Como projetar botões CTA à prova de balas no e-mail
Publicados: 2018-03-20Neste artigo
Os botões CTA à prova de balas são projetados para renderizar perfeitamente em todas as caixas de entrada e mostrar o que quer que seja. Siga-nos em um tutorial prático para criar seus próprios e-mails à prova de balas.
No workshop de hoje, vamos nos concentrar em um elemento-chave de design de um e-mail do Skillcrush: o botão CTA à prova de balas . Mas, primeiro, o que significa à prova de balas ? É um termo usado por profissionais de email para um botão CTA, escrito em HTML, que renderiza em todas as caixas de entrada e, por ser um código HTML e não uma imagem, o botão CTA sempre será mostrado, aconteça o que acontecer.
Agora que sabemos o que é um botão à prova de balas, a próxima etapa é descobrir: como projetamos um? E é aqui que pode ser um pouco complicado para alguns. Você pode tornar um botão padrão do CTA à prova de balas adicionando algumas linhas de código HTML ou verificar se o editor de e-mail que você está usando gera botões à prova de balas (e se esses botões não são simplesmente imagens). Veremos como projetar um botão à prova de balas com o uso do editor de e-mail BEE.
Qual deve ser a aparência de um botão CTA à prova de balas
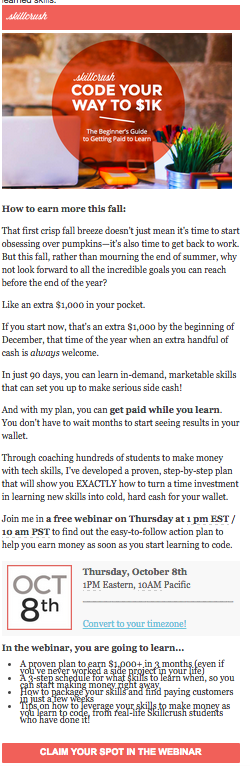
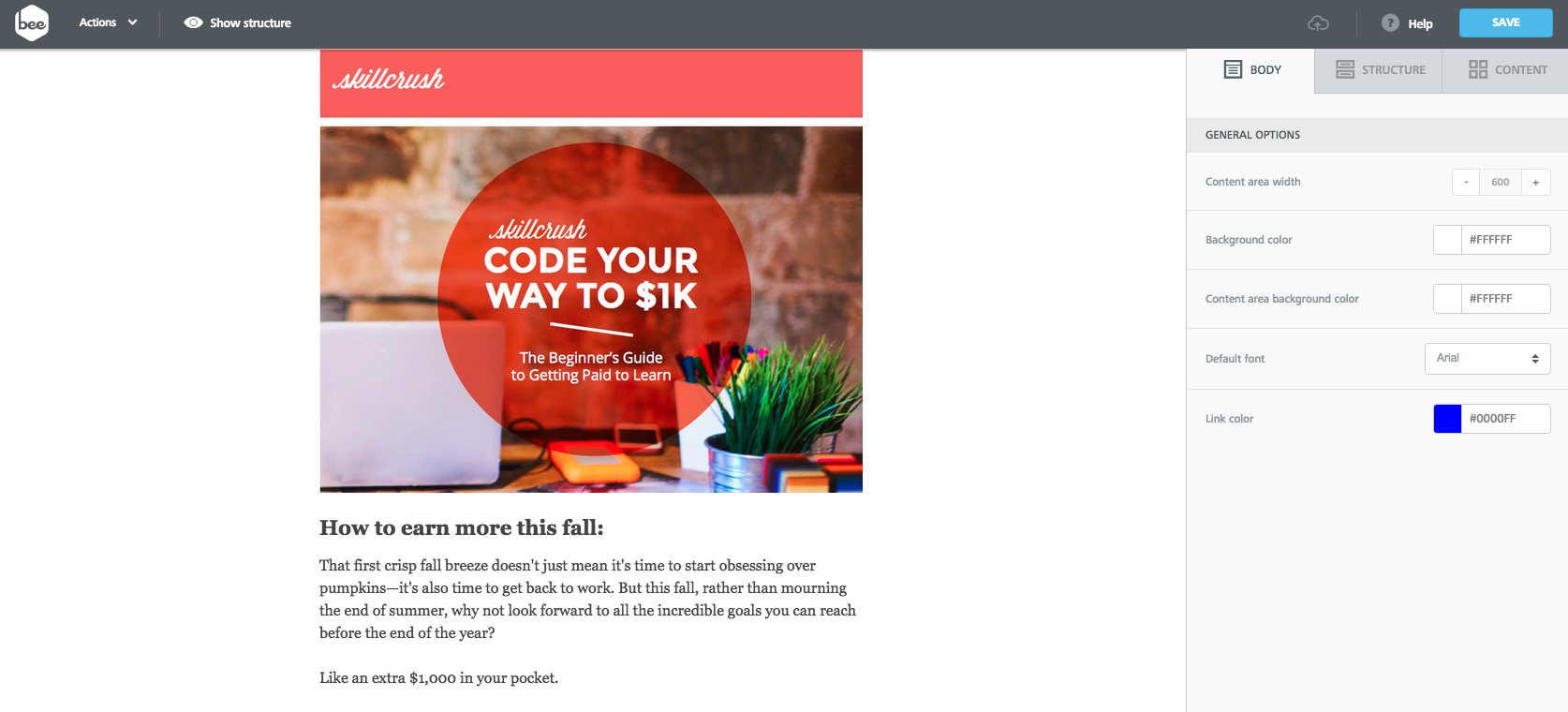
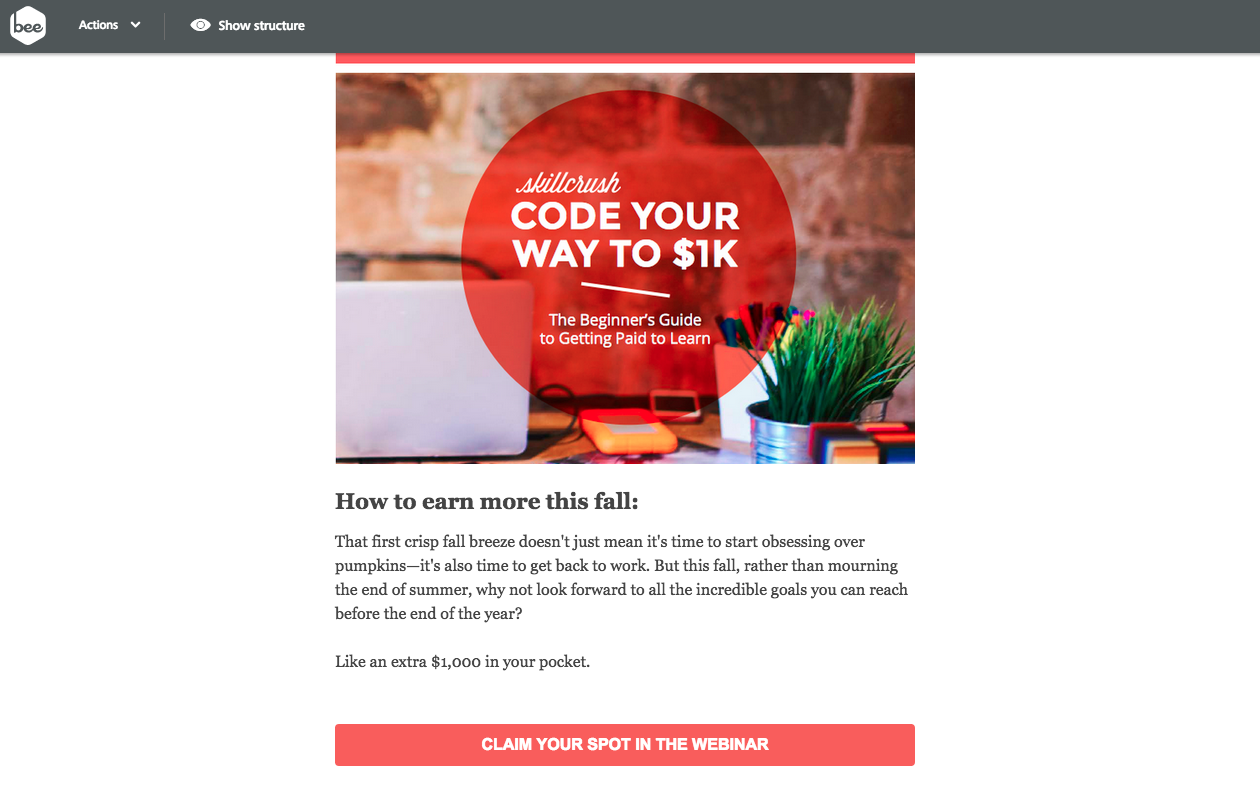
Vamos começar dando uma olhada no botão CTA à prova de balas de um e-mail do Skillcrush . Para referência, aqui está o e-mail completo:

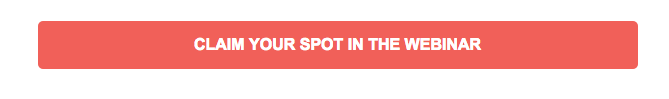
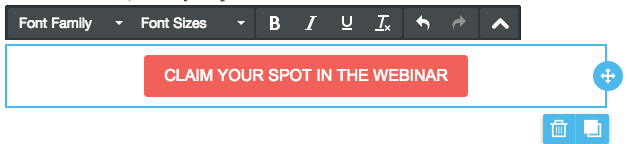
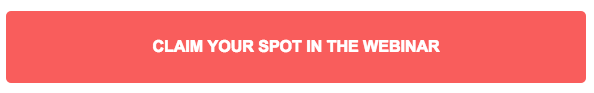
E aqui está um close-up de seu botão de call to action exclusivo:

É uma mudança refrescante de ritmo em relação ao botão “azul do webinar” que vemos com frequência, como este:

Observe como Skillcrush usa táticas de design inteligente para seu botão CTA, que por sua vez reflete sua marca moderna, feminina e pessoal:
- O botão é rosa da marca com texto em branco brilhante
- É a largura total do e- mail e não tem um contorno volumoso (como o preto ao redor do botão “Cadastre-se agora”), evocando uma sensação leve e moderna
- “Reivindique seu lugar”, com o uso de um pronome pessoal “seu”, tem um tom acessível e amigável, embora direcione os leitores a agirem
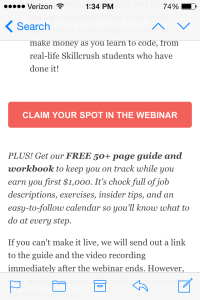
Mas talvez o recurso de design mais importante do botão CTA é que ele é à prova de balas , o que significa que o botão é escrito em HTML para que seja totalmente renderizado em todas as caixas de entrada. Podemos ver como o botão é mostrado mesmo com as imagens desligadas no iPhone:

Agora vamos colocar muito mais a mão na massa e ver como criar um botão CTA à prova de balas e recriar o botão CTA Skillcrush. Estaremos usando o editor de e-mail BEE, que gera botões CTA à prova de balas.
Visão geral do vídeo: como criar um botão de CTA à prova de balas
Como uma visão geral rápida, aqui está nosso tutorial em vídeo sobre como projetar o botão CTA à prova de balas do e-mail Skillcrush no editor de e-mail BEE:
[post_video_embed url = ”https://www.youtube.com/embed/x5NiClm8iLA” height = ”” largura = ””]
Um guia passo a passo no editor BEE
Vamos ver como criar facilmente um botão CTA estelar no editor BEE, onde temos personalização completa de largura, raio da borda, cor da borda, preenchimento e estilo de cor e texto.

Para começar, levamos alguns minutos para recriar a parte superior do e-mail do Skillcrush, preenchendo um modelo básico de uma coluna com a imagem do cabeçalho e o conteúdo de introdução. Agora, vamos criar nosso botão!
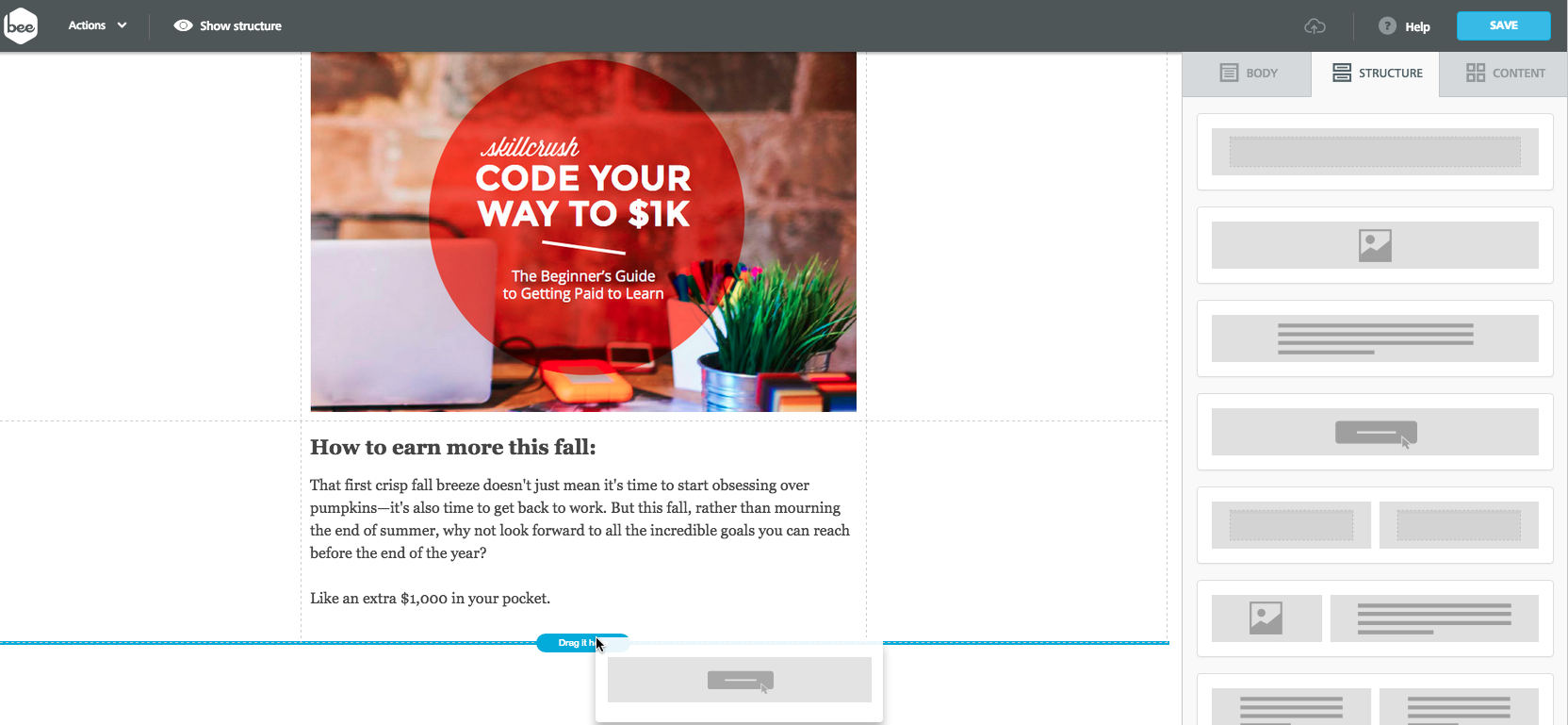
No menu Estrutura à direita, vamos pegar um bloco de conteúdo do botão e simplesmente arrastá-lo para o corpo do nosso e-mail.

Observe que o botão padrão é azul, retangular e centralizado na página:

Mas há muito que podemos fazer para personalizá-lo ! Para corresponder ao botão do Skillcrush, precisaremos:
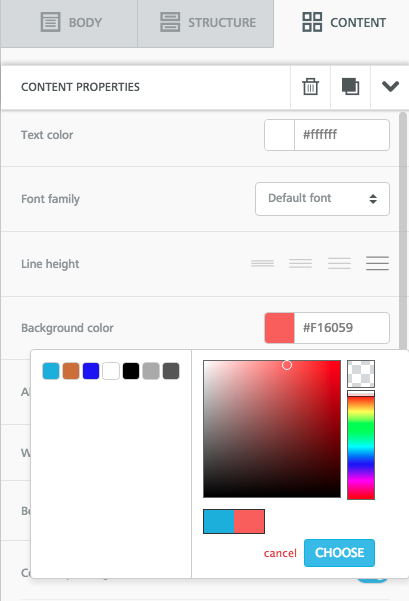
- Mudar a cor de fundo
- Atualize e estilize o texto
- Aumente a largura e ajuste o preenchimento
- Insira um link
No corpo do nosso e-mail, clicaremos na estrutura do botão para ativá-lo e, a seguir, começaremos a fazer nossos ajustes no menu Conteúdo à direita.
Cor do botao
Primeiro, definiremos a cor do botão como rosa (# F16059 no formato hexadecimal) para corresponder ao Skillcrush.

Então, vamos atualizar o texto . À medida que digitamos, o botão se amplia automaticamente para acomodar nosso conteúdo:

Podemos manter a cor da fonte padrão (branco #ffffff), família da fonte (Arial) e tamanho da fonte (16px), mas deixaremos nossa mensagem em negrito (e certifique-se de digitar tudo em maiúsculas).
Largura total do botão
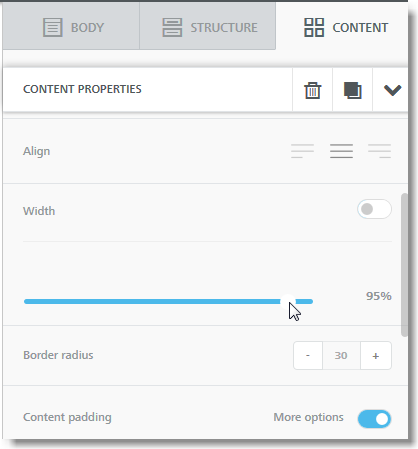
É fácil esticar o botão até a largura total do corpo do e-mail . De volta ao menu Propriedades do conteúdo , ajustaremos o controle deslizante de largura para a direita, em até 100%. Do ponto de vista do design, a largura total faz sentido : ela reflete o cabeçalho do Skillcrush na parte superior do e-mail, fornecendo um equilíbrio esteticamente agradável e também dá aos leitores móveis mais espaço para clicar.


Toques finais
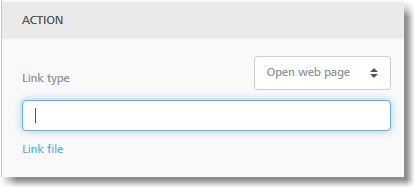
Em Content Padding , teremos um preenchimento de 5 px na parte superior e inferior. Também vamos nos lembrar de inserir um link para o botão : no mesmo menu Propriedades de conteúdo em que estamos trabalhando, vamos rolar para a seção Ação e colar em nosso link.

Agora, temos um botão CTA à prova de balas totalmente funcional , idêntico ao e-mail do Skillcrush! Não foi fácil?

Se você quiser personalizar ainda mais o botão CTA, aqui estão algumas configurações de design de botão adicionais no editor BEE:
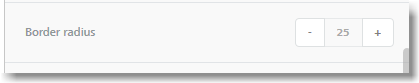
Raio de fronteira
Você pode ajustar o raio da borda para alterar a forma do botão . Do ponto de vista do design, os elementos retangulares geralmente denotam um senso de tradicionalismo, praticidade e equilíbrio, enquanto os elementos circulares podem ser percebidos como mais suaves e calmantes.

Esta é uma versão arredondada do botão CTA após ajustar o raio para 25 px:

Preenchimento de botão
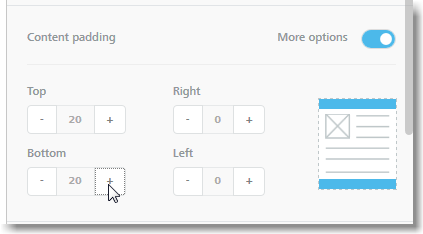
Também podemos deixar o botão mais alto (ou mais curto) : certifique-se de que o botão “Mais opções” esteja ativado na seção Preenchimento de conteúdo e aumente o preenchimento superior e inferior.

Este é nosso botão com um preenchimento superior e inferior de 20 px.

Fronteiras
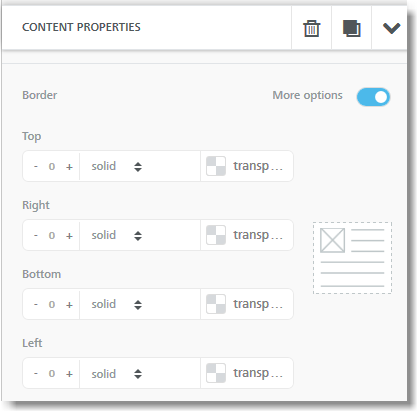
Outro ajuste que podemos fazer é a cor e a largura da borda do botão , encontradas em Propriedades de conteúdo no editor BEE. Observe como temos controle granular nas bordas.

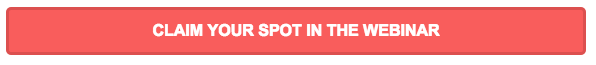
O botão tradicional “Cadastre-se agora” que vimos anteriormente tinha uma linha preta fina ao redor. Nas configurações de Borda no editor BEE, podemos brincar com diferentes cores e espessuras . Uma borda fina e leve adiciona um pouco de profundidade:

E a borda ligeiramente mais espessa e escura é mais proeminente, mas tem um efeito semelhante:

Mudar para uma cor totalmente diferente geralmente diminui a sensação leve e moderna do botão:

Mas uma borda também pode ser útil para manter uma aparência leve, arejada e moderna se omitirmos uma cor de fundo , como esta:

Como você pode ver, provavelmente poderíamos passar o dia todo personalizando um botão de CTA no editor BEE!
Nossos takeaways do design do botão CTA à prova de balas
Ao criar seus próprios e-mails e personalizar seu botão de CTA à prova de balas, aqui estão os principais itens a serem considerados:
- Os botões também devem ser de marca . O Skillcrush faz um ótimo trabalho ao demonstrar como um botão bem projetado pode refletir muito sobre sua marca para que você possa se conectar com seu público. Brinque com cores e estilos para obter um visual que combine com a identidade da sua marca e com a estética do seu e-mail. O botão deve atrair a atenção (deve ser óbvio que é um botão), mas não deve ficar para fora como um polegar machucado.
- Equilibre o tamanho do seu botão. Maior nem sempre é melhor. Não faça seus leitores sentirem que você está jogando uma demanda na cara deles. Alcance o equilíbrio tornando o botão mais largo, se não for muito alto, ou um pouco mais alto, se não for muito largo. Lembre-se de que os leitores em dispositivos móveis ou tablets devem ser capazes de clicar facilmente com a ponta do dedo, portanto, deixe um amplo espaço em branco ao redor do botão.
- Não se esqueça do conteúdo! “Registre-se”, “Saiba mais”, “Inscreva-se” e CTAs semelhantes são usados em demasia. Pense em como você pode personalizar sua mensagem de uma forma que reflita o tom de sua marca. Certifique-se de usar um verbo de ação direta e claro - e seja conciso. Tente usar pronomes pessoais como “meu” e “seu” que tornam sua mensagem amigável e envolvente. Você pode tentar: “Reserve meu lugar agora” ou “Pegue meu ingresso grátis”.
- O posicionamento é a chave. A pesquisa mostrou que colocar um botão de CTA abaixo da dobra na verdade aumenta os cliques em 304%! Deixe os leitores saberem no que estão se inscrevendo primeiro - com ótimas cópias e recursos visuais - e depois convide-os a agir. O Skillcrush faz exatamente isso colocando o botão CTA por último.
- Seja à prova de balas. Acima de tudo, é essencial que seu botão tenha uma ótima aparência e funcione como deveria, não importa o dispositivo ou caixa de entrada de e-mail. Sempre use HTML em vez de uma imagem. Vimos que no editor BEE todos os botões são à prova de balas, então você nunca precisará se preocupar com a renderização deles!
Temos que perguntar: seus botões do CTA são à prova de balas? O que você achou das nossas dicas de design de botão? Compartilhe suas idéias e pensamentos nos comentários abaixo!

