8 melhores designs de sites de tecnologia que inspiram inovação
Publicados: 2021-09-30
Espera-se que os consumidores dos EUA gastem US $ 461 bilhões em tecnologias tradicionais e emergentes em 2021. Isso abre o caminho para a receita esperada do mercado de tecnologia global de US $ 1,2 bilhão até 2025.
Para prosperar nessa indústria implacável, alimentada por constantes inovações, os participantes precisam de uma vantagem competitiva. Uma maneira é por meio de um design de site de ponta que lhes dá uma vantagem em seu marketing e publicidade.
Obtenha todos os conhecimentos de tecnologia conosco enquanto listamos os melhores designs de sites de tecnologia que fazem justiça às suas marcas nos departamentos de aparência e usabilidade.
Índice
- Primeiro pelo Studio e mais
- Flip Tech por KP Design
- Robe Transferable Engine por KHS
- Blooom por lógica elevada
- Joy Hub por Zajno
- Tu Simple da Global Grid Agency
- Nuvem para imprimir tornando os sites melhores
- Wyss Center pela ÁREA 17
1. Primeiro pelo Studio e mais

Recursos de destaque:
- Animações da página inicial satisfatórias
- Menu principal claro e aderente
- Botões vibrantes de CTA
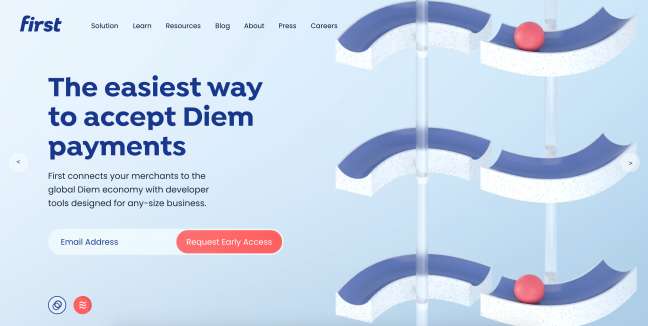
A First é uma empresa de fintech especializada em moedas digitais como Stablecoin e Libra. Seu site, projetado pela agência de design Studio & More, comunica seus valores e pontos fortes por meio de animações complexas e uma paleta de cores bem definida.
O cabeçalho do site transmite a “sensação de conexões contínuas e infinitas”, que representa a integração tecnológica simples pela qual o First é conhecido. Cada segmento do carrossel vem com uma animação que apresenta uma bola que permanece alinhada por meio de transições fluidas. Ele representa o ecossistema de Libra, conforme revelado pelas figuras animadas.
A agência usou gráficos, paleta de cores e gradientes consistentes em todo o site, dando-lhe um design holístico.
O logotipo redesenhado e fluido reflete a confiabilidade da marca. Uma paleta de cinco cores, com três tons diferentes de azul, compõe as cores da marca. As fontes Poppins e Isidora, ambas sans-serif e bastante objetivas, adicionam à imagem confiável da empresa.
2. Flip Tech por KP Design

Recursos de destaque:
- Muitas animações e efeitos de movimento
- Menu principal elegante
- Uma página de serviços bem executada
A Flip Tech fornece engenharia de software e serviços de design de interação humana para diferentes tipos de negócios, incluindo startups. KP Design, uma agência de design da Índia, criou um site altamente animado e cheio de movimento que enfatiza a afinidade da marca com a ciência e a tecnologia.
Uma animação contínua com uma iteração 3D do logotipo abre a jornada do usuário antes de pousar em uma página inicial em preto e branco, onde os usuários podem clicar e arrastar pela tela para ver a nave espacial animada acelerando em direção a um vórtice.
Um título de múltiplas perspectivas explica os benefícios de contratar esta empresa para seus serviços. Clicar no item de menu à direita abre uma navegação em tela inteira com fundo de espaço animado. Passar o mouse sobre cada item do menu cria um bom efeito de ordem aleatória.
Outras páginas neste site seguem a filosofia visualmente cativante da página de destino. A página de serviços, por exemplo, usa muitos efeitos de movimento e animações que ilustram cada serviço. A cópia vem em uma fonte sans-serif simples em uma cor que contrasta com seu entorno imediato.
3. Robe Transferable Engine By KHS

Recursos de destaque:
- Um funil de página de destino explicando os benefícios de um produto
- Descrição do produto de efeito de movimento
- Layout mínimo
A Robe é fabricante de soluções e equipamentos de iluminação para espetáculos teatrais, programas de TV e shows. Seu principal produto, Transferrable Engine, tem seu próprio site cortesia da KHS, uma agência digital de Praga.
O site parece muito minimalista, embora esteja muito longe dessa abordagem estilística. A página inicial é aberta com uma imagem simples de um projetor de luz sobre um fundo totalmente branco, com o ícone do menu no canto superior direito e o logotipo da empresa no canto superior esquerdo.
Clicar no ícone do menu fixo abre os itens de navegação em toda a página.
É quando o visitante começa a rolar a página inicial que o site ganha vida. O projetor muda de posição e, no processo, oferece uma espiada em seu interior técnico. O produto diminui o zoom à medida que seus componentes aumentam. A rolagem contínua revela os benefícios do produto em fontes grandes, imagens das partes mais importantes e algumas imagens em HQ de shows ao vivo.
Em suma, a página inicial do site é um funil de conversão por si só, pois oferece uma história completa sobre os recursos, capacidades e benefícios do produto para o usuário.
4. Blooom por lógica elevada

Recursos de destaque:

- Suporte humano ao cliente via chatbot
- Mensagens informais e recursos visuais que o complementam
- Uma paleta de cores bem construída
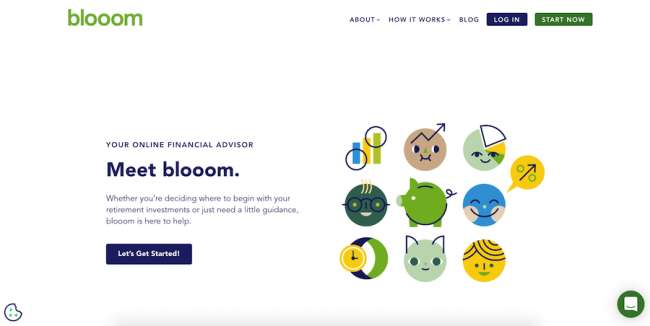
Blooom é um consultor financeiro online cujo site, produzido pela agência de web design Lifted Logic de Kansas City, usa bastante espaço em branco e ícones multicoloridos (que contam com uma paleta consistente) para fornecer um efeito de “arregalar os olhos” muito necessário.
Um logotipo verde no canto superior esquerdo e a navegação principal à direita fornecem um impulso básico ao longo de toda a jornada do usuário da página inicial. A tela acima da dobra apresenta mensagens muito concisas, CTAs fáceis de entender e uma série de ilustrações personalizadas. O minimalismo da primeira tela empresta a simplicidade necessária à complexa indústria servida pelo site.
A voz da marca é amigável e informal - um espírito perfeitamente replicado em todo o site. Depois de uma série de frases curtas explicando o que o Blooom faz, um formulário simples convida os visitantes a fazer uma pergunta relacionada a finanças para a qual eles precisam de uma resposta.
No canto inferior direito está uma função de chatbot que conecta o visitante a um agente humano durante o horário de trabalho para uma interação mais imediata e personalizada.
5. Joy Hub de Zajno

Recursos de destaque:
- Ótimo uso de uma única cor para todo o site
- Elementos animados que ajudam na narrativa
- Uso econômico de texto
JoyHub é um provedor de soluções de inteligência de negócios que automatizam o fluxo de trabalho de gerenciamento de apartamentos de proprietários e operadoras de aluguel. O design do site é uma ideia da agência de criação Zajno e usa imagens animadas em 3D que alinham a aparência do site com a natureza do negócio.
De acordo com a própria agência, o design traduz noções como "orientado por dados", "tecnologia" e "automação" com "padrões de chip e motivos de código binário". A cor azul profundo do site e os gráficos que lembram projetos foram uma escolha consciente, já que o azul é comumente associado à indústria de tecnologia.
O próprio site não contém conteúdo textual. Em vez disso, comunica os serviços e benefícios da empresa por meio de uma variedade de recursos visuais e uma jornada do usuário e UX bem pensadas. A apresentação visual da interface do JoyHub é particularmente útil nesse aspecto, assim como o vídeo explicativo bem integrado.
A navegação em si é extremamente concisa, consistindo apenas em CTAs “Produto”, “Sobre” e “Agendar uma demonstração”. O conteúdo da homepage é suficiente para que o visitante conheça tudo o que há para saber sobre a empresa e seu produto.
6. Tu Simple pela Global Grid Agency

Recursos de destaque:
- Sutil acentos verdes
- Uma página inicial abrangente
- Uso estratégico de vídeos explicativos
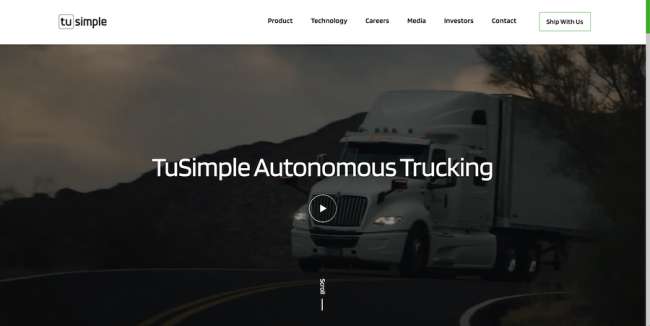
TuSimple é uma empresa de tecnologia especializada no desenvolvimento de sistemas autônomos para caminhões pesados. Projetado e desenvolvido pela Global Grid Agency, seu site combina vários recursos multimídia para educar os visitantes sobre seu assunto complexo de maneira direta e voltada para benefícios.
O site tem como objetivo mostrar a cultura por trás de uma tecnologia disruptiva por meio de vários setores para interação do usuário, como exibição de produto, plataforma de pesquisa imersiva, página de investidores ao vivo e muito mais. O menu principal encolhe um pouco assim que o usuário começa a rolar e permanece na página, enquanto os vídeos do sistema em ação permeiam a página em vários lugares, inclusive acima da dobra.
Principalmente branco, com a adição de imagens de caminhões em movimento de alta qualidade e meticulosamente editadas, o site comunica as propostas de valor exclusivas em uma quantidade suficiente de texto, com sutis acentos verdes apontando para os aspectos vitais da mensagem.
Mapas, vídeos explicativos em tela cheia, casos de uso e outras formas de prova social fornecem uma variedade de conteúdo para uma página inicial muito abrangente. Uma navegação muito completa no menu principal contém muitos links para outras páginas para qualquer pessoa interessada em aprender mais sobre o TuSimple.
7. Nuvem para imprimir, tornando os sites melhores

Recursos de destaque:
- Salpicos animados de cor
- Modo escuro
- Layout irregular e imprevisível
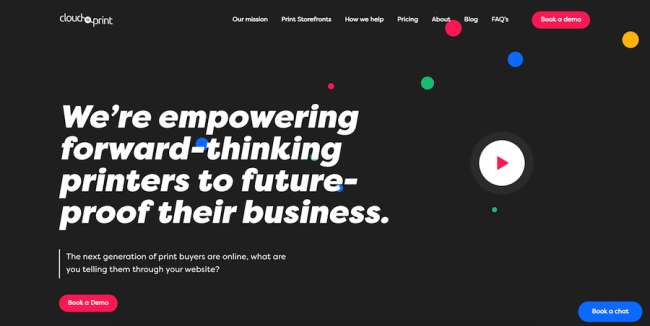
Cloud to Print é uma empresa que visa colocar soluções de impressão online e equipá-las com uma variedade de recursos nunca antes vistos. Criado por Tornar os sites melhores, os recursos de design mais notáveis de seu site são as gotas e manchas de cor que representam os cartuchos de impressão.
Além desse colírio para os olhos, que vem em grande quantidade em várias formas e tamanhos, o tema escuro foge da maioria dos sites brancos de hoje. Tipografia branca, CTAs em vermelho vibrante e cabeçalhos que variam de médio a grande fornecem uma inconsistência adorável e um fator de surpresa para o visual do site.
O layout da página inicial é bastante excêntrico e move o visitante por todos os tipos de incentivos escritos e visuais, incluindo uma seção de revisão do usuário bem projetada perto da parte inferior.
O site também apresenta dois CTAs semelhantes: Reserve um bate-papo e Reserve uma demonstração. Ambos os CTAs permanecem com o visitante durante a sessão na página.
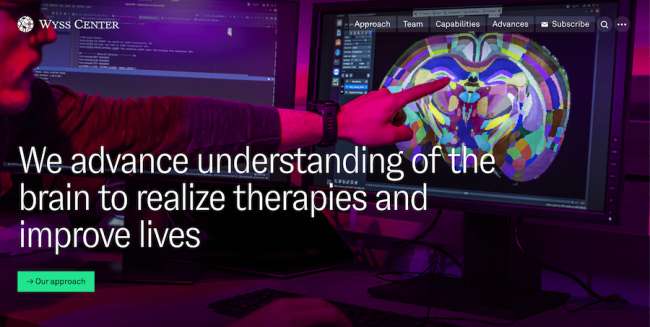
8. Wyss Center pela ÁREA 17

Recursos de destaque:
- Um menu principal simples
- Cores vivas de pós-produção em fotografias
- Uso generoso de imagens e fontes grandes
O Wyss Center é a divisão da Universidade de Harvard para pesquisas em bioengenharia. Seu site, concebido e entregue pela AREA 17, usa cores vibrantes, tipografia elegante e navegação mínima para despertar o interesse e promover a compreensão da neurociência e da tecnologia.
A página inicial do site promove atualizações recentes, enquanto a “carne” do conteúdo está em outras páginas - seja uma ampla visão geral da equipe científica de cada departamento ou uma visão sobre as capacidades do Wyss Center.
Os visuais mais notáveis são as fotos vibrantes e saturadas. Sua tipografia personalizada, por outro lado, é uma raça sem serifa. Certas seções vêm em traços de azul royal para distingui-las do resto do conteúdo.
A navegação do menu principal está localizada no canto superior direito e consiste em um ícone de pesquisa e três pontos que abrem um painel de tela inteira com links. O menu assume um layout mais tradicional em outras páginas além da página inicial.
