Nos bastidores: por que fizemos alterações na interface do usuário
Publicados: 2018-08-30Nos últimos meses, o Elementor juntou-se a alguns plug-ins para ultrapassar a marca de um milhão de instalações ativas. Há uma variedade de razões que explicam porque a Elementor se tornou um líder do setor, mas três razões principais incluem nossa visão clara, o apoio de nossa comunidade e como esses dois lados são sinérgicos.
A comunidade Elementor tem sido fundamental para nosso sucesso. Desde o primeiro dia, os usuários nos apoiaram, ajudaram a divulgar, mencionaram e compartilharam nosso trabalho. Nós crescemos rapidamente do zero e certamente não consideramos isso garantido.
Embora os primeiros dois anos incluíssem suporte positivo em quase todas as áreas, à medida que crescemos, atingindo mais de um milhão de instalações ativas, outras vozes começaram a aparecer. Isso faz sentido - um milhão de usuários, um milhão de necessidades e desejos.
Tumulto sobre o clique com o botão direito
Para Elementor v2.1, fizemos modificações significativas na interface e movemos as alças de edição de um menu de frontend para um menu de clique com o botão direito. Esta atualização gerou muitas conversas na comunidade Elementor. Alguns gostaram da mudança, outros nem tanto.
Por que fizemos a mudança em primeiro lugar
Vemos o Elementor como a nova solução padrão para a construção de sites no WordPress. Isso coloca grande importância em oferecer uma interface de design limpa, permitindo que os usuários se concentrem em seu design.
Quando você pensa nisso, nenhum outro software exibe os botões excluir e duplicar no frontend, nem mesmo software básico como Word ou PowerPoint.
O clique com o botão direito tornou-se uma prática padrão para interfaces e, combinado com os atalhos do teclado, fornece aos usuários um processo simplificado. As múltiplas alças de frontend causaram muita confusão entre nossos usuários e, às vezes, também criaram conflitos quando as alças ficaram ocultas, invisíveis ou parcialmente cobertas por outros elementos.
A transição para o clique com o botão direito também permitiu recursos adicionais e cruciais, como estilos de copiar e colar, a árvore de navegação recente e muito mais.
Vozes a favor e contra a mudança
Após o lançamento do botão direito, postagens violentas surgiram na comunidade do Facebook. Também recebemos reclamações por e-mail e até algumas críticas negativas feitas por usuários que, além de clicar com o botão direito, realmente adoraram nosso produto.
Essa foi a pior reação que já recebemos e, devo admitir, nos pegou de surpresa. Passamos muito tempo verificando e revisando essa alteração, junto com um período Beta estendido. Achávamos que seria aceito de braços abertos e que os usuários experimentariam isso como uma melhoria significativa de UX.
Lemos todos os comentários, conversamos pessoalmente com muitos usuários e fizemos nossa devida diligência, tentando entender o que deu errado em nosso processo.
Ouvindo seu feedback
Embora tenhamos uma visão clara do nosso produto, também nos preocupamos em ouvir os comentários dos usuários. Na verdade, cerca de 80% dos recursos de nossos produtos vêm diretamente do feedback do usuário.
Para clicar com o botão direito, chegamos à conclusão de que, embora a mudança precisasse acontecer, éramos muito rápidos para liberá-la. Enquanto escrevo estas linhas, várias semanas após a atualização, parece que os usuários se acostumaram a ela, mesmo aqueles que reclamaram no início. Seria melhor introduzir essa mudança em etapas e, aos poucos, deixar os usuários se acostumarem a ela.
Nos últimos meses, trabalhamos muito para tornar mais fácil para todos os usuários se ajustarem ao clique com o botão direito.
Aqui está o que nós fizemos:
Diferenciação de ações de clique com o botão direito

Durante nossa pesquisa de usuário, percebemos que o clique extra não era realmente o principal problema de experiência do usuário. Nas versões anteriores, os usuários já tinham que passar o mouse sobre a área da alça para mostrar as alças.
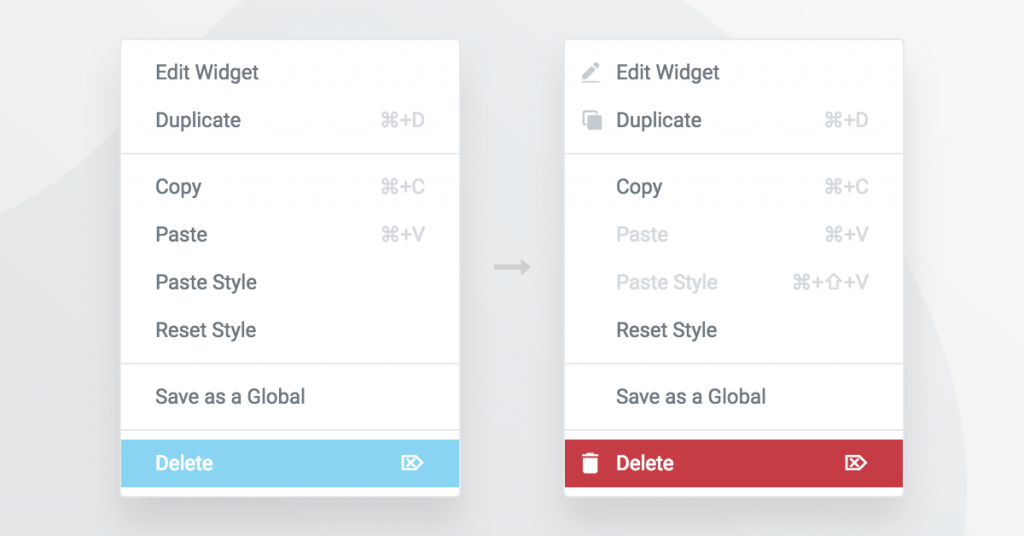
Após o exame, o verdadeiro problema parecia ser a dificuldade em reconhecer qual item do botão direito fazia o quê. Para lidar com esse problema, adicionamos ícones relevantes aos botões de edição, duplicação e exclusão e adição de colunas. Para tornar ainda mais fácil, adicionamos um fundo vermelho a 'Excluir', que agora aparece ao passar o mouse.
Melhores atalhos de teclado
Mudança gradual
Devo enfatizar que o feedback do clique com o botão direito foi misto. Recebemos muito feedback encorajador sobre a mudança. Os usuários elogiaram a maior acessibilidade, bem como o valor agregado dos recursos de copiar e colar.

Na versão mais recente do 2.2, decidimos atender aos usuários que sentiam falta das alças antigas e oferecer a eles uma maneira de trazer de volta as alças do frontend ao lado do menu do botão direito. Compreendemos a dificuldade de mudar os métodos de trabalho e queremos fornecer uma transição mais gradual para o clique com o botão direito.

Melhorando a maneira como você começa
Como parte de nossa aspiração em oferecer a melhor experiência do usuário, quero compartilhar um novo recurso educacional que estamos planejando para nosso site. Este recurso ajudará os usuários a aprender como usar melhor o Elementor e desenvolver um processo de trabalho eficiente.
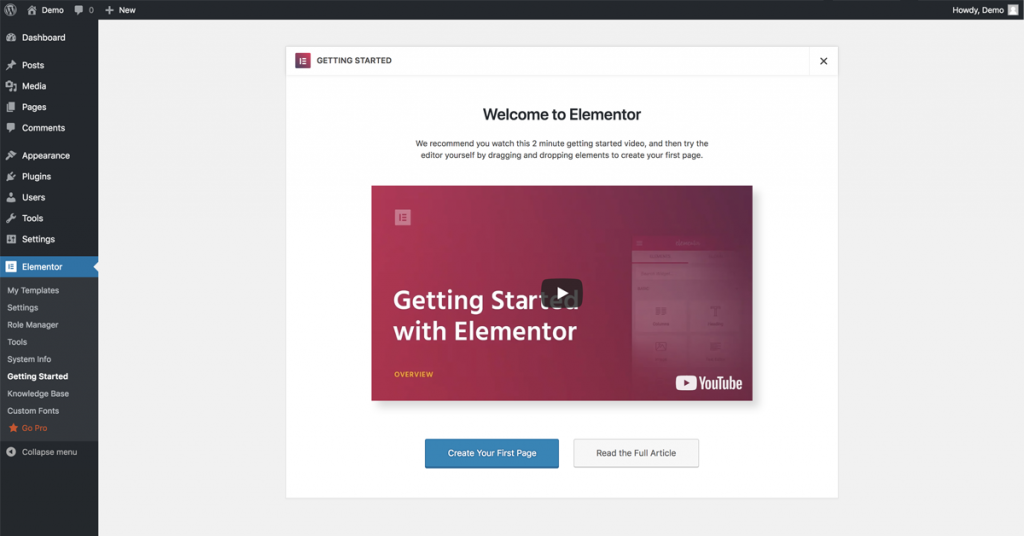
Se você instalar o Elementor 2.2 em um novo site, você notará que adicionamos uma janela 'Getting Started', que inclui um pequeno vídeo introdutório. Esta é a primeira de muitas etapas que planejamos realizar e que ajudarão a facilitar o processo de integração para nosso construtor de páginas.
Avançando com nossa visão
O outro principal motivo que impulsionou nosso crescimento, além da comunidade, é o fato de sermos uma empresa pautada por uma visão clara do nosso produto, e não apenas de números.
Decidimos construir o Elementor com uma ideia clara de melhorar o design da web do WordPress. Viemos dessa indústria, depois de experimentar os papéis de empresa temática e estúdio de design, e pretendíamos reformulá-la.
A principal diferença entre essa abordagem e uma abordagem estritamente baseada no crescimento é que às vezes fazemos mudanças impopulares, e fazemos isso para otimizar o produto, não para aumentar as vendas.
Essa abordagem também nos estimula a aprimorar os menores detalhes de nosso produto, e não apenas para inovar pela inovação.

Renomeando Widgets
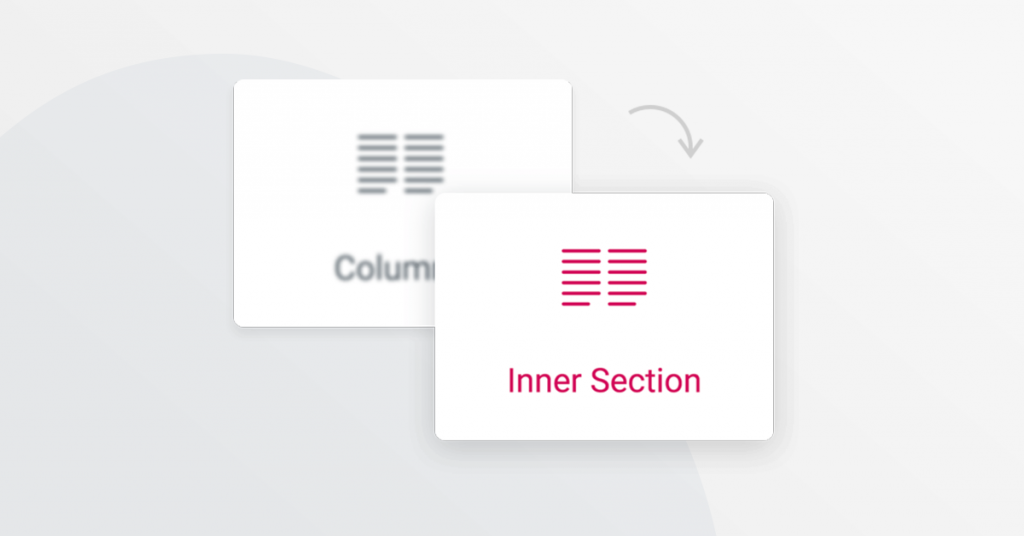
Como já mencionei, levamos nosso papel a sério. Nossa equipe tenta levar em consideração os menores detalhes, até mesmo os nomes dos widgets. Recentemente, alteramos o nome do widget 'Colunas' para 'Seção interna'.
Durante um período contínuo de pesquisa com usuários, encontramos um erro comumente repetido e perturbador cometido por usuários de todos os níveis. Quando os usuários precisaram adicionar uma coluna a uma seção existente, em vez de fazer isso usando a opção 'Adicionar nova coluna' ao clicar com o botão direito, os usuários erroneamente arrastaram em um widget de Colunas.
Essa mudança de nome trouxe algumas vozes descontentes ao grupo na manhã de hoje. Eu me identifico totalmente com a frustração, já que nossa equipe agora também precisa refazer vários de nossos tutoriais e documentos do YouTube que se referem ao nome anterior do widget.
No entanto, fizemos a mudança porque temos que considerar o bem maior de nossos milhões de usuários, bem como de nossos futuros usuários.
O que aprendemos
As mudanças podem ser intimidantes, especialmente no que diz respeito às interfaces. Você está acostumado a uma certa maneira de fazer as coisas, e seu cérebro desenvolve processos para criar comportamentos automáticos que exigem menos esforço. Uma mudança - seja baseada em IU, relocação, um novo trabalho ... requer o desenvolvimento de novos processos automatizados e muitas vezes pode ser bastante frustrante. Mas você se acostuma depois de um tempo (li em algum lugar que leva duas semanas).
Se você é um usuário Elementor, você faz parte do nosso projeto. Significa que você compartilha nossa visão e nossa tarefa contínua e de longo prazo - construir a solução definitiva para a construção de websites. Sempre nos esforçamos para ser os melhores, obter feedback e progredir. Para conseguir isso, precisamos fazer mudanças continuamente.
Estamos desenvolvendo novas maneiras de fazer essas mudanças de maneira mais simplificada e menos obstrutiva. Fizemos uma pesquisa recente com o usuário, começamos a desenvolver um departamento de controle de qualidade mais amplo, prolongamos nossas versões Beta e nos propusemos a criar melhores recursos educacionais tanto no produto quanto online.
Resumindo
Escrevi este post para oferecer nossa perspectiva, em relação às atualizações recentes. Também queria que você soubesse que, embora estejamos crescendo, a mesma mentalidade orientada para o usuário lidera nosso caminho. Planejamos encontrar novas maneiras de melhorar a comunicação com cada um de vocês, nossos usuários, enquanto continuamos a desenvolver um produto robusto voltado para a comunidade.
