Por que e-mails de texto simples ainda são valiosos em 2021 (e como fazer com que pareçam fortes)
Publicados: 2021-04-29Freqüentemente, nerd sobre e-mails em HTML. Quer seja analisando tendências de design, como representação ou elementos geométricos, ou escrevendo sobre dicas e truques como habilitar o Modo escuro, muito do nosso conteúdo se concentra na produção de campanhas de e-mail em HTML lindas e funcionais. E não estamos sozinhos - a maioria dos artigos relacionados a e-mail por aí se concentra em e-mails com gráficos, imagens, cores e links - todos os quais exigem HTML. Mas, o que dizer dos e-mails de texto simples igualmente importantes, mas frequentemente esquecidos?
E-mails de texto simples são apenas isso - texto simples. Eles são o e-mail equivalente a uma carta escrita em uma máquina de escrever - sem imagens, sem fontes bonitas, sem hiperlinks. Embora possam não ser tão atraentes quanto os e-mails baseados em HTML, eles desempenham um papel significativo em uma estratégia de marketing por e-mail completa.
Nesta postagem, daremos aos e-mails de texto simples a atenção que merecem - enfocando por que eles são importantes e como criá-los adequadamente, enquanto fornecemos muitos exemplos de e-mails de texto simples ao longo do caminho.
- Os e-mails são enviados em texto simples? (dica: sim, e aqui está porque eles ainda são importantes)
- Como faço um e-mail de texto simples?
- Como fazer com que a formatação de e-mail de texto simples tenha uma boa aparência
- Um modelo de e-mail de texto simples com o qual você pode começar
 | Visualize seus e-mails de texto e HTML Quer ver a aparência de seus e-mails em texto simples e também em HTML em clientes populares de desktop, celular e webmail? Nunca se esqueça de incluir texto simples como parte de sua próxima campanha de e-mail com o Litmus Test. COMECE O TESTE AGORA → |
Os e-mails são enviados em texto simples?
Um motivo pelo qual você ainda deve usar texto simples é: Muitos e-mails são enviados automaticamente com eles! Mesmo quando você está enviando um e-mail em HTML, uma versão de e-mail em texto simples é crucial. Multi-part MIME (Multipurpose Internet Mail Extensions) —o protocolo que permite o envio de todas as nossas campanhas de marketing por email — reúne uma versão simplificada de texto simples de seu email junto com a versão HTML de seu email.
A menos que você esteja enviando apenas um e-mail de texto simples (o que é relativamente raro), você deve se concentrar em criar uma boa experiência para o assinante em seus e-mails em HTML e em texto simples.
Existem vários motivos pelos quais:
- Os filtros de spam gostam de ver uma alternativa em texto simples. E-mails apenas em HTML são um sinalizador vermelho para filtros de spam. Um spammer preguiçoso não levaria tempo para criar uma alternativa em texto simples, então certifique-se de fazê-lo!
- Algumas pessoas simplesmente preferem. Puro e simples - algumas pessoas preferem e-mails somente de texto. Como vários clientes de e-mail oferecem a opção de receber apenas a versão em texto de um e-mail, é importante enviar no formato MIME de várias partes. Caso contrário, eles podem não receber seu e-mail.
- Algumas pessoas veem os e-mails em HTML como um risco à segurança e à privacidade e optam por não carregar nenhuma imagem ou desejam ter visibilidade de todos os links incluídos em um e-mail.
- Algumas áreas têm pouca ou nenhuma largura de banda. O aumento da largura de banda (e espaço de armazenamento) que e-mails com muitas imagens tendem a consumir é outro fator que explica porque as pessoas podem preferir texto simples.
- Caixas de entrada não tradicionais podem usar a versão em texto simples. Relógios inteligentes, dispositivos de jogos e assistentes de voz provavelmente usarão e-mails de texto simples em vez de HTML ao exibir ou ler e-mails para usuários. Um e-mail em texto simples, escrito e formatado corretamente, funcionará muito melhor no Apple Watches do que no equivalente em HTML, e é mais provável que funcione em futuras caixas de entrada não tradicionais que ainda não vimos.
Vimos muitas pesquisas e debates ao longo dos anos sobre texto simples e e-mails em HTML, incluindo nosso próprio teste A / B, mas a maioria deles é inconclusivo. Embora a maioria dos profissionais de marketing por email prefira versões em HTML em vez de estilos de texto simples, a comunidade de email está dividida quanto à melhor abordagem.
A maioria cita a marca e os recursos visuais como razões importantes para usar e-mails baseados em HTML, mas alguns preferem a sensação pessoal e a simplicidade dos e-mails somente de texto. Eles podem ser usados para finalidades diferentes, mas, idealmente, você está enviando versões em texto simples junto com suas campanhas HTML para ajudar na capacidade de entrega, acessibilidade e na experiência de seus assinantes.
Como faço um e-mail de texto simples?
Felizmente, criar um bom texto simples para e-mail é relativamente fácil. A maioria dos provedores de serviço de e-mail (ESPs) tem uma área onde você pode adicionar ou editar a versão de texto de sua campanha. Alguns incluem ferramentas que geram automaticamente o texto simples quando você carrega seu HTML.
Mas, mesmo que isso não aconteça, criar sua versão de texto requer apenas um pouco de tempo e um editor de texto - que todo sistema operacional inclui por padrão. Você pode querer criar sua própria versão de texto de qualquer maneira, já que as versões geradas automaticamente tendem a parecer uma bagunça truncada.
Discutiremos as melhores práticas de formatação de texto simples em breve, mas primeiro ...
O que acontece quando você não inclui uma versão em texto?
Se o seu e-mail apenas em HTML chegar à caixa de entrada dos assinantes e eles não conseguirem ver os e-mails em HTML (seja por preferência ou devido aos recursos do cliente de e-mail), o que verão?
Se um aplicativo ou cliente de e-mail pode mostrar apenas a versão em texto simples de um e-mail, mas não existe uma versão em texto simples, a maioria dos clientes de e-mail mostra o HTML bruto da mensagem ou tenta formatá-la em texto simples, ambos criando um experiência inferior à ideal para assinantes.

Ao pesquisar exemplos para esta postagem, ficamos surpresos com o número de remetentes que não usam MIME de várias partes - incluindo marcas que se destacam em sua estratégia de marketing por email. Entre as questões de entregabilidade e acessibilidade, o envio nesse formato deve ser um acéfalo.
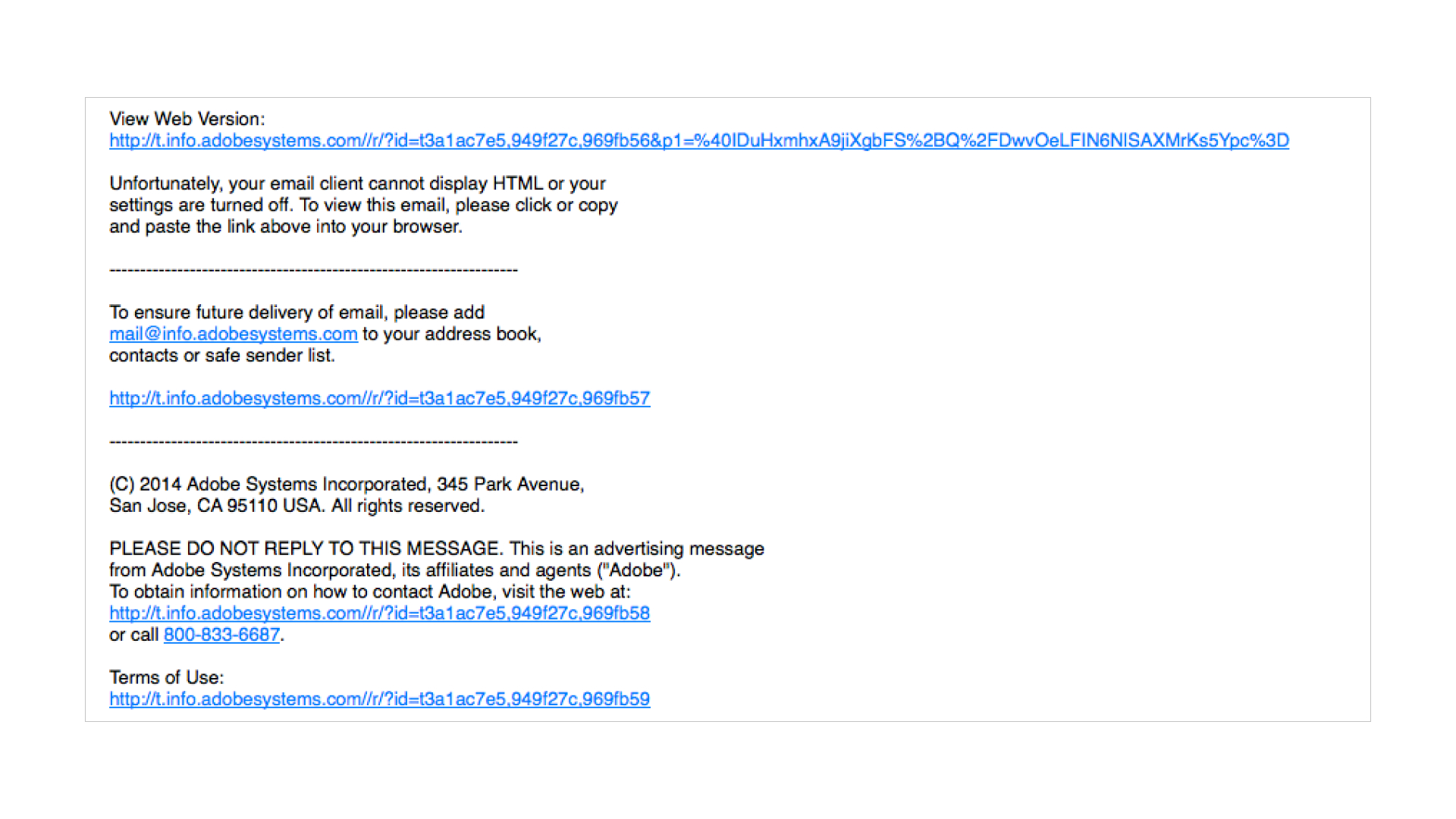
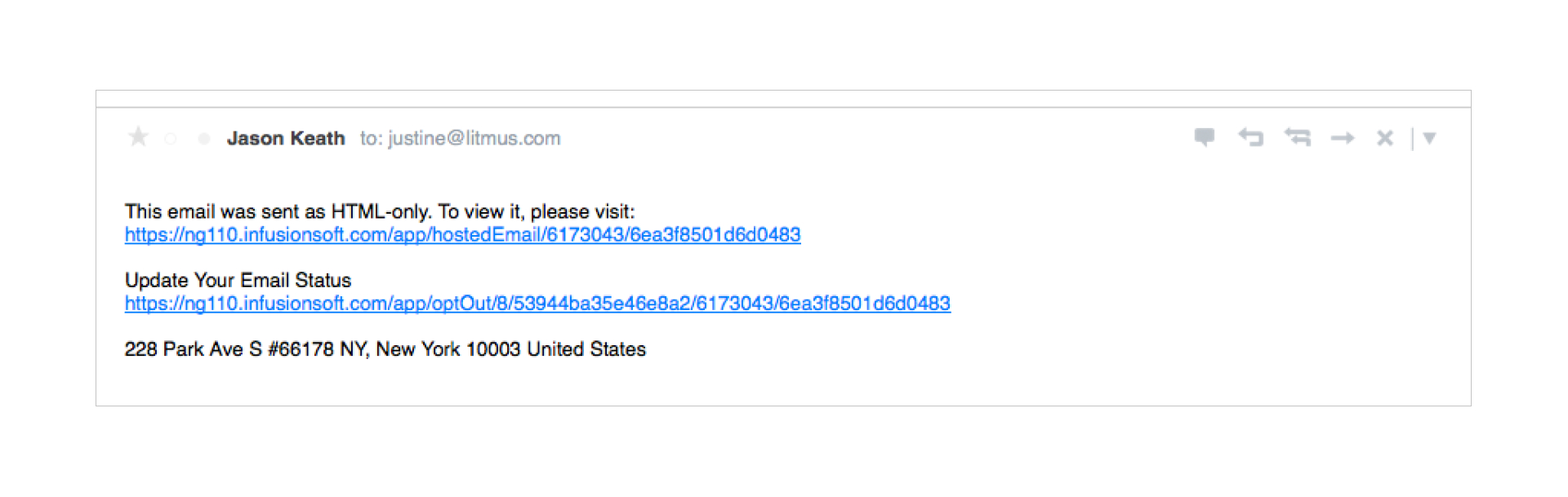
Também descobrimos que várias empresas estão tecnicamente enviando MIME de várias partes, mas a versão em texto simples está completamente em branco. Por exemplo, verifique este e-mail:

Embora isso possa parecer menos abrasivo do que a renderização do código HTML, os assinantes podem ficar confusos ao receber um e-mail vazio. E isso pode aumentar os problemas de suporte ao cliente ou ser marcado como spam, o que pode prejudicar a reputação do remetente.
Entender que é ruim ignorar versões de texto de e-mails é uma coisa. Mas fornecer texto simples útil e bem projetado é outra. Felizmente, seguindo algumas de nossas dicas abaixo, você pode otimizar seus e-mails de texto simples e criar uma experiência melhor para seus assinantes - mesmo quando eles não querem (ou não podem ver) suas campanhas HTML lindamente projetadas.
Como fazer com que a formatação de e-mail de texto simples tenha uma boa aparência
Um dos segredos para um bom e-mail é a capacidade de varredura - a qualidade de ser facilmente lido e compreendido pelos assinantes. Isso se aplica às suas versões em HTML e em texto simples.
A maioria dos ESPs enviará MIME de várias partes automaticamente ou orientará você na configuração como uma opção. No entanto, suas versões de texto geradas automaticamente são geralmente desorganizadas e difíceis de ler.
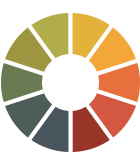
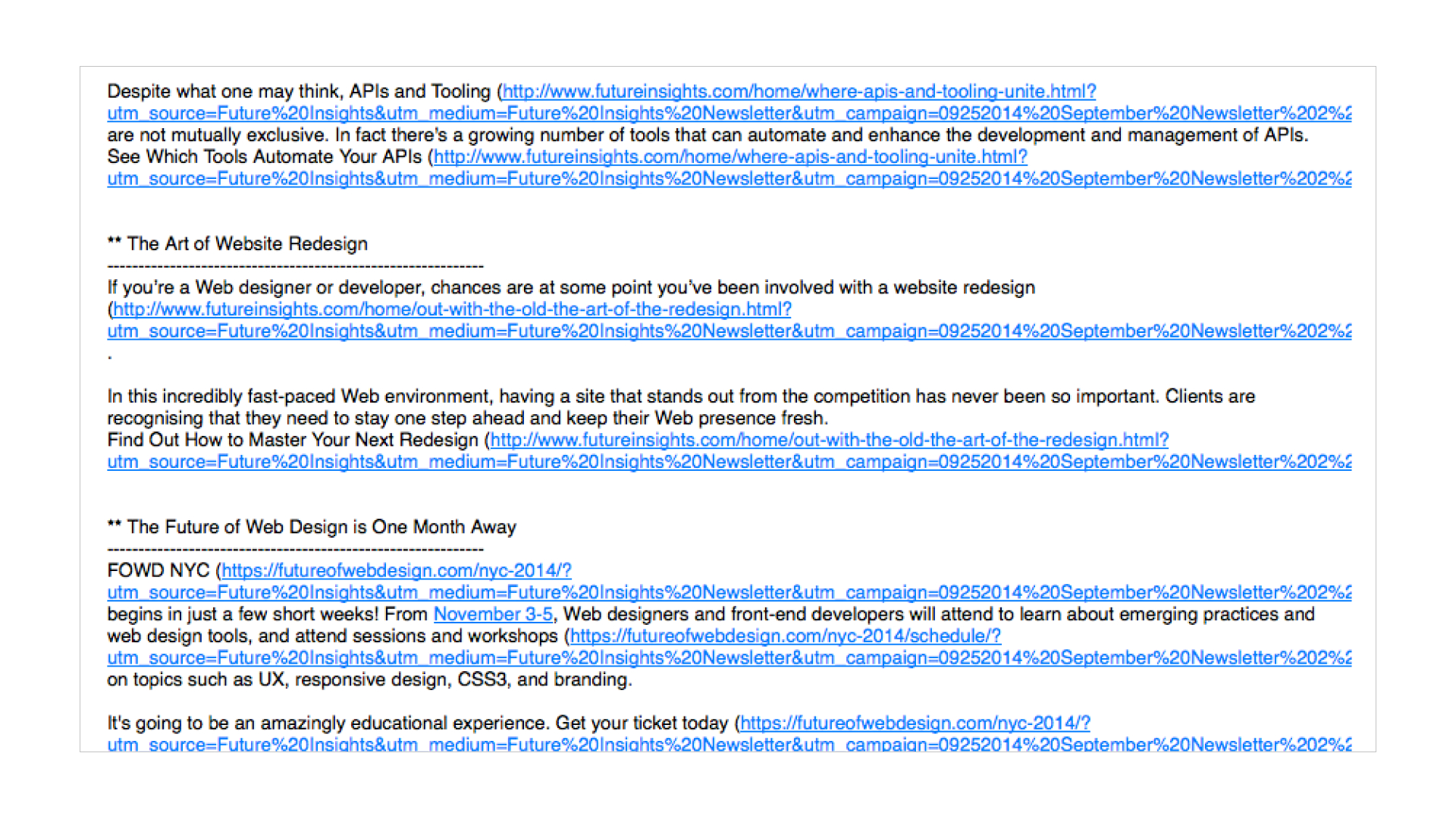
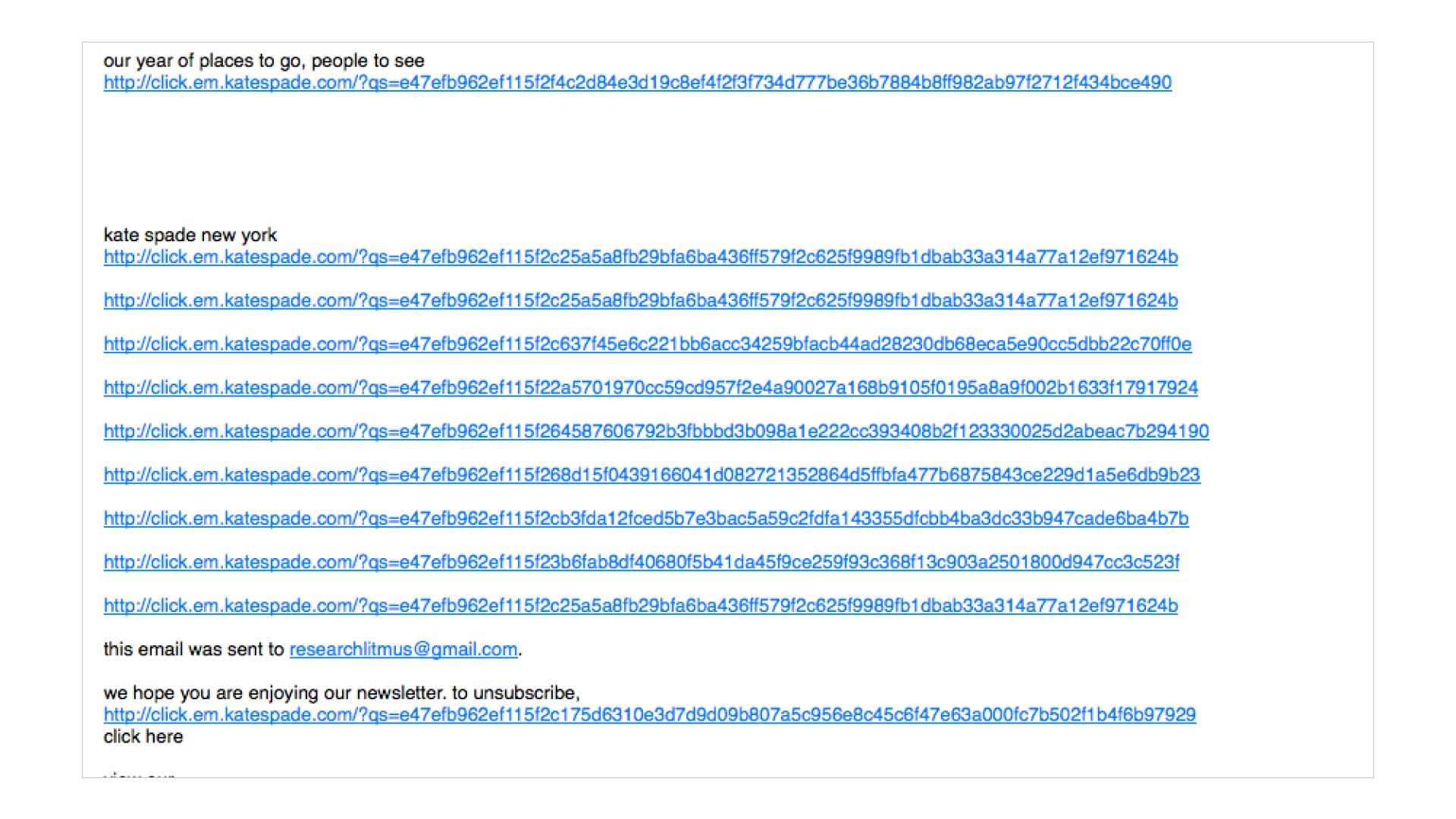
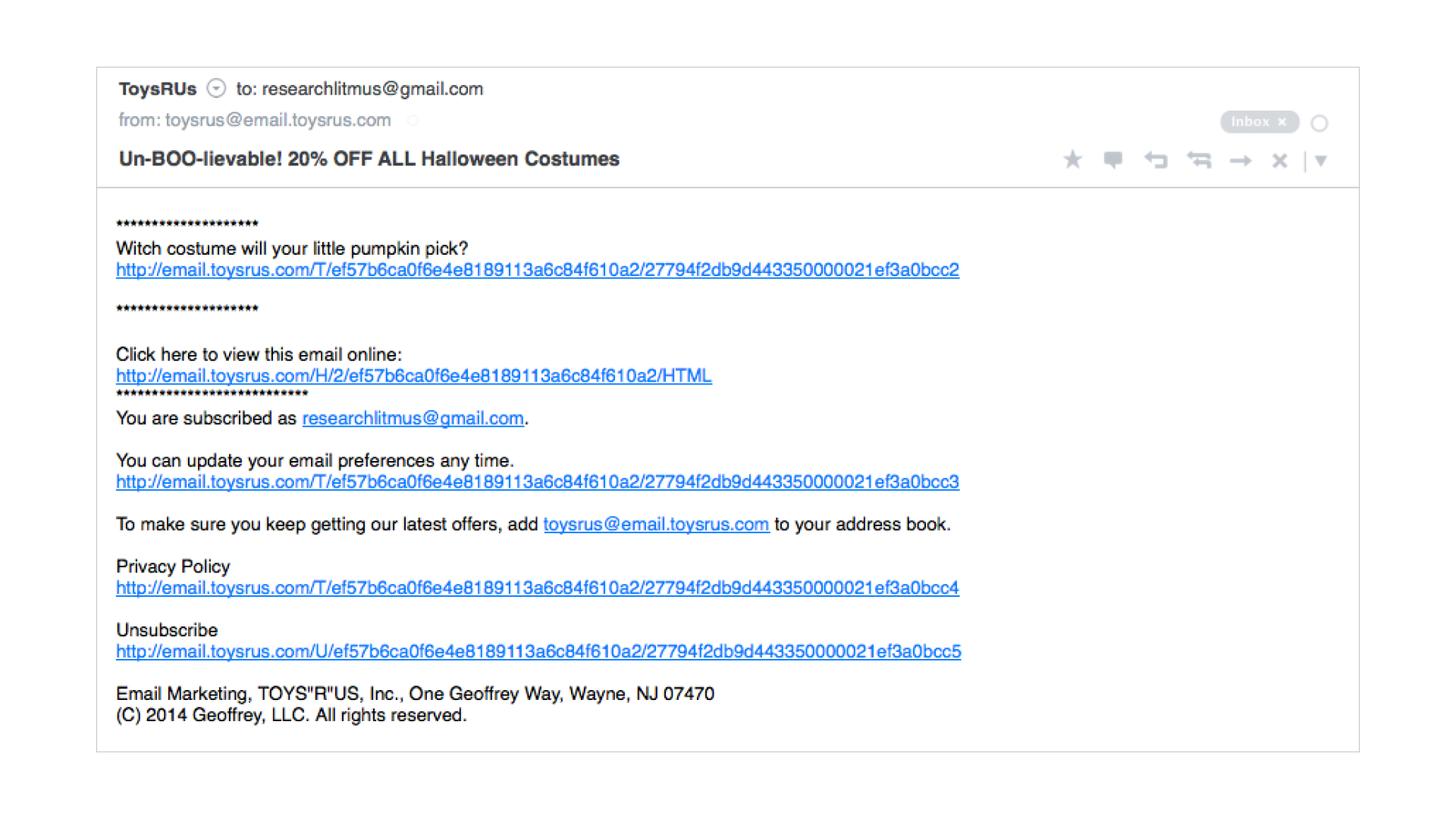
Por exemplo, o e-mail de texto simples abaixo é preenchido com links consecutivos. Não há frases de chamariz (CTAs) claras e, em geral, é uma experiência ruim para o assinante.

Embora o uso dessas versões geradas automaticamente possa economizar seu tempo, reserve alguns minutos para editá-las conforme necessário. Podem ser adicionados espaços entre os parágrafos, caracteres corrompidos (caracteres ASCII como marca registrada, direitos autorais e aspas inteligentes, etc. que podem não ser suportados) e links e texto que são desnecessários.
Esteja você mesmo criando a versão em texto simples ou usando a versão gerada automaticamente em seu ESP, é importante certificar-se de que o e-mail seja fácil de folhear e acionável. Sem elementos de design HTML, como cores de fundo, texto maior para títulos e imagens, você deve usar outros elementos para conseguir legibilidade.
A capacidade de digitalização geralmente consiste em uma cópia curta e sucinta, um amplo espaço em branco entre as seções e títulos claros que podem ser rapidamente visualizados pelos assinantes. Isso geralmente é obtido com CSS em campanhas de e-mail, mas como estamos usando apenas texto, precisamos contar com outras técnicas para criar e-mails que podem ser escaneados.
1. Use cabeçalhos claros para separar as seções
Embora você não possa usar um texto maior ou cores diferentes para separar os títulos do conteúdo, existem algumas estratégias que funcionam, como usar letras maiúsculas ou símbolos para separar as seções.
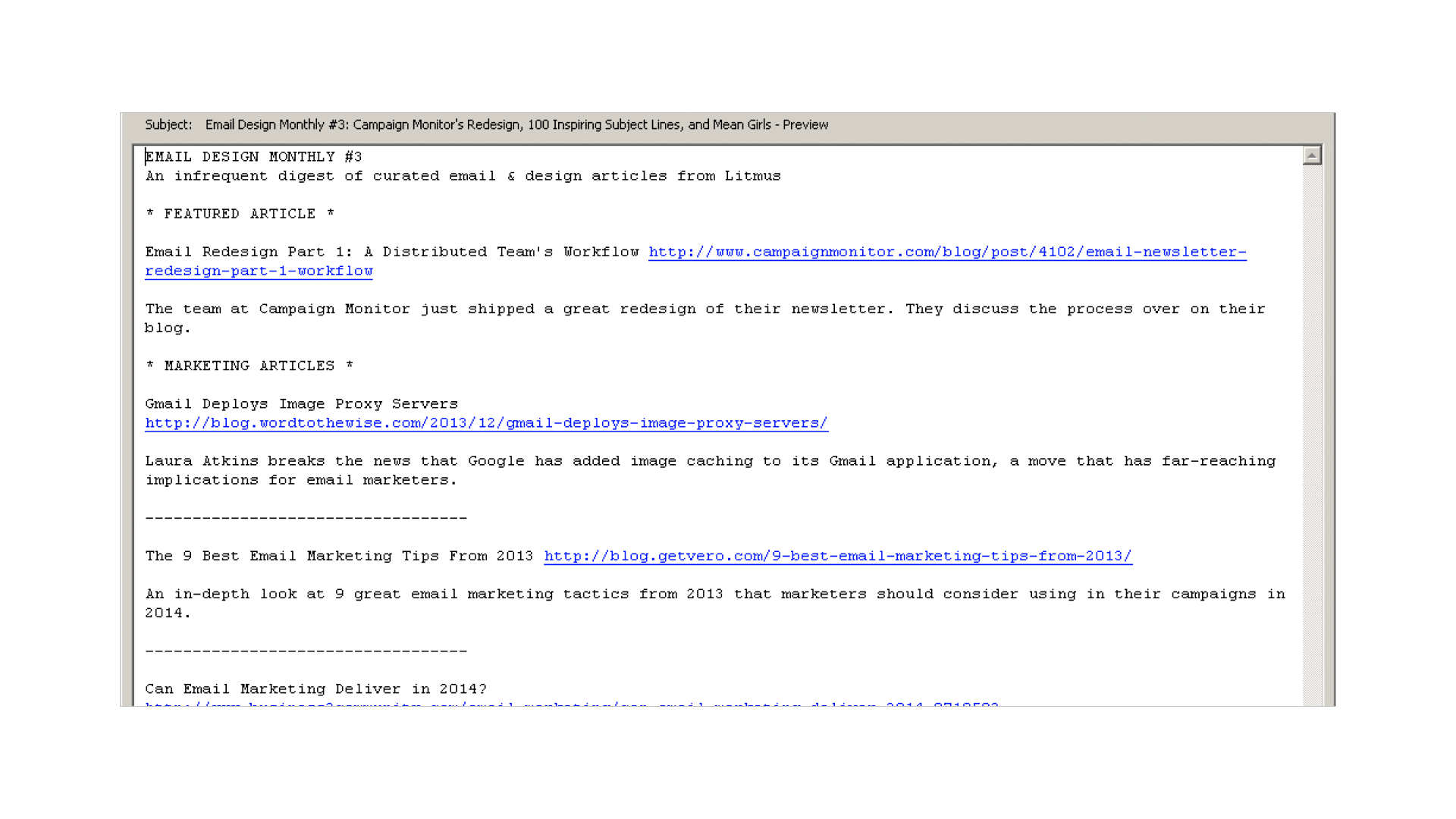
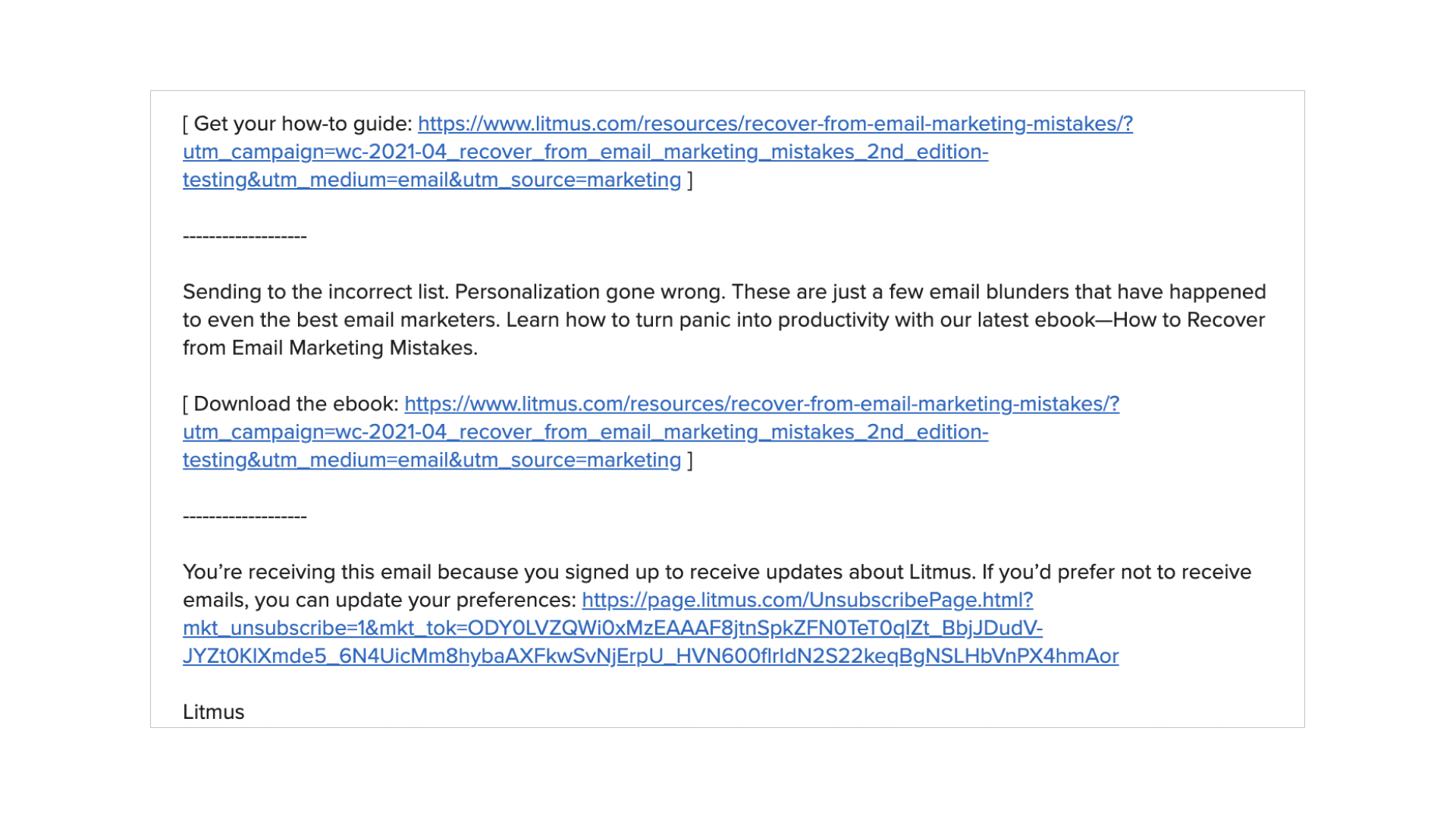
Por exemplo, os títulos neste exemplo são claros e se destacam:


Com o asterisco duplo (**) ao lado de cada título e uma linha de travessões embaixo, os cabeçalhos são claros, o que facilita a verificação do e-mail.
Você também pode usar octothorpes (ou hashtag ou símbolos de libra, dependendo de onde você é), que pode ser familiar para muitas pessoas que usam Markdown para formatar documentos. Markdown usa um número definido de octothorpes para denotar níveis de rumo específicos (por exemplo, # é Heading Level 1, ## é Heading Level 2 e assim por diante). Isso não apenas fornece um dispositivo claro para capacidade de leitura, mas também fornece algum contexto semântico para a importância de cada um desses títulos.
Se você não definiu títulos em seu e-mail de texto simples (ou seu HTML!), Seus assinantes não terão um caminho de leitura claro (também conhecido como skimming).
Crie alguns cabeçalhos se ainda não estiverem lá, adote uma convenção para estilizar esses cabeçalhos em texto simples e aplique consistentemente essa convenção de campanha para campanha. Seus assinantes de texto simples irão agradecer por isso!
2. Deixe suas linhas rodarem livremente
No passado, muitos clientes de e-mail permitiam que o texto rodasse por muito tempo antes de envolvê-lo em uma nova linha. Como resultado, era uma prática recomendada adicionar quebras de linha a cada 60 caracteres ou mais em seu texto simples para aumentar a legibilidade. No entanto, os tempos estão mudando. Com clientes de e-mail mais modernos (especialmente um influxo de clientes móveis), o texto normalmente é impedido de ficar por muito tempo ou é redimensionado para caber na janela.
Hoje em dia, usar quebras de linha pode fazer seu e-mail parecer estranho e irregular:

Não perca tempo usando quebras de linha - exceto ao introduzir espaços em branco entre elementos e seções. Falando em espaço em branco ...
3. Aproveite os espaços em branco
Outro elemento importante para a capacidade de varredura é o espaço em branco - que envolve a inclusão de quebras de linha entre diferentes seções de conteúdo, títulos e CTAs. Além de criar seções claramente definidas em seu e-mail de texto simples, o espaço em branco permite que os links sejam facilmente clicáveis e fáceis de tocar em dispositivos móveis.
Não faça isso: este e-mail de texto simples virtualmente não tem nenhum espaço em branco - o que torna difícil ler e seguir qualquer um dos CTAs.

Faça o seguinte: Na outra extremidade do espectro, este exemplo usa espaços em branco de forma adequada. O uso de espaços entre parágrafos, links e até mesmo sinais de igual (=) cria hierarquia.

4. Formatar com listas com marcadores
Usar listas é outra ótima tática para criar hierarquia em um e-mail de texto simples. Embora os marcadores reais não sejam suportados, você pode usar outros caracteres como -, * ou + no lugar.
Por exemplo, o texto simples deste e-mail usa travessões para listar os recursos especiais incluídos em um determinado negócio:

Usando travessões, a hierarquia do e-mail permanece intacta - apesar da falta de elementos HTML sofisticados - e os olhos do leitor são atraídos para esse aspecto do e-mail.
5. Ter CTAs claramente definidos
Não importa se você está enviando um e-mail em HTML ou texto simples, seus CTAs devem sempre se destacar. Não faça seus assinantes caçarem por eles!
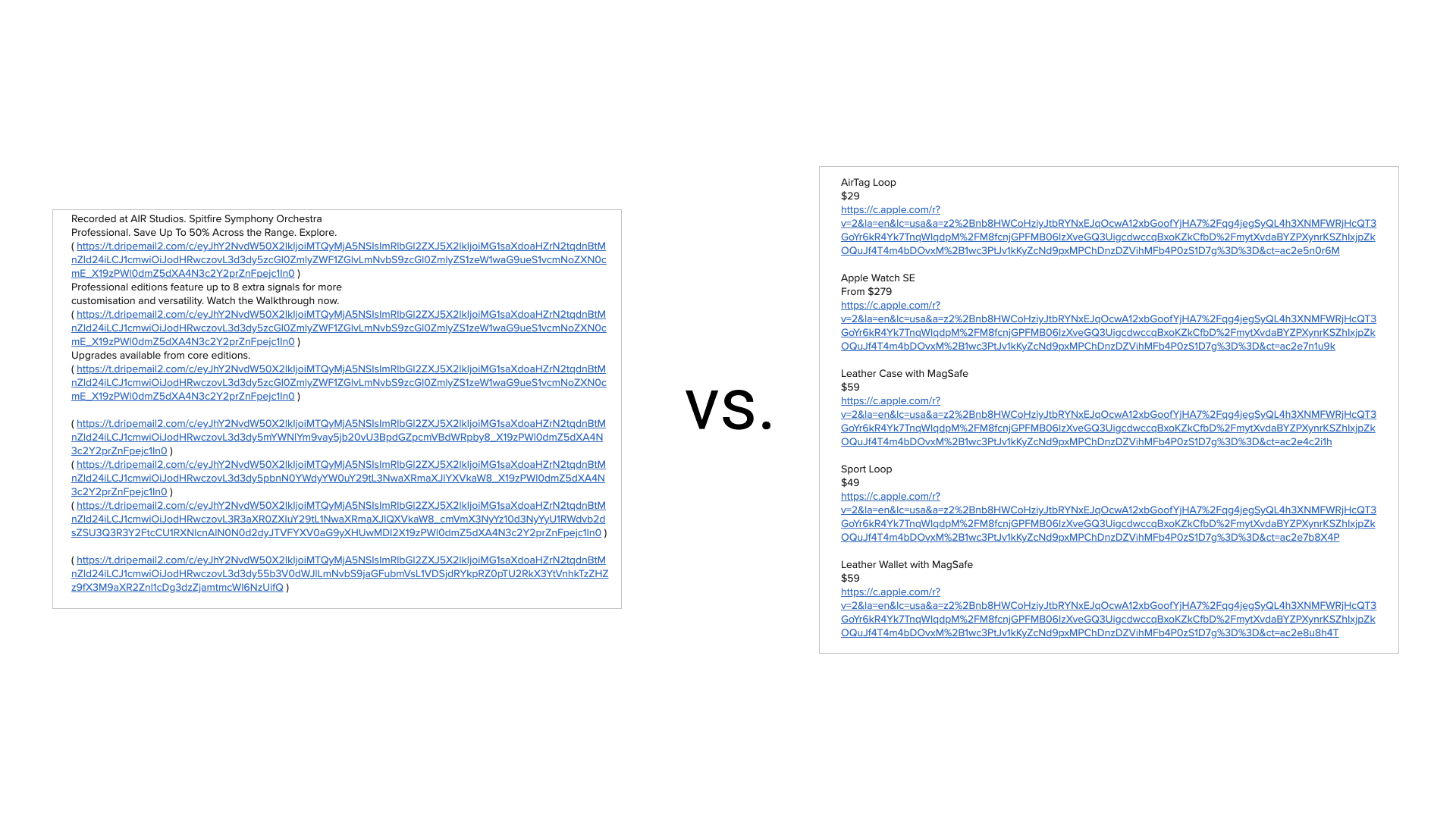
Por exemplo, neste primeiro e-mail, todos os links e CTAs são semelhantes e nada se destaca:

Embora seja um pouco mais difícil fazer com que os CTAs se destaquem sem a ajuda de botões coloridos à prova de balas baseados em HTML, existem outras táticas que você pode usar para texto simples.
O segundo exemplo usa texto, preços e quebras de linha para tornar o e-mail legível e os CTAs se destacam no e-mail (e é fácil de tocar para assinantes móveis).
6. Mas não exagere com links
Se você abrir um e-mail baseado em HTML e ele estiver cheio de botões de CTA, você ficará confuso. Se você abrir um e-mail somente texto e ele estiver cheio de links, terá a mesma reação.

Links sagrados! Não apenas não são rotulados, mas existem muitos deles.
Embora não haja uma regra fixa para isso, a abordagem minimalista do link é a maneira como fazemos os links em nosso próprio texto simples. Isso fornece aos assinantes uma melhor experiência de e-mail:

7. Divirta-se
E-mails de texto simples não precisam ser enfadonhos. Pegue uma página da história da Internet e traga de volta a arte ASCII em seus e-mails de texto. Arte ASCII é a arte que cria ilustrações usando apenas caracteres de texto.
Por exemplo, este rápido retrato dos Beatles da coleção de arte ASCII de Christopher Johnson:

Você pode incluir gráficos ASCII em seu próprio texto simples para criar uma sensação de alegria para seus assinantes. Existem até ferramentas online como este criador de arte ASCII que permitem fazer upload de gráficos e gerarão a arte ASCII para você, tornando mais fácil do que nunca criar campanhas de texto simples que se destaquem na caixa de entrada.
Outras abordagens minimalistas
Ao pesquisar exemplos para este post, notamos que muitas marcas mantinham seus e-mails de texto extremamente simples e incluíam apenas uma URL para visualizar o e-mail completo em um navegador da web. Embora esta seja, sem dúvida, uma abordagem melhor do que não enviar MIME com várias partes (ou enviar uma versão de texto em branco), ainda assim parece um pouco descuidado.

Embora seja definitivamente uma economia de tempo entrar no link “ver no navegador”, vale a pena alguns momentos extras para respeitar as preferências do seu assinante.
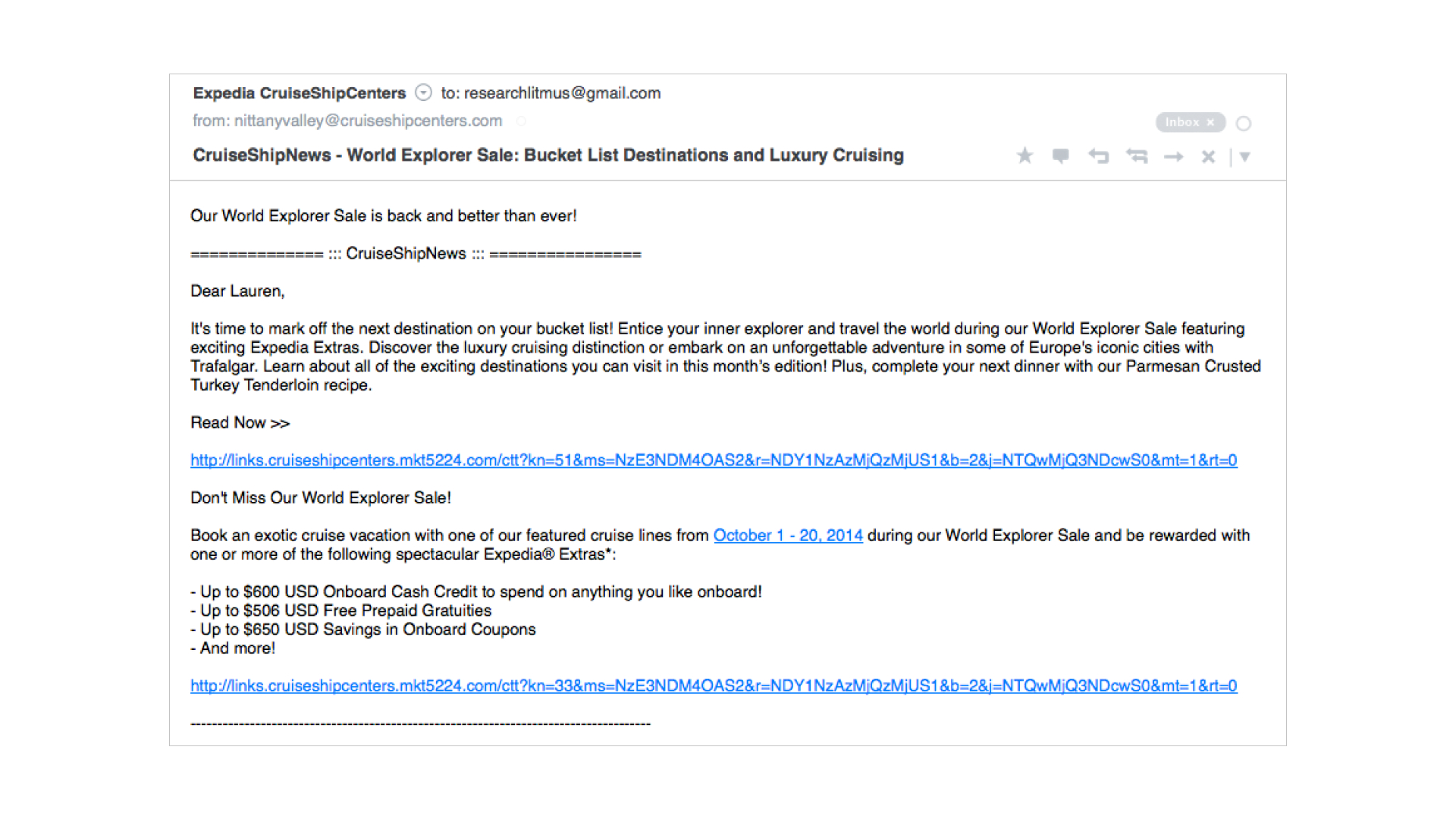
Outra abordagem que vimos foi a prática de incluir apenas o CTA principal, bem como a visualização no link do navegador, na versão em texto simples. Este parece um bom meio-termo - fornecer aos seus assinantes conteúdo da parte HTML da mensagem, sem gastar muito tempo formatando-o:

Embora o e-mail em HTML mostre vários CTAs, a versão em texto simples inclui apenas a mensagem principal. Consegue fornecer aos assinantes conteúdos relevantes e um CTA, bem como a oportunidade de visualizar o e-mail na íntegra através do link visualizar no navegador.
Se você está sem tempo, qualquer uma das abordagens acima pode funcionar.
Mas, honestamente, criar um e-mail de texto simples bem formatado, digitalizável e acessível não leva tanto tempo. Você deve se esforçar para respeitar as preferências de seus assinantes e criar a melhor experiência possível, independentemente do formato em que está enviando suas campanhas.
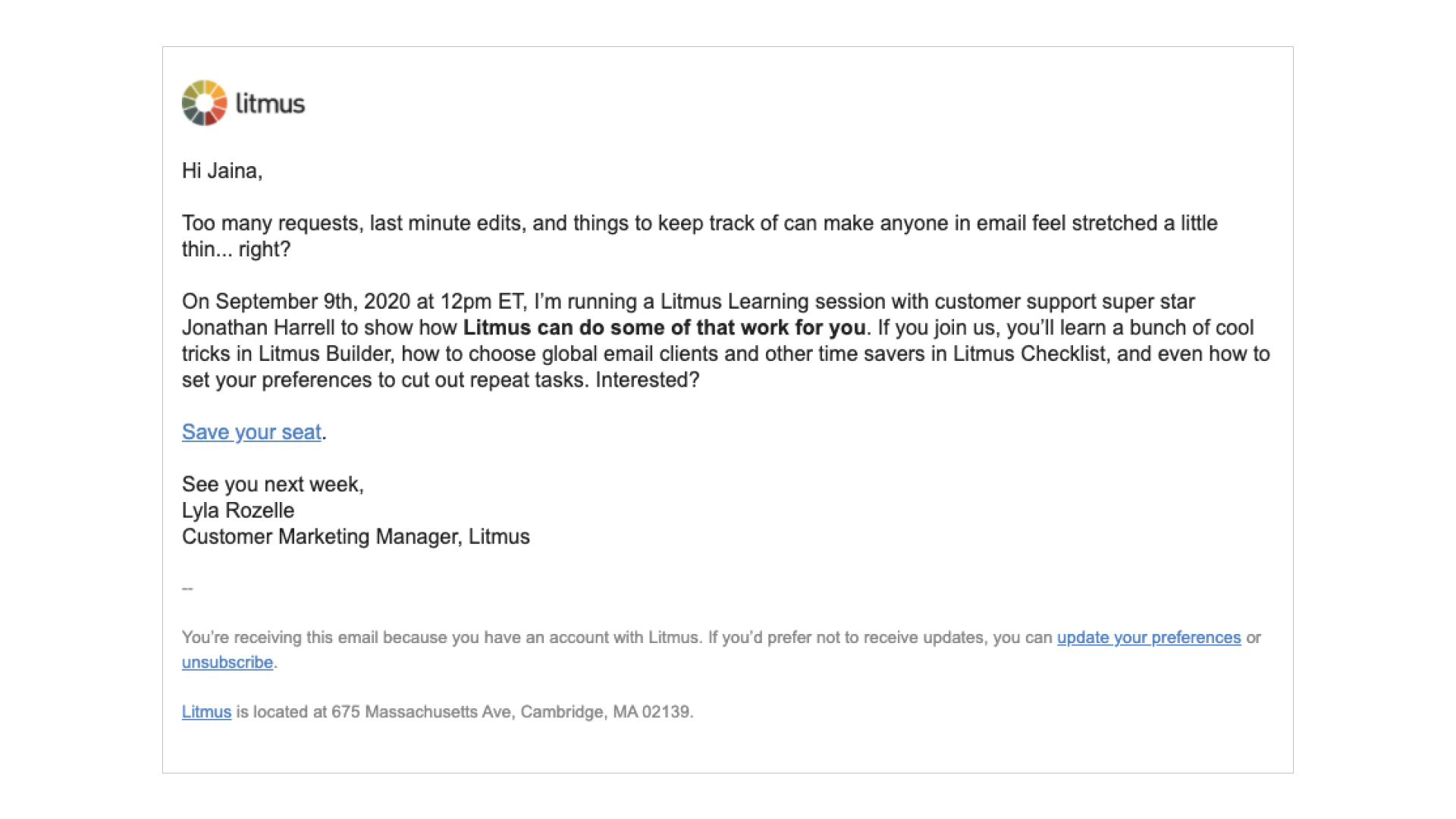
Outra abordagem, que vimos muitas marcas adotando nos últimos um ou dois anos, é criar uma versão em “texto simples” de um e-mail.

Texto sem formatação, como - ou papel de carta, como às vezes os chamamos - e-mails são, na verdade, campanhas HTML que parecem simples e-mails de texto sem formatação. Eles geralmente não têm imagens além de um logotipo ou avatar do remetente, mas usam HTML para criar links estilizados e permitir o rastreamento de análise de e-mail.
Esse pode ser um bom estilo de e-mail para determinados fins, como quando você envia de um indivíduo da sua empresa, e não de toda a organização. Mas ele ainda precisa de uma versão de texto simples real do e-mail incluída, assim como com suas outras campanhas de e-mail em HTML.
Comece com nosso modelo de e-mail de texto simples
Quer começar na criação de um e-mail de texto simples matador? Criamos um modelo usando todos os conselhos acima que você pode copiar, colar e atualizar para suas próprias campanhas.
Como você cria o texto simples do seu e-mail?
E-mails de texto simples são um componente vital em um programa de marketing por e-mail de sucesso. Embora muitas vezes esquecidos, eles podem ajudar a criar experiências melhores para os assinantes com o mínimo de esforço. Adoraríamos saber como você cria e-mails de texto simples bacanas. Deixe um comentário abaixo e participe da conversa!
Publicado originalmente em 4 de dezembro de 2017, por Lauren Smith. Última atualização em 29 de abril de 2021.
