Como usar breadcrumbs em web design para melhorar a navegação
Publicados: 2021-02-07Quando se trata de sucesso online, o conteúdo realmente é rei. No entanto, se esse conteúdo for difícil de encontrar e navegar, ninguém vai ficar por aqui por tempo suficiente para descobrir o quanto ele tem a oferecer.
Felizmente, existem maneiras de tornar mais fácil a navegação em seu site. Ao implementar trilhas de navegação, você pode permitir que os visitantes naveguem para as páginas de nível superior do seu site com um único clique. A localização atual também pode ajudar os visitantes a encontrar exatamente o conteúdo que procuram, mesmo se o seu site abranger centenas de páginas diferentes.
Neste artigo, exploraremos por que a localização atual é uma parte essencial do web design e os três tipos de localização atual que você pode adicionar ao seu site WordPress. Em seguida, compartilharemos quatro práticas recomendadas para a criação de breadcrumbs que tenham uma ótima aparência e que ajudem os visitantes a navegar em seu site com facilidade. Vamos começar!
Índice
- O que são breadcrumbs em Web Design?
- Por que você deve considerar o uso de navegação estrutural
- 3 tipos de navegação estrutural
- 1. Breadcrumbs com base na localização
- 2. Breadcrumbs baseados em caminho
- 3. Breadcrumbs baseados em atributos
- 4 melhores práticas de design para breadcrumbs
- 1. Não substitua seus menus de navegação primários
- 2. Mantenha seus títulos consistentes
- 3. Siga a localização atual nas práticas recomendadas de design da web
- 4. Use colocação consistente de breadcrumb
O que são breadcrumbs em Web Design?
As migalhas de pão geralmente assumem a forma de links dispostos horizontalmente, separados pelo símbolo de maior que (>). Este símbolo indica o nível de cada página, em relação a todos os outros links que aparecem na trilha de navegação:

Breadcrumbs em web design fornecem uma representação visual de como um site está estruturado. O termo 'migalhas de pão' se origina do conto de fadas Hansel e Gretel, onde os protagonistas deixam um rastro de migalhas de pão para ajudá-los a encontrar o caminho de casa. Assim como no conto de fadas, a trilha de navegação do seu site pode ajudar os visitantes a refazer seus passos!
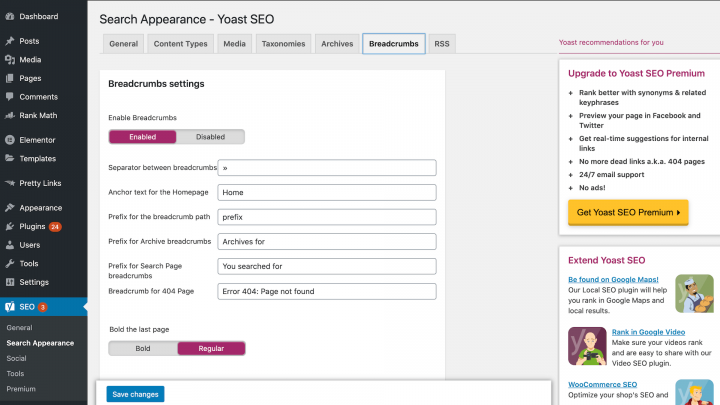
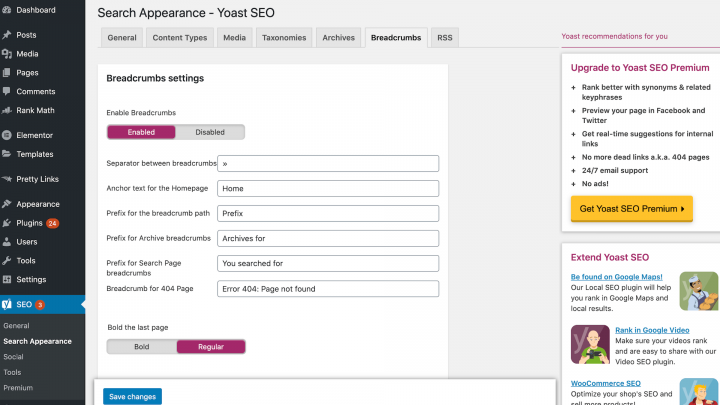
Existem várias maneiras de adicionar breadcrumbs ao seu site. Por exemplo, se estiver usando o plugin Yoast SEO, você pode adicionar breadcrumbs a qualquer página usando o widget Elementor breadcrumbs. Você pode ativar as configurações de pão ralado do Yoast navegando para SEO> Pesquisar Aparência> Breadcrumbs:

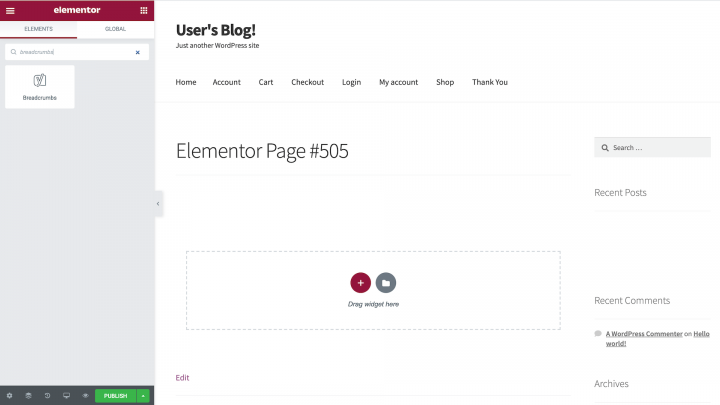
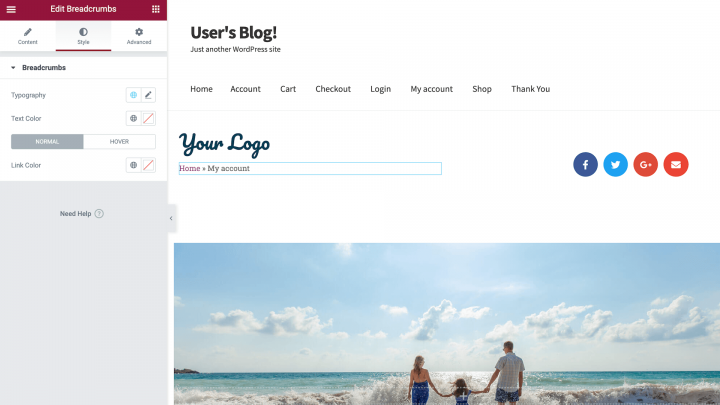
Depois de ativar este recurso, um novo widget breadcrumbs aparecerá no editor Elementor. Você pode arrastar e soltar este widget em qualquer área da tela:

O Elementor irá renderizar suas migalhas de pão automaticamente. Você pode personalizá-los para complementar o design do seu site, incluindo a alteração das cores do texto e do link, bem como a tipografia.
Por que você deve considerar o uso de navegação estrutural
Ao contrário dos menus de navegação primários, a localização atual ajuda a manter os visitantes orientados, exibindo sua localização atual na hierarquia do site. Breadcrumbs podem ser um complemento útil para a maioria dos sites. No entanto, eles são particularmente adequados para sites com uma hierarquia complexa ou um grande número de páginas.
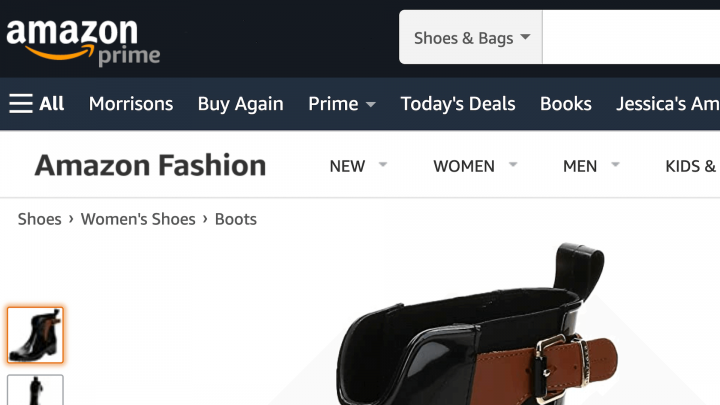
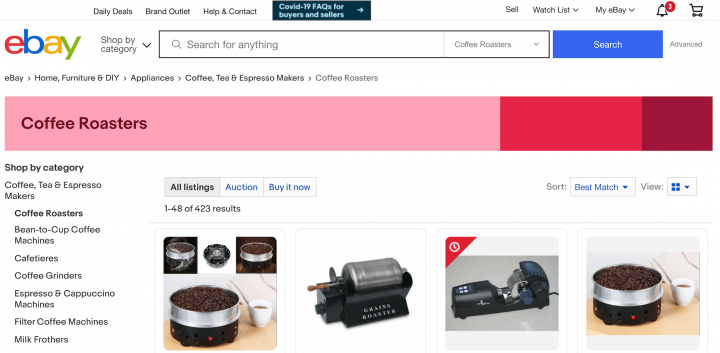
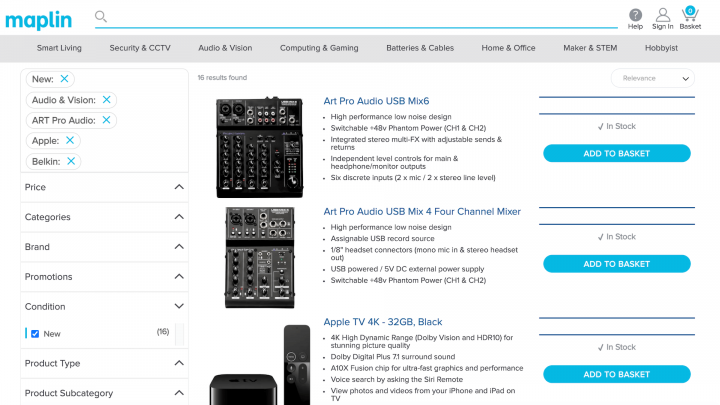
O exemplo clássico são os sites de comércio eletrônico, em que a localização atual pode ajudar os visitantes a navegar entre as categorias de produtos com facilidade:

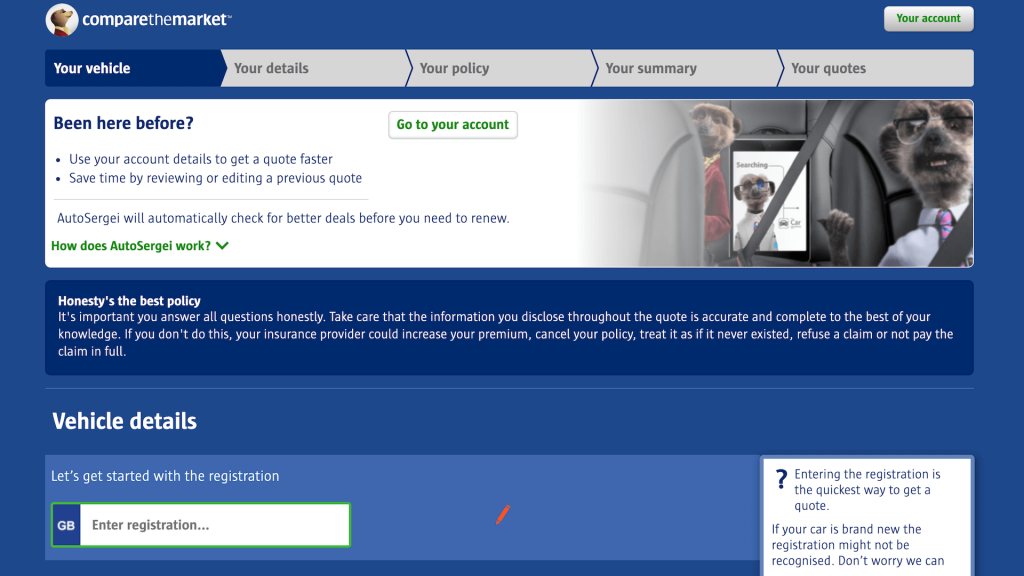
Como eles exibem a localização do visitante, você também pode usar breadcrumbs como uma barra de progresso. Alguns exemplos comuns incluem questionários online e formulários de várias páginas, como formulários de emprego:

Quando usados dessa forma, os breadcrumbs fornecem uma representação visual das etapas que o visitante já concluiu com êxito e das etapas restantes. Isso pode motivar os visitantes a concluir a tarefa em questão.
Como proprietário de um site, você deseja que os visitantes passem o máximo de tempo possível em seu site. A localização atual pode encorajar a navegação, exibindo todas as opções de navegação relevantes. Por exemplo, um cliente pode navegar até a página de um produto e então decidir não comprar aquele produto específico. As migalhas de pão podem encorajar o visitante a explorar categorias relacionadas ao produto e, com sorte, fazer uma compra.
Breadcrumbs também são um mecanismo de navegação compacto. Quando se trata de usar breadcrumbs em web design, pode ser útil esboçar sua arquitetura de navegação. Se o seu site tiver uma hierarquia ou agrupamento lógico, ele pode ser um bom candidato para localização atual. No entanto, breadcrumbs geralmente não agregam muito valor a sites de nível único, como blogs pessoais.
Por último, mas não menos importante, a localização atual também ajuda os rastreadores de mecanismos de pesquisa a entender como seu site está estruturado. Esta é uma boa notícia para o seu Search Engine Optimization (SEO).
3 tipos de navegação estrutural
As trilhas de navegação podem geralmente ser divididas em três categorias: localização ou hierárquica, caminho e atributo. Cada tipo tem seus próprios pontos fortes e fracos, então vamos explorá-los em detalhes.
1. Breadcrumbs com base na localização
Os breadcrumbs baseados em localização ou hierárquicos representam a estrutura de um site. Se o seu site tiver dois ou mais níveis hierárquicos, pode ajudar incluir migalhas de pão baseadas na localização em seu design da web.
Você também pode usar breadcrumbs baseados em localização se os visitantes entram regularmente em seu site em um nível mais profundo. Por exemplo, um consumidor pode pesquisar um produto específico no Google e, em seguida, entrar em seu site na página do produto. Para esse novo cliente, a localização atual pode fornecer informações úteis sobre como seu site está estruturado.
2. Breadcrumbs baseados em caminho
As trilhas de navegação baseadas no caminho são geradas dinamicamente. Isso significa que eles exibem o caminho que o visitante percorreu para chegar à página da web atual.
Quando se trata de migalhas de pão em web design, recomendamos abordar essa variedade com cautela. Os visitantes tendem a pular de uma página para outra, o que pode resultar em uma trilha de migalhas caótica e inútil. A maioria dos navegadores da web também fornece um botão Voltar , de modo que sua localização atual baseada no caminho pode contribuir pouco para a experiência do visitante.
3. Breadcrumbs baseados em atributos
As trilhas de navegação baseadas em atributos exibem todos os atributos que o consumidor selecionou. Os sites de comércio eletrônico costumam usar trilhas de navegação baseadas em atributos para ajudar os visitantes a entender como chegaram ao produto atual:

A localização atual baseada em atributos também pode ajudar o visitante a explorar conteúdo alternativo que se alinhe com seus atributos escolhidos. Por exemplo, o cliente pode explorar produtos que correspondam ao atributo “botas” ou “tamanho 5” (ou ambos). Isso pode ajudar a gerar conversões e maximizar sua receita.
4 melhores práticas de design para breadcrumbs
Não importa o tipo de trilha de navegação que você decida usar, existem algumas práticas recomendadas que você pode implementar para garantir que sejam eficazes. Aqui estão quatro práticas recomendadas que você deve ter em mente ao criar suas migalhas de pão.
1. Não substitua seus menus de navegação primários
Breadcrumbs são um tipo de esquema de navegação secundário. Embora cada site seja diferente, geralmente é uma má ideia substituir todos os seus menus de navegação primários por migalhas de pão.
É importante lembrar que nem todas as viagens dos visitantes são ordenadas - ou lógicas! Se você substituir todos os seus menus de navegação primários por breadcrumbs, seus visitantes podem ter dificuldade para se mover entre conteúdos não relacionados.
Os visitantes também podem chegar a uma página sem navegar na hierarquia esperada, por exemplo, por meio dos resultados de pesquisa do Google. Para visitantes sem contexto, as migalhas de pão podem oferecer pouco valor e podem até ser confusas.
Quando se trata de breadcrumbs em web design, você deve vê-los como um recurso extra que ajuda a navegação. Ao fornecer esquemas de navegação primários e secundários, você pode dar aos visitantes a liberdade de explorar seu site hierarquicamente ou de uma maneira não hierárquica.
2. Mantenha seus títulos consistentes
Para evitar confusão, é uma boa ideia permanecer consistente com os títulos da sua página e da localização atual. Isso é particularmente importante quando você está direcionando palavras-chave específicas para fins de SEO.
A única exceção é quando uma trilha de navegação apresenta palavras-chave ou frases repetidas. Os mecanismos de pesquisa podem interpretar essa repetição como superotimização e causar uma penalidade de SEO. Você também pode optar por incluir o título da página atual em sua trilha de navegação. No entanto, para evitar confusão, é importante usar texto simples para o título da página atual, em vez de um link clicável.
Se você estiver usando o Yoast SEO, poderá personalizar o texto que aparece como parte de sua localização atual. Isso inclui adicionar texto âncora, bem como um prefixo para o caminho de localização atual:

Você também pode alterar a taxonomia usada para criar suas trilhas de navegação. Todas as personalizações que você fizer serão refletidas no widget breadcrumbs do Elementor.
3. Siga a localização atual nas práticas recomendadas de design da web
Quando se trata de estilizar suas migalhas de pão, é importante seguir as práticas recomendadas de design. Isso ajudará os visitantes a interagir com suas migalhas de pão com êxito.
Normalmente, os proprietários de sites usarão o símbolo de maior que (>) para separar os hiperlinks em uma trilha de navegação. No entanto, esse símbolo sugere um relacionamento pai-filho, e trilhas de navegação baseadas em caminhos, em particular, não funcionam necessariamente dessa maneira. Quando se trata de migalhas de pão em web design, também há uma chance de que o símbolo> entre em conflito com o visual do seu site.
Os usuários do Yoast SEO podem alterar o caractere separador navegando até o menu SEO > Aparência da pesquisa > Breadcrumbs . Lá você pode inserir qualquer caractere que desejar, embora as escolhas comuns incluam setas apontando para a direita ( → ), aspas angulares retas ( » ) e barras ( / ).
O dimensionamento e o preenchimento são outras considerações importantes do projeto. De uma perspectiva de usabilidade, é crucial que haja espaço suficiente entre os links em suas trilhas de navegação. No entanto, como um mecanismo de navegação secundário, também é importante que suas trilhas de navegação não distraiam do menu de navegação principal:

Você pode usar Elementor para atingir este delicado ato de equilíbrio. Para alterar o tamanho e o estilo de qualquer elemento da tela, basta selecioná-lo na tela e, em seguida, passar algum tempo explorando a guia Estilo do Elementor.

4. Use posicionamento consistente de breadcrumb
Normalmente, trilhas de navegação são exibidas na metade superior da página. Se você estiver usando um menu de navegação horizontal, a localização atual geralmente é posicionada diretamente abaixo dele.
Se você seguir essas convenções de design, os visitantes não terão problemas para localizar suas migalhas de pão. Quando sua trilha de navegação é exibida com destaque na parte superior da página, isso também ajuda o visitante a se orientar imediatamente. Se estiver usando o widget breadcrumbs do Elementor, você pode posicionar esse widget em qualquer lugar da tela usando o construtor arrastar e soltar.
Ao posicionar suas migalhas de pão, a consistência é a chave. Exibir migalhas de pão em locais diferentes em seu site só vai confundir e frustrar os visitantes, tendo um impacto negativo em sua experiência.
Melhore a experiência do usuário com breadcrumbs
A publicação de muito conteúdo excelente é essencial para a execução de um site de sucesso. No entanto, à medida que seu site cresce, pode se tornar difícil de navegar. Isso é particularmente verdadeiro para sites de comércio eletrônico, que geralmente possuem hierarquias complexas que consistem em várias categorias de produtos.
Breadcrumbs podem ajudar os visitantes a navegar em seu site com mais sucesso. Eles também podem encorajar os clientes a navegar e podem fornecer um impulso de otimização do mecanismo de pesquisa (SEO). Se estiver usando Elementor e Yoast SEO, você pode adicionar migalhas de pão a qualquer página ou postagem e estilizá-los para combinar perfeitamente com o design do seu site.
Você tem alguma dúvida sobre como melhorar a navegação do seu site com breadcrumbs? Deixe-nos um comentário abaixo!
