Elementor Team Writes: Como construir sites complexos e aplicativos da Web com conteúdo dinâmico
Publicados: 2020-11-13Sobre o autor: Mati Horovitz, líder da equipe Full Stack @ Elementor
Mati vive e respira código e tecnologia, gosta de escrever posts em seu blog e responder a perguntas no Quora.
Elementor cresceu e se tornou o melhor construtor de sites em WordPress, mas a verdade pouco conhecida é que você pode usá-lo para construir muito mais do que sites. Na verdade, ele permite que você crie sites mais complexos e avançados e até mesmo aplicativos da web completos.
Isso mesmo! Com a miríade de recursos do Elementor e sua flexibilidade de integração com outro software, você não precisa mais usar sua criatividade. Você pode usá-lo para resolver problemas de forma única e específica para cada caso e integrar outros aplicativos para chegar ao resultado desejado.
Neste artigo, oferecemos um exemplo real de como o Elementor ajudou a equipe de experiência do cliente no Elementor a substituir aplicativos sofisticados. Isso nos permitiu resolver um desafio organizacional de forma concisa, usando consideravelmente menos recursos e pessoal. A solução que criamos é diferente de um website comum, pois o usuário interage com a interface e não apenas a lê.
Mas primeiro, vamos definir o problema que enfrentamos.
Um desafio de desenvolvimento de aplicativos
Há um ano, precisávamos resolver um problema - descobrir como selecionar candidatos que desejam trabalhar em nosso departamento de suporte.
Queríamos que eles respondessem a questões relacionadas ao WordPress. Em essência, para testar esses candidatos, precisávamos fornecer a eles um site com erros que eles precisavam corrigir, para mostrar sua compreensão e conhecimento do WordPress e seus vários erros.
Além disso, precisávamos sincronizar este site repleto de erros com um formulário de teste que o candidato recebeu.
Todo o processo de triagem de funcionários incluiu:
- Após a inscrição bem-sucedida, nosso departamento de RH envia um teste ao candidato.
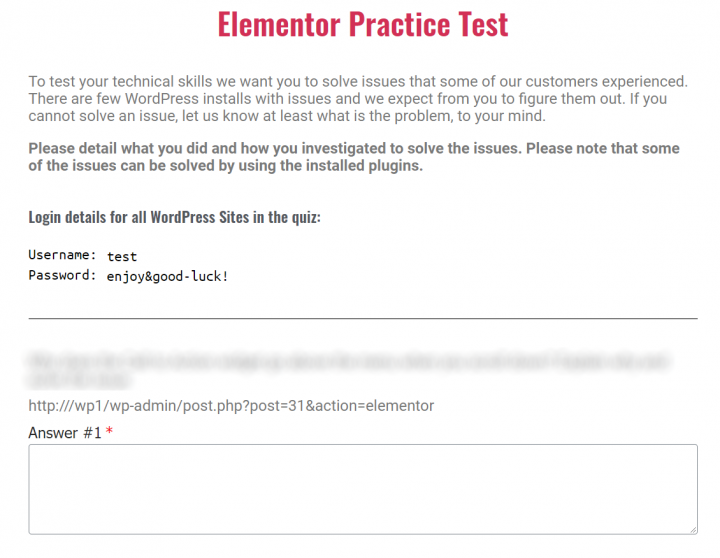
- O teste inclui perguntas e links para sites específicos com erros específicos.
- O candidato então escreve a resposta no campo de resposta do teste.
- As respostas são enviadas para um arquivo do Planilhas Google para verificação por nossa equipe.
Para tornar esse processo possível, precisamos combinar e integrar diferentes aplicativos.
A solução: incorporando 4 recursos de elemento avançado
A fim de construir uma solução de teste interativa para funcionários, envolveu o uso criativo de vários recursos do Elementor para produzir uma página de teste.

Para construir nosso teste, usamos os seguintes recursos do Elementor:
- Theme Builder - para configurar rapidamente uma nova página de teste
- Form Builder - para respostas a serem enviadas e enviadas para revisão
- Conteúdo dinâmico - para preencher o teste com perguntas
- Actions After Submit (dentro de Elementor forms) - para enviar e salvar as respostas no Google Sheets
1. Theme Builder

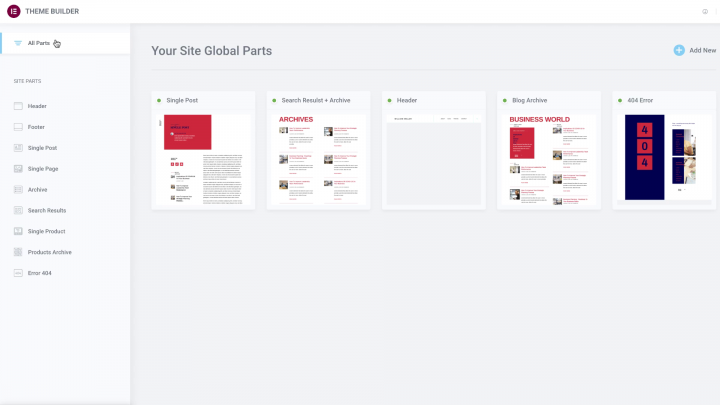
O layout da página de teste foi construído com o Theme Builder do Elementor como um modelo único que desenha o teste como um formulário com conteúdo dinâmico.
Isso permitiu ao RH configurar uma nova página de teste (que é um tipo de postagem personalizado que criamos no WordPress) com muita facilidade e enviá-la ao candidato quando necessário.
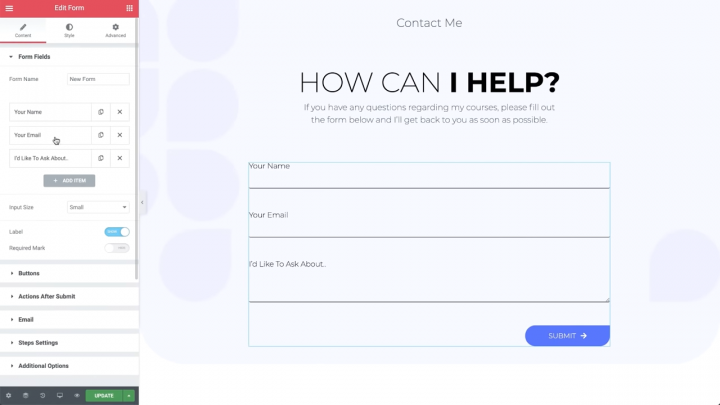
2. Widget de formulário

Usamos o Form Widget do Elementor para garantir que nossos candidatos tenham uma maneira eficaz de comunicar suas respostas. O formulário enviado foi posteriormente extraído para o Planilhas Google.
3. Conteúdo Dinâmico

Usamos a Digital Ocean - uma empresa que fornece serviços em nuvem para desenvolvedores que os ajudam a implantar e dimensionar aplicativos que são executados simultaneamente em vários servidores, para criar um servidor com 5 configurações de site diferentes, cada uma contendo um bug exclusivo. Em seguida, tiramos um instantâneo do servidor, o que nos permitiu restaurá-lo totalmente à vontade (após cada teste).
Para expandir isso, quando um novo teste é criado, ele solicita que o Digital Ocean, por meio de uma solicitação de API, use o instantâneo para criar o servidor que contém os 5 sites com erros. Em seguida, o endereço IP do servidor é enviado de volta ao Elementor e é integrado ao teste usando conteúdo dinâmico. Dessa forma, cada questão possui um link direto para o site com o erro.
4. Ações após o envio

Depois que o candidato conclui o preenchimento do teste, ele o envia. O teste enviado, com as respostas, é enviado ao Planilhas Google para que o RH analise.
Crie sites complexos com Elementor e conteúdo dinâmico
Com a maioria das ferramentas SaaS, você está limitado pelas opções que o software criou para você; Você está restrito a pensar em uma caixa, por assim dizer - ou mais precisamente - a agir dentro de um conjunto de regras.
A beleza de uma plataforma de código aberto é que você pode estendê-la às suas necessidades exclusivas. Você pode pensar fora da caixa e utilizar sua criatividade.
Assim é o caso com Elementor. Aqui, além das ferramentas do Elementor, integramos facilmente não apenas o Google Sheets, mas também um sofisticado mecanismo de criação de servidor - o Digital Ocean.
A capacidade de combinar ferramentas Elementor fornece a você a flexibilidade para resolver problemas exclusivos e o poder de criar sites complexos de forma rápida, fácil e sem despesas desnecessárias.
Você usou o Elementor fora do escopo de um simples “construtor de sites”? Deixe-nos saber nos comentários.
