As últimas inovações BEE para dar o próximo passo na otimização de design
Publicados: 2021-03-04Neste artigo
De novos conjuntos de GIFs animados, emojis e adesivos a tags de títulos automáticos e espaçamento entre letras. Vamos verificar o que há de mais recente no editor BEE para um design à prova de conversão ainda mais otimizado.
Estamos nos mantendo atualizados e aprimorando a funcionalidade do BEE, ou seja, o editor de arrastar e soltar integrado à plataforma MailUp. Como sempre, nosso objetivo é garantir um design ainda mais acessível, personalizável e eficaz.
Desta vez, as últimas notícias cobrem três frentes:
- elementos gráficos com novos conjuntos de GIFs e stickers animados para que você possa criar e-mails ainda mais dinâmicos e criativos;
- o assunto com novos emojis para torná-lo ainda mais eficaz e adequado para qualquer necessidade; e
- títulos com a nova função de espaçamento de letras e a opção de inserir automaticamente as tags de título H1, H2 e H3 para maior flexibilidade e acessibilidade quando se trata de e-mail e design de página de destino.
Aqui, vamos dar uma olhada detalhada em como usar cada atualização e aproveitar suas vantagens.
Anime suas campanhas com novos conjuntos de GIF e adesivos
Não há dúvidas de que GIFs e adesivos animados tornam uma campanha por e-mail mais cativante e original . Cada vez mais, as empresas os utilizam para se destacarem na caixa de entrada.
Em 2019, 61% dos profissionais de marketing disseram que usam regularmente esses elementos animados em suas campanhas para facilitar aberturas, cliques e conversões. Alguns estudos de caso destacaram como o uso do GIF aumentou as aberturas em 6% e impulsionou as taxas de cliques em até 42%.
Para tornar suas mensagens ainda mais dinâmicas e criativas, o editor BEE foi enriquecido com um novo conjunto de GIFs animados e adesivos . Ele oferece uma constante expansão gama de gráficos que você pode experimentar.
Como inserir GIFs e adesivos em seus e-mails
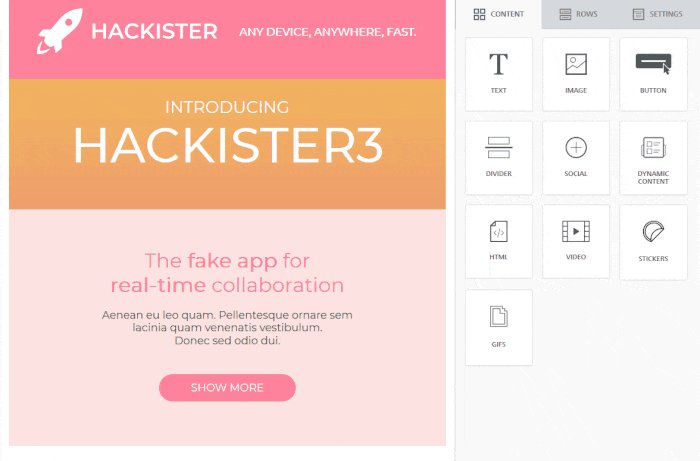
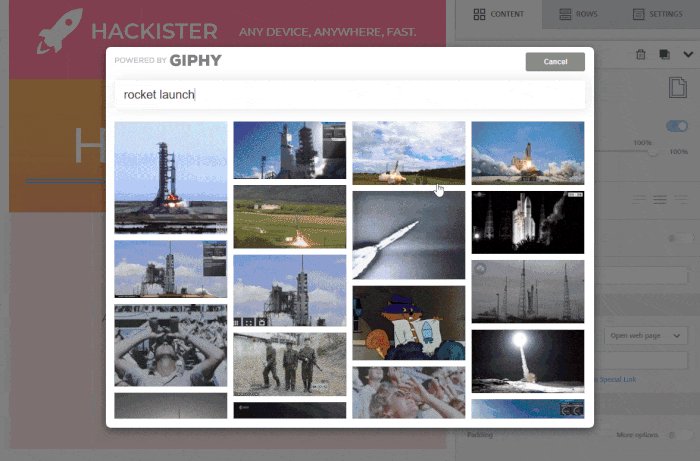
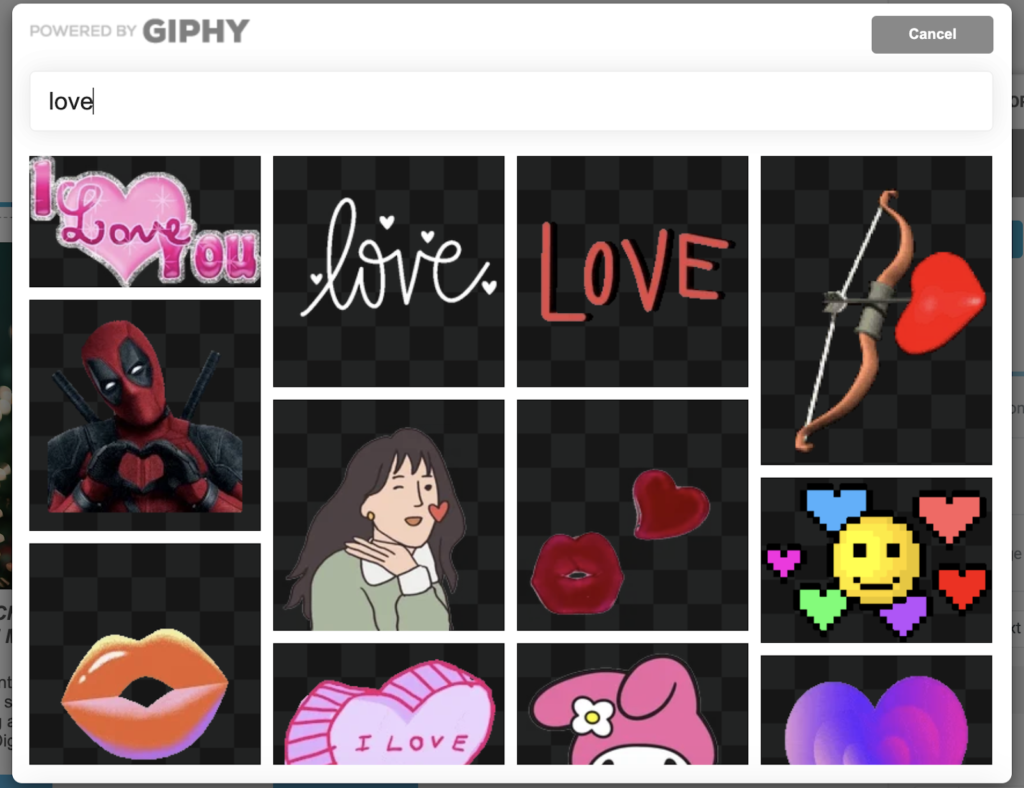
Use o editor BEE para adicionar esses elementos animados aos seus e-mails. É rápido, fácil e não requer um conjunto de habilidades especiais. Basta arrastar o adesivo e o bloco de conteúdo GIF para o seu modelo de mensagem e colocá-lo onde desejar.

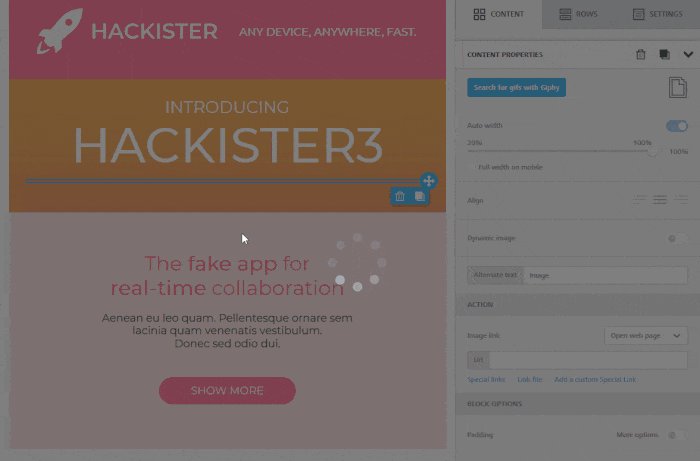
Clique em “ Adicionar gif ” ou “ Adicionar adesivo ” e pesquise na vasta galeria os GIFs e adesivos disponíveis que são ideais para o conteúdo da mensagem e suas necessidades criativas.


Deixe o tutorial completo guiá-lo sobre como usar GIFs da maneira certa!
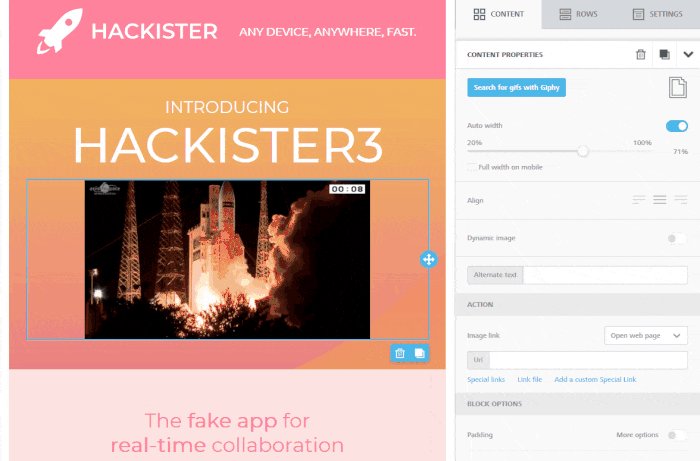
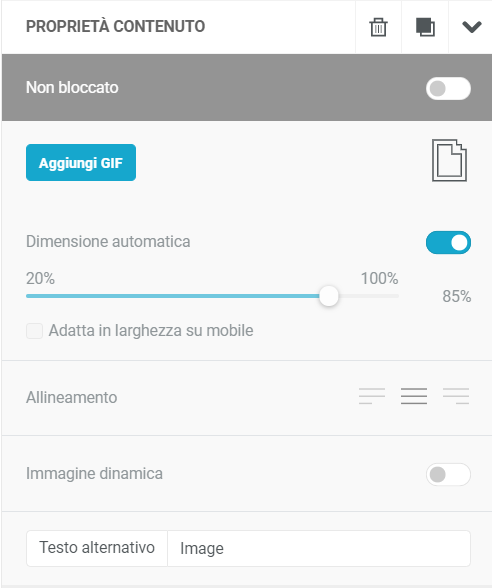
Depois de inseridos, você pode ajustar o tamanho dos elementos visuais selecionados . Essa é uma etapa fundamental para evitar que GIFs e adesivos superdimensionados tornem-se lentos demais para animar ou sobrecarregar seu e-mail com os riscos de entrega consequentes.

Não há uma regra definida para o tamanho do arquivo. Uma regra geral é manter seu GIF abaixo de 200-250 KB.
Vantagens
As empresas têm explorado as inúmeras potencialidades desses elementos gráficos nos últimos anos. Eles experimentaram e lançaram usos cada vez mais diferentes e criativos. Além de serem elementos decorativos que aumentam a originalidade e dão movimento aos e-mails, os GIFs e adesivos animados podem atender a muitos outros propósitos:
- ilustrar visualmente e imediatamente a funcionalidade de um produto

- acompanhar a história de um produto para criar mais impacto

- substituir e imitar efeitos de vídeo

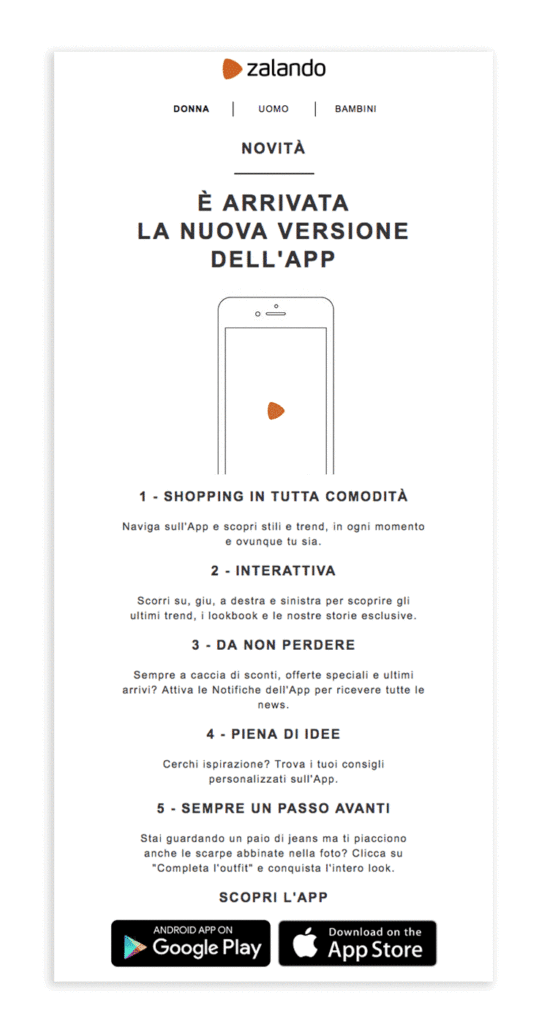
- representar visualmente as etapas de como usar um aplicativo ou produto como um tutorial animado

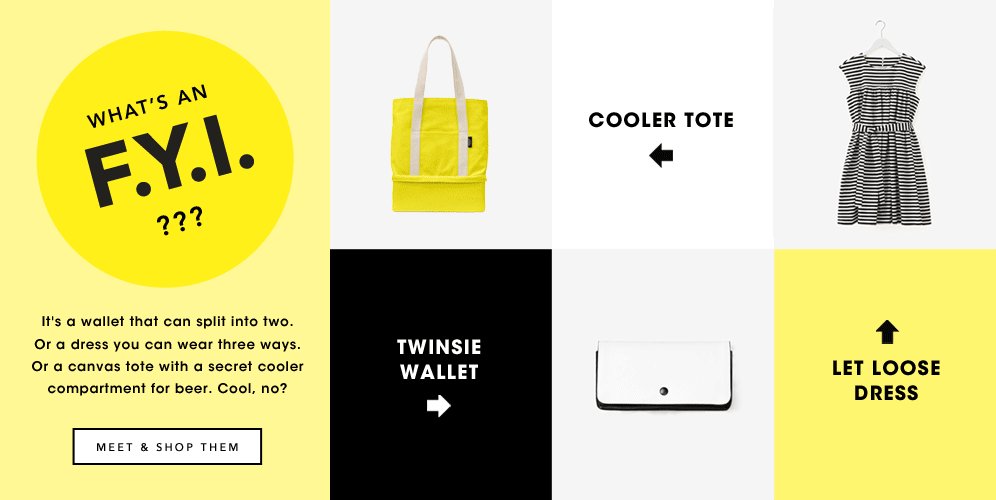
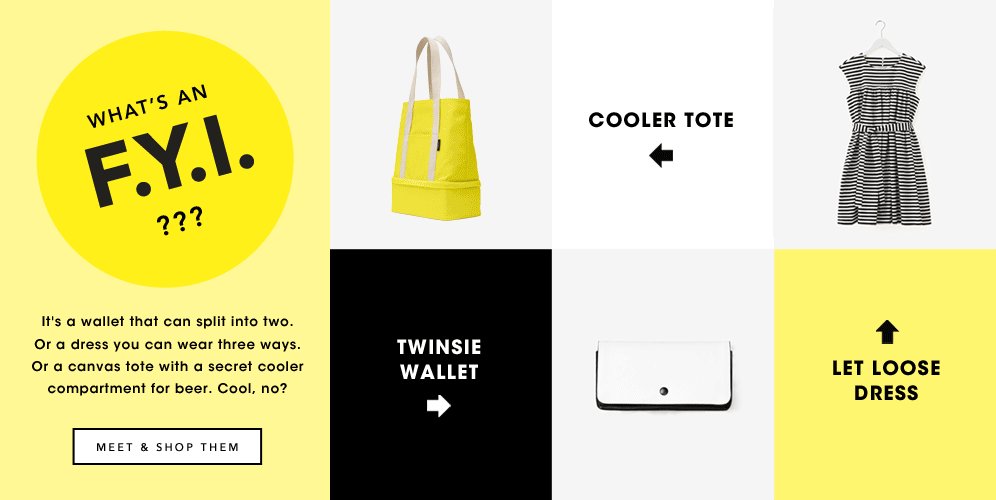
- apresentar um resumo de produtos com possíveis combinações ou opções de cores e padrões

Descubra as muitas maneiras divertidas e úteis de aproveitar GIFs
Aumente a eficácia do seu assunto com novos emojis
Outra forma de atualizar suas mensagens, se destacar nas caixas de entrada e facilitar as aberturas é usar emojis . Esses elementos visuais agora se tornaram parte integrante da nossa forma de comunicação.
A neurociência confirmou que a incidência desses símbolos em nossas formas de comunicação diária se deve à sua capacidade de gerar mais empatia do que a simples palavra escrita. Do ponto de vista do marketing, isso significa que eles são elementos-chave em uma estratégia de comunicação eficaz. Na verdade, seu uso cresce 775% a cada ano, muito além de outros elementos amplamente utilizados, como campos dinâmicos.

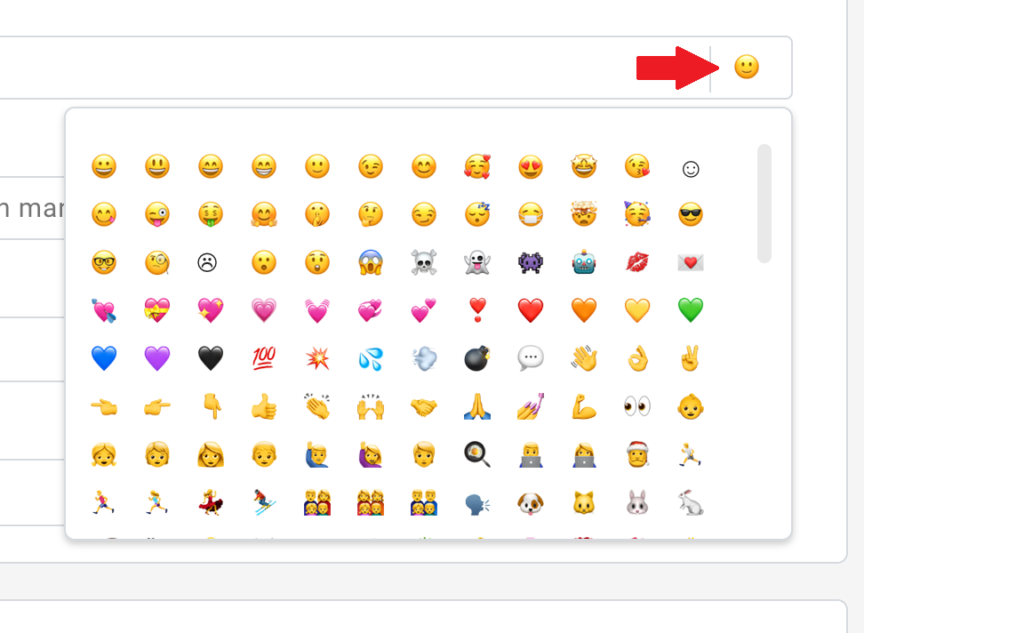
Dado seu sucesso, os aplicativos de mensagens atualizam constantemente seu conjunto de emojis. Para não ficar para trás, o editor BEE também introduziu novos símbolos para enriquecer e otimizar o assunto do e-mail.
Para usá-los, basta ir até a guia Resumo da Mensagem e clique no símbolo emoji ao lado da caixa de assunto.

Desta forma, você poderá inserir os novos emojis diretamente no assunto da sua nova mensagem. Certifique-se de respeitar as 7 regras fundamentais para uma linha de assunto à prova de aberto.
Promover aberturas e criar empatia, além de outros benefícios
Por que usar emojis? Existem muitas respostas para esta pergunta:
- emojis tornam a linha de assunto mais eficaz : o conteúdo é mais direto e expressivo;
- suas taxas de click-through são mais altas , conforme nosso estudo sobre linhas de assunto de campanha por e-mail;
- eles aumentam as aberturas exclusivas : de acordo com a Experian, 56% das marcas que usaram emojis na linha de assunto viram um aumento nas aberturas exclusivas;
- eles geram maiores taxas de reatividade , pois transmitem uma emoção de uma forma mais imediata e empática

- eles economizam espaço ao traduzir palavras e significados em um ícone, condensando a mensagem.
Descubra 4 maneiras de usar emojis na linha de assunto
Otimize sua hierarquia de conteúdo e projete com a tag de título e recursos de espaçamento entre letras
O que são tags de título?
De um modo geral, a tag de título, também conhecida como título de página ou título HTML, é o título clicável de uma página da web que aparece no SERP.
(Fonte: Semrush)
As tags de título ajudam a otimizar a ordem do conteúdo por meio de uma hierarquia precisa em uma página da web ou e-mail (H1 para o título principal e H2 e H3 para parágrafos e subparágrafos).

Normalmente, a tag HTML de texto <title> é usada para definir o título da página. A maioria dos sistemas de gerenciamento de conteúdo, entretanto, fornece formulários para definir automaticamente as tags de título. Os últimos recursos do BEE desses meses incluem precisamente a inserção automática de tags de título em e-mails e páginas de destino, sem a necessidade de intervir no HTML do texto.
Como inserir uma tag de título com BEE
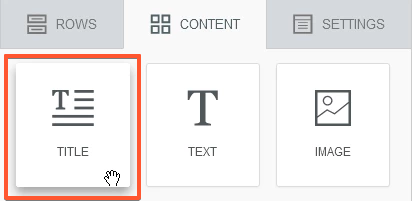
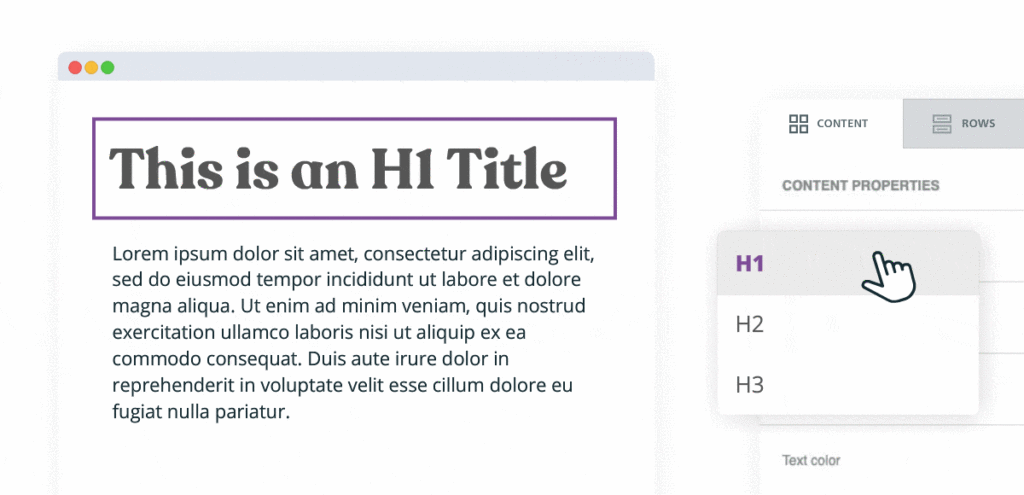
Para utilizar este novo recurso, basta adicionar o bloco de conteúdo específico ao título , colocá-lo no corpo da mensagem e selecionar o tipo de tag de título que deseja inserir (H1, H2 ou H3).


A relevância das tags de título: uma questão de acessibilidade e SEO
As tags de título informam aos usuários e aos mecanismos de pesquisa do que se trata a página da web e indicam o quão relevante uma página da web em particular é para a consulta de um usuário . Ter e otimizá-los em uma página de destino é um ponto vital de SEO por causa de seu efeito no posicionamento da página.
Em um e-mail, por outro lado, a inserção de uma hierarquia de títulos e conteúdos permite que suas mensagens se adaptem aos padrões de acessibilidade da web , tornando-as mais fáceis de ler .
Acessibilidade de e-mail significa um design de e-mail que garante o uso pleno da mensagem e de todo o seu conteúdo para todos os destinatários. Isso inclui pessoas com deficiência (por exemplo, cegueira) ou aqueles que usam tecnologias assistivas (por exemplo, leitores de tela).
Portanto, para ser acessível, uma mensagem deve obedecer a uma série de diretrizes (as Diretrizes de Acessibilidade de Conteúdo da Web - WCAG ) a serem seguidas por todos os desenvolvedores de conteúdo da web. Essas diretrizes são constantemente atualizadas e incluem tags de título para organizar o texto e torná-lo utilizável pelo maior número de usuários.
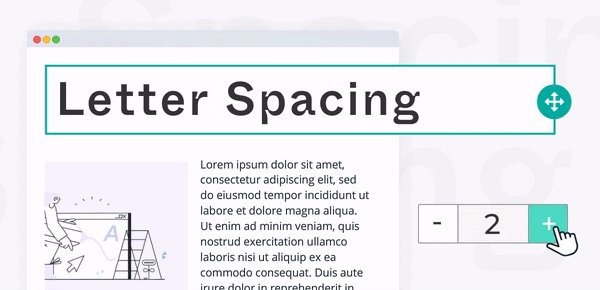
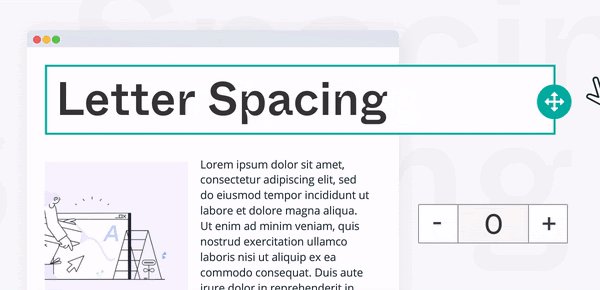
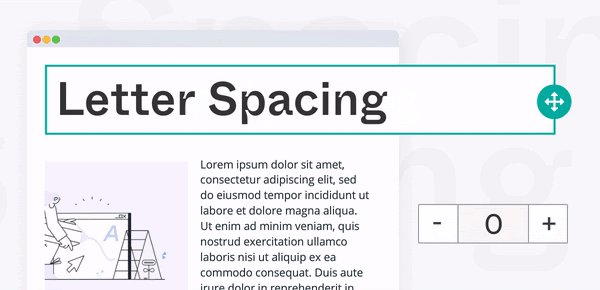
Espaçamento entre letras para o design de seu conteúdo
Além das tags de título automáticas, o BEE foi aprimorado com outro recurso para otimizar o design de seu conteúdo. Use o novo espaçamento entre letras em seus títulos, blocos de texto e botões para maior flexibilidade ao criar e-mails e páginas de destino.
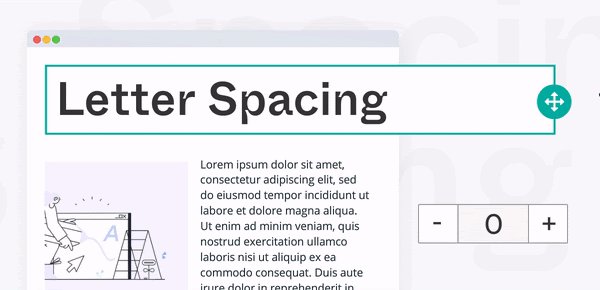
Use este recurso apenas clicando no conteúdo de texto que você deseja alterar. Em seguida, aumente o espaçamento de caracteres, como no exemplo a seguir:

Como as tags de título, esse recurso também afeta a acessibilidade de e-mails e páginas de entrada, pois permite conteúdo de texto mais legível.
A segunda vantagem do espaçamento entre letras é um design mais consistente e compatível com as diretrizes tipográficas da marca.
Da teoria à prática
Como de costume, convidamos você a experimentar as inovações do editor BEE e da plataforma MailUp em primeira mão. Desejamos a você e-mails e páginas de destino ainda mais criativos e eficazes com os recursos mais recentes.