao contrastar com o azul do logotipo, elevando a identidade da marca. Depois que o leitor passa pela área principal, o conteúdo secundário fica em um fundo branco, oferecendo a experiência de leitura ideal para textos maiores.

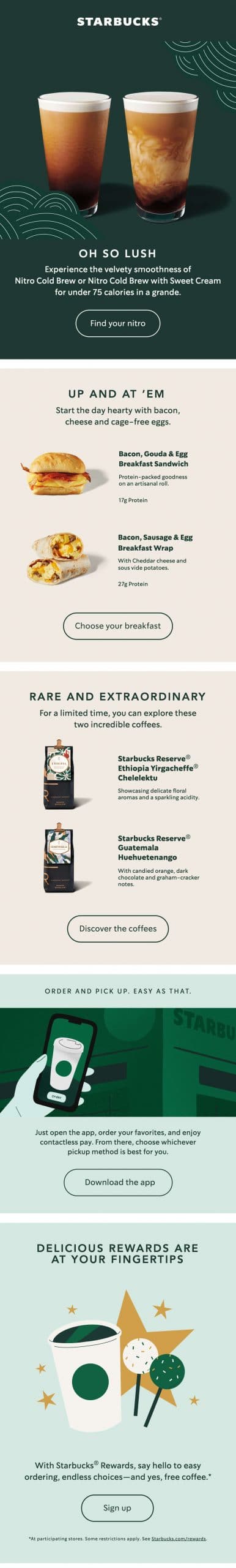
Separe as seções
Se você tem um e-mail longo, a cor é uma ótima maneira de separar visualmente diferentes blocos de conteúdo para que pareça mais digerível.
E-mails promocionais do gigante dos cafés Starbucks podem ser bem longos, com várias promoções armazenadas em um único e-mail. Para ajudar as seções a se destacarem, diferentes cores de fundo são usadas.

Eleve a identidade da marca
Os gradientes são parte da identidade da marca da Marketing Agency 1973 Ltd, e é por isso que você costuma encontrar gradientes lineares em negrito no fundo de seus e-mails. Os gradientes de fundo podem tornar as composições mais dinâmicas e até encorajar o assinante a rolar.

Então, qual é a melhor maneira de trazer essas técnicas para o desenvolvimento de e-mail? Pedi à minha colega de equipe e desenvolvedora de e-mails Litmus, Carin Slater, para nos dar informações sobre a codificação de fundos sólidos e gradientes.
Como codificar uma cor sólida de fundo de e-mail em HTML
As cores de fundo podem ser codificadas de várias maneiras e em vários lugares. Mas cada método não é igualmente compatível entre os clientes de e-mail. Aqui está um gráfico rápido de qual código de estilo de plano de fundo e método de código de cores funcionam para os principais clientes de e-mail.
Suporte ao cliente por e-mail para cores de fundo
| Código de estilo | Propriedades CSS 'background' e 'background-color' | Atributo HTML 'bgcolor' | ||||||
|---|---|---|---|---|---|---|---|---|
| Código de cores | Hexadecimal de 6 dígitos | Hexadecimal de 3 dígitos | RGB | RGBA | Hexadecimal de 6 dígitos | Hexadecimal de 3 dígitos | RGB | RGBA |
| Apple Mail 14 | ✓ sim | ✓ sim | ✓ sim | ✓ sim | ✓ sim | ✓ sim | ✘ Não | ✘ Não |
| Outlook 2016 (macOS 10.12.6) | ✓ sim | ✓ sim | ✓ sim | ✓ sim | ✓ sim | ✓ sim | ✘ Não | ✘ Não |
| Outlook 13, 16, 19 (Windows 10) | ✓ sim | ✓ sim | ✓ sim | ✘ Não | ✓ sim | ✘ Não | ✘ Não | ✘ Não |
| Outlook Office 365 (Windows 10) | ✓ sim | ✓ sim | ✓ sim | ✘ Não | ✓ sim | ✘ Não | ✘ Não | ✘ Não |
| Outlook Office 365 (Mac OS 10.15) | ✓ sim | ✓ sim | ✓ sim | ✓ sim | ✓ sim | ✓ sim | ✘ Não | ✘ Não |
| Windows 10 Mail | ✓ sim | ✓ sim | ✓ sim | ✘ Não | ✓ sim | ✘ Não | ✘ Não | ✘ Não |
| Aplicativo Gmail (Android 10) | ✓ sim | ✓ sim | ✓ sim | ✓ sim | ✓ sim | ✓ sim | ✘ Não | ✘ Não |
| Aplicativo Gmail (iOS 13.4.1) | ✓ sim | ✓ sim | ✓ sim | ✓ sim | ✓ sim | ✓ sim | ✘ Não | ✘ Não |
| Outlook (Android 7.0) | ✓ sim | ✓ sim | ✓ sim | ✓ sim | ✓ sim | ✓ sim | ✘ Não | ✘ Não |
| Outlook (iOS 12.0) | ✓ sim | ✓ sim | ✓ sim | ✓ sim | ✓ sim | ✓ sim | ✘ Não | ✘ Não |
| Samsung Mail (Android 7.0) | ✓ sim | ✓ sim | ✓ sim | ✓ sim | ✓ sim | ✓ sim | ✘ Não | ✘ Não |
| iPad 11 Air (Gen 4 iOS 14.2) | ✓ sim | ✓ sim | ✓ sim | ✓ sim | ✓ sim | ✓ sim | ✘ Não | ✘ Não |
| iPhone 12 (iOS 14.2) | ✓ sim | ✓ sim | ✓ sim | ✓ sim | ✓ sim | ✓ sim | ✘ Não | ✘ Não |
| Correio AOL (Edge) | ✓ sim | ✓ sim | ✓ sim | ✘ Não | ✓ sim | ✘ Não | ✘ Não | ✘ Não |
| Comcast (Edge) | ✓ sim | ✓ sim | ✓ sim | ✓ sim | ✓ sim | ✓ sim | ✘ Não | ✘ Não |
| Gmail (Chrome) | ✓ sim | ✓ sim | ✓ sim | ✓ sim | ✓ sim | ✓ sim | ✘ Não | ✘ Não |
| Office 365 | ✓ sim | ✓ sim | ✓ sim | ✓ sim | ✓ sim | ✓ sim | ✘ Não | ✘ Não |
| Outlook.com | ✓ sim | ✓ sim | ✓ sim | ✓ sim | ✓ sim | ✓ sim | ✘ Não | ✘ Não |
| Web.de | ✓ sim | ✓ sim | ✓ sim | ✘ Não | ✓ sim | ✘ Não | ✘ Não | ✘ Não |
| Yahoo! Correspondência | ✓ sim | ✓ sim | ✓ sim | ✘ Não | ✓ sim | ✘ Não | ✘ Não | ✘ Não |
Todos nós sabemos que os clientes de e-mail podem ser um pouco exigentes. Qual é a melhor maneira de codificar cores de fundo para que funcione em todos os clientes de e-mail? Vou orientar você em nossa recomendação e por quê.
1. Use tabelas e células de tabela
Existem quatro lugares em seu HTML onde você pode adicionar uma cor de fundo:
- <body>
- <div>
- <table>
- <td>
O local mais seguro para adicionar a cor de fundo é em uma mesa ou célula de mesa.
A tag <body> é excluída no Yahoo e AOL, portanto, qualquer cor de fundo aplicada lá não aparecerá nesses clientes de e-mail. E colocar uma cor em uma embalagem <div> após o corpo funcionaria em qualquer lugar, exceto nos clientes Outlook, uma vez que eles não suportam tags <div> em e-mails.
Para obter a mais ampla gama de suporte ao cliente de e-mail, envolva todo o seu e-mail em uma tag <table> de largura de 100% e coloque a cor de fundo lá. E use células de tabela <td> para seções de seu e-mail para que você tenha maior flexibilidade para colorir blocos de conteúdo específicos.
2. Adicione uma cor com uma propriedade CSS e códigos de cores HEX ou valores RGB
As cores de fundo podem ser codificadas de várias maneiras:
- Usando o atributo HTML bgcolor
- Usando a propriedade CSS background-color
- Usando o fundo da propriedade abreviada do CSS
- Usando o código de cor hexadecimal de 6 dígitos
- Usando o código de cor hexadecimal de 3 dígitos
- Usando valores de cor RGB
Quanto a como colocar a cor de fundo em sua tabela ou célula da tabela, você deve usar uma propriedade CSS.
Testando os dois métodos de propriedade CSS - cor de fundo e fundo - descobrimos que ambos têm os mesmos resultados consistentes, desde que você esteja apenas adicionando cores (sem imagens). De acordo com caniemail.com, usar a propriedade background para qualquer coisa diferente de adicionar uma cor pode fazer com que sua cor não apareça.
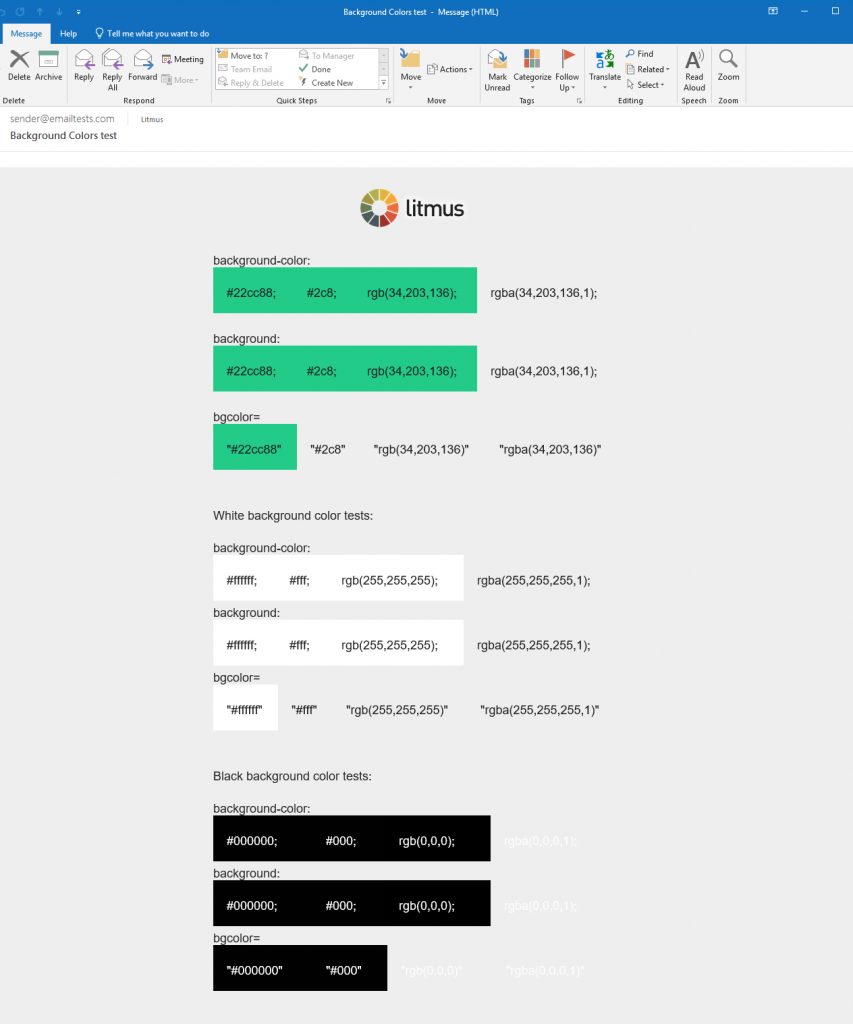
O atributo HTML bgcolor não se saiu bem no Outlook, com suporte inconsistente para códigos HEX de 3 dígitos. E o uso de valores RGB e RGBA resultou na cor incorreta ou na cor sendo completamente eliminada.
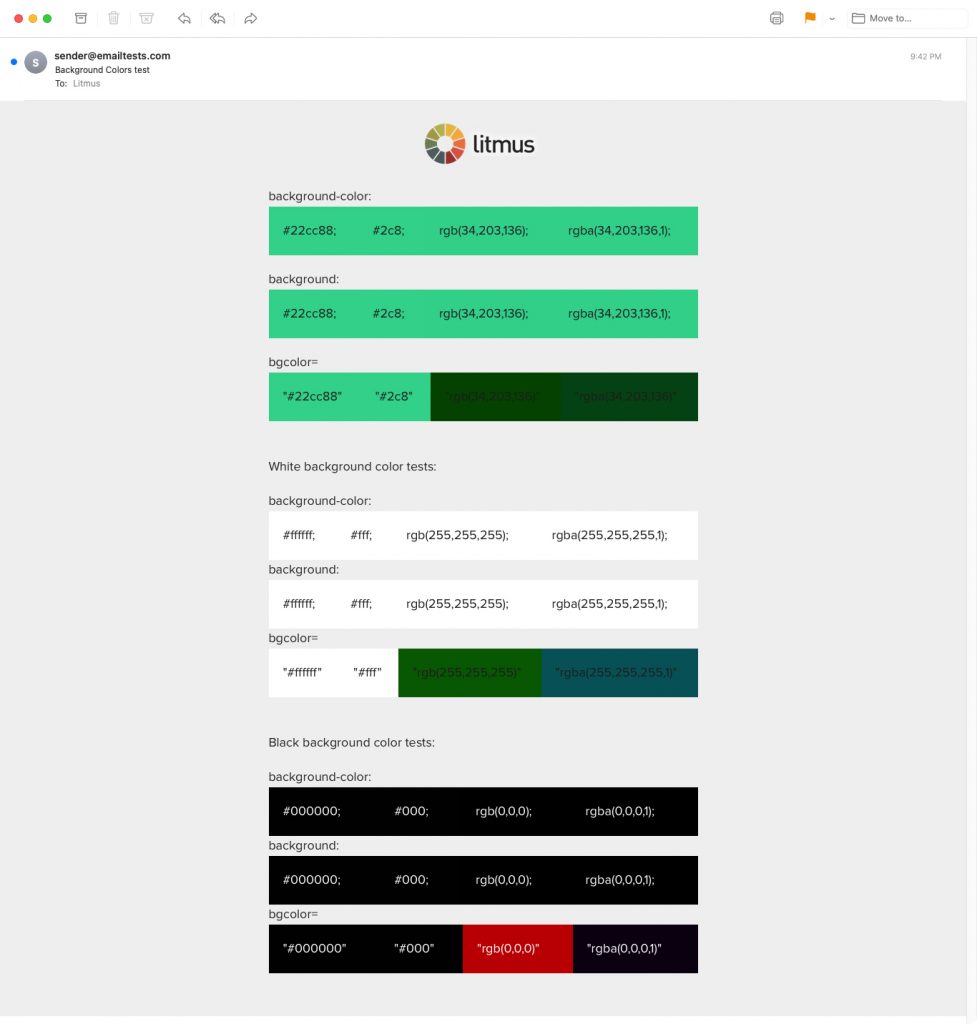
Este é o nosso teste de cor de fundo usando os vários métodos do Outlook para que você possa ver por si mesmo:

Em outros clientes de e-mail, o código HEX de 3 dígitos foi renderizado bem, mas os valores RGB e RGBA resultaram em cores incorretas quando aplicados ao atributo HTML bgcolor.

Depois de todos os nossos testes, chegamos a uma conclusão: Fique com as propriedades CSS e use códigos HEX de 3 ou 6 dígitos ou valores RGB. Isso funcionou em todos os clientes de e-mail.
A introdução de opacidade com o alfa para o valor RGBA não era compatível com Outlook, Web.de ou GMX.de, mas tinha um suporte decente de outra forma.
Portanto, seu código final deve ser semelhante a este para colorir todo o plano de fundo de uma tabela: