Os 5 melhores designs de sites de notícias e revistas que chegam às manchetes
Publicados: 2021-09-17
Publicações em revistas e jornais ainda são muito relevantes na era do fluxo instantâneo de informações nas redes sociais. Até 91% dos adultos norte-americanos lêem revistas.
No entanto, as plataformas digitais são a mídia dominante hoje e as publicações estão se adaptando a isso. Em 2025, haverá 1,8 bilhão de leitores de revistas e jornais digitais em todo o mundo.
A receita desse segmento também deve aumentar 10% em 2021, para US $ 35,9 milhões.
O caráter crescente da indústria apresenta um novo imperativo para os editores de revistas e jornais: lutar pela atenção dos leitores com um excelente web design.
Fique confortável em sua cadeira de leitura favorita enquanto listamos os melhores designs de sites de notícias e revistas que mexem com a imaginação do público com estética sensacional e usabilidade visionária.
Vamos direto ao assunto!
Índice
- CARE Climate Change & Resilience por Ruby Studio
- Biblioteca de Yuriy Vitrenko por Nextpage
- Sal em nosso cabelo, de Nick Noordijk
- Contos do Ceilão por Antyra
- Tokyo Voice de Junsuke Takeda
1. CARE Mudanças Climáticas e Resiliência por Ruby Studio

Recursos de destaque:
- Um ícone de menu que abre uma navegação vibrante em tela inteira
- Contação de histórias voltada para recursos visuais na página inicial
- Barra de navegação vertical
A CARE Climate Change and Resilience (CCCR) é uma organização humanitária que ajuda as pessoas em áreas empobrecidas afetadas pelas mudanças climáticas. Seu site, um trabalho do Ruby Studio da Dinamarca, detalha e explica a missão da organização com uma jornada do usuário visualmente cativante.
A página inicial é aberta com fotografia em tela inteira, o nome da organização em fonte grande e branca e uma barra de pesquisa. Predominam os tons de verde, laranja e marrom, formando uma associação cognitiva com a preservação da natureza, um dos principais objetivos do CCCR.
Um elemento constante que permanece no site conforme o usuário desce na página é a barra de menu vertical não convencional no lado esquerdo da tela. Ele contém vários links vitais para as páginas mais informativas do CCCR.
Mas a maior parte dos links para outras páginas estão dentro do ícone do menu de hambúrguer que abre uma tela de navegação em tela inteira em amarelo vibrante.
O layout da página Explorar é particularmente atraente e envolvente. Na parte superior, uma ferramenta útil permite que os visitantes filtrem histórias de sucesso com base em um país, tema, idioma, ano ou formato. Os resultados aparecem abaixo em um layout de grade de duas colunas com fotos de bordas arredondadas com muito espaço entre cada uma.
Fotografia profissional, mapas-múndi e botões CTA arredondados e laranja fornecem uma quantidade suficiente de mensagens concisas para o leitor. A janela deslizante “Doar” à direita abre um formulário de pagamento simples que permite aos visitantes escolher ou inserir uma determinada quantia que gostariam de contribuir para esta nobre causa.
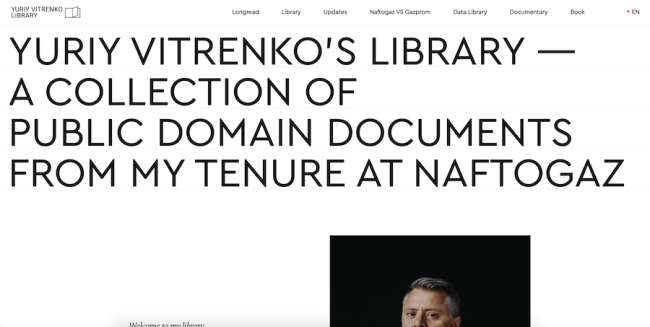
2. Biblioteca de Yuriy Vitrenko da Nextpage

Recursos de destaque:
- Um design mínimo orientado para um propósito
- Layout semelhante a um livro para foco e atenção
- Ótima escolha de tipografia
Yuriy Vitrenko foi uma das principais figuras no histórico processo de arbitragem entre a Naftogaz e a Gazprom, gigantes do petróleo e gás natural da Ucrânia e da Rússia.
Projetado e desenvolvido pela agência digital Nextpage, o site de Vitrenko contém uma coleção de documentos internos do período de sua gestão na Naftogaz. Esses documentos explicam o papel crucial que Naftogaz desempenhou ao garantir a soberania e a independência da Ucrânia em conflitos recentes com a Rússia.
A seriedade do tema e do conteúdo do site dita um layout que transmita informações de forma sucinta e direta, sem ostentar muito brilho. Como tal, a Biblioteca de Yuriy Vitrenko é uma crônica de eventos altamente eficiente, centrada em UX e orientada à navegação.
O design do site se assemelha ao de um livro, com títulos principais grandes, fundo todo branco e fonte clássica em itálico. Como afirma a agência de web design, eles usaram o livro como inspiração principal "porque é a forma mais comum de transferência de informações e um símbolo de sabedoria e conhecimento".

Entrega de conteúdo simples, gerenciamento de atenção focada e um estilo proposital são as três características que definem este site.
A navegação do menu principal aponta para todas as páginas relevantes para a luta de Vitrenko para manter a independência do gigante do petróleo. Para ajudar os usuários a obter todos os detalhes sobre este caso e entrar no debate, o menu permanece com o visitante o tempo todo, caso ele queira pular direto para outro aspecto deste caso jurídico único.
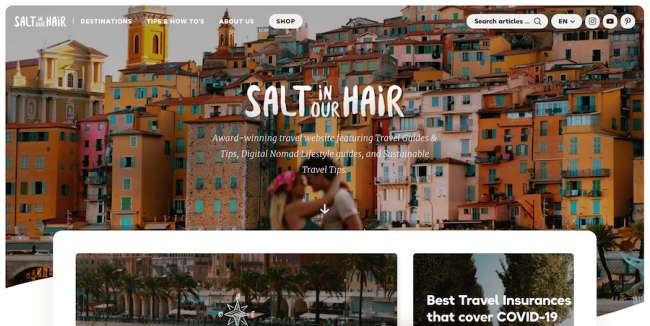
3. Sal em nosso cabelo, de Nick Noordijk

Recursos de destaque:
- Design colorido com várias fontes e layout irregular
- Extremamente leve com tempos de carregamento rápidos
- Páginas de artigos de blog bem formatadas
Salt in Our Hair é um site de blog de viagens fundado, projetado e desenvolvido por um casal holandês, Hannah e Nick.
Com diversão esportiva e design maluco, Salt in Our Hair é a personificação do estilo de vida de um turista que se sente bem. Ele apela à estética dos cada vez mais influentes blogueiros de viagens e Instagrammers.
Isso se torna óbvio assim que o visitante acessa a página inicial e é recebido por um logotipo personalizado e muito informal, fotografia de primeira linha e navegação intuitiva no menu principal. A seção Loja do site vende várias coleções predefinidas do lightroom que permitem aos usuários editar as cores de suas fotos em qualquer lugar.
Rolar para baixo na página inicial revela um bando de módulos de conteúdo em várias formas e formatos, de quadrados perfeitos a círculos de estilo livre e tudo mais. O layout irregular introduz um elemento bem-vindo de imprevisibilidade, enquanto a coleção de fontes diferentes, porém complementares, mantém tudo junto.
Cores sobrepostas e intencionalmente incompatíveis, muito espaço em branco e grandes títulos contribuem para o caráter casual do design do site desta revista de viagens. A jornada do usuário da página inicial termina com uma seção Sobre nós cuidadosamente projetada, detalhando as biografias dos fundadores e um formulário de assinatura de boletim informativo para capturar leads.
O grande diferencial do site é a diversidade de seu conteúdo. Nesse sentido, oferece muito mais do que apenas belas fotos de lugares. Diários e registros de viagens são as peças centrais, sim, mas também há conselhos úteis e dicas de fotografia, bem como artigos de blog sobre sustentabilidade, orçamento, tecnologia e outros tópicos relevantes.
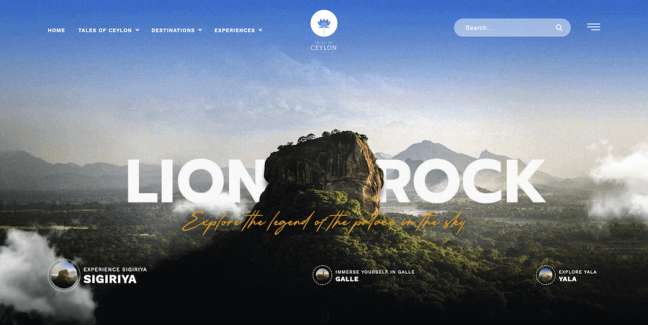
4. Contos do Ceilão por Antyra

Recursos de destaque:
- Um mega menu muito limpo e bem formatado
- Gráficos de fundo impressionantes
- Uma barra de pesquisa com sugestões automáticas de resultados
Tales of Ceylon é um blog de viagens e revista online que se concentra no folclore, na mitologia e na história real das cidades do Sri Lanka e outros destinos notáveis. Além de fornecer dicas para viajantes e turistas ávidos, ele também lista várias experiências e atividades que eles podem desfrutar no Sri Lanka (cujo nome era Ceilão até 1972).
Criado pela Antyra Solutions, o site dá início a uma jornada do usuário muito abrangente, com uma impressionante exibição em carrossel dos destinos selecionados do Sri Lanka.
A fotografia em tela cheia com um efeito granulado sutil e gráficos em movimento contém o nome de cada lugar em letras grandes e em negrito que estão “escondidas” atrás do recurso de referência de cada destino para um efeito 3D muito convincente.
A navegação do menu principal no topo da página é, na verdade, o mega menu que se abre quando o visitante passa o mouse sobre os itens do menu. O mega menu contém imagens de determinados artigos e categorias e tem um fundo branco altamente contrastante.
Abaixo da dobra estão ilustrações impressionantes e gráficos personalizados que conferem emoção ao conteúdo que o acompanha. Tipografia manuscrita nos cabeçalhos e uma fonte sans serif comumente usada para as partes principais do conteúdo criam uma experiência de leitura agradável.
As páginas do artigo são extremamente simples e bem formatadas, com bastante espaço em branco ao redor do conteúdo e sem elementos suplementares em nenhum dos lados da página. Isso ajuda os usuários a se concentrarem em informações importantes e a evitar se sentir oprimido por elementos supérfluos.
5. Tokyo Voice de Junsuke Takeda

Recursos de destaque:
- Retratos impressionantes
- Um design de layout meio-meio consistente
- Uso da marca de cores e imagens em preto e branco
Tokyo Voice é uma revista e portal online que faz o perfil e entrevista os cidadãos “regulares” da interessante capital do Japão. Pessoas de todas as idades, sexos e estilos de vida podem compartilhar suas histórias de vida e experiências.
O site, concebido e distribuído por Junsuke Takeda, de Hiroshima, segue de perto o surgimento de uma revista física para melhor consistência da marca. A fonte do logotipo, no entanto, é um pouco diferente, pois adota uma aparência arrojada e sem serifa que é mais eficaz on-line do que a fonte com serifa padrão da revista.
A página inicial do site da Tokyo Voice é dividida em duas metades verticais. À esquerda, estão retratos de fotos dos residentes de Tóquio, junto com breves trechos de entrevistas, colocados em movimento por meio de um carrossel e visualização de galeria. À direita está um grande pedaço de espaço em branco contendo o logotipo da marca e uma variedade de hashtags que ajudam a pesquisar o site complementar à metade esquerda, tornando-o muito mais atraente visualmente.
Clicar no botão do menu principal no canto superior direito abre a navegação em tela inteira que segue o mesmo layout de duas colunas. A única diferença é que ele usa um esquema de cores “negativo” em relação ao da página inicial, com preto à direita e branco à esquerda.
A seção Artigos contendo a coleção completa de entrevistas individuais segue um layout de grade simples, mas eficaz, com quatro colunas e uma barra de navegação do menu principal empurrada para a direita. As páginas das entrevistas individuais revertem para o design meio-meio da página inicial assim que o leitor seleciona um determinado artigo.
À esquerda estão as imagens tiradas profissionalmente do entrevistado que fazem a transição com um efeito muito suave à medida que o visitante lê o artigo e rola para baixo. Enquanto isso, à direita, o enredo do assunto se desenrola em uma fonte fina e preta contra uma grande quantidade de fundo branco.
