Os melhores sites de tecnologia envolvendo os consumidores em 2021
Publicados: 2020-09-29
73% das empresas investem em web design para diferenciar seus negócios das demais em seu setor.
Nos espaços cada vez mais saturados de tecnologia B2B e B2C, essa diferenciação no design pode ajudar as empresas a aumentar sua visibilidade, impactando diretamente no reconhecimento da marca, na retenção e na jornada do cliente.
Adicione o fato de que 90% das taxas de rejeição dos sites estão relacionadas ao design e você terá uma ideia de como é importante aprender com os melhores exemplos de web design e aplicar o conhecimento à sua marca.
É impressionante ver como a indústria evoluiu. Coisas como o desenvolvimento web personalizado tornaram-se fáceis, acessíveis e possíveis, assim como um design web de elite.
Antes de olharmos para os melhores sites de tecnologia de 2021, vamos revisar as práticas de web design a serem aplicadas neste ano.
Essas práticas serviram como nosso critério de seleção para os sites de tecnologia B2B e B2C que você encontrará a seguir.
Índice
- Práticas de Web Design que as marcas de tecnologia devem adotar em 2020
- Os melhores sites de tecnologia que estão impressionando os clientes em 2020
- 7 tendências de web design que farão ondas em 2020
- As 5 principais agências de design de sites para empresas de tecnologia
- Itens para viagem nos melhores sites de tecnologia
Práticas de Web Design que as marcas de tecnologia devem adotar em 2021
Algumas dessas melhores práticas de web design surgiram das circunstâncias ditadas pelo SEO, comportamento do usuário e avanços na tecnologia. Outros são “perenes” e estão se tornando mais importantes do que nunca - pelos mesmos motivos.
Em qualquer caso, os melhores sites de tecnologia os respeitam porque garantem mais sucesso.
Branding consistente do site
A apresentação consistente de uma marca aumenta a receita em 33%. (Fonte: LucidPress)
Os sites que não têm consistência no branding visual estão em todos os lugares e podem até estressar os visitantes como resultado.
O usuário terá dificuldade em se concentrar na finalidade e nos serviços do site enquanto tenta navegar por muitas cores e imagens.
Uma regra que nunca vai embora, para sites B2B e B2C, é usar apenas algumas cores de marca, logotipos e fontes predeterminadas em todo o site.
Isso se aplica a imagens, vídeos e outras formas de conteúdo. Uma boa maneira de instilar consistência de marca no web design é criar e seguir o brand book.

CTAs fortes
Depois que um site é bem-sucedido em atrair leads qualificados, uma meta importante passa a ser: dizer aos clientes em potencial o que você oferece e induzi-los a concluir uma ação.
Essa conversão ao concluir uma ação pode ser qualquer coisa, desde inscrever-se em um boletim informativo, baixar um e-book até comprar o produto. Isso é o que frases de chamariz (CTAs) fortes devem motivar os usuários a fazer.
Os CTAs mais eficazes devem ser parte integrante do design da web. As melhores práticas de CTA dizem que eles devem ser marcantes e ousados no design e posicionados em um local no layout geral que faça sentido dependendo da ação.
Por exemplo, o botão “Saiba mais” pode estar mais acima na página da web, enquanto o botão “Fale conosco” deve estar próximo à parte inferior da página depois que o usuário acessou o conteúdo educacional primeiro.
Tempo de carregamento rápido da página
O tempo de carregamento do site deve ser mínimo, o que pode ser um grande desafio à medida que os sites ficam maiores e mais complexos. Existem certas coisas que os criadores de sites podem fazer para manter o tempo de carregamento rápido:
- Habilitando a compactação : compactar imagens e códigos pode reduzir o tamanho dos arquivos que um site está enviando pela rede.
- Reduzindo o uso de plug-ins : quanto mais plug-ins um site usa, mais demora para carregar. Apesar dos recursos que eles podem trazer, os plug-ins devem ser mantidos no mínimo.
- Usando o cache do navegador : armazena versões em cache dos recursos do site, o que melhora significativamente a velocidade de carregamento da página.
- Implementação de uma rede de distribuição de conteúdo (CDN) : envia arquivos estáticos, como imagens, para servidores próximos à localização do usuário, tornando o carregamento do site mais rápido.
- Reduzir o tamanho da imagem : as imagens contribuem com mais de 60% do peso do site. Otimizar imagens para um site pode reduzir seu peso em até 70%.
Design móvel primeiro
O design responsivo e compatível com dispositivos móveis tem sido um requisito padrão para sites há anos, mas nunca foi mais importante do que agora, quando 50% de todo o tráfego da Internet acontece em dispositivos móveis.
O design responsivo impede que os melhores sites de tecnologia apareçam desorganizados, desordenados e difíceis de navegar em dispositivos móveis.
Ele ajusta automaticamente o seu site ao dispositivo, tamanho da tela e navegador. Ele melhora a experiência do usuário e a interface do usuário, possibilitando que os usuários encontrem facilmente as informações de que precisam em smartphones e tablets.
Navegação amigável e posicionamento de elementos
Os usuários esperam que os sites sejam claros e simples no que diz respeito à navegação, para que possam encontrar o que procuram o mais rápido possível.
Uma das melhores práticas de web design deste ano será otimizar a experiência de navegação para seus usuários e tornar o conteúdo mais importante mais acessível. Aqui estão algumas coisas que você pode fazer para que isso aconteça:
- Mantenha seu menu conciso e localizado em um cabeçalho : a maioria dos sites tem seu menu principal localizado na parte superior da página porque é mais visível nessa posição. Além disso, não deve haver mais do que 4 a 6 itens no menu, para que os visitantes não se sintam oprimidos.
- Use breadcrumbs : eles permitem que os usuários saibam onde estão em seu site e são muito úteis em eCommerce e outros sites com muitas páginas, categorias e subcategorias.
Mantenha as informações de contato e o campo de pesquisa próximos ao topo: 44% dos sites têm o botão de contato no canto superior direito de cada página. - Faça sua proposta de valor se destacar : 80% dos sites B2B colocam sua proposta de valor no topo da página inicial, de modo a explicar seu valor aos visitantes imediatamente.
- Use o rodapé do seu site de acordo com as expectativas das pessoas : os rodapés do site são um local comum para um mapa do site, informações jurídicas, de privacidade e direitos autorais no rodapé, bem como formulários de inscrição e de inscrição por e-mail.
- Adicionar botões “voltar ao topo” fixos : eles permitem que os usuários rolar para baixo ou fazer backup da página do seu site muito rapidamente.
Ótima fotografia
A maioria dos usuários prefere ver o conteúdo visual em vez de ler o texto, e fotos de alta qualidade podem ajudar o público a digerir o conteúdo com muito mais facilidade.
Fotografias incríveis podem:
- Gere mais visitas e visualizações para o seu site
- Aumente o envolvimento do usuário
- Aumente as taxas de permanência da página do site
- Diminui as taxas de rejeição, o que melhora a classificação
- Crie um vínculo entre sua marca e seus clientes
Dessa forma, a boa fotografia pode contribuir diretamente para um dos objetivos mais importantes dos melhores sites de tecnologia, que é converter leads em clientes.
Os melhores sites de tecnologia que estão impressionando os clientes em 2020

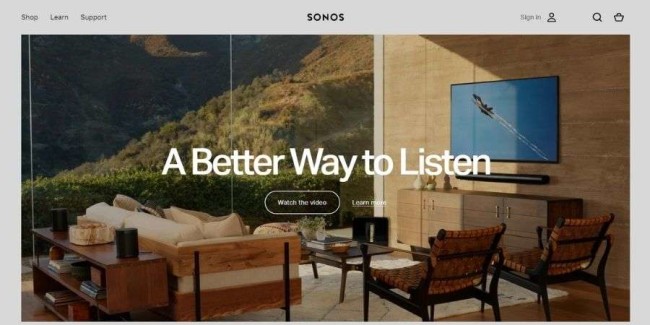
1. Sonos
Este é um site de tecnologia que entende seu produto, entende que seu público está pronto para conectar os dois. É inteligente, intuitivo e cativante. Simplifica seus produtos e mostra aos usuários sua utilização com facilidade e satisfação.
Produtora de sistemas de som sem fio, a Sonos é uma das marcas B2C mais respeitadas em sua indústria e essa reputação naturalmente progride para seu site, que é voltado para CTAs imediatos e fortes, imagens grandes e uso inteligente de menu oculto.
Visualmente orientado e limpo, o site da Sonos direciona a atenção para as imagens focadas no produto e na jornada do comprador. A primeira dobra tem dois CTAs, “Assista ao Vídeo” e “Saiba mais”.
A seguir, uma seleção de produtos categorizados de acordo com os quartos e o ambiente. Mais abaixo, a experiência auditiva e as propostas de valor da empresa educam e convencem o cliente potencial do valor do produto.
No canto superior esquerdo, um menu mínimo se abre em toda a tela com um clique para revelar categorias de produtos, centro de aprendizagem e suporte e uma escolha listável de alto-falantes em destaque.
O site da Sonos é uma mistura de mensagens de alto valor, CTAs diretos e um layout limpo que permite que os produtos ocupem o centro do palco com suas imagens. Ela fala, tanto pelo design quanto pelo tom de voz, que entende seu público tão bem quanto entende seus produtos.

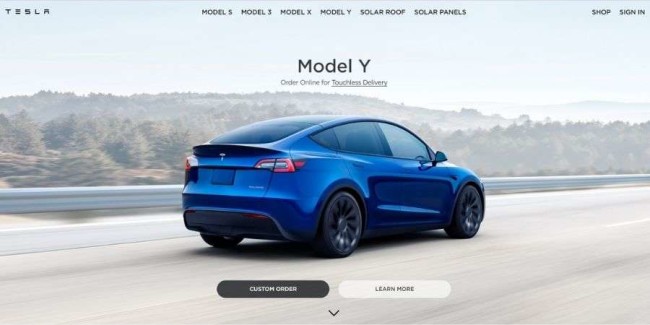
2. Tesla
Tesla é uma empresa automotiva especializada em carros elétricos. É uma marca conhecida por tecnologias de ponta, técnicas inovadoras e recursos com visão de futuro.
E para impulsionar ainda mais essas crenças e motivações, o site da Tesla é um design ousado, intuitivo e altamente envolvente que informa, entusiasma e irradia.
O foco desse design está inteiramente nos produtos e nos recursos que os consumidores mais desejam conhecer.
Não faz muito esforço para promover sua excelência técnica e inovadora diretamente na página de manual. Não, em vez disso, oferece aos consumidores todas as novidades que eles desejam ouvir.
Este site foi criado pensando nos compradores de automóveis. Imagens ousadas, movimentos interativos e CTAs claros indicam aos usuários o caminho certo - onde eles podem aprender mais sobre os carros, o que acontece com eles e quais recursos são atraentes para eles. Aqui estão algumas informações sobre os drivers da Logitech.
Este não é um site que apregoa sua própria excelência - embora a marca esteja no topo de seu jogo. Não há como negar isso - mas os consumidores já sabem disso. Eles sabem sobre a natureza inovadora da marca e seu esforço para o sucesso.
Mas eles não sabem quantos assentos vêm em uma determinada versão, ou sabem quais recursos de segurança estão incluídos. Assim, o site exibe claramente essas informações para que os consumidores vejam, absorvam e deixem influenciar.
O site da Tesla é definitivamente inovador - há movimento dinâmico, navegação fluida e visuais de tirar o fôlego. Mas foi criado pensando nos clientes e isso é fundamental.

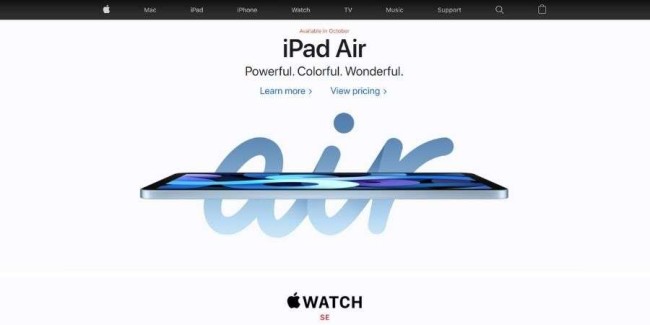
3. Apple
Todos nós conhecemos a Apple - a marca de tecnologia líder em smartphones, smartwatches, tablets e muito mais. É uma marca que surgiu do nada para se tornar uma marca sem a qual a maioria das pessoas em todo o mundo não consegue viver. A Apple é icônica. Seus produtos são inconfundíveis. Seus designs são revolucionários.
E seu site não é diferente.
O site da Apple é limpo, focado no produto e exigente. As imagens dos produtos constituem a maior parte do design. A Apple depende muito de imagens impressionantes de produtos para envolver os usuários e divulgar sua excelência.
Não precisa de palavras - não quando a prova é tão evidente só de olhar para esses produtos elegantes e sofisticados.
Este site organizado e eficiente descreve seus recursos de forma limpa e nítida em sua barra de menu mínima. Mas isso é principalmente porque quando os usuários acessam a página da web, eles provavelmente já sabem o que estão procurando, então a Apple está tentando tornar o processo mais fácil para eles no futuro.
A Apple não precisa de muita explicação - nem a marca nem os produtos - então a empresa elimina cópias desnecessárias no design de seu site. As imagens são o foco e são essas imagens que impulsionam as vendas.
Isso mantém o site limpo e organizado, fácil de usar e agradável de navegar. O site da Apple organiza o conteúdo em uma pirâmide reversa, mantendo isso consistente quando você vê a cópia. Mas mesmo isso é simples, aerodinâmico e mínimo.

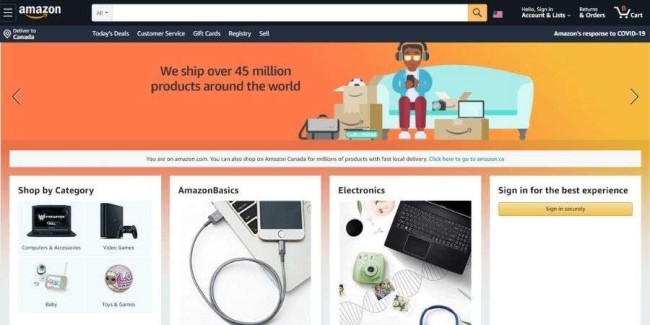
4. Amazon
A Amazon é um varejista poderoso que conquistou o mundo nos últimos anos. É um distribuidor online que conecta os consumidores com os produtos que eles desejam - esses produtos variam de livros, filmes, brinquedos infantis e muito mais.
Considerando a oferta abrangente que esta marca oferece, faz sentido que seu site seja igualmente abrangente - mas isso não significa que seja desordenado, desorganizado ou complicado.
Na verdade, o Amazon é um dos sites de comércio eletrônico mais fáceis de navegar, graças ao seu layout aberto, estrutura de grade e análise categórica completa.
A estrutura organizacional clara da Amazon - com produtos e categorias claramente alinhados ao longo da página, em blocos na tela e em menus suspensos - se presta a um design intuitivo e simplificado. É fácil de navegar, divertido de explorar e emocionante de pesquisar.
Há muito espaço limpo que empolga, cores brilhantes que cativam, imagens vivas que chamam a atenção e CTAs que incentivam a ação.
Essa experiência de usuário perfeita torna mais simples para os consumidores se perderem no site e encontrarem os produtos que procuram e se inspirarem para ainda mais opções.
Este site é claramente definido, codificado por cores e fácil de ler. É um design de site divertido e satisfatório que coloca a experiência do comprador em primeiro plano, ao mesmo tempo que oferece seus próprios produtos e serviços para chamar a atenção dos usuários.
Embora a interface do usuário da Amazon seja sem dúvida impressionante, um papel crítico é desempenhado pelos sites afiliados da Amazon para capturar a imaginação dos usuários.
Sites como o Reviewscrush.com trabalham em parceria com a Amazon para promover produtos de alta qualidade, tornando assim conveniente para os compradores fazerem compras online.

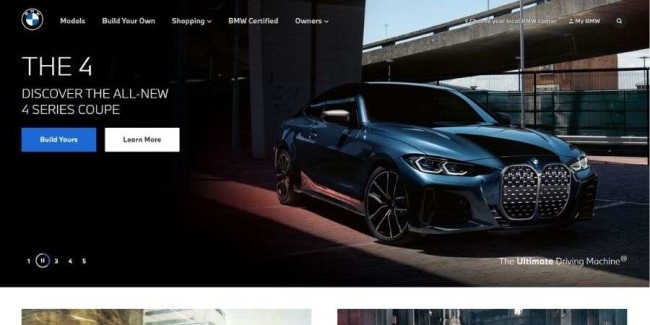
5. BMW
A BMW é outra grande concessionária de automóveis voltada para o futuro. E o design do site fala muito nesse sentido.
O site da BMW é organizado, limpo e dinâmico. A reprodução automática de vídeos, o deslizamento de imagens e a navegação são perfeitas graças ao layout geral.
As imagens e o vídeo ficam em uma estrutura semelhante a uma grade, cada caixa ocupando de forma abstrata em tamanhos diferentes. Este é um layout muito moderno e limpo que atrai seus olhos para cada canto.
A estrutura é organizada e divertida, e a tipografia é clara. O texto é sobreposto com ousadia sobre imagens e vídeos, tornando mais fácil para os usuários obterem o aspecto do site que estão procurando.
Os produtos são colocados em uma exibição limpa e clara neste design, mas também a inovação e as novidades.
O site da BMW faz questão de compartilhar com os consumidores seus sucessos, inovações e projetos para despertar o interesse e manter a marca viva nas mentes dos consumidores em todo o mundo.
É uma marca que deseja que suas realizações sejam rastreadas - em parte pela notoriedade, mas também para que os consumidores saibam que a marca não está desistindo nem parando de avançar tão cedo.
O site da BMW é habilmente organizado, dinâmico e divertido. Ele enfatiza a inovação automotiva para manter os consumidores e possíveis investidores interessados engajados e prontos para interagir.

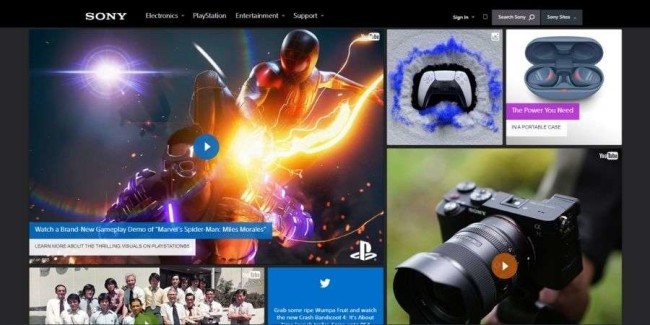
6. Sony
A Sony é um dos produtores mais antigos de equipamentos eletrônicos que diversificou com sucesso sua oferta de produtos e o site dark e vanguardista mostra isso.
A navegação mínima no menu abre caminho para uma grade de fotos, vídeos e postagens nas redes sociais da marca em diferentes tamanhos. Este layout irregular adiciona um ar de dinamismo e criatividade, enquanto permite que certos itens sejam enfatizados em relação a outros, dando-lhes um senso de prioridade.
O menu suspenso abre uma gama completa de categorias de produtos ao passar o mouse, enquanto até mesmo certos itens do menu são apresentados como imagens em vez de texto.
A página inicial se baseia na fotografia de itens com uma cópia discreta, mas eficaz. Assim como todas as entradas nesta lista, o site é totalmente responsivo e ajustável a qualquer tamanho de tela ou dispositivo.
A lição da Sony justifica o empenho em apresentar o máximo possível ao público em uma única página, sem se sentir confusa.

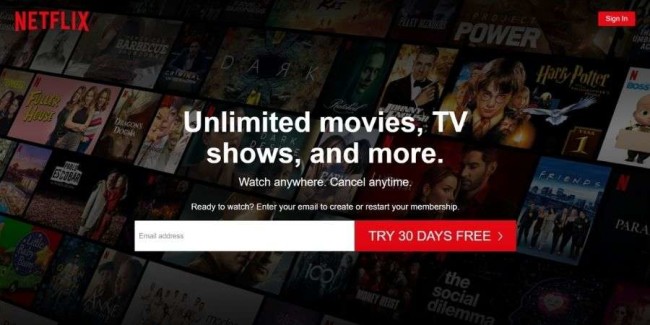
7. Netflix
Todos nós conhecemos o Netflix. Todos nós provavelmente amamos o Netflix. É o popular serviço de streaming de vídeo que, por uma assinatura mensal, nos permite assistir nossos sapatos e filmes favoritos por muito tempo. Não consigo nem contar o número de horas que perdi paralisado em uma nova série de documentos.
E isso se deve, em parte, ao design da web.
Este design de site sombrio, temperamental e sedutor leva você à submissão. Dá o tom para a noite de cinema - mesmo que o sol esteja alto e sejam três da tarde. A cor escura imediatamente o deixa à vontade e o faz pensar em assistir a um filme.
E a navegação é perfeita. Um prático menu suspenso fica na parte superior, permitindo que os usuários escolham a categoria de vídeo que desejam. Da mesma forma, a organização do conteúdo é muito fácil. Uma grade horizontal lista títulos e gêneros que são condensados em blocos úteis e vívidos.
Há também uma qualidade pessoal e intuitiva neste site. Ele recomenda títulos com base no histórico de exibição anterior e os oferece a você na frente e no centro.
Isso torna a experiência geral ainda mais simples, com o site dizendo o que assistir em vez de fazer você passar horas pesquisando.
Este site personalizado, intuitivo e envolvente simplesmente não pode ser derrotado.

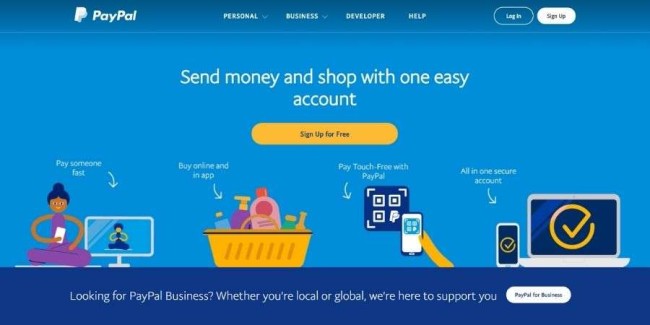
8. Paypal
O Paypal é um design de site simples, moderno e eficiente que ajuda os usuários a enviar e receber dinheiro em todo o mundo. Este serviço visa simplificar as transferências de dinheiro, e fá-lo com uma presença online abrangente e uma navegação simples.
O site abre com imagens interativas e envolventes, sobrepostas com texto simples. As pessoas podem escolher usar o serviço para necessidades pessoais ou comerciais e o serviço diverge disso.
Mas o tema principal do site do Paypal é a simplicidade, com foco em cópias simples, mínimas e imagens semitransparentes.
Ilustrações inteligentes adicionam contexto ao serviço e seu uso, e CTAs claros tornam mais fácil para os usuários navegar no site e acessar o portal de transferência de dinheiro ou a página da conta para enviar e receber dinheiro.
O PayPal quer simplificar o processo. Ele quer eliminar as suposições necessárias para descobrir como conseguir dinheiro, onde e quais taxas de conversão podem estar envolvidas. As finanças já estão difíceis o suficiente.

Combine esta navegação simples com um esquema de cores azul e os usuários ficarão imediatamente à vontade para desfrutar do serviço sem qualquer estresse ou ansiedade.
Este site é limpo, perfeito e direto ao ponto - exatamente o que um serviço de transferência de dinheiro deve ser.

9. Fitbit
O Fitbit é um rastreador de condicionamento físico - ele monitora a ingestão e o gasto de calorias, passos, frequência cardíaca, progresso e muito mais. É um produto inovador que se conecta a um aplicativo em seus telefones para que você possa acompanhar seu progresso onde quer que vá.
Fitbit é uma marca que incentiva os usuários a viverem da melhor forma e, para isso, a Fitbit criou um site que torna o fitness divertido - pelo menos online.
O site é claro, limpo e visualmente deslumbrante. Fotos de produtos em negrito em fundos coloridos, com CTAs simples e claras que levam os usuários a produtos, páginas de informações e muito mais.
O site em geral é simples e divertido. Blocos de imagens e texto fornecem aos usuários informações valiosas sobre seus Fitbits, bem como os vários serviços que a marca oferece.
Oferece insights, inovações e novidades sobre a marca.
Este é um site muito acessível e amigável. Não fica muito técnico ou profundo, em vez disso, conduz os usuários com fluidez ao longo de seu design de uma forma determinada, criativa e ordenada.
Usando cores, ilustrações inteligentes e um tom acessível, o site da Fitbit torna mais fácil para os usuários começarem a levar o condicionamento físico mais a sério.

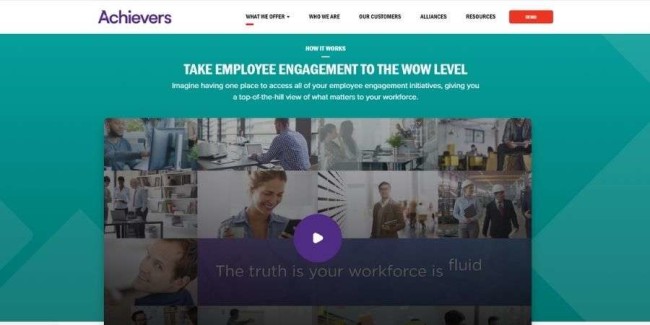
11. Empreendedores
Achievers é a plataforma de engajamento do funcionário cujo site é de última geração em termos de multimídia que usa e a maneira como leva os clientes em potencial até o botão de conversão “Solicitar uma demonstração” na página inicial.
Os compradores em potencial aprendem seu valor simplesmente rolando para baixo e encontrando o material de aprendizagem apresentado de uma forma limpa e elegante. Na página Achievers 'Services, a marca aborda a questão de traduzir o trabalho em ROI tangível e fornece a prova de que tem a solução para isso.
O menu principal é fixo e permanece na tela conforme você rola para baixo. Um item de menu “Demo” vermelho aparece efetivamente. Usar um esquema de cores simples e muitos espaços em branco faz com que os vídeos, CTAs e elementos de conteúdo se destaquem de maneira atraente.
Sem muita experimentação, Achievers prova que a estrutura e o design de um site B2B razoavelmente típico são geralmente as melhores opções. Eles usam vários elementos da moda, como grande fotografia, espaço em branco e CTAs fortes nas doses certas para criar uma experiência de usuário bem equilibrada.

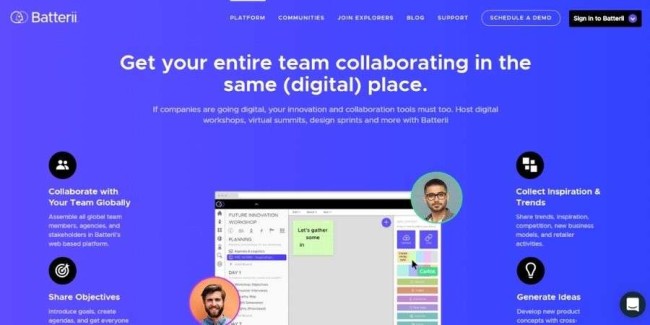
12. Batterii
Ao usar uma paleta de tons pastéis marcantes, Batterii faz com que o formulário de inscrição na primeira tela da página inicial se destaque. Somando-se a essa franqueza e imediatismo está um menu de navegação muito simplificado apontando para páginas que fornecem mais propostas de valor.
Rolando para baixo, o esquema colorido divide blocos de conteúdo que fornecem informações sobre as comunidades de consumidores, uma peça simples de três etapas “Como funciona” e uma lista de parceiros B2B que usam este produto.
Os compradores em potencial são capazes de identificar o propósito da marca e a forma como ela oferece soluções em questão de segundos. Toda a sua cópia é focada nos métodos que a Batterii fornece soluções - e o design da web atende a esse propósito de maneira muito eficaz.
O esquema de cores irrestrito funciona em duas partes: como a declaração estética da marca e como um meio de direcionar a atenção para segmentos de conteúdo, como forma de envio e diferentes propostas de valor.

13. Rocka
O trabalho de Rocka é ajudar empresas e startups a lançar seus empreendimentos digitais - e que melhor maneira de convencer os clientes em potencial sobre a eficácia do digital do que com um site bem projetado.
O site não usa nenhum espaço em branco e, em vez disso, concentra-se em grandes elementos que cobrem telas inteiras. Combina fotografia com cores fortes e animação minimalista de formas geométricas.
Cada solução e proposta de valor é acompanhada por uma imagem, cor e toque específicos conforme o usuário rola para baixo até os pontos de conversão do formulário de contato e assinatura.
Rocka foi indicada para Awwward em design, criatividade e inovação pela forma como o site usa design e linguagem para explicar os serviços da forma mais direta e memorável.

14. Desafie a corrente
Defy the Current, ou D.FY, usa videografia cativante para enfatizar a qualidade de seus produtos digitais que incluem produção de vídeo.
A página inicial visualmente envolvente usa vídeos para ajudar a enfatizar quem eles são como marca. Esse uso de vídeos em todo o plano de fundo de um site é uma tendência que está tomando conta e que está substituindo o conteúdo escrito nesta seção do site.
Uma seleção animada de obras aguarda quando um usuário rola para baixo, cercada por um espaço em branco que focaliza o olhar do visualizador no portfólio.
Para abrir espaço para esse conteúdo atraente, o site usa navegação simplificada na forma de um menu oculto no lado direito que desdobra os links principais em toda a tela.
Os CTAs podem existir em mais de um lugar na página inicial, não apenas no rodapé. As empresas podem colocá-los na primeira dobra para clientes em potencial que já estão familiarizados com o produto e apenas desejam usá-lo como um atalho para chegar à página de compra do produto ou qualquer outro ponto de conversão.

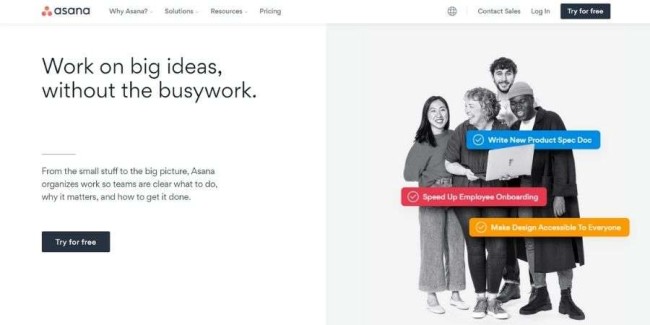
15. Asana
O site da Asana é um exercício de minimalismo e espaço em branco muito usado - para melhor posicionamento de CTAs e conteúdo educacional.
A primeira dobra na página inicial explica o que é o Asana e convida os clientes em potencial a experimentá-lo gratuitamente. Segue-se uma animação envolvente que mostra o produto em ação, um vídeo de demonstração e depoimentos de clientes.
Este site está indo muito bem para conduzir seus clientes em potencial através do funil de conversão e otimizar seu processo de aprendizagem para que a conversão ocorra.
Os sites de produtos que possuem muitas funcionalidades e recursos como o Asana devem ter o mínimo possível de distrações visuais. Esta marca usa o espaço em branco para enfatizar as partes mais vantajosas de um produto e o material educativo rápido.

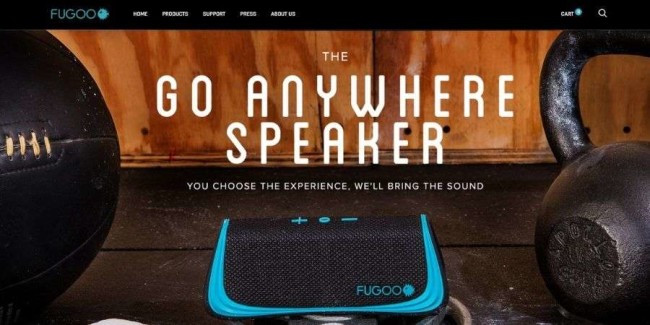
16. Fugoo
A Fugoo produz, anuncia e vende um produto muito específico: alto-falantes Bluetooth à prova d'água para exteriores.
O cativante site de comércio eletrônico da Fugoo está usando o poder da fotografia de alta qualidade para capturar a essência de sua marca: o alto-falante de última geração que está situado em diversos locais ao redor do mundo. Isso ajuda a transmitir mais do que apenas uma mensagem sobre um bom produto - comunica um estilo de vida.
O site da marca é experiencial e fácil de converter. A fotografia, misturada com o espaço em branco para enfatizar as qualidades e os traços primários de um produto, bem como o uso do vídeo dele em ação, criam uma página inicial repleta de conteúdo - de uma forma não esmagadora.
A abordagem de marca da Fugoo e o uso proeminente de blogs em seu site decididamente visual tem sido a fonte de grande credibilidade para a empresa e um grande impulsionador de seu sucesso, de acordo com o CEO, Gary Elsasser.

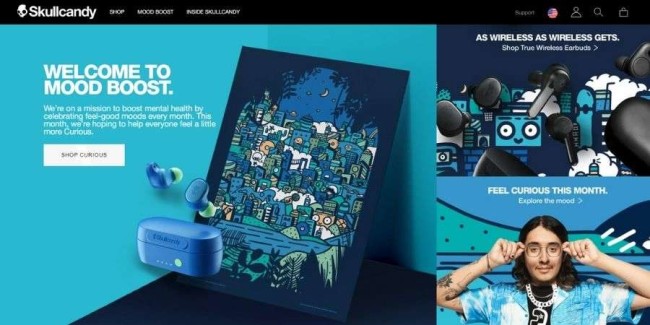
17. Skullcandy
Fotografia incrível, uso delicado de cores e uso muito compacto do espaço é o que torna o site da Skullcandy o primeiro para dispositivos móveis.
A marca cria dispositivos de áudio, principalmente fones de ouvido, que são experiências sonoras em vez de um produto. O que torna o site dessa marca diferente é que sua página inicial mostra menos itens e se concentra apenas em várias ofertas principais - antes que uma proposta de assinatura de boletim informativo apareça no rodapé.
Um site faz uma proposta de valor atraente para todos os que se inscrevem: o acesso exclusivo a histórias, performances e produtos de edição limitada de atletas.
O menu principal é tão mínimo que aponta para apenas duas outras páginas: os 12 Moods descontroladamente coloridos com tipos de produtos listados de acordo com seus meses correspondentes e o eShop contrastantemente limpo.
A seção 12 Moods do site é um ótimo exemplo de combinação de marca e produto para - ajudada pelo design impressionante e uso de cores nítido - criar uma experiência que é maior do que a soma de suas partes.

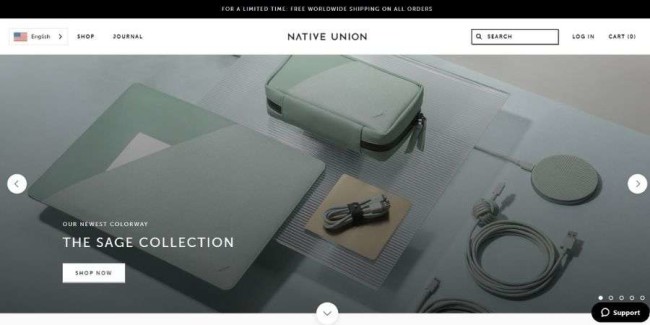
18. União Nativa
A Native Union fabrica e vende acessórios de alta tecnologia e o mais notável em seu site é o carrossel / banner deslizante que gira as imagens e também os vídeos com os respectivos CTAs.
Isso adiciona uma dose de interatividade e maior acessibilidade, pois os usuários podem navegar até essas páginas com muita facilidade. Por se tratar de mais uma marca de tecnologia B2C que conta com o aspecto visual de seus produtos, a imagem é muito mais presente e envolvente do que a cópia.
Elementos como botões fixos voltar ao topo e descer e pontos de acesso interativos em imagens que explicam os produtos aumentam a experiência do usuário. O menu oculto contém categorias e subcategorias que são reveladas sem pular para outra página.
Um benefício adicional é que os ícones são usados para que os usuários identifiquem facilmente em que clicarão.
O uso econômico do espaço possibilita que diversos tipos de mídia coexistam na mesma posição do site. As imagens podem fornecer mais do que apenas colírio para os olhos com elementos de pontos de acesso que revelam informações do produto.
7 tendências de web design que farão ondas em 2021
As tendências de design da Web podem ir e vir - mas estão aqui para ficar durante todo o ano de 2021 e, muito possivelmente, depois. E todos os melhores sites de tecnologia listados acima os usam!
1. Modo escuro / noturno
Cada vez mais aplicativos e serviços de e-mail implementaram o modo “escuro” ou “noturno” no ano passado. Os melhores sites de tecnologia também estão aderindo a essa tendência da estética sombria em números cada vez maiores.
A razão pela qual as interfaces escuras estão ganhando popularidade é que elas complementam a outra grande tendência em web design da qual falaremos: cores brilhantes e detalhes luminosos. Eles também proporcionam um design legível quando combinados com uma tipografia fácil de ler que se destaca.

2. Elementos 3D imersivos
À medida que a tecnologia 3D dá saltos e limites e seus preços caem, o 3D envolvente que atrai os usuários terá muito mais destaque em sites de 2021 em diante.
Agora é muito mais fácil criar tecnologia 3D que imerge todos os sentidos na experiência. O 3D hiper-realista ocupará todas as telas dos sites não apenas pelo efeito visual e estético.
Isso também melhora a experiência do usuário, pois os incentiva a permanecer mais tempo no site e prolongar o tempo de permanência na página.

3. Minimalismo e espaços em branco
O minimalismo está na moda no web design há algum tempo e não vai desaparecer tão cedo.
Esta estética clássica continua evoluindo, então em 2021 ela será complementada com grandes quantidades de espaço em branco.
A razão pela qual essa tendência em web design funcionará perfeitamente com os melhores sites de tecnologia é que ela empresta elegância e alta usabilidade, tornando-os muito fáceis de navegar e manter o foco.

4. Fotografia e colagem de gráficos
Para criar experiências visuais memoráveis, os criadores de tendências em web design usam fotografias incríveis e as combinam com gráficos personalizados.
Esta técnica de colagem abre muitas possibilidades criativas e adiciona um toque de personalidade a uma marca que a utiliza.
Pode dar um charme especial à fotografia que, de outra forma, poderia ser insípida por si só. Ele também pode aprimorar as imagens e melhorar a comunicação de conceitos de tecnologia, fornecendo informações e outros atributos de valor.
É importante manter a consistência de sua marca ao usar essa tendência e combinar o estilo desses visuais personalizados com os visuais de sua marca.
5. Esquemas de cores vivas
Os melhores sites de tecnologia em 2021 usarão arrojado, brilhante, vibrante e luminoso!
Tons altamente saturados estão na moda e eles se combinam para criar esquemas de cores futuristas que brilham e fazem os elementos de conteúdo se destacarem. Web designers usarão esses pares de cores estrategicamente para misturar neons e tons eletrizantes com fundos suaves e mais conservadores para um efeito atraente.
Em 2021, os sites usarão o design da web duotônico, que usa cores neon contra fundos contrastantes e nítidos. Esquemas de cores peculiares podem ser muito eficazes para sites que optam por isso, especialmente quando estão nadando em um mar de competição usando minimalismo e espaço em branco.

6. Animação líquida
A animação já é uma parte imperdível de todo web design que se destaca. Para levar isso ao próximo nível em 2021, existem efeitos de movimento semelhantes aos da água.
A animação líquida pode funcionar por conta própria para envolver os usuários no design, como uma forma de fazer a transição de vídeos ou como um efeito de passar o mouse sobre elementos clicáveis.
Alguns sites usam para trazer um movimento para páginas estáticas, outros usam em elementos específicos, como manchetes e pedaços de texto. Os web designers precisam executar essa técnica perfeitamente para que funcione sem problemas e da forma mais realista possível.

7. Navegação mínima
A navegação simplificada e mínima é uma tendência que está substituindo os elementos de navegação robustos, como menus principais
O motivo para usar esse tipo de navegação é que menos navegação cria mais espaço no qual os usuários podem se envolver com o design. Também abre mais espaço para conteúdo e mensagens.
O tipo mais comum de navegação mínima é ocultar os itens de menu dentro do ícone que abre o menu de navegação em uma lista de opções apenas quando os usuários clicam nele.

As 5 principais agências de design de sites para empresas de tecnologia
DesignRush apresenta as principais agências de web design de todo o mundo. Algumas das melhores empresas de design de sites são:
1. Massive Media Inc
Massive is a branding and web design agency for companies with ambition. They partner with solution-focused companies to achieve clarity, messaging and the technologies needed to thrive in the wild.
Massive's approach centers on deep cultural insights, clear strategic direction and the power of human expression. Every project is led by a purpose-driven team of creative specialists, comprised of category experts and culturally-aligned natives.
Through thoughtful engagement, they formulate strategies that define the brands' online (and offline) presence, pushing the boundaries of human experience in a digital-first world.
2. UX studio
UX studio is based in Budapest as a leading design agency in Eastern Europe. UX studio's design is all about exploration, balance and strong strategy. Instead of screens, they design journeys.
https://uxstudioteam.com/
3. Matchbox Design Group
Matchbox Design Group is a St. Louis, MO Website Design Company that focuses on Design, SEO, being one of the top web development companies. They have been in business for over 11 years and continue to grow.
https://matchboxdesigngroup.com/
4. Digital Silk
Digital Silk is a global digital agency specialized in web design, app and software development. The company creates high-end customized digital solutions for clients across industries.
https://www.digitalsilk.com/
5. K2 Analytics INC
K2 Analytics Inc. is are fully engaged with its businesses to maximize future success. With a creative, passionate, and driven marketing team, settling for ordinary is no achievement as the agency takes every client and project to its fullest potential.
https://www.k2analytics.com/
Takeaways On Best Tech Websites
Best tech websites of 2021 do more than just follow and apply the latest web design trends successfully. They also use the best design practices, both current and evergreen, to create the user experience and brand consistency to match the visuals.
If your business belongs in B2B technology vertical, your website should
- Use text and copy resourcefully and strategically
- Have impactful, clear and bold CTAs
- Use colors to enhance the messaging and underline certain segments
- Act as an educational stage of a conversion funnel to convince prospects, with videos, animations and value propositions
On the other hand, B2C tech websites should strive to
- Make way for content by keeping navigational elements minimal
- Have the best photography of products as possible
- Avoid clutter by using sliding banners and similar features to showcase multiple items
- Use white space to emphasize certain sections and hottest offers
