9 melhores sites de portfólio de fotografia com imagens perfeitas
Publicados: 2021-09-24
Após um ligeiro declínio causado pela pandemia COVID-19, a receita de serviços fotográficos nos Estados Unidos está crescendo novamente e deve chegar a US $ 5,8 bilhões até 2024.
Com o mercado se tornando competitivo novamente, os fotógrafos profissionais e as agências de fotografia devem evitar a oposição com canais de marketing de primeira linha - especialmente sites.
Faça uma pose enquanto listamos os melhores sites de portfólio de fotografia cuja criatividade, arquitetura e facilidade de uso se destacam do resto neste nicho.
1. Clevershot por poucos e muito

Recursos de destaque:
- Um mega menu de tela inteira muito atraente
- Um cursor do mouse que muda de tamanho quando passa sobre os elementos clicáveis
- Ótimo uso da cor da marca para os acentos
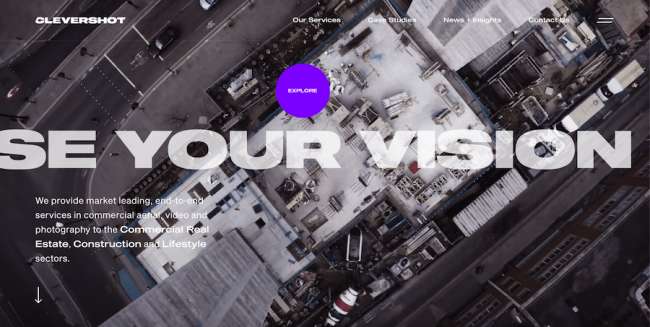
Clevershot é uma empresa de North Yorkshire, Reino Unido, que fornece serviços de fotografia comercial para os setores de imóveis, construção e estilo de vida. O site deles é uma criação da agência de design de sites Few and Far.
De acordo com os comentários da agência, eles criaram “recursos de mídia exclusivos que lhes permitiram criar intervalos de tempo navegáveis, incorporar passeios interativos e fazer anotações em vídeos, tudo dentro do CMS”. O objetivo desses ativos era motivar os clientes em potencial a interagir com o site e avaliar a experiência da Cleverbot de uma forma que não era possível anteriormente.
O vídeo em tela inteira no fundo acima da dobra, a fonte ampla e em negrito e a navegação direta no menu são a introdução à jornada do usuário perfeita. Ele continua com uma demonstração dos valores, trabalho e benefícios da empresa, com muitos efeitos de movimento e detalhes em roxo contra um fundo principalmente branco e preto.
O destaque do site é o mega menu que abre quando um ícone de hambúrguer no canto superior direito é clicado. O painel de tela inteira consiste em imagens à esquerda que mudam quando um visitante passa o mouse sobre diferentes setores e uma lista de serviços à direita.
2. Elizaveta Porodina, de Evrone

Recursos de destaque:
- Extremamente minimalista, layout de "site de cartão de visita"
- Foco na fotografia do artista
- Um UX muito lógico e baseado em grade
Elizaveta Porodina é uma fotógrafa de moda que trabalhou com algumas das mais conceituadas revistas como Vogue, GQ e The Cut. Seu site é um trabalho da agência Evrone - especificamente da designer Natasha Yankelevich que é uma admiradora de Porodina.
O site da fotógrafa tem duas funções: apresentar o portfólio fotográfico de Porodina a futuros clientes e parceiros de negócios e retratar sua ideia de fotografia que transmite sua visão e estilo únicos. Grandes blocos de conteúdo visual e layouts limpos são as características mais marcantes deste site.
O site de Elizaveta Porodina empresta um layout típico de revista / jornal que fica evidente assim que o visitante acessa uma página inicial. A mais simples das barras de navegação superiores, com apenas dois itens e uma fonte básica de "máquina de escrever" e bastante espaço em branco abre caminho para a exibição do trabalho de Elizaveta em um layout de duas colunas que se quebra com uma exibição de fotos "um-três" configuração perto do rodapé.
A agência de criação refere-se a este look como um “estilo suíço emprestado das edições impressas dos anos 20”, adequado para fotografias e grandes blocos de texto porque segue uma lógica de visualização simples. Os únicos pedaços de texto em todo o site são os nomes de cada obra de arte. No final da página, os únicos dois outros links externos são para as páginas do Instagram e do Vimeo.
3. Neoluma Companion Pro por Goalhunter

Recursos de destaque:
- Uma experiência de jornada do usuário impressionante e envolvente
- Bom equilíbrio entre mensagens e recursos visuais
- Formulário de compra simples
O site do equipamento fotográfico Companion Pro da Neoluma é uma criação da agência digital Goalhunter. Totalmente dedicado a este produto, o site leva o visitante em uma jornada do usuário expansiva que detalha as especificações, recursos e benefícios do Companion Pro de uma maneira impressionante.
A rolagem é a única ferramenta de navegação - não há menus. Assim que o visitante começa a rolar a partir de uma tela inicial mal iluminada com a imagem de uma câmera “à espreita” nas sombras, a tela é animada e permanece animada enquanto o visitante rolar a tela.
A jornada leva o visitante através das lentes de uma câmera, retratando sessões de fotos misturadas com UVPs do produto e recursos em uma fonte sans serif em negrito altamente legível contra um fundo escuro. As fotos de modelos de alta qualidade comprovam o valor da câmera, enquanto mensagens mais concisas persuadem a perspectiva de que a câmera tem uma vantagem competitiva sobre a maioria das outras.
A UX envolvente termina com o escopo de entrega do produto e um formulário de checkout / compra muito simples.
4. Portfólio de Nick Levesque por Nick Levesque

Recursos de destaque:
- Layout de grade atraente
- Páginas de carregamento rápido
- Uma mistura interessante de fontes na página Sobre
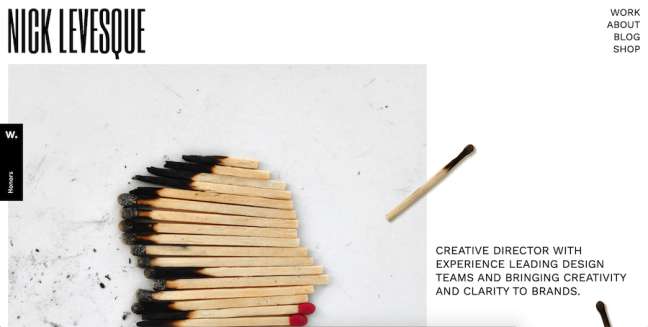
Nick Levesque é um diretor de criação e branding independente que projetou e desenvolveu seu próprio site de portfólio de fotógrafos.
Uma aparência muito “ocupada” é facilitada seguindo um layout de grade simples que exibe o trabalho de Nick em uma formação de três colunas. A paleta conta com bastante branco em torno dos elementos fotográficos.
O aspecto da interatividade é introduzido com imagens de jogos individuais que o visitante pode “pegar” e movimentar pelo site. A fonte principal é extremamente direta, enquanto a fonte do logotipo é feita sob medida. O menu principal fica no canto superior direito e se move para a posição da barra superior assim que o visitante rola a tela.

As páginas do Blog e da Loja abrem em uma janela separada e levam às páginas do Nick's Medium e Etsy, respectivamente. A única outra página no site além de Casa / Trabalho é a página Sobre. Uma mistura de fontes, elementos sobrepostos e o uso delicado de gifs tornam a tarefa ainda mais complexa em comparação com a página inicial.
5. verificação de irrealidade por Keita Takemura

Recursos de destaque:
- Design retro intensamente que remonta aos primórdios da Internet
- O tom de voz casual e excêntrico
- UX ultrarrápido
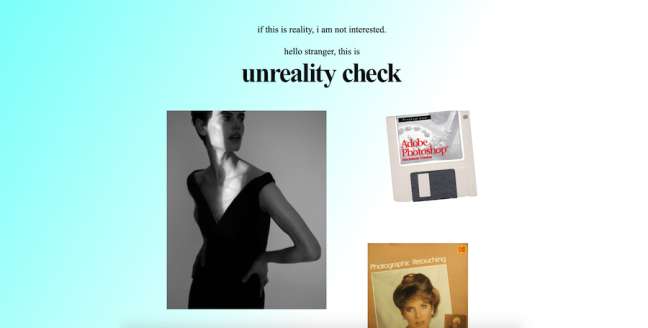
Unreality Check é um estúdio de retoque fotográfico do Reino Unido cujo site, cortesia de Keita Takemura, é um deleite totalmente retrô - o que não quer dizer muito porque o design nostálgico está na moda no momento. No entanto, isso o está levando a um nível totalmente novo.
Simples ao ponto do ridículo (no bom sentido), o Unreality Check relembra os primórdios da Internet no início e meados da década de 1990 e seus sites pioneiros em HTML. Até mesmo o fundo gradiente da página inicial parece algo de 30 anos atrás, enquanto três fotos simples e quadradas e a fonte Times New Roman selam o negócio.
As únicas páginas - Trabalho, Blog e Contato - seguem o mesmo visual igualmente nostálgico. A descrição de cada página está à esquerda e o conteúdo é organizado em linhas à direita. Passar o mouse sobre essas linhas carrega uma imagem de visualização. Clicar em um abre uma página contendo as fotos do portfólio do estúdio.
Os artigos do blog são muito divertidos de ler, com tópicos que vão desde reflexões pessoais sobre coisas aleatórias a dicas e conselhos profissionais. A voz e o estilo desses artigos são igualmente excêntricos e “desajustados”, conforme o próprio design do site do fotógrafo.
6. Foto de Zenn da REDNECK Media

Recursos de destaque:
- A imagem de fundo muda quando um visitante passa o mouse sobre os links de serviço
- Uma paleta de cores de fonte sutil
- O cursor do mouse se transforma em círculos de tamanhos diferentes
Zenn's Photo é um estúdio fotográfico profissional que atua no segmento de gastronomia e hotelaria. Criado pela REDNECK Media, a página inicial de seu site está totalmente acima da dobra, sem a necessidade de rolagem ou disponível.
Para demonstrar a qualidade do trabalho do estúdio, o site exibe fotos de alta qualidade no fundo, adornadas por uma fonte personalizada de aparência luxuosa e navegação simples no menu principal no canto superior direito. Os tons de branco e dourado claro nas fontes fornecem paridade sólida para a aparência fotocêntrica.
Passar o mouse sobre os quatro links de serviço no canto esquerdo inferior carregará uma imagem de fundo completamente nova com um efeito de desfoque legal.
A abertura de cada uma das quatro páginas de serviço revela um layout focado em imagens e muito pouco texto explicando os benefícios de cada serviço. O cursor do mouse fica maior quando o usuário passa o mouse sobre uma imagem antes de clicar nela - um tema recorrente em muitos sites desenvolvidos recentemente.
7. Tennis Club Oderzo por Serena Genovese

Recursos de destaque:
- O cursor do mouse é uma versão divertida de uma bola de tênis
- Ótimo uso de cores de marca provenientes de uma imagem de herói
- Uma navegação em tela inteira
O Tennis Club Oderzo, com sede na região italiana de Veneto, não é um negócio de fotografia per se, mas depende de fotos de alta qualidade para torná-lo mais atraente para clientes em potencial. A agência de webdesign Serena Genovese, sediada em Dubai, fez questão de traduzir o poder da fotografia para os resultados financeiros desse negócio esportivo.
O site abre com uma foto nítida de um jogador de tênis no meio do serviço. Um cursor do mouse na forma e cor de uma bola de tênis é um toque agradável, adicionando a peça final do quebra-cabeça à dita foto. Os tons variados de uma quadra menta direcionam as cores da marca que reaparecem no restante do terreno - junto com a bola de tênis amarelo fluorescente.
O conteúdo textual esparso é auxiliado por fotografias aéreas artísticas das quadras de tênis das instalações. A navegação do menu principal está localizada no canto superior direito.
O acesso a várias páginas de outros sites fornece mais consistência na narrativa visual e nas mensagens, conforme o visitante se move em direção aos pontos de conversão no rodapé do site - ou seja, um formulário de reserva online para reservar horas de jogo.
8. Fotografia da Fase Um por Checkmate

Recursos de destaque:
- Navegação amigável
- Páginas de produtos muito detalhadas
- Botões CTA claramente visíveis
A Phase One é um dos fornecedores líderes mundiais de câmeras de médio formato de ponta. Projetado pela agência digital Checkmate, seu site de portfólio de fotografia está no lado corporativo das coisas, em termos de aparência.
A página inicial do site não está repleta de conteúdo e é bastante “curta” quando comparada às contrapartes da indústria. Uma imagem atraente em tela inteira ao chegar, algumas proposições de valor e recursos exclusivos abaixo e comentários de usuários formam uma página inicial muito austera.
A verdadeira diversão e jornada começam com o menu de navegação que desliza em toda a tela a partir da direita. O menu é dividido em duas camadas: a parte mais à esquerda aponta para as categorias principais, enquanto o cursor do mouse sobre cada uma abre um subconjunto de itens como Blog de histórias e Recursos e suporte.
No entanto, as peças centrais do site são páginas dedicadas aos dois modelos carro-chefe da marca. Com muitas imagens em tamanho real, botões de CTA, fotos de demonstração e detalhes de especificações, as páginas fornecem material suficiente para um comprador em potencial fazer uma compra informada.
9. Janmaat por Digital Heroes

Recursos de destaque:
- Uso extensivo de espaço em branco
- Painel de menu verde escuro para contrastar com o resto do site
- Páginas abrangentes de portfólio de fotografia online
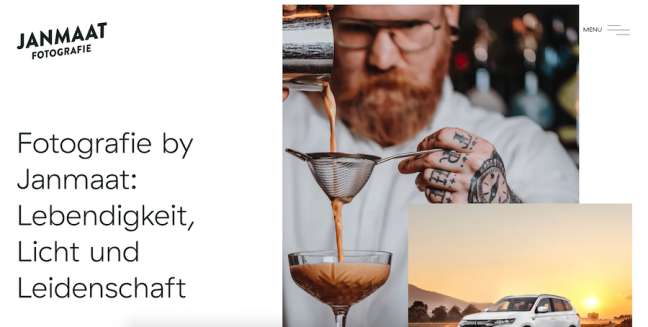
Janmaat é um estúdio de fotografia profissional com sede na Suíça. Digital Heroes, a agência por trás de seu site, apresentou um cruzamento de bom gosto entre um design voltado para os negócios e divertido.
Na maior parte, o site da Janmaat usa muito fundo branco / espaço negativo, misturado com imagens, texto em fontes grandes e um botão de CTA sutil. Isso muda um pouco na metade da página inicial, quando as cores verde-escuro e menta clara aparecem para diferenciar os tipos de conteúdo.
Outra instância de um menu principal de tela inteira que se abre a partir do ícone de hambúrguer no canto superior direito revela um painel com links alinhados horizontalmente e links horizontais para as páginas principais. Todos seguem layout semelhante ao da homepage, o que ajuda na aclimatação do visitante à arquitetura do site.
A página de portfólio do estúdio consiste em fotografias de trabalho de clientes espalhadas de forma desigual pela tela. A abertura de uma delas revela uma história em profundidade sobre a obra, desobstruída por quaisquer elementos excessivos que possam desviar a atenção.
