Mais de 10 maneiras de embelezar o design de sua postagem no blog
Publicados: 2017-10-15O design de sua postagem no blog diz muito sobre sua marca e pode ter um impacto crucial sobre seus leitores. Neste artigo, daremos a você ideias inspiradoras para melhorar a aparência das postagens do seu blog do WordPress.
Como tal, é fundamental incorporar elementos de design exclusivos e atraentes em seu blog. No entanto, você pode achar difícil encontrar inspiração, e a tarefa pode parecer árdua se você não for um profissional de design.
Felizmente, blogs de alto desempenho são uma grande fonte de inspiração quando você está procurando ideias de design. Além disso, você não precisa ser um profissional de design para replicar e incorporar esses elementos em seu próprio blog. Em vez disso, você pode usar o Elementor para tornar seu trabalho rápido e fácil.
Nesta postagem, destacaremos os 12 principais designs de blog encontrados em blogs de alto desempenho. Em seguida, mostraremos como aplicar cada segredo de design ao seu blog usando nosso Construtor de Páginas. Vamos começar!
1. InVision (capitulares)

InVision é uma excelente plataforma de colaboração e fluxo de trabalho e, como tal, eles levam o design de seus blogs muito a sério. No geral, este é um blog muito limpo, com amplo uso de espaço negativo, animações de bom gosto (como o uso de um cabeçalho de paralaxe) e tipografia legível e bem definida.
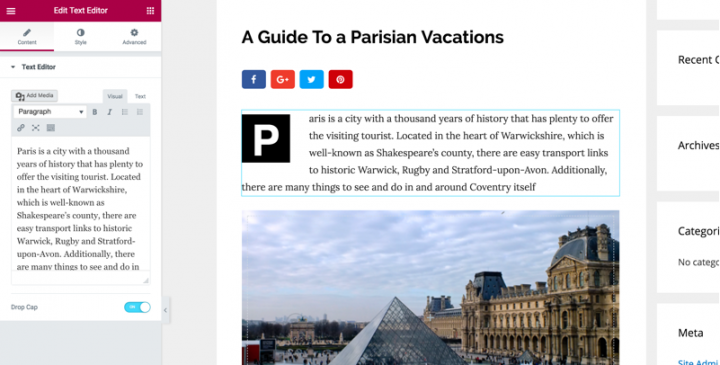
Gostamos particularmente do uso de capitulares na introdução de suas postagens. Essa é uma ótima maneira de chamar a atenção para o conteúdo, e o efeito é muito fácil de replicar usando o Elementor.
Como Obter Drop Caps no Elementor

Vá para Elementor . A partir daqui, adicione uma nova seção e arraste e solte o widget Editor de Texto . Por fim, adicione o texto desejado no editor e ele deve aparecer na tela principal.
Para adicionar capitulares, role para baixo passando o Editor de texto no menu do lado esquerdo. Você verá uma opção capitular - basta ativar o recurso, e está tudo pronto!
O Elementor permite que você projete e personalize o capitulo com uma ampla gama de possibilidades de design:
Escolha a vista a ser 'empilhada' ou 'emoldurada'
Altere a cor primária e secundária, Espaço entre a capitulação e o parágrafo, altere o tamanho do quadro e o raio da borda e altere a tipografia da capitulação.
Siga esses passos:
- Adicionar widget de texto
- Ativar capitulação
- Personalize o estilo capitular
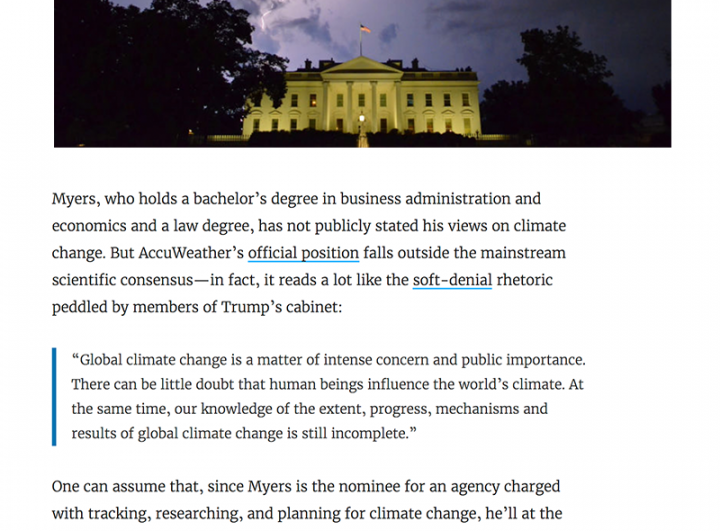
2. Lifehacker (bordas coloridas)

Lifehacker é um blog de estilo de vida e produtividade com muitos seguidores. Usando um design simples que incorpora muitos espaços em branco com uma combinação de fonte sans-serif / serif clássica, o blog tem uma sensação focada no conteúdo. Resumindo, Lifehacker sabe como manter os leitores engajados e voltando para mais.
Um método que Lifehacker usa para quebrar e oferecer foco ao seu conteúdo é com o uso de bordas esquerdas coloridas para certos elementos. Eles fornecem ênfase e são ótimos para usar em citações ou em aspectos particularmente importantes de seu conteúdo.
Como adicionar bordas coloridas singulares no Elementor

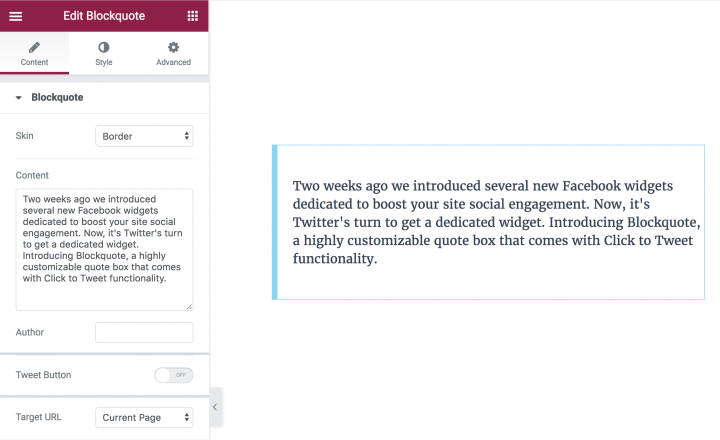
O Elementor permite que você crie esse efeito usando o widget Blockquote. Isso significa que você pode implementá-lo em seu próprio site em questão de segundos.
No editor , arraste e solte o widget Blockquote . Adicione o texto que deseja exibir, escolha a capa da borda e, a seguir, personalize a cor e a largura da borda.
Siga esses passos:
- Adicionar widget Blockquote
- Cole o conteúdo
- Escolha a capa da borda
- Personalize o estilo da borda
3. Sumo (sombras da imagem)

Como especialistas no nicho de email marketing, Sumo é um blog com um forte entendimento de conteúdo, design e como combinar os dois para obter melhores resultados. O blog deles usa uma margem bem estreita, com texto maior do que o normal que parece envolver o leitor.
Sem qualquer profundidade estilizada, o blog poderia parecer bastante plano. As sombras das imagens, embora possam parecer desnecessárias, são a resposta, e o Sumo as aplica a todas as imagens. Isso ajuda a fragmentar ainda mais o conteúdo e adiciona um toque profissional a qualquer blog ou site.
Como obter sombras de imagem no Elementor

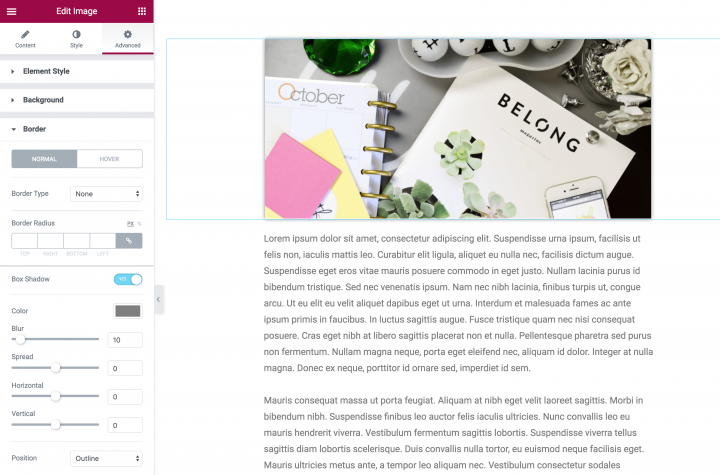
Para adicionar este elemento, basta arrastar e soltar o widget Imagem do menu Elementos em uma nova seção de sua página. Em seguida, selecione a imagem que deseja usar e ajuste conforme necessário. Em nosso exemplo, centralizamos a imagem e a ajustamos em seu tamanho original:
Para adicionar a sombra, vá para Estilo > Sombra da caixa e habilite a configuração. A partir daqui, você pode ajustar como a sombra aparece alterando as várias opções (como Cor , Desfoque e Espalhamento ).
Enquanto Color e Blur são autoexplicativos, Spread é semelhante a uma borda, pois o valor mostra até onde a sombra se estenderá em todos os lados da imagem. Aumente o valor para um alcance maior ou diminua para o efeito oposto.
Siga esses passos:
- Adicionar widget de imagem
- Definir sombra da caixa
- Personalize as diferentes configurações de sombra
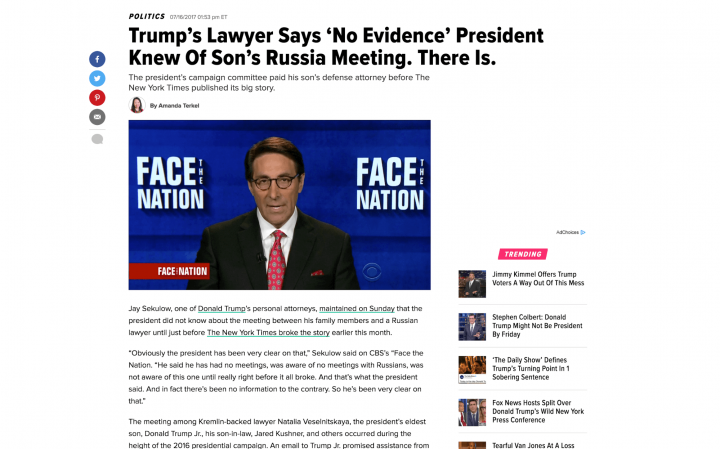
4. Gawker (BlockQuotes)

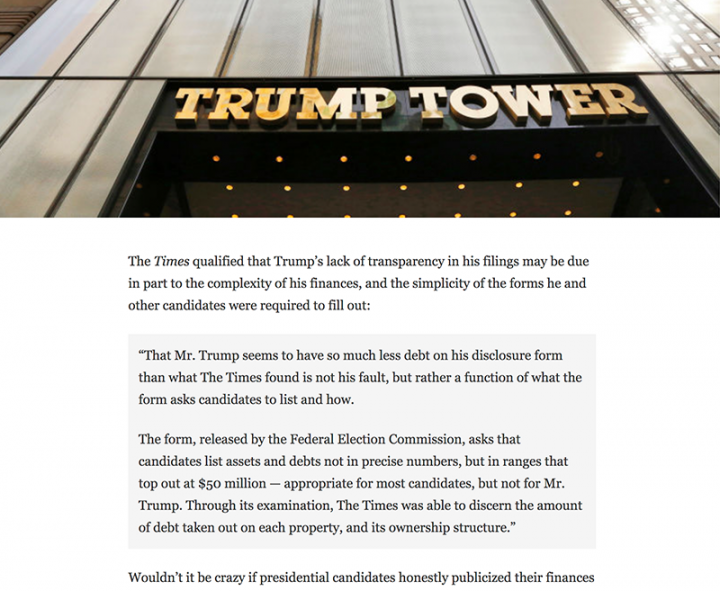
O Gawker era uma rede de blogs de mídia altamente ativa que foi oficialmente encerrada em agosto de 2016. No entanto, ainda há muito que podemos aprender com o design do site, como seu esquema de cores monocromáticas (que coloca o conteúdo à frente e no centro) e o caminho as citações são exibidas.
Esse é um ótimo recurso para blogs com muitas citações (como blogs de notícias e política), embora possa ser usado em praticamente qualquer site para dar ênfase a seções específicas de conteúdo.
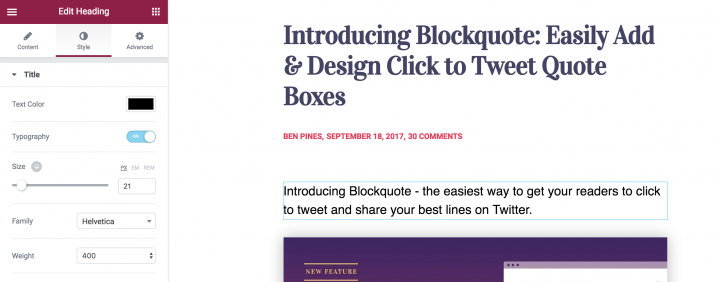
Como exibir cotações no Elementor

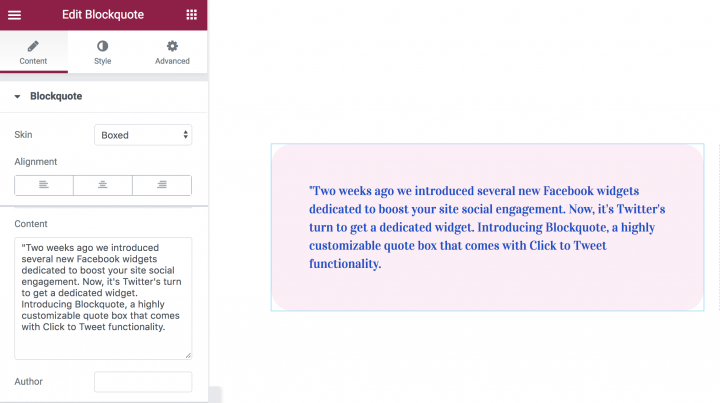
Para conseguir isso dentro do Elementor - embora com um pouco mais de 'oomph' do que o original - primeiro arraste e solte um widget Blockquote em sua página e adicione o texto como gostaria que aparecesse. Você pode ajustar o texto como desejar - incluindo o tamanho, cor e estilo da fonte.
Aqui estão algumas das configurações que usamos para chegar a esse visual:
Com relação à guia Conteúdo, o tema que escolhemos é Cotação, o alinhamento é ao centro. Para o tweet, a visualização do botão é o ícone e a pele é a bolha.
Com relação à guia Estilo, a fonte é Playfair Display para a citação e Helvetica para o autor. A cor do ícone de citação é # 004fce.
Para a caixa, vá para a guia Estilo, na caixa, escolha a cor # ffedf6, adicione rádios e preenchimento da caixa.
Sinta-se à vontade para brincar com os valores até atingir a aparência que deseja.
Siga esses passos:
- Adicione o widget Blockquote
- Cole o texto da citação e do autor
- Cor da caixa personalizada, preenchimento e rádios
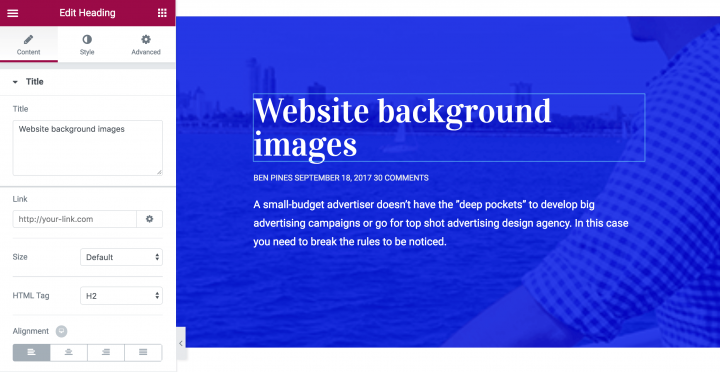
5. Huffington Post (texto inicial)

O Huffington Post é um site de jornalismo popular e, como tal, seus elementos de design são focados principalmente na entrega de conteúdo de primeira linha. Ao contrário de outros blogs nesta lista, o Huffington Post usa um layout de duas colunas e contém muito conteúdo, incluindo anúncios, postagens de tendências e muito mais. No entanto, enquanto o site está ocupado, não é menos atraente de ler.
Um aspecto para o qual as manchetes do site nos inspiraram foi o 'texto inicial' - essencialmente uma grande linha de abertura que oferece benefícios semelhantes às letras maiúsculas.
Como Obter Texto Inicial no Elementor

Para começar, adicione um widget Título abaixo do título principal. Cole o texto para o subtítulo e comece a desenhar a tipografia.
A cor é # 000 (preto), fonte Helvetica, espessura da fonte 300 e preenchimento do conjunto avançado como 0.
É isso! Muito simples de adicionar e torna muito mais fácil para o seu leitor entender do que trata sua postagem.
Siga esses passos:
- Arraste um widget de título
- Cole o texto
- Defina a tipografia
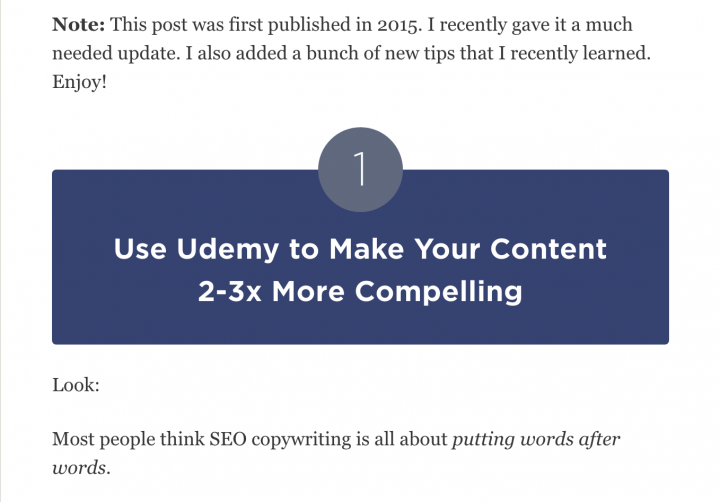
6. Backlinko (subtítulos)

Backlinko é um blog de construção de tráfego com foco em direcionar e engajar o tráfego que você recebe em seu site. Como o Huffington Post, este blog de duas colunas está ocupado, mas não à custa da legibilidade. O esquema de cores também é brilhante e convidativo, que combina com o tom coloquial de seu conteúdo.
Isso nos leva ao elemento de design que mais se destacou para nós: os subtítulos. São de uma cor muito mais escura do que tudo o mais no blog, e sua natureza contrastante significa que são envolventes e cativantes.
Como exibir subtítulos no Elementor

A maioria dos artigos tem pelo menos alguns subtítulos, o que significa que você provavelmente usará muito essa opção. Esse tipo de subtítulo é ótimo para postagens de tutoriais passo a passo, porque cada etapa é claramente separada e torna mais fácil para o visitante acompanhar.
Primeiro, arraste o widget Título. Cole o texto, centralize-o usando a opção de alinhamento. Em seguida, vá para a guia de estilo e defina a cor, fonte e outras configurações de tipografia para o texto. Agora vá para a guia avançado e defina a cor de fundo para # EC4950. Adicione um preenchimento superior e inferior de 50.
Eu recomendo que você salve este widget como um widget global, então da próxima vez que você quiser usá-lo a partir da postagem atual ou de qualquer outra postagem que você criar, ele estará disponível com um simples arrastar e soltar da guia global na lista de widgets painel. Esta etapa é relevante para todos os efeitos de blog listados neste artigo, mas especialmente para subtítulos de plano de fundo, uma vez que são usados com frequência.
Siga esses passos:
- Arraste um widget de título
- Cole o texto
- Centralize o alinhamento do texto
- Defina a cor de fundo
- Etapa opcional: salve-o como um widget global
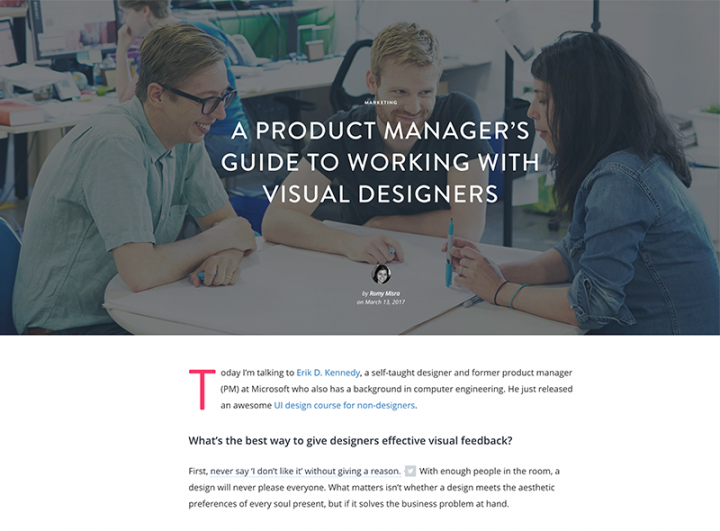
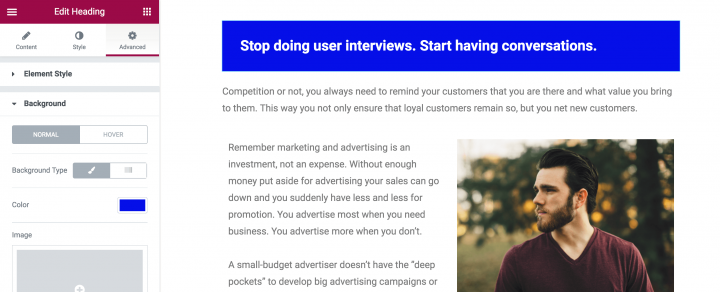
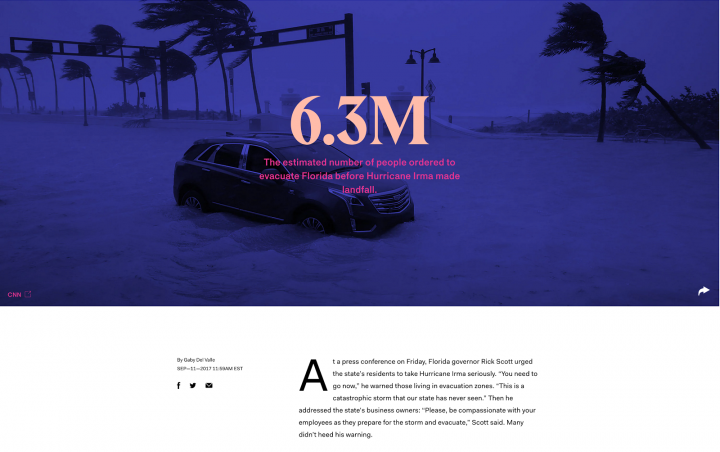
7. O esboço (título da postagem com imagem de fundo)

The Outline é uma empresa de mídia digital com sede em Nova York com um blog bastante incomum, mas cativante. Possui artigo em profundidade sobre uma variedade de assuntos, com foco principal em poder, cultura e futuro.

Embora um título cativante seja uma necessidade absoluta, às vezes isso por si só não é suficiente para prender os leitores. Com uma imagem de plano de fundo incluída no título da postagem, você pode oferecer uma experiência mais rica ao leitor.
Como exibir o título de um post com uma imagem de fundo no Elementor

Antes de adicionarmos a imagem de fundo, vamos primeiro localizar os widgets Cabeçalho e Editor de Texto . Adicione uma nova seção à página e, em seguida, adicione três widgets ( Título , Editor de Texto e Editor de Texto ) empilhados uns sobre os outros:
Para adicionar uma cor de fundo, clique em Editar Seção (como você fez para os subtítulos) e Estilo . Aqui, você pode editar o layout do fundo, incluindo sua cor, imagem (que veremos mais tarde), borda e muito mais.
Você pode personalizar cada um desses widgets (e o layout) como desejar. Para adicionar uma borda superior, volte para as configurações de Layout , então para Estilo > Borda e desvincule os valores. Escolha o tipo de borda que deseja ( Sólida , Pontilhada , Dupla ou Tracejada ) e aumente o valor de SUPERIOR até que fique do seu agrado. Além disso, você pode selecionar a cor abaixo dos valores:
Em seguida, adicionar a imagem de fundo é simples. Volte para Layout e vá para a guia Estilo . Role para baixo até Background Overlay e selecione o pincel. Você pode adicionar uma imagem clicando no sinal de mais em Imagem e , em seguida, inserir uma em sua biblioteca do WordPress ou fazer upload de uma de seu computador.
Agora você tem várias opções, incluindo posição , repetição, tamanho e opacidade . Jogue com essas opções até obter a aparência desejada.
Para obter detalhes do blog, como data e autor, use o plugin Press Elements para desenhar esses atributos no Elementor.
Siga esses passos:
- Defina uma imagem de fundo para a seção
- Adicionar uma superposição de imagem
- Arraste o título e outros elementos.
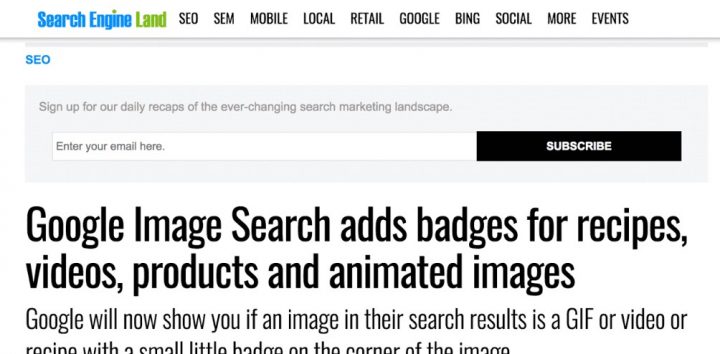
8. Terreno do mecanismo de pesquisa (formulários de assinatura)

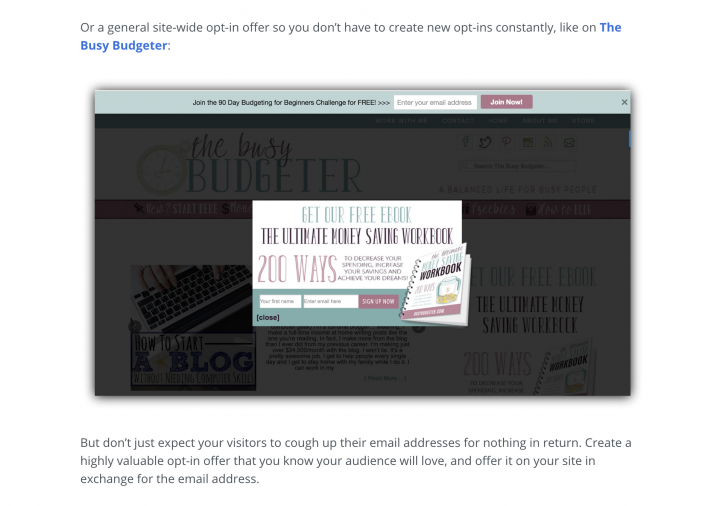
Um blog líder na indústria de Search Engine Optimization (SEO), Search Engine Land tem uma série de elementos de design exclusivos incorporados em todo. O layout de duas colunas é indiscutivelmente o mais compactado em toda a lista, e o design faz bem em ainda se concentrar no conteúdo. No entanto, fomos atraídos para o formulário de inscrição frequentemente apresentado no topo das postagens.
Para serem eficazes, os formulários de inscrição devem ser o mais atraentes possível. Felizmente, o Elementor permite que você crie formulários como o Search Engine Land para o seu site. Veja como!
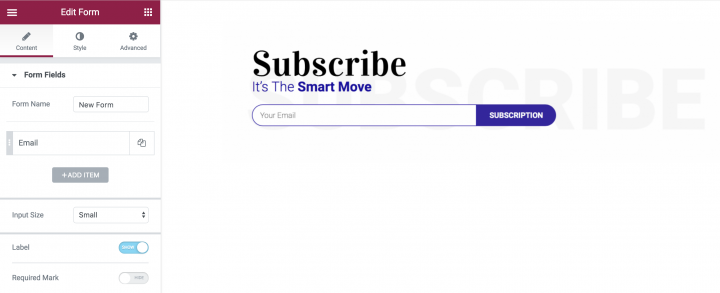
Como adicionar formulários de inscrição no Elementor

Para começar, adicione dois widgets a uma nova seção de sua página. O widget superior deve ser Título , enquanto a parte inferior deve ser Editor de Texto . Adicione seu texto e personalize cada um de acordo com suas necessidades.
Em seguida, o elemento mais importante do formulário de inscrição pode ser adicionado com uma atualização para o Elementor Pro: o widget Form .
Para adicionar isso, arraste e solte o widget na seção, altere os campos de entrada e o texto do botão e, em seguida, estilize-os conforme apropriado. Em nosso exemplo, você também notará que não há lacuna entre os dois elementos (a caixa de entrada e o botão do formulário). Para obter essa aparência, simplesmente vá para Estilo > Formulário > Espaço da coluna e defina o valor como 0 .
Para adicionar uma imagem de plano de fundo, vá para Editar Seção > Estilo > Plano de fundo . Você pode então adicionar a imagem de sua escolha ou até mesmo selecionar uma cor de fundo ou gradiente.
Siga esses passos:
- Arraste 2 widgets de título, junto com o widget de formulário
- Remova todos os campos do formulário, exceto o campo de e-mail.
- Defina o campo e a largura da coluna do botão para que apareçam em uma linha
- Em Estilo, defina o intervalo para 0
- Defina o raio da borda superior e esquerda do campo
- Defina o raio da borda inferior e direita do botão
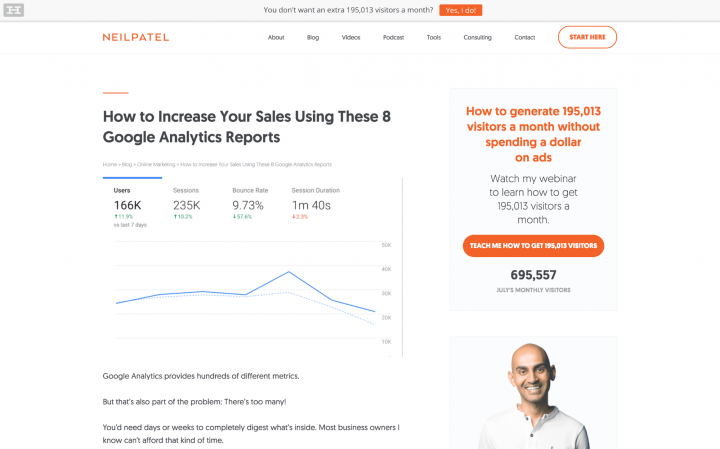
9. Neil Patel (frase de chamariz - CTA Box)

Neil Patel é bem conhecido por seu conteúdo extenso e texto contundente. No entanto, ele também usa um design ousado, mas esparso para seu site, que combina com seu tom de escrita.
Uma chamada à ação (CTA) é uma das adições mais importantes a qualquer site, devido ao seu requisito de obrigar o usuário a agir. Eles também são incrivelmente versáteis. Obviamente, quanto mais atraente for o design, melhores serão as conversões.
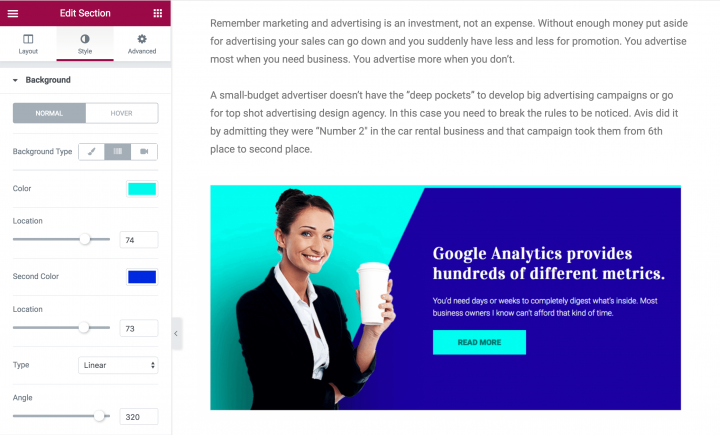
Como criar uma caixa de apelo à ação no Elementor

Incluindo o layout (que você aprendeu a estilizar nas seções anteriores), há um total de cinco elementos neste design. Nosso exemplo é dividido em duas seções pares lado a lado, e isso permite alguma personalização adicional.
A primeira é a imagem à esquerda. Esta seleção particular combina bem com o plano de fundo e adiciona um fluxo contínuo ao design. Isso pode ser feito usando uma imagem PNG, um tipo de arquivo que incorpora transparência no fundo.
Em seguida, está o lado direito do design que consiste nos widgets Título , Editor de texto e Botão . Para adicionar esses widgets juntos perfeitamente, basta arrastar e soltar cada widget - um por um - na seção. Eles serão empilhados automaticamente para caber dentro da seção, o que facilita manter o design impecável.
O widget Heading foi projetado da mesma forma que os outros que apresentamos: Este é definido como H2 , alinhado à esquerda e definido como uma fonte com espessura de 900. Finalmente, o widget Button é simples de configurar e personalizar. Tal como acontece com os outros widgets, o botão pode ser personalizado para se alinhar ao seu blog.
Aqui, você pode editar o texto, tamanho e alinhamento (na guia Conteúdo ), personalizar a forma, o plano de fundo e a cor do texto (na guia Estilo ) e adicionar uma borda ou preenchimento (na guia Avançado ).
Siga esses passos:
- Defina uma seção de duas colunas
- Adicione a imagem à coluna da esquerda
- Adicione dois widgets de título e um botão à coluna da direita
- Defina um fundo gradiente e transforme-o em uma tela dividida (você encontrará um tutorial em vídeo para isso aqui)
- Personalize as cores, o espaçamento e a tipografia dos títulos e do botão
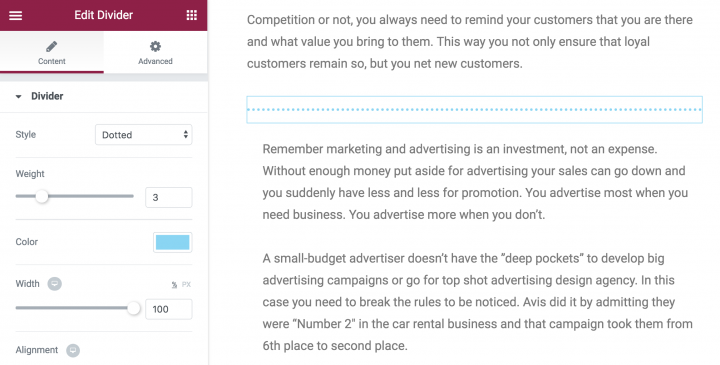
10. Elementor (divisores)

Aqui está outro exemplo tirado de nossas próprias postagens no blog. Às vezes, quando você cria conteúdo de formato longo, você precisa separar entre os diferentes parágrafos. Títulos e espaçamento são uma boa maneira de fazer isso, mas às vezes não são suficientes. Usando o widget Divider, você pode criar uma separação sutil entre parágrafos, tornando mais fácil para os leitores entenderem onde uma parte do artigo termina e outra começa.
Como exibir divisores no Elementor

Para adicionar um divisor à sua página ou postagem, arraste e solte o widget Divisor na área de sua escolha. O padrão é uma linha sólida escura com largura de 100% (isso significa que ela estende o comprimento da área de conteúdo) e existem quatro estilos diferentes para escolher, incluindo Sólido , Duplo , Pontilhado e Tracejado .
Nosso exemplo usa um estilo tracejado com peso 9 . No entanto, você pode experimentar os estilos, a cor do divisor, a lacuna (entre pontos e traços), a largura e o peso.
Siga esses passos:
- Arraste o widget Divider
- Defina como pontilhado
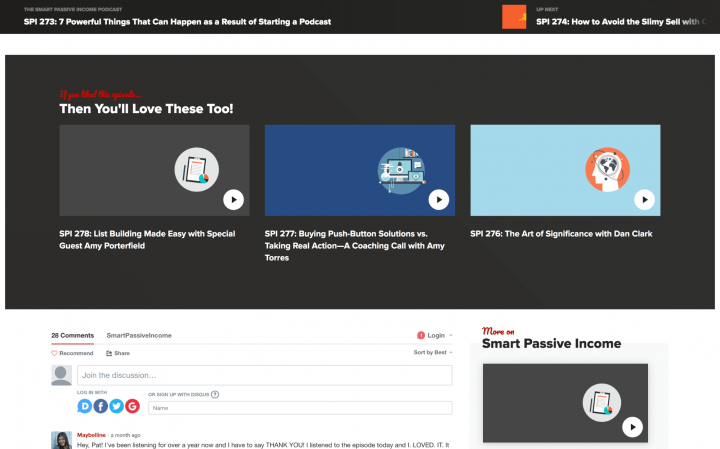
11. Renda passiva inteligente (postagens relacionadas)

Smart Passive Income é um blog de grande sucesso dirigido pelo empresário Pat Flynn. As colunas do site são muito largas, o que serve para espalhar seu layout movimentado e também significa que os elementos de design, como uma seção de Postagens relacionadas, têm espaço suficiente para manobrar.
Este é sem dúvida o design mais complicado de nossa lista, mas mesmo assim, você deve levar apenas alguns minutos para montar usando o Elementor.
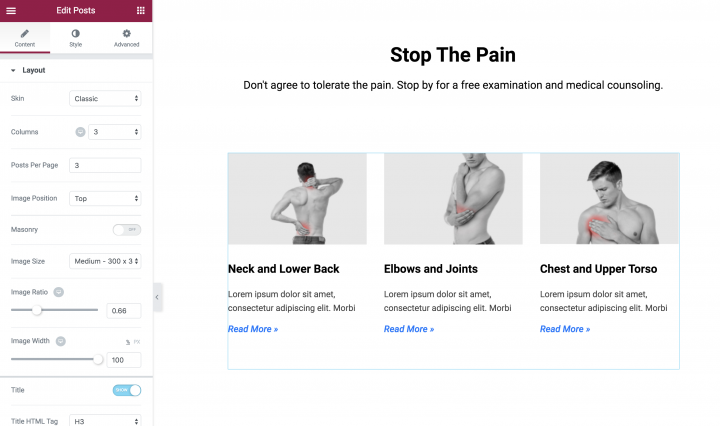
Como exibir postagens relacionadas no Elementor

No Construtor de Páginas , inclua uma seção e edite o layout. Usamos uma cor de fundo e borda em nosso design, mas você pode misturá-los como quiser. Em seguida, adicione dois widgets Heading , um em cima do outro.
O último elemento a adicionar é o widget Postagens , um recurso do Elementor Pro com uma variedade de usos. Para incorporar isso à seção, adicione uma nova área à seção e, em seguida, arraste e solte o widget Postagens no lugar. A configuração padrão inclui três colunas e seis postagens no total, embora você possa alterar as duas configurações a seu gosto.
Além disso, o widget Postagens mostrará o título, a data de publicação e o trecho de cada postagem. No entanto, você pode alterar facilmente como isso é exibido em Conteúdo > Layout . Por exemplo, a imagem acima mostra apenas a imagem e o título da postagem, e isso funciona muito bem para este elemento de design específico.
Siga esses passos:
- Arraste o widget Postagens
- Em Consulta, definir ordenado por> Aleatório
- Adicione um título com o texto de apelo à ação "Leia mais"
Conclusão
O conteúdo desempenha um papel crítico no sucesso do seu blog. No entanto, a forma como você exibe seu conteúdo pode ser tão importante quanto o que ele diz. Com isso em mente, é fácil ver por que a incorporação de designs exclusivos e envolventes em seu blog é essencial.
Nesta postagem, apresentamos 11 elementos de design apresentados em blogs de alto desempenho. Também mostramos como implementar cada truque de design em seu próprio blog com a ajuda do Elementor e seus muitos recursos - incluindo 28 (e aumentando!) Widgets e mais de 100 modelos pré-concebidos.
Você tem alguma dúvida sobre o processo de design ou como o Elementor Page Builder pode ajudar? Deixe-nos saber na seção de comentários abaixo!
