5 melhores plug-ins Lightbox para WordPress
Publicados: 2017-08-14O que acontece quando os visitantes do seu site clicam em uma imagem?
Se o usuário clicar em uma imagem e ainda não conseguir vê-la em tela cheia ou for redirecionado para o arquivo de imagem, isso pode ser muito ruim em termos de experiência do usuário ...
É por isso que abrir imagens em uma mesa de luz é um assunto tão crucial. Impede que o usuário chegue a um beco sem saída. Em vez disso, mostra aos visitantes a visão completa da imagem sem que eles saiam para outra página.
Os benefícios de usar o lightbox no WordPress são:
- Melhor experiência do usuário
- Os visitantes veem as imagens em tela cheia
- Taxa de rejeição reduzida
- Engajamento interativo mais personalizado
- Os visitantes navegam mais facilmente por várias imagens
Alcançar todos esses pontos por meio do lightbox também ajuda a aumentar a confiança dos visitantes, o reconhecimento da marca e também as conversões.
O problema é que o recurso lightbox não vem embutido no WordPress. Felizmente, temos muitas opções em termos de soluções de plug-ins de lightbox.
O que é Lightbox e como faço para adicioná-lo ao WordPress?
Lightbox é uma janela pop-up que abre quando o usuário clica em uma imagem ou vídeo. Esta janela exibe uma visão em tamanho real da imagem ou vídeo, enquanto escurece o resto da tela.
Existem 4 tipos principais de lightbox:
- Lightbox de imagem
- Lightbox da galeria
- Lightbox de vídeo
- Lightbox deslizante
Cada uma dessas funcionalidades de lightbox pode ser facilmente adicionada a qualquer site WordPress. Vamos dar uma olhada nos plug-ins de lightbox mais úteis para WordPress.
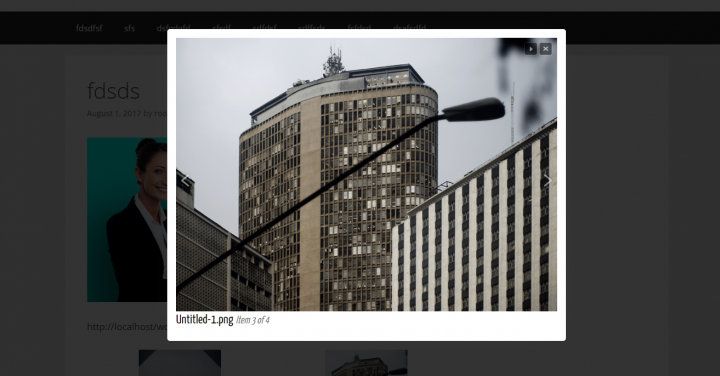
Elementor Lighbox: Plug-in gratuito de imagem, galeria, controle deslizante e Lightbox de vídeo para WordPress

O recurso lightbox é integrado ao construtor de páginas Elementor. Cada imagem, vídeo e galeria que você incluir nas páginas do Elementor receberá automaticamente um pop-up lightbox. A grande vantagem deste plugin em termos de funcionalidade da caixa de luz é que ele não requer nenhuma configuração para ativar a caixa de luz. Depois de instalar e ativar o plug-in, todas as imagens, galerias e carrosséis de controle deslizante que você usará aparecerão em uma caixa de luz.
Instalações ativas: mais de 100.000
Avaliações de cinco estrelas: 324
Por que escolher este plugin:
- Não requer nenhuma configuração preliminar
- Funciona em todos os tipos de mídia: imagem, galeria, controle deslizante e vídeo
- Lightbox é responsivo a dispositivos móveis
- Controle a cor de fundo do lightbox
Como usar:
- Para ver o lightbox em ação, vá para o editor Elementor e arraste uma imagem, galeria ou widget de carrossel e atribua imagens.
- Em Imagem> Conteúdo, certifique-se de que todas as imagens levem ao arquivo de mídia e salve.
- se você for visualizar a página, clicar em uma imagem abrirá o modal lightbox.
- Para vídeo, você precisará arrastar o widget de vídeo
- Em seguida, clique em Vídeo> Conteúdo> Sobreposição de imagem, ative a sobreposição de imagem e ative o lightbox
- Agora, clicar no vídeo ao visualizar a página abrirá a mesa de luz.
Lightbox simples: Lightbox de imagem e galeria básica

Quando testamos o plugin, ele funcionou tanto em imagens de galeria quanto em imagens individuais. O que eu gostei sobre este plugin é que ele não requer CSS adicional ou o uso de shortcode.
Você ativa o plugin, personaliza as configurações e obtém automaticamente uma caixa de luz de imagem. O que eu não gostei nisso é que em algumas ocasiões a mesa de luz falhou em abrir. Ainda não encontrei a causa disso. Outro recurso exclusivo que este plugin apresenta é o agrupamento de todas as imagens e galerias em uma única página em um controle deslizante da caixa de luz, de modo que, quando a caixa de luz abrir, mostre todas as imagens das imagens individuais e da galeria na página.
Instalações ativas: mais de 200.000
Avaliações de cinco estrelas: 131
Por que escolher este plugin:
- Lightbox funciona automaticamente (sem necessidade de codificação manual)
- Exibe metadados de mídia (legenda, descrição, etc.) no lightbox
- Agrupa imagens e galerias na página
Como usar:
- Ative o plugin
- Crie uma nova página
- Insira uma imagem dentro
- Certifique-se de que a imagem esteja vinculada ao arquivo de mídia.
- Se você visualizar a página, deverá ver a caixa de luz pop-up.
Baixe do WordPress

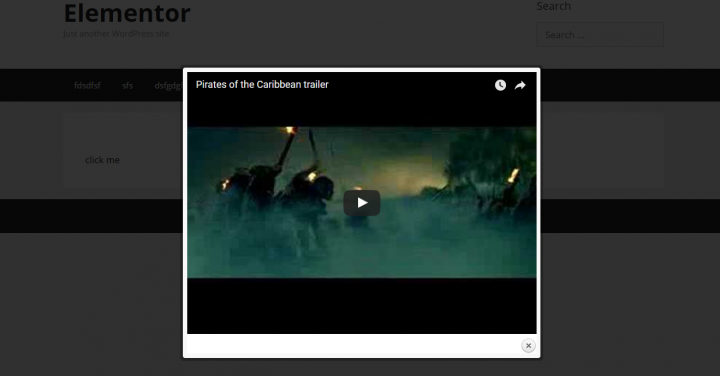
Lightbox de vídeo WP: Adicionar Lightbox de vídeo ao WordPress

Este é um plugin de lightbox altamente personalizável para vídeos. A maior desvantagem que descobri foi que ele usava códigos de acesso, o que significa que, no futuro, se você quiser desativá-lo, precisará revisar todo o site e alterar os códigos de acesso.
Instalações ativas: mais de 70.000
Avaliações de cinco estrelas: 38
Por que escolher este plugin:
- Desligue os vídeos relacionados
- Opção para o Lightbox fechar apenas ao pressionar X
- Exibir imagens, flash, YouTube, Vimeo, iFrame etc em uma sobreposição de lightbox
Como usar:
- Ative o plugin
- Coloque o shortcode no editor: [video_lightbox_youtube video_id = ”G7z74BvLWUg & rel = 0 ″ width =” 640 ″ height = ”480 ″ anchor =” click me ”]
Baixe do WordPress
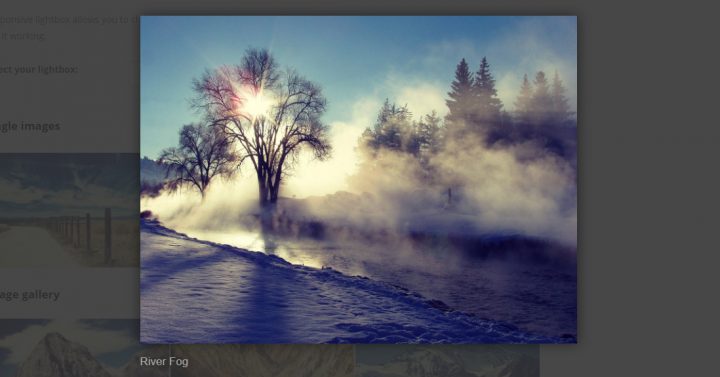
Lightbox responsivo por dFactory: o plug-in Lightbox mais personalizável

Se você é uma pessoa que gosta de variedade, então este plug-in lightbox pode atender às suas necessidades de estilo lightbox. Possui 7 scripts lightbox diferentes: SwipeBox, prettyPhoto, FancyBox, Nivo Lightbox, Image Lightbox, Tos “R” Us e Featherlight.
Instalações ativas: mais de 200.000
Avaliações de cinco estrelas: 321
Por que escolher este plugin:
- 7 scripts lightbox diferentes: SwipeBox, prettyPhoto, FancyBox, Nivo Lightbox, Image Lightbox, Tos “R” Us e Featherlight
- Funciona para imagem, galeria e lightbox de vídeo
- Suporte para galeria de produtos WooCommerce
- Muitos addons e extensões
- Vasta personalização para cada estilo de lightbox
- Agrupe imagens de postagem única em uma galeria
- Exibir título, descrição, legenda, texto alternativo ou descrição da imagem
Como usar:
- Ative o plugin para ativar o lightbox
- Escolha um dos 7 scripts de lightbox
- Automaticamente, todas as imagens e galerias serão abertas como um pop-up lightbox.
Baixe do WordPress
Popup Maker: Lightbox para outras situações

Se precisar de mais variedade em seu pop-up de lightbox, como adicionar um modelo Elementor com uma seção de vídeo, texto e botão, você pode usar o plugin Popup Maker e criar pop-ups de lightbox mais elaborados.
Instalações ativas: mais de 100.000
Avaliações de cinco estrelas: 1.201
Por que escolher este plugin:
- Controle completamente o conteúdo da caixa de luz pop-up
- Crie slides, barras de banner, adesivos flutuantes, notificações, telas de carregamento, caixas de luz de vídeo e formulários de aceitação
- Funciona perfeitamente com embutidos de templates Elementor
- Configurações avançadas de gatilho
Como usar:
- Ative o plugin
- Adicionar um novo pop-up (é um tipo de postagem personalizado)
- Crie seu conteúdo pop-up no Elementor
- Salve na biblioteca
- Cole o shortcode do modelo na caixa de conteúdo
- Estilize seu pop-up como desejar
Baixe do WordPress
Conclusão
Vimos 5 maneiras diferentes de adicionar um recurso lightbox ao WordPress:
Elementor: Se você deseja adicionar um lightbox aos widgets que você cria dentro do construtor de páginas, sem qualquer plugin adicional necessário
Lightbox simples: se você precisa de uma solução simples e fácil de usar
WP Video Lightbox: Mais opções de personalização para vídeos
Lightbox responsivo: para opções avançadas de personalização
Popup Maker: para caixa de luz pop-up que inclui uma mistura de elementos
Eu adoraria saber como você configura seus pop-ups de lightbox no WordPress. Compartilhe sua opinião nos comentários abaixo.
