Comparação entre o Beaver Builder e o Elementor (2021) - Qual é o melhor?
Publicados: 2020-05-27Os usuários do WordPress têm a sorte de ter tantos plug-ins de construção de página arrastar e soltar à disposição. Esses plug-ins convenientes permitem que os usuários criem suas próprias páginas exclusivas com design bonito, mesmo que tenham pouca ou nenhuma experiência em web design ou desenvolvimento.
O conceito de criar páginas sem ter que alterar o código era desconhecido até recentemente. Hoje em dia, os criadores de páginas visuais realizam todas as tarefas que antes eram feitas por web designers veteranos.
A maioria dos construtores de sites trabalha com o princípio de soltar e arrastar em mente. Eles têm blocos de conteúdo predefinidos que estão prontos para serem colocados em qualquer lugar da página e editados a qualquer momento.
Usar o conceito de soltar e arrastar para fazer alterações em um site atende a duas preocupações principais:
- Você pode ver tudo o que cria em uma visualização ao vivo.
- Você pode criar seu próprio site personalizado em muito menos tempo sem conhecimento de codificação.
As interfaces de arrastar e soltar são muito mais rápidas e fáceis de trabalhar. Você não precisa alternar entre back-end e front-end para ver a aparência das alterações.
Alguns temas premium do WordPress também vêm com o construtor de páginas já incluído ou oferecem fácil integração com eles.
Neste artigo, compararei o Beaver Builder com o Elementor. Vou tentar dar uma resposta para qual é a certa para você, qual é a mais fácil e irá fornecer-lhe mais oportunidades? Vou dar um breve resumo de cada um deles para ajudá-lo a decidir.
No final da postagem, você pode encontrar uma comparação lado a lado do Beaver Builder vs Elementor, onde comparei alguns de seus recursos.
NOTA: Eu também comparei Elementor vs Visual Composer, Elementor vs WPBakery, Elementor vs Divi, Beaver Builder vs Divi, bem como Beaver Builder free vs Beaver Builder pro, então certifique-se de verificar se você gostaria de ver a comparação com outra página construtores.
Visão geral rápida do Beaver Builder
O construtor de páginas Beaver Builder é uma boa escolha para usuários novatos e veteranos. Ele vem na versão gratuita e paga. Não vou entrar em todas as semelhanças e diferenças entre as versões gratuita e premium do Beaver Builder neste artigo.
Mas, embora o Beaver Builder Lite tenha alguns recursos excelentes, eles não se comparam à versão premium, que traz funcionalidade aprimorada e mais opções.

Depois de ativar o plugin, você pode começar a usar o editor de front-end para criar páginas. A coisa boa sobre seu editor de front-end é que todas as alterações podem ser visualizadas em tempo real à medida que são feitas.
Os mockups também são totalmente responsivos. O Beaver Builder funciona muito bem com muitos outros plug-ins populares do WordPress por causa do suporte a widgets. Você pode adicionar formulários, tabelas, gráficos e outros elementos em suas páginas a partir de outros plug-ins.
Principais vantagens:
- É compatível com a maioria dos temas WordPress.
- Você pode adicionar scripts personalizados e estilos CSS.
- Páginas com todos os tipos de conteúdo podem ser criadas rapidamente.
- Colunas, linhas e barras laterais podem ser adicionadas facilmente.
- Você também pode adicionar HTML, fotos, vídeos, animação e áudio.
- Cores, estilos e tamanhos podem ser adicionados e editados.
Se os módulos que vêm com o Beaver Builder não forem suficientes para suas necessidades, há muitos complementos do Beaver Builder disponíveis.
Visão rápida do Elementor
A facilidade de uso e a funcionalidade do Elementor ajudaram o plugin a crescer rapidamente em popularidade. A edição profissional do plugin pode ser usada para criar sites exclusivos e de alta qualidade rapidamente.
Um dos melhores recursos do plug-in é a capacidade de editar em modo ao vivo e visualizar as alterações à medida que são feitas. O Elementor inclui uma biblioteca de modelos impressionante, um histórico de todas as alterações feitas em suas páginas e elementos únicos para ajudar seu site a se destacar.
Elementor vem em versão gratuita e paga. A versão paga do Elementor tem muitas funções e widgets adicionais. Alguns desses itens incluem botões de apelo à ação, carrosséis de imagens, widgets do Facebook, ícones sociais, âncoras de menu, classificação por estrelas e muito mais.
Comparação de versões Elementor GRÁTIS e PAGA

- NOME
- PREÇO
- Biblioteca de Modelos
- Modelos de exportação / importação
- Edição Móvel
- Divisor de forma
- Lightbox de vídeo
- Sombra da caixa
- Sombra do Texto
- Sobreposição de fundo
- Hover Animation
- Animação de entrada
- Cabeçalho
- Imagem
- Editor de texto
- Vídeo
- Botão
- Caixa de imagem
- Testemunhos
- Ícone
- Caixa de ícones
- Ícones Sociais
- Galeria de imagens
- Carrossel de Imagens
- Lista de Ícones
- Contador
- Barra de progresso
- Abas
- Acordeão
- Alternancia
- Alerta
- HTML
- Código curto
- Menu Âncora
- Barra Lateral
- Google Maps
- SoundCloud
- Divisor
- Espaçador
- Colunas
- Efeito gradiente de fundo
- Histórico de Revisão
- Modelo de tela em branco
- Modo de manutenção
- Configurações da página
- Elemento Hover
- Refazer / Desfazer
- Formulários
- Slides
- Postagens
- Portfólio
- Incorporar em qualquer lugar
- Widget Global
- CSS customizado
- Modelos Pro
- Tabela de Preços
- Lista de preços
- Contagem regressiva
- Produtos de WC
- Elementos WC
- Categorias WC
- WC Adicionar ao carrinho
- Flip Box
- Layout de alvenaria
- Paginação de Blog
- Efeito Ken Burns
- Botões de compartilhamento
- Integrações de formulários
- Widget de login
- Título Animado
- Widgets do Facebook
- Bloco de citação
- Menu Nav
- Carrossel de mídia
- Widget de chamada para ação
- Fontes personalizadas
- Construtor de cabeçalho e rodapé
- Postagem única dinâmica e design de página de arquivo
- Integração ACF e conjunto de ferramentas

- ELEMENTOR GRÁTIS
- GRATUITAMENTE

- ELEMENTOR PRO
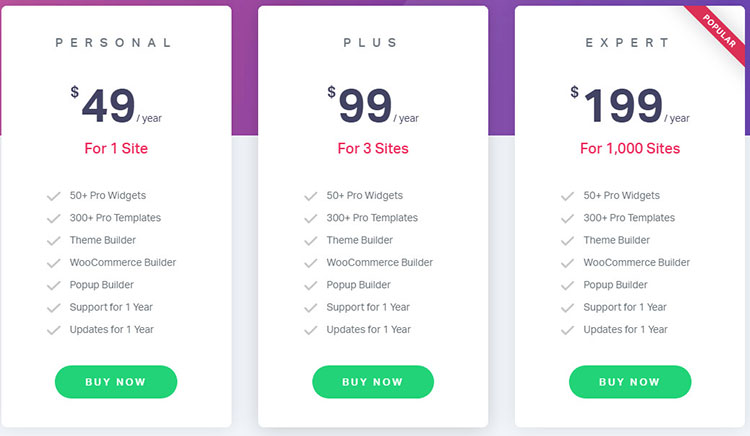
- $ 49 / ano para um site
Elementor é compatível com quase qualquer tema WordPress. É perfeito para quem deseja integrar seus próprios designs personalizados ao conteúdo do site WordPress.
Recursos principais :
- A interface é bem projetada e moderna.
- Blocos de alta qualidade e modelos de conteúdo estão incluídos.
- A integração e a criação de formulários são perfeitas.
- Elementor inclui widgets que podem melhorar a funcionalidade das páginas.
- CSS customizado pode ser integrado e você pode ver uma visualização ao vivo das mudanças.
- Os modelos de design podem ser incorporados em qualquer lugar.
- Permite a integração com WooCommerce.
Se os elementos que vêm com o Elementor não forem suficientes para você, também existem vários complementos do Elementor de terceiros, como Jet Plugins (verifique a análise dos plug-ins do Jet), Complementos do Plus para o Elementor (consulte os complementos do Elementor para análise), Complementos do Master para o Elementor (consulte Complementos principais para análise do Elementor), Stratum (consulte widgets do Stratum para análise do Elementor), etc.
Comparação Elementor vs Beaver Builder

- Nome
- Preço
- Versão gratuita
- Construtor Visual
- Edição in-line
- Nº de elementos oficiais
- Modelos pré-fabricados
- Painel de controle da barra lateral
- Animações
- JS Parallax
- Filtros
- Modos de mistura
- Gradientes de fundo
- Breakpoints
- Ordem reversa da coluna
- Construir cabeçalhos e rodapés
- Controles de estilo para elementos Woo
- Layouts de produto único WooCommerce personalizados
- Layouts de arquivo WooCommerce personalizados
- Use blocos projetados pelo construtor em Gutenberg
- Crie visualmente blocos de Gutenberg editáveis
- Largura da coluna arrastável
- Incorporar dados dinâmicos em modelos
- Condições
- Repetidores
- CSS customizado
- JavaScript personalizado
- Use Widgets WordPress
- Elementos complementares de terceiros
- Flip Box
- Player de áudio dedicado
- Título Animado
- Portfólio
- Botões de compartilhamento social
- Ícones sociais para seguir
- Estilo Básico
- Margens / preenchimento personalizados
- Fontes / tipografia personalizadas
- Calhas personalizadas
- Mostrar / ocultar conteúdo com base no dispositivo
- Margens diferentes com base no dispositivo
- Diferentes tamanhos de fonte com base no dispositivo

- ELEMENTOR
- Versão gratuita e pagaA versão paga custa $ 49 / ano para um site, $ 99 / ano para três sites e $ 199 / ano para 1000 sites.
- 53
- 300+

- BEAVER BUILDER
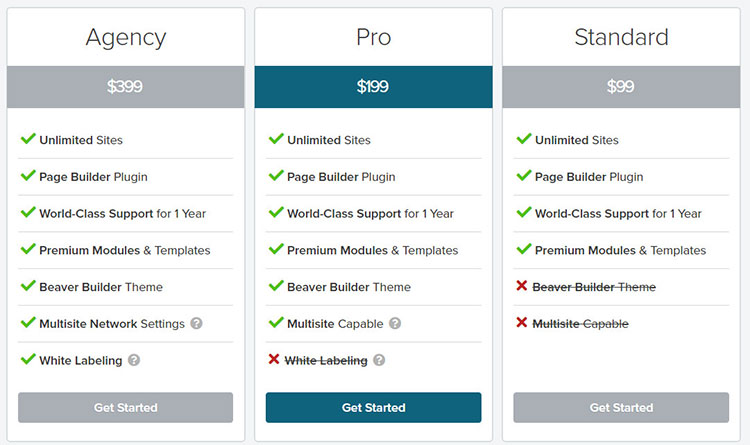
- Versão gratuita e pagaTodos os planos premium do Beaver Builder oferecem locais ilimitados, mas para a opção de vários locais e do tema Beaver Builder, você precisará de pelo menos o plano PRO e para a etiqueta branca Agência lan
- 31
- 50+
NOTA: Observe que os plug-ins recebem, atualizações, alterações e novos recursos e opções são adicionados ou removidos regularmente. Por isso, as informações apresentadas no conteúdo e na tabela de comparação podem se tornar imprecisas. Sempre verifique o site oficial para obter as informações mais recentes.

As diferenças de interface
A interface do usuário é um dos primeiros fatores que você deve considerar ao avaliar qualquer ferramenta. Geralmente é uma escolha pessoal. Se você não gosta ou não entende uma interface de usuário específica, provavelmente não gostará de usar a ferramenta.
Uma boa interface de usuário deve ser simples o suficiente para ser entendida rapidamente. Ele também deve ajudá-lo a se tornar mais produtivo para atingir os objetivos que você tem para o seu site.
A interface por si só não torna um plug-in excelente. No entanto, a experiência e a sensação do usuário às vezes podem significar a diferença entre o sucesso e o fracasso de um projeto.
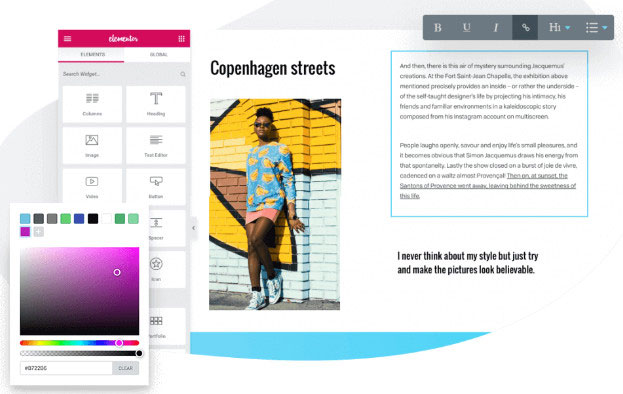
ELEMENTOR
A interface do Elementor é separada na visualização ao vivo da página / site e na barra lateral . A barra lateral está localizada no lado esquerdo da tela. Inclui todos os elementos, widgets e configurações do WordPress de que você precisa para criar páginas.

Você pode usar a opção de visualização ao vivo para ver como os itens ficam depois de serem arrastados e soltos em suas páginas. Para editar o texto, basta clicar no elemento de texto que você deseja e fazer suas alterações. Você também pode usar a barra lateral para editar o texto.
Você pode acessar configurações adicionais que aparecem no lado esquerdo inferior da tela:
- Configurações gerais: aqui, você pode ver informações sobre a página atual do WordPress, como o título da página, imagem em destaque, seu status de publicação, etc.
- Histórico: esta configuração pode ser usada quando você quiser voltar para a revisão anterior. Ele só mostrará as alterações que você fez na página durante a sessão atual.
- Navegador: Selecionar esta opção abrirá uma árvore de navegação pop-up para simplificar a navegação.
- Modo responsivo: Este modo exibirá a aparência do site em diferentes dispositivos em várias resoluções de tela.
Se você passar o mouse sobre um elemento e clicar com o botão direito, poderá acessar várias opções. Você pode excluir elementos selecionados, duplicar elementos, ver elementos no navegador, salvar o elemento como um elemento global (na versão pro do Elementor) e muito mais.
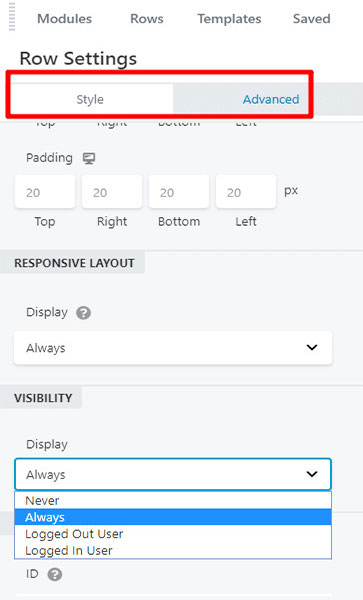
BEAVER BUILDER
A interface do Beaver Builder não tem tantos sinos e assobios quanto o Elementor. A parte superior da tela mostrará a barra de informações simples do Beaver Builder com detalhes importantes sobre a página em que você está. Clicar no botão “+” que aparece no canto superior direito da tela permitirá que você adicione elementos.
Para adicionar elementos (ou módulos, como Beaver Builder se refere a eles) em sua tela, basta arrastá-los e soltá-los onde quiser na página. Se você deseja editar uma seção de texto específica, basta clicar nela. Isso também fará com que o pop-up do editor de texto apareça.

Você sempre pode mover o editor de texto para o lado direito ou esquerdo da tela para fixá-lo, caso não goste da janela pop-up. Depois de fixar a opção do editor de texto, você poderá realizar as edições imediatas que desejar.
Fixar o editor de texto também fixará outros recursos essenciais. Isso tornará seu layout mais semelhante ao que o Elementor oferece. Se você olhar no canto superior esquerdo da tela, encontrará a seta para baixo. Clicar neste botão de seta abrirá ainda mais configurações para usar.
CONCLUSÃO
Um fato mais notável no Beaver Builder é a falta de histórico de edição, o que complica a desfazer edições em suas páginas. Além desse problema, as funções de edição e layout dos plug-ins são muito semelhantes entre si.
O Beaver Builder tem uma aparência mais limpa, embora isso possa ser apenas uma preferência pessoal. Arrastar e soltar itens em suas páginas é um pouco mais simples e um pouco mais intuitivo no Beaver Builder em comparação com o Elementor.
Módulos e Widgets
Beaver Builder chama seus módulos de elementos, enquanto Elementor se refere a eles como widgets. Os elementos são, por exemplo, botões, galerias, seções de texto e outros conteúdos usados nas páginas.
Eles são blocos de construção que os criadores de páginas do WordPress usam para criar o conteúdo da sua página.
ELEMENTOR
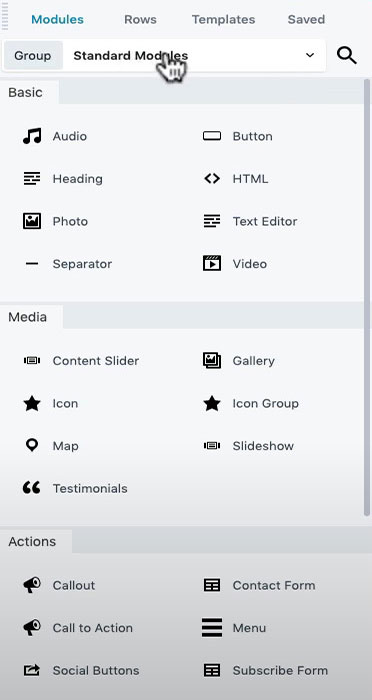
Elementor tem três tipos básicos de elementos: seções, colunas e widgets. As seções têm classificação mais alta na hierarquia. Widgets e colunas estão contidos em cada seção usada.
As colunas são classificadas no meio da hierarquia. Todos os widgets estão dentro de colunas. Os widgets são classificados na parte inferior da hierarquia. Widgets são botões, imagens e texto. Colunas e seções são usadas para criar vários layouts.
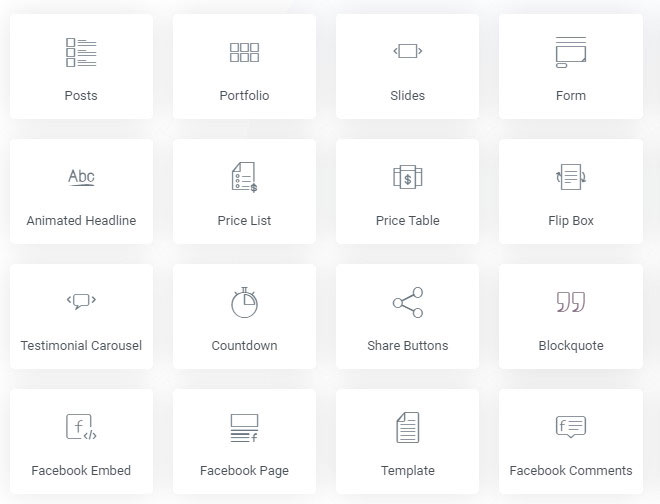
A versão gratuita do Elementor inclui mais de 30 widgets. A versão profissional inclui mais de 50 widgets. O número de widgets disponíveis em ambas as edições do Elementor aumenta constantemente com o lançamento de novas versões.

Você pode adicionar quantos widgets quiser a uma coluna específica. Quaisquer alterações de estilo feitas em uma seção afetam todo o conteúdo dessa seção. A mesma lógica também se aplica às colunas.
As únicas diferenças são que quaisquer alterações de estilo feitas em um widget permanecem com esse widget, e quaisquer alterações de estilo feitas em uma coluna não afetarão outro conteúdo fora dessa coluna.
BEAVER BUILDER
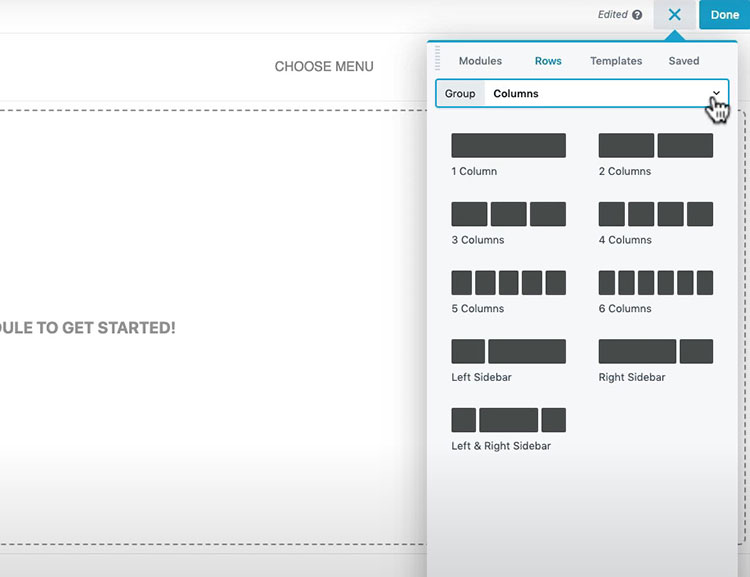
Os elementos do Beaver Builder são separados em linhas, colunas e módulos . As linhas estão no topo da hierarquia do edifício. As colunas ficam dentro das linhas e os módulos são colocados dentro das colunas. Módulos são seu conteúdo editável. Linhas e colunas são usadas principalmente para layouts de página.
Seis módulos estão incluídos na versão gratuita do Beaver Builder e 30 módulos estão na edição profissional. Você pode visitar o site deles para ver quais módulos estão incluídos atualmente em cada versão do plugin.

Quaisquer estilos adicionados às linhas no Beaver Builder também serão aplicados aos módulos e colunas. Você pode atribuir estilos específicos a módulos individuais porque, caso contrário, as alterações de estilo aplicadas às suas colunas também afetarão os módulos dentro dessas colunas.
O Beaver Builder não possui seleções personalizadas de clique com o botão direito. Se você quiser modificar um elemento, você deve passar o mouse sobre ele primeiro.
CONCLUSÃO
O Beaver Builder e o Elementor têm um desempenho semelhante. Ambos os plug-ins oferecem maneiras eficazes de criar um layout para as páginas. Elementor simplifica um pouco as coisas por ter um menu do botão direito. Este menu direciona você para a seção de configurações imediatamente. Elementor também tem mais elementos disponíveis na versão gratuita e paga.
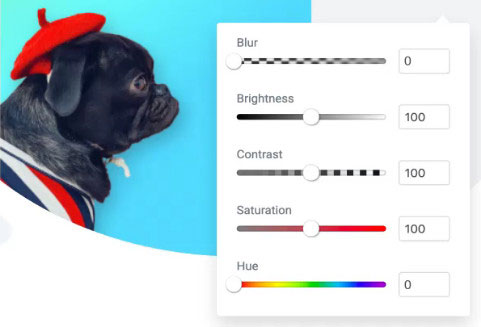
Opções de estilo
Depois que suas seções e módulos foram classificados e colocados, a próxima etapa é estilizar o conteúdo. É aqui que o construtor de páginas mais se destaca.
Usar a opção de estilo global em seus temas provavelmente é melhor para tipografia, cores e outros elementos básicos. O melhor momento para usar as opções de estilo do construtor de páginas é quando você deseja criar um conteúdo que varia muito do estilo global do seu site.
ELEMENTOR
Elementor irá adicionar seus próprios estilos globais ao seu conteúdo por padrão. Você sempre pode definir essas configurações, se desejar. Depois de acessar as configurações do Elementor, você pode desligar esta função se preferir usar seus estilos de tema do WordPress.
Se você estiver usando, por exemplo, o tema Astra (verifique a revisão do tema Astra), você pode usar os controles Customizer do Astra. Esses controles podem ser usados para ajustar as configurações de estilo para todo o seu site. Depois disso, todo o conteúdo do Elementor usará o mesmo estilo que já foi aplicado ao seu conteúdo WordPress existente. Isso pode ajudá-lo a obter uma aparência mais uniforme para seu site.

Elementor fornece muitas opções de estilo se você deseja controlar seções individuais. Se quiser substituir as configurações globais ou fazer alterações em colunas, seções e widgets individuais, você pode usar as três guias a seguir:
- Avançado: aqui, você pode adicionar animação, margens e preenchimento personalizados, Z-index, controles responsivos e muito mais.
- Conteúdo: Este menu pode ser usado para alterar os tamanhos dos elementos, alinhamento e outras funções básicas.
- Estilo: você pode alterar a tipografia, cores, etc.
O Elementor tem muitas opções de estilo, por isso é difícil listar todas aqui. Alguns recursos importantes (além da opção de margem / preenchimento personalizado) que você pode usar com frequência são:
- CSS personalizado: você pode integrar estilos CSS personalizados em seções ou widgets específicos com o Elementor Pro. Você também pode adicionar CSS ID ou classe com a versão gratuita do Elementor, mas não pode adicionar estilos reais a elementos individuais.
- Controle responsivo : oferece a opção de ocultar o conteúdo em determinados dispositivos.
Finalmente, para muitas das configurações de estilo, é possível usar o ícone do dispositivo para aplicar diferentes estilos a diferentes tipos de dispositivos.
BEAVER BUILDER
O Beaver Builder adotará suas configurações globais por padrão. Ao contrário do Elementor, ele não aplica seus próprios estilos. Diferentes guias aparecerão quando você clicar em módulos ou linhas, e esses pop-ups contêm as ferramentas de estilo de que você precisa.
Cada guia irá variar de acordo com o módulo específico que você selecionou. No mínimo, você será capaz de ajustar Estilo, Tipografia e Avançado (coisas como margens personalizadas, controles responsivos, etc.).

Você pode usar os ícones de dispositivo para aplicar configurações diferentes a vários dispositivos , bem como Elementor. Você também pode adicionar classes e IDs CSS a cada elemento. O Beaver Builder simplifica a adição de estilos CSS em um nível de página, mas não em um nível de elemento.
Um item exclusivo do Beaver Builder é a capacidade de usar o menu de configurações globais para atribuir pontos de interrupção responsivos personalizados . Esses pontos de interrupção serão adicionados a todo o conteúdo do Beaver Builder automaticamente.
CONCLUSÃO
O Elementor possui configurações de estilo para cada linha e widget que você usa, o que os torna muito mais fáceis de editar individualmente. Todos os recursos de design do Elementor podem ser acessados em uma guia. Depois de se acostumar com este conceito, editar estilos no Elementor é muito simples. Todas as alterações feitas são exibidas em tempo real na tela.
O Beaver Builder não tem um sistema de guia de estilo como o Elementor. A maioria dos módulos e seções que você usa geralmente têm várias guias de opções de estilo. Por exemplo, você pode ter guias de estilo separadas para cores, personalização de tipografia ou outros recursos que o módulo usa.
A desvantagem de ter tantas guias disponíveis ao seu alcance é que você pode esquecer onde todas as configurações que deseja estão localizadas. No entanto, facilita a navegação porque as guias de estilo não estão todas agrupadas no mesmo local.
Modelos Disponíveis
Ambos os plug-ins incluem várias opções de modelo. Os modelos são designs de página pré-construídos que podem ser usados para ajudá-lo a começar a criar páginas de site rapidamente. Beaver Builder e Elementor têm muitos modelos de aparência profissional de alta qualidade para você escolher.
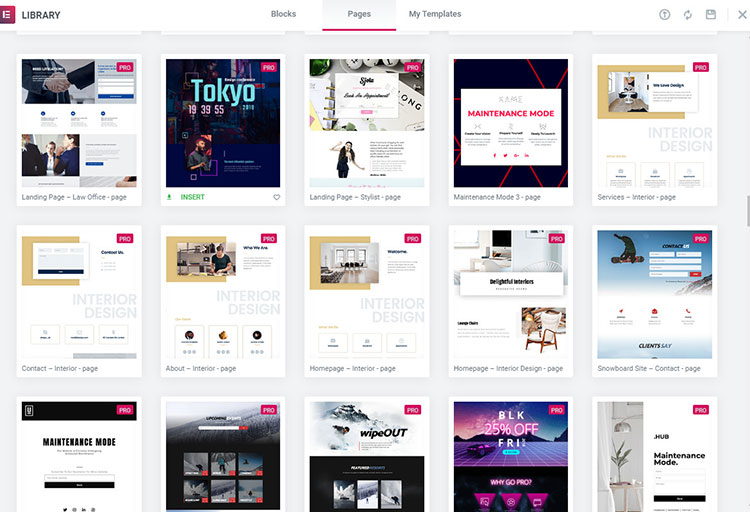
ELEMENTOR
Cada vez que você cria uma nova página no Elementor, você pode escolher se deseja usar um modelo para criar uma página ou adicionar uma seção. A versão gratuita do Elementor inclui cerca de 40 modelos diferentes. Existem mais de 300 blocos e modelos de página na versão Pro.

Você pode acessar os modelos selecionando a opção “Adicionar modelo” . Em seguida, você verá o menu mostrando os modelos que você pode escolher. O Elementor oferece dois tipos de modelos: modelos de bloco e página.
Os modelos de bloco são freqüentemente usados para construir certas seções de páginas. Exemplos de modelos de bloco são seções de CTA e formulários de contato. Os modelos de página são projetados para uso em uma página inteira.
Você também pode criar seus próprios modelos personalizados e salvá-los para que possam ser usados posteriormente. Você pode até fazer upload de modelos criados por terceiros e integrá-los ao seu site. As opções de personalização são quase infinitas.
BEAVER BUILDER
Os modelos do Beaver Builder são separados em três categorias: Landing Pages, Contact Pages e Saved Templates . Não há modelos de bloco no Beaver Builder. No entanto, adicionar e instalar outros plug-ins de terceiros pode ajudá-lo a alcançar a mesma função.
Todos os modelos do Beaver Builder estão contidos na versão paga do plugin. A versão gratuita não possui opções de modelo. Se você for usar a edição gratuita do Beaver Builder, isso significa que terá que criar páginas do zero.

Os modelos de página de destino são normalmente usados para criar páginas de destino mais elaboradas e estilizadas. O Beaver Builder oferece atualmente mais de 30 modelos de páginas de destino diferentes.
Os modelos de página de contato são usados para a página “sobre nós”, a página inicial, a página de contato e outras páginas de conteúdo específico. Existem cerca de 25 modelos de páginas de contato diferentes para selecionar.
Os modelos salvos são seus próprios modelos personalizados. Você pode usar o construtor de páginas para criar um modelo que pretende usar posteriormente, assim como faria no Elementor. Você também pode importar modelos no Beaver Builder, mas o processo não é tão intuitivo ou direto como no Elementor.
CONCLUSÃO
O construtor Elementor oferece mais opções de modelo do que o Beaver Builder. Também é mais fácil de usar em termos de importação e exportação de modelos. Ambas as soluções têm uma grande variedade de modelos atraentes e eficazes para uma ampla variedade de nichos.
Ao comparar as versões gratuitas de ambos os plug-ins, o Elementor é uma escolha clara. A edição gratuita do Elementor permite importar e exportar modelos e usar um grande número de modelos pré-fabricados de qualidade. Beaver Builder não oferece nenhuma opção de modelo na versão gratuita. Todos os recursos do modelo estão disponíveis na versão paga do plugin.
Edifício Temático
O Theme Building é outro recurso essencial oferecido pelo Beaver Builder e pelo Elementor. As funções de construção de tema do Elementor são desbloqueadas assim que os usuários atualizam para a versão premium.
Os usuários do Beaver Builder terão que gastar US $ 147 adicionais no plugin Beaver Themer (vendido separadamente) para acessar as opções de construção do tema.
ELEMENTOR
Para usar a opção de construção de tema Elementor, vá para Templates> Theme Builder . Lá você pode editar ou criar modelos de tema. Os modelos podem ser projetados ou alterados para cabeçalhos, rodapés, páginas 404, páginas de arquivo, páginas gerais, páginas únicas, etc.
O construtor de tema funciona quase da mesma maneira que o construtor de página Elementor. Todos os elementos usuais que você esperaria estão lá. Você também encontrará novos elementos e elementos específicos para determinados tipos de seções temáticas.
Existem muitos modelos pré-concebidos que você pode usar se não quiser criar do zero. Você pode gerenciar onde e quando seu modelo de tema personalizado aparecerá depois de criá-lo.
BEAVER BUILDER
O construtor de tema do Beaver Builder opera de forma muito semelhante à função de construtor de tema Elementor. É um excelente recurso para pessoas que desejam criar temas impressionantes e personalizados para seus próprios negócios ou clientes.
O criador de temas só pode ser usado depois que o plugin Beaver Themer separado é comprado, ativado e instalado. Feito isso, inicie no menu Beaver Builder e escolha a opção Themer Layout . Em seguida, você pode criar todos os tipos de modelos personalizados para páginas de postagem única, páginas de arquivo, páginas 404, cabeçalhos e rodapés, etc.
Depois de selecionar o layout correto, você pode decidir onde e quando ele será exibido. Por exemplo, você pode optar por fazer com que o rodapé personalizado substitua o rodapé apenas em certas páginas do site ou pode fazer com que ele apareça em todas as páginas, substituindo efetivamente o rodapé padrão.
A personalização baseada em regras do Beaver Builder oferece muita liberdade e flexibilidade. O construtor de tema e o construtor de página permitem que você use a mesma quantidade de elementos e módulos.
CONCLUSÃO
Ambos os plug-ins oferecem ótimas opções de personalização e controle sobre a construção do tema. Em termos de custo, o Elementor é a opção menos dispendiosa e seus recursos de construção de tema são integrados diretamente na edição premium do plugin.
O que acontece quando você desativa?
Este é um tópico de discussão muito interessante. Todas as páginas que você criar terão uma aparência incrível, independentemente do plug-in do construtor de páginas com o qual foram criadas, contanto que esse plug-in esteja ativado.
Mas o que acontece se você optar por desativar o construtor de páginas que usou para criar páginas deslumbrantes? Isso afeta o conteúdo que você criou? A resposta curta para essa pergunta é “sim”, embora a extensão dos problemas que você pode enfrentar após a desativação dependam do construtor de páginas.
Tanto o Beaver Builder quanto o Elementor lidam muito bem com a desativação de seus plug-ins. As páginas limpas e muito legíveis permanecerão. A sintaxe da documentação HTML padrão é usada e todos os elementos que você usou ainda estarão lá.
Por exemplo, ao desativar o Elementor ou o Beaver Builder, você ainda terá uma bela estrutura de página fácil de ler e entender. Isso é bem diferente do que acontece quando você desativa o Divi Builder. Com Divi, tudo o que resta são páginas ilegíveis e uma confusão de códigos de acesso confusos.
Preço do Beaver Builder vs Elementor
Aqui está um detalhamento do que você obtém na versão gratuita e paga de cada plug-in:
BEAVER BUILDER
O Beaver Builder é muito aberto sobre as deficiências de sua versão gratuita (ou “lite”). O Beaver Builder Lite ainda é uma boa opção para pessoas que são novatas na criação de páginas ou que planejam construir um único site por vez.
Aqui está o que está incluído na versão gratuita:
- Um construtor de páginas frontend de arrastar e soltar eficaz.
- Recursos de criação da Web que são muito responsivos.
- Elementos básicos de construção de página (“módulos”). Esses elementos podem ser usados para uma ampla variedade de propósitos.
- Módulos específicos para WordPress. Esses módulos integram recursos típicos do WordPress no construtor.
- Uma boa seleção de opções de coluna e a capacidade de manipular linhas de módulo.
- A capacidade de adicionar imagens, vídeo ou cor aos planos de fundo da página.
- Você pode usar o CSS personalizado para personalizar ainda mais os elementos.

Premium - Beaver Builder oferece três planos premium. Cada um é projetado para ajudá-lo a expandir seu negócio WordPress. Aqui está uma lista dos recursos que você pode esperar da versão premium:
- O Beaver Builder pode ser usado em um número ilimitado de sites.
- Acesso a todos os módulos disponíveis.
- Modelos pré-concebidos de seção e página. Esses modelos podem ajudar a reduzir significativamente a quantidade de tempo que leva para criar novas páginas.
- Você pode salvar modelos de elemento de linha e layouts de página para uso futuro.
- Os modelos para páginas ou elementos usados com frequência também podem ser exportados para serem usados em outros sites.
- Você pode criar, salvar e exportar seus próprios módulos.
- Integração multisite.
- Beaver Builder Theme (não o confunda com Beaver Themer).
- Rotulagem em branco.
ELEMENTOR
A edição gratuita do Elementor deve funcionar bem para sites autogerenciados. No entanto, você pode optar pela versão premium do Elementor se precisar de mais recursos ou construir sites para clientes.
Aqui está o que a versão gratuita inclui:
- Um construtor de páginas front-end de arrastar e soltar que mostra as mudanças em tempo real.
- Recursos de design da Web totalmente responsivos.
- Cerca de 30 elementos do construtor de páginas (ou “widgets”). Esses widgets podem ser usados para todos os tipos de funções.
- Você pode gerenciar as animações, sobreposições de plano de fundo, seleção de cor, seleção de fonte, planos de fundo gradientes, espaçamento, dimensionamento e outras opções para cada widget que você usa.
- Bibliotecas de modelos de blocos e páginas que integram elementos já criados. Isso reduz o tempo gasto na construção de sites do zero.
- Você pode criar e salvar modelos de página e bloco para usar em seu site ou pode salvá-los para que possam ser usados em projetos futuros.
- Se ainda não estiver pronto para colocar seu site no ar, você pode colocá-lo no modo de manutenção instantaneamente.

Premium - Elementor oferece três planos premium diferentes: Pessoal, Empresarial e Ilimitado. Pessoal funcionaria melhor para o site de uma empresa. Os negócios são uma escolha inteligente para desenvolvedores autônomos e o Unlimited é ideal para agências:
- A única diferença entre esses planos está em vários sites nos quais o plugin pode ser usado.
- Cada plano premium inclui mais de 50 widgets. Esses widgets são criados para automação, integração de CRM, controles deslizantes de imagem e vídeo, automação de marketing e e-commerce.
- Todos os widgets podem ser definidos para uma configuração global. Isso significa que você só precisa configurá-los uma vez. Essa configuração será então aplicada em todo o seu site.
- Você também tem acesso a CSS personalizado.
- Mais de 300 modelos profissionais diferentes estão incluídos. Isso pode ajudar a melhorar seu potencial de construção de sites.
- WooCommerce Builder e Theme Builder permitem que você personalize layouts de blog, cabeçalhos, rodapés e ainda mais elementos de design.
Se sua decisão for baseada no preço, você pode querer comparar e contrastar os recursos e preços do Beaver Builder e do Elementor lado a lado. O Beaver Builder pode inicialmente parecer mais caro, mas inclui muitos recursos que podem ser muito benéficos para os desenvolvedores da web. Sua decisão deve ser baseada no valor que você recebe pelo preço que está pagando .
CONCLUSÃO
Tanto o Beaver Builder quanto o Elementor têm versões gratuitas. A edição gratuita da Elementor é uma clara vencedora. Inclui dezenas de modelos e elementos gratuitos. Em comparação, o Beaver Builder Lite é bastante limitado. É por isso que o Elementor grátis ganha quando você compara as versões gratuitas.
Embora os preços do plano premium do Beaver Builder sejam mais altos, eles oferecem etiqueta branca e outros recursos avançados.
Conclusão do Elementor vs Beaver Builder
Beaver Builder e Elementor são um dos melhores construtores de páginas WordPress disponíveis. O número de modelos e elementos disponíveis do Elementor é impressionante, enquanto o Beaver Builder tenta mantê-lo simples, mas ainda atende às necessidades de cada usuário de web design.
O Beaver Builder é fácil de usar pelos desenvolvedores. Ele oferece opções de etiqueta em branco e não tem restrições sobre como os desenvolvedores podem vender serviços ou sites criados com ele.
O plug-in de construtor de páginas Elementor é uma ótima escolha para desenvolvedores ou usuários individuais. Possui atualizações rápidas e uma vasta gama de recursos. Se você não quer se sentir oprimido por todas essas opções, o Beaver Builder pode ser mais adequado para você.
A decisão é sua. Não há nenhum vencedor real aqui . Cada produto, sem dúvida, continuará a evoluir e melhorar. Eu, pessoalmente, gosto mais do Elementor. Mas isso é apenas uma preferência pessoal. Embora eu goste do Elementor um pouco do que do Beaver Builder, sua escolha deve ser baseada nas informações oferecidas acima e nas necessidades do seu negócio.
