Kits de modelo mensais nº 10: o kit de modelo de site da barbearia
Publicados: 2020-05-20Nosso modelo de site de barbearia é perfeito para barbearias que procuram construir um site moderno e elegante para aumentar sua presença online. A aparência do modelo é voltada para barbearias tradicionais modernas e voltadas para homens. Ao mesmo tempo, o kit também é super versátil, multifuncional se você quiser, para que outros pequenos empresários possam adaptá-lo às suas necessidades específicas de branding e marketing.
Alguns exemplos de outras empresas que podem facilmente usar o modelo e adaptá-lo às suas personas de negócios são academias de ginástica, cabeleireiros, estúdios de tatuagem, lojas com serviços simples e realmente tudo que vem à mente - não é apenas criar um site de barbeiro!
Outro benefício importante deste Kit de modelo é que ele utiliza recursos de design avançados e os torna facilmente acessíveis para um fluxo de trabalho de design simples.
Como criadores da web, amamos a ideia dos kits de modelo. Na verdade, houve um novo desenvolvimento recentemente com as opções e disponibilidade de kits de modelo que você pode usar para o Elementor, graças a um novo recurso oferecido pela Envato.
Este mês, a Envato lançou 200 kits de modelos que foram construídos especificamente para serem usados com o Elementor. É altamente recomendável verificar o mercado de Kit de modelo para que você possa encontrar a melhor opção para qualquer site que você criar, não importa a disciplina e o setor.
Para ver como fazer o download deste Kit de modelo, veja este vídeo.
Agora, para os diferentes elementos do kit de modelo de barbearia e como você pode começar a usá-lo para construir seu site real.
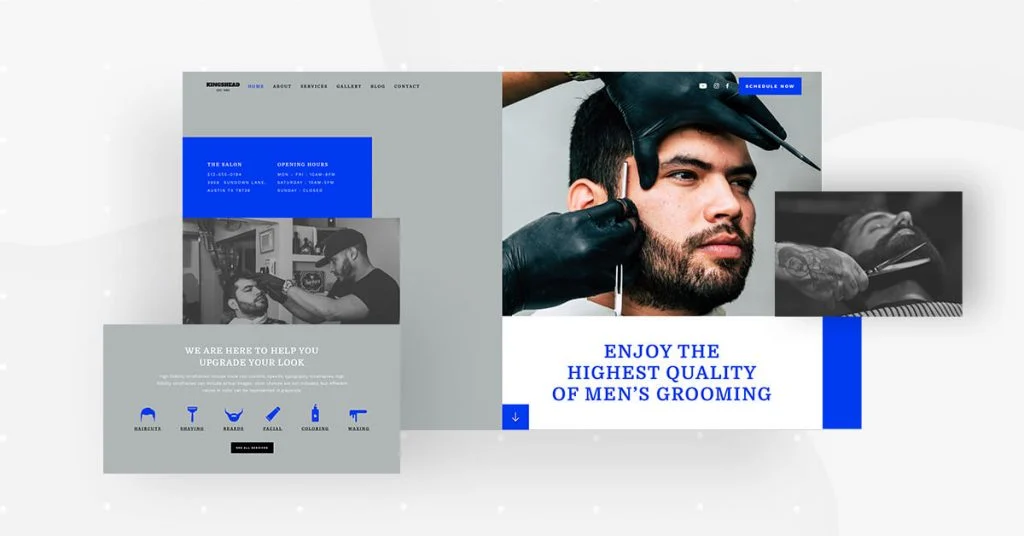
Homepage: Obtendo o clima da barbearia

A página inicial do Template Kit usa uma variedade de técnicas de design para representar a mensagem de sua marca, bem como a vibração de seu local de negócios físico.
O uso de contraste visual nesta página é muito comum em todos os elementos de design. A mais dominante, a nosso ver, é a fotografia em preto e branco justaposta à fotografia colorida e ampliada que detalha a expressão facial do cliente e seu penteado. Isso representa a vibração combinada de uma barbearia masculina antiquada com o penteado moderno e elegante que eles oferecem.
Para ver como substituir a imagem padrão do modelo por sua própria imagem, assista a este pequeno gif:
Quando construímos este modelo com o Elementor, simplesmente usamos o modo de mesclagem e os filtros CSS ao modificar o upload de nossa imagem. Não há necessidade de Photoshop ou outro software de edição de imagem.
Além disso, a combinação de estilo de bloco de cores de azul royal ('fita azul' / # 003AF1, para ser exato) com 'cinza escuro / # B0B6B6, bem como o layout de grade quebrada, ambos ilustram o estilo tradicional da barbearia em paralelo com modernidade.
Ao rolar para baixo para a próxima seção, você verá uma linha de ícones planos com um efeito de flutuação de mudança de cor. Esta lista de ícones é utilizada como representação visual de todos os serviços oferecidos pelo salão.
Se tivéssemos que adivinhar, presumiríamos que essa informação é uma das principais perguntas do visitante que ele deseja obter ao navegar no site. Ele quer saber exatamente o que a empresa pode lhe fornecer e por que deve escolhê-los como fornecedor.
Lembre-se de que esses ícones podem ser facilmente trocados por outros ícones se você usar o modelo para um tipo de negócio diferente. Você pode consultar nosso widget de lista de ícones para entender essa técnica com mais detalhes. A propósito, cada arquivo de ícone está no formato .SVG. Na prática, isso significa que as cores podem ser alteradas facilmente, o que é especialmente útil se você deseja explorar diferentes efeitos de flutuação de mudança de cor.
Quando você opta por inserir o modelo da página inicial em seu site, observe que esse modelo é uma 'Página', da qual você faz o download:
Editor> pop-up Abrir Biblioteca> guia Páginas> role a página e localize-a ou pesquise “Barbearia”.
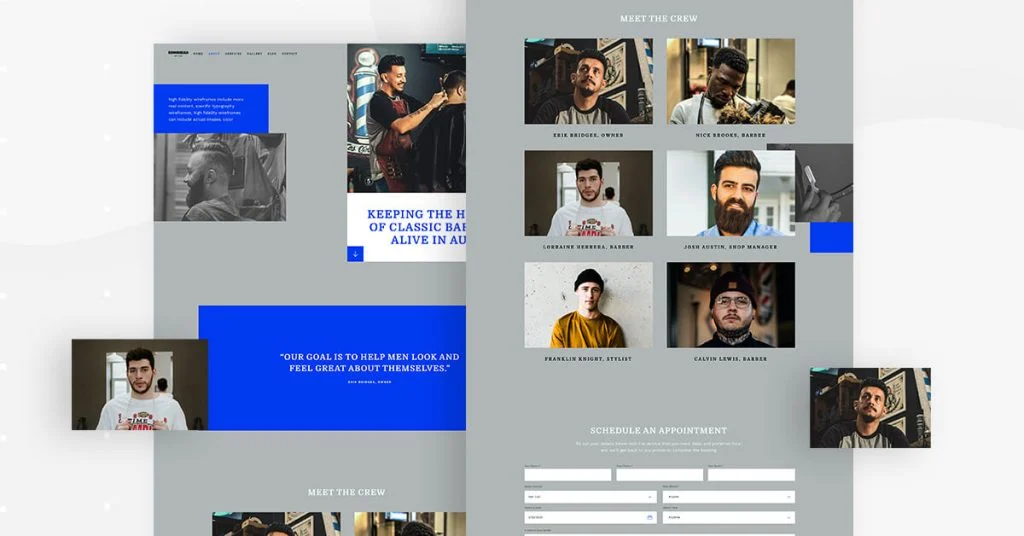
Página sobre: mostrando o que você realmente quer

A página Sobre adere ao layout de grade quebrado que foi apresentado a nós na página inicial. O layout de grade quebrada é perfeito para manter um esquema de design uniforme em todo o site, ao mesmo tempo em que mantém um estilo único e interessante.
Na página Sobre, a escolha da fotografia também é muito eficaz. O próprio barbeiro (neste caso, o empresário) tem um corte de cabelo moderno e elegante, uma disposição alegre, usando um avental de aparência autêntica com ferramentas a tiracolo. A vibração do salão está definitivamente presente aqui, mostrando um vislumbre da decoração do salão ao fundo.
Ao visualizar seu serviço ou produto, você deseja provar a seus clientes em potencial que sua equipe é apaixonada pelo que estão oferecendo.
Outro elemento crucial da página Sobre é a seção que apresenta os próprios barbeiros da barbearia.
Cada fotografia é detalhada e profissional, garantindo que o penteado de cada pessoa esteja bem cuidado e que seu comportamento transmita personalidade e espontaneidade.
Em termos de layout, a grade de imagens das fotografias é polida e uniforme, criando uma experiência visual agradável e atraente ao olhar as fotos.
Como a página inicial, a página Sobre também é um modelo de 'Página'.
Você pode inseri-lo em Editor> pop-up Abrir Biblioteca> guia Páginas> role a página e localize-o ou pesquise por “Barbearia”.
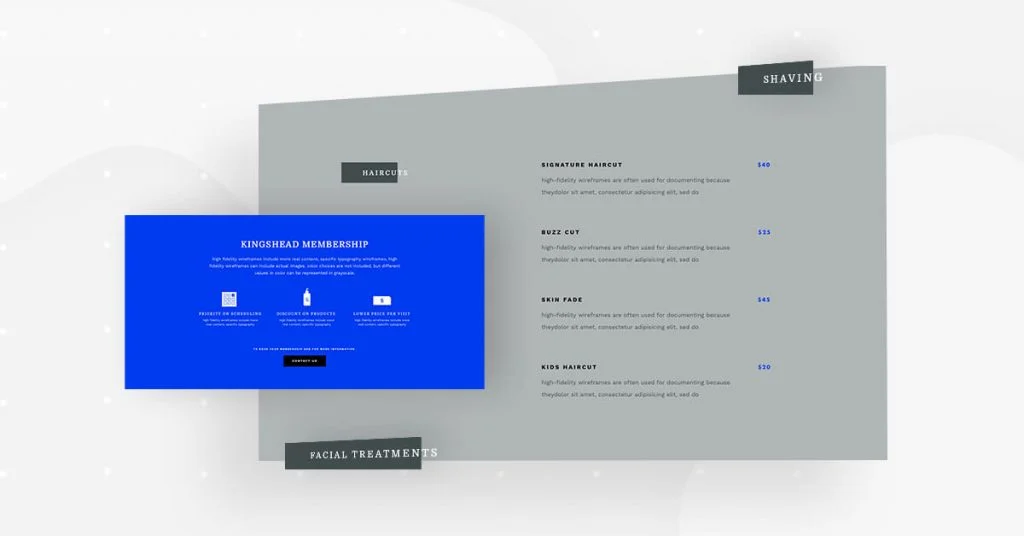
Página de serviços: o que você oferece aos seus clientes

Em seguida, vem a página Serviços. A seção mais importante desta página é o menu de serviços. Qualquer visitante que esteja pensando em agendar uma consulta em seu salão de cabeleireiro certamente vai querer ver este menu.
É por isso que a legibilidade e, essencialmente, a tipografia, é fundamental quando você está projetando qualquer menu ou lista de serviços. Ao longo de todo o Template Kit, você notará que escolhemos uma grande variedade de tipos e fontes.
Em primeiro lugar, optamos por usar duas fontes: serif e sans-serif. Essa combinação remonta ao fenômeno que discutimos anteriormente sobre a combinação do tradicional antiquado (serif) com o moderno e elegante (sans serif).
Em termos de famílias de fontes, usamos Domine (serif) para os itens da lista da barra de navegação e os nomes das categorias do menu (cortes de cabelo, barbas e bigodes, etc.). Em seguida, escolhemos Work Sans (sans serif) para os textos do corpo, textos dos botões e itens do menu, como o tipo de tratamento e suas descrições.
No nível de experiência do usuário, uma fonte sem serifa, como Work Sans, é melhor para legibilidade, o que é importante quando há frases completas ou sequências de muitas palavras.
A escolha da tipografia foi mais uma oportunidade de injetar a mensagem da marca no design do site.
Como a página inicial e a página Sobre, a página Serviços também é um modelo de 'Página'.
Você pode inseri-lo em Editor> pop-up Abrir Biblioteca> guia Páginas> role a página e localize-o ou pesquise por “Barbearia”.
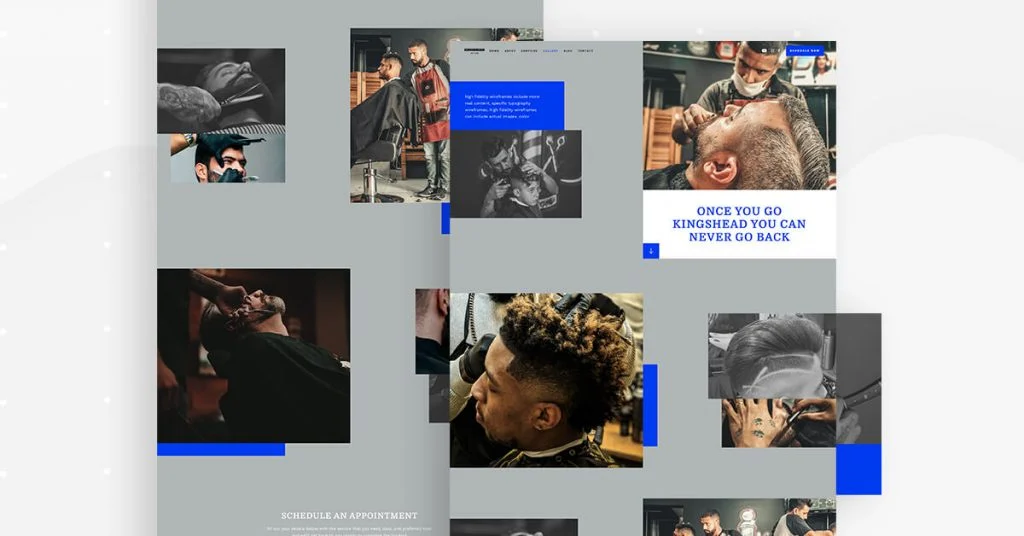
Página da galeria: Ver para crer

Ao projetar o modelo para a página da Galeria, decidimos dar ao visitante do site uma visão de perto e pessoal de quão talentosos são os barbeiros do salão. Escolhemos fotografias detalhadas e nítidas que revelam os detalhes exatos de cada corte de cabelo que compartilhamos com os visitantes.
Isso atinge duas coisas: uma, representa o prestígio artístico que cada barbeiro possui. E, como discutimos anteriormente, as imagens mostram aos clientes em potencial o quanto cada funcionário do salão valoriza e investe em seu trabalho.
Também distribuímos as imagens por toda a página de forma a fornecer todos os detalhes de cada imagem, mas a coleção de imagens não parece arrogante ou confusa.

O fato de nossa paleta de cores não usar muitas cores também é útil nesse aspecto. É realmente tudo sobre as pessoas e objetos que estão sendo fotografados e não sobre cores brilhantes e ousadas que roubam os holofotes do que estamos tentando enfatizar como designers.
Como a página inicial, a página Sobre e a página Serviços, a página da Galeria também é um modelo de 'Página'
Você pode inseri-lo em Editor> pop-up Abrir Biblioteca> guia Páginas> role a página e localize-o ou pesquise “Barbearia”.
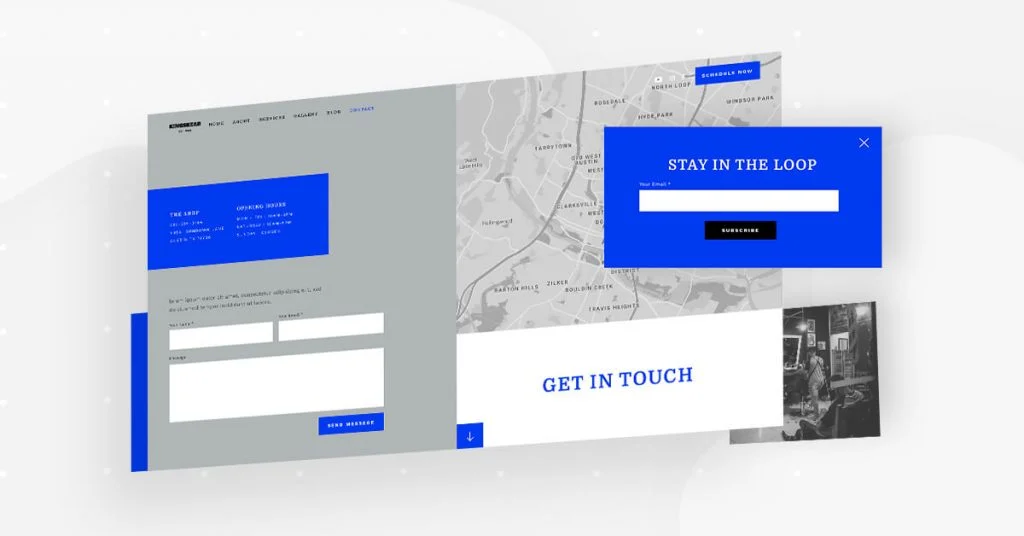
Página de contato e pop-up: simples e prático

A página de contato trata do item de ação que estamos tentando realizar: o visitante do site contatando o salão. Convenientemente, o salão tem um formulário que envia os detalhes do cliente para o e-mail da empresa assim que o visitante do site preenche o formulário, o que é um benefício significativo para o usuário.
Também utilizamos o widget do Google Maps para que os visitantes do site possam descobrir com facilidade a localização exata da barbearia.
Decidimos usar um filtro CSS para o mapa de forma que ele apareça em preto e branco. Dessa forma, ele se integra perfeitamente ao fundo cinza da página de contato e não desvia o foco do visitante de nenhum dos formulários que gostaríamos que ele preenchesse.
O design do popup 'stay in the loop' também é centrado na simplicidade. A ousada escolha de cor azul é dominante, mas não arrogante. Na verdade, queremos chamar a atenção do visitante para que ele aja, mas não queremos sobrecarregá-lo ao fazer isso.
Como a página inicial, a página Sobre, a página Serviços e a página Galeria, a página Contato também é um modelo de 'Página'.
Você pode inseri-lo em Editor> pop-up Abrir Biblioteca> guia Páginas> role a página e localize-o ou pesquise por “Barbearia”.
Para adicionar o Popup real, vá para o painel esquerdo do WP> Modelos> Popups> Adicionar Novo> Popup da Biblioteca> role a página e encontre-o ou pesquise por “Barbearia”.
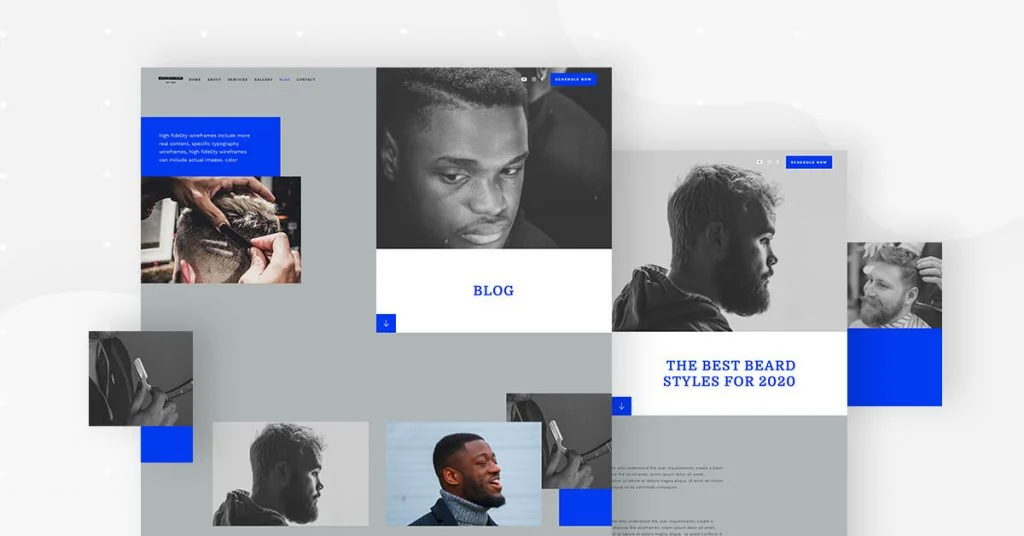
Página de arquivo do blog: elegante e moderno

A página de arquivo do blog é única no sentido de que seu conteúdo principal tem exatamente o mesmo layout das outras páginas do site (Serviços, Galeria, etc.) e, depois que você rola para baixo, começa a se parecer mais com uma página de arquivo tradicional.
A mudança sutil no layout (a grade quebrada se transforma em uma grade padrão) não representa nenhum problema para a experiência do usuário ou a interface do usuário da página. A combinação de imagens em preto e branco com imagens coloridas permanece a mesma, então rolar para baixo na página parece tão natural quanto qualquer outra página.
Este modelo também é extremamente versátil para qualquer combinação de tipografia. O mesmo vale para as imagens. Qualquer que seja o modelo que o usuário escolher para substituir essas fotos, quase definitivamente parecerá limpo e imaculado como estão agora, uma vez que o tamanho e o espaçamento são uniformes e completamente simétricos.
Diferente das páginas que discutimos até agora, a página de Blog é um modelo de página de Arquivo, então o processo de download é um pouco diferente. Você precisará acessá-lo por meio do Theme Builder.
Para fazer isso, vá para o painel esquerdo do WP> Modelos> Criador de temas> Adicionar novo> Escolha “Arquivo”> pop-up Biblioteca> role a página e encontre-o ou pesquise “Barbearia”.
Artigo: Conteúdo Casual para Clientes
O que é incomum na página de modelo de artigo é que a imagem em destaque e o título do post não são colocados no centro da página, em vez disso, estão alinhados no canto superior direito. Isso permite que o layout da página fique consistente com as páginas que discutimos até agora. O grande fundo de texto branco atrás do título garante que o visitante não seja confundido pelo título alinhado à direita. O grande tamanho da fonte também ajuda nisso.
Como o tamanho da fonte do texto do artigo está no lado menor (16 px), isso dá às imagens do artigo ainda mais espaço sob os holofotes. Isso torna a página do artigo ainda mais exclusiva, e é por isso que a adoramos.
O modelo da página do artigo é construído como uma postagem única. Para acessá-lo, você precisa ir para a seção “Theme Builder” e, em seguida, Single Post.
Para fazer isso, vá para o painel esquerdo do WP> Modelos> Construtor de tema> Adicionar novo> Escolha “Postagem Única”> Popup da Biblioteca> role a página e encontre-a ou pesquise “Barbearia”.
Cabeçalho e rodapé: sutileza no seu melhor

O cabeçalho no Template Kit é único porque a imagem principal se sobrepõe ao topo do cabeçalho. Usando uma técnica de design exclusiva, a imagem separa os itens de navegação da página dos ícones sociais e do botão de call to action. Apesar desse design alternativo, o cabeçalho se parece exatamente com o seu cabeçalho comum padrão, com uma barra de navegação alinhada horizontalmente com bastante espaço entre cada item de menu para facilitar a leitura e navegação. O posicionamento da imagem não representa nenhuma interferência ou confusão para a usabilidade do cabeçalho.
O rodapé mantém o fundo cinza da página, e tem a opção de entrar em contato com o salão e fornecer detalhes sobre o serviço de seu interesse. Fizemos isso adicionando um formulário estendido ao rodapé. A ideia aqui é estimular a comunicação de maneira gentil e não agressiva.
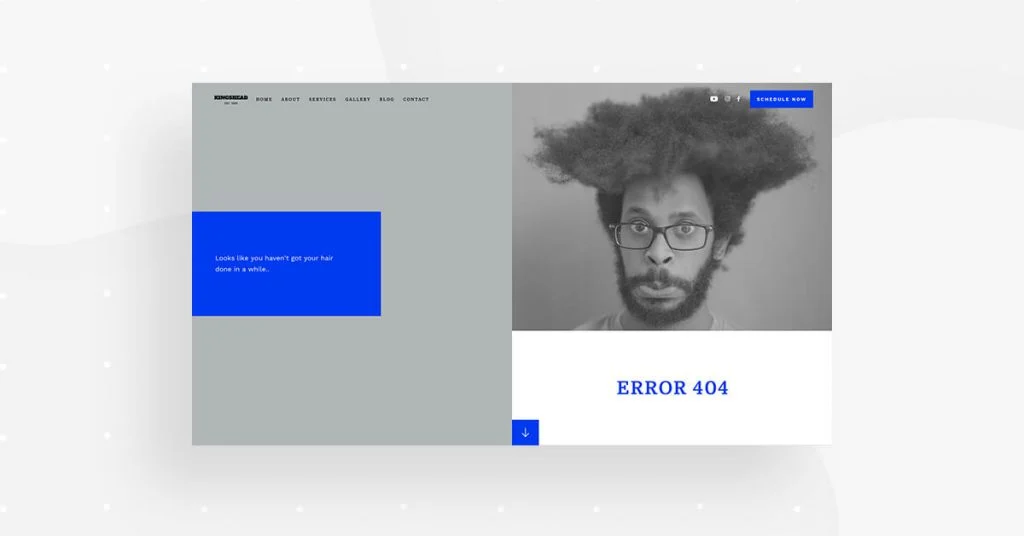
404: Combinando Erro e Humor

O que mais gostamos na página 404 do Template Kit é a imagem que usamos para indicar um erro. Como quase todas as páginas têm uma fotografia em preto e branco como imagem principal exatamente no mesmo lugar, faz todo o sentido usar uma imagem grande em preto e branco aqui também.
Não é surpresa que não seja necessário muito texto nesta página. A imagem fala por si mesma. Se o cabelo do cara não estiver bem penteado, o visitante do site claramente não está na página que deseja.
Muitas vezes vemos a página 404 como uma boa oportunidade para manter um bom relacionamento com o visitante do site, para que ele não perca o interesse em nosso site apenas porque houve algum tipo de falha técnica.
Acompanhando a versatilidade do Template Kit, qualquer imagem pode substituir esta de homem com cabelo bagunçado. Isso consegue um contraste entre páginas funcionais e disfuncionais.
Quando se trata de estética visual, o fundo da página em branco e o design clean tornam essa aposta segura para qualquer imagem ou ilustração.
A página 404 pode ser baixada da seção “Theme builder”.
Para acessá-lo, vá para o painel esquerdo do WP> Modelos> Criador de temas> Adicionar novo> Escolha “Única - Página 404”> pop-up Biblioteca> role a página e encontre-a ou pesquise por “Barbearia”.
Obtenha este kit
Este kit de modelo pode ser seu em questão de segundos. Esteja você criando um site para uma barbearia ou para qualquer outra pequena empresa, você encontrará este kit especialmente fácil de usar e flexível para qualquer estilo e marca.
A versatilidade é crucial para o design de um site de sucesso, pois nossas necessidades de conteúdo estão em constante evolução e o conteúdo do site, tanto textos quanto visuais, precisa ser atualizado o tempo todo. Você desejará tornar o gerenciamento do seu site tão fácil quanto possível, e o Template Kit será uma grande ajuda para fazer exatamente isso.
Para ver o Template Kit completo, confira esta demonstração.
