Guia para iniciantes em PHP no WordPress
Publicados: 2013-03-24O WordPress usa diferentes tipos de código para executar o software.
PHP, CSS, HTML e Javascript são 4 linguagens de código diferentes que você encontrará nos arquivos principais do WordPress.
PhP é o código mais poderoso que executa os arquivos principais do WordPress, quaisquer plugins que você instalar e seu tema ativo.
Há muito mais no PHP do que funções personalizadas, no entanto, as funções personalizadas são amplamente usadas ao personalizar e projetar sites WordPress.
Onde inserir o código PHP
Você pode colocar seu código php diretamente em seus arquivos de modelo de temas filhos ou em seu arquivo functions.php de temas.
Outra solução é instalar um plugin de gancho como o Genesis Simple Hooks, que é útil se você quiser adicionar apenas algumas pequenas linhas de código HTML, texto ou PHP em um local específico em que seu tema usa ganchos.
Ao adicionar código PHP a um local de gancho usando um plug-in, certifique-se de envolver o PHP nas tags de abertura e fechamento do PHP. Exemplo:
<?php echo "Output Text Using PHP in a Themes Hook Locations"; ?>Para evitar sobrecarregar seus arquivos de modelo com código e manter todo o seu código em um só lugar, a prática recomendada é criar um tema filho e adicionar um arquivo de funções para todo o seu código personalizado.
Dessa forma, toda a sua codificação personalizada não será perdida quando você atualizar sua estrutura de tema pai ou os arquivos principais do WordPress.
Abrindo e Fechando Tags PHP
O código PHP sempre começa com <?php e termina com ?>
Se você estiver colocando código PHP em seus arquivos de modelo, sempre precisará adicionar essas tags PHP de abertura e fechamento.
Considerar adicionar PHP diretamente aos seus arquivos não é uma prática recomendada, você não precisa adicionar essas tags a cada bloco de código que você escreve em seu arquivo de funções. A razão para isso é que seu arquivo de funções já incluirá uma tag PHP de abertura no início e às vezes também no final do arquivo, dependendo de como seu tema está codificado.
Você simplesmente adiciona o código PHP após a tag PHP de abertura.
Onde adicionar seu código PHP
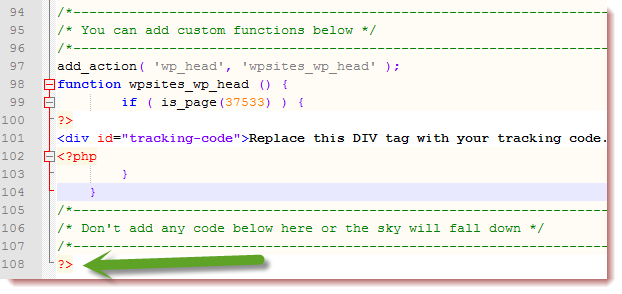
Exemplo de arquivo de funções do tema pai:

A captura de tela acima mostra uma seção do arquivo de funções do tema Woo que você pode usar para adicionar código php personalizado para funções personalizadas. Os temas Woo incluem a estrutura Woo em todos os temas, enquanto os temas filhos do StudioPress são criados com base em uma estrutura separada chamada Genesis.
Temas filhos, como o que o StudioPress oferece, incluem um arquivo functions.php para codificação personalizada. Dessa forma, você não precisa adicionar ou editar o código PHP no tema pai ou na estrutura do tema, que neste caso é o Genesis.
Você também pode usar o editor de arquivos integrado localizado na guia Aparência em seu Painel, mas isso não é uma prática recomendada.
Editando o código PHP
Escolha seu editor de texto/código favorito e sempre faça backup dos arquivos que está editando caso cometa um erro.
Exibindo texto usando PHP
Se você simplesmente deseja gerar texto usando código php, escreva um código como este:
<?php echo "Howdy Folks!"; ?>echo é usado quando você deseja produzir texto e este código produzirá o texto Howdy Folks!
Mas onde o código produzirá o texto?
Se você colocar esse código em seu functions.php de temas, ele exibirá o texto no topo de cada página do seu site.
Se você colocar o código em um local específico em um arquivo de modelo específico como seu footer.php, ele produzirá o texto em seu rodapé. Além disso, ele sempre exibirá esse texto toda vez que a página for carregada.
Uma maneira melhor de determinar quando o código deve ser executado para gerar o texto é usar uma função.
E uma maneira melhor de determinar o local em que seu texto é exibido é usar ganchos do WordPress e, melhor ainda, seus ganchos de temas.

Considerando que adicionar código PHP aos seus arquivos de modelo não é uma maneira eficiente de usar código PHP para personalização, você precisará adicionar esse código a uma função e incluir um gancho para determinar a localização exata que seu conteúdo exibe em seu tema.
Vamos primeiro ver como usar funções personalizadas básicas e, em seguida, ver quais ganchos usar para determinar o local em que seu texto é exibido.
Funções
Vamos escrever uma função personalizada muito básica para executar o código que gera o texto quando a página é carregada no navegador, apenas quando é chamada usando a função.
O primeiro passo é criar sua função personalizada e dar a ela um nome que descreva o que ela fará.
function your_custom_function_name() { echo "Howdy Folks!"; }Nome da função
function display_welcome_text() { echo "Howdy Folks!"; }Agora que nomeamos a função personalizada, queremos escolher um local para exibir (exibir) o texto de boas-vindas em nosso tema.
Você pode executar o código PHP em qualquer lugar do seu tema usando ganchos.
Em primeiro lugar, adicionaremos um gancho do WordPress que funcione em qualquer tema para exibir nosso texto de boas-vindas no rodapé.
O gancho que o WordPress usa para o rodapé é wp_hook, então tudo o que precisamos fazer agora é adicioná-lo ao código.
Para adicionar o gancho ao código, usamos add_action.
add_action( 'wp_footer', 'display_welcome_text' ); function display_welcome_text() { echo "Howdy Folks!"; }Este código funcionará em qualquer tema porque usa um gancho do WordPress. Mas e se o seu tema usa seus próprios ganchos como Genesis ou Woo?
E se você não quiser que o texto saia no rodapé?
E se você quiser que ele produza o texto antes ou depois do conteúdo de suas postagens?
Então você precisa usar os ganchos apropriados que seu tema oferece.
Este código exibe o texto de boas-vindas antes do conteúdo das postagens ao usar um tema Woo
add_action( 'woo_post_before', 'display_welcome_text' ); function display_welcome_text() { echo "Howdy Folks!"; }Este código exibe o texto de boas-vindas após o conteúdo ao usar um tema filho Genesis do StudioPress.
function display_welcome_text() { echo "Howdy Folks!"; } add_action( 'genesis_after_content', 'display_welcome_text' );Ok, mas o texto também é exibido em páginas de arquivo, como a página inicial ou a página do blog, então como filtramos isso?
Adicionamos uma tag condicional.
Você pode visualizar exemplos de código usando tags condicionais para usuários do Woo Theme e usuários do tema filho do Genesis.
Aqui está um exemplo:
add_action( 'genesis_after_content', 'display_welcome_text' ); function display_welcome_text() { if (is_single() && is_active_sidebar( 'after-post' ) ) { echo "Howdy Folks!"; }}Este código exibirá sua mensagem de texto simples em todas as postagens individuais após o conteúdo da postagem.
Por que usamos 2 colchetes de fechamento?
Porque precisamos encerrar a função personalizada e a instrução condicional.
Desenvolvimento de código local
Instale o WordPress localmente usando instantwp para usuários de Windows ou MAMP para Mac.
Dessa forma, você pode cometer quantos erros forem necessários para aprender a escrever código PHP até que funcione.
Exibindo código PHP no WordPress
Com base na minha experiência, a melhor maneira de exibir e armazenar trechos de código PHP é usar um serviço online gratuito como o Github Gists.
Leia mais sobre como exibir código PHP no WordPress.
